Cara Membuat Tema WordPress Anda Responsif
Diterbitkan: 2022-10-04Tema WordPress biasanya dirancang dengan mempertimbangkan pengguna desktop. Ini dapat menimbulkan masalah bagi pengguna seluler, yang mungkin mengalami kesulitan melihat situs WordPress yang tidak responsif. Untungnya, ada beberapa cara mudah untuk membuat tema WordPress Anda responsif. Untuk membuat tema WordPress Anda responsif, Anda perlu mengedit file CSS tema Anda. Anda dapat melakukan ini dengan masuk ke Appearance > Editor di dashboard WordPress Anda. Setelah Anda berada di editor, cari stylesheet (style.css) dan cari kode yang mengontrol lebar situs Anda. Ganti kode yang mengontrol lebar situs Anda dengan kode berikut: body { max-width: 100%; lebar: otomatis; } Kode ini akan membuat situs WordPress Anda secara otomatis menyesuaikan dengan lebar perangkat yang sedang dilihat. Anda juga perlu menambahkan kode berikut ke file header.php Anda: Kode ini memberi tahu browser seluler untuk menyesuaikan lebar halaman agar sesuai dengan lebar perangkat. Setelah Anda membuat perubahan ini, simpan file Anda dan unggah ke server Anda. Situs WordPress Anda sekarang harus responsif.
Tujuan dari tutorial ini adalah untuk mengajari Anda cara mengubah tema WordPress statis menjadi tema responsif. Dalam kursus ini, kita akan membahas dasar-dasar desain responsif , serta bagaimana hal itu dapat diterapkan pada proyek dalam praktik. Terlepas dari kenyataan bahwa prinsipnya sama, Anda mungkin perlu membuat beberapa perubahan pada tema Anda untuk membuatnya berfungsi. Tema WordPress, misalnya, dibangun di sekitar elemen berikut. Kami sekarang melihat ini untuk memastikan bahwa definisi lebar fluida ada di tempat daripada yang statis. Dalam hal ini, kita dapat melakukannya dengan memodifikasi CSS di dalam stylesheet. Halaman akan muncul dalam format yang sama pada layar yang lebih besar dari 900×900, tetapi seluruh lebar layar yang lebih kecil dari 900×900 akan digunakan.
Langkah selanjutnya adalah melihat lebih dekat pada jeda, yang merupakan titik di mana perubahan signifikan pada desain situs akan terjadi. Tempat di mana browser akan membuat perubahan signifikan agar tetap memberikan desain yang ramah pengguna. Sebagai urutan pertama bisnis, buat elemen-elemen ini bergerak di bawah satu sama lain dengan mengubah properti CSS dengan kueri media. Kode di bawah ini akan memastikan bahwa konten Anda tersebar di seluruh layar dan sejelas mungkin. Anda dapat mengetahui seberapa besar jendela browser Anda dengan memasang Alat Pengembang Chrome atau plugin Firefox. Mengatur dimensi menu ke fluid adalah salah satu cara paling sederhana untuk membuatnya tersedia di perangkat seluler dan dapat digunakan dengan cara lain. Dengan menggunakan CSS, Anda dapat dengan mudah mengatur ukuran font dalam kueri media seperti ini: Anda mungkin juga ingin menyesuaikan ukuran font tergantung pada ukuran layar yang menampilkannya.
Terkadang elemen tersembunyi di layar yang lebih kecil dapat berguna jika sulit dilihat tanpa mouse atau bagian halaman yang tidak jelas. Apa yang akan membuat hidup Anda lebih mudah jika Anda adalah pengunjung situs Anda? Kueri media memungkinkan Anda mengubah hampir semua yang Anda inginkan. Saat ini, situs web yang ramah seluler diperlukan, dan WordPress memiliki banyak tema yang dapat dengan mudah disesuaikan untuk perangkat seluler. Tidak ada masalah yang terlalu besar jika tema Anda bukan salah satunya. Kuncinya adalah membiasakan diri sesegera mungkin.
Anda harus memeriksa untuk melihat apakah Anda menggunakan plugin yang bertentangan dengan desain responsif situs web Anda. Ada kemungkinan plugin akan diperbarui secara otomatis dan menyebabkan masalah jika tidak diperbarui. Disarankan agar Anda menonaktifkan satu plugin pada satu waktu dan melihat apakah itu menyelesaikan masalah Anda.
Bisakah WordPress Menjadi Responsif?

Dalam tema WordPress yang responsif, ukuran layar pengguna akan berubah secara otomatis. Hasilnya, situs WordPress Anda akan terlihat bagus di semua jenis perangkat, termasuk ponsel, tablet, dan komputer desktop.
Dengan rata-rata waktu ponsel 4 jam 23 menit, diharapkan pengguna ponsel akan menghabiskan lebih banyak waktu di perangkat mereka. Perangkat seluler menyumbang setengah dari semua lalu lintas situs web. Situs web responsif harus memberikan pengalaman yang sama di perangkat seluler seperti halnya di komputer desktop. Kami membahas mengapa desain web responsif diperlukan, serta bagaimana membuat WordPress mobile-friendly. Karena kegunaan seluler menjadi lebih menonjol di akhir tahun 2000-an, pemasar memiliki lebih sedikit opsi untuk membuat situs web yang ramah seluler. Anda tidak lagi harus membuat dua versi situs web Anda saat menggunakan desain responsif. Tidak perlu memetakan versi desktop atau seluler untuk memastikan bahwa hanya konten yang benar yang ada.
Tema yang mematuhi prinsip desain responsif telah tersedia sejak 2011. Banyak tema WordPress responsif sejak awal. Jika Anda seorang pengembang, Anda dapat membuat situs WordPress Anda sendiri yang memenuhi persyaratan spesifik Anda. Meskipun demikian, jika Anda tidak memiliki pengalaman pengkodean, tutorial Torsi dapat membantu Anda mempelajari cara melakukannya. Situs web WordPress tidak dibuat untuk responsif; sebagai gantinya, Anda harus menyewa pengembang independen. Bluehost Website Builder adalah pilihan yang sangat baik untuk membuat situs web. Karena Anda memiliki kendali penuh atas tampilan situs web Anda, WordPress memastikan bahwa itu akan tumbuh dan berkembang sesuka Anda.
Pro Dan Kontra Tema WordPress Responsif
Ini karena fakta bahwa tema WordPress responsif lebih mudah digunakan pada layar yang lebih kecil, seperti ponsel pintar. Akibatnya, situs Anda mungkin tidak lagi dirancang dengan mempertimbangkan versi khusus seluler. Untuk membuat situs WordPress Anda responsif, Anda harus mengubah tema. Jika situs Anda tidak memiliki tema responsif, Anda dapat menggunakan plugin untuk membuatnya lebih responsif. Tema WordPress yang responsif menjadi lebih populer karena lebih mudah digunakan dan lebih mudah dibaca di layar yang lebih kecil, seperti ponsel pintar.

Apa Itu Tema WordPress Responsif?

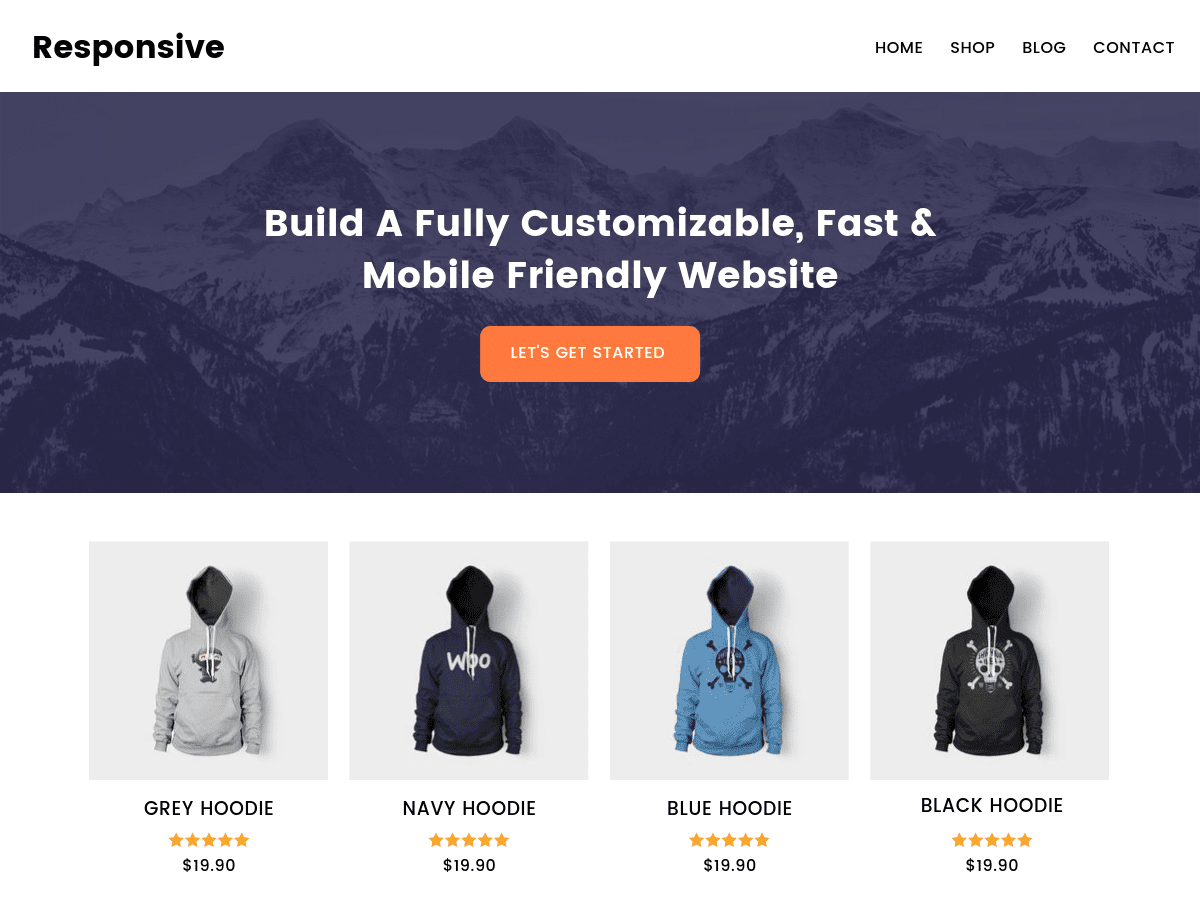
Tema WordPress responsif adalah tema yang telah dirancang untuk bekerja dengan baik di berbagai perangkat, termasuk ponsel dan tablet. Tema akan secara otomatis menyesuaikan tata letak dan gayanya agar sesuai dengan perangkat yang sedang dilihat, memudahkan pengunjung Anda untuk membaca dan menavigasi situs Anda, apa pun perangkat yang mereka gunakan.
Tema WordPress yang responsif dapat secara otomatis menyesuaikan ukuran layar saat pengguna menekan tombol. Anda dapat melakukannya dengan membuat situs WordPress Anda responsif terhadap ponsel, tablet, dan komputer desktop. Jika Anda ingin membangun sebuah website, WordPress.org adalah platform yang paling tepat untuk Anda. Jika Anda memerlukan bantuan untuk menginstal tema WordPress, baca panduan kami tentang cara melakukannya. Divi Divi, tema WordPress dan pembuat halaman yang kuat , hadir dengan ratusan tata letak dan templat, menjadikannya ideal untuk berbagai aplikasi. Astra Astra, tema yang kaya fitur, stabil, dan kuat, dirancang untuk membuat situs web Anda menonjol di layar apa pun. OceanWP adalah tema responsif yang mendukung berbagai jenis situs web dan dapat disesuaikan dengan berbagai cara.
Tusant, tema WordPress mobile-responsive, dirancang untuk membantu podcaster membuat acara mereka. Ultra Ultra hadir dengan banyak fitur, seperti pengguliran paralaks, animasi, penghitung, peta Google, penggeser, dan sebagainya. Dengan Authority Pro, Anda dapat menjual kursus online serta membangun komunitas keanggotaan. Penyesuai langsung WordPress memungkinkan Anda menyesuaikan tema untuk memenuhi kebutuhan spesifik Anda. Menu navigasi Prime News lengket, dan bilah sisinya memiliki tata letak yang dapat dilipat. Allegiant, tema WordPress responsif untuk situs web bisnis, adalah desain yang elegan. Desain situs web modern dengan tipografi besar, ajakan bertindak yang menonjol, dan berbagai opsi penyesuaian.
Tema Essence Pro WordPress siap eCommerce dan dirancang khusus untuk bisnis kesehatan dan kebugaran. Float Float adalah tema WordPress yang sangat dapat disesuaikan yang mencakup pembuat halaman dan fitur yang memungkinkan Anda menggulir foto. Jika Anda ingin memulai blog makanan, tema Elara Elara adalah pilihan yang baik. Ini adalah tema berita dan majalah WordPress yang responsif dengan banyak fitur hebat. Tema Traveler WordPress dirancang agar responsif dan cocok untuk situs web perjalanan dan pariwisata. Penggeser konten unggulan, pembuat beranda dinamis, kategori unggulan, dan instalasi konten demo sekali klik semuanya disertakan. Usaha kecil dapat menggunakan tema WordPress Total Total gratis dengan anggaran minimum.
Inspiro adalah Tema Serbaguna WordPress yang kuat untuk fotografi, videografi, dan konten visual lainnya. Anda dapat dengan mudah membuat beranda dengan pembuat halaman seret dan lepas yang hadir dengan berbagai blok konten. Paperbag hadir dalam berbagai skema warna dan Anda juga dapat memilih sendiri. Tema Igloo adalah tema WordPress responsif yang dapat digunakan oleh restoran, kafe, dan situs web makanan. Sepuluh skema warna, indeks resep, penggeser cantik, dan integrasi penuh WooCommerce disertakan. Bordeaux memudahkan Anda untuk mengintegrasikan sistem pemesanan hotel populer ke situs WordPress Anda. Elegant adalah tema WordPress responsif yang telah dirancang khusus untuk fotografer, seniman, dan desainer.
Anda dapat menambahkan galeri foto, penggeser, video, dan audio ke galeri Anda dengan modul bawaan. Bento Bento adalah tema blog WordPress Serbaguna dengan desain yang sepenuhnya responsif, serta berbagai fitur yang fleksibel. Dixie Dixie adalah tema WordPress yang dirancang dengan baik untuk podcast, video, dan situs web musik. Pengguna pada perangkat yang lebih kecil akan menemukan bahwa aplikasi ini memiliki pengalaman multimedia yang luar biasa dan sepenuhnya responsif seluler. Sebagian besar fitur dapat diimplementasikan dalam beberapa klik. Anda memiliki beberapa opsi untuk mengubah warna, tata letak, dan font.
Pro Dan Kontra Tema WordPress
Tema dapat diklasifikasikan sebagai lebar responsif atau tetap tergantung pada jenisnya. Tema yang responsif secara otomatis mengubah ukuran dan ukurannya agar sesuai dengan ukuran layar apa pun, termasuk desktop dan seluler, memungkinkan Anda menggunakan konten di mana pun Anda inginkan. Tema dengan lebar tetap, di sisi lain, mempertahankan lebar yang ditetapkan terlepas dari ukuran layar. Keuntungan dan kerugian dari tema responsif dan lebar tetap dapat ditemukan di konten masing-masing. Pengembangan tema untuk perangkat responsif lebih kompleks dan membutuhkan jumlah pengkodean yang lebih banyak. Namun, mereka cenderung lebih ramah seluler, karena memberikan pengalaman pengguna yang lebih baik. Meskipun pembuatan tema lebar tetap sederhana, mungkin tidak ramah seluler. Memilih tema WordPress yang tepat untuk kebutuhan dan persyaratan Anda akan sangat penting. Anda mungkin ingin mempertimbangkan untuk menggunakan tema responsif atau menyesuaikan lebar konten Anda jika Anda tidak yakin apa yang Anda butuhkan.
