如何創建 WordPress 菜單
已發表: 2022-11-09WordPress 菜單是一個導航欄,由指向 WordPress 網站上不同頁面的鏈接組成。 可以從 WordPress 管理儀表板通過轉到外觀 >菜單來創建 WordPress 菜單。 WordPress 菜單有兩種類型: 1. 主菜單通常位於網站的標題中,用於導航到網站的主頁。 2. 二級菜單通常位於網站的頁腳,用於導航到不太重要的頁面。 創建 WordPress 菜單是一個簡單的過程,只需點擊幾下。 創建菜單後,可以輕鬆對其進行自定義以匹配網站的品牌。
WordPress 菜單包含指向您網站上特定頁面的已定義鏈接列表。 使用菜單,您可以將訪問者引導至特定的帖子或頁面。 WordPress 平台使創建菜單變得簡單。 您可以通過從儀表板中選擇“外觀”和“菜單”選項輕鬆創建和自定義 WordPress 菜單。 一個菜單可以分為兩類,具體取決於您根據其包含的級別查看它的方式。 單級菜單只有一層項目; 多級菜單具有兩層或多層項目。 許多項目顯示在一個很大並且可以包含大量項目的下拉菜單中。
通過單擊或懸停在主要項目上,您可以輕鬆查看大量子項目。 從儀表板菜單的外觀菜單中選擇選項菜單。 如果你看這裡,你會看到菜單編輯器。 您可以在此處找到您的 WordPress 網站的菜單。 如果您的網站上還沒有菜單,則會出現一條消息,要求您在下面創建第一個菜單。 您可以選擇將項目添加到菜單中。 菜單結構部分可以在菜單編輯器的窗口中找到。
您的主題為某些菜單位置提供支持。 您可以通過單擊旁邊的框將位置添加到菜單。 通過單擊保存更改,您可以在完成更改後保存更改。 您現在可以在您的網站上發布您的 WordPress 菜單。 隨著 WordPress 網站的發展,更改其菜單。 您可以通過轉到外觀將菜單添加到特定位置。 您可以在多個位置添加小部件。
通過將導航菜單拖到標題側邊欄區域,您可以將其添加到標題中。 在社交媒體中,社交菜單是提供指向您的社交媒體頁面(如 Facebook、Instagram 和 Twitter)的鏈接的菜單。 Social Icons 是一個插件,可用於創建社交圖標菜單。 就像創建其他菜單以使用父子層次結構(父、主標題、子、子標題或菜單項)一樣簡單。 在 WordPress 儀表板的外觀選項卡中,選擇自定義選項。 要創建新菜單,請轉到自定義菜單並單擊“創建新菜單”按鈕。 當您為菜單輸入名稱時,它將出現在“菜單名稱”字段中。
單擊下一步後,您將能夠將項目添加到菜單中。 可以按照此步驟創建下拉菜單以及大型菜單。 使用您網站上的菜單,您可以更輕鬆地導航,從而使網站更加成功。 菜單是指向網站上特定區域的鏈接的集合,可以從特定位置訪問這些區域。 當您想創建一個帶有大菜單的大型網站時,您應該使用菜單插件。
菜單是在食品服務店出售或您可以在家吃的物品清單。 菜單主要用於銷售產品。 客人可以通過閱讀可用的簡短說明和作品了解如何為派對準備菜餚。
菜單項是旨在在餐廳場所消費或用於外賣的食品。
五種菜單有哪幾種? 它們有何不同? 通常,使用五種類型的菜單:點菜、靜態、dujour、循環和固定。
什麼是主菜單項? 一個簡單的網站主菜單(也稱為導航菜單或導航欄)最多可以包含七個項目。 常見問題解答 (FAQ) 是與我們交流的常用方式。
什麼是 WordPress 上的菜單?

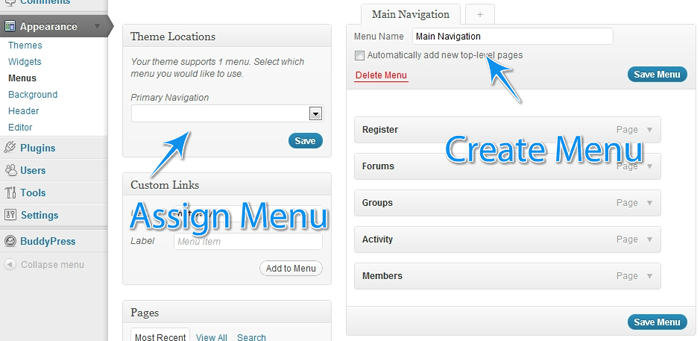
您可以訪問 WordPress 管理儀表板。 要訪問菜單,請轉到外觀,然後轉到菜單。 現在可以通過單擊創建菜單來創建新菜單。 輸入您的菜單名稱,然後單擊創建菜單按鈕。
當您在 WordPress 中創建二級菜單時,它會顯示出來。 大多數網站所有者都有一個主菜單和一個二級菜單。 主菜單是在您單擊站點名稱時出現在瀏覽器中的菜單。 二級菜單出現在主菜單下方,顯示社交媒體資料、博客文章和其他內容的鏈接。 如果您還沒有二級菜單,您可以使用 WordPress 管理區域在幾分鐘內創建一個。 您的瀏覽器現在應該會打開一個 WordPress 網站。 要訪問菜單,請從外觀選項卡中選擇菜單按鈕。 選擇添加新菜單項按鈕並輸入新項目的名稱。 或者,您可以通過單擊左側邊欄中的自定義菜單項鍊接來添加新菜單項。 創建新菜單項時,必須指定其位置。 通過單擊位置下拉菜單並選擇輔助菜單選項,您可以訪問該位置。 最後,您必須添加將顯示在新二級菜單中的項目。 單擊“添加新項”按鈕可以找到“添加新項”選項。 您還可以通過選擇在菜單中包含社交媒體資料、博客文章和其他內容。 然後,您可以創建新的二級菜單並添加要包含的項目,以便您的新菜單項準備就緒。 通過單擊菜單選項卡右上角的發布按鈕,您可以創建一個新窗口。 對菜單項或位置的更改需要重新發布才能生效; 如果您進行任何更改,則必須再次發布。 二級菜單可以添加到 WordPress 網站。
我可以在 WordPress 的頁面中添加菜單嗎?
可以使用 WordPress 快速輕鬆地將菜單添加到網站。 您可以通過單擊“顯示”按鈕選擇要顯示的項目、重新排列它們的順序並在特定位置放置菜單。
主菜單:如何在 WordPress 中編輯它
在WordPress 菜單編輯器中,主菜單可用於創建新的主菜單。 主題可以有一個或多個導航菜單,具體取決於導航菜單在主題中的位置。 這些菜單可以使用內置的 WordPress 菜單編輯器進行編輯,方法是轉到外觀 > 菜單。
什麼是網站上的菜單項?
什麼是網站菜單? 網站菜單是鏈接項目的集合,它們為網站訪問者提供了一種快速簡便的方式來瀏覽網站上的各個部分或頁面。 根據網站的內容和設計,有幾種不同的菜單。
WordPress 菜單可以定義為鏈接的集合。 在菜單放置方面,導航欄或站點導航區域通常是最佳選擇。 WordPress 自定義菜單小部件允許您將自定義菜單添加到網站上任何啟用小部件的區域。 您可以為側邊欄和頁腳中的菜單創建自定義 CSS,以便它們出現在項目符號列表類中。 菜單的設計應考慮屏幕尺寸變小或變大。 多個菜單可以組合也可以不組合,因此必鬚根據其實用性對其進行評估。 您知道可以在側邊欄、頁腳或小部件區域中使用 WordPress 菜單嗎? 這是一個新概念嗎?
對網絡專業人士的需求正在上升
一個人對網站的第一印象將呈現一個標題、一個主要內容部分和一個或多個導航鏈接。 一般來說,網站的主要內容部分是大部分內容所在的位置,而導航鏈接允許您訪問其他部分。
據估計,世界人口約為 73 億,全世界有超過 100 億個網站在使用。 因此,對網站設計、開發和託管的需求不斷增長。 因此,對有才華的網絡專業人士的需求也很高。 如果您想成為網站設計師、開發人員或網絡託管服務商,您應該從在線課程開始您的旅程,這些課程會教您網站設計、開發和託管的基礎知識。

什麼是 WordPress 主菜單?

主菜單是在 WordPress 菜單編輯器中被指定為主菜單的菜單。 有些 WordPress 主題可以有一個或多個導航菜單。 如果要編輯這些頁面的菜單,請轉到外觀 - 菜單。 WordPress 的菜單編輯器位於外觀 - 菜單下。
導航系統的主菜單是其操作的重要組成部分。 瀏覽網站的能力是其功能的重要組成部分。 另一方面,二級菜單效果較差。 它們僅在非常有限的基礎上可用,除非它們是更大內容區域的一部分或基於空間的功能的一部分。
創建輔助鏈接可以幫助您接觸到各種受眾。 您可以將它們用作使用戶離開網站的按鈕,也可以將它們變成不同客戶的登錄頁面。
如何在 WordPress 中添加二級菜單
可以通過 WordPress 的主菜單和輔助菜單訪問主菜單和輔助菜單。 當您創建一個新的 WordPress 站點時,出現的第一個菜單是屏幕右側的主菜單。 這是您可以導航到您網站上的內容的菜單。 如果您想要二級菜單,請轉到主菜單頂部並單擊“社交圖標”鏈接。 您可以根據需要創建任意數量的二級菜單,它們將在主菜單下方可見。
二級菜單可以作為按鈕添加到內容區域的右側以節省空間。 “二級菜單”鏈接可以在內容區域的右上角找到。 二級菜單可以通過多種方式添加到內容中,它們將在頁面右側顯示為按鈕。
無論哪種情況,您都可以使用二級菜單將您的內容分類為不同的受眾,以便您可以更好地組織您的網站。 也可以添加二級菜單,例如用於博客訂閱者的菜單。 如果您提供對內容的輕鬆訪問,您將能夠更輕鬆地接觸到不同的受眾。
WordPress 導航菜單
WordPress 導航菜單是一組鏈接,可將用戶引導至網站的不同部分或不同網站。 可以使用位於 WordPress 儀表板外觀部分的 WordPress 菜單編輯器來創建 WordPress 導航菜單。
向 WordPress 添加導航菜單的最佳方法是什麼? WPKube 的 WordPress 初學者指南。 以下是僅使用我提供的信息創建個性化導航菜單的方法。 當您將菜單添加到 WordPress 時,您可以輕鬆地這樣做,因為 WordPress 界面是用戶友好的。 在本指南中,我將引導您在您的網站上添加和刪除一般的導航菜單項。 在添加和重新排列菜單項時,工作量很大。 嵌套級別可以通過為每個級別設置下拉菜單來確定。
出於本文的目的,我將更深入地介紹如何實際實現此功能。 在本指南中,我們將向您展示如何使用專用菜單界面向 WordPress 添加導航菜單。 因為自定義鏈接允許您: 做出決定,它們是有益的。 此步驟將指導您添加自定義鏈接。 使用實時預覽,您可以以更具交互性的方式查看菜單項。 如果您更改菜單,您的網站預覽將自動更新。
如何向您的 WordPress 網站添加導航菜單
您可以在幾分鐘內將導航菜單添加到您的 WordPress 網站。 外觀 * 是程序的名稱。 模塊可用於將導航菜單小部件添加到側邊欄或頁腳。 當您向菜單添加新小部件時,為其命名,然後選擇“我的自定義菜單”。 添加後,菜單上的項目將被保存。
導航菜單最常顯示在網站的標題或側邊欄中。 導航到外觀 > 並選擇將導航菜單添加到您的 WordPress 站點。 將導航菜單小部件添加到任何側邊欄或頁腳,以便輕鬆訪問。 從菜單標題列表中選擇“我的自定義菜單”,它將出現在右上角。
如何在 WordPress 的外觀中添加菜單
可以在儀表板側邊欄上找到的個性化位於屏幕的左側。 一個主題菜單可以在下面找到,一個菜單可以在下面找到。 您還可以通過選擇這兩個選項中的任何一個來訪問所有外觀自定義選項。
顧名思義,導航菜單顯示指向網站相關部分的鏈接。 WordPress 網站通常將它們顯示為每個頁面頂部的水平鏈接欄。 我們將在本教程中向您展示如何快速輕鬆地將導航菜單添加到您的 WordPress 網站。 如果您想使用 WordPress 創建博客,可以將博客類別添加到 WordPress 菜單。 這就是為什麼 WPBeginner 有這麼多類別,包括新聞、主題、教程等。 將頁面添加到菜單後,如果您想讓菜單顯示在其他位置,請單擊“保存菜單”按鈕。 選擇要添加的類別後,單擊“添加到菜單”。
然後可以將它們拖放到位。 無需通過單擊向下箭頭來選擇菜單上的每個項目。 將您自己的社交媒體圖標也添加到您的菜單中。 要添加導航菜單,請轉到外觀。 WordPress 編輯器將顯示在您的儀表板上。 當您單擊二十二十二主題上的“自定義”按鈕時,將顯示完整的站點編輯器。 如果願意,您可以更改菜單或創建新菜單,以及選擇其他選項。
如果您有一個大型網站,例如在線商店或新聞網站,您可以輕鬆添加導航菜單。 路透社、Buzzfeed、星巴克等網站經常使用這種類型的菜單。 WordPress 使您能夠創建範圍廣泛的菜單。 要將多個菜單添加到您的網站,第一步是在我們的教程之後創建菜單。
如何在 WordPress 中自定義菜單
要自定義您的 WordPress 菜單,請登錄您的 WordPress 儀表板並轉到外觀 > 菜單。 從這裡,您可以添加、編輯和刪除菜單項,也可以通過拖放重新排列它們。 如果要添加自定義鏈接,只需在“URL”字段中輸入 URL,在“Link Text”字段中輸入鏈接文本。 要添加子菜單項,請將該項拖放到父項下。
大多數網站頂部的導航菜單顯示頁面上的鏈接列表。 鏈接欄通常放置在網站每個頁面的頂部。 下面的菜單可用於創建菜單。 鏈接必須有 URL(即菜單中鏈接的 URL)和菜單中鏈接的名稱。 超級菜單在一個大的矩形組中為訪問者顯示導航選項,這是一個可擴展的菜單。 此選項通過使用圖標、工具提示和排版來解釋用戶想要什麼來代替滾動。 大多數網站都可以配置為使用默認設置。 為了保持顏色一致,您必須從 WordPress 主題的導航菜單容器中更改菜單顏色。
如何更改 WordPress 中的菜單外觀?
Personalize 位於屏幕左側的儀表板側邊欄中,用於自定義您的外觀、小部件和主題。 這下有兩個選項,主題和菜單。 如果您選擇這兩個選項,您將能夠訪問所有外觀自定義設置。
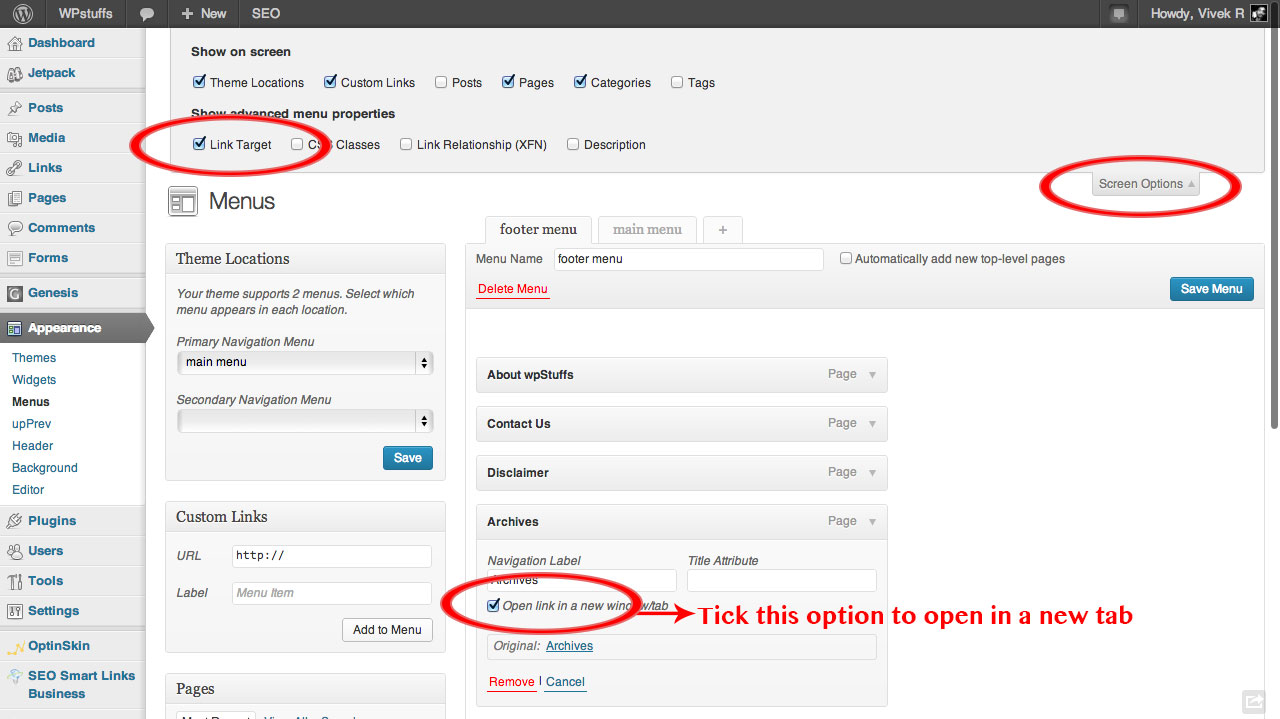
如何在 WordPress 中設置菜單欄的樣式?
單擊此處了解有關外觀的更多信息。 在您的 WordPress 管理頁面上,選擇“屏幕選項”按鈕。 當您選中此框時,您將看到一個新字段,當您編輯菜單上的每個單獨項目時將顯示該字段。 您現在可以使用此 CSS 類在樣式表中包含自定義 CSS。
如何定制菜單?
首先,輸入您要創建的菜單的名稱,然後單擊“創建菜單”按鈕。 一旦你創建了它,就可以添加菜單項。 通過單擊網站類別、帖子和頁面的左欄,您可以輕鬆地將類別、帖子和頁面添加到自定義菜單中。
