كيفية عرض إدخالات نموذج WordPress على موقعك
نشرت: 2022-06-14هل تريد إظهار إدخالات نموذج WordPress الخاص بك على الواجهة الأمامية لموقعك؟
يتيح لك عرض إدخالات النموذج على الواجهة الأمامية عرض معلومات مهمة للزائرين. يمكنك استخدامه لإظهار المراجعات الإيجابية وإنشاء الدلائل وعرض تقاويم الأحداث والمزيد.
في هذه المقالة ، سنوضح لك كيفية عرض إدخالات نموذج WordPress على موقعك.

لماذا يتم عرض إدخالات نموذج WordPress على الواجهة الأمامية؟
تعتبر النماذج رائعة للبقاء على اتصال مع زوارك ، والحصول على التعليقات والاقتراحات ، ومساعدة المستخدمين على حل مشكلاتهم ، والمزيد. يمكن أن يكون عرض إدخالات النموذج على موقع WordPress الخاص بك للزائرين مفيدًا في مواقف معينة.
على سبيل المثال ، يمكنك عرض الشهادات ومراجعات المنتجات التي يرسلها المستخدمون من خلال نموذج عبر الإنترنت. بهذه الطريقة ، يمكنك الاستفادة من الدليل الاجتماعي لبناء ثقة العلامة التجارية وتعزيز التحويلات.
يمكنك أيضًا عرض إدخالات النموذج لإنشاء دليل أعمال ، وعرض الأحداث التي يرسلها المستخدم في التقويم ، وعرض الإحصائيات ، وإظهار المعلومات المهمة الأخرى التي تم جمعها من خلال النماذج عبر الإنترنت على موقع الويب الخاص بك.
ومع ذلك ، بشكل افتراضي ، عندما يرسل المستخدمون نموذجًا على موقع الويب الخاص بك على WordPress ، تظل إدخالاتهم خاصة. يمكن فقط لمسؤول WordPress والمستخدمين الآخرين الذين لديهم إذن عرض إدخالات النموذج.
دعونا نرى كيف يمكنك إظهار إدخالات النموذج على الواجهة الأمامية لموقع WordPress الخاص بك باستخدام Formidable Forms و WPForms. يمكنك النقر فوق الروابط أدناه للانتقال إلى القسم المفضل لديك.
- عرض إدخالات نموذج WordPress بأشكال هائلة (طريقة سهلة)
- عرض إدخالات نموذج WordPress باستخدام WPForms (متقدم)
عرض إدخالات نموذج WordPress باستخدام نماذج هائلة
أسهل طريقة لإظهار إدخالات النموذج في WordPress هي استخدام Formidable Forms. إنه مكون إضافي شهير لنموذج اتصال WordPress ويقدم أداة إنشاء نماذج الكل في واحد مع الكثير من الميزات للتخصيص.
يمكنك إنشاء جميع أنواع النماذج مثل الاستطلاعات والاختبارات ونماذج الدفع والنماذج المتقدمة مثل تقاويم الأحداث والدلائل والآلات الحاسبة.
أولاً ، ستحتاج إلى تثبيت وتفعيل المكون الإضافي Formidable Forms على موقعك. إذا كنت بحاجة إلى مساعدة ، فالرجاء الاطلاع على دليلنا حول كيفية تثبيت مكون WordPress الإضافي.
في هذا البرنامج التعليمي ، سنستخدم إصدار Formidable Forms Pro لأنه يتضمن الملحق Visual Views.
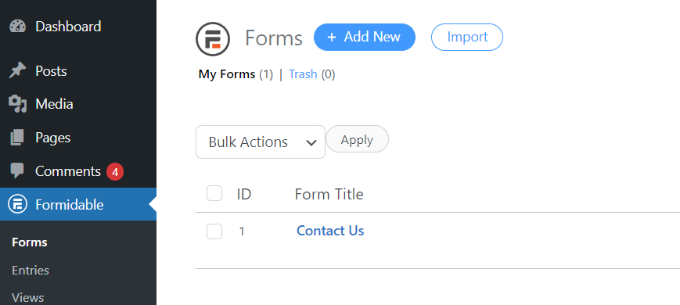
عند التنشيط ، يمكنك الانتقال إلى Formidable »Forms والنقر فوق الزر" + Add New "في الأعلى.

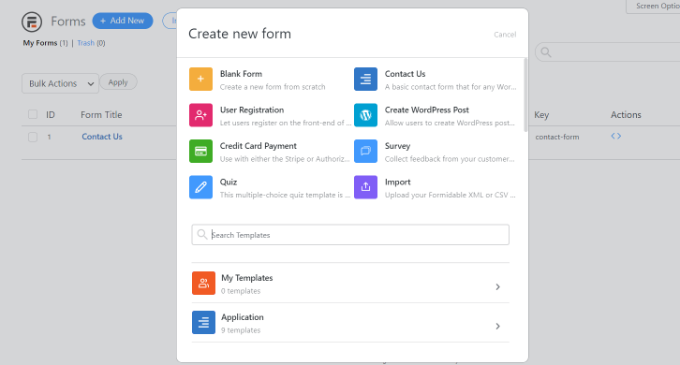
بعد ذلك ، ستظهر نافذة منبثقة تطلب منك تحديد نوع النموذج ، مثل نموذج اتصل بنا ، ونموذج تسجيل المستخدم ، والاستبيان ، والمزيد.
انطلق واختر نوع النموذج المفضل لديك. من أجل هذا البرنامج التعليمي ، سننشئ نموذج اتصال لجمع شهادات من المستخدمين.

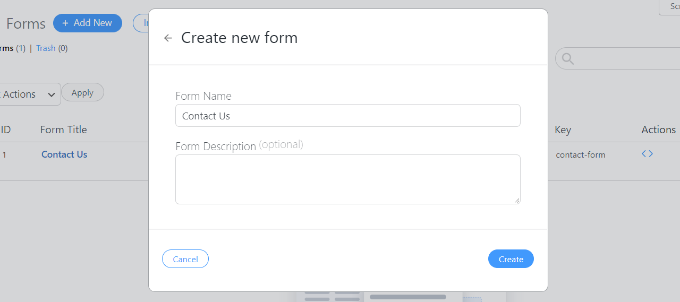
بعد ذلك ، ستحتاج إلى إدخال اسم النموذج ووصفه.
عند الانتهاء ، ما عليك سوى النقر فوق الزر "إنشاء".

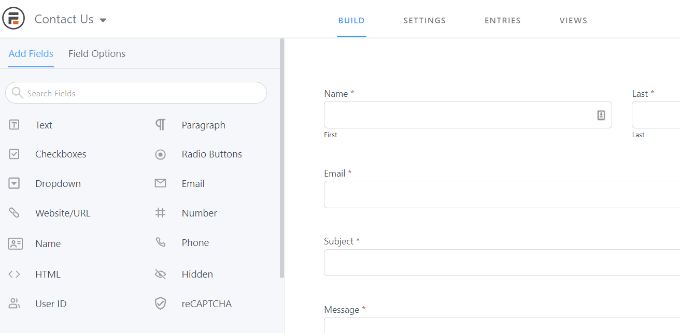
الآن يمكنك استخدام منشئ النماذج لتخصيص النموذج الخاص بك.
يوفر Formidable أداة إنشاء بالسحب والإفلات وهي سهلة الاستخدام للغاية. ما عليك سوى تحديد أي حقل نموذج تريد إضافته إلى النموذج من الخيارات الموجودة على يسارك ووضعها في قالب النموذج.

بعد تخصيص نموذج الاتصال الخاص بك ، امض قدمًا وقم بتضمينه في أي مكان على موقع الويب الخاص بك.
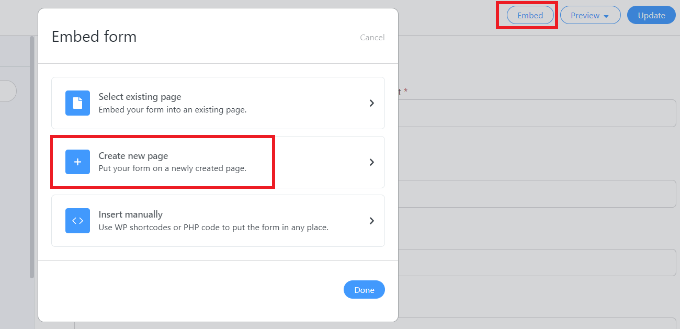
يقدم البرنامج المساعد خيارات متعددة لإضافة النموذج الخاص بك. أسهل طريقة هي النقر فوق الزر "تضمين" في منشئ النموذج في الأعلى ثم تحديد صفحة موجودة أو إنشاء صفحة جديدة لإضافة النموذج الخاص بك.

بدلاً من ذلك ، يمكنك أيضًا استخدام كتلة Formidable Forms أو كتلة رمز قصير في محرر محتوى WordPress لتضمين النماذج الخاصة بك.
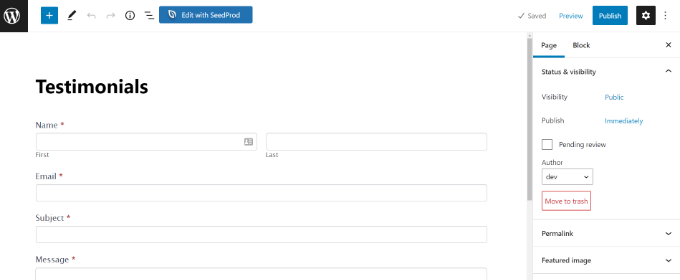
بعد ذلك ، يمكنك إعطاء اسم لصفحتك ومعاينته.
عندما تشعر بالرضا عن مظهره ، انطلق وانشر صفحتك.

بعد أن يتم نشر النموذج الخاص بك ، وتبدأ في الحصول على إدخالات ، ستحتاج بعد ذلك إلى تثبيت وتفعيل الوظيفة الإضافية Visual Views في Formidable Forms.
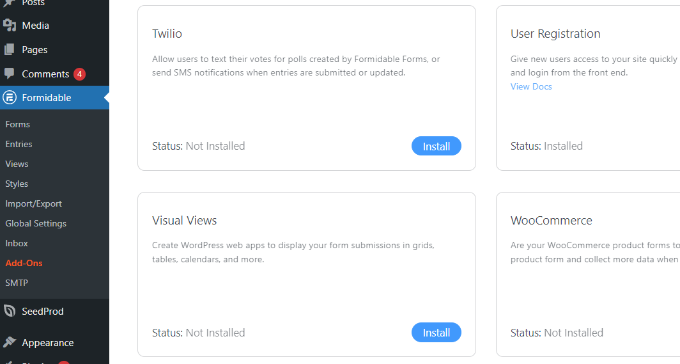
للقيام بذلك ، ما عليك سوى الانتقال إلى Formidable »Add-Ons من لوحة معلومات WordPress الخاصة بك. بعد ذلك ، قم بالتمرير لأسفل إلى الوظيفة الإضافية "طرق العرض المرئية" وانقر فوق الزر "تثبيت".

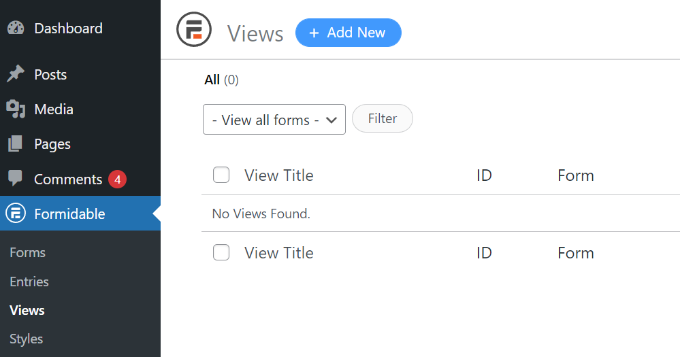
بمجرد تنشيط الوظيفة الإضافية ، يمكنك الانتقال إلى Formidable »Views من لوحة معلومات WordPress الخاصة بك.
بعد ذلك ، ما عليك سوى النقر فوق الزر "+ إضافة جديد" في الأعلى.

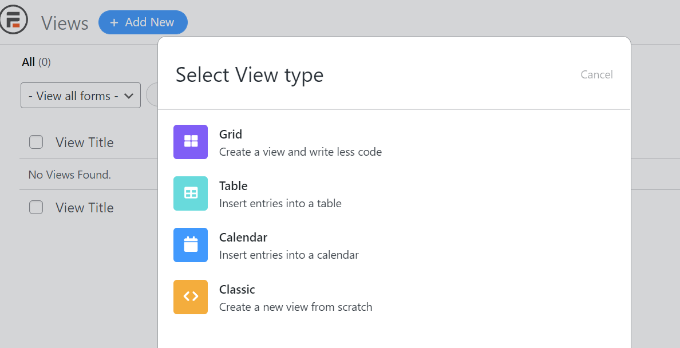
بعد ذلك ، ستظهر نافذة منبثقة حيث ستحتاج إلى تحديد نوع العرض. يوفر المكون الإضافي شبكة وجدول وتقويم وطريقة عرض كلاسيكية يمكنك استخدامها.
في هذا البرنامج التعليمي ، سنستخدم طريقة عرض "الشبكة" لإظهار إدخالات النموذج.

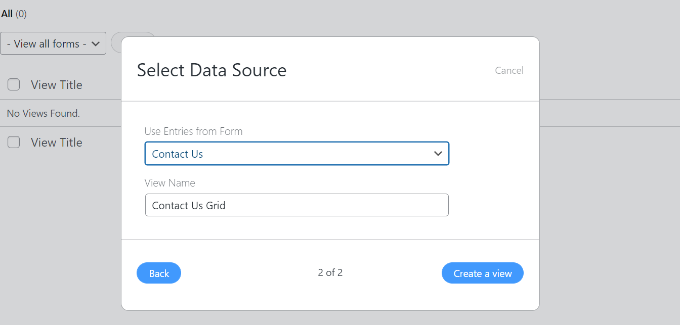
بعد ذلك ، سيتعين عليك تحديد مصدر بيانات لعرضك.
انطلق وانقر على القائمة المنسدلة "استخدام الإدخالات من النموذج" وحدد النموذج الخاص بك. هناك أيضًا خيار لإدخال اسم العرض.
بعد تحديد مصدر البيانات ، ما عليك سوى النقر فوق الزر "إنشاء طريقة عرض".

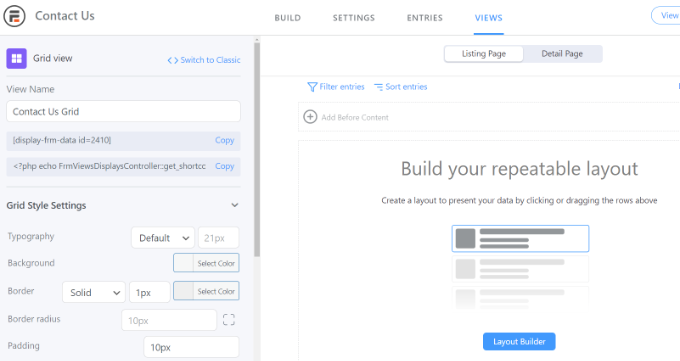
سيؤدي هذا إلى تشغيل منشئ العرض في Formidable Forms.
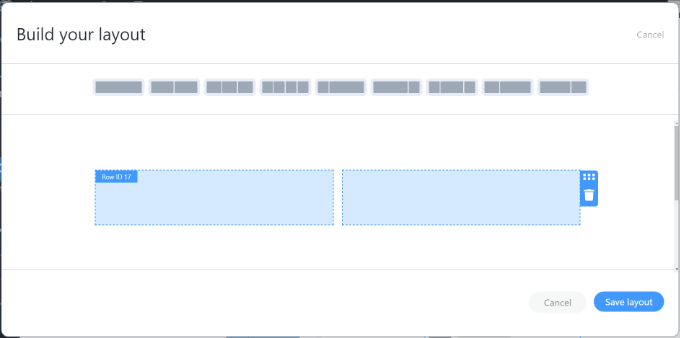
للبدء ، انطلق وانقر على زر "Layout Builder".

بعد ذلك ، ستحتاج إلى تحديد تخطيط لعرض إدخالات النموذج الخاص بك.
ما عليك سوى اختيار تنسيق من الخيارات المحددة في الأعلى. يمكنك إضافة تخطيطات متعددة لإظهار إدخالات النموذج.

بعد اختيار التخطيط ، انطلق وانقر على زر "حفظ التخطيط".
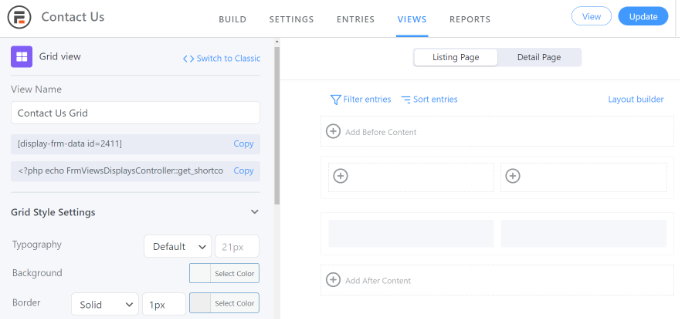
بعد ذلك ، يمكنك إضافة محتوى إلى أداة العرض بالنقر فوق الزر "+". هناك خيارات لتخصيص تخطيط إدخالات النموذج وإضافة محتوى قبل إدخالات النموذج وبعدها.
يوفر المكون الإضافي أيضًا خيارات لتغيير الطباعة ولون الخلفية والحدود والمزيد ضمن لوحة إعدادات نمط الشبكة على يسارك.
سترى أيضًا رمزًا قصيرًا أسفل حقل عرض الاسم ، والذي ستحتاجه عند إظهار إدخالات النموذج على موقعك.

هناك المزيد من الخيارات المتقدمة في لوحة إعدادات نمط الشبكة. في الإعدادات المتقدمة ، يمكنك تحديد عدد الإدخالات وحجم الصفحة والمزيد.
عندما تقوم بتخصيص العرض ، لا تنس النقر فوق الزر "تحديث" في الجزء العلوي.
بعد ذلك ، ستحتاج إلى عرض إدخالات النموذج الخاص بك على موقع WordPress الخاص بك. للقيام بذلك ، انسخ الرمز المختصر الوارد أسفل اسم العرض.
سيبدو الرمز القصير كما يلي:
[display-frm-data id=2410]
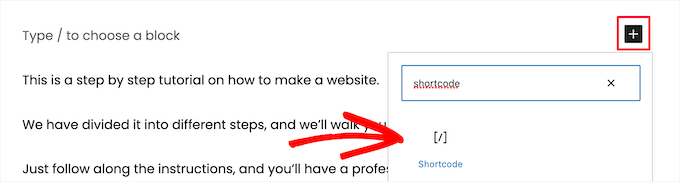
بعد ذلك ، انتقل إلى أي منشور أو صفحة تريد عرض إدخالات النموذج فيها. بمجرد دخولك إلى محرر المحتوى ، قم ببساطة بإضافة كتلة "Shortcode".

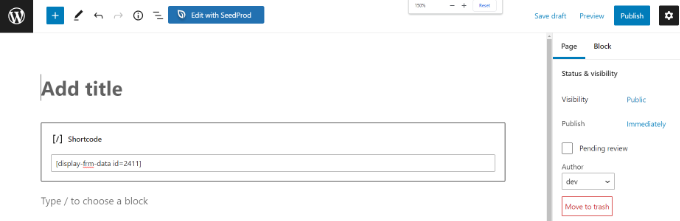
الآن ، أدخل الرمز القصير الذي نسخته مسبقًا في كتلة الرمز القصير.

بعد ذلك يمكنك معاينة الصفحة ونشرها.

يمكنك الآن زيارة موقع الويب الخاص بك لمشاهدة إدخالات النموذج قيد التشغيل.
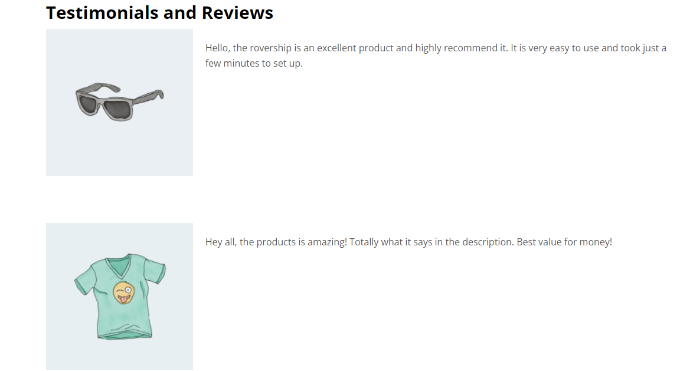
إليك ما تبدو عليه على موقعنا التجريبي على الويب:

عرض إدخالات نموذج WordPress باستخدام WPForms
هناك طريقة أخرى لعرض إدخالات النموذج على الواجهة الأمامية لموقع WordPress الخاص بك وهي من خلال WPForms. ومع ذلك ، تتطلب هذه الطريقة تحرير التعليمات البرمجية ويوصى بها للمستخدمين المتقدمين الذين لديهم معرفة حول الترميز.
WPForms هو أفضل مكون إضافي لنماذج الاتصال لـ WordPress ويتيح لك إنشاء أنواع مختلفة من النماذج باستخدام أداة إنشاء نماذج السحب والإفلات.
فقط لاحظ أنه إذا كنت تريد رؤية إدخالات النموذج الخاصة بك في لوحة معلومات WordPress ، فستحتاج إلى إصدار WPForms Pro. هناك أيضًا إصدار WPForms Lite الذي يمكنك استخدامه مجانًا ، والذي يرسل إشعارات عبر البريد الإلكتروني لجميع إدخالات النموذج الخاصة بك.
أولاً ، ستحتاج إلى تثبيت البرنامج المساعد WPForms وتنشيطه. لمزيد من التفاصيل ، يرجى الاطلاع على دليلنا حول كيفية تثبيت مكون WordPress الإضافي.
بعد ذلك ، ستحتاج إلى إنشاء نموذج عبر الإنترنت باستخدام WPForms. يمكنك التحقق من دليلنا خطوة بخطوة حول كيفية إنشاء نموذج اتصال في WordPress.
بمجرد أن تبدأ في الحصول على إدخالات النموذج ، ستحتاج إلى إدخال الكود التالي في ملف function.php الخاص بالقالب أو في مكون إضافي خاص بالموقع. يرجى الاطلاع على دليلنا حول كيفية إضافة رمز مخصص بسهولة في WordPress لمزيد من المعلومات.
/**
* Custom shortcode to display WPForms form entries in table view.
*
* Basic usage: [wpforms_entries_table id="FORMID"].
*
* Possible shortcode attributes:
* id (required) Form ID of which to show entries.
* user User ID, or "current" to default to current logged in user.
* fields Comma separated list of form field IDs.
* number Number of entries to show, defaults to 30.
*
* @link https://wpforms.com/developers/how-to-display-form-entries/
*
* Realtime counts could be delayed due to any caching setup on the site
*
* @param array $atts Shortcode attributes.
*
* @return string
*/
function wpf_entries_table( $atts ) {
// Pull ID shortcode attributes.
$atts = shortcode_atts(
[
'id' => '',
'user' => '',
'fields' => '',
'number' => '',
'type' => 'all' // all, unread, read, or starred.
],
$atts
);
// Check for an ID attribute (required) and that WPForms is in fact
// installed and activated.
if ( empty( $atts['id'] ) || ! function_exists( 'wpforms' ) )
return;
// Get the form, from the ID provided in the shortcode.
$form = wpforms()->form->get( absint( $atts['id'] ) );
// If the form doesn't exists, abort.
if ( empty( $form ) )
return;
// Pull and format the form data out of the form object.
$form_data = ! empty( $form->post_content ) ? wpforms_decode( $form->post_content ) : '';
// Check to see if we are showing all allowed fields, or only specific ones.
$form_field_ids = isset( $atts['fields'] ) && $atts['fields'] !== '' ? explode( ',', str_replace( ' ', '', $atts['fields'] ) ) : [];
// Setup the form fields.
if ( empty( $form_field_ids ) )
$form_fields = $form_data['fields'];
else
$form_fields = [];
foreach ( $form_field_ids as $field_id )
if ( isset( $form_data['fields'][ $field_id ] ) )
$form_fields[ $field_id ] = $form_data['fields'][ $field_id ];
if ( empty( $form_fields ) )
return;
// Here we define what the types of form fields we do NOT want to include,
// instead they should be ignored entirely.
$form_fields_disallow = apply_filters( 'wpforms_frontend_entries_table_disallow', [ 'divider', 'html', 'pagebreak', 'captcha' ] );
// Loop through all form fields and remove any field types not allowed.
foreach ( $form_fields as $field_id => $form_field )
if ( in_array( $form_field['type'], $form_fields_disallow, true ) )
unset( $form_fields[ $field_id ] );
$entries_args = [
'form_id' => absint( $atts['id'] ),
];
// Narrow entries by user if user_id shortcode attribute was used.
if ( ! empty( $atts['user'] ) )
if ( $atts['user'] === 'current' && is_user_logged_in() )
$entries_args['user_id'] = get_current_user_id();
else
$entries_args['user_id'] = absint( $atts['user'] );
// Number of entries to show. If empty, defaults to 30.
if ( ! empty( $atts['number'] ) )
$entries_args['number'] = absint( $atts['number'] );
// Filter the type of entries all, unread, read, or starred
if ( $atts['type'] === 'unread' )
$entries_args['viewed'] = '0';
elseif( $atts['type'] === 'read' )
$entries_args['viewed'] = '1';
elseif ( $atts['type'] === 'starred' )
$entries_args['starred'] = '1';
// Get all entries for the form, according to arguments defined.
// There are many options available to query entries. To see more, check out
// the get_entries() function inside class-entry.php (https://a.cl.ly/bLuGnkGx).
$entries = wpforms()->entry->get_entries( $entries_args );
if ( empty( $entries ) )
return '<p>No entries found.</p>';
ob_start();
echo '<table class="wpforms-frontend-entries">';
echo '<thead><tr>';
// Loop through the form data so we can output form field names in
// the table header.
foreach ( $form_fields as $form_field )
// Output the form field name/label.
echo '<th>';
echo esc_html( sanitize_text_field( $form_field['label'] ) );
echo '</th>';
echo '</tr></thead>';
echo '<tbody>';
// Now, loop through all the form entries.
foreach ( $entries as $entry )
echo '<tr>';
// Entry field values are in JSON, so we need to decode.
$entry_fields = json_decode( $entry->fields, true );
foreach ( $form_fields as $form_field )
echo '<td>';
foreach ( $entry_fields as $entry_field )
if ( absint( $entry_field['id'] ) === absint( $form_field['id'] ) )
echo apply_filters( 'wpforms_html_field_value', wp_strip_all_tags( $entry_field['value'] ), $entry_field, $form_data, 'entry-frontend-table' );
break;
echo '</td>';
echo '</tr>';
echo '</tbody>';
echo '</table>';
$output = ob_get_clean();
return $output;
}
add_shortcode( 'wpforms_entries_table', 'wpf_entries_table' );
بعد إضافة الرمز المخصص إلى موقع الويب الخاص بك ، ستحتاج إلى إدخال الرمز القصير التالي في أي صفحة أو منشور لإظهار إدخالات النموذج.
[wpforms_entries_table id="FORMID"]
فقط استبدل FORMID بمعرف النموذج الخاص بك.
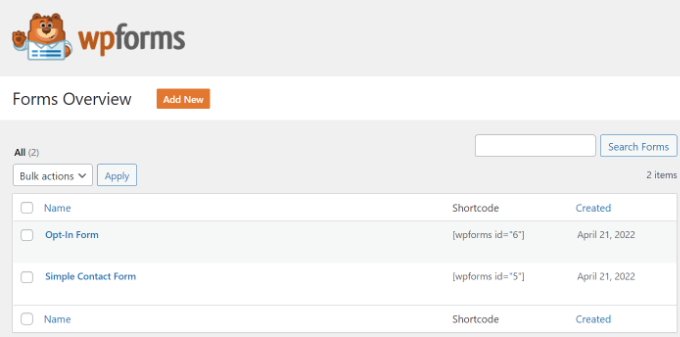
يمكنك العثور على معرف النموذج بالانتقال إلى WPForms »جميع النماذج ثم النظر إلى عمود الرمز القصير.

لإضافة رمز قصير ، ما عليك سوى إنشاء صفحة جديدة أو تحرير واحدة موجودة.
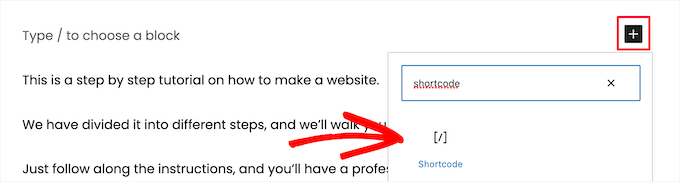
بعد ذلك ، انطلق وأضف كتلة "Shortcode".

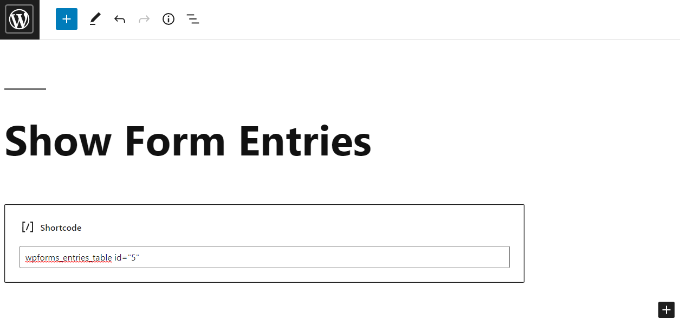
بعد إضافة الكتلة ، ما عليك سوى إدخال الرمز القصير الخاص بك.
قم الآن بمعاينة صفحة WordPress الخاصة بك وانقر فوق الزر "نشر" في الأعلى.

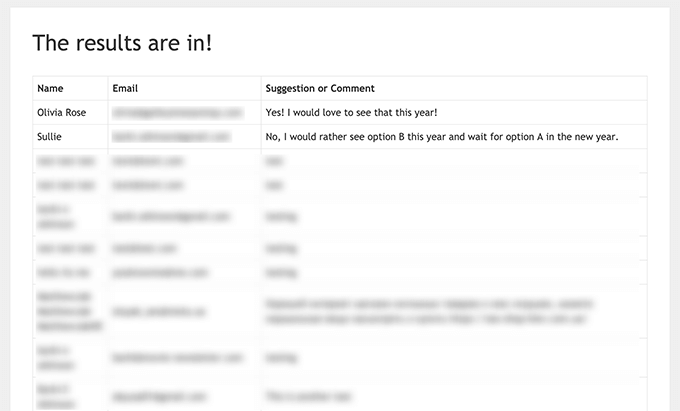
إليك ما بدت عليه معاينة إدخالات النموذج الخاصة بنا في الواجهة الأمامية:

يمكنك تخصيص العرض بشكل أكبر باستخدام أنماط CSS المخصصة حسب الحاجة.
نأمل أن تساعدك هذه المقالة في تعلم كيفية عرض إدخالات نموذج WordPress على موقعك. قد ترغب أيضًا في الاطلاع على دليلنا حول كيفية إنشاء سمة WordPress مخصصة ، أو مقارنة الخبراء لدينا لأفضل برامج الدردشة الحية للشركات الصغيرة.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
ظهر المنشور كيفية عرض إدخالات نموذج WordPress على موقعك لأول مرة على WPBeginner.
