使用 Facebook Pixel 跟踪表單提交的終極指南
已發表: 2022-02-12社交媒體廣告,尤其是 Facebook,為每位企業主帶來了許多好處,以增強訪問者的購物行為。 它使您能夠在短時間內測試和設置您的廣告目標。 不僅如此,隨著 Facebook Pixel 的誕生,您可以輕鬆地衡量來自表單提交或網站上結帳的轉化率。
Reality 指出,使用 Facebook Pixel 跟踪表單提交證明是優化您在該平台上的廣告活動的絕佳方式。 它不僅可以幫助您訪問大量相關數據,還可以增加銷售額。
在這篇文章中,我們將詳細說明 Facebook Pixel、它的工作原理以及將此工具添加到您的網站的分步指南。 我們還將引導您了解如何使用 Facebook Pixel 跟踪表單提交。
- Facebook Pixel 是什麼以及它是如何工作的?
- 如何設置 Facebook 像素
- 如何使用 Facebook Pixel 跟踪表單提交
Facebook Pixel 是什麼以及它是如何工作的?
Facebook Pixel 只是您在網站上放置的一些代碼。 更清楚地說,它類似於谷歌分析,因為它跟踪來自 Facebook 和 Instagram 廣告的流量和轉化。 從分析中提取的數據將有助於建立目標受眾並重新定位那些以前與您的網頁交互過的人。

例如,用戶訪問您的網站進行購買、閱讀您的內容或點擊任何廣告。 Facebook Pixel 將通過丟棄 cookie 來跟踪他們的所有活動,並將它們與您的 Facebook 廣告聯繫起來。 這有助於您與以前的客戶保持聯繫,這就是所謂的重新定位。
以上就是關於 Facebook Pixel 的所有基本信息。 讓我們深入了解在您的網站上安裝 Facebook Pixel 的以下過程。
如何在您的網站上設置 Facebook Pixel
安裝 Facebook Pixel 的過程基本上要經過 4 個步驟:
第 1 步:創建 Facebook 像素
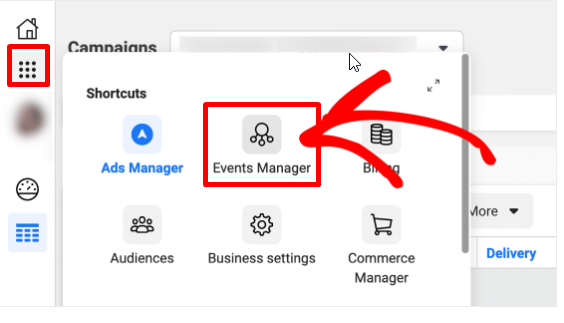
單擊左側邊欄上帶有 9 個點的圖標,轉到您的Facebook 活動管理器。

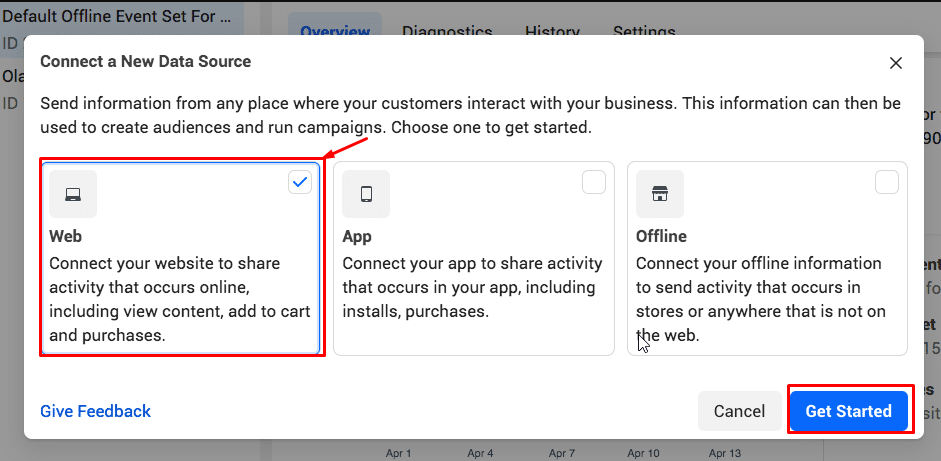
繼續單擊收集到數據源。

然後,選擇Web並繼續使用Get Started 。

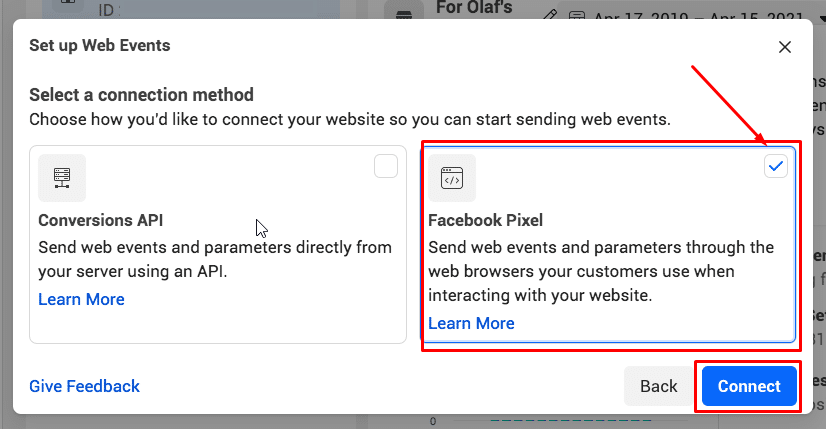
繼續設置Web Events ,您需要選擇 Facebook Pixel 並單擊Connect 。

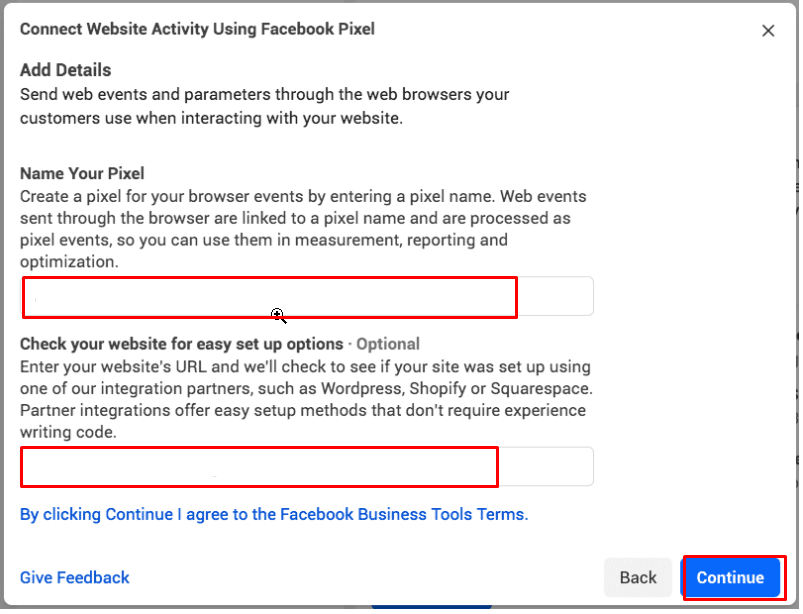
使用 Facebook Pixel 連接網站活動時,您需要添加有關用於與頁面交互的 Web 事件和參數的詳細信息。 在單擊繼續之前,還需要您的像素名稱和網站 URL。

請記住,對於每個廣告帳戶,您只能創建一個像素代碼。 您的像素名稱應該象徵您的業務,而不是您當前的廣告系列。
第 2 步:在您的網站上安裝 Facebook 像素代碼
是時候將 Facebook Pixel 代碼添加到您的網站了,該 Pixel 將從您的網頁中收集數據。
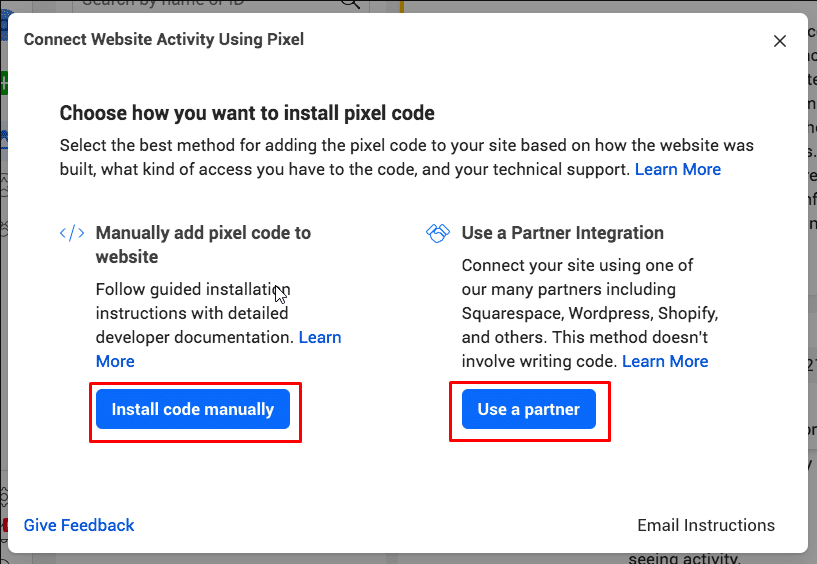
有 2 個選項可以在您使用的網站平台上安裝像素代碼。
- 對於那些使用 Facebook 的合作夥伴集成之一(如 WordPress、Shopify、SquareSpace)的用戶,請單擊使用合作夥伴。
- 如果您外包開發團隊,請單擊電子郵件說明向他們發送安裝像素代碼所需的內容。 或者您必須手動安裝代碼。
所有選項都包括輕鬆連接 Facebook Pixel 的詳細步驟。

第 3 步:建立 Facebook 像素事件
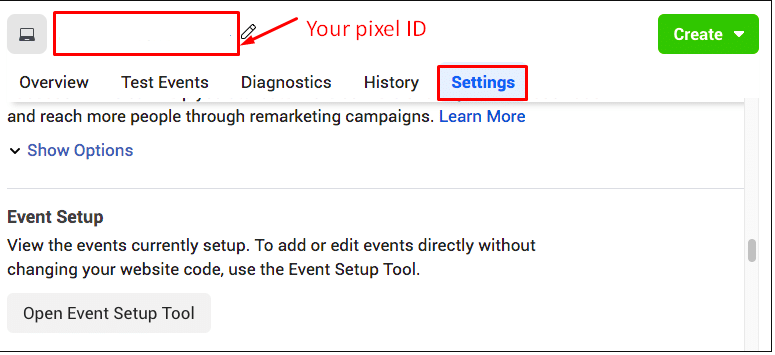
首先,進入Open Event Setup Tool 。

選擇您的 Facebook Pixel ID 後,單擊“設置”部分中的“打開事件設置工具”。

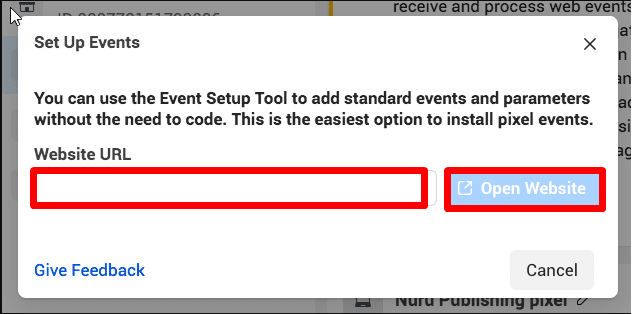
然後,將您的網站 URL 放在空白處並點擊Open Website 。

現在,您將收到來自 Facebook 的建議事件列表。 在每個事件中,您都可以根據您的需求選擇Dismiss或Confirm 。
第 4 步:確保您的 Pixel 可以正確使用“Facebook Pixel Helper”
要確認您的 Facebook Pixel 是否正常運行,您需要在您的網站上安裝 Facebook Pixel Helper 擴展程序。 請記住,此擴展插件僅適用於 Chrome。

然後,前往您打算添加 Facebook Pixel 的頁面。 有一個彈出窗口顯示在網站上找到了多少像素。 否則,您將收到錯誤通知,您必須解決此問題。

如何使用 Facebook Pixel 跟踪表單提交
在此過程中,您的 Facebook 帳戶必須處於業務級別,並且您必須停用廣告攔截器。
安裝 Facebook Pixel 後,按照以下說明使用 Facebook Pixel 跟踪表單提交。
第 1 步:下載 WPForms 插件
首先,購買 WPForms 插件。 它是最強大的 WordPress 表單構建器,讓您無需編碼知識即可製作任何表單。
完成此插件的安裝後,您需要向 WordPress 添加聯繫表單。
第 2 步:為表單提交製作感謝頁面
只要用戶提交表單,就會向用戶顯示感謝頁面和一條短消息。 基於此,Facebook Pixel 將更輕鬆地監控您的表單性能。
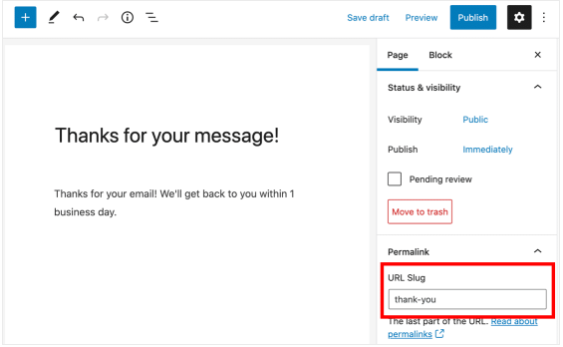
要創建新頁面,請轉到頁面並單擊添加新頁面。

接下來,用獨特的文本填寫你的 URL slug 框,謝謝你作為一個很好的例子。 稍後必須為 Facebook Pixel 分析此頁面。

您應該隱藏此頁面,以便沒有人可以在搜索引擎上找到它。 此操作將阻止您的訪問者在未提交表單的情況下登陸此頁面。
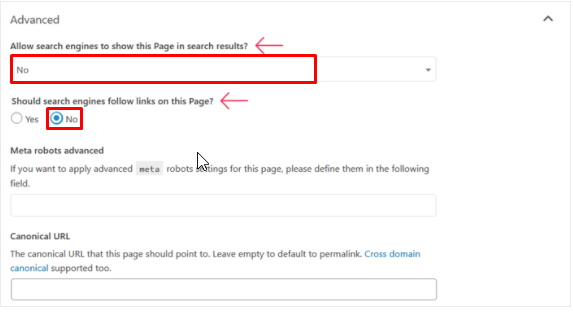
現在,讓我們調整一些索引設置以確保該頁面不會被任何搜索引擎爬蟲發現。
在 Yoast SEO 中隱藏您的頁面非常簡單。 只需單擊 Yoast SEO 元框中的Advanced ,然後將兩個選項切換為No 。

保存您的設置,您的感謝頁面將不再出現在任何搜索引擎上。 同樣,Facebook Pixel 僅監控來自表單提交的對您網站的訪問。
請記住,導航菜單中不得包含新的“感謝您”頁面。
現在,繼續創建表單確認頁面。
第 3 步:創建表單確認頁面
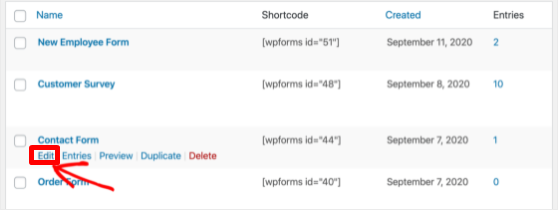
為了讓您的感謝頁面正常運行,請向下滾動到側欄中的聯繫表。 然後,在您已創建的聯繫表下選擇編輯。

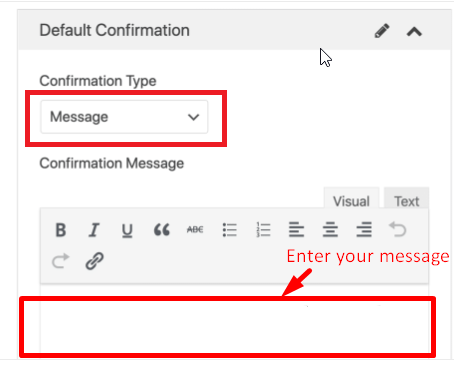
接下來,轉到左側的設置,選擇確認。

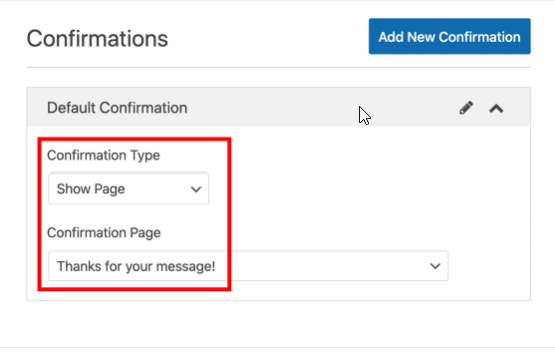
是時候將您的確認類型切換為消息了。 這將顯示一個框,您可以在其中鍵入筆記。

當第一個下拉菜單彈出時,選擇Show Page for Confirmation Type 。 選擇確認頁面的名稱並點擊Save 。

第 4 步:檢查您的跟踪像素
一旦您在您的網站上激活 Facebook Pixel,您的 Pixel 就會自動開始捕捉 Facebook 事件。 之後它將數據傳送到 Facebook。
要使 Facebook Pixel 準確運行,您需要測試您的跟踪像素。 除了 Facebook Pixel Helper,我們還將向您展示檢查 Pixel 代碼是否正常工作的替代方法。
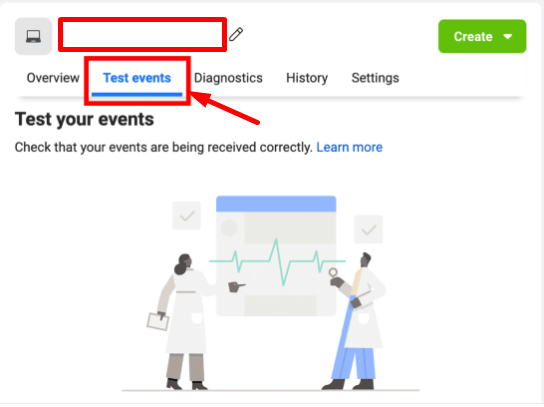
在打開事件設置工具部分,選擇此處的測試事件以試用您的跟踪像素。

當您在另一個選項卡上瀏覽它時,您將能夠檢查每個綜合瀏覽量以確保代碼仍在運行。 完成後,您必須添加自定義轉換以跟踪感謝頁面中的數據。
第 5 步:添加新的自定義轉換
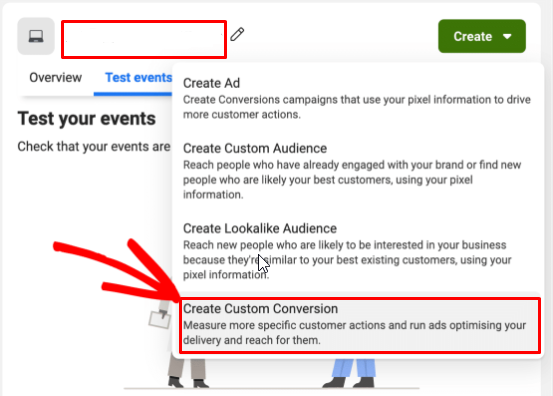
首先,點擊頂部的創建,然後在下拉窗口中選擇創建自定義轉換。

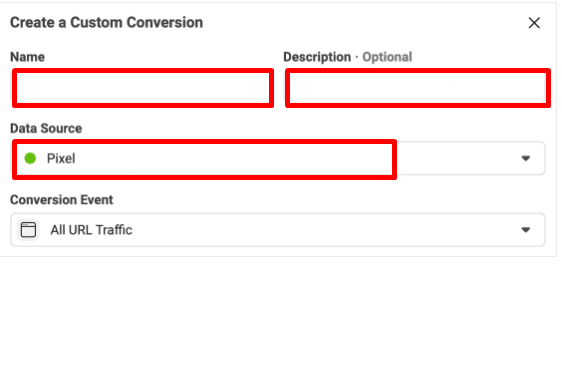
您需要填寫一些信息來創建自定義轉換:
- 在Name方面,您需要輸入您在數據報告中容易識別的唯一名稱。
- 描述是可選的,但它是有效跟踪多個表單提交所必需的。
- 為數據源選擇像素。
- 在 Conversion Event 中,我們選擇 All URL Traffic。

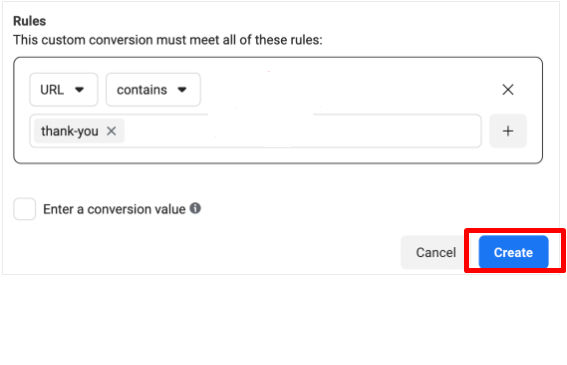
請記住將規則更改為 URL 並包含以匹配您的整個站點。 提到輸入轉化價值,它主要用於電子商務領域。

完成了! 點擊創建以立即使用新的 Facebook Pixel 跟踪您的表單提交!
準備好使用 Facebook Pixel 監控表單提交了嗎?
總而言之,Facebook Pixel 將使 Facebook 上的廣告更加有效。 您不僅會確切地知道您打算向誰做廣告,而且您還將更好地了解您的廣告活動。
您現在將 Facebook Pixel 嵌入到您的網站中,這樣您就可以開始跟踪表單提交和轉換。 這有助於為大多數標準事件生成自定義受眾。 除此之外,Facebook Pixel 可以幫助您找到更多對您的產品感興趣的客戶。
如果您需要更多關於如何使用我們的 Facebook Pixel 跟踪表單提交的幫助,請隨時留下您的評論。
