Elementor 的終極插件:真正的終極插件?
已發表: 2022-10-03你可能在自然科學課上學過它(地球和生命科學,最年輕的)。 但是您是否知道太陽系——因為這就是我們正在談論的——在 WordPress 生態系統中具有圖形表示?
在頁面構建者的銀河系中,Elementor 是我們的太陽:主宰之星,巨大,擁有超過 1000 萬用戶。

Elementor 旁邊是幾十個行星,可以這麼說。 這些是豐富其功能的插件。 其中,最著名的之一是 Elementor 的 Ultimate Addons 。
閱讀本文後,您將確切知道該插件提供了哪些功能,如何配置以及如何使用它。 但最重要的是,您是否應該在您的 WordPress 網站上激活它!
概述
- Elementor 的終極插件是什麼?
- 如何使用 Elementor 的終極插件
- 配置和操作是什麼樣的?
- 專注於 Elementor Ultimate Addons 的小部件
- 該插件提供的 Elementor 模板有哪些價值?
- 對您網站的性能有什麼影響?
- Elementor 的 Ultimate Addons 需要多少錢?
- 我們對 Elementor 的 Ultimate Addons 的最終評論
Elementor 的終極插件是什麼?

增強 Elementor 功能的插件
Elementor 的 Ultimate Addons 是一個高級插件,它提供小部件、模板(站點演示)和即用型部分,以豐富 Elementor 頁面構建器本機提供的功能。 它由獨立於 Elementor 的第三方公司開發。
這家公司是頭腦風暴力量。 如果您不知道它的名字,您可能知道它的第一款產品: Astra 主題(附屬鏈接)。 除了 WordPress 提供的原生主題外,它是 WordPress 官方目錄中最受歡迎的主題。
十年來,Brainstorm Force 通過提供以下工具(主題/插件)在 WordPress 生態系統中建立了聲譽:
- 非常易於初學者使用
- 功能豐富,但沒有不必要的複雜性
- 在設計和美學方面構思巧妙
超過 50 萬用戶……以及許多競爭對手
根據設計師提供的數據,在撰寫本文時,有 650,000 名網絡專業人士使用 Ultimate Addons for Elementor 是該公司的旗艦插件之一。
“終極插件”系列分為幾個插件,每個插件專用於特定的頁面構建器:
- WPBakery 的終極插件
- Beaver Builder 的終極插件
- 古騰堡的終極插件(現在稱為 Spectra)
可以看到,Brainstorm Force 團隊成員除了是優秀的技術人員外,也很快領悟了營銷和銷售的精妙之處。
儘管它擁有龐大的愛好者社區(超過 50 萬用戶),但 Elementor 的 Ultimate Addons 並不是唯一旨在為 Elementor 提供附加功能的產品。
其他競爭對手也感受到了好消息——Elementor 被用於超過 1000 萬個網站——並提供了自己的小部件和其他模板,例如:
- 鱷魚塊
- Elementor 的基本插件
- Elementor 的無限元素
- 元素套件
- Elementor 的 PowerPack 插件
- 等等。
Elementor 的 Ultimate Addons(在本文中有時縮寫為阿聯酋)現在對您來說更加熟悉了。
我建議我們通過詳細說明它的安裝過程來繼續發現這個插件。
如何使用 Elementor 的終極插件
第 1 步:獲取 Elementor 的終極插件
首先,在其官方網站上獲取該插件。 點擊頁面右上角的“開始”按鈕。

選擇最適合您需求的許可證(更多內容在本文末尾)。 簡而言之:許可證越貴,您擁有的選擇就越多。 由您決定什麼是最適合您的。
第 2 步:在 WordPress 儀表板上激活插件
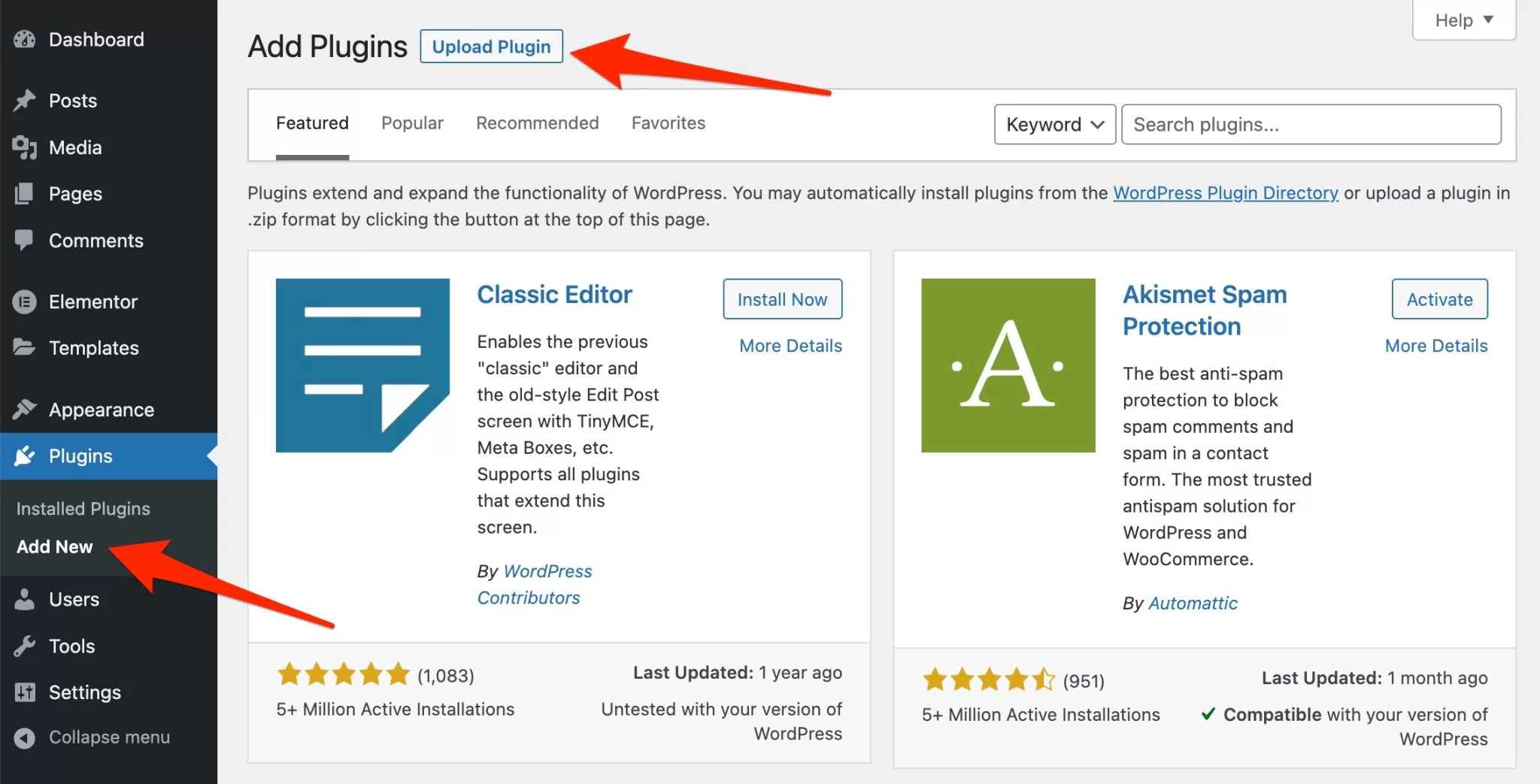
獲得插件後,將其安裝在 WordPress 儀表板上。 為此,請轉到Plugins > Add New 。
單擊“上傳插件”並下載您的 Ultimate Addons for Elementor 帳戶客戶區域中可用的 zip 文件。

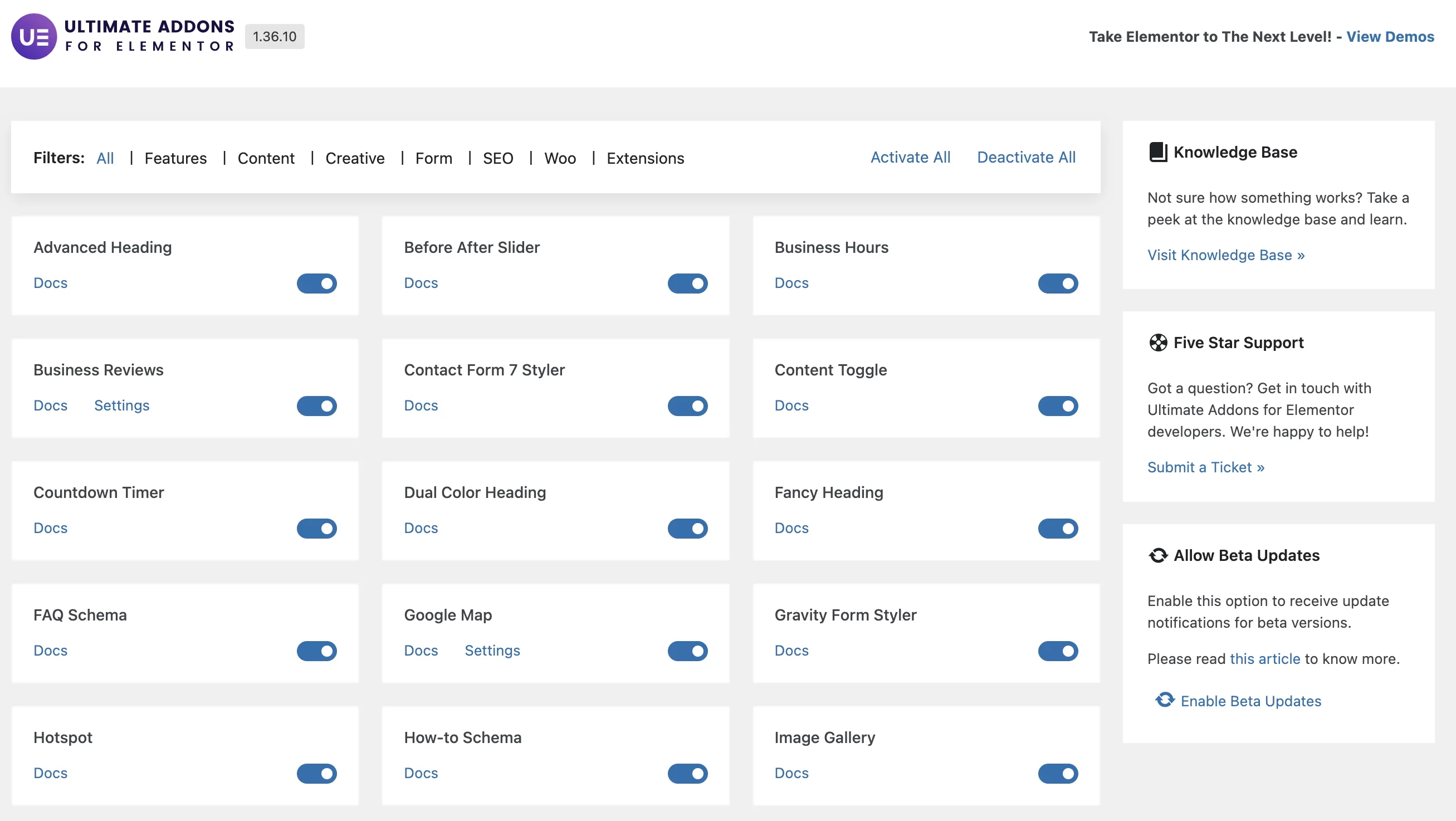
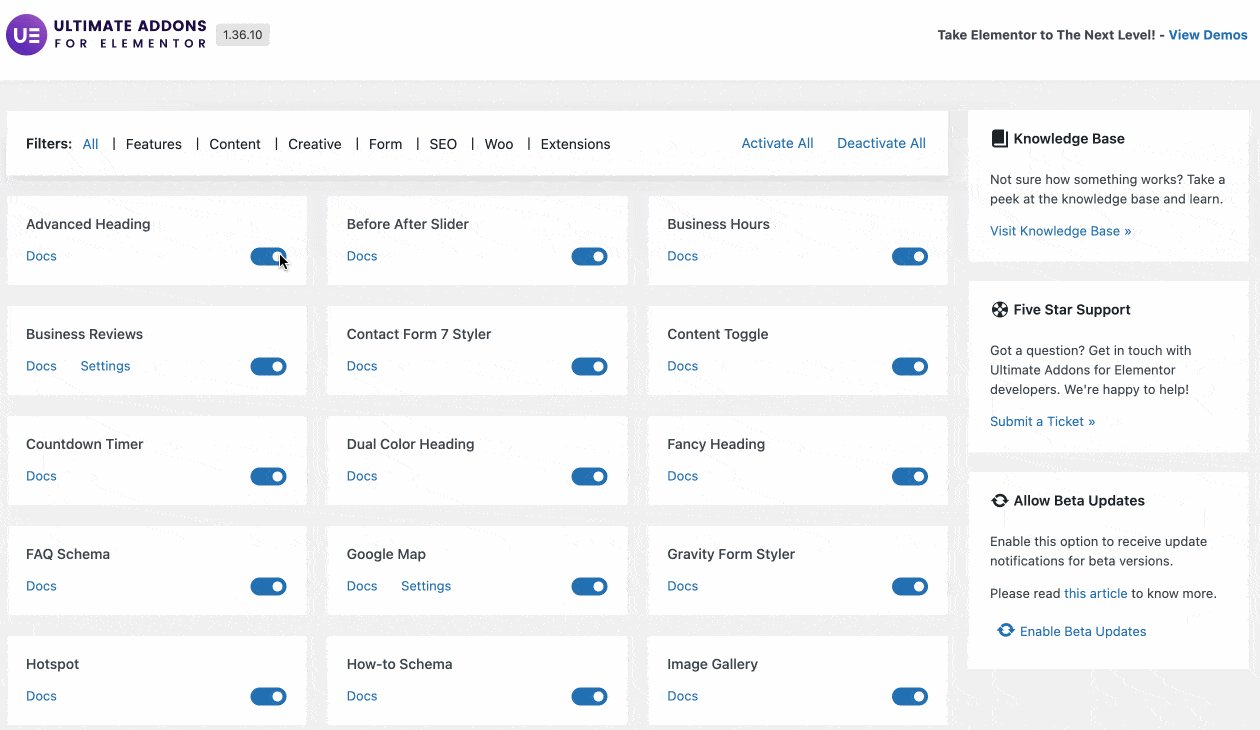
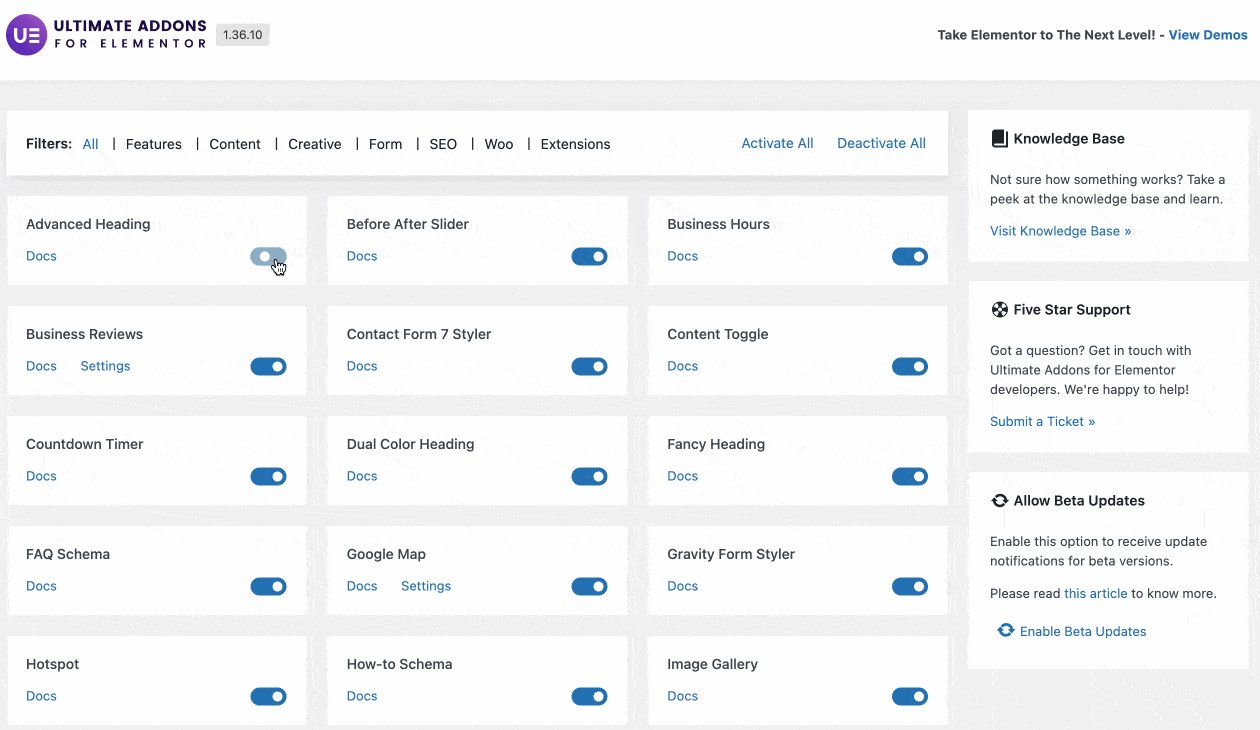
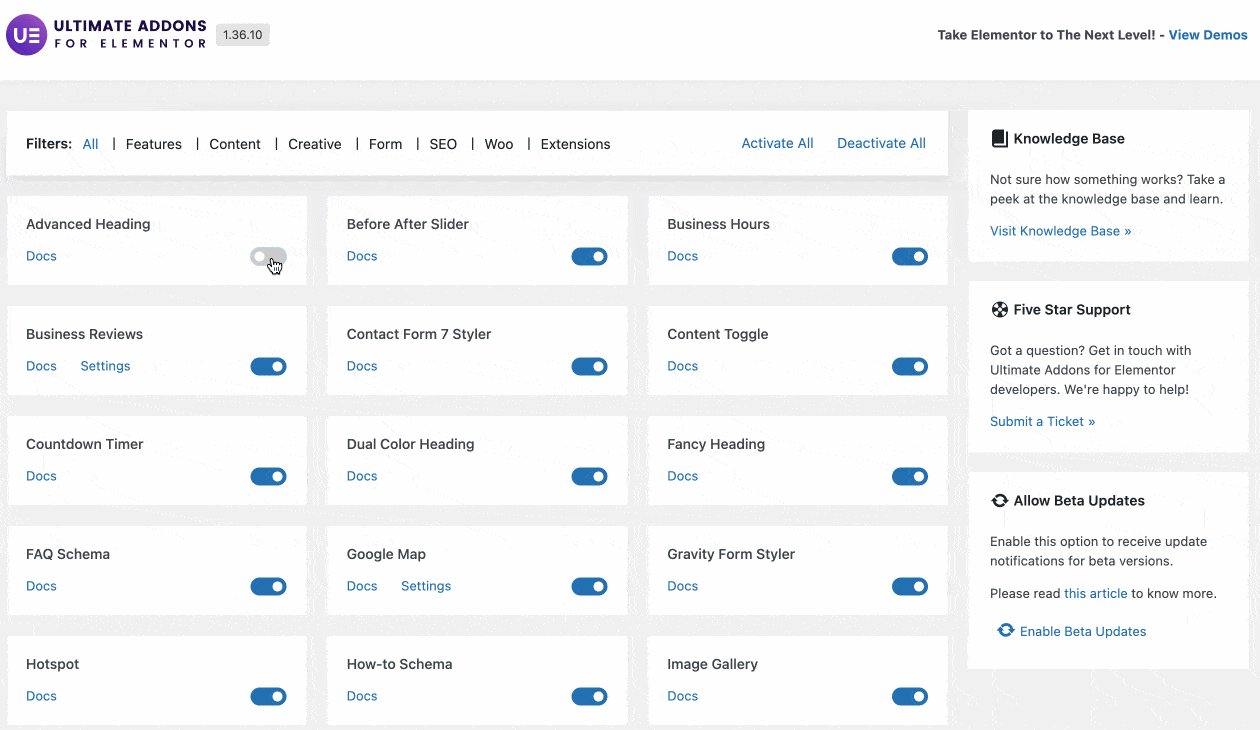
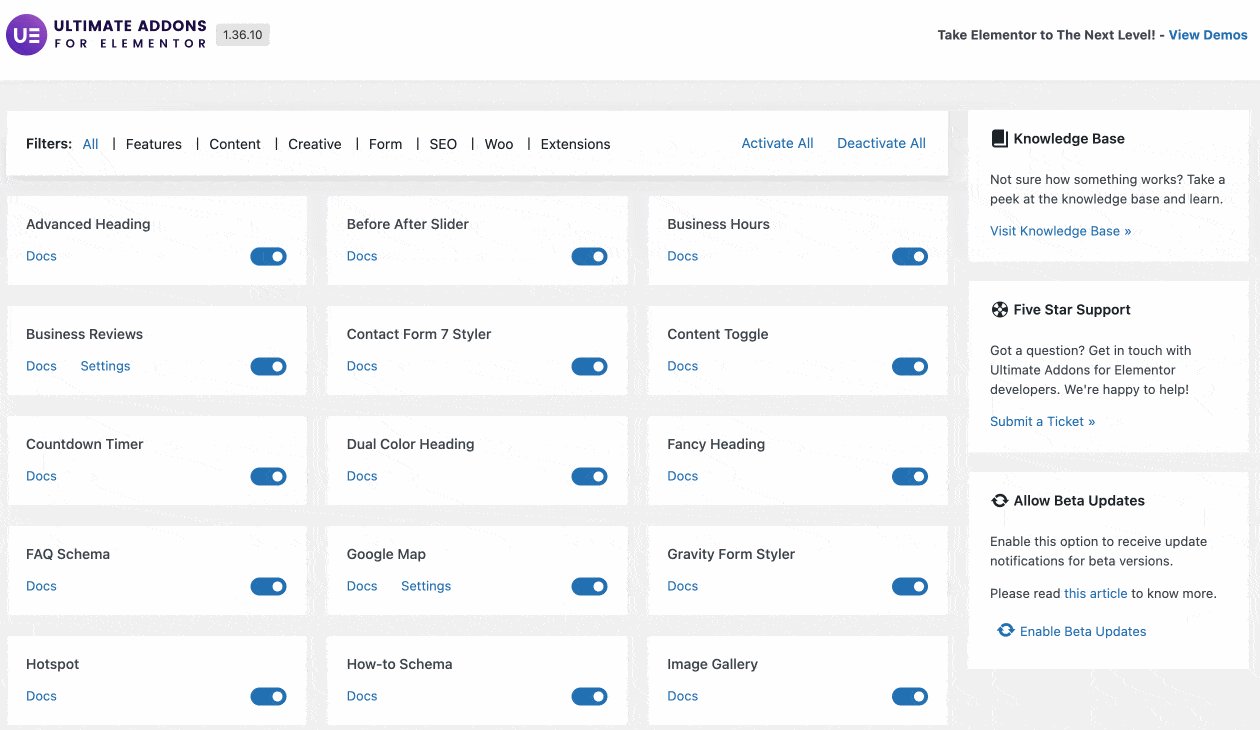
通過激活插件完成。 您現在有一個名為阿聯酋的新菜單,可在 WordPress 設置中訪問。
這列出了插件提供的所有小部件。 從這裡您可以啟用/禁用您想要使用或不使用的那些。
通過禁用一個或多個小部件,您可以限制插件對頁面加載時間的影響(本文稍後會詳細介紹)。

第 3 步:從 Elementor 界面添加小部件、模板和部分
該插件現在處於活動狀態,可以使用。 要做到這一點,有一個先決條件:還必須激活 Elementor ,無論是免費版還是Elementor Pro (附屬鏈接),高級版。
一切順利嗎? 要查看 Ultimate Addons 中的內容,請前往 Elementor 編輯界面。
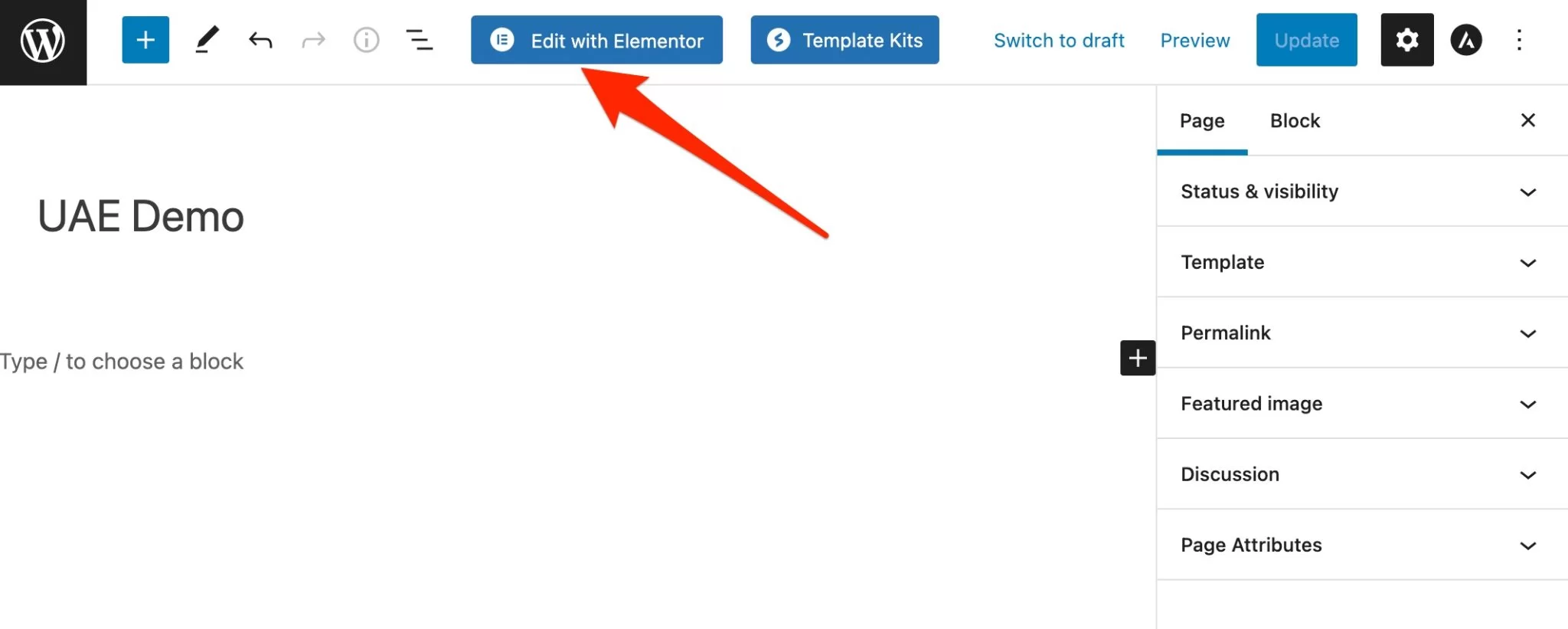
為此,請創建一個新頁面,例如通過菜單Pages > Add 。 給它一個標題,然後單擊“使用 Elementor 編輯”:

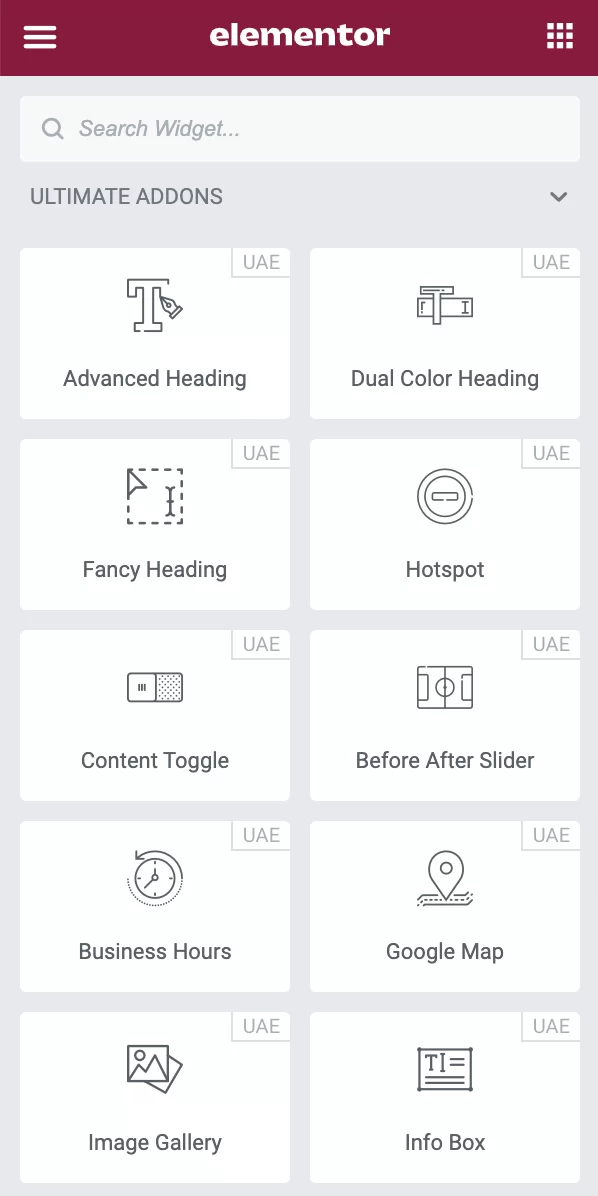
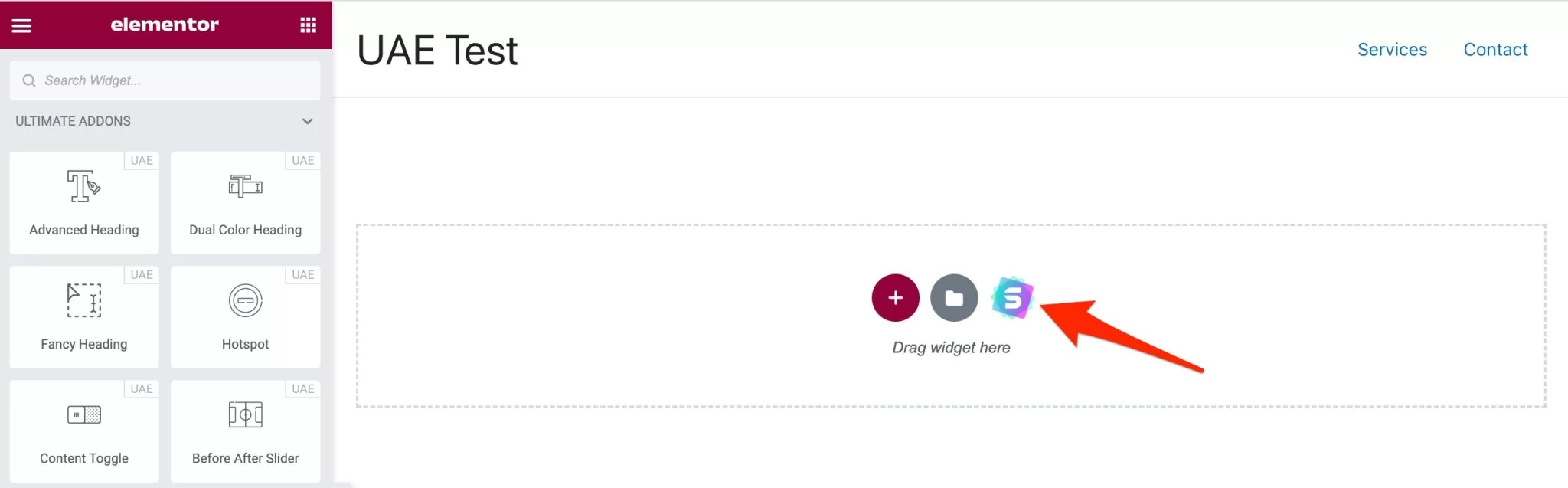
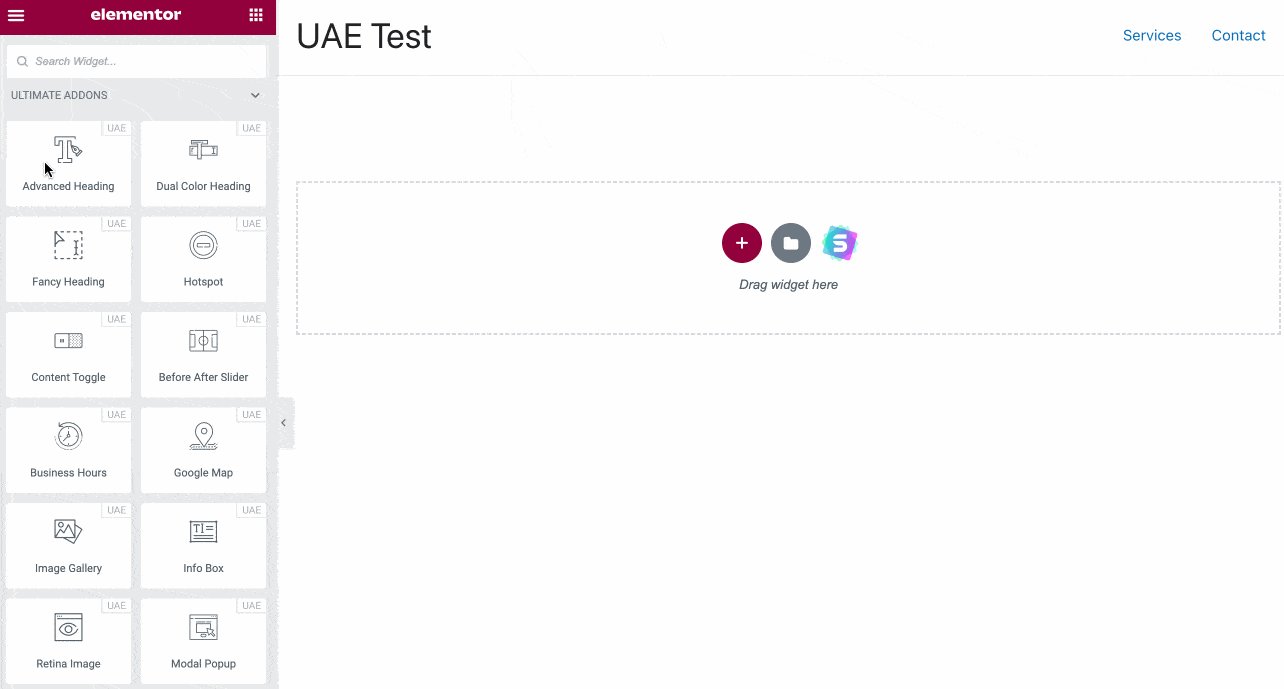
您現在位於頁面構建器編輯界面上。 在左側邊欄中,您將找到 Elementor 提供的小部件(Basic、Pro 等)。 如果您向下滾動一點,您會看到一個名為“終極插件”的新部分。
這裡列出了 Brainstorm Force 插件提供的所有小部件:

您還可以通過單擊看起來像“S”的圖標來合併您選擇的模板和部分(不同小部件的組合):

要一鍵添加這些模板和部分,您必須首先激活免費的 Starter Templates 插件,該插件也是由 Brainstorm Force 開發和維護的。
您可能想知道,您如何編輯所有這些元素? 在下一節中回答。
配置和操作是什麼樣的?
對於 Elementor 用戶來說,熟悉的界面
你知道如何使用 Elementor 嗎? 如果是這樣,這是個好消息。 Elementor 的終極插件不會為您保密,因為它的工作方式與著名的頁面構建器相同。
這意味著您將受益於:
- 一個拖放界面
- 所見即所得的編輯器(所見即所得)。 對小部件、模板或其他部分所做的更改是實時可見的。
- 直接在頁面上在線編輯任何元素的能力
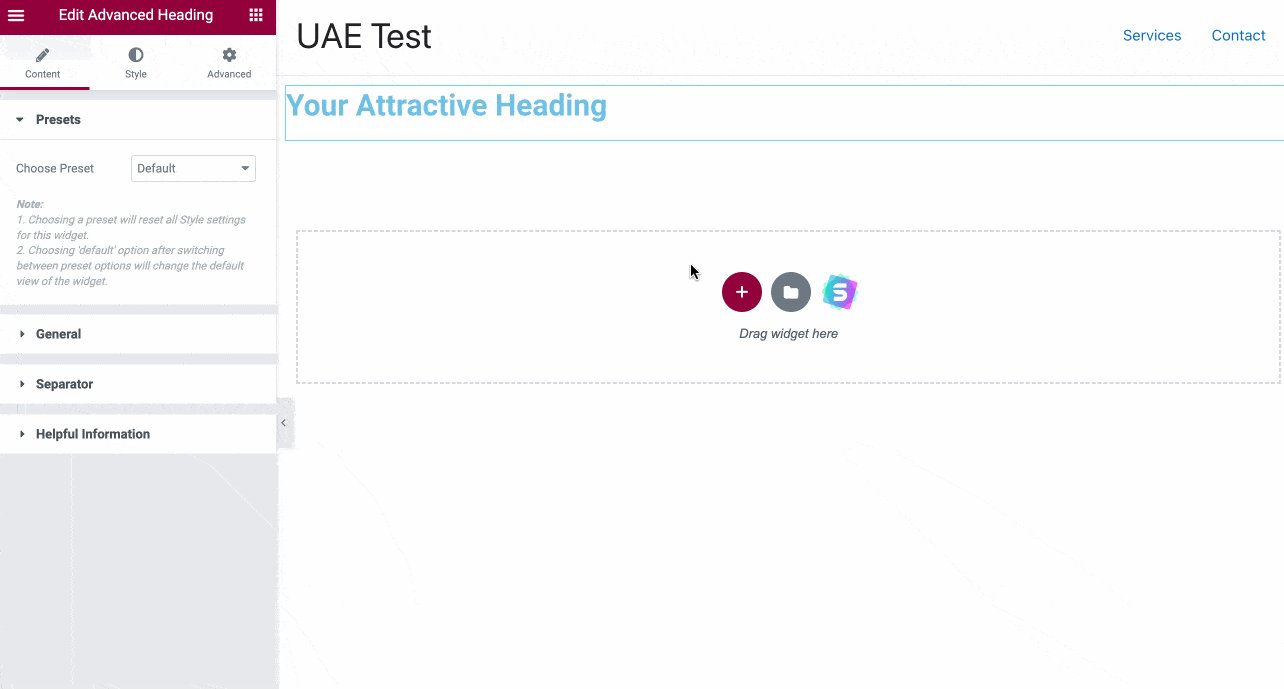
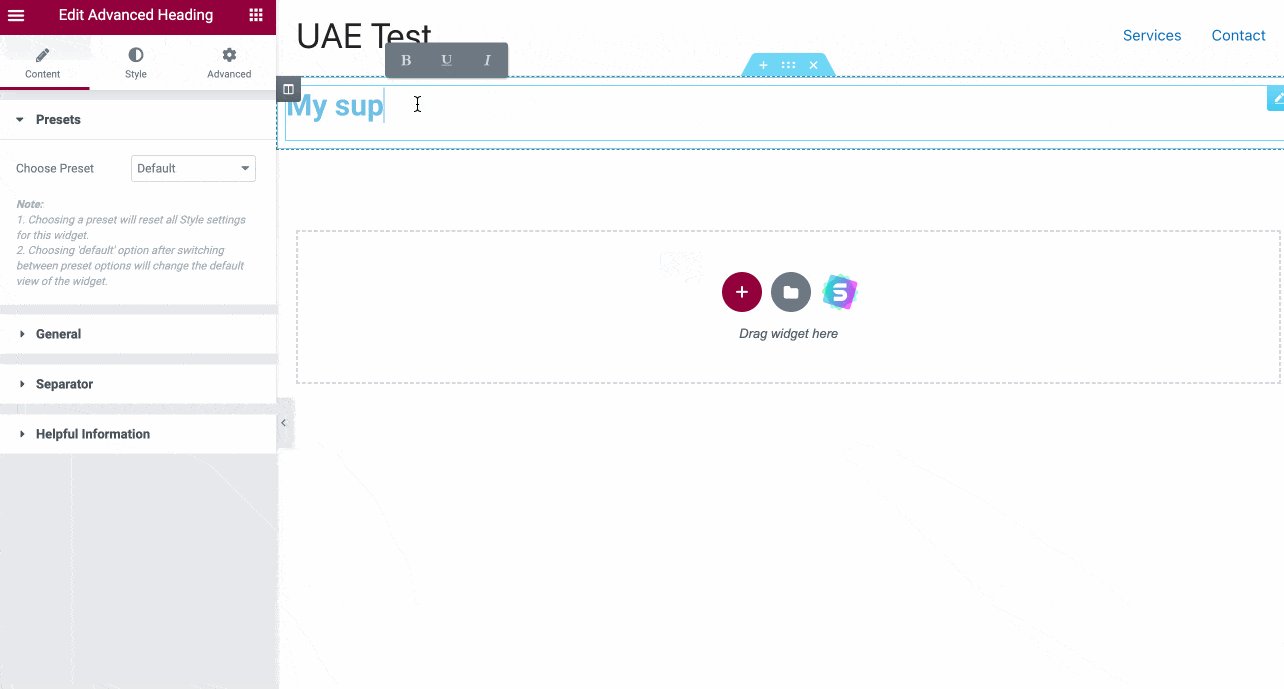
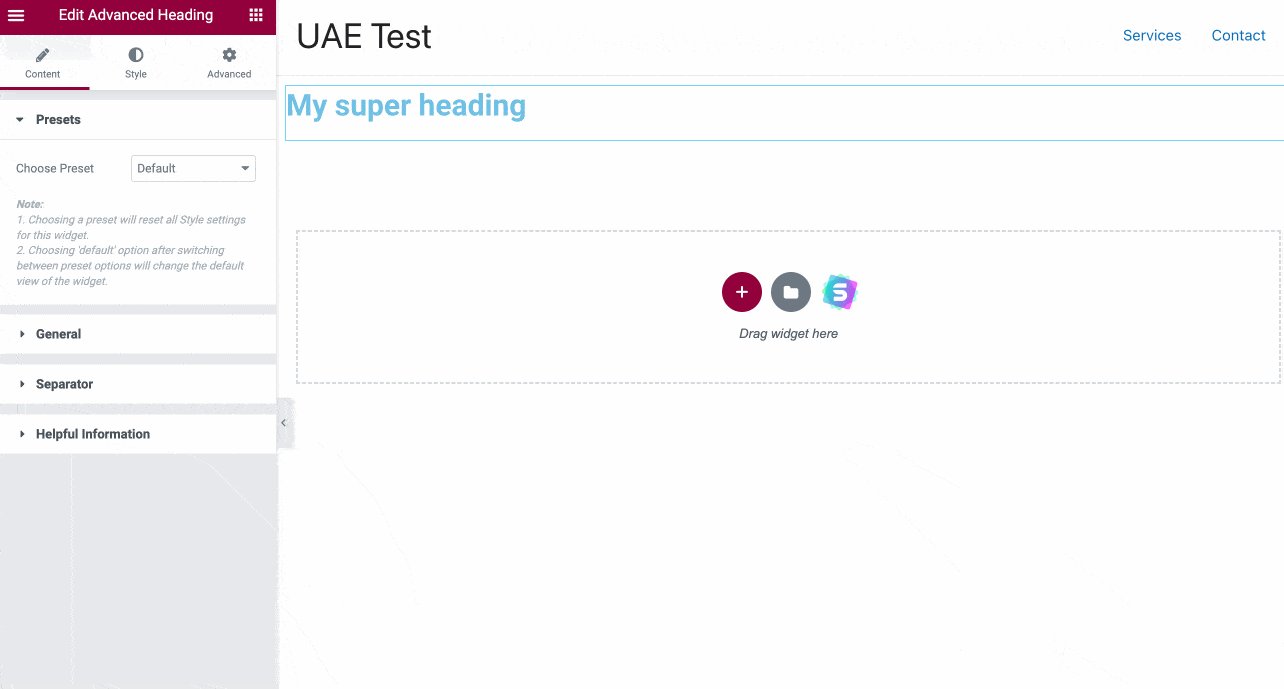
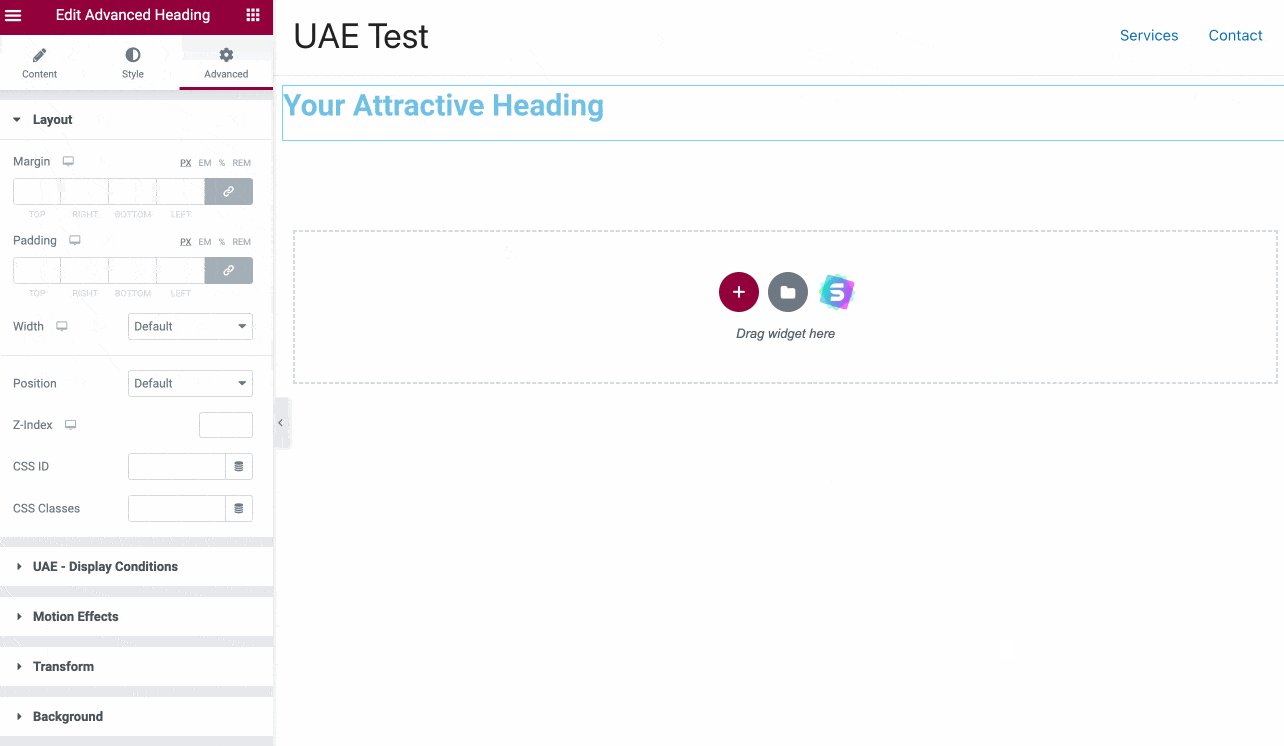
具體來說,看看它是如何與這個例子一起工作的,我在我的頁面中添加了“高級標題”小部件:

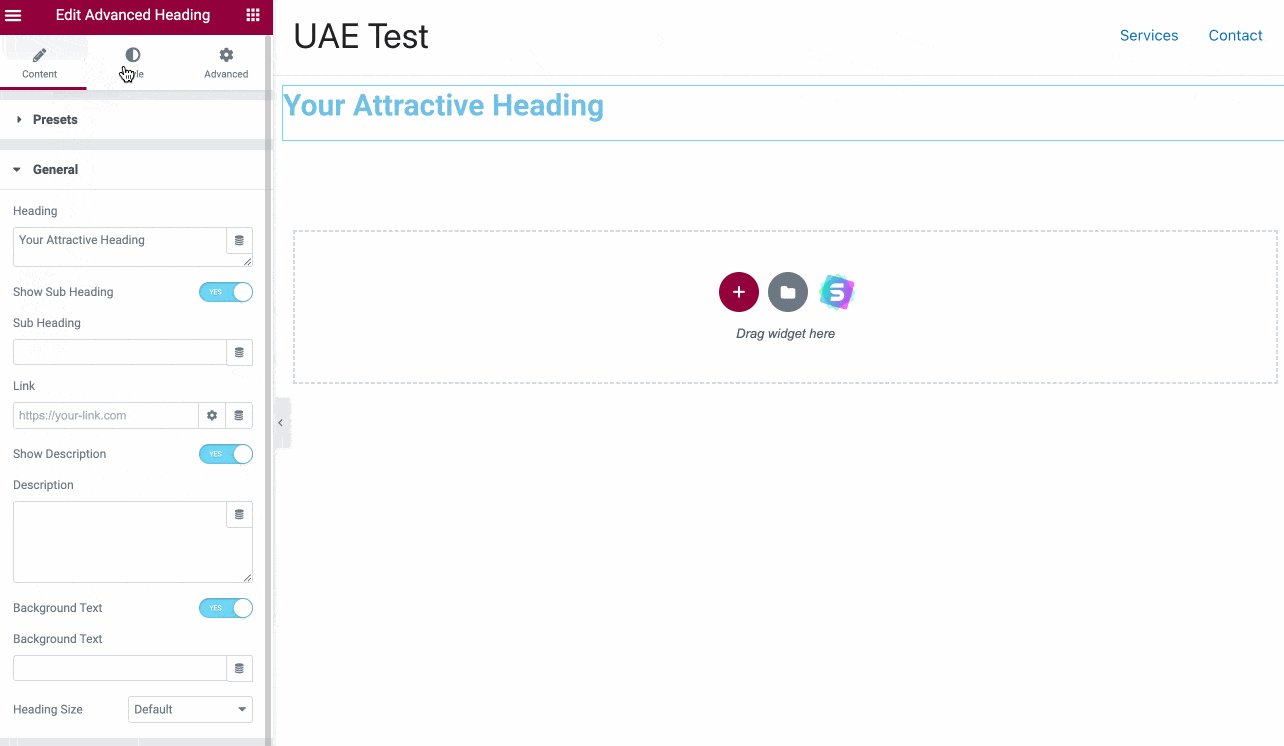
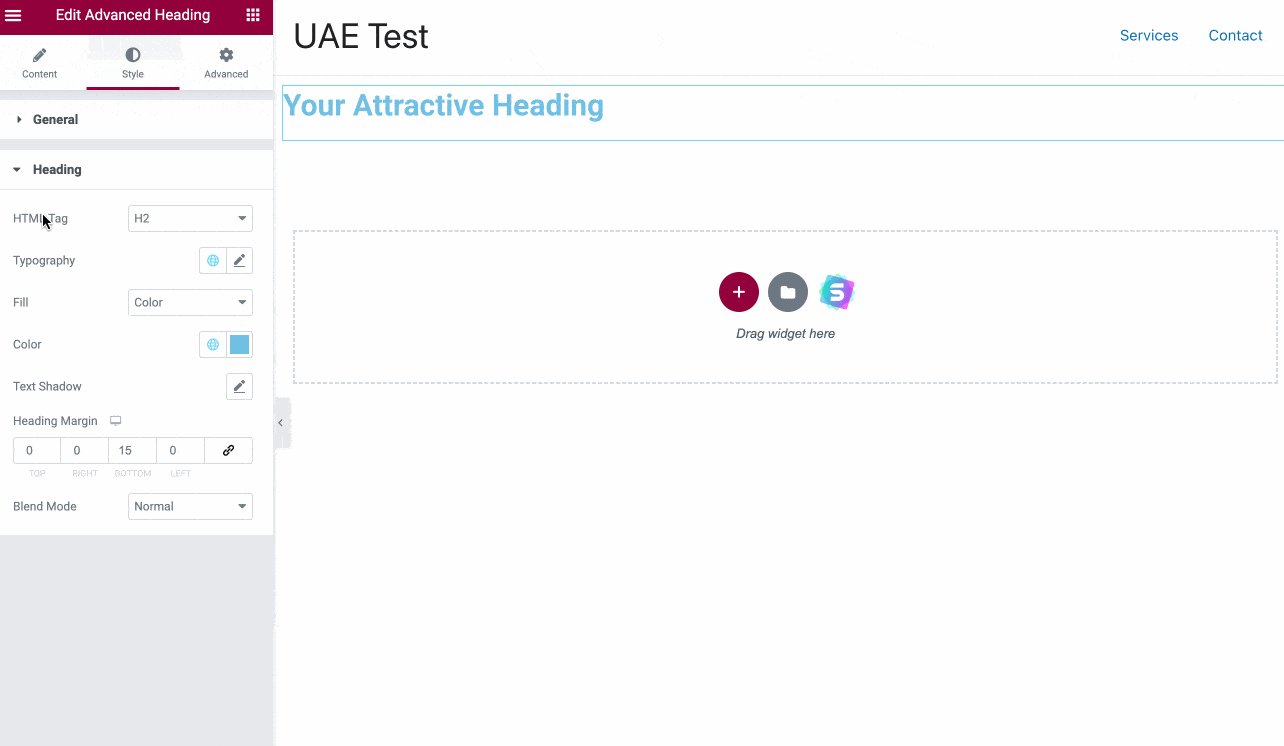
與 Elementor 的原生小部件一樣,您可以使用三個選項卡進行編輯:
- 小部件的內容(“內容”選項卡)
- 它的設計(“樣式”選項卡)
- 高級選項,例如響應性或邊距(“高級”選項卡)

根據添加的小部件,您將在每個選項卡中擁有或多或少的選項。
一個方便直觀的插件
總結本節,這是我在第一次查看阿聯酋插件後的反饋:
- 使用起來簡單快捷。 如果您在為 Elementor 激活 Ultimate Addons 之前已經在使用 Elementor,那就更容易了。
- 由於拖放和實時編輯,操作非常好。
- 界面直觀且組織良好:您可以輕鬆找到自己的方式。
- 從阿聯酋添加元素時沒有等待時間。 Elementor 的編輯界面不會受到小部件、部分和模板過載的影響。
我現在建議通過關注它的三個主要組件來繼續這個 Elementor WordPress 插件的終極插件之旅:
- 小部件
- 模板
- 部分
專注於 Elementor Ultimate Addons 的小部件
除了 Elementor 和 Elementor Pro 提供的那些之外,Elementor 的 Ultimate Addons 還提供 44 個小部件。
它們可以分為六類:
- 內容(12 個小部件)。 您將找到用於創建高級標題、彈出窗口、表格等的小部件。
- 創造力(16 個小部件),進一步推動定制,尤其是在風格方面。 在這裡,您可以使用小部件來創建時間線、顯示註冊表單或為元素的顯示時間選擇特定條件。
- 表單定制器(4 個小部件),用於定制使用 Gravity Forms、Fluent Forms、Contact Form 7 或 WPForms 創建的表單的視覺外觀。 所有這些都直接在 Elementor 界面上!
- SEO (4 個小部件),用於添加 Schema.org 標記、用戶評論和目錄。
- 社交網絡(3 個小部件)。 這些小部件將允許您添加 Instagram 或 Twitter 提要和共享按鈕。
- WooCommerce (5 個小部件)集成小部件以自定義使用 WooCommerce 設計的在線商店(例如添加購物車和自定義支付頁面)。
不可能一一詳述。 為了讓您更好地了解它們的外觀,我將重點介紹其中的一部分。
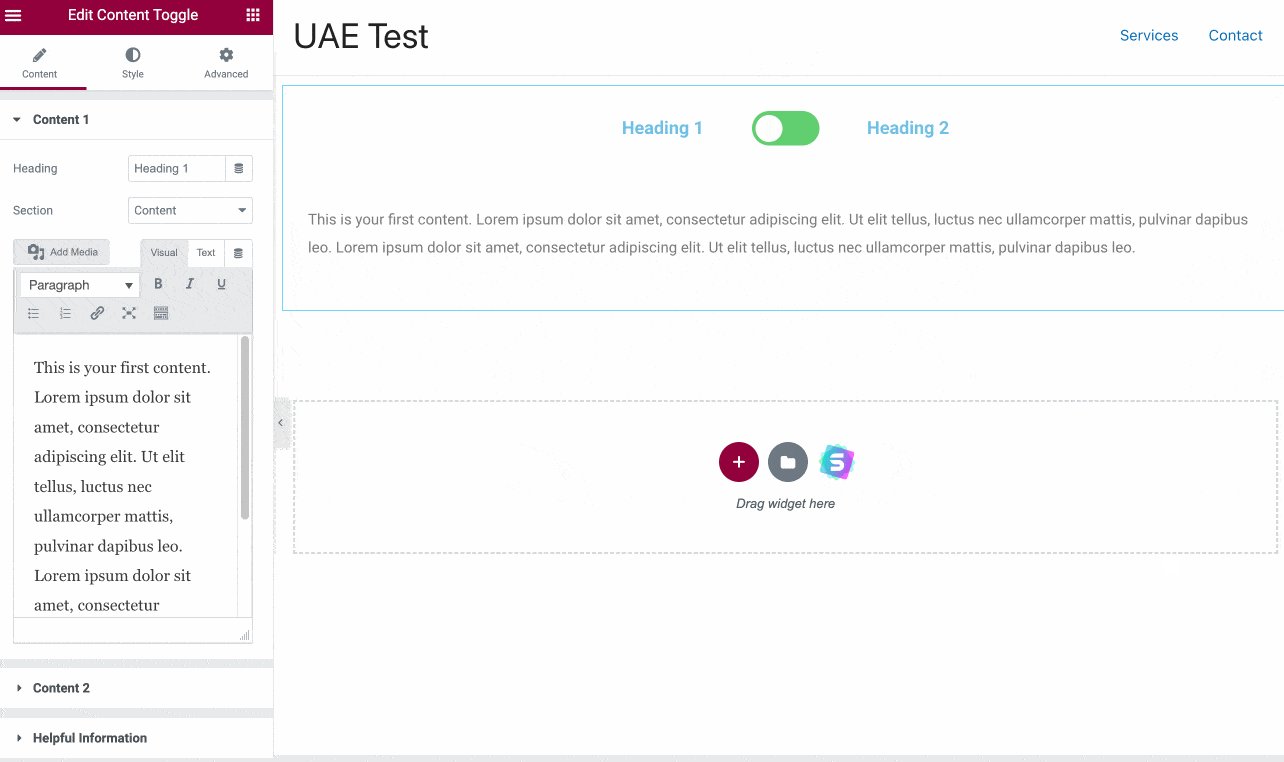
Elementor Ultimate Addons 的“內容切換”小部件
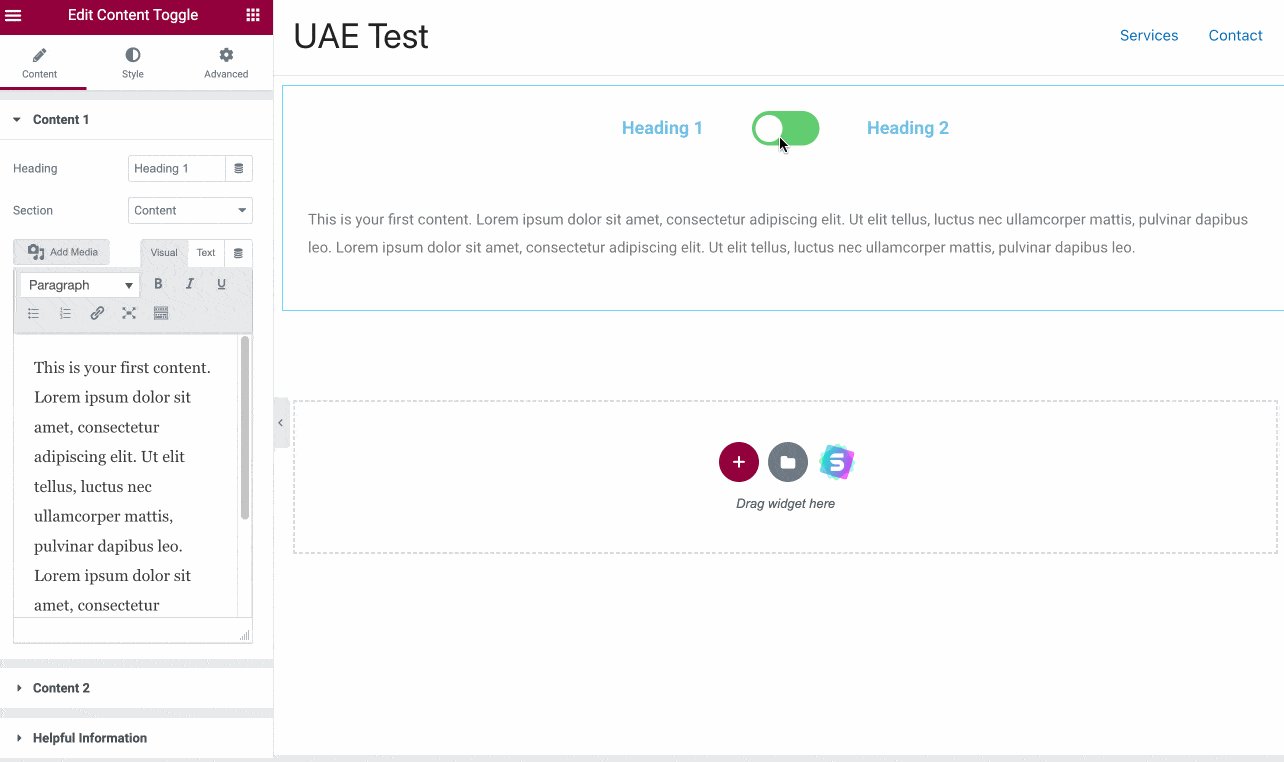
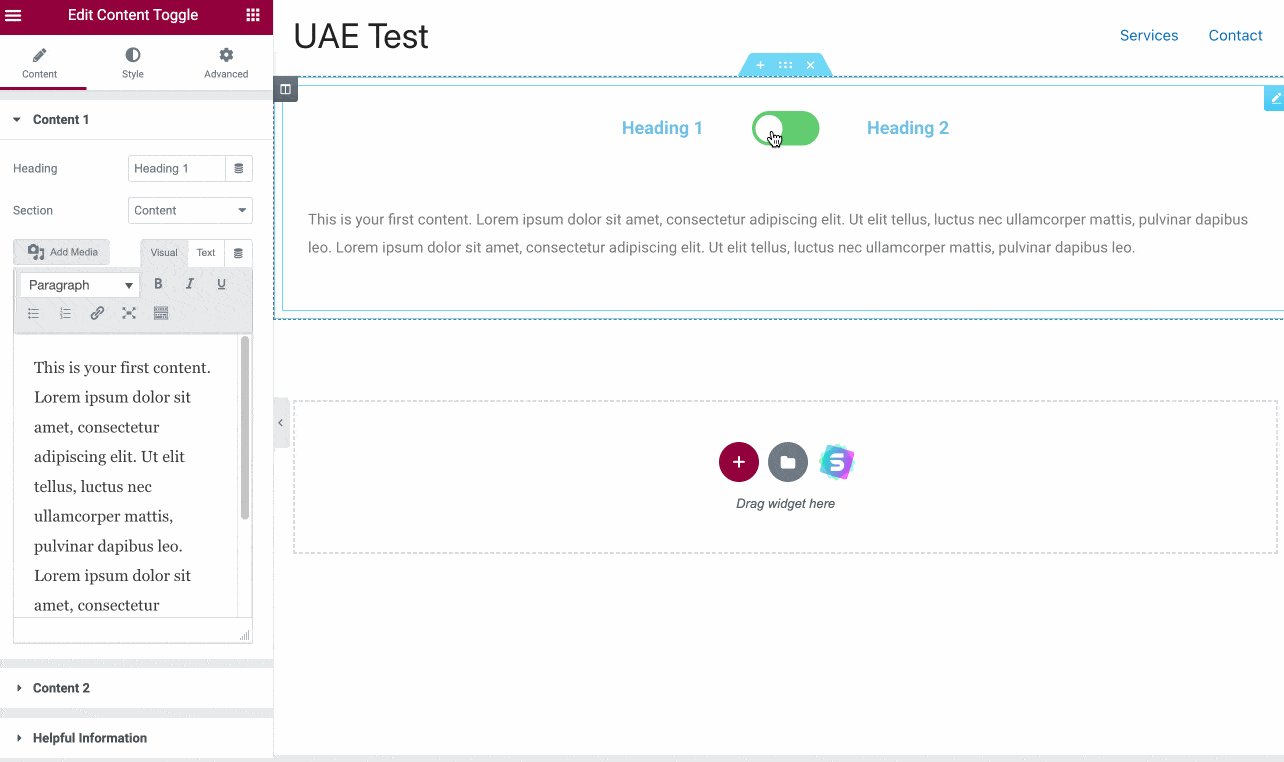
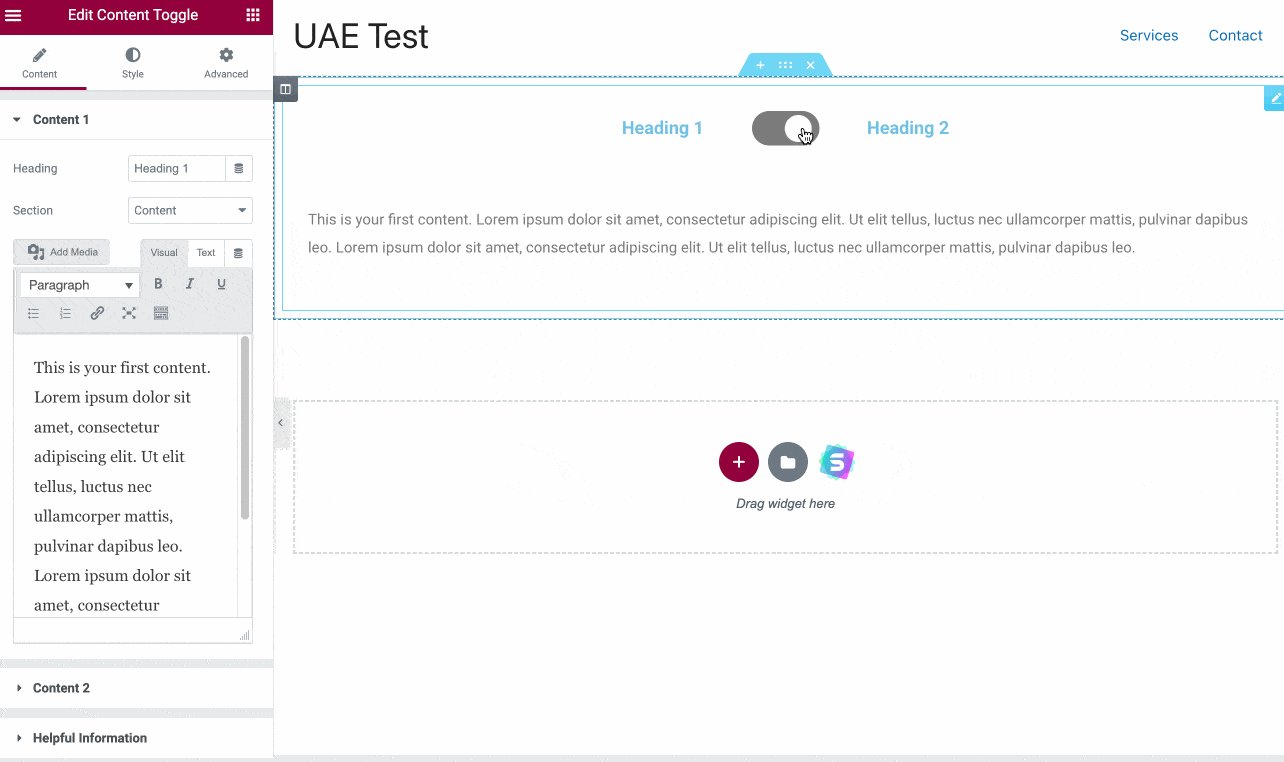
“內容切換”小部件允許您通過單擊按鈕從一個內容切換到另一個內容。
通過將其拖放到您在內容中選擇的位置來激活此小部件。 然後,您可以使用您選擇的一段文本添加第一個內容。 然後,當這個人點擊一個按鈕時,它會顯示第二個不同的內容:

例如,如果您想比較兩個元素(例如,現有和即將推出的功能來創建之前/之後),這個小部件會非常方便。
在與內容相關的小部件中,您可能還對以下內容感興趣:
- “Modal Popup”將突出顯示的元素添加到模態窗口。 這可以是圖像、號召性用語按鈕,甚至是整個頁面。
- “視頻”用於嵌入託管在 YouTube 或 Vimeo 上的視頻,具有有趣的自定義選項(播放按鈕、縮略圖、粘性視頻等)。
時間線
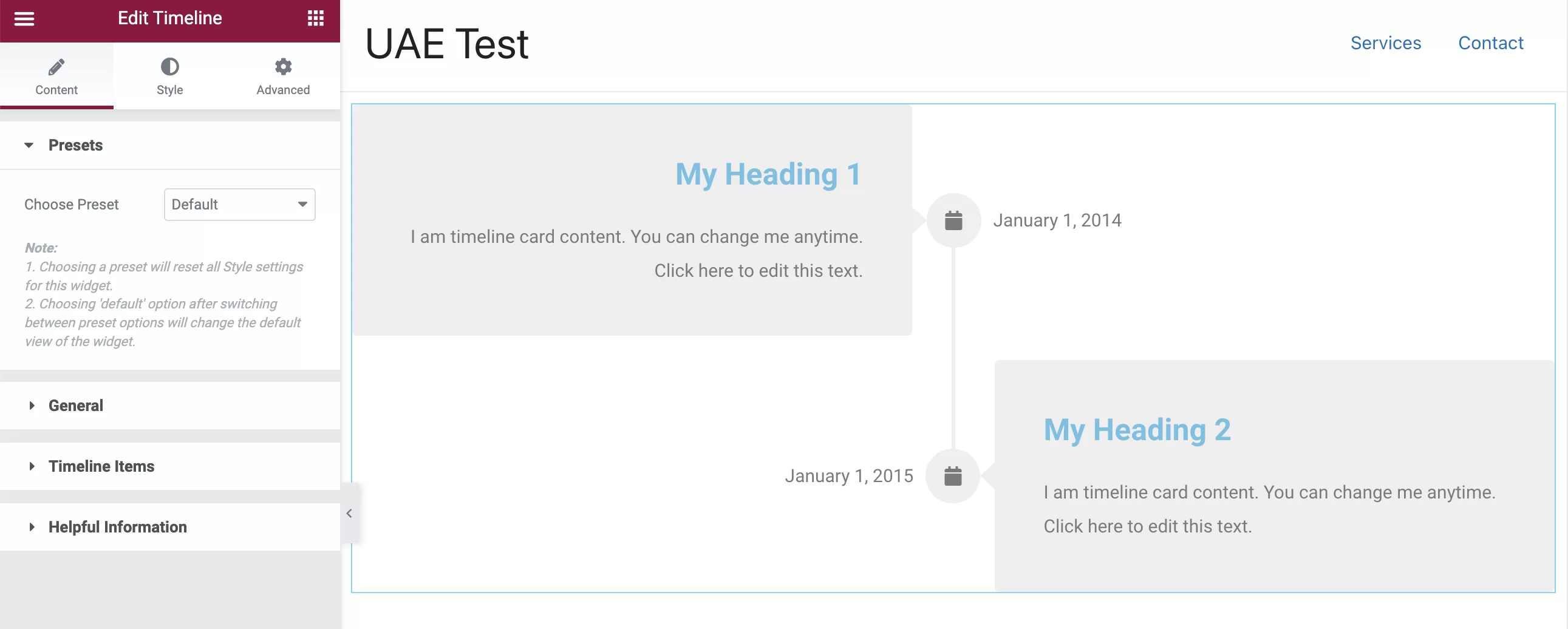
引起我注意的第二個小部件是來自 Ultimate Addons for Elementor 的“時間軸”小部件。 它允許您以非常簡單的方式設置時間線。

有五種不同的樣式可供選擇,以避免從頭開始。 您所要做的就是添加您選擇的內容:

通過“樣式”和“高級”選項卡,您可以通過添加例如移動效果、陰影、邊框等來微調此時間線的外觀。
當然,您不會在所有內容中都使用時間線,但這是一個與眾不同的功能,可以產生影響。
同樣,您可能還會欣賞以下小部件的創造力:
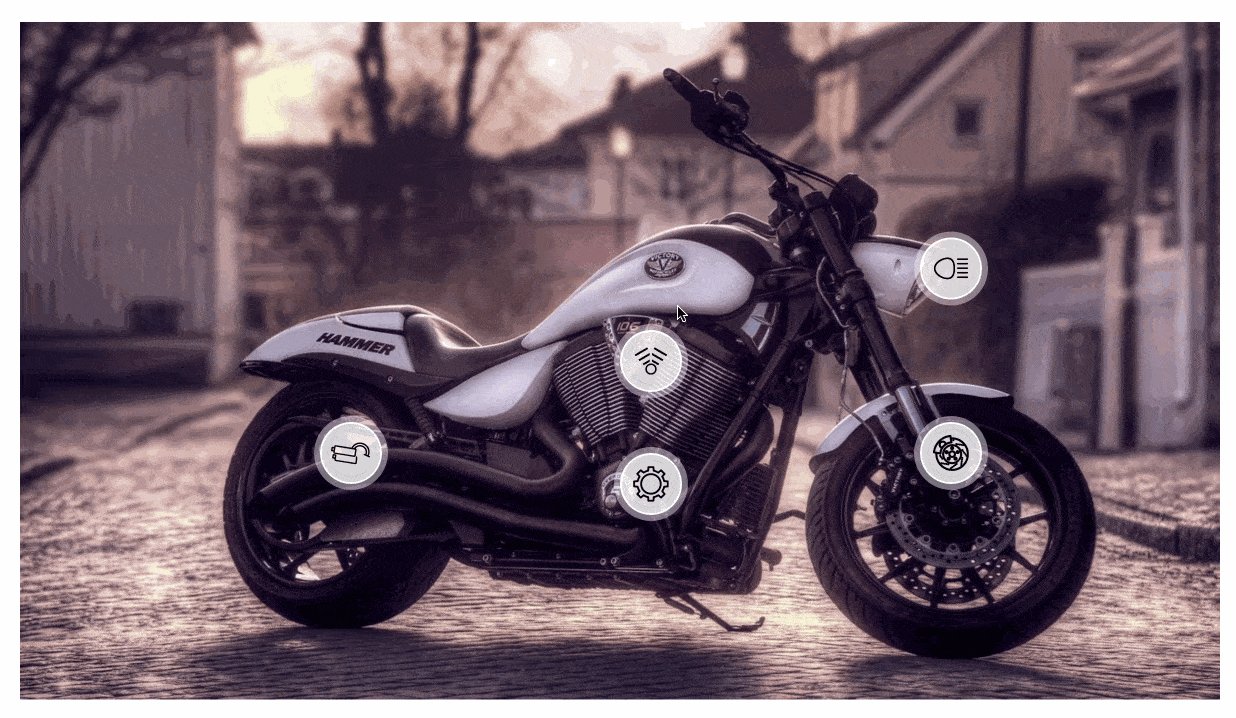
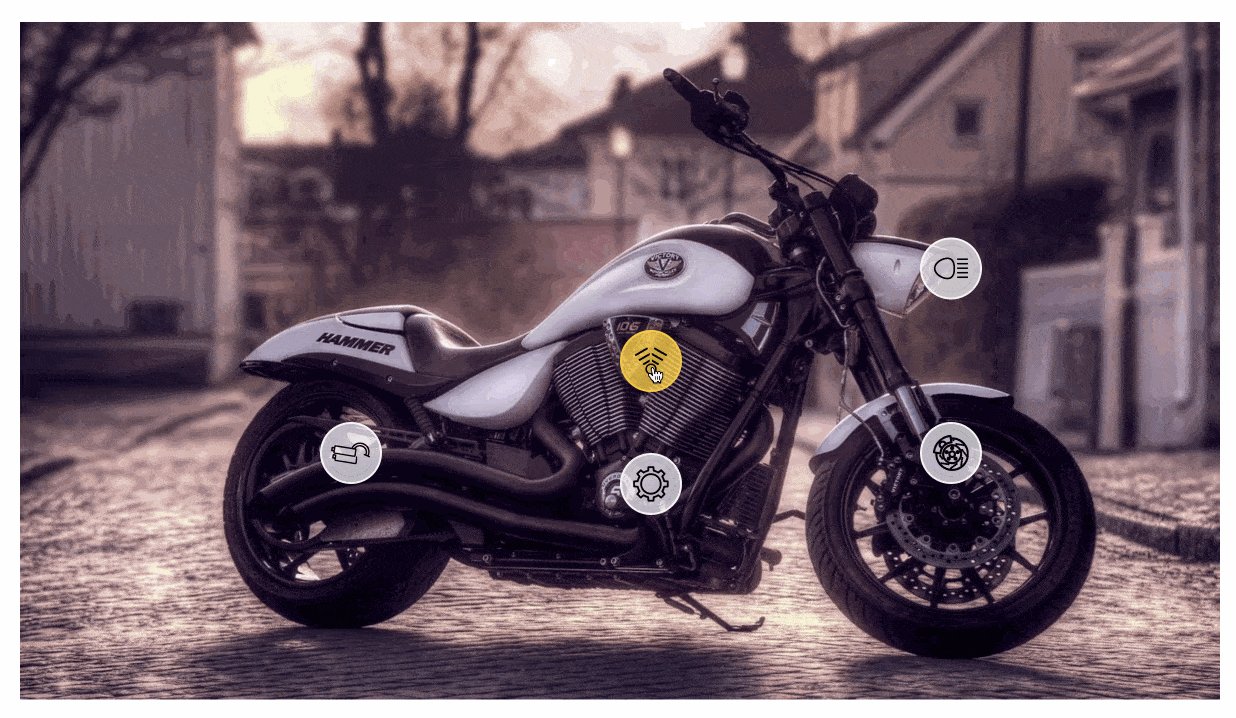
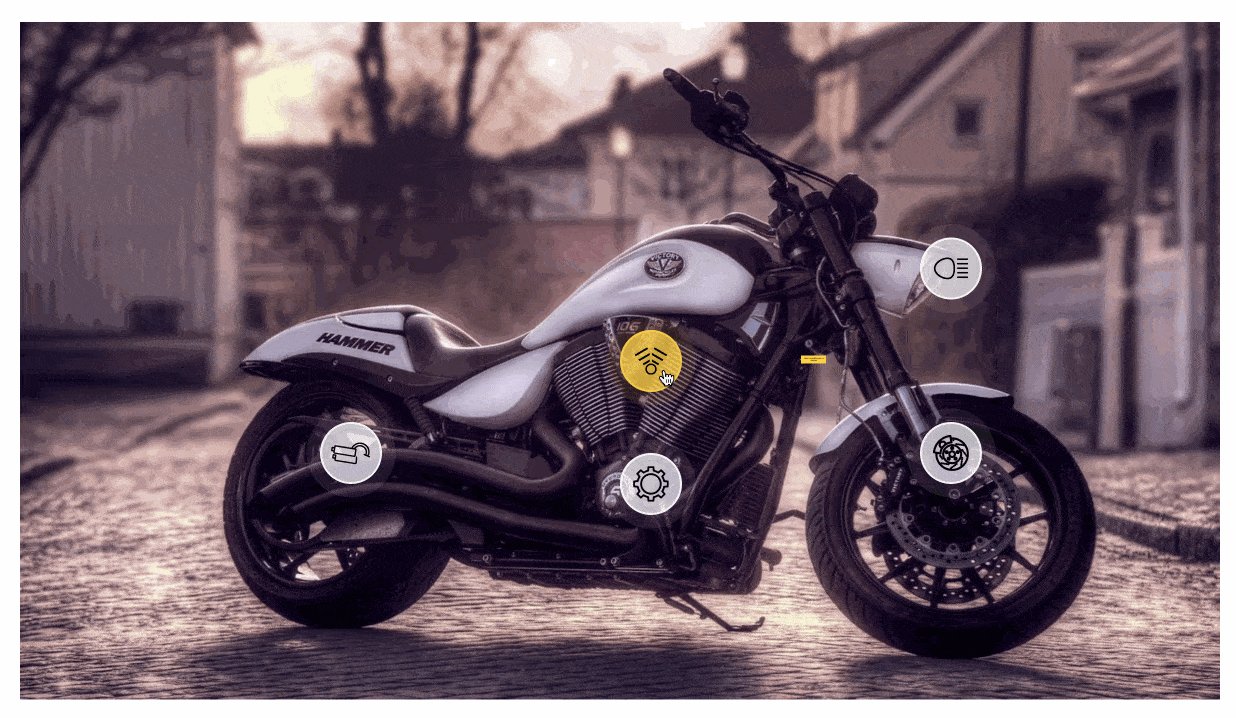
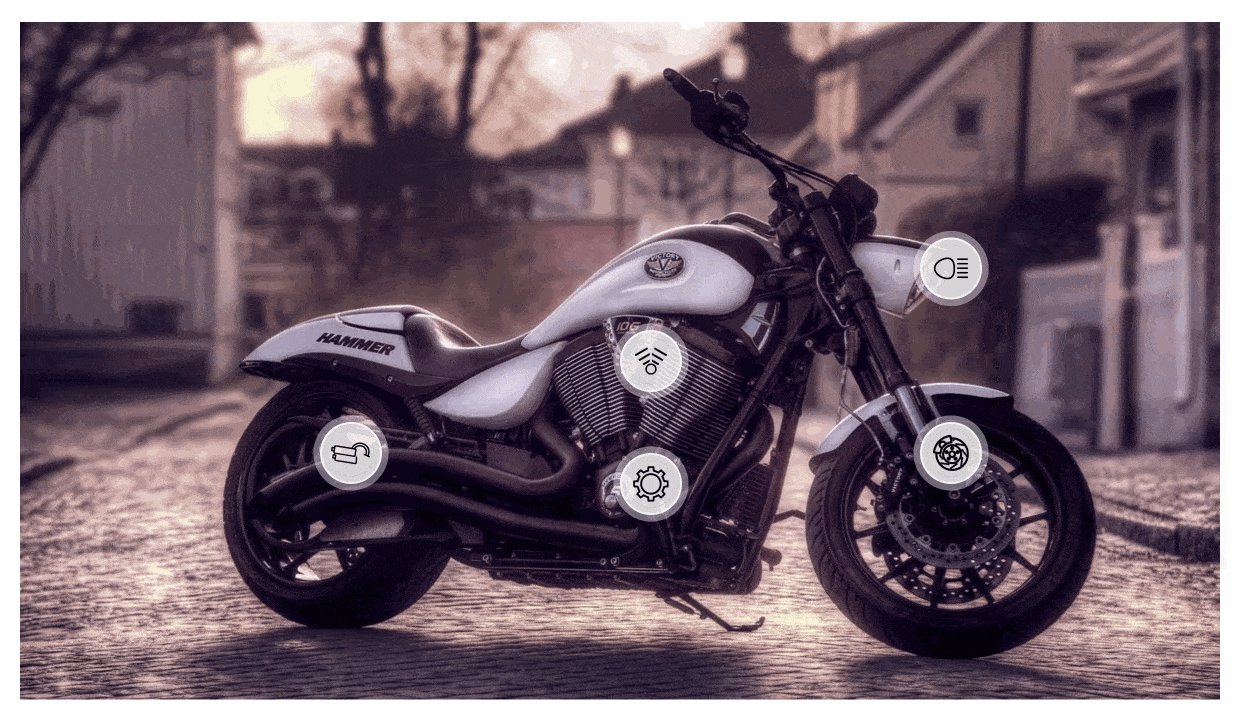
- “熱點”將圖標添加到圖像的不同位置,只是為了突出鏡頭中的某些關鍵點。 這些熱點在屏幕上閃爍並在單擊時顯示您選擇的文本。

- “用戶註冊表”來設計訂閱表格。
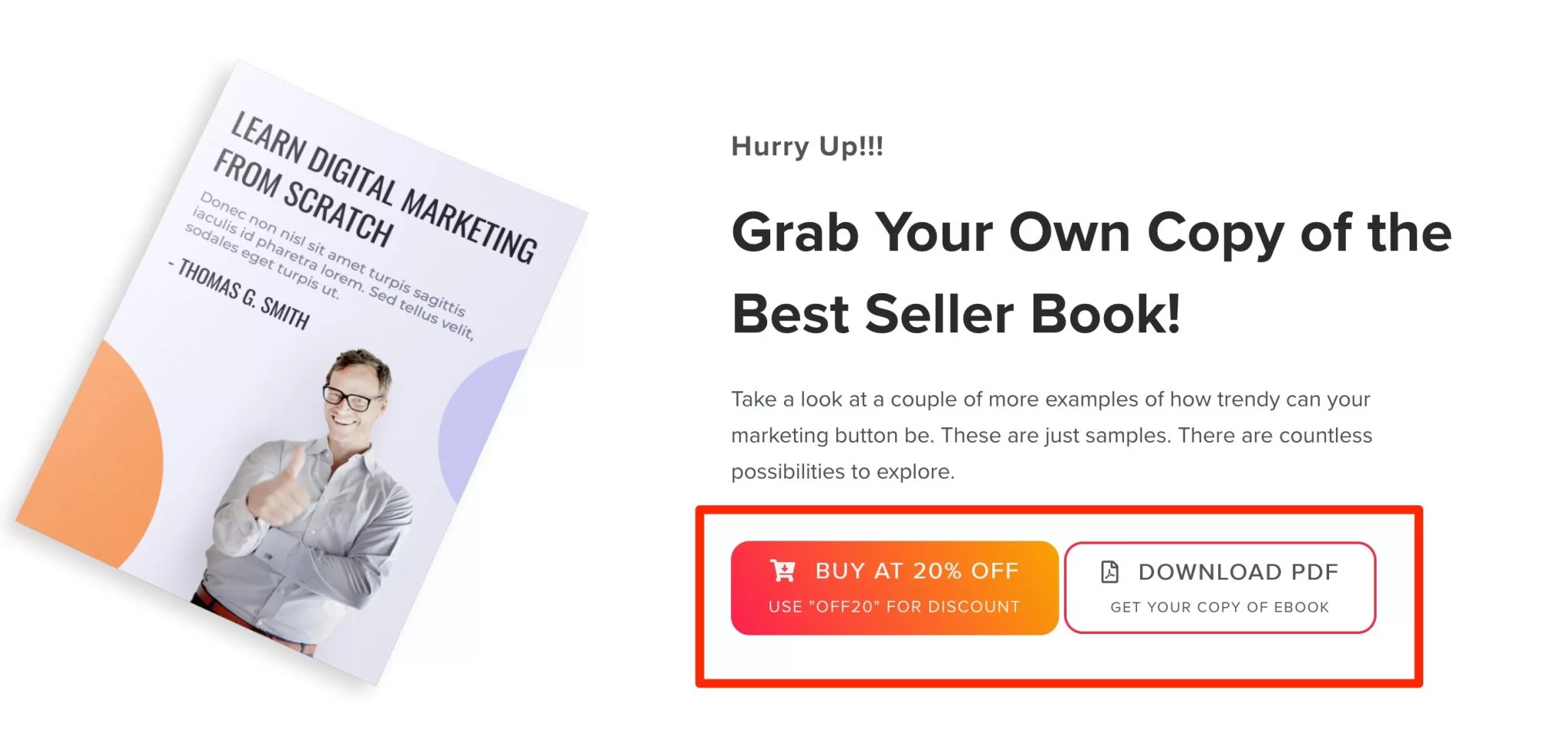
- “營銷按鈕”在主要的號召性用語下添加一個小的描述性文字。

表單樣式器
“Form Styler”小部件允許您自定義使用 Gravity Forms、WPForms、Fluent Forms 或 Contact Form 7 設計的聯繫表單的視覺外觀。
要使用它,您必須首先激活您選擇的表單插件並使用它創建一個表單。
“Form Styler”小部件的優勢在於它提供了高級選項來進一步自定義表單的樣式。 真的有用嗎? 這取決於您,但您可以更改,例如:
- 表單中字段的顯示格式(顯示為矩形或線條)
- 字段的大小,以及它們的邊界和它們之間的間距
- 複選框和單選按鈕的定制(例如顏色、背景、邊框)
- 表單的號召性用語按鈕。 您可以在按鈕上添加顏色漸變和背景圖像。
來自 Elementor 的 Ultimate Addons 的 WooCommerce 小部件
您是否正在使用 WooCommerce 設計在線商店? Elementor 的 Ultimate Addons 為您提供了五個專用於著名電子商務插件的小部件:
- 一個包含添加到購物車按鈕的小部件
- 用於自定義產品類別顯示的小部件
- 用於創建針對轉換優化的結帳頁面的小部件
- 一個小部件,用於添加迷你購物車並通過使其具有粘性使其顯示在屏幕的一側
- 使您的產品展示更具吸引力的小部件,例如通過添加圖標來表示促銷
要利用這些小部件中的一個或多個,必須在您的網站上激活 WooCommerce。
其餘的和往常一樣:拖放您選擇的小部件,然後自定義它,如下所示,此視頻教程專門針對產品上的小部件:
獎勵:跨站點複製粘貼
為了結束關於小部件的這一部分,我想重點介紹 Ultimate Addons for Elementor 提供的功能。 它本身不是一個小部件,但它的使用可以為您節省大量時間。
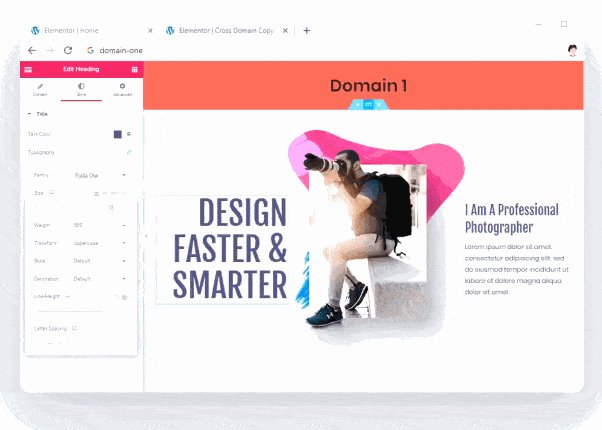
此功能稱為“跨站點複製粘貼”。 使用此工具,您可以從一個站點複製使用 Elementor 設計的佈局,並將其粘貼到具有不同域名的另一個站點上。
是的,你沒看錯:一個簡單的複制和粘貼就足夠了! 多虧了這一點,您不再需要保存模板以便以後再次使用它們。

默認情況下,此選項在“設置”>“阿聯酋”中激活。 同樣在此菜單中,您會發現以下原始功能:
- “粒子背景”將粒子添加到背景(例如雪花)
- “Party Propz”添加與聖誕節相關的圖標和字符
- “形狀分隔符” ,允許您添加自定義部分分隔符
該插件提供的 Elementor 模板有哪些價值?
大量用於不同領域的模板選擇
在小部件之後,是時候使用模板了。 這是 Ultimate Addons 為 Elementor 提供的第二個主要功能。
模板數量的選擇首先取決於您使用的許可證:
- 使用最便宜的“終極插件”許可證,您可以“僅”訪問免費模板。 總共大約有一百個。
- “Essential Bundle”和“Growth Bundle”許可證提供高級模板。 免費模板和高級模板在設計上沒有明顯區別。 使用高級模板,您可以訪問大約 100 個額外的網站模板。
模板是指一個即用型網站模板,即由幾個經典頁面(通常是主頁、服務、關於和聯繫方式)組成。
另請注意,這些模板(免費和高級)適用於不同的細分市場。 您將找到設計專門用於商業、博客、餐廳、時尚、體育、音樂、健康、酒店等的網站的選項。
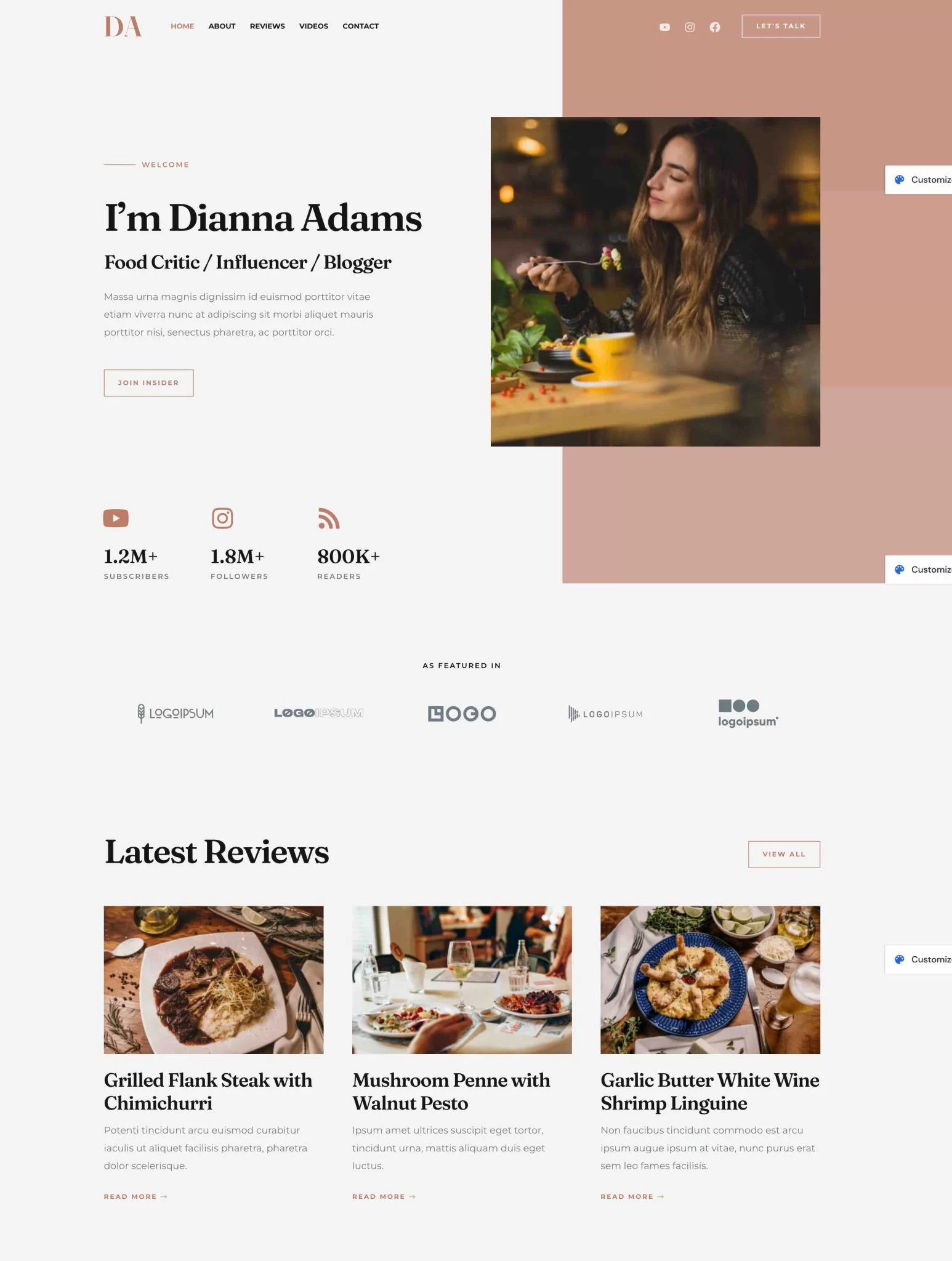
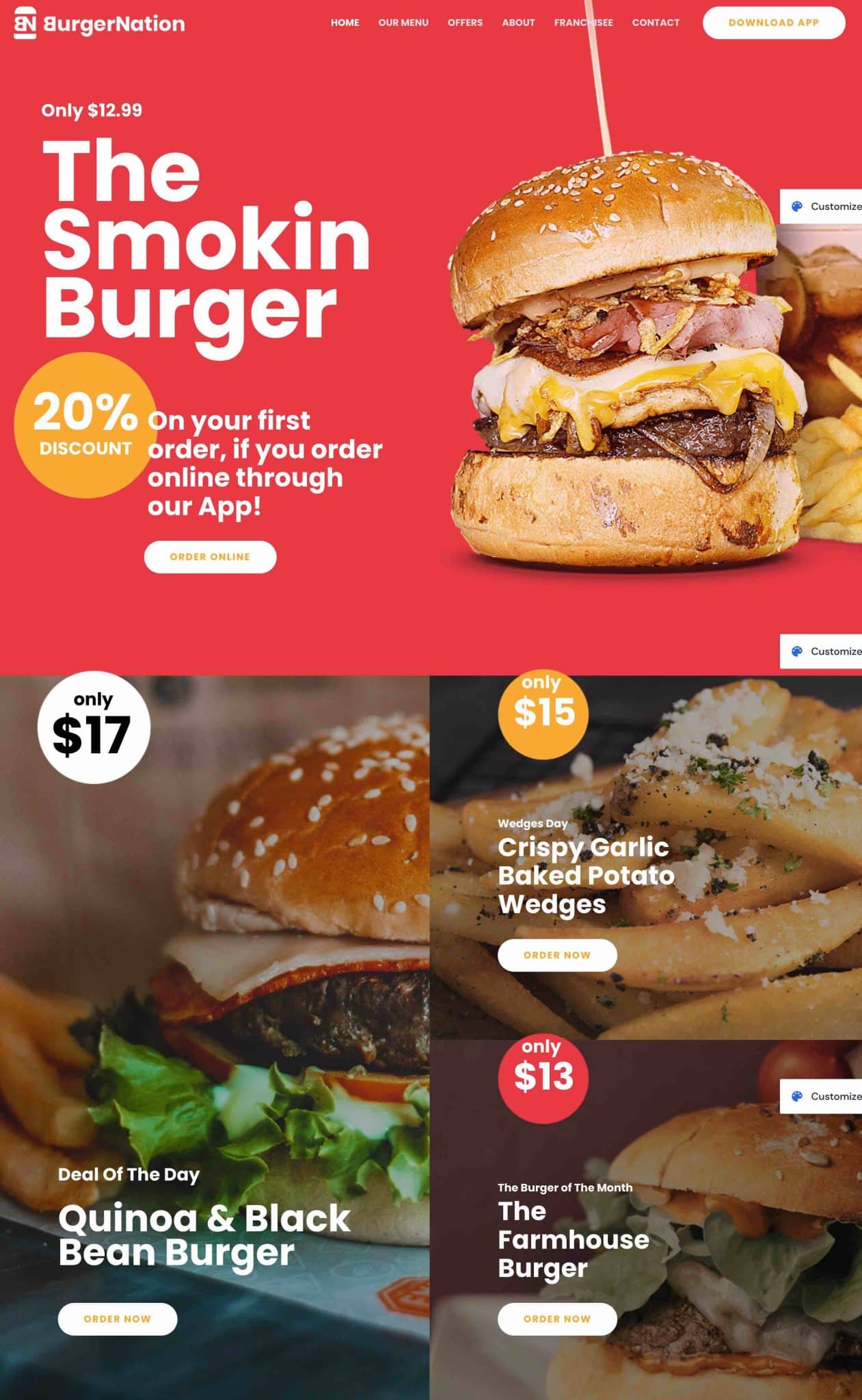
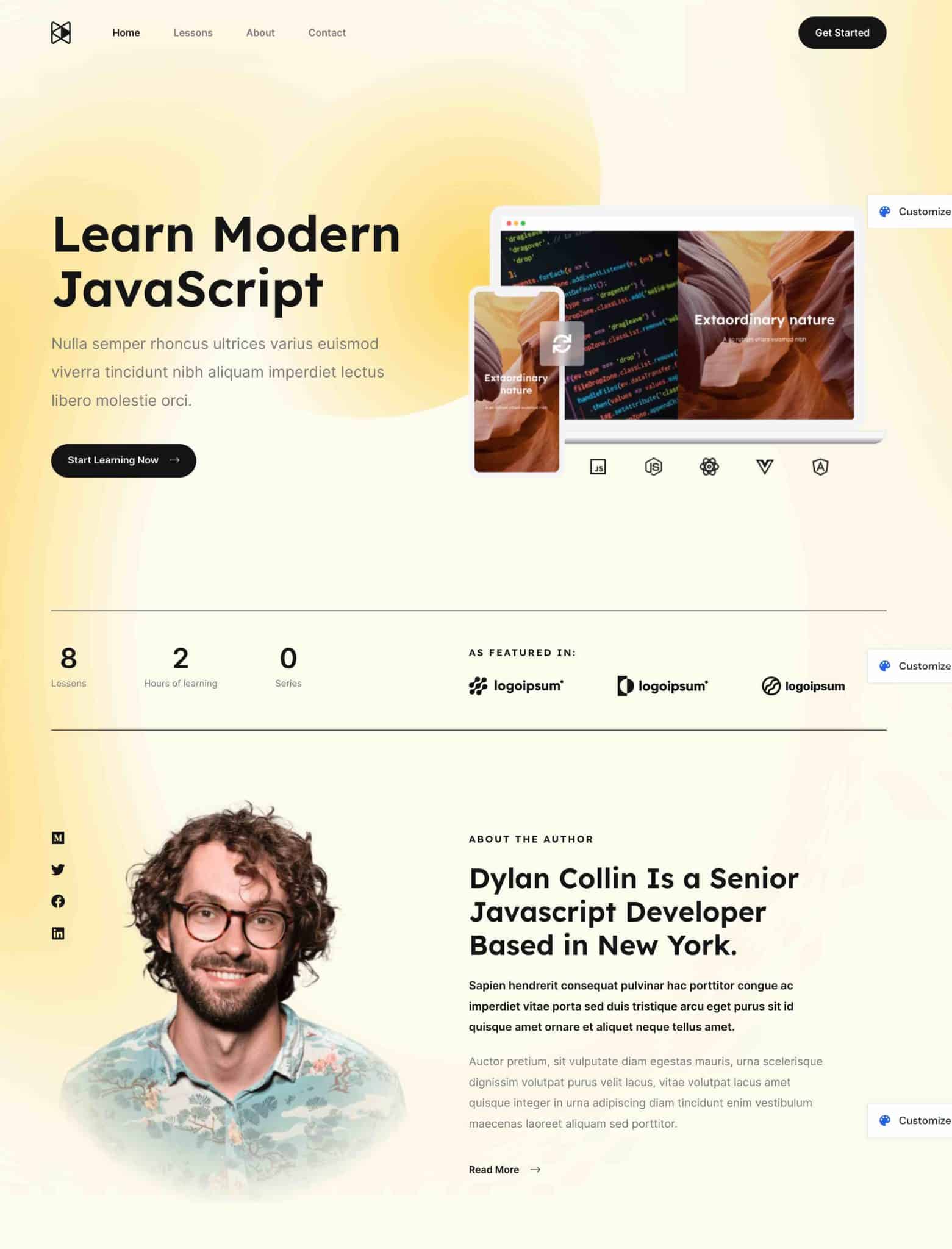
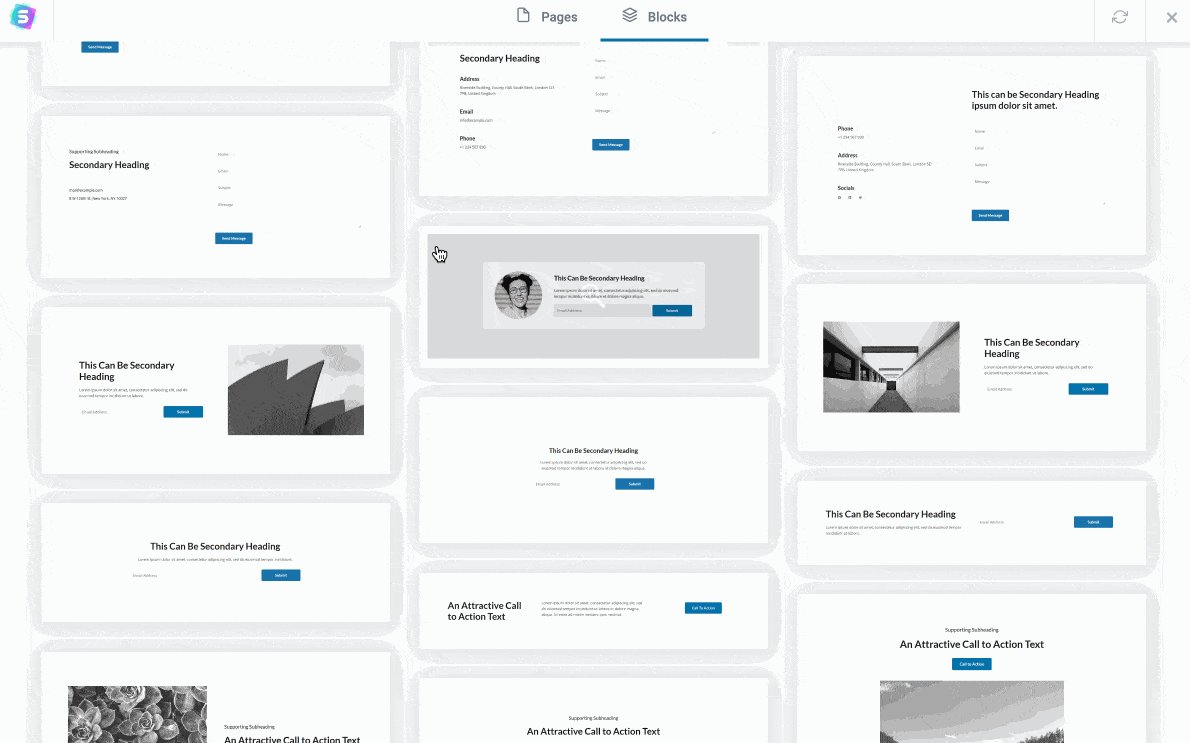
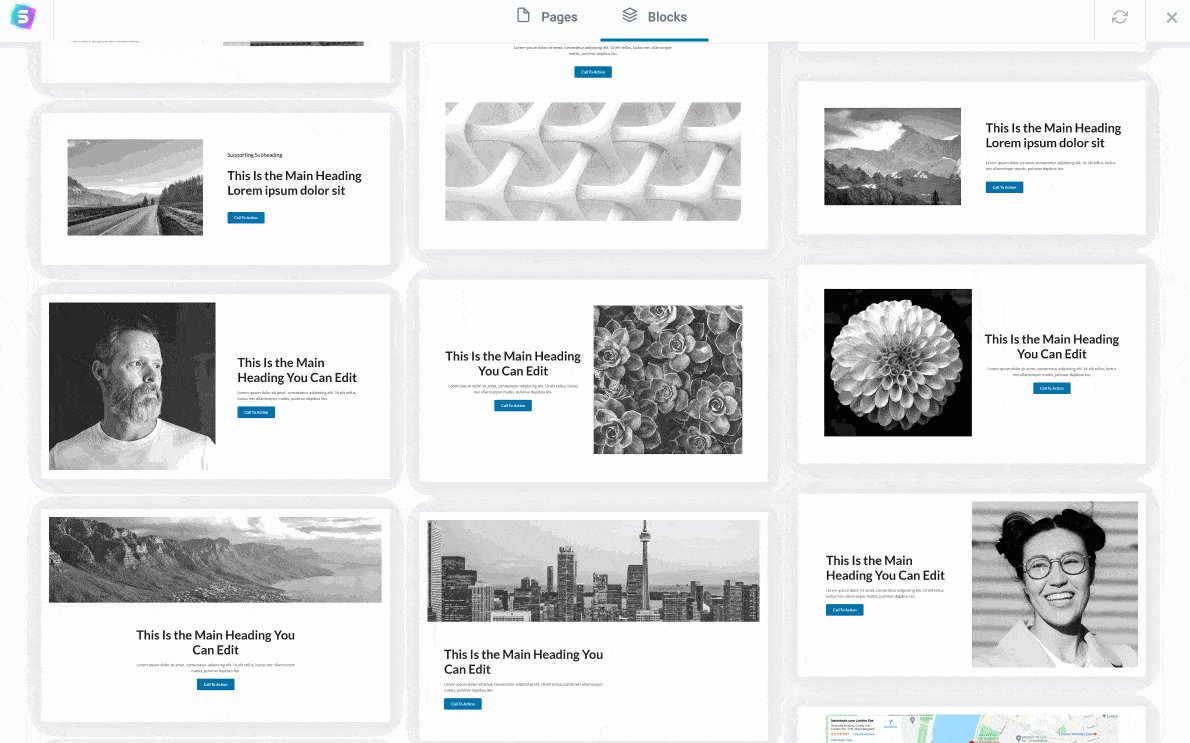
以下是 Ultimate Addons for Elementor 提供的一些模板示例:



根據正在嘗試出售其插件(邏輯)的阿聯酋提供的信息,模板將允許您“在不到 3 小時內”創建一個網站。
坦率地說,如果您要設計一個在競爭中脫穎而出並反映您的形象的專業網站,您將需要花費更多的時間。
只需將您的內容添加到您選擇的模板中就已經花費了您幾個小時。 而且您甚至還沒有開始進行設計。
除非您想堅持使用通用模板而不對其進行修改,否則任何用戶都可以這樣做——我不建議這樣做——你必須投入工作。
匹配的設計
就不同模板的視覺外觀而言,我們已經可以注意到它們乾淨整潔。
模板構建簡單,其中大多數具有相似的結構:
- 帶有菜單的標題,通常是全屏圖像
- 不同的部分劃分為矩形或正方形區域
我們還注意到模板極簡和通風的一面(許多空白),以促進內容的可讀性。
高級模板比免費模板要復雜一些,但兩者之間的區別並不明顯。
就渲染而言,頁面上的結果仍然令人愉悅和專業。 我們仍然注意到模板的靜態方面,幾乎沒有動畫。 您可以通過使用某些小部件增加一點活力來彌補這一點。
但要小心:添加動態元素(CSS 動畫、視頻、滑塊等)也會減慢頁面的加載速度。 明智而適度地使用它們。
截面塊
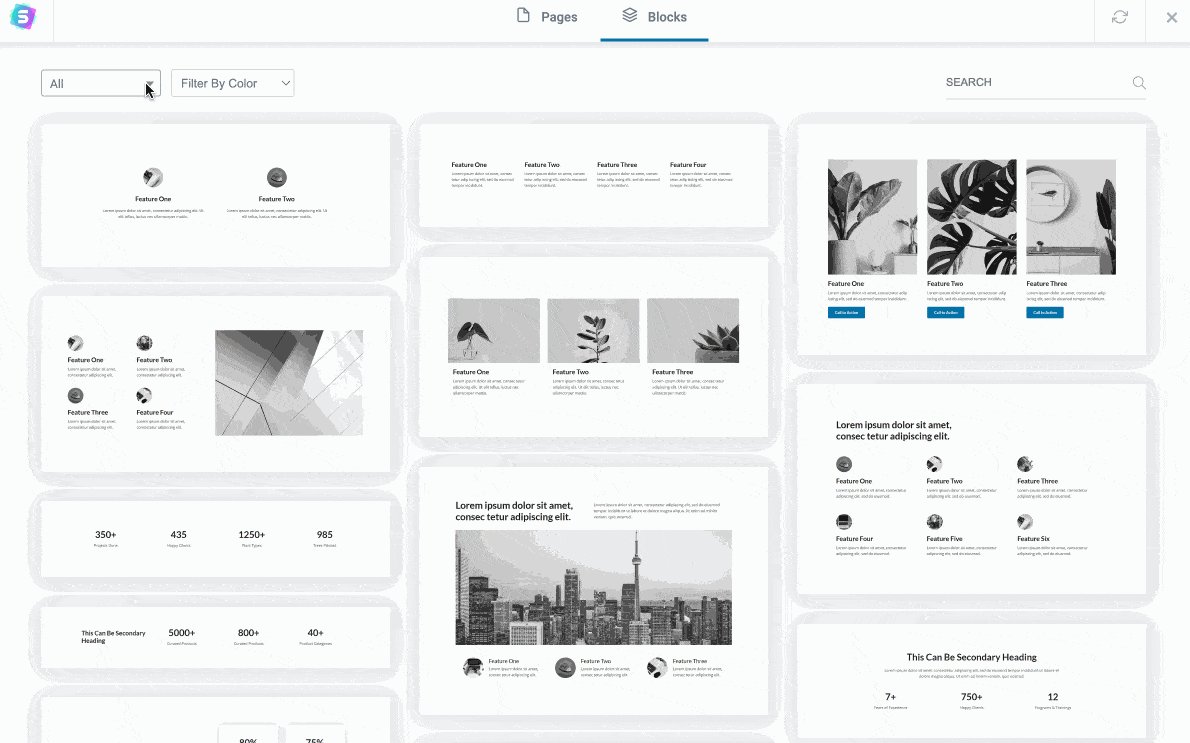
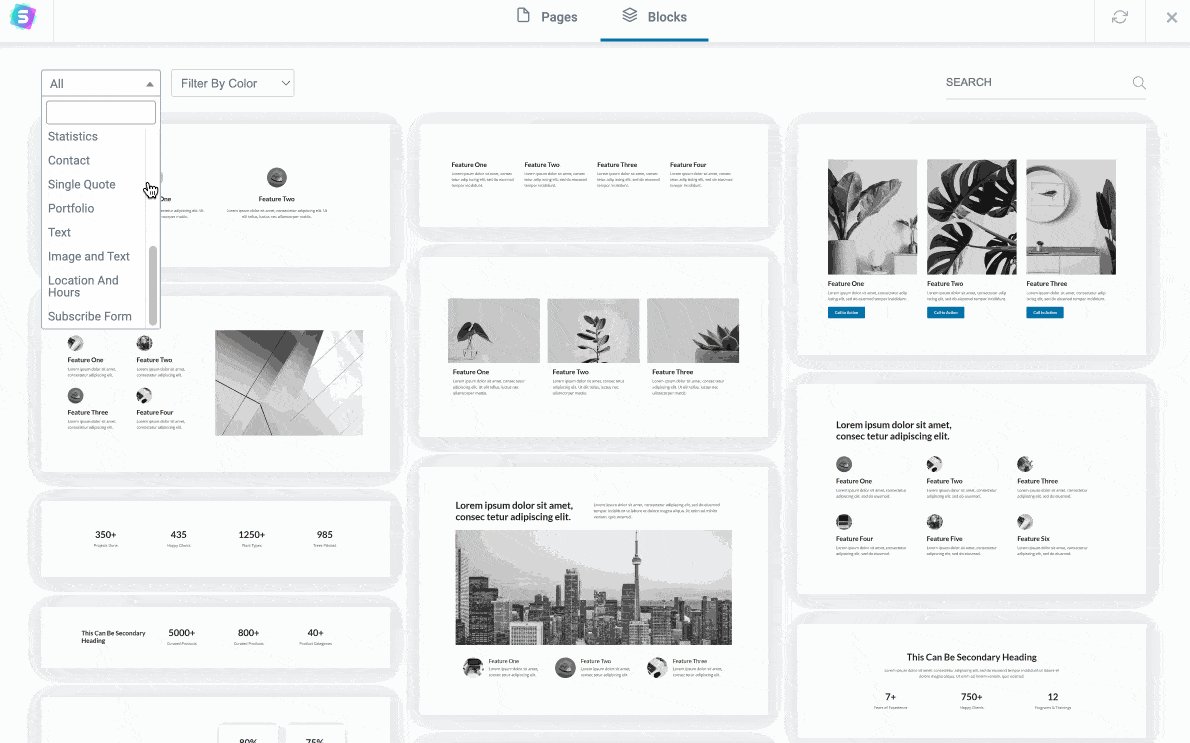
讓我們繼續討論阿聯酋提供的最後一個元素,“節塊”。
為了嘗試簡化內容創建過程,這些部分包含多個小部件。 您只需單擊幾下即可將它們導入您的內容中。
它們分為 18 個類別,允許您添加許多現成的元素,包括:
- 聯繫表格
- 常見問題部分
- 價格表
- 感言
- 投資組合
- 您的時事通訊訂閱表格
- 等等。

就像模板或小部件一樣,可以根據需要自定義塊部分。 假設它作為應用樣式指南和內容的基礎,在設計頁面時節省了寶貴的時間。
所有這些元素(模板、小部件、部分塊)都很有趣:它們為您的網站管理員提供了許多創意選項。
但是,通過向頁面添加許多元素,如果不遵守良好的性能實踐,您也可以減慢其加載時間。
Elementor 的 Ultimate Addons 在這方面會拖累嗎? 下面回答。
對您網站的性能有什麼影響?
由“速度和性能怪胎”設計的插件
如果你瀏覽阿聯酋的主頁,你會遇到一個和我一樣的部分,它說該插件是“為性能而構建的”。
就在它下面,它說: “我們非常痴迷於我們插件的速度和性能! 我們打造的每一款產品都以速度和效率為中心。”
現在這讓人放心。 事實上,Elementor 的 Ultimate Addons 使用模塊化架構,允許您“根據需要打開和關閉小部件” ,它說。
為此,正如我在文章開頭簡要提到的,您只需轉到設置 > 阿聯酋菜單:

顯然,由於加載速度是一個不可避免的營銷論點(誰會想要一個真正減慢他們網站速度的插件?),阿聯酋設計師會注意在他們的網站上突出顯示它。 這很正常。
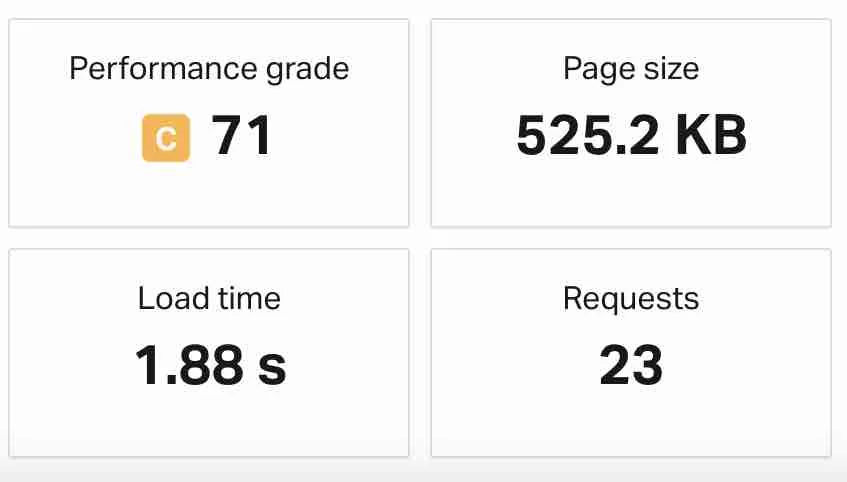
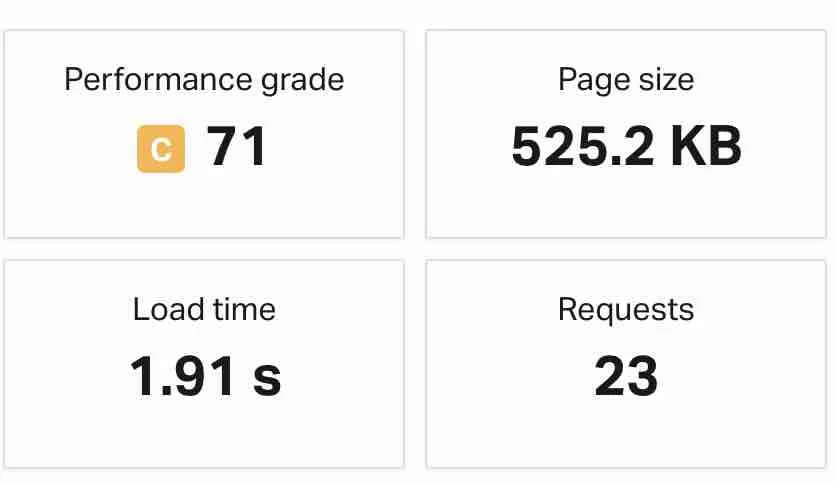
在實踐中,真的是這樣嗎? 為了更好地了解,我決定使用性能測量工具 Pingdom Tools 進行測試。
有關信息,我的測試站點包含 13 個活動插件。 這是結果。
未激活阿聯酋的頁面加載時間

阿聯酋激活的加載時間(幾乎所有小部件激活的默認配置+頁面模板)

注意:此測試應與一粒鹽一起進行。 對於每個示例,只進行了一次測量並保存。 理想情況下,最好多次重複測試以獲得更精確的測量結果。 結果可能會根據您的主機、已安裝的插件和站點的配置而變化。 因此,您可以在家中獲得不同的結果。 該測試絕不應被視為最終判斷。
綜上所述,我們可以看到為 Elementor 激活 Ultimate Addons 並不會減慢加載速度(請求數和頁面權重保持不變)。
使用插件提供的模塊化架構來限制對頁面性能的影響也很重要。
Elementor 的 Ultimate Addons 需要多少錢?
Elementor 的 Ultimate Addons 只是一個高級插件。 向潛在用戶提供了三個許可證:
- “終極插件”每年 69 美元起。
- “Essential Bundle”每年 169 美元起。
- “成長包”每年收費 249 美元。

每個許可證都可以在無限數量的站點上使用,並提供高級支持(通過電子郵件提供客戶服務)。 為了幫助您選擇,以下是它們之間的主要區別:
- “終極插件”許可證不提供高級模板,但允許訪問免費模板以及所有小部件和塊。
- “Essential Bundle”許可證提供“Ultimate Addons”許可證的所有選項,但增加了對高級模板以及Astra Pro主題(附屬鏈接)和 WP Portfolio 插件的訪問。
- “Growth Bundle”許可證允許訪問兩個較低許可證中包含的所有元素,以及用於 Beaver Builder 插件的 Convert Pro、Schema Plus 和 Ultimate Addons。 您還可以免費訪問高級培訓視頻,以及 Brainstorm Force 未來發布的產品。
請注意,可以選擇按以下費率為每個許可證支付一次性費用(而不是每年):
- “終極插件”許可證 249 美元
- “Essential Bundle”許可證 849 美元
- “Growth Bundle”許可證 1 美元,249 美元
在這個價格插曲之後,讓我們總結一下阿聯酋的利弊,以及一個大問題的答案:Elementor 的這個附加組件對您的 WordPress 網站真的很重要嗎?
想要#Elementor 上的更多模板和更多小部件? #UltimateAddonsforElementor #plugin 可以實現。 查看我們的測試和評論。
我們對 Elementor 的 Ultimate Addons 的最終評論
強項
- 由於與 Elementor 編輯器的集成,該插件易於使用且直觀
- 提供的眾多模板和小部件
- 在無限數量的網站上使用,即使是 Elementor 插件提供的最實惠的許可證
- 白標功能,如果您將其安裝在客戶的網站上,這將非常有用
- “跨站複製粘貼”功能
- 阿聯酋的價格,特別有吸引力,因為您可以無限使用該插件
- 對性能的關注,插件採用模塊化方法
- “終身”優惠,允許您通過一次付款一勞永逸地獲得插件
需要改進的方面
- 當然,它們提供了許多創意小部件,但您也可以在 Elementor Pro 中找到許多非常相似的小部件。
您應該為 Elementor 使用 Ultimate Addons 嗎?
這將我們帶到最後一個問題,它將作為一種最終意見和決策輔助:是否有任何理由為 Elementor 使用 Ultimate Addons?
在我給你我的意見之前,這是 Elementor 對以下問題的回答:“你應該為 Elementor 使用附加組件嗎?”
對於頁面構建器,附加組件(無論是阿聯酋還是其他) “不是強制性的,但如果您想豐富您的設計,您應該嘗試一下。”
然後它說, “Elementor Pro 在一個包中包含了這些不同附加組件提供的許多功能。”
在我看來,Elementor 的 Ultimate Addons 只有在您使用免費版本的 Elementor 時才能成為資產和增值。
在這種情況下,Elementor 的 Ultimate Addons 將為您提供多種站點模板選擇(免費的 Elementor 僅提供有限數量的頁面模板)以及其他部分塊。
您還可以訪問比免費版 Elementor 提供的更先進和更具創意的其他小部件。
如果您使用的是 Elementor Pro,我認為使用 Ultimate Addons for Elementor 並不是一個優點。 頁面構建器的付費版本已經允許您做所有事情(或幾乎所有事情),包括使用 WooCommerce,而無需依賴第三方插件。
您還會注意到阿聯酋和 Elementor Pro 提供的小部件之間有很多相似之處,最終可能會出現重複。 此外,小部件和模板(Elementor Pro + 阿聯酋)的增加會使混淆和決策複雜化。
儘管如此,阿聯酋確實提供了一些自己的獨特功能(跨站點複製粘貼、熱點、小部件樣式設置等)。 由您決定是否證明與 Elementor Pro 一起投資是合理的(如您所見,我不這麼認為)。
無論您的最終決定是什麼,Elementor 的 Ultimate Addons 在任何情況下都適合任何類型的個人資料,從初學者到高級用戶。
你是否同意我的觀點? 通過發表評論給我你的意見。