uDesign 主題評論 – 這個多用途 WordPress 主題值得嗎?
已發表: 2022-07-18您是否正在尋找關於uDesign 主題的誠實評論? 或者想知道這個多功能主題是否適合您的網站? 如果是,那麼您來對地方了。
uDesign 是AndonDesign在ThemeForest市場上最好的多用途 WordPress 主題之一。 它非常靈活,您可以使用它來創建任何類型的網站。 此外,它還提供多種自定義和样式選項,使其成為每個人的理想選擇。
現在,您可能認為這確實是一個很棒的 WordPress 主題。 但是這個主題值得用於您的網站嗎? 別擔心了。
在本文中,我們介紹了有關 uDesign 主題的所有內容。 這包括它的功能、定價、支持等。這樣,您可以決定 uDesign 是否值得在您的網站上使用。
現在,讓我們開始吧!
綜合評分
uDesign 是 ThemeForest 中一個出色的 WordPress 主題。 這是一個高級主題,可能不會超出每個人的預算。 但是,它是一個用戶友好的多用途 WordPress 主題。 因此,您可以使用它輕鬆創建您想要的任何類型的網站。
在 ThemeForest 中,這個響應式主題記錄了50K+ 的銷售額。 此外,根據超過5.4K 的用戶計算,uDesign 的平均評分為4.65 分(滿分 5分)。 這是相當好的和可靠的!

我們的評分也在4.7/5上,我們強烈推薦使用它。
那麼,為什麼它是網站的好選擇? 它是否值得用於製作您的網站? 要知道這一點,讓我們立即檢查它的優缺點!
uDesign 主題的優缺點
每個 WordPress 主題都有自己的優點和缺點。 那麼,現在讓我們總結一下uDesign WordPress主題的優缺點吧!
uDesign 主題的優點
- 用於創建任何利基網站的多用途主題。
- 輕鬆導入專為適合您的網站利基而設計的演示網站和模板。
- 經常進行安全和功能更新。
- 包含 3 個高級 WordPress 插件(WPBakery、Slider Revolution、Essential Grid)。
- 提供大量主題選項和模板構建器以進行自定義。
- 與帶有 uDesign 元素的 WooCommerce 和 Elementor 完全兼容。
- SEO 友好(搜索引擎優化)主題可幫助您的網站更好地排名。
- 多語言和 RTL 就緒(從右到左),用於創建多語言網站。
- 包括一個完全響應的佈局,使您的網站在每台設備上看起來都很棒。
- 能夠使用自定義小部件和簡碼來幫助您輕鬆添加功能。
uDesign 主題的缺點
- 具有 6 個月支持的高級主題。 延長支持會花費您額外的錢。
- 不包括免費計劃或免費試用。
- 常規計劃一次只限制一個網站的主題使用。
- 由於許多自定義選項,初學者的學習曲線略有下降。
有了這個,讓我們從主題概述開始這篇評論!
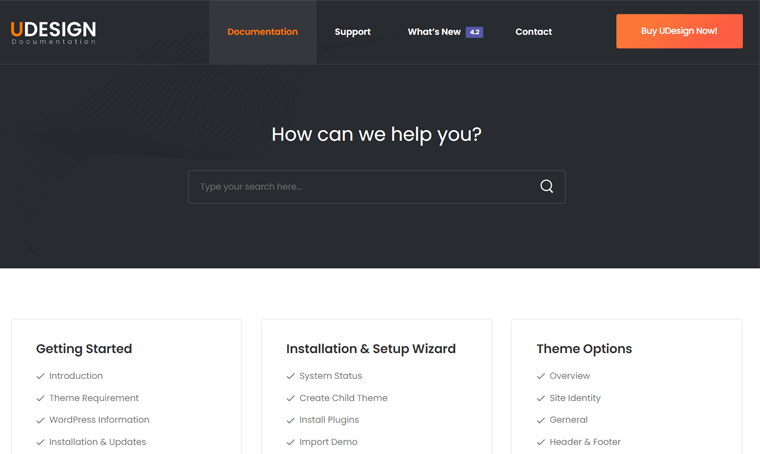
A.介紹 uDesign 多用途主題
uDesign 是AndonDesign開發的一款功能強大且用戶友好的WordPress 主題。 即使您是新手或開發人員,您也可以使用此主題輕鬆快速地設置您的網站。

此外,它是一個多用途、響應迅速且支持 Retina 的WordPress 主題。 因此,您可以使用它來構建所有類型的網站,包括商業、電子商務、投資組合等。 最重要的是,您的網站將在每台設備上以高分辨率完美顯示。
在定制方面,uDesign 為其設計元素提供了許多選項。 例如,您可以根據需要輕鬆更改背景、文本和菜單項的顏色。
此外,它還包含多個頁面佈局選項。 您可以將站點大小設置為盒裝、流動或全尺寸。 側邊欄位於頂部、左側或右側,具有經典或帆布風格等。
此外,該主題支持2000+ 字體可供選擇。 其中包括來自 Font Awesome、Google Fonts 和 Fontello 的圖標字體。 此外,您可以上傳無限的自定義字體並使用它們。
更不用說,它具有每個站點所需的所有功能。 因此,uDesign 已針對 SEO 進行了優化,以獲得出色的性能。 它已準備好翻譯並支持RTL 語言以構建多語言站點。 此外,它還提供高質量的支持等等。
聽起來很迷人? 然後,立即為您的網站嘗試 uDesign!
要開始使用這個多功能 uDesign 主題,請立即從 ThemeForest 市場購買! 為此,只需單擊下面的鏈接。
現在,讓我們跳到下一節詳細了解它的每個功能!
B. uDesign 主題的主要特點
在上一節中,我們簡要介紹了 uDesign 主題。 但最好仔細看看。 這是為了正確證明它是否值得使用。 不是嗎?
因此,事不宜遲,讓我們來看看 uDesign 主題的主要特點吧!
1. 35+ 演示和 350+ 預建模板
從頭開始創建網站,即使使用主題,也是令人厭煩的。 如果您不從事技術工作,則需要更多的時間和精力。
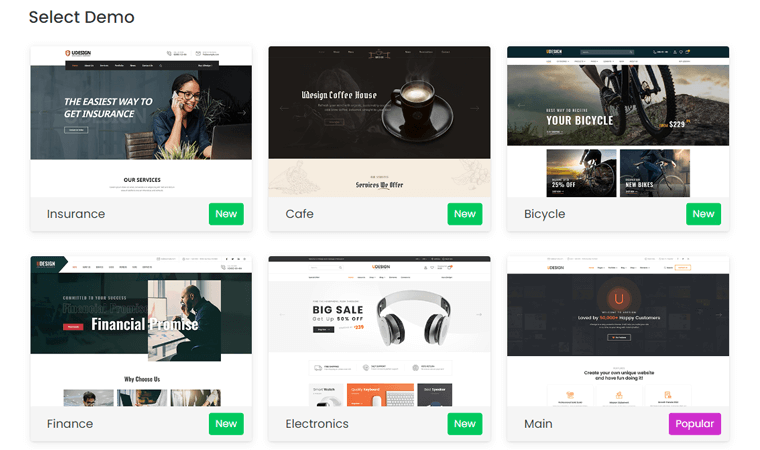
不用擔心! uDesign 提供解決方案。 它帶有多個類別下的 35 多個預構建演示,適用於構建各種利基的站點。 此外,您可以使用一鍵式演示安裝程序選項輕鬆為您的站點導入首選演示。

此外,它還包含由專業設計師製作的 350 多個像素完美且響應迅速的模板。 無需使用演示,您只需從模板庫中一鍵插入模板即可。 現在,您可以在幾分鐘內構建您網站的頁面。
不要忘記,您可以根據需要編輯內容並調整其設計。 因此,您網站上的每個網頁都會看起來引人入勝且令人驚嘆。
2.大量的定制選項
uDesign 是最可定制的 WordPress 主題之一。 此外,它還是一個很棒的高級多功能 WordPress 主題。 因此,它帶有大量自定義選項,可提供無限可能。
首先,它在實時自定義面板中包含令人驚嘆且組織良好的主題選項。 在那裡,您可以找到全局主題選項設置以及單個頁面和帖子設置。

使用它們,您可以控制您網站上的所有內容。 實際上,它是您自定義網站以使其看起來像您想要的樣子的主要區域。 例如,您可以使用各種顏色、排版等選項來調整您的網站。
3. 支持 Elementor 和 44+ uDesign Elements
接下來,uDesign 支持多個 WordPress 頁面構建器插件。 其中之一是元素。
此主題對 Elementor 提供全面支持,並建議安裝和使用它。 由於 uDesign 的大多數功能僅在使用 Elementor 等頁面構建器時才有效。
此外,它還提供了 44 多種新穎獨特的 uDesign 元素。 您可以使用它們創造性地為您的網站添加功能並吸引訪問者。
uDesign 提供的一些傑出元素包括:
- 動畫
- 警報
- 浮動動畫
- 動畫文本
- 活動
- 圖標框
- 定價表等等。

此外,您將從 Elementor 獲得更多針對您的網站的自定義帖子類型選項。
由於這些非凡元素的存在以及 Elementor 的無縫集成,您可以輕鬆地自定義您的網站。 因此,您不必為您的網站購買 Elementor Pro。
4. 10+ 模板生成器
讓我們更深入地了解 uDesign 中的自定義選項。 這個主題有一套完整的 10 多個模板構建器。 使用它們中的每一個都可以讓您輕鬆編輯整個網站。 因此,您不必自己編寫任何代碼。
請注意,所有這些構建器都與 Elementor 頁面構建器一起工作。 其中一些模板構建器是:
- 標題生成器
- 頁腳生成器
- 佈局生成器
- 單一產品構建器
- 店鋪建設者
- 彈出窗口生成器等
每個建設者都有自己的意義。 讓我們以標頭構建器為例。 標題生成器允許您自定義站點的標題。 它帶有以下選項:
- 能夠從頂部或側面選擇標題位置。
- 能夠添加站點徽標、語言切換器、貨幣切換器等小部件。
- 選擇一個粘性標題以獲得更高級的可用性。
- 保留帶有鏈接的社交圖標。
- 添加自定義背景圖像或自定義顏色。
- 調整大小、形狀、邊距、填充等。
5. 與 WooCommerce 的良好兼容性
此外,uDesign 與強大的電子商務插件 WooCommerce 完全兼容。 作為一個多用途主題,您可以使用它來使用 WooCommerce 構建在線商店。 您還可以找到 4 個以上的演示和多個模板來使用 WooCommerce 創建商店。
最重要的是,該主題還為您的商店提供了直觀的主題選項。 您將為您的電子商務網站獲得的一些功能包括:
- 選擇在您的商店中保留 1 到 8 列。
- 添加自定義特色產品滑動滑塊以顯示您的項目。
- 為您的產品頁面和商店頁面選擇全角或側邊欄選項。
- 根據類別、品牌、ID 或 SKU(庫存單位)展示產品。
6. 捆綁了 3 個高級插件
uDesign 捆綁了一些免費的 WordPress 插件。 他們是 WooCommerce、LearnPress 等。
最重要的是,uDesign 還與其他流行的 WordPress 插件兼容。 如 Yoast SEO、BuddyPress、W3 Total Cache、WPML、Polylang、The Events Calendar 等。
但是您知道它還為 3 個流行的高級插件提供許可證嗎? 是的,你沒聽錯。 這 3 個插件是 Slider Revolution、WPBakery 頁面構建器和 Essential Grid。
這些插件的主要用途是:
| 插入 | 描述 | 價格 |
| 滑塊革命 | 一個滑塊插件,提供驚人的滑動效果。 | 85 美元 |
| 麵包店 | 具有前端和後端編輯器選項的頁面構建器插件。 | 64 美元 |
| 基本網格 | 一個網格插件,以漂亮的網格效果顯示您的網站內容 | 89 美元 |
這 3 個高級插件加起來價值 200 美元以上。 它們與 uDesign 捆綁在一起免費提供。 這真的很不可思議,不是嗎?
7. 性能優化
用戶總是尋求刪除不必要的資源並優化他們網站上的必要資源。 使用主題時也是如此。
在 uDesign 中,這很容易提高您的網站性能。 由於這個主題帶有一個增強的優化嚮導。

它為提高網站速度和性能而執行的一些功能包括:
- 消除不必要的資源,例如塊或樣式。
- 能夠將所有 JS 和 CSS 文件合併為一個,減少 40% 的請求。
- 關鍵的 CSS 功能使您的網站僅在訪問者查看它們時才加載 CSS。
- 延遲加載圖像和內容,以便用戶只有在訪問它們時才能看到它們。
- 禁用移動設備的動畫和滑塊。
8. 其他特點
除了上面提到的功能外,uDesign 還包含許多您應該知道的功能。 因此,請查看以下功能列表:
- 包含許多小部件,如帖子、產品、價格過濾器、產品狀態、產品品牌等。
- 它帶有一個小部件主頁選項,帶有 3 個小部件區域以顯示在側邊欄上。
- 包括內置的大型菜單選項。 因此,您不必為此添加單獨的插件。
- 適用於所有正在運行的瀏覽器和屏幕設備。
- 提供幾個引人注目的商店功能。 例如快速查看、邊車、色板、自定義產品標籤等。
- 聯繫頁面具有預先格式化的業務聯繫字段。 此外,它還提供經過充分驗證的 reCAPTCHA 安全電子郵件表單。
- 為這些部分創建具有許多功能的無限博客和投資組合頁面。
有了這個,讓我們跳到下一部分!
C.如何購買和使用uDesign Theme?
在本評論部分,我們將向您展示使用 uDesign 的步驟。 首先,我們將購買並安裝這個主題。 接下來,您可以從中導入演示並對其進行自定義以創建站點。
因此,請按順序執行這些步驟,然後您就可以毫不費力地將 uDesign 用於您的網站。 現在,讓我們開始吧!
1. 購買 uDesign 主題
首先,您需要從 ThemeForest 購買 uDesign 主題。 這很容易,所以請按照以下步驟操作:
第 1 步:導航到添加到購物車
首先要做的是打開 uDesign 的 ThemeForest 頁面。 在那裡,單擊常規許可證的“添加到購物車”按鈕。

第 2 步:填寫帳戶、帳單和結帳信息
要購買主題,您必須擁有 Envato 帳戶。 完成後,您可以填寫帳單詳細信息並選擇合適的付款方式。 然後,點擊Checkout on Credit按鈕。
如果付款成功,您將收到前往下載頁面的通知。 因此,只需單擊“下載頁面”選項。
第 3 步:下載主題文件和許可證密鑰
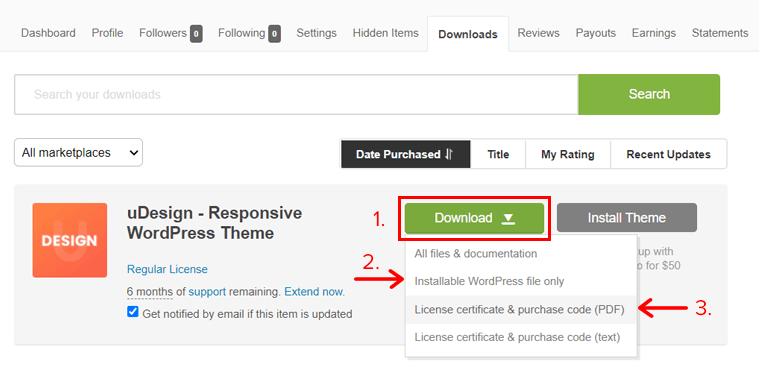
現在,您將被重定向到該頁面,您可以在其中找到主題的下載按鈕。 單擊它後,將顯示 4 個下拉選項。
在那裡,最好單擊“僅可安裝的 WordPress 文件”選項來下載主題文件。 此外,您必須單擊“許可證證書和購買代碼 (PDF) ”選項才能下載。 稍後您將不得不使用它。

2.安裝uDesign主題
下載主題文件後,您現在可以安裝主題。
為此,首先,您需要登錄您的 WordPress 儀表板。 然後,按照以下步驟操作。
第 1 步:導航以添加新主題
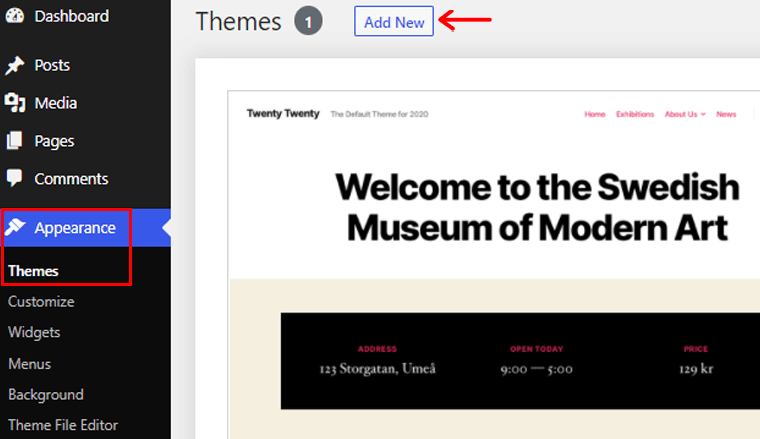
在您的 WordPress 儀表板上,導航菜單上的外觀 > 主題。 然後,單擊添加新按鈕以將新主題添加到您的站點。

第 2 步:上傳並安裝主題
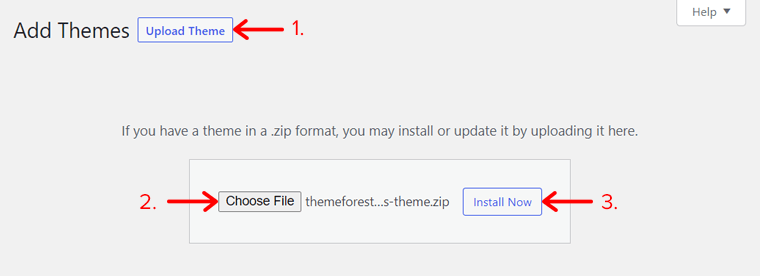
接下來,單擊上傳主題按鈕。 然後,單擊選擇文件選項並在此處上傳壓縮的 uDesign 主題文件。 之後,只需單擊立即安裝按鈕。

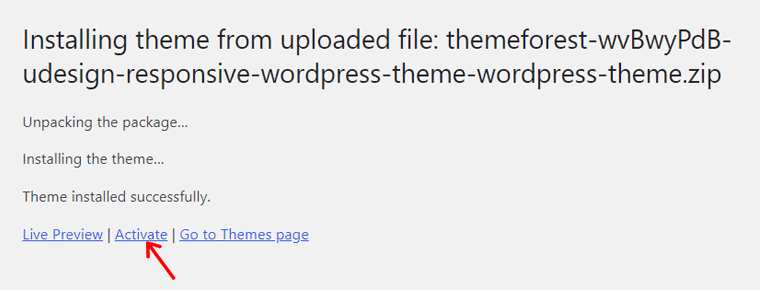
現在,安裝主題需要一些時間。 完成後,您必須單擊激活選項,如下圖所示。

有關詳細的步驟指南,請查看我們的博客以了解如何安裝 WordPress 主題。
第 3 步:保留您的購買代碼並激活主題
激活完成後,uDesign 儀表板將打開並顯示歡迎消息。 在新uDesign菜單的同一儀表板子菜單中,您可以在頂部看到一個文本框。
在那裡,您需要輸入從 PDF 文件中獲得的購買代碼。 然後,單擊它旁邊的激活按鈕。 通過這樣做,您的主題許可證將註冊到您的網站。

購買和安裝 uDesign 主題就是這樣!
3.導入uDesign主題的Demo站點
在本評論部分,我們將指出從 uDesign 導入演示站點的步驟。
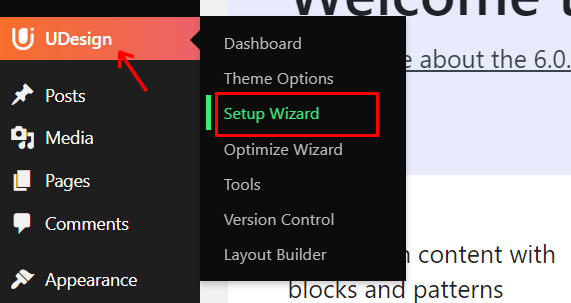
首先,導航uDesign > 設置嚮導菜單。 然後,並排執行這些步驟。

第 1 步:安裝推薦插件
設置嚮導包含 5 個步驟。 其中,點擊第三步,即Install Plugins 。
在這裡,您將看到使用此主題時要在您的網站上安裝的推薦插件列表。 其中大部分取決於您選擇導入的演示。 雖然有些是強制性的。
因此,通過選中復選框並單擊“繼續”按鈕,僅安裝“需要安裝”插件。

第 2 步:選擇並導入演示
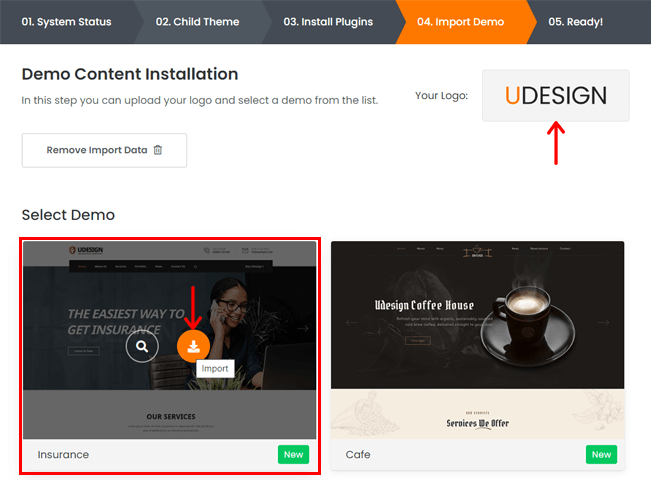
片刻之後,您會自動轉到第四步,即Import Demo 。 在此頁面上,首先,您可以從選項上傳您的徽標。
在其下方,您可以看到 uDesign 的所有精美演示列表。 現在,您可以預覽這些演示並為您的站點選擇一個。
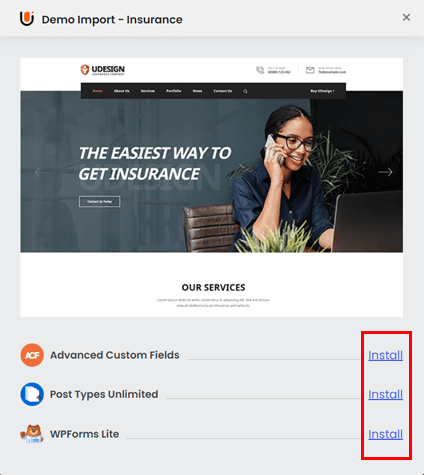
現在,要導入演示,您需要將鼠標懸停在該演示上並單擊導入選項。

但是您可能會被要求安裝一些插件。 這些是演示使用的插件,但不在您的站點上。 如果是這種情況,請單擊“安裝”選項。


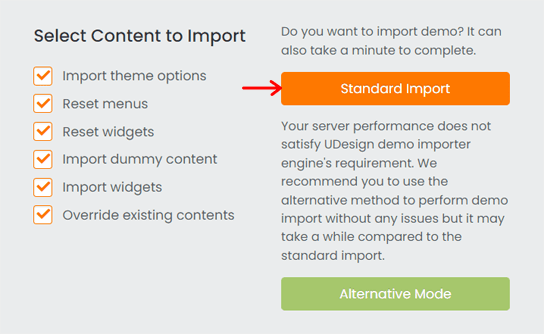
之後,您可以選擇要與演示一起導入的內容。 選擇後,根據您網站的資源單擊標準導入或替代導入按鈕。

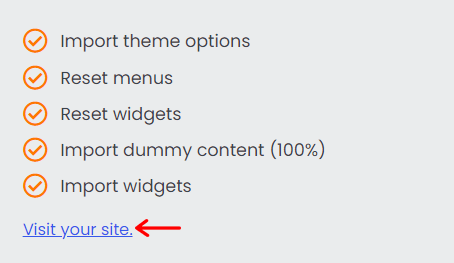
稍等片刻,demo就導入成功了。 您可以預覽您的網站! 只需單擊訪問站點選項。

4. 使用 uDesign 主題自定義您的網站
現在,我們正處於 uDesign 主題審查中最關鍵的部分。 這就是自定義演示站點以使其看起來像您想要的那樣。
因此,請完成以下步驟並學習在您的網站上執行一些調整。
但在此之前,您必須通過打開主題選項來訪問所有自定義設置。 並且有兩種可能的方式。
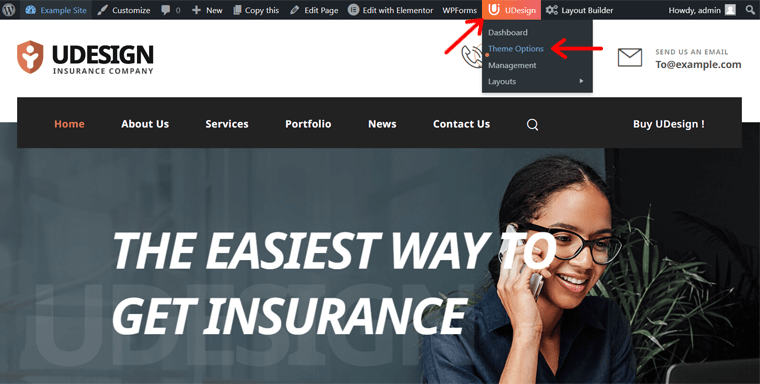
第一個來自您網站的實時預覽,我們在上一步中停止了。 因此,您只需從頂部欄中導航uDesign > 主題選項菜單。

另一種方法是在儀表板的uDesign菜單中單擊主題選項。
請注意,uDesign 使用默認的 WordPress 定制器添加其主題選項。 如您所見,新選項與默認選項並列。 它看起來像這樣:

現在,我們將簡要介紹一些主題選項。
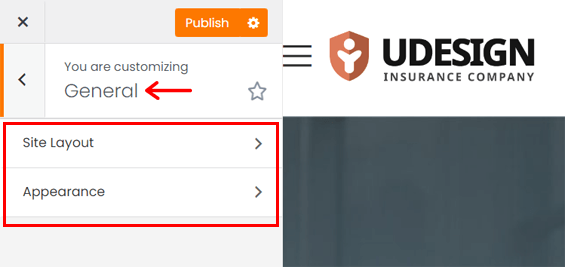
1.自定義常規設置
如果單擊“常規”選項卡,您將收到該站點的一些全局自定義選項。 這包括站點佈局和外觀選項。 所以,讓我們使用它們。

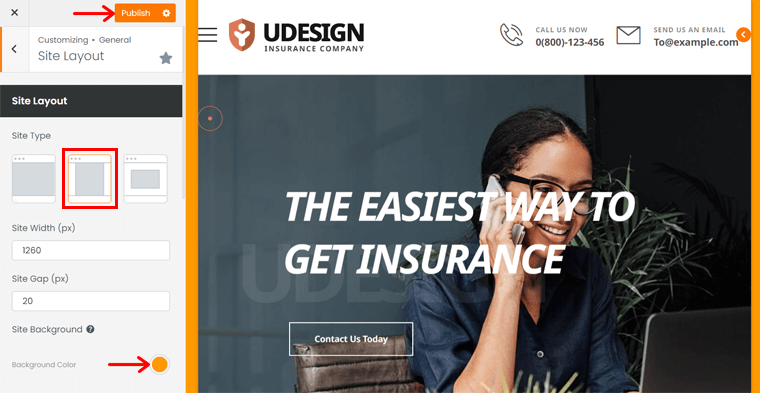
在網站佈局中,您可以查看網站佈局和內容的選項。 他們是:
- 站點佈局:在這裡,您可以在 3 個選項中選擇站點類型。 之後,選擇背景顏色或為網站添加背景圖像。
- 站點內容:接下來,保持容器寬度和容器流體寬度的值。 以便它調整佈局上的內容。
完成更改後,您可以單擊“發布”按鈕。

同樣,在Appearance中,您將獲得以下 3 個選項:
- 頁面過渡:在這裡,您可以在無、淡入淡出和滑動之間選擇過渡效果。
- 預加載器:此外,您可以為該站點選擇一個預加載器選項。
- 光標類型:接下來,您可以通過更改顏色來更改默認光標類型。
請記住繼續保存您網站上的固定更改。 保存更改後,您可以在右側預覽它們。 很神奇,不是嗎?

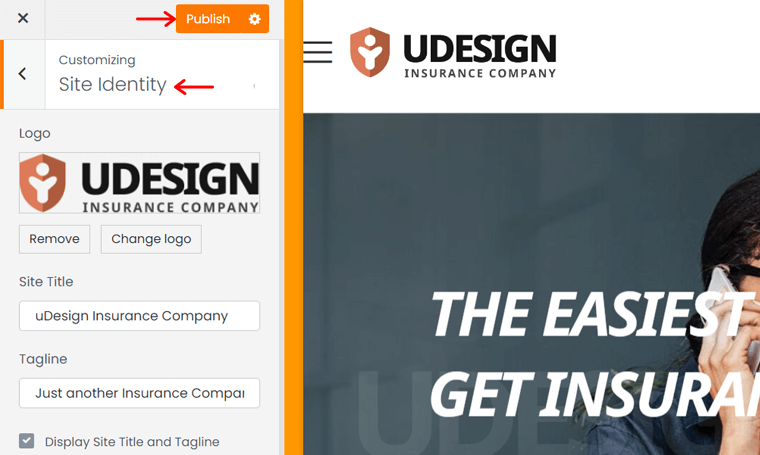
2. 自定義站點標識
存在一個站點標識選項來顯示您的品牌。 在這裡,您可以編輯以下內容:
- 上傳網站的網站標誌。
- 編輯網站標題和標語。
- 啟用/禁用顯示標題和標語。
- 添加站點圖標或網站圖標。

3. 自定義菜單
在“菜單”選項卡中,您將獲得 5 個部分。 它們是菜單標籤、移動菜單、移動粘滯圖標欄、調整所有菜單和檢查菜單位置。 所以,讓我們看看他們中的每一個。
一世。 菜單標籤
如果單擊菜單標籤,則可以更改演示中使用的菜單的標籤文本和顏色。 選擇菜單標籤,寫下新名稱,選擇顏色,然後單擊更改。 而已!
此外,您還可以添加新的標籤文本。 只需添加名稱,選擇其顏色,然後單擊添加。
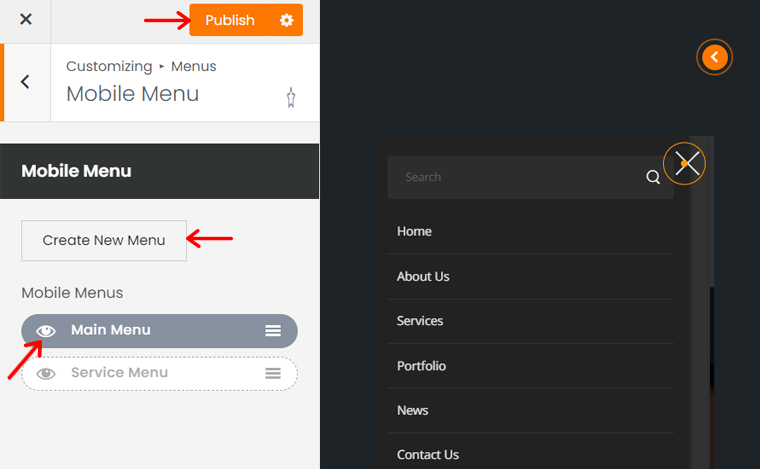
ii. 手機菜單
在移動菜單選項卡中,您可以從演示站點中選擇使用移動設備時要使用的菜單。 要選擇菜單,只需單擊其“眼睛”圖標。 除此之外,您甚至可以創建一個新菜單。

iii. 移動圖標欄
在這裡,您可以選擇要在移動粘性菜單上顯示的標籤和圖標。 此外,您可以調整位置並更改標籤名稱和圖標。
iv. 主菜單
在上述 3 個選項之後,您可以看到您網站上所有菜單的列表。 單擊它們將為您提供編輯它們的選項。
讓我們打開主菜單。 在那裡,您可以更改菜單名稱、編輯每個菜單項、排列菜單項位置以及添加新項目。 此外,您還可以設置菜單位置選項。
v. 菜單位置
最後,從查看所有位置選項卡中,您可以說明您的主題顯示菜單的 3 個位置中的哪一個。 它們是語言切換器、貨幣切換器和主菜單。
4. 設計您的網站
uDesign 主題中的另一個全局設置是Style 。 單擊此選項卡時,您將獲得 2 個選項: Skin & Color和Typography 。 所以,讓我們將它們用於網站。
- 皮膚和顏色:在這裡,您可以選擇主要顏色。 另外,啟用/禁用整個站點的圓角和暗模式。
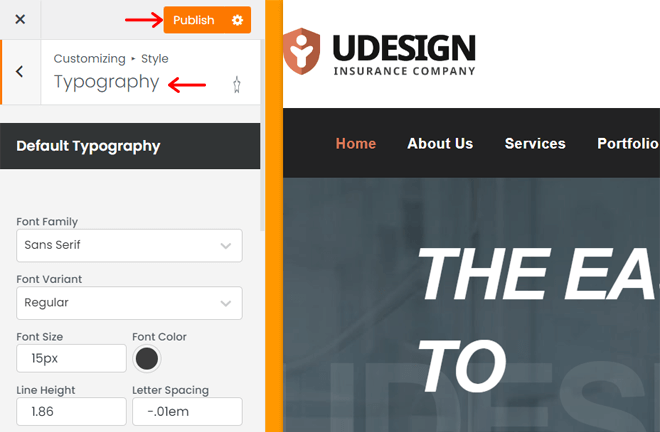
- 版式:為網站選擇默認版式,並為標題選擇單獨的版式。 此外,您可以從此處選擇 Google 字體或添加自定義字體。
在這裡,我們為網站使用了默認和單獨的排版選項,如下所示:

5.自定義頁眉和頁腳
同樣,讓我們通過單擊頁眉和頁腳選項來編輯站點的頁眉和頁腳。 對於頁眉和頁腳,您可以使用佈局構建器查看其各自的構建器選項。
佈局構建器是一種工具,可讓您調整網站上任何頁面的佈局。 在這裡,您可以使用全局佈局選項管理整個站點佈局。 或者單獨管理每種頁麵類型的佈局。 作為參考,請從本文檔中了解佈局構建器。
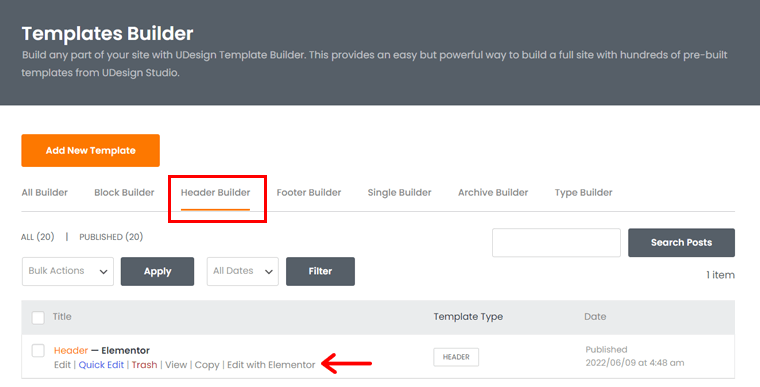
在這裡,我們以標頭構建器為例。 為此,請單擊Header Builder選項。

這會將您帶到模板生成器部分中的儀表板。 您可以添加新模板並從頭開始設計標題。 但由於我們使用的是演示,我們將從演示中打開標題。
請注意,您將在 Elementor 中使用頁眉和頁腳構建器。 因此,您必須單擊標題的Edit with Elementor選項。

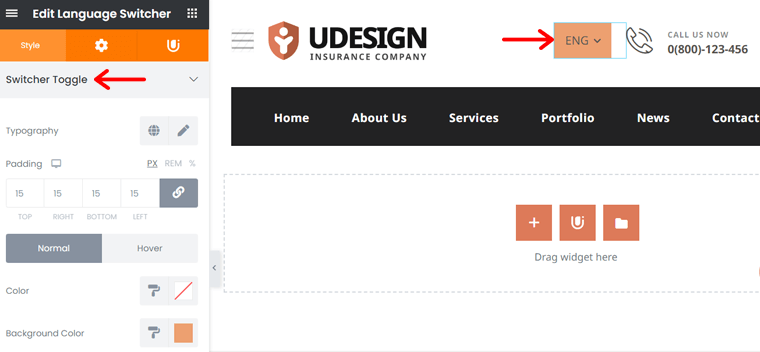
現在,將顯示 Elementor 的用戶界面。 在那裡,您可以先添加一個部分。 然後,拖放其他元素並編輯標題。
例如,您可以從左側菜單中拖動語言切換器元素。 然後將其拖放到實時預覽的標題中,如下圖所示。

之後,單擊元素以打開其設置。 現在,您可以通過更改背景顏色、填充等來自定義它。確保單擊“更新”按鈕。

同樣,您可以通過 Elementor 和 uDesign 的標題生成器功能自定義標題的每個部分。
要了解如何製作標題,請查看此文檔。 同樣,對於頁腳構建器,請查看此完整文檔。
6. 自定義博客
WordPress 的最佳應用之一是創建博客。 那麼,讓我們知道如何使用 uDesign 主題自定義博客頁面。
在博客選項中,您可以看到 3 個選項。 他們是:
一世。 博客全球
在這裡,您將獲得博客的全局選項。 您可以為博客選擇博客顯示類型、摘錄類型和懸停效果。 就像我們在這裡所做的一樣:
ii. 博客頁面
這為顯示所有博客文章的博客頁面提供了選項。 例如選擇佈局(網格、砌體或時間線)、選擇加載更多(按鈕、分頁、無限滾動)等等。
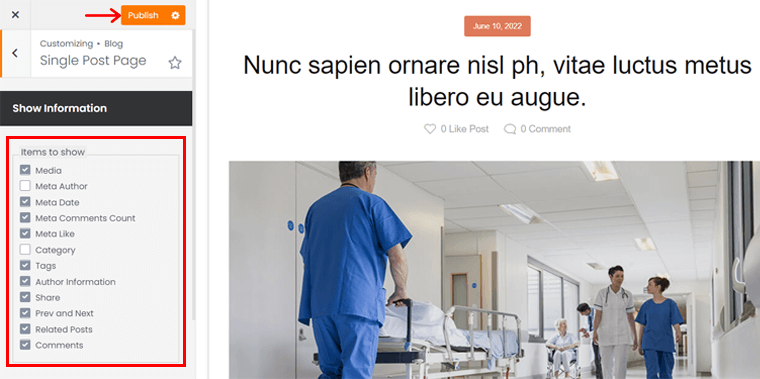
iii. 博客單頁
您可以從這裡自定義每篇博客文章。 這意味著您可以選擇要顯示的有關博客的信息。 此外,您可以編輯相關帖子部分的外觀。
最後,單擊“發布”按鈕以保存更改。 就這樣!

同樣,您可以使用 uDesign 中的所有主題選項自定義您的網站。 此外,Elementor 可以完全控制使用模板構建器編輯網站的每個部分。
因此,您應該在 uDesign 的文檔和視頻教程的幫助下嘗試自己使用每個功能。
有了這個,讓我們進入下一部分!
D. uDesign 主題中的客戶支持有多好?
客戶支持是選擇 WordPress 主題時要考慮的關鍵因素。 因此,我們將檢查 uDesign 是否具有值得使用的良好客戶支持。
當您購買 uDesign 主題的常規許可證時,您將獲得他們團隊 6 個月的支持。 要將支持延長至 12 個月,您還需要支付額外費用。
您將在此處獲得的客戶支持包括:
- 作者有空回答您的問題。
- 您將獲得有關主題功能的技術問題的答案。
- 您可以獲得幫助來解決報告的錯誤和問題。
- 提供有關此主題中包含的第 3 方資產的指導。
所有這些信息實際上都包含在 ThemeForest 主題的 Support 選項卡中。 另外,您可以將您的查詢發佈到主題的支持論壇甚至評論部分。
除此之外,uDesign 主題還附帶大量的在線文檔。 您將找到從入門到此主題的一切可能的指南。 例如它包括關於主題選項、佈局構建器、菜單等的指南。

此外,您還可以查看同一頁面上的視頻教程。 這些視頻對於有效和高效地使用 uDesign 主題的功能有很大幫助。
總體而言,uDesign 中的支持選項相當不錯且可靠。 所以,讓我們繼續前進吧!
E. uDesign 多用途主題的價格是多少?
uDesign 是一款優質的 WordPress 主題,因此您必須付費購買。 在這裡,我們將看看這個多用途主題的成本。 那麼,讓我們看看。
uDesign 的常規許可在 Envato ThemeForest 市場上的價格為 59 美元。 購買此主題後,您將獲得作者的未來更新和6 個月的支持。

如果您想延長支持,則可以再延長 6 個月。 為此,您需要額外支付17.63 美元。 這意味著您還可以聯繫該主題的作者12 個月以獲得支持。
話雖如此,我們已經提到了您需要了解的有關 uDesign 的所有信息。 到目前為止,您可能已經制定了是否使用此主題的計劃。
現在,為了幫助您制定計劃,讓我們轉到本評論的下一部分!
F. uDesign 主題的替代方案
總體而言,uDesign 是一流的 WordPress 主題,可以在任何利基市場構建您的網站。 但是,如果您仍然對它是否是理想的主題感到困惑,那麼請尋找更好的選擇。
此外,您還可以找到幾個更適合您的主題。 現在,讓我們看看 uDesign 主題的替代品。
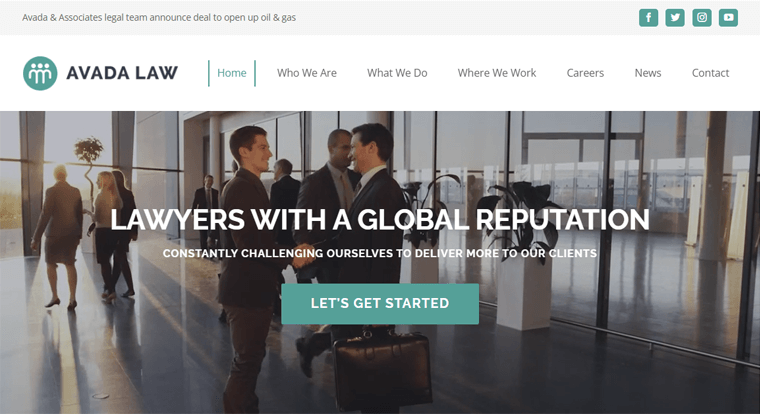
1.阿瓦達
Avada 是 ThemeForest 市場中最受歡迎和最暢銷的 WordPress 主題之一。 它提供乾淨、現代和多用途的設計,您可以將其用於任何網站利基市場。

此外,它還帶有一個靈活的高級選項網絡。 這包括 Avada 的拖放可視化編輯器、頁眉構建器、佈局構建器和頁腳構建器。 總體而言,它的網站構建器為您提供了一個完整的工具包,可以有效地創建和設計您的網站。
價錢:
作為付費主題,Avada 的常規許可證費用為 69 美元。 您將獲得來自 ThemeFusion 的未來更新和 6 個月的支持。 此外,將支持延長 12 個月將額外花費 21.38 美元。
查看 Avada 的完整評論,詳細了解這個主題。
2. 卡登斯
如果您是初學者,那麼免費增值多用途 WordPress 主題 Kadence 是一個不錯的選擇。 與 uDesign 類似,Kadence 帶有預構建的演示,因此您不必從頭開始。 此外,您可以根據需要實時自定義整個站點。

此外,它是基於 Gutenberg 的主題,由 Kadence Blocks 插件提供支持。 因此,您將獲得額外的塊來輕鬆地從編輯器創建高級頁面,而無需編寫任何代碼。
價錢:
Kadence 提供免費和高級定價計劃。 您可以從 WordPress.org 主題存儲庫下載免費版本。 否則,將主題直接安裝在您的儀表板上。
一旦您的網站獲得更多訪問者,您可能希望使用專有功能對其進行升級。 為此,您可以從 Kadence 購買以下付費計劃之一:
- Kadence Pro: 59 美元/年,用於無限站點、1 年支持、更新、自定義字體等。
- Essential Bundle: 129 美元/年,Kadence Pro、Kadence Blocks Pro 和 pro 入門模板。
- 完整包: 199 美元/年,所有 Essential Bundle 功能、Kadence Cloud、Kadence AMP 等。
3. 迪維
Divi 是最受歡迎的高級 WordPress 主題之一,具有建立網站的無限可能性。 基本上,它包含 2000 多個預建設計、200 多個演示、40 多個網站元素和許多自定義選項。 因此,您可以輕鬆創建適合您品牌的獨特網站。

最重要的是,Divi 提供了自己的頁面構建器 Divi Builder。 使用它,您可以輕鬆地添加、編輯、自定義、刪除和移動站點前端的元素。 因此,這使得 Divi 成為 uDesign 的一個很好的替代品和競爭對手。
價錢:
如果您想使用此高級主題,則必須從 ElegantThemes 購買。 定價計劃是:
- 年度訪問: 89 美元/年,產品更新,高級支持,無限站點使用等。
- 終身訪問: 249 美元的一次性付款、終身更新和終身高級支持。
您可以查看我們關於如何選擇 WordPress 主題的指南。 這樣,您可以明智地選擇符合您所有要求的主題。
G.最終裁決 – uDesign 多用途主題值得嗎?
不過,想知道 uDesign 主題是否真的值得使用? 然後,一勞永逸,是的!
像每個 WordPress 主題一樣,這個主題也有自己的優點和缺點。 但是當歸結為您是否可以將它用於您的網站時,那麼您顯然可以做到!
毫無疑問,uDesign 帶有令人驚嘆的演示和模板來構建任何類型的網站。 在 Elementor 的支持下,您可以立即自定義它們以獲得獨特的設計。
更不用說,它帶有一堆免費和高級插件。 此外,還有多種有用的功能,例如模板構建器、主題選項、設置嚮導和優化嚮導。
因此,如果您正在尋找多用途主題,那麼 uDesign 可能是一個不錯的選擇。 您需要考慮的是它是一個高級主題,因此您需要檢查您的預算。
除此之外,這篇評論對入門很有幫助!
結論
就是這樣! 我們處於uDesign 主題評論文章的最後一部分。
總之,uDesign 是一個出色的優質 WordPress 主題。 如果您的預算滿足,那麼我們建議您為您的網站使用這個多用途主題。
此外,我們希望您了解我們在這篇評論中提到的所有內容。 希望您也同意我們給您的事實。
如果我們遺漏了您不清楚的任何內容,請發表評論。 我們很高興收到您的來信,並在您需要時幫助您為您的網站使用此主題。
查看我們關於 Soledad WordPress 主題評論和 Mesmerize WordPress 主題評論等主題的其他博客。
最後,如果您喜歡我們的帖子,請在您的社交媒體上分享。 此外,請在 Facebook 和 Twitter 上關注我們以獲取輕鬆更新。
