So fügen Sie einem WordPress-Theme Seitenattribute hinzu
Veröffentlicht: 2022-10-18Das Hinzufügen von Seitenattributen zu einem WordPress-Theme ist eine großartige Möglichkeit, Ihrer Website zusätzliche Funktionalität und Flexibilität hinzuzufügen. Durch das Hinzufügen von Seitenattributen können Sie steuern, wie Ihre Seiten angezeigt werden, und zusätzliche Funktionen wie benutzerdefinierte Beitragstypen und Taxonomien hinzufügen. In diesem Artikel zeigen wir Ihnen, wie Sie einem WordPress-Theme Seitenattribute hinzufügen.
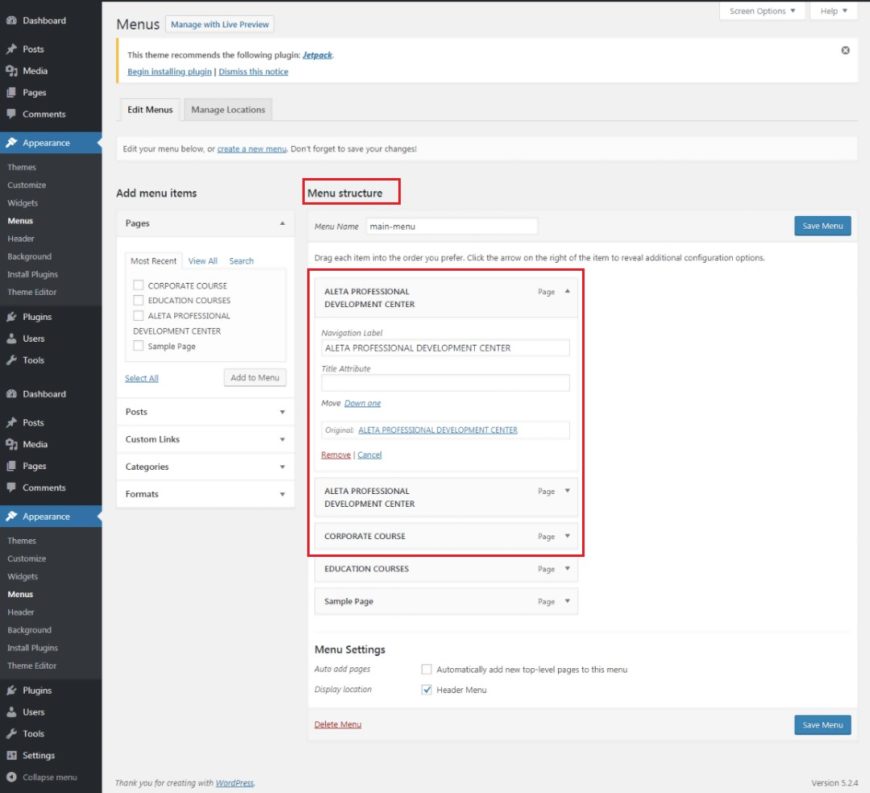
Die folgenden Schritte führen Sie durch die Konfiguration von Seitenattributen in WordPress. Es ist ein WordPress-Attribut, das auf vielen einzelnen Seiten im Backend verwendet werden kann. Indem Sie für jede der Seiten eine oberste Seite auswählen, können Sie ein Raster erstellen. Eine untergeordnete Seite ist eine Seite, die unter der übergeordneten Seite angezeigt wird. Eine Link-, Archiv- oder Kontaktseitenvorlage ist die am häufigsten verwendete Vorlage. Wenn Sie die von Ihnen freigeschalteten Themen ausgewählt haben, können Sie aus den vorhandenen Listen auswählen. Zum Beispiel enthält das Sela-Theme eine Reihe von Extras, die es einfacher machen, ein Startseiten-Layout zu erstellen. Wenn Sie das Seiten-Widget verwenden, müssen Sie zuerst die Auswahloption „Sortieren nach“ auf „Seitenreihenfolge“ einstellen, gefolgt von der benutzerdefinierten Reihenfolge, die Sie Ihren eigenen Seiten zuweisen möchten.
Was sind Attribute in WordPress?

In WordPress sind Attribute Informationen, die Beiträgen, Seiten und benutzerdefinierten Beitragstypen zugewiesen werden können. Sie geben zusätzlichen Kontext zu Ihren Inhalten und können für Dinge wie Filtern und Suchen verwendet werden.
Ein Attribut ist ein Objekttyp, der den Namen des Attributs sowie den Wert enthält, der das Attribut definiert. Das Attribute-Feld kann verwendet werden, um anzugeben, welche Attribute in einem Block vorhanden sind. Wenn ein Attribut keine Quelle hat, wird es als Blockkommentar gespeichert. Die Klasse Attributquellen stellt eine Teilmenge der Funktionalität dar, die von HPq bereitgestellt wird, einer Bibliothek zum Analysieren von Objektformen und Abfragen für HTML-Markup. Mithilfe dieser Methoden können Blöcke in JavaScript dargestellt werden, die die Zuordnung von gespeichertem Markup zu einer JavaScript-Darstellung ermöglichen. Wenn im Block keine Quelle angegeben ist, werden Daten im Kommentarteil des Kommentars>Trennzeichen gespeichert, das verfügbare Quellwerte – (kein Wert) ist. Text als Quelle und using.my-content als Selektor zum Extrahieren von Text.
Das Inhaltsattribut im Markup des Blocks muss vorhanden sein. Mithilfe einer Abfrage können Sie ein Array von Markup-Werten extrahieren. Die Einträge des Arrays werden durch das selectors-Argument des Arrays bestimmt. Es besteht die Möglichkeit, dass das Nest erweitert wird (obwohl dies nicht immer empfohlen wird). Sie können die Funktion register_post_meta verwenden, um ein einzelnes oder Typ-Array zu erstellen. Strings können als String-Attributtypen registriert werden, um ein Objekt oder Array in einem Attribut zu verwenden. Die falsche Eingabe von Blockattributen in den Beitragsattributen führt dazu, dass sie nach dem Speichern unsauber bleiben. FÜHREN SIE DEN TITEL WIE DEFINIERT POSTDIRTY EIN (GEBEN SIE DEN AGENT UND DIE ZEIT EIN).
Wie zeige ich Attribute in WordPress an?
Gehen Sie im Dashboard zu WordPress und melden Sie sich bei Ihrem Konto an. Wählen Sie die Produkte aus, für die Sie Produktattribute anzeigen möchten, indem Sie zu Produkte gehen. Durch Klicken auf Produkt hinzufügen können Sie ein neues Produkt hinzufügen. Wenn Sie nur das vorhandene ändern möchten, klicken Sie darunter auf Bearbeiten.
Anpassen Ihrer WordPress-Website mit Seitenvorlagen
WordPress, ein beliebtes Content-Management-System, kann verwendet werden, um eine neue Website zu erstellen oder eine bestehende zu verbessern. WordPress ist ein hervorragendes Tool zum Erstellen eines Magazins, Blogs oder jeder anderen Art von Website. Der WordPress-Editor ist nicht nur einfach zu bedienen, sondern auch äußerst vielseitig. Um eine neue WordPress-Website zu erstellen, müssen Sie zunächst das Optionsfeld „Seitenattribute“ auswählen, das im Abschnitt „Vorlage“ ein Dropdown-Menü enthält. Ihre WordPress-Website zeigt eine Liste der verfügbaren Seitenvorlagen an, wenn Sie darauf klicken. Sie können eine der Optionen auswählen, speichern und aktualisieren. Eine Seitenvorlage hat einen bestimmten Satz von Einstellungen, die zum Erstellen einer Seite verwendet werden. Das Erstellen einer neuen Seite ist so einfach wie das Verwenden einer Seitenvorlage, und das Ändern einer vorhandenen Seite ist so einfach wie das Verwenden einer Seitenvorlage. Für WordPress-Seitenvorlagen stehen zahlreiche Formate zur Verfügung, darunter HTML, PDF und Word. Wenn Sie eigene Seitenvorlagen erstellen möchten, können Sie den WordPress-Editor verwenden. Durch einen ersten Klick auf die Option „Seitenattribute“ im WordPress-Editor können Sie eine neue Seitenvorlage erstellen. Wenn Sie darauf klicken, können Sie auf das Optionsfeld Seitenattribute zugreifen. Um eine Vorlage hinzuzufügen, gehen Sie zum Abschnitt „Vorlage“ und klicken Sie auf den Link „Vorlage hinzufügen“. Wählen Sie im Menü „Optionen“ die Option „Seitenvorlage hinzufügen“. Im Dialogfeld „Seitenvorlage hinzufügen“ finden Sie eine Liste der verfügbaren Seitenvorlagen. Wenn Sie die gewünschte Vorlage ausgewählt haben, klicken Sie auf die Schaltfläche „Datei auswählen“. Wenn Sie sich entschieden haben, welche Datei Sie verwenden möchten, klicken Sie auf die Schaltfläche „Hochladen“ und laden Sie sie auf Ihre WordPress-Website hoch.

Wie füge ich Attribute zu einem WordPress-Beitrag hinzu?
Um benutzerdefinierte Felder zu einem WordPress-Beitrag oder einer Seite hinzuzufügen, müssen Sie zuerst den Beitrag oder die Seite bearbeiten, auf der das benutzerdefinierte Feld angezeigt werden soll, und dann das Metafeld für benutzerdefinierte Felder auswählen. Geben Sie anschließend den Namen Ihres benutzerdefinierten Felds und seinen Wert ein. Durch Klicken auf die Schaltfläche Benutzerdefiniertes Feld hinzufügen können Sie es speichern.
3 Arten von Inhalten, die Sie auf Ihrer WordPress-Site teilen können
Abgesehen vom Post-Format müssen Sie ein CMS in WordPress einbinden. Nebenbemerkungen sind eine großartige Möglichkeit, Ideen oder schnelle Gedanken mit Ihren Lesern zu teilen. Notizen auf Facebook sehen ähnlich aus wie diese, haben aber ein ausgefeilteres Aussehen und Gefühl. Da sie normalerweise viele eingebettete Medien haben, eignen sie sich ideal zum Teilen von Bildern oder kurzen Videos.
Galeriebeiträge können angezeigt werden. *br* ist ein WordPress-Website-Builder, der WordPress als Backend enthält. Die Galeriebeiträge sind eine hervorragende Möglichkeit, Ihre Arbeit zu teilen. Es ähnelt Aside-Pfosten darin, dass sie so konzipiert sind, dass sie poliert aussehen und sich auch so anfühlen. Der Galerie-Shortcode wird normalerweise angezeigt, und die Bildanhänge werden ebenfalls angezeigt.
Weitere Informationen finden Sie im Abschnitt WordPress-Plugins. Mit WordPress können Sie Inhalte von anderen Websites mit Ihren Lesern teilen. Infolgedessen verwenden sie einen Link-Shortcode, um den Inhalt der verlinkten Website automatisch einzubetten. Ihre Verwendung als Linkgenerator macht sie ideal für die Verlinkung von Artikeln, Blogs und anderen Arten von Inhalten.
Was ist Post-Attribut WordPress?

Ein Beitragsattribut ist eine Information, die einem Beitrag in WordPress zugeordnet werden kann. Dies kann alles sein, vom Autor des Beitrags über den Inhalt des Beitrags bis hin zu den Kategorien des Beitrags. Beitragsattribute können verwendet werden, um Ihre Beiträge zu organisieren und zu strukturieren und sie für Leser zugänglicher zu machen.
