如何创建 WordPress 菜单
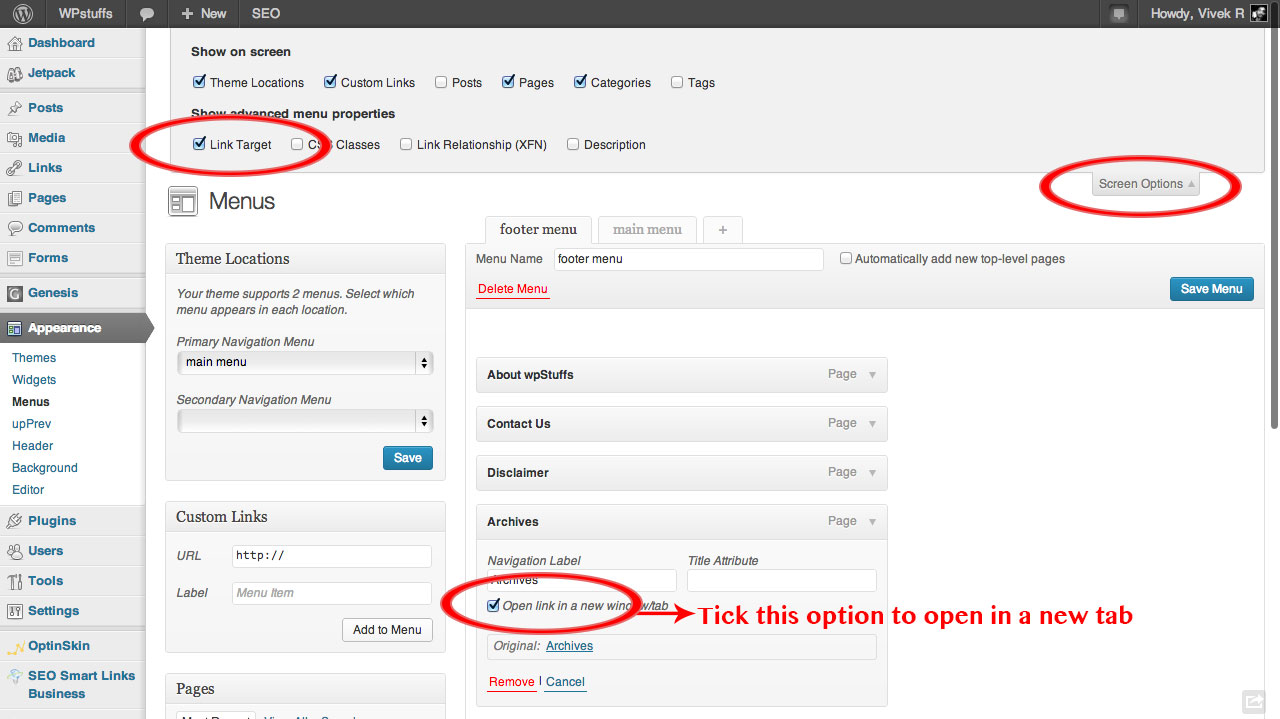
已发表: 2022-11-09WordPress 菜单是一个导航栏,由指向 WordPress 网站上不同页面的链接组成。 可以从 WordPress 管理仪表板通过转到外观 >菜单来创建 WordPress 菜单。 WordPress 菜单有两种类型: 1. 主菜单通常位于网站的标题中,用于导航到网站的主页。 2. 二级菜单通常位于网站的页脚,用于导航到不太重要的页面。 创建 WordPress 菜单是一个简单的过程,只需点击几下。 创建菜单后,可以轻松对其进行自定义以匹配网站的品牌。
WordPress 菜单包含指向您网站上特定页面的已定义链接列表。 使用菜单,您可以将访问者引导至特定的帖子或页面。 WordPress 平台使创建菜单变得简单。 您可以通过从仪表板中选择“外观”和“菜单”选项轻松创建和自定义 WordPress 菜单。 一个菜单可以分为两类,具体取决于您根据其包含的级别查看它的方式。 单级菜单只有一层项目; 多级菜单具有两层或多层项目。 许多项目显示在一个很大并且可以包含大量项目的下拉菜单中。
通过单击或悬停在主要项目上,您可以轻松查看大量子项目。 从仪表板菜单的外观菜单中选择选项菜单。 如果你看这里,你会看到菜单编辑器。 您可以在此处找到您的 WordPress 网站的菜单。 如果您的网站上还没有菜单,则会出现一条消息,要求您在下面创建第一个菜单。 您可以选择将项目添加到菜单中。 菜单结构部分可以在菜单编辑器的窗口中找到。
您的主题为某些菜单位置提供支持。 您可以通过单击旁边的框将位置添加到菜单。 通过单击保存更改,您可以在完成更改后保存更改。 您现在可以在您的网站上发布您的 WordPress 菜单。 随着 WordPress 网站的发展,更改其菜单。 您可以通过转到外观将菜单添加到特定位置。 您可以在多个位置添加小部件。
通过将导航菜单拖到标题侧边栏区域,您可以将其添加到标题中。 在社交媒体中,社交菜单是提供指向您的社交媒体页面(如 Facebook、Instagram 和 Twitter)的链接的菜单。 Social Icons 是一个插件,可用于创建社交图标菜单。 就像创建其他菜单以使用父子层次结构(父、主标题、子、子标题或菜单项)一样简单。 在 WordPress 仪表板的外观选项卡中,选择自定义选项。 要创建新菜单,请转到自定义菜单并单击“创建新菜单”按钮。 当您为菜单输入名称时,它将出现在“菜单名称”字段中。
单击下一步后,您将能够将项目添加到菜单中。 可以按照此步骤创建下拉菜单以及大型菜单。 使用您网站上的菜单,您可以更轻松地导航,从而使网站更加成功。 菜单是指向网站上特定区域的链接的集合,可以从特定位置访问这些区域。 当您想创建一个带有大菜单的大型网站时,您应该使用菜单插件。
菜单是在食品服务店出售或您可以在家吃的物品清单。 菜单主要用于销售产品。 客人可以通过阅读可用的简短说明和作品了解如何为派对准备菜肴。
菜单项是旨在在餐厅场所消费或用于外卖的食品。
五种菜单有哪几种? 它们有何不同? 通常,使用五种类型的菜单:点菜、静态、dujour、循环和固定。
什么是主菜单项? 一个简单的网站主菜单(也称为导航菜单或导航栏)最多可以包含七个项目。 常见问题解答 (FAQ) 是与我们交流的常用方式。
什么是 WordPress 上的菜单?

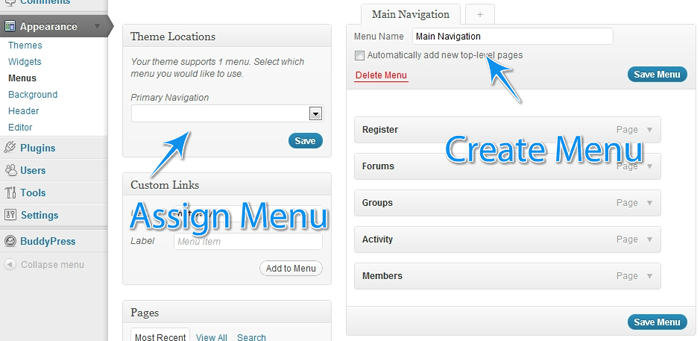
您可以访问 WordPress 管理仪表板。 要访问菜单,请转到外观,然后转到菜单。 现在可以通过单击创建菜单来创建新菜单。 输入您的菜单名称,然后单击创建菜单按钮。
当您在 WordPress 中创建二级菜单时,它会显示出来。 大多数网站所有者都有一个主菜单和一个二级菜单。 主菜单是在您单击站点名称时出现在浏览器中的菜单。 二级菜单出现在主菜单下方,显示社交媒体资料、博客文章和其他内容的链接。 如果您还没有二级菜单,您可以使用 WordPress 管理区域在几分钟内创建一个。 您的浏览器现在应该会打开一个 WordPress 网站。 要访问菜单,请从外观选项卡中选择菜单按钮。 选择添加新菜单项按钮并输入新项目的名称。 或者,您可以通过单击左侧边栏中的自定义菜单项链接来添加新菜单项。 创建新菜单项时,必须指定其位置。 通过单击位置下拉菜单并选择辅助菜单选项,您可以访问该位置。 最后,您必须添加将显示在新二级菜单中的项目。 单击“添加新项”按钮可以找到“添加新项”选项。 您还可以通过选择在菜单中包含社交媒体资料、博客文章和其他内容。 然后,您可以创建新的二级菜单并添加要包含的项目,以便您的新菜单项准备就绪。 通过单击菜单选项卡右上角的发布按钮,您可以创建一个新窗口。 对菜单项或位置的更改需要重新发布才能生效; 如果您进行任何更改,则必须再次发布。 二级菜单可以添加到 WordPress 网站。
我可以在 WordPress 的页面中添加菜单吗?
可以使用 WordPress 快速轻松地将菜单添加到网站。 您可以通过单击“显示”按钮选择要显示的项目、重新排列它们的顺序并在特定位置放置菜单。
主菜单:如何在 WordPress 中编辑它
在WordPress 菜单编辑器中,主菜单可用于创建新的主菜单。 主题可以有一个或多个导航菜单,具体取决于导航菜单在主题中的位置。 这些菜单可以使用内置的 WordPress 菜单编辑器进行编辑,方法是转到外观 > 菜单。
什么是网站上的菜单项?
什么是网站菜单? 网站菜单是链接项目的集合,它们为网站访问者提供了一种快速简便的方式来浏览网站上的各个部分或页面。 根据网站的内容和设计,有几种不同的菜单。
WordPress 菜单可以定义为链接的集合。 在菜单放置方面,导航栏或站点导航区域通常是最佳选择。 WordPress 自定义菜单小部件允许您将自定义菜单添加到网站上任何启用小部件的区域。 您可以为侧边栏和页脚中的菜单创建自定义 CSS,以便它们出现在项目符号列表类中。 菜单的设计应考虑屏幕尺寸变小或变大。 多个菜单可以组合也可以不组合,因此必须根据其实用性对其进行评估。 您知道可以在侧边栏、页脚或小部件区域中使用 WordPress 菜单吗? 这是一个新概念吗?
对网络专业人士的需求正在上升
一个人对网站的第一印象将呈现一个标题、一个主要内容部分和一个或多个导航链接。 一般来说,网站的主要内容部分是大部分内容所在的位置,而导航链接允许您访问其他部分。
据估计,世界人口约为 73 亿,全世界有超过 100 亿个网站在使用。 因此,对网站设计、开发和托管的需求不断增长。 因此,对有才华的网络专业人士的需求也很高。 如果您想成为网站设计师、开发人员或网络托管服务商,您应该从在线课程开始您的旅程,这些课程会教您网站设计、开发和托管的基础知识。
什么是 WordPress 主菜单?

主菜单是在 WordPress 菜单编辑器中被指定为主菜单的菜单。 有些 WordPress 主题可以有一个或多个导航菜单。 如果要编辑这些页面的菜单,请转到外观 - 菜单。 WordPress 的菜单编辑器位于外观 - 菜单下。

导航系统的主菜单是其操作的重要组成部分。 浏览网站的能力是其功能的重要组成部分。 另一方面,二级菜单效果较差。 它们仅在非常有限的基础上可用,除非它们是更大内容区域的一部分或基于空间的功能的一部分。
创建辅助链接可以帮助您接触到各种受众。 您可以将它们用作使用户离开网站的按钮,也可以将它们变成不同客户的登录页面。
如何在 WordPress 中添加二级菜单
可以通过 WordPress 的主菜单和辅助菜单访问主菜单和辅助菜单。 当您创建一个新的 WordPress 站点时,出现的第一个菜单是屏幕右侧的主菜单。 这是您可以导航到您网站上的内容的菜单。 如果您想要二级菜单,请转到主菜单顶部并单击“社交图标”链接。 您可以根据需要创建任意数量的二级菜单,它们将在主菜单下方可见。
二级菜单可以作为按钮添加到内容区域的右侧以节省空间。 “二级菜单”链接可以在内容区域的右上角找到。 二级菜单可以通过多种方式添加到内容中,它们将在页面右侧显示为按钮。
无论哪种情况,您都可以使用二级菜单将您的内容分类为不同的受众,以便您可以更好地组织您的网站。 也可以添加二级菜单,例如用于博客订阅者的菜单。 如果您提供对内容的轻松访问,您将能够更轻松地接触到不同的受众。
WordPress 导航菜单
WordPress 导航菜单是一组链接,可将用户引导至网站的不同部分或不同网站。 可以使用位于 WordPress 仪表板外观部分的 WordPress 菜单编辑器来创建 WordPress 导航菜单。
向 WordPress 添加导航菜单的最佳方法是什么? WPKube 的 WordPress 初学者指南。 以下是仅使用我提供的信息创建个性化导航菜单的方法。 当您将菜单添加到 WordPress 时,您可以轻松地这样做,因为 WordPress 界面是用户友好的。 在本指南中,我将引导您在您的网站上添加和删除一般的导航菜单项。 在添加和重新排列菜单项时,工作量很大。 嵌套级别可以通过为每个级别设置下拉菜单来确定。
出于本文的目的,我将更深入地介绍如何实际实现此功能。 在本指南中,我们将向您展示如何使用专用菜单界面向 WordPress 添加导航菜单。 因为自定义链接允许您: 做出决定,它们是有益的。 此步骤将指导您添加自定义链接。 使用实时预览,您可以以更具交互性的方式查看菜单项。 如果您更改菜单,您的网站预览将自动更新。
如何向您的 WordPress 网站添加导航菜单
您可以在几分钟内将导航菜单添加到您的 WordPress 网站。 外观 * 是程序的名称。 模块可用于将导航菜单小部件添加到侧边栏或页脚。 当您向菜单添加新小部件时,为其命名,然后选择“我的自定义菜单”。 添加后,菜单上的项目将被保存。
导航菜单最常显示在网站的标题或侧边栏中。 导航到外观 > 并选择将导航菜单添加到您的 WordPress 站点。 将导航菜单小部件添加到任何侧边栏或页脚,以便轻松访问。 从菜单标题列表中选择“我的自定义菜单”,它将出现在右上角。
如何在 WordPress 的外观中添加菜单
可以在仪表板侧边栏上找到的个性化位于屏幕的左侧。 一个主题菜单可以在下面找到,一个菜单可以在下面找到。 您还可以通过选择这两个选项中的任何一个来访问所有外观自定义选项。
顾名思义,导航菜单显示指向网站相关部分的链接。 WordPress 网站通常将它们显示为每个页面顶部的水平链接栏。 我们将在本教程中向您展示如何快速轻松地将导航菜单添加到您的 WordPress 网站。 如果您想使用 WordPress 创建博客,可以将博客类别添加到 WordPress 菜单。 这就是为什么 WPBeginner 有这么多类别,包括新闻、主题、教程等。 将页面添加到菜单后,如果您想让菜单显示在其他位置,请单击“保存菜单”按钮。 选择要添加的类别后,单击“添加到菜单”。
然后可以将它们拖放到位。 无需通过单击向下箭头来选择菜单上的每个项目。 将您自己的社交媒体图标也添加到您的菜单中。 要添加导航菜单,请转到外观。 WordPress 编辑器将显示在您的仪表板上。 当您单击二十二十二主题上的“自定义”按钮时,将显示完整的站点编辑器。 如果愿意,您可以更改菜单或创建新菜单,以及选择其他选项。
如果您有一个大型网站,例如在线商店或新闻网站,您可以轻松添加导航菜单。 路透社、Buzzfeed、星巴克等网站经常使用这种类型的菜单。 WordPress 使您能够创建范围广泛的菜单。 要将多个菜单添加到您的网站,第一步是在我们的教程之后创建菜单。
如何在 WordPress 中自定义菜单
要自定义您的 WordPress 菜单,请登录您的 WordPress 仪表板并转到外观 > 菜单。 从这里,您可以添加、编辑和删除菜单项,也可以通过拖放重新排列它们。 如果要添加自定义链接,只需在“URL”字段中输入 URL,在“Link Text”字段中输入链接文本。 要添加子菜单项,请将该项拖放到父项下。
大多数网站顶部的导航菜单显示页面上的链接列表。 链接栏通常放置在网站每个页面的顶部。 下面的菜单可用于创建菜单。 链接必须有 URL(即菜单中链接的 URL)和菜单中链接的名称。 超级菜单在一个大的矩形组中为访问者显示导航选项,这是一个可扩展的菜单。 此选项通过使用图标、工具提示和排版来解释用户想要什么来代替滚动。 大多数网站都可以配置为使用默认设置。 为了保持颜色一致,您必须从 WordPress 主题的导航菜单容器中更改菜单颜色。
如何更改 WordPress 中的菜单外观?
Personalize 位于屏幕左侧的仪表板侧边栏中,用于自定义您的外观、小部件和主题。 这下有两个选项,主题和菜单。 如果您选择这两个选项,您将能够访问所有外观自定义设置。
如何在 WordPress 中设置菜单栏的样式?
单击此处了解有关外观的更多信息。 在您的 WordPress 管理页面上,选择“屏幕选项”按钮。 当您选中此框时,您将看到一个新字段,当您编辑菜单上的每个单独项目时将显示该字段。 您现在可以使用此 CSS 类在样式表中包含自定义 CSS。
如何定制菜单?
首先,输入您要创建的菜单的名称,然后单击“创建菜单”按钮。 一旦你创建了它,就可以添加菜单项。 通过单击网站类别、帖子和页面的左栏,您可以轻松地将类别、帖子和页面添加到自定义菜单中。
