WordPress Web Fonts API 已經到來
已發表: 2022-03-02在 WordPress 中使用 Web 字體 API 的旅程對開發人員來說就像坐過山車一樣。 在從 WordPress 5.9 版本中刪除後,它被轉移到 Gutenberg 項目,在那裡它可以與依賴它的相關功能一起構建。
該 API 已合併到 Gutenberg 插件中,並且應該在 12.8 版中登陸。 想要測試它的主題作者可以克隆插件的開發版本或從古騰堡時報下載夜間版本。
Jono Alderson 於 2019 年 2 月開放了 Web 字體 API 的原始票證。然而,直到 2021 年底,它才獲得了大量的支持和開發。 大多數人認為,該 API 看起來已準備好與 WordPress 5.9 一起發布。 然而,它被 WordPress 的主要開發者之一 Andrew Ozz 擱置了。
這不是一個受歡迎的決定,但它可能是最好的方向。 該 API 受到限制,因為它還沒有theme.json支持。 只能通過 PHP 獲得意味著主題作者大部分時間都在做他們一直在做的事情——推出他們自己的解決方案。 這不是它推出的阻礙,但它可能是 API 最常見的用例。
雖然許多人希望在 WordPress 5.9 中看到這個功能,但額外的幾個月已經給了它時間演變成一個與網站和內容編輯器集成的更乾淨的 API。
主題作者現在可以在theme.json文件中定義字體定義及其相應的系列,WordPress 將自動在編輯器和前端加載必要的@font-face CSS。 我已經對此進行了廣泛的測試,並且沒有遇到任何問題。
潛在的缺點是該功能僅支持本地提供商,這意味著字體必須與主題捆綁在一起。 Google Fonts 提供程序是原始實現的一部分,但後來被刪除。
Ozz 在較早的一張票中詳細介紹了更多細節,但他的建議是暫時放棄對 Google 字體的支持:
現在僅添加對本地字體的支持。 如果 WordPress 決定稍後包含對 Google CDN 的支持,則實施將不得不考慮網絡隱私法律和限制,並與最終的用戶同意 API 等相關聯。
相關文章:德國法院對使用 Google 託管字體違反 GDPR 的網站所有者處以罰款
Ari Stathopoulos 是 Web 字體 API 背後的開發人員之一,他解釋說,在核心中捆綁一個將字體文件直接寫入服務器的解決方案將提高隱私性:
與其刪除它,也許我們可以正確地實施它們,強制執行本地託管的網絡字體以提高性能和隱私? 通過這種方式,我們將樹立一個很好的榜樣,我們會看到 WP 生態系統的性能和隱私顯著改善,因為目前使用 Google-fonts、Adobe-fonts 等的主題和插件將開始採用 API。
目前,似乎官方支持本地字體,但主題和插件作者必須註冊自定義提供程序。 忽略谷歌字體支持的一個擔憂是,在野外會有許多競爭解決方案,而不是每個人都可以依賴的可靠供應商。 開發人員構建自己的輪子越多,不同的實現就越有可能出現錯誤或安全問題。
Automattic 已經為 Jetpack 的 Google 提供商提供了一個草稿補丁。 假設它被拉入插件,它無疑會與註冊自己的google提供商 ID 的主題衝突。
僅支持本地字體也可以創建更大的主題下載大小。 對於許多主題來說,這應該不是問題。 一種、兩種或三種字體包是合理的。 但是,如果全球風格變體變得流行,我們可能會看到包含數十種字體以涵蓋多種預打包設計的主題。 這將很快導致主題文件膨脹,並且結合足夠的圖像,主題作者可能會達到 10MB 的限制以提交到目錄。 這感覺有點像明天的問題,但這是今天開始考慮的事情。

圍繞 API 仍有一些問題需要解決。 然而,在 WordPress 6.0 發布週期的早期推動它,將給每個人時間來測試和幫助改進它。
測試捆綁字體
使用 WordPress 註冊網絡字體有兩種方法。 對於主題作者來說,最簡單的解決方案是通過他們的theme.json文件來定義它們。 這是我將在下面介紹的方法,因為該文件自 WordPress 5.8 以來一直是標准文件。 拉取請求票中有一個 PHP 示例。
theme.json的鍵和值大多對應於 CSS @font-face規則。 如果主題作者使用它已經有一段時間了,應該重新審視它。
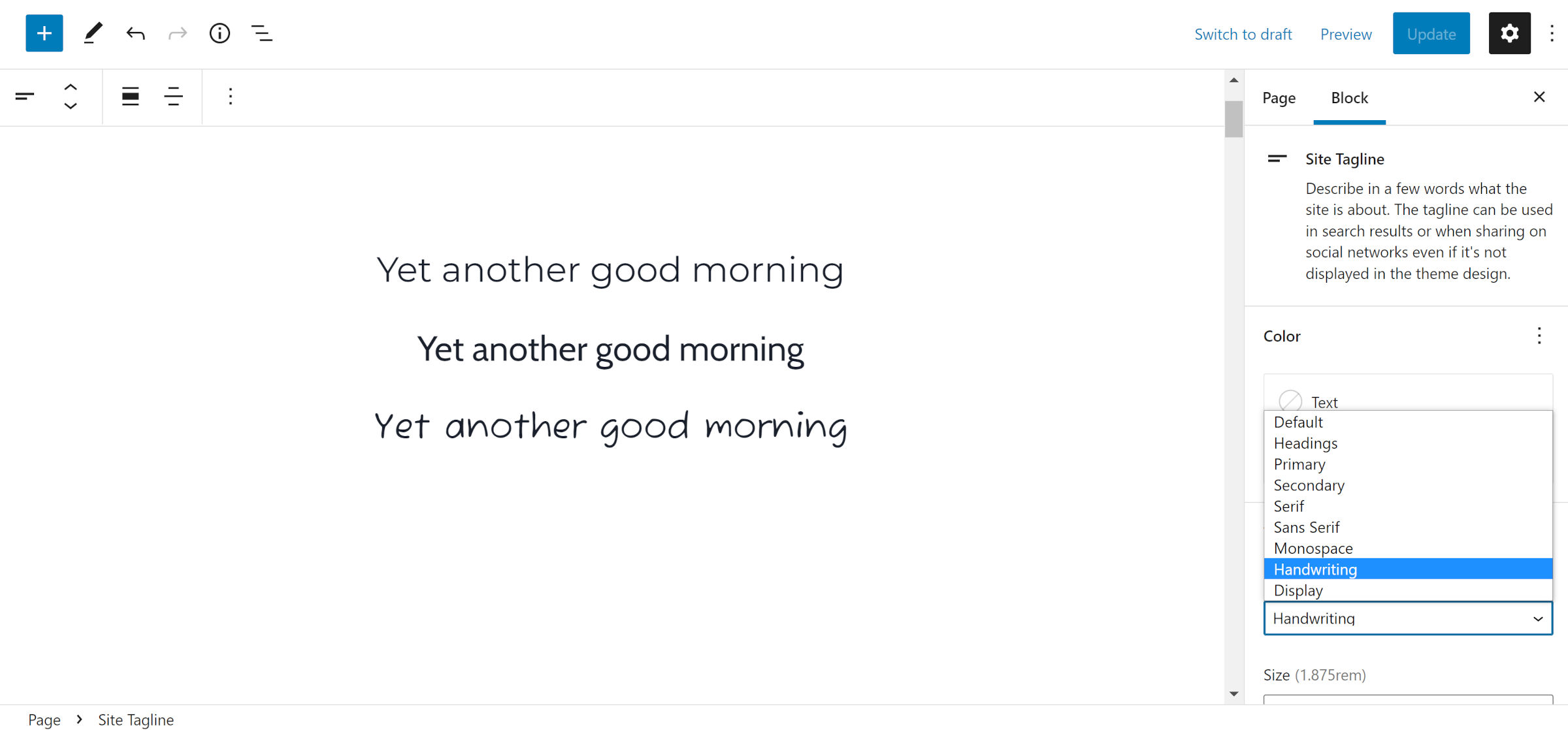
為了測試,我通過我的主題註冊了三種網絡字體,下面的屏幕截圖顯示了它們在編輯器中的作用:

Web 字體應在settings.typography.fontFamily下註冊,作為特定字體系列定義的一部分。 以下是我使用 Cabin 字體在我的一個主題中測試的代碼副本:
{ "settings": { "typography": { "fontFamilies": [ { "fontFamily": "\"Cabin\", sans-serif", "slug": "primary", "name": "Primary", "fontFace": [ { "fontFamily": "Cabin", "fontWeight": "400 700", "fontStyle": "normal", "src": [ "file:./public/fonts/cabin/Cabin-VariableFont_wdth,wght.ttf" ] }, { "fontFamily": "Cabin", "fontWeight": "400 700", "fontStyle": "italic", "src": [ "file:./public/fonts/cabin/Cabin-Italic-VariableFont_wdth,wght.ttf" ] } ] } ] } } } 請注意, file:./public/fonts/*.ttf是相對於主題文件夾的。 主題作者需要調整它以適應他們的主題結構。
