كيفية تحرير التذييل في موضوع وورد سيدني
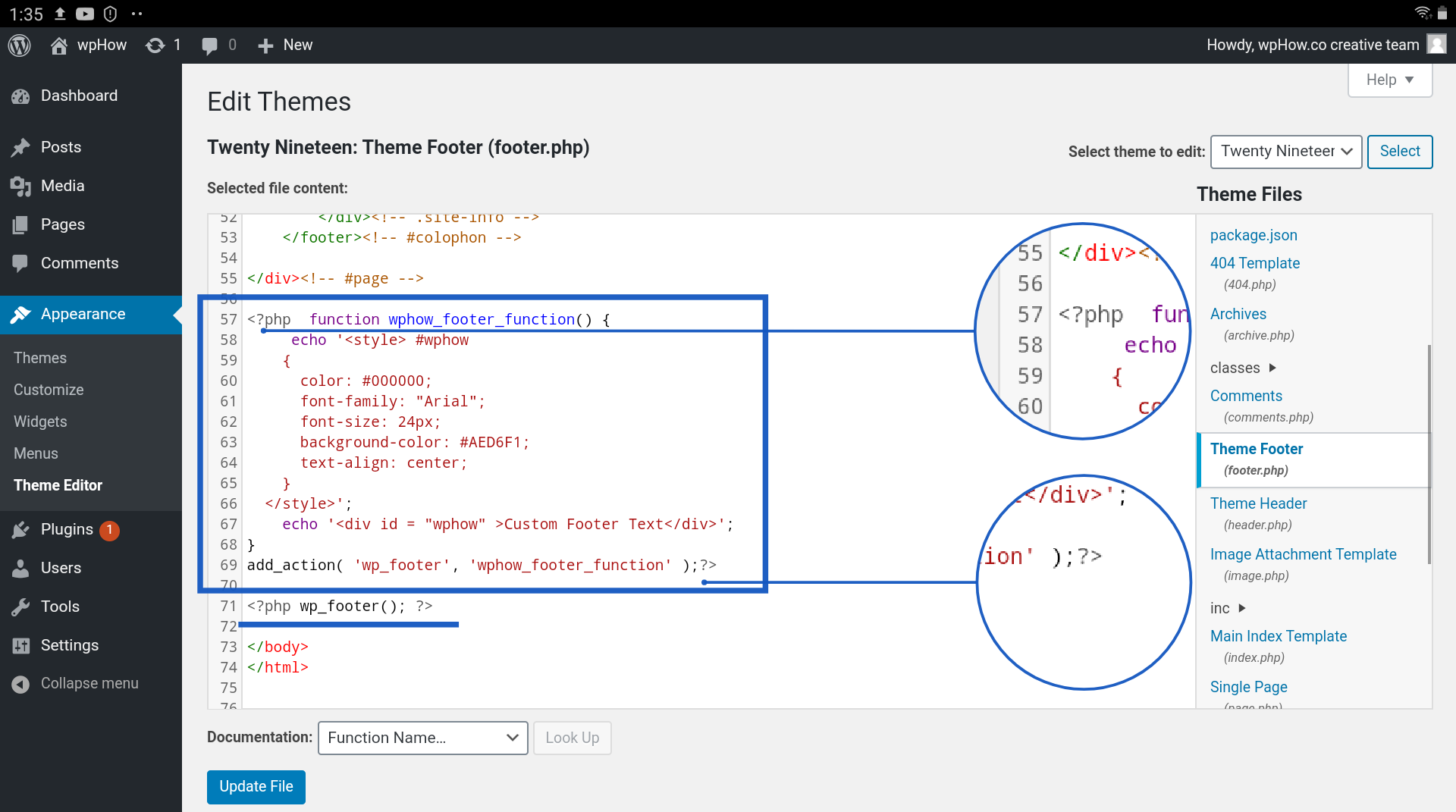
نشرت: 2022-10-15إذا كنت تريد تحرير تذييل قالب Sydney WordPress الخاص بك ، فأنت بحاجة إلى اتباع الخطوات التالية: 1. انتقل إلى المظهر> المحرر. 2. على الجانب الأيمن ، ابحث عن ملف Theme Footer (footer.php) وانقر فوقه. 3. قم بتحرير الكود في الملف وحفظ التغييرات. 4. سيتم الآن تحديث التذييل الخاص بك بالتغييرات التي أجريتها.
يظهر تذييل في الجزء السفلي من موقع الويب بعد محتوى النص الأساسي. في معظم الحالات ، يكون التذييل هو المكان الذي تحتفظ فيه بروابط مهمة مثل إخلاء المسؤولية وسياسة الخصوصية والصفحات المهمة الأخرى. يتم تضمين ملف تذييل WordPress ، footer.php ، في عملية تثبيت WordPress. في معظم سمات WordPress ، يمكنك تعديل التذييل الخاص بك في صفحة منفصلة. إذا كنت معتادًا على البرمجة ، فيمكنك بسهولة تعديل footer.php مباشرةً من لوحة معلومات WordPress الخاصة بك. يمكنك جعل تذييل موقعك أكثر فاعلية باستخدام أحد مكونات WordPress الإضافية المجانية أو المدفوعة. يعد مُخصص قالب WordPress هو الطريقة الأكثر أمانًا وسهولة في الاستخدام لتخصيص سمة WordPress الخاصة بك.
القطعة عبارة عن كتلة محتوى صغيرة يمكنك سحبها على موقع الويب الخاص بك لعرض نص أو مقاطع فيديو أو صور أو كود HTML. قم بزيارة لوحة تحكم موقع WordPress الخاص بك. يمكن الوصول إلى عنصر واجهة المستخدم من خلال المظهر. يمكن سحب أداة HTML المخصصة إلى قسم شريط التذييل 1 من عنصر واجهة تعامل HTML المخصص. بعد إدخال النص الخاص بك ، انقر فوق "حفظ" لنشر الأداة في التذييل الخاص بك. انقر فوق "إضافة إلى القائمة" لتحديد كافة الصفحات ذات الصلة من قائمة "إضافة". يمكنك إضافة فئات وروابط مخصصة ومنشورات إلى القائمة أيضًا.
من القائمة المنسدلة أسفل حقل العنوان ، حدد القائمة التي أنشأتها لتذييل موقعك. إذا كنت تريد نشر التغييرات ، فانقر فوق حفظ. يمكنك الآن تضمين قائمتك الجديدة في منطقة تذييل موقع WordPress الخاص بك. يظهر الرابط Powered by في تذييل بعض مواقع WordPress. إذا كنت تريد إزالة هذا النص من موقع الويب الخاص بك ، فستحتاج إلى تعديل تذييله. لا يُنصح عادةً بتحرير الكود مباشرةً ، ولكن هذا هو الحال. المظهر | يمكن استخدام أداة التخصيص لتحقيق ذلك.
يمكنك إنشاء تذييلات باستخدام Widgets أو WPBakery Page Builder. يمكنك إدارة التذييل عن طريق تحديد " التذييل الافتراضي " من "المظهر" ثم تحديد "الأدوات". يمكنك إدارة التذييلات إذا اخترت "Custom Footer" ثم انتقل إلى "Custom Footer" للقيام بذلك.
كيف يمكنني تعديل التذييل في قالب ووردبريس؟

انتقل إلى لوحة معلومات WordPress وقم بتسجيل الدخول. يمكن الوصول إلى تخصيص التذييل من خلال قائمة تخصيص موقع الويب. يمكن إضافة أقسام جديدة إلى التذييل باستخدام عناصر واجهة المستخدم ، بينما يمكن تغيير محتوى ونمط شريط التذييل باستخدام عناصر واجهة المستخدم.
تذييل موقع الويب هو قسم الصفحة الموجود في الجزء السفلي. يمكن العثور على مزيد من المعلومات على الموقع وروابط الصفحات التي يمكن أن تفيد الزوار في الشريط الجانبي. يمكن استخدام HTML أو CSS لترميز محتوى التذييل في ملف footer.php لموضوع WordPress. يدعم WordPress أيضًا استخدام عنصر واجهة المستخدم ومخصص WordPress ومكوِّن إضافي لتعديل تذييل الصفحة. قم بتمرير مؤشر الماوس فوق المظهر للوصول إلى منطقة عنصر واجهة المستخدم في لوحة معلومات WordPress الخاصة بك. نتيجة لذلك ، قد تختلف منطقة التذييل للموضوع الموضح أعلاه عن تلك الخاصة بالموضوع الذي تستخدمه. يمكن أيضًا استخدام أداة التخصيص المخصصة ، المدمجة في WordPress ، لتغيير مظهر التذييل.
يمكن تحرير الرسالة "مدعوم من WordPress" أو إزالتها من التذييل الخاص بك. من خلال النقر على أيقونة القائمة في الزاوية اليسرى العلوية من الشاشة ، يمكنك إعادة ترتيب الكتل في التذييل. إذا قمت بتحرير ملفات PHP لموضوع WordPress ، يمكنك إنشاء نصوص مخصصة بنفسك. بالإضافة إلى HTML و CSS و JavaScript ومهارات تصميم وتطوير الويب ، ستحتاج إلى أن تكون على دراية بهذه التقنيات. إدراج رؤوس وتذييلات هو مكون إضافي يمكّنك من إضافة تعليمات برمجية ونصوص إلى موضوع دون الحاجة إلى تعديل ملفاته. هذا البرنامج المساعد سهل الاستخدام ويمكن للمبتدئين استخدامه. يتم دعم رموز CSS و HTML و JavaScript المخصصة من Google AdSense و Twitter.
يعرض المكون الإضافي Footer Mega Grid Columns عناصر واجهة مستخدم في شبكة أفقية ، مما يجعل من السهل تنظيم محتوى تذييل الصفحة. لعرض المحتوى في تذييل العمود ، ما عليك سوى سحب عنصر واجهة مستخدم وإفلاته في العمود. يتم تضمين ميزات إضافية ، مثل خيارات الألوان والشبكات المتعددة ومحرر CSS المخصص ، مع كل اشتراك.
كيف يمكنني تحرير تذييل حقوق النشر في أي موضوع WordPress؟
لتخصيص التذييلات ، كل ما عليك فعله هو النقر فوق "حفظ" في قائمة خيارات أداة التخصيص ، والتي ستأخذك إلى نافذة نص حقوق النشر في التذييل ، حيث يمكنك تغيير النص التالي. يستخدم هذا النوع من التذييل في عدد من سمات WordPress ، بما في ذلك Roogan و Toucan و Megaphone و Trawell وغيرها.
كيفية إزالة إشعار حقوق النشر من قالب ووردبريس
لإزالة إشعار حقوق النشر من قالب WordPress ، انتقل إلى المظهر. تخصيص يمكن العثور على صفحة خيارات الموضوع في قسم الخيارات العامة. إذا كان لديك إشعار حقوق النشر ، فيمكنك ملء مربع النص في قائمة التذييل . في الشريط السفلي ، توجد قائمة. يمكنك تغيير مقدار الاعتمادات التي تتلقاها باستخدام التذييل.
كيف يمكنني تحرير التذييل في WordPress 2021؟
لتحرير تذييل WordPress الخاص بك ، انتقل إلى Appearance> Customize> Footer> Bottom Bar. هنا يمكنك تغيير نص حقوق النشر ، وتحرير عدد الأعمدة ، وإضافة أيقونات الوسائط الاجتماعية. يمكنك أيضًا تغيير لون الخلفية أو الصورة ولون النص.
في WordPress ، يوجد كل من الرأس والتذييل والجسم الرئيسي. بالإضافة إلى استخدامه كمساحة رأس ، يتمتع التذييل بالعديد من المزايا الأخرى على منطقة الرأس. تعد معرفة كيفية تحديد مجموعة متنوعة من عناصر التذييل وتحريرها في موقع WordPress خطوة مهمة في كيفية تحريرها. تتضمن موضوعات WordPress عنوان الموقع والسنة في قسم حقوق النشر. يتيح لك "مُخصص النسق" تغيير النص وائتمانات التذييل واسم النسق وسنة نص حقوق النشر هذا ، بالإضافة إلى تحرير أو حذف أو تحميل رصيد تذييل أو شعار أو اسم. إذا كان المظهر الخاص بك يسمح بذلك ، فيمكنك تخصيص التذييلات للأجهزة اللوحية وأجهزة سطح المكتب والأجهزة المحمولة. تُستخدم الأدوات بشكل شائع في سمات WordPress لتحديد محتوى التذييل وتحريره.

يمكن إنشاء التذييلات باستخدام Template Builder ، المضمن في Elementor Pro. إذا كنت تستخدم منشئ صفحات Divi ، فيمكنك إنشاء وتحرير تذييلات مخصصة باستخدام Divi Theme Builder. يمكن أيضًا إضافة الأقسام الفرعية باستخدام طريقة السحب والإفلات البسيطة ، إن أمكن. إذا كنت تريد عناصر تصميم وميزات إضافية للتذييل ، فيجب عليك استخدام المكون الإضافي WordPress Footer. يسمح لك المكون الإضافي Head و Footer و Post Injections WordPress بإدخال التعليمات البرمجية في التذييل والرأس. يحدد ملف القالب footer.html التذييل. ستوضح لك الخطوات التالية كيفية تغيير تذييل الملف إلى تذييل قالب WordPress.
يمكن أن تظهر الرموز الصغيرة التي تمثل ارتباطات مثل تلك الموجودة على صفحات مواقع الويب الأخرى أو حسابات الوسائط الاجتماعية في قسم التذييل في موقع الويب الخاص بك. لديك خيار تغيير اللون الافتراضي كما تراه مناسبًا. يمكنك أيضًا إجراء تغييرات على إعدادات الارتباط إذا لزم الأمر.
قالب تذييل ووردبريس
يساعد قالب تذييل WordPress على إكمال مظهر موقع WordPress على الويب. يمكن استخدامه لعرض معلومات حقوق النشر ومعلومات الاتصال والروابط المهمة الأخرى. يمكن تخصيص قالب التذييل ليتناسب مع شكل وأسلوب موقع WordPress على الويب.
يوجد تذييل موقع الويب أسفل الصفحة أو أسفلها. يمكن أن يتضمن بيان حقوق النشر ، روابط وسائل التواصل الاجتماعي ، معلومات الاتصال ، والأهم من ذلك ، رابط لسياسة الخصوصية لموقع الويب الخاص بك ، أو إخلاء المسؤولية ، أو حتى خريطة Google. كيف تقوم بتعديل التذييل الخاص بك على WordPress؟ ستلاحظ تذييل موقع WordPress الخاص بك بمجرد إعداده. يحتوي تذييل موقع الويب الخاص بك على جميع العناصر الضرورية ، مثل روابط الوسائط الاجتماعية ، ومحتوى الرسائل الإخبارية ، والروابط الفردية ، والعنوان ، وحقوق النشر ، وسطر مدعوم. اعتمادًا على الموضوع الذي تستخدمه ، يمكنك تحرير التذييل أو الوصول إليه عبر قائمة الخيارات. عند استخدام سمة Astra ، يمكنك استخدام أداة تخصيص WordPress لتحرير التذييل.
علامة الارتساء مطلوبة للارتباط بموقع ويب. باستخدام هذه الميزة ، يمكنك تخصيص التنقل في موقع الويب الخاص بك وتذييله دون الحاجة إلى كتابة سطر واحد من التعليمات البرمجية. يتيح لك منشئ التذييل الجديد المسمى Visual Footer Builder تغيير شكل ومظهر تذييل موقع الويب الخاص بك بسرعة وبدقة. عند إجراء تغييرات على النص الموجود في تذييل موقع الويب ، يمكنك معاينة الشكل الذي سيبدو عليه بصريًا. للبدء ، يجب تثبيت سمة فرعية. يجب تسمية موضوع الطفل الذي تريد إنشاءه. سوف نسميها mychildtheme.
يمكنك اختيار أي اسم لها وسنطلق عليها اسمًا. عند النقر فوق الزر "إنشاء" ، يجب تحديد "خيارات متقدمة". لا ينبغي اختيار هذا الخيار عند إرسال سمة فرعية. من خلال تحديد لقطة الشاشة (التي تظهر كتصميم غلاف السمة) ، يمكنك تخصيص الحقول مثل المؤلف وعنوان URL للمؤلف واسم المجلد وما إلى ذلك. باستخدام أداة تخصيص WordPress ، يمكنك تغيير نظام الألوان وإضافة صورة خلفية وتغيير شكل تذييل WordPress الخاص بك. لإجراء تغييرات على التذييل في WordPress ، استخدم ملف ".css". هذا ليس الخيار بالنسبة لك للنظر فيه.
سوف نصل إلى سبب حدوث ذلك في الأسابيع القادمة. إذا كنت ترغب في إضافة رمز إلى تذييل موقع WordPress الخاص بك ، فهناك عدة طرق للقيام بذلك. سيتم تغطية أحدها جزئيًا بواسطة التخطيطات المخصصة لـ Astra Pro. لا تحب Google إخفاء المحتوى ، مما قد يؤدي إلى ضعف ترتيب الكلمات الرئيسية ، وفي بعض الحالات ، عدم الترتيب على الإطلاق. على الرغم من أن التذييل ليس مطلوبًا لموقع ويب ، إلا أنه يوفر إحساسًا بالحضور. يتضمن التذييل الخاص بك مجموعة متنوعة من عناصر المحتوى مثل بيان حقوق النشر الخاص بك ، وأيقونات الوسائط الاجتماعية ، وروابط القائمة ، والعنوان ، وصفحات أخرى. من القانوني إزالة رابط ائتمان تذييل WordPress المدعوم بفخر.
يمكنك إضافة صور إلى التذييل الخاص بك باتباع هذه الخطوات. إذا كنت تستخدم أحدث إصدار من WordPress ، مثل WordPress 5.8 ، فانتقل إلى Appearance. لإضافة أداة "WPForms" بدلاً من "أداة الصورة" ، قم بإنشاء تذييل جديد. من الضروري أولاً تثبيت المكون الإضافي WPForms وإنشاء نموذج اتصال قبل استخدام الأداة. يمكن إنشاء تذييل موقع WordPress لتضمين خريطة Google ، إما عن طريق إنشاء قالب أو عن طريق إضافة قالب يدويًا إلى التذييل. الطريقة الأولى هي تضمين الكود تحت العنوان "تضمين خريطة". لكي تنجح في هذه الحالة ، ستحتاج إلى تثبيت مكون إضافي ، مثل Maps Widget لخرائط Google. باستخدام محرر WYSIWYG أو بعض ملفات PHP ، يمكنك بسهولة تحرير تذييل WordPress.
تذييل موقع WordPress
التذييل هو القسم السفلي من موقع WordPress. يحتوي عادةً على معلومات مثل معلومات الاتصال بالموقع ومعلومات حقوق النشر وروابط لصفحات أخرى على الموقع.
يمكن العثور على تذييل WordPress في أسفل كل صفحة على موقع الويب الخاص بك. نتيجة لذلك ، يعد الموقع مثاليًا للتسويق العقاري. تعد القدرة على الارتباط بصفحات لا تظهر في القائمة الرئيسية مفيدة. يعد الموقع مكانًا ممتازًا لتضمين معلومات الاتصال وروابط لسياسات الخصوصية الخاصة بك وغيرها من المعلومات المفيدة. يمكنك إضافة مجموعة متنوعة من عناصر عنصر واجهة المستخدم إلى تذييل موقعك. يمكن سحب الكتل وإسقاطها مباشرة من محرر الكتلة أيضًا. لحذف عنصر واجهة مستخدم من التذييل ، ما عليك سوى النقر فوق ارتباط حذف في خيارات التكوين.
يمكنك أيضًا إنشاء قائمة منفصلة لأنواع مختلفة من الصفحات ، مثل معلومات الشركة أو نبذة عنا ، وتضمينها في نفس القسم. عند استخدام WordPress.com ، من السهل تخصيص تذييل موقع الويب الخاص بك. يمكن أيضًا تخصيصه باستخدام الأدوات ، وسحب وإفلات الكتل من محرر Gutenberg ، وتغيير رصيد التذييل. يمكنك أيضًا إضافة نصك الخاص ونمطك المخصص إلى القالب.
