如何使您的 WordPress 主題具有響應性
已發表: 2022-10-04WordPress 主題通常在設計時考慮到桌面用戶。 這可能會給移動用戶帶來問題,他們可能難以查看無響應的 WordPress 網站。 幸運的是,有一些簡單的方法可以讓您的 WordPress 主題響應。 為了使您的 WordPress 主題具有響應性,您需要編輯主題的 CSS 文件。 您可以通過轉到 WordPress 儀表板中的外觀 > 編輯器來執行此操作。 進入編輯器後,找到樣式表 (style.css) 並查找控制站點寬度的代碼。 將控制站點寬度的代碼替換為以下內容:body { max-width: 100%; 寬度:自動; 此代碼將使您的 WordPress 站點自動調整到正在查看的設備的寬度。 您還需要將以下代碼添加到 header.php 文件中: 此代碼告訴移動瀏覽器調整頁面寬度以匹配設備寬度。 完成這些更改後,保存文件並將它們上傳到您的服務器。 您的 WordPress 網站現在應該可以響應了。
本教程的目的是教您如何將靜態 WordPress 主題轉變為響應式主題。 在本課程中,我們將介紹響應式設計的基礎知識,以及如何將其應用於實際項目。 儘管原則是相同的,但您可能需要對主題進行一些更改才能使其正常工作。 例如,WordPress 主題是圍繞以下元素構建的。 我們現在正在研究這一點,以確保流體寬度定義到位而不是靜態定義。 在這種情況下,我們可以通過修改樣式表中的 CSS 來實現。 頁面在任何大於 900×900 的屏幕上都會以相同的格式顯示,但任何小於 900×900 的屏幕都會被佔用整個寬度。
下一步是仔細查看中斷點,即站點設計將發生重大變化的點。 瀏覽器將進行重大更改以繼續提供用戶友好設計的地方。 作為首要任務,通過使用媒體查詢更改 CSS 屬性,使這些元素在彼此下方移動。 下面的代碼將確保您的內容遍布整個屏幕並儘可能清晰。 您可以通過安裝 Chrome 開發者工具或 Firefox 插件來確定您的瀏覽器窗口有多大。 將菜單的尺寸設置為流體是使其在移動設備上可用並以其他方式使用的最簡單方法之一。 通過使用 CSS,您可以輕鬆地在媒體查詢中設置字體大小,例如:您可能還想根據顯示的屏幕大小調整字體大小。
有時,如果沒有鼠標或頁面的模糊部分很難看到小屏幕上的隱藏元素,它們可能會很有用。 如果您是您網站的訪問者,什麼會讓您的生活更輕鬆? 媒體查詢使您幾乎可以更改您想要的所有內容。 如今,需要適合移動設備的網站,而 WordPress 擁有大量可以輕鬆適應移動設備的主題。 如果您的主題不是其中之一,那麼沒什麼大不了的。 關鍵是要盡快適應。
您應該檢查您是否使用了與您網站的響應式設計衝突的插件。 插件可能會自動更新,並且在不更新時會導致問題。 建議您一次停用一個插件,看看它是否能解決您的問題。
WordPress可以響應嗎?

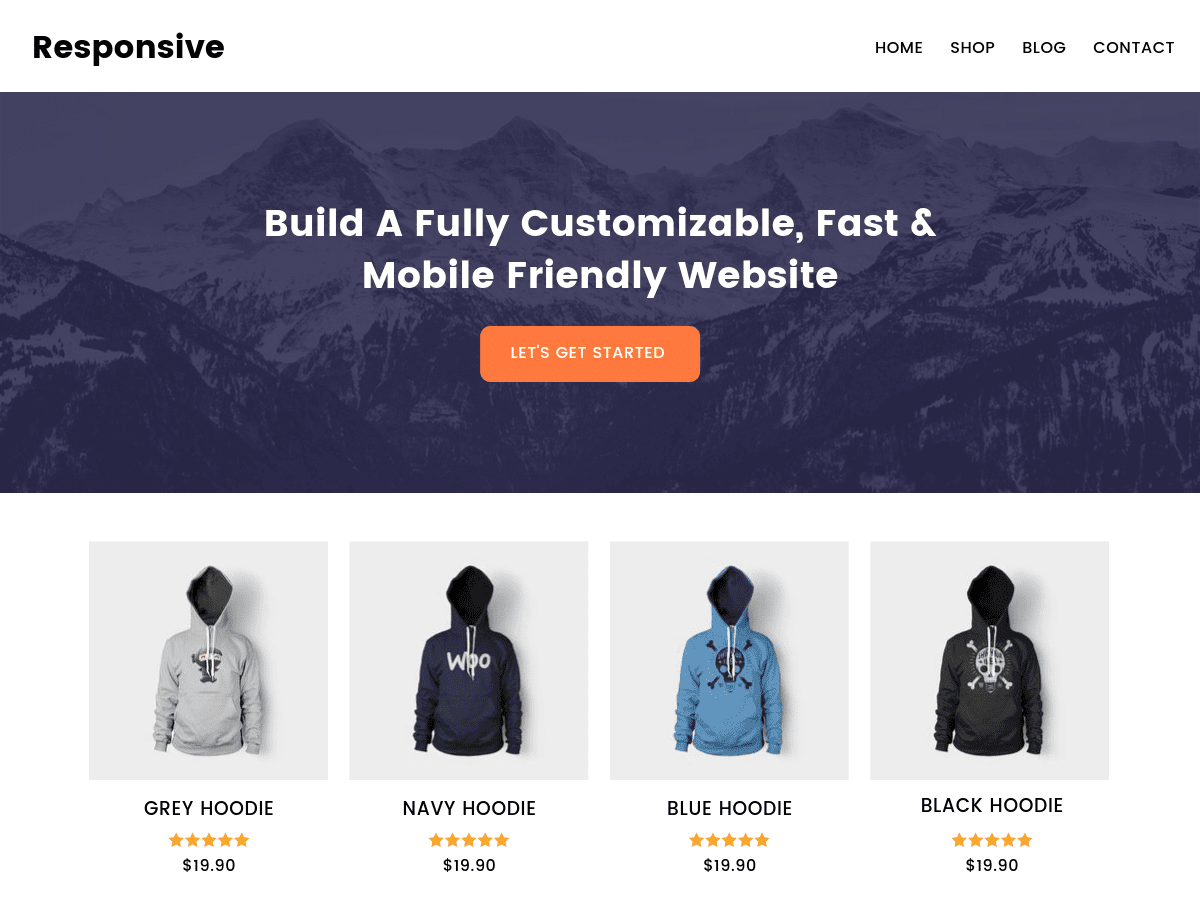
在響應式 WordPress 主題中,用戶的屏幕大小將自動更改。 因此,您的 WordPress 網站在所有類型的設備上看起來都很棒,包括手機、平板電腦和台式電腦。
平均通話時間為 4 小時 23 分鐘,預計手機用戶將在設備上花費更多時間。 移動設備佔所有網站流量的一半。 響應式網站應在移動設備上提供與在台式計算機上相同的體驗。 我們討論了為什麼需要響應式網頁設計,以及如何使 WordPress 適合移動設備。 由於移動可用性在 2000 年代後期變得更加突出,營銷人員在創建移動友好型網站方面的選擇更少。 使用響應式設計時,您不再需要創建網站的兩個版本。 無需映射桌面或移動版本以確保僅存在正確的內容。
遵循響應式設計原則的主題自 2011 年以來一直可用。許多 WordPress 主題從一開始就是響應式的。 如果您是開發人員,您可以創建自己的 WordPress 網站以滿足您的特定要求。 儘管如此,如果您沒有任何編碼經驗,Torque 的教程可以幫助您學習如何做到這一點。 WordPress 網站不是為了響應而構建的; 相反,您將需要聘請獨立開發人員。 Bluehost 網站構建器是創建網站的絕佳選擇。 因為您可以完全控製網站的外觀,所以 WordPress 確保它會隨您的意願發展和發展。
響應式 WordPress 主題的優缺點
這是因為響應式 WordPress 主題更容易在智能手機等較小的屏幕上使用。 因此,您的網站在設計時可能不再考慮移動特定版本。 要使您的 WordPress 網站具有響應性,您必須更改主題。 如果您的網站沒有響應式主題,您可以使用插件使其更具響應性。 響應式 WordPress 主題正變得越來越流行,因為它們更易於使用且更易於在智能手機等較小的屏幕上閱讀。

什麼是響應式 WordPress 主題?

響應式 WordPress 主題是設計用於在各種設備(包括手機和平板電腦)上良好運行的主題。 該主題將自動調整其佈局和样式以最適合正在查看的設備,讓您的訪問者無論使用什麼設備都可以輕鬆閱讀和瀏覽您的網站。
響應式 WordPress 主題可以在用戶按下按鈕時自動調整屏幕大小。 您可以通過讓您的 WordPress 網站響應手機、平板電腦和台式電腦來實現這一點。 如果您想建立一個網站,WordPress.org 是最適合您的平台。 如果您在安裝 WordPress 主題時需要幫助,請閱讀我們的指南以了解如何操作。 Divi Divi 是一個強大的 WordPress 主題和頁面構建器,帶有數百種佈局和模板,非常適合各種應用程序。 Astra Astra 是一個功能豐富、穩定且強大的主題,旨在讓您的網站在任何屏幕上都脫穎而出。 OceanWP 是一個響應式主題,支持多種網站類型,並且可以通過多種方式進行自定義。
Tusant 是一個移動響應的 WordPress 主題,旨在幫助播客創建他們的節目。 Ultra Ultra 具有一系列功能,例如視差滾動、動畫、計數器、谷歌地圖、滑塊等。 使用 Authority Pro,您可以銷售在線課程以及建立會員社區。 WordPress 實時定制器允許您自定義主題以滿足您的特定需求。 Prime News 的導航菜單是粘性的,其側邊欄具有可折疊的佈局。 Allegiant 是一個用於商業網站的響應式 WordPress 主題,是一個優雅的設計。 該網站的設計很現代,具有大字體、醒目的號召性用語和各種自定義選項。
Essence Pro WordPress 主題已準備好進行電子商務,專為健康和保健業務而設計。 Float Float 是一個高度可定制的 WordPress 主題,包括一個頁面構建器和一個允許您滾動瀏覽照片的功能。 如果您想創建一個美食博客,Elara Elara 主題是一個不錯的選擇。 這是一個響應迅速的 WordPress 新聞和雜誌主題,具有許多強大的功能。 Traveler WordPress 主題旨在響應迅速並適用於旅行和旅遊網站。 特色內容滑塊、動態主頁構建器、特色類別和一鍵式演示內容安裝都包括在內。 小型企業可以以最低預算使用 Total Total 免費 WordPress 主題。
Inspiro 是一個強大的 WordPress 多用途主題,適用於攝影、攝像和其他視覺內容。 您可以使用帶有各種內容塊的拖放頁面構建器輕鬆創建主頁。 紙袋有多種配色方案,您也可以選擇自己的。 Igloo 主題是一個響應式 WordPress 主題,可供餐館、咖啡館和美食網站使用。 包括十種配色方案、食譜索引、漂亮的滑塊和完整的 WooCommerce 集成。 Bordeaux 讓您可以輕鬆地將流行的酒店預訂系統集成到您的 WordPress 網站中。 Elegant 是專為攝影師、藝術家和設計師設計的響應式 WordPress 主題。
您可以使用內置模塊將照片畫廊、滑塊、視頻和音頻添加到您的畫廊。 Bento Bento 是一個多用途的 WordPress 博客主題,具有完全響應的設計,以及各種靈活的功能。 Dixie Dixie 是一個精心設計的 WordPress 主題,適用於播客、視頻和音樂網站。 使用較小設備的用戶會發現該應用程序具有出色的多媒體體驗並且完全響應移動設備。 大多數功能只需單擊幾下即可實現。 您可以通過多種方式更改顏色、佈局和字體。
WordPress主題的優缺點
主題可以根據它們的類型分為響應式或固定寬度。 響應式主題會自動調整大小以適應任何屏幕尺寸,包括桌面和移動設備,讓您可以在任何地方使用內容。 另一方面,具有固定寬度的主題,無論屏幕大小如何,都保持設定的寬度。 響應式和固定寬度主題的優缺點可以在各自的內容中找到。 響應式設備的主題開發更複雜,需要更多的編碼。 然而,它們可能更適合移動設備,因為它們提供了更好的用戶體驗。 儘管固定寬度主題的創建很簡單,但它可能不適合移動設備。 為您的需求和要求選擇正確的 WordPress 主題至關重要。 如果您不確定自己需要什麼,您可能需要考慮使用響應式主題或調整內容的寬度。
