如何在 WordPress 中添加視口元標記
已發表: 2022-10-01將視口元標記添加到您的 WordPress 網站是確保您的網站在移動設備上看起來最好的一種簡單方法。 視口元標記告訴移動瀏覽器如何調整站點內容的寬度以匹配設備屏幕的寬度。 如果沒有視口元標記,移動瀏覽器只會以全寬呈現您網站的內容,這通常對於設備的屏幕來說太寬了。 通過添加視口元標記,您可以確保您網站的內容始終以優化的寬度顯示。 添加視口元標記很容易。 只需將以下代碼添加到您網站的 HTML 部分:此代碼告訴瀏覽器您的網站內容應針對 device-width 的寬度(即設備屏幕的寬度)進行優化。 initial-scale=1 部分是可選的,但它告訴瀏覽器在頁面首次加載時將縮放級別設置為 1。 添加視口元標記後,您的網站將自動針對移動設備進行優化。
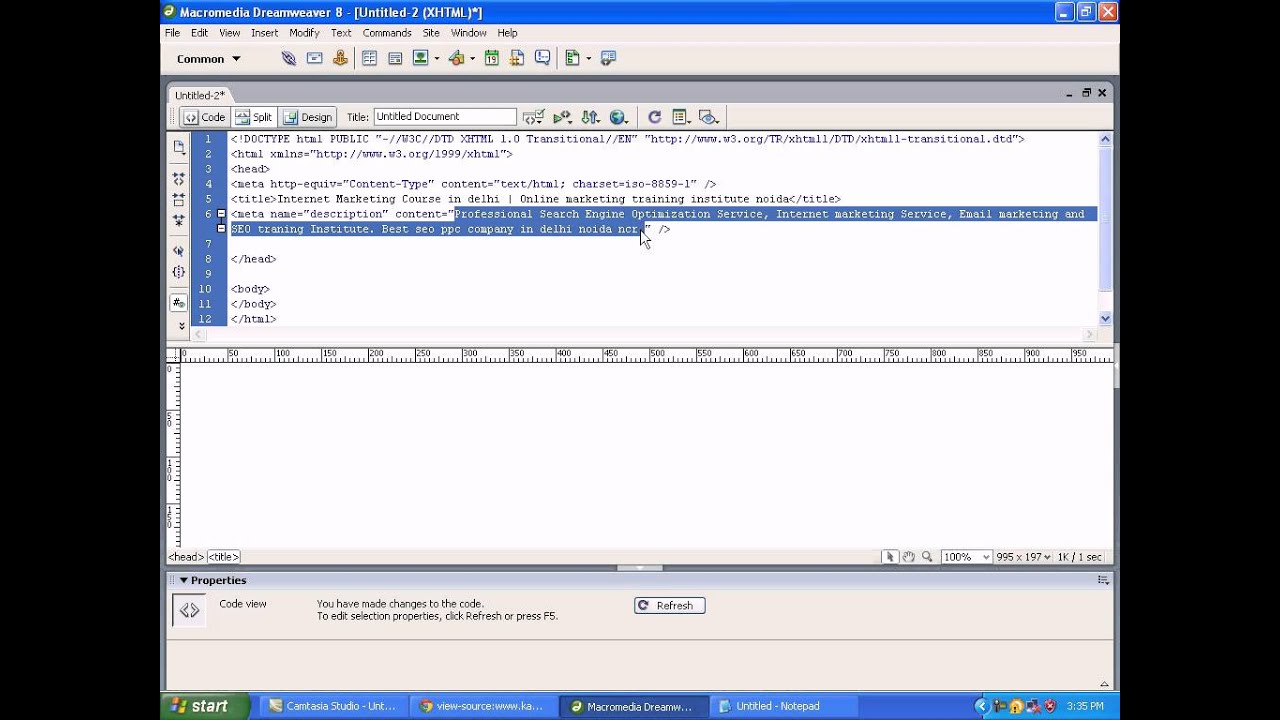
如何在HTML 文章頭中插入視口元標記? 在 Appearance 啟用我們的移動主題的步驟是什麼? 是否可以在博客儀表板中使用移動設備? 您只能在 48 小時內申請域名註冊部分的退款。 如果您想繼續使用該域但不再想使用 WordPress.com,您可以將其轉移到另一個站點。 '如何將視口元標記添加到我的 HTML 的 HEAD 部分? 目前對新的回復關閉。
如何在 Html 中添加元標記
 信用:YouTube
信用:YouTube元標記是提供有關網頁信息的 HTML 元素。 元標籤不會顯示在頁面上,但會被搜索引擎和網絡瀏覽器使用。 要將元標記添加到 HTML 頁面,請使用元素。 元素進入元素內部。 該元素有兩個屬性:名稱和內容。 name 屬性指定元標記的名稱。 content 屬性指定元標記的內容。 下面是一個提供網頁描述的元標記示例: HTML 文檔的元數據是使用 HTML 文檔標記定義的。 存儲有關數據集的信息的行為稱為數據管理。 除了頁面描述、關鍵字和作者信息之外,還會列出文檔的視口設置。 網頁設計者可以使用 <meta> 標籤來控製網頁的視口(網頁的可見區域)。 頁面的視口是用戶可以看到它的網頁區域。 在手機上,屏幕會比電腦小,具體取決於設備。 在我們的響應式網頁設計 - 視口教程中,我們將介紹如何配置您的視口。標籤和與標籤 [*dl] 標籤指定將顯示的表格數據。 *dt”標籤指定第一列,而*dd”標籤指定第二列。 您還可以使用 dd 標籤指定表格中單元格的文本。 通過使用 *dt 標籤,可以指定表格中一行的文本。 *dt%27 標籤指定第一列,*dd%27 標籤指定第二列。如何使用插件在 WordPress 中添加元標籤可以通過使用插件來做到這一點。 有許多插件可以幫助您,您可以通過在 WordPress 插件存儲庫中搜索“元標記”來找到它們。 安裝並激活插件後,您通常可以通過轉到插件的設置頁面並添加所需的標籤來將元標籤添加到您的網站。本文將引導您完成將元標籤添加到您的 WordPress 網站的過程。 元標記是隱藏在您網站代碼中的單詞。 網站可以使用這些來隱藏搜索引擎中的某些單詞,以便顯示為搜索的最佳結果。 元標籤分為三種類型:一級、二級和三級。 搜索引擎使用元標記來讀取和比較內容。 第一個選項是在您的網站正文中包含 WordPress 元標記。 您必須首先獲取必要的文件並輸入相應的代碼。在第二種情況下,您必須先安裝並激活 Yoast SEO 插件。 可以在此處找到有關如何向 WordPress 添加元標記的更多信息。 通過最後一組 SEO 設置,您將知道需要做什麼以及如何去做。 通過點擊 SEO,您可以向您的網站添加元標記和元描述。 它將帶您到 Yoast 中的一個頁面,您可以在其中修改和添加任何您想要的內容。如何在 WordPress 中使用元標記管理器為了開始在 WordPress 中使用元標記管理器,您需要做一些事情。 首先,您需要安裝並激活插件。 之後,您需要創建一個新頁面或帖子,然後單擊“添加元標籤”按鈕。 這將打開一個彈出窗口,您可以在其中輸入元標記。 完成後,單擊“保存”按鈕,一切就緒!Meta Tag Manager 插件是一個簡單、輕量級的插件,可讓您將自定義元標記添加到您的網站。 您創建的不同標籤可以分配給網站的特定部分。 只能在項目主頁上看到的元標記用於編輯帖子、頁面或 CPT。 如何在自定義帖子類型中禁用元標籤管理器? 在以前的版本中,僅啟用了帖子/頁面,而在 2.1 中,所有自定義帖子類型都已啟用。 除了 CPT,當您安裝一個引入新插件的插件時,它必須包括在內。元標籤有助於提高您網站的排名使用元標籤是搜索引擎查看您網站的內容的好方法。 如果您在帖子和頁面上包含元標記,您的網站可以在搜索引擎中排名更高。 元標記也有助於組織您的內容。 通過在您的帖子和頁面中包含元標記,您可以幫助人們找到他們需要的信息。如何在 WordPress Yoast 中添加元標記在 WordPress Yoast 中添加元標記很簡單。 首先,打開 Yoast SEO 插件並單擊常規選項卡。 接下來,單擊功能選項卡。 最後,單擊“高級”選項卡並向下滾動到“元標記”部分。 在這裡,您可以為您的網站添加標題、描述和關鍵字。全世界數以百萬計的網站和企業都使用 WordPress 作為他們的內容管理系統。 有哪些方法可以讓我的網站出現在 Google 搜索結果的頂部? 在這種情況下,搜索引擎優化(SEO)是一個必要的步驟。 該插件應安裝在您的 WordPress 網站上。 選擇您的主頁。 您只需輸入頁面名稱即可更改 H1 標籤。 當 Google 或其他搜索引擎爬蟲為圖像編制索引時,Alt 文本搜索會指示應使用哪些關鍵字。 谷歌圖片搜索可以使用這種方法進行索引。 編輯完代碼片段後,您可以關閉它們。Meta Description Tag 元描述是對頁面內容的簡要描述。 它的長度通常在 150-160 個字符之間,並出現在頁面標題下方的搜索結果中。 元描述是一個重要的頁面 SEO 元素,因為它為搜索引擎提供了頁面內容的高級概述。元描述是一個 HTML 標記,可用於指定您網站上的帖子或頁面。 通過輸入描述,您可以描述您的頁面是關於什麼的——如果您有機會,Google 會在您的頁面標題下方顯示它。 元描述不提供 SEO 好處; 它沒有出現在排名算法中。 根據您要傳達的信息,您可能不需要確切的長度。 信息必須簡短明快才能傳達,但必須在足夠的空間內完成。 請包括一個號召性用語,說明“你好,我們有這樣那樣的新產品,你想要它!” 當 Google 在元描述中找到與部分文本匹配的關鍵字時,它會更頻繁地使用它並在搜索結果中突出顯示它。同義詞偶爾會被 Google 突出顯示。 如果您的 Shopify 商店銷售專為精通技術的客戶設計的產品,那麼將更多時間用於產品詳細信息可能是個好主意。 使用 Yoast SEO 包含元描述幾乎沒有意義。 Google 將為每個查詢生成包含關鍵字的頁面片段。 關鍵詞的主要目標是對特定搜索詞進行排名。 如果您未在元描述中包含關鍵字,您將收到一個紅色箭頭。 由於當今的搜索引擎更加複雜,因此傳達您的頁面內容至關重要。如果您希望您的讀者相信您的網站為他們的查詢提供了最佳答案,您應該使用良好的元描述。 在谷歌預覽版塊中,有一個元描述長度反饋框,您可以對其進行評論。 如果您沒有足夠的時間為每個頁面編寫描述,請優先考慮您的內容。 您可以使用 Google Search Console 找出您的網頁排名最高的內容。 您也可以更改 Yoast SEO 中的變量以優化您的元描述。 此功能可以更輕鬆地加快流程並避免重新輸入描述。 使用 Yoast SEO for WordPress 中的批量編輯器,您可以快速為每個頁面創建全面的描述。 當您使用此工具時,如果您的描述太長或未找到您的焦點關鍵字,您將不會收到警告。 在本節中,您可以為您的社交媒體渠道添加單獨的描述。元描述的重要性您需要在內容中包含元描述,以確保有人在單擊鏈接後仍在與您的鏈接進行交互。 包括一個很棒的元描述,簡潔地傳達您的內容,以吸引更多人訪問您的頁面,讓他們點擊鏈接。 您可以做幾件事來增加您的鏈接被點擊的機會。 您的元描述中應使用關鍵字。 包含一個寫得很好的標題是個好主意。 確保您的 URL 特定於您的頁面主題,而不是太籠統。 您的電子郵件標題應該是關鍵字豐富的。

