JavaScript 動畫庫:10 個流行的選擇
已發表: 2022-04-21- JavaScript 動畫庫的類型
- #1 – Three.js
- #2 – 動漫.js
- #3 – 流行運動
- #4 – mo.js
- #5 – p5.js
- #6 – 運動
- #7 – GSAP
- #8 – Paper.js
- #9 – 網絡動畫
- #10 – 質子
- 概括
我喜歡嘗試各種動畫效果,尤其是那些簡單且可以用 CSS 實現的效果。 但是,如果我們從更廣泛的角度來看——CSS 動畫只會帶你走那麼遠。 而且,如果你想創建複雜的交互式用戶體驗——遲早你必須切換到 JavaScript。
將 JavaScript 用於動畫效果的主要優點是您可以控制更多的動畫邏輯。 這包括轉換的流動性、控制 DOM 狀態和響應,還包括使用 WebGL 使用 2D 和 3D 圖形。
JavaScript 動畫庫的類型
所以,因為 JS 動畫庫有多種形式和形式,它確實有助於縮小特定的關注領域。 許多引擎和框架不僅用於前端,還用於構建遊戲和創建其他交互式內容。
對於這個特定的綜述,我的重點是前端開發中最常用的庫,無論是單獨使用還是與任何當前框架一起使用。
在適當的時候,我會考慮在這個列表中添加更多規模更小的庫,但仍然提供有意義的方式來將交互式動畫添加到您的項目中。
每個圖書館都有指向其網站和 GitHub 頁面的鏈接。 我還添加了一個 CodePen 示例,您可以從此頁面和其他資源運行該示例,這些資源可以是教程或視頻指南。
#1 – Three.js

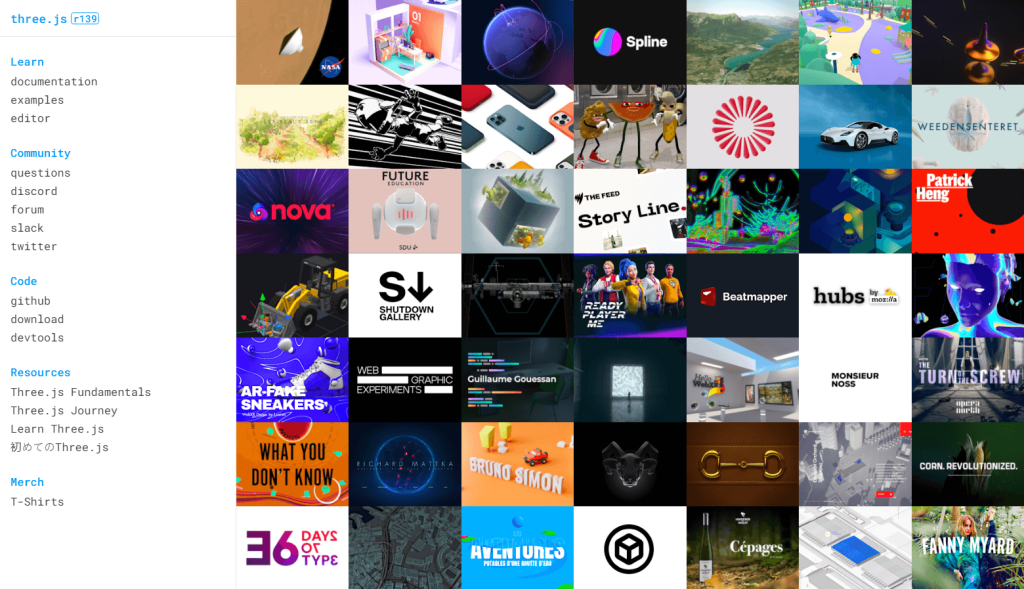
Three.js 是用於創建您在創意網站開發中使用的 3D 動畫效果的首選庫。 Three.js 消除了開發人員學習 WebGL 的需要,而可以專注於構建交互式 3D 效果而沒有復雜性。
在高端,Three.js 用於創建交互式虛擬體驗,例如 Mozilla Hubs。 此外,該庫還經常用於創建身臨其境的登錄頁面體驗。 世界級的出版商和社論多年來一直使用 Three.js 來構建具有動態更新的基於數據的頁面。
如果您訪問主頁,則會列出大量突出顯示的項目,這應該會給您提供很多關於如何在日常環境中使用該庫的靈感/清晰。
Three.js 示例動畫
請參閱 CodePen 上 CP Designer (@cpandya) 的 Pen Mesh Line Waves Background – THREE.js。
Three.js 附加資源
- 我們如何構建 GitHub 地球
- Three.js 的像素失真效果
#2 – 動漫.js

Julian Garnier 的 Anime.js 可能是第二個最知名的將動畫集成到基於 Web 的項目中的庫。 它的流行源於其內置工具可幫助加速 CSS、SVG 和 DOM 元素的動畫製作過程。
例如,您可以針對特定的 CSS 選擇器,然後通過 JavaScript 應用優化的動畫邏輯,而不是自己編寫@keyframes 。
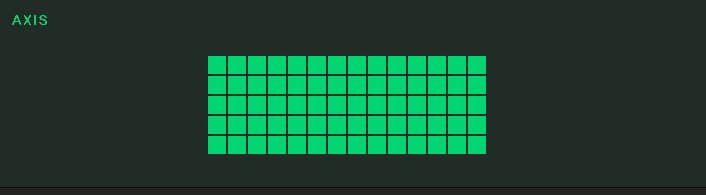
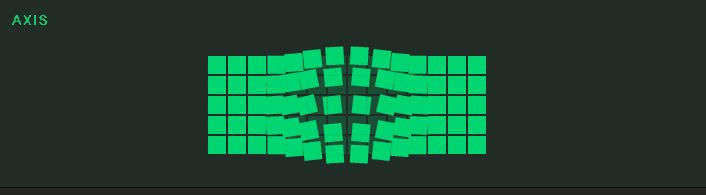
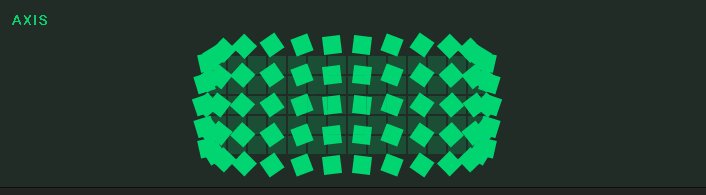
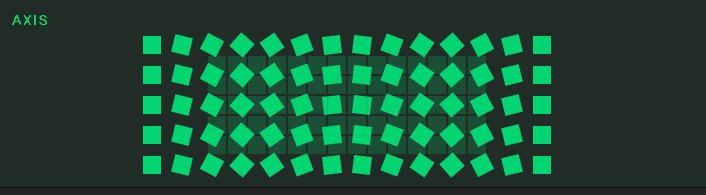
anime({ targets: '.staggering-axis-grid-demo .el', translateX: anime.stagger(10, {grid: [14, 5], from: 'center', axis: 'x'}), translateY: anime.stagger(10, {grid: [14, 5], from: 'center', axis: 'y'}), rotateZ: anime.stagger([0, 90], {grid: [14, 5], from: 'center', axis: 'x'}), delay: anime.stagger(200, {grid: [14, 5], from: 'center'}), easing: 'easeInOutQuad' });僅使用上面的代碼片段,您就可以製作出如下所示的效果:

如果您要使用 CSS 來執行此操作 - 您需要選擇每個單獨的網格塊並為其編寫單獨的邏輯。 這不僅不切實際,而且工作量很大。 在 Anime.js 文檔頁面上,您會發現很多類似的示例。 而且,下面的演示更進一步展示瞭如何在現代前端開發中使用這個庫。
Anime.js 示例動畫
請參閱 CodePen 上 Julian Garnier (@juliangarnier) 的 Pen Anime.js 徽標動畫。
Anime.js 其他資源
- Anime.js 教程 - 10 分鐘了解 JavaScript 動畫引擎
- 使用 Anime.js 的用戶界面動畫
#3 – 流行運動

Popmotion 是一個用 TypeScript 編寫的低級動畫庫。 它也是為 React 項目中使用的流行 Framer Motion(我們在本文中列出)庫提供支持的庫。 沒有意見,您可以使用 Popmotion 通過編寫您希望使用的附加功能來集成自定義效果。
顧名思義,Popmotion 特別適合通過使用各種基於運動的動畫來為用戶界面元素製作動畫。 這包括緩動、彈簧、關鍵幀和更複雜的過渡效果等效果。 下面的示例很好地展示了組件元素動畫效果的實際應用。
Popmotion 示例動畫
請參閱 CodePen 上 Arden (@aderaaij) 的 Pen Popmotion 演示。
Popmotion 其他資源
- 使用 React 和 Popmotion.io 可視化煎餅算法
- 使用 popmotion 將彈簧動畫添加到您的 Angular 應用程序
#4 – mo.js

Mo.js 專注於動態圖形,擅長提供簡單的代碼結構,您可以在自包含項目中實現,也可以與 React 等框架一起使用。
而且,因為 Mo.js 附帶了它自己的聲明式 API——你可以控制動畫的每一步。 這不僅包括定義您希望實現的邏輯,還包括您將如何實現目標。 該庫包括為視覺豐富的用戶體驗量身定制的預製組件和示例。
這是一個示例片段:
const travelCircleExpand = new mojs.Shape({ fill: COLORS.BLACK, radius: 126, scale: { .1: 1 }, opacity: { 0 : 1 }, easing: 'cubic.out', duration: 400, isForce3d: true, isTimelineLess: true, });如您所見,很多邏輯都是預定義的。 因此,不必提出自己的想法,您可以記下所提供的屬性,並建立自己的方式。 文檔中的教程部分有很多實際應用示例,特別是為日常網頁元素添加微小但有意義的動畫的效果。
mo.js 示例動畫

請參閱 CodePen 上 Mike Quinn (@mprquinn) 的帶有 mo.js 的 Pen Link Hover Effects。
mo.js 附加資源
- 如何在 React 中使用 MoJS
- 掌握 MoJS
#5 – p5.js

p5.js 是處理的 JavaScript 實現——一種供視覺藝術家使用的獨立“語言”。 與我們目前看到的一些示例不同,p5.js 是一個通用動畫庫,不僅為實際應用提供解決方案,還為更健壯和復雜的項目提供解決方案。 這包括對 2D 和 2D 效果的全面支持。
就在網站項目中使用 p5.js 而言,該庫為深入的創意開闢了一條途徑。 例如,您可以快速引導效果,如煙幕、動畫樹和用戶可以與之交互的基於數據的登錄頁面。
您確實必須自己完成所有繪圖,但是對於 p5.js 可用的資源數量 - 我想您會發現開始並不難。 而且,不用說,這兩個項目背後的社區都非常投入。
p5.js 示例動畫
請參閱 Pen P5.JS Twist and Turn。 由 CodePen 上的 Sdsmnc (@supastrocat) 編寫。
p5.js 其他資源
- 處理和 p5.js
- p5.js 中的日落和流星
#6 – 運動

React 是如此受歡迎,以至於它只有擁有自己的動畫庫才有意義。 Framer Motion 帶有一個預構建的 API,它可以讓 React 開發人員簡化構建動畫組件的過程,同時也減輕了學習 CSS 及其獨立動畫屬性的一些障礙。 而且它很容易使用。
一個示例片段:
import { motion } from "framer-motion" export const MyComponent = () => ( <motion.div animate={{ rotate: 360 }} transition={{ duration: 2 }} /> ) Framer 中的動畫由motion & animate屬性定義。 這使您可以選擇整個組件及其內部元素,然後您可以使用自定義動畫邏輯進行豐富。 Nefe Emadamerho-Atori 在資源部分的Smashing文章是了解 Framer Motion 如何工作的一個很好的起點。
運動示例動畫
請參閱 CodePen 上 codebro (@codebro) 的 Pen Laser Sight Button。
運動附加資源
- 介紹 Framer Motion
- 帶有 Framer Motion 的響應式動畫
#7 – GSAP

我最近在 Twitter 上看到很多 GSAP 藝術作品被分享。 但這並不奇怪。 由於強大的 GSAP 引擎,我們在創意項目中看到的許多動畫和動態效果都成為可能。
該庫不僅針對性能進行了優化,而且還與您最喜歡的技術高度兼容。 這包括像 React 和 Vue 這樣的框架,還有像 jQuery 這樣的庫,額外支持移動和過時的網絡瀏覽器。
因為 GSAP 能夠查詢和動畫幾乎任何類型的 Web 元素(從 CSS 到 Canvas 再到 DOM 對象)——您可以將它用於像微調器效果這樣簡單的事情,或者全力以赴構建真正動態的網站體驗。
展示部分有數百個開發人員從事的示例項目。 檢查它以獲得靈感,同時也看看這個庫有什麼可能。
GSAP 示例動畫
請參閱 CodePen 上 Hyperplexed (@Hyperplexed) 的 Pen Hulu Originals 介紹。
GSAP 附加資源
- GSAP 驚人的動畫技術
- 創建精心製作的網站動畫序列 – GSAP 3 教程
#8 – Paper.js

Paper.js 是一個動畫庫,嚴格關注動畫矢量圖形。 這種方法讓您不僅可以製作靜態效果,還可以製作交互式動態體驗。 特別是,Paper.js 在動畫項目中很受歡迎,用戶可以拖動對象、重新排列對象並提供自定義輸入。
可以通過層對對象進行分類,每個層都有一個自定義動畫規範。 當您處理複雜的結構時,這會派上用場,除非用戶要求,否則您可以刪除/禁用某些層。
Paper.js 示例動畫
請參閱 CodePen 上 Fiorald Ismaili (@Fiorald) 的 Pen Filling Glasses – Paper.js。
Paper.js 其他資源
- Paper.js 矢量擦除
- Paper.js 中的波浪
#9 – 網絡動畫

該庫是 Web 動畫 API 的直接 JavaScript 端口。 該庫直接與Element.animate()規範集成,讓您可以使用通常使用 CSS 邏輯編寫的動畫功能。 作者解釋說:
“Web Animations API 的 JavaScript 實現,可在本機不支持它的瀏覽器中提供 Web Animation 功能。 當 polyfill 可用時,它會退回到本機實現。”
網絡動畫示例動畫
請參閱 CodePen 上 Sam Thorogood (@samthor) 的 Pen Imperative Animations。
網絡動畫其他資源
- Web 動畫 API – Web API | MDN
- 網絡動畫 2 級 | W3C
#10 – 質子

粒子效果絕對是現代網頁設計趨勢中的佼佼者。 設計師不僅將它們用於背景效果,還用於有趣的過渡,甚至用於創意項目的演示。 Proton 庫專門針對快速縮放創意粒子效果的需求而定制。
您可以執行諸如構建火花效果和基於碰撞的交互之類的操作,還可以將文本轉換為新的、令人興奮的動畫體驗。
質子示例動畫
在 CodePen 上查看 matsu7089 (@matsu7089) 的 Pen my-emitter。
質子額外資源
- 質子引擎示例
- 粒子背景的反應組件
概括
許多這些庫的好處是它們已經存在了一段時間。 因此,查找示例相對容易,但也有關於如何在特定上下文中使用特定庫的深入指南。
最重要的是,它有助於了解您正在嘗試實現什麼樣的目標,特別是如果您要處理實現實時數據或基於用戶輸入的動畫。
換句話說,沒有最好的東西。 每個圖書館都有自己的長處和短處。 對我來說,我可能會選擇 GSAP,因為它經過優化,幾乎可以用於任何可以想像的前端項目。
但是,如果我正在做一個不那麼雄心勃勃的項目,那麼像 Popmotion 這樣的庫就足夠了。
