如何在 WordPress Elementor 中添加菜單
已發表: 2022-09-25在 WordPress Elementor 中添加菜單很簡單。 在 WordPress 管理面板中,轉到外觀 > 菜單。 您可以在此處創建新菜單或編輯現有菜單。 要將菜單添加到您的 WordPress 網站,您首先需要創建一個新菜單。 為此,請單擊 WordPress 管理面板外觀部分中的菜單鏈接。 接下來,為您的菜單命名,然後單擊“創建菜單”按鈕。 現在您可以開始向菜單中添加項目了。 為此,只需單擊“添加項目”按鈕並選擇要添加到菜單的頁面、帖子或自定義鏈接。 添加所需的所有項目後,單擊“保存菜單”按鈕以保存更改。 這裡的所有都是它的! 您現在可以訪問您的 WordPress 網站並查看正在運行的新菜單。
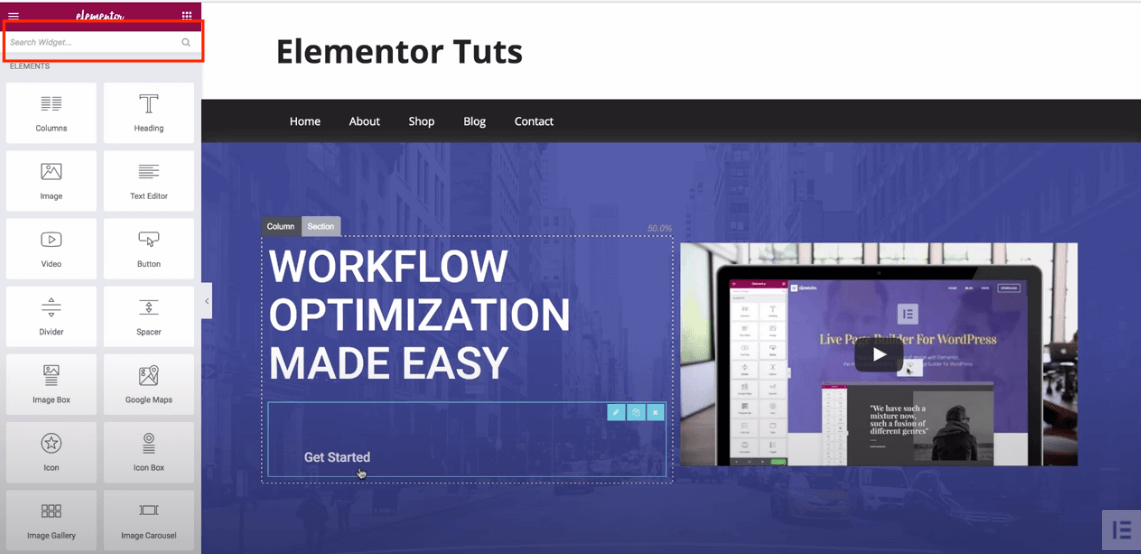
菜單是任何網站最重要的方面之一。 您可以通過使導航菜單看起來平淡無味來吸引訪問者的注意力。 與其他網站建設者相比,WordPress 有很多優勢,但也有一些缺點,例如創建自定義菜單和样式的能力。 為了克服這些缺點,我們必須使用 PowerPack Advanced Menu Widget 。 要將高級菜單小部件添加到頁面,請從列表中選擇它並使用 Elementor 對其進行編輯。 當您使用 PowerPack 高級菜單小部件時,可以將其配置為以水平或垂直方向顯示您的導航菜單。 使用此功能,您可以為每種設備類型配置斷點。
Elementor 的 PowerPack 高級菜單插件使創建非畫布菜單變得簡單。 通過在響應式菜單中選擇 Off Canvas:,您可以將斷點設置為 Always,如下圖所示。 在您的頁面中心,您會看到一個漢堡包圖標。 圖標、圖標和標籤顯示在切換按鈕顯示中,而標籤僅顯示在切換按鈕上。 PowerPack 高級菜單小部件是在您的網站上創建一些出色的導航菜單的好方法。 創建功能齊全的導航菜單沒有編碼要求。 PowerPack 的 Elementor 插件包括 60 多個創造性設計的 Elementor 小部件。 單擊此處下載帶有 PowerPack 的高級菜單小部件。
從導航菜單小部件的內容部分的佈局下拉菜單中選擇下拉菜單。 這篇文章有用嗎?
如何在 WordPress Elementor 中添加菜單欄?
 信用:happyaddons.com
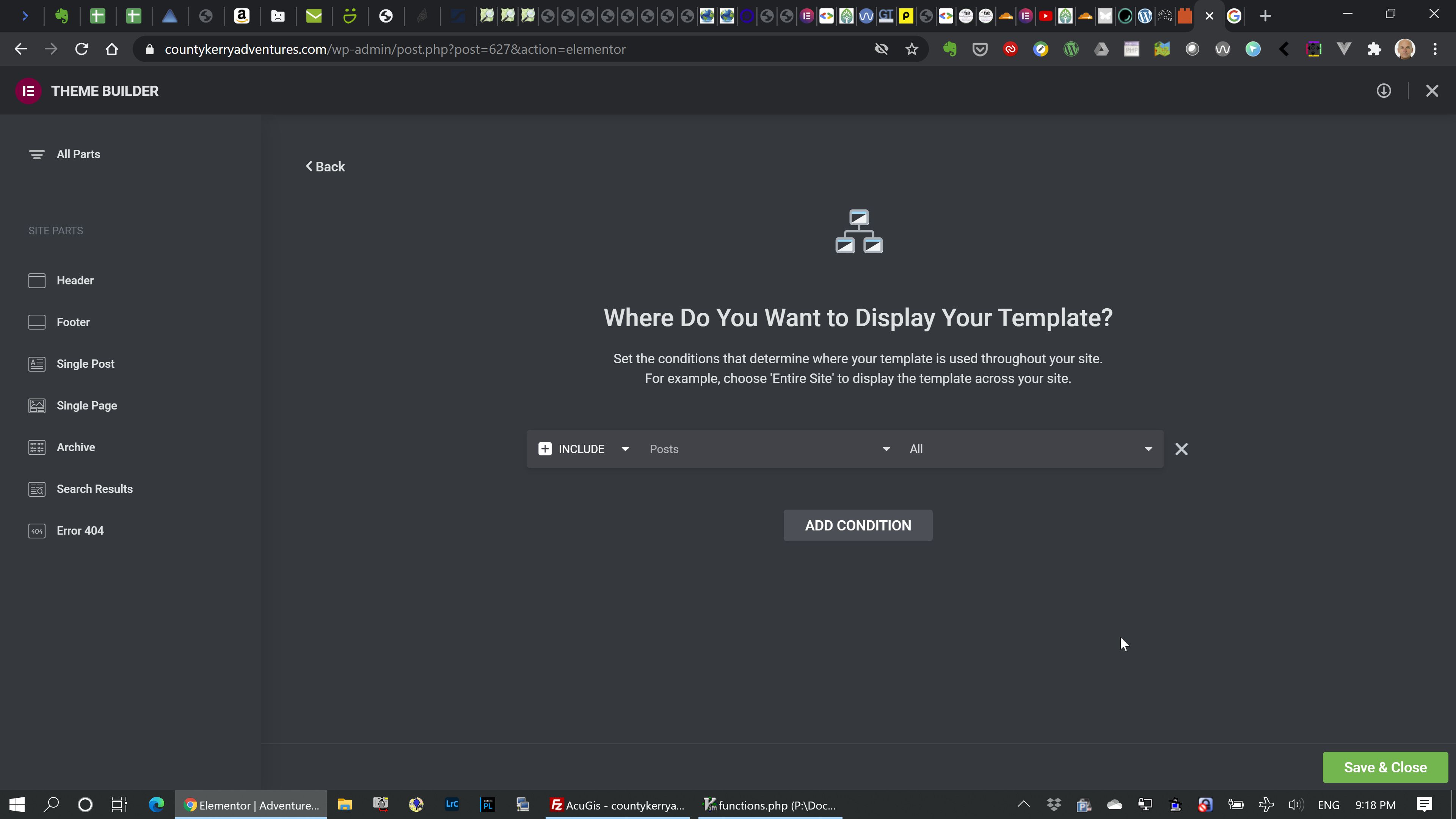
信用:happyaddons.com導航到頁面。 您可以通過單擊左側的新選項卡向儀表板添加新選項卡。 單擊使用 Elementor 編輯以開始編輯。 選擇添加部分並定義其結構以便在其中顯示菜單。 選擇要使用的部分結構。
如何在 Elementor 中添加頂部欄?
通過轉到 Elementor > 設置 > 實驗,您可以激活或禁用管理頂部欄。
為您的博客添加標題頂部欄以獲得更專業的外觀
您的博客將顯得更加專業,並且帶有標題欄,並且您的博客將井井有條。 它們易於添加和自定義,允許您創建與博客風格完美匹配的標題。
可以通過轉到 WordPress 儀表板然後選擇自定義來啟用標題頂部欄。 在 Left Content/Right Content 選項下,您可以選擇 Text/HTML,然後在 Widget 部分下,您可以選擇 Menu/Widget。 要保存更改,請從下拉菜單中選擇要使用的標題。
現在您已經添加了標題欄,您的博客將出現。 通過單擊相應的標題,您可以將其拖到您希望它出現的博客頂部。 您還可以根據需要調整作品的大小並重新定位。
您可以輕鬆地為您的博客添加和自定義標題欄,使其具有優美、專業的外觀。
如何在 WordPress Elementor 中添加下拉菜單?
導航到儀表板,然後導航到外觀。 如果您還沒有創建一個菜單,那麼您現在必須創建一個菜單。 為您的菜單輸入一個名稱,然後按“創建菜單”按鈕開始。 您還可以配置頁碼以及頁面將出現的位置。
Elementor 使添加子菜單變得容易
您可以通過從下拉菜單中選擇子菜單輕鬆地將子菜單添加到 Elementor。 您只需將菜單項拖放到所需位置即可重新排列它們。 將項目拖放到您希望它們出現的順序中。 創建子菜單時,將其放在您想成為其父項的項目下方並將其拖動到右側。 您還可以通過拖放來更改菜單項的順序,或者通過拖放來更改它們的順序。
如何在 WordPress 中添加菜單?
 信用:blog.hostonnet.com
信用:blog.hostonnet.com您可以通過幾種不同的方式在 WordPress 中添加菜單。 一種方法是使用內置的菜單編輯器。 這可以在外觀菜單下找到。 另一種方法是使用插件。 您可以使用許多不同的插件來創建菜單。
將組織良好的菜單作為您的待辦事項之一應該是重中之重。 此外,精心設計的菜單可以改善用戶體驗,正如您可能已經猜到的那樣,這會帶來轉化。 一個設計不當的網站不可能由最好的設計組成。 您可以通過使用 Visual Composer 創建和管理您的網站菜單來節省時間。 可以使用基於內容的擴展(例如主題)創建具有 500 多個內容元素、設計器模板和其他功能的獨特佈局。 從各種現成的菜單元素(基本菜單和三明治菜單,以及用於更獨特設計的側邊欄菜單)中進行選擇。
Elementor 導航菜單不起作用
 信用:toolset.com
信用:toolset.com如果您的Elementor 導航菜單不起作用,可能是因為一些不同的原因。 首先,確保您已更新到最新版本的 Elementor。 接下來,檢查您的導航菜單是否在 Elementor 設置中設置為“頁眉”或“頁腳”。 如果設置為“頁眉”,請嘗試將其設置為“頁腳”,反之亦然。 最後,如果一切都失敗了,請嘗試重置您的 Elementor 設置。

在本教程中,我將向您展示如何排除故障並確定 elementor 無法正常工作的原因。 導航菜單不起作用。 在 Elementor 的論壇中,最常見的問題之一是:“我該如何解決問題?” 如果使用 HTTP/1.1,可以將 JS 和 CSS 與 HTTP/2 結合使用,但 HTTP/2 通常更穩定。 如果選擇改進的 CSS 加載模式,默認加載的 CSS 代碼數量會減少。 啟用後,CSS 代碼將內聯或加載到專用文件中,具體取決於系統的需要。 如果問題仍然存在,請停用改進的資產加載和改進的 CSS 加載實驗。 緩存可以對您網站的性能產生巨大影響,但是如果您沒有正確配置它,它可能會導致比它解決的問題更多的問題。
如何在 WordPress 中創建菜單
在 WordPress 中創建菜單是一個簡單的過程。 首先,登錄到您的 WordPress 管理面板。 接下來,轉到“外觀”部分,然後單擊“菜單”鏈接。 在這裡,您將能夠創建新菜單或編輯現有菜單。 要創建新菜單,只需為其命名並單擊“創建菜單”按鈕。 然後,添加要包含在菜單中的項目,然後單擊“保存菜單”按鈕。
您無需成為程序員或專家即可創建和管理自定義菜單。 為了演示您必須採取的所有步驟,我使用了 WordPress 的默認主題二十五。 也可以創建子菜單,這是標準菜單的一個受歡迎的補充。 如果您想移動到另一個菜單項的右側,只需將相同的菜單項拖動到另一個菜單項的右側即可。 一些 WordPress 主題不支持多個菜單。 如果您計劃使用兩個以上的菜單,則應確保主題的設置是最新的。 在某些主題中,您可以創建比默認菜單更類似於頁腳和頭頂欄中的自定義菜單。
這裡沒有一成不變的規則,所以你必須嘗試。 您可以像創建常規菜單一樣輕鬆創建社交菜單。 鏈接名稱必須包含 URL(菜單中鏈接的 URL)以及鏈接文本(鏈接的文本)。 選擇自定義鏈接選項卡以添加社交媒體鏈接。 始終在預覽或離開頁面之前保存頁面,並通過單擊保存菜單來完成。
如何在沒有插件的情況下在 WordPress 中創建自定義菜單
在沒有插件的情況下在 WordPress 中創建自定義菜單就像轉到外觀 > 菜單並選擇自定義一樣簡單。 導航到“二級菜單”選項卡,為該位置選擇“我的自定義菜單”,然後按“創建菜單”按鈕。 接下來,將一些項目添加到菜單中(例如,菜單項 1、菜單項 2、菜單項 3)並保存它們。
Elementor 超級菜單
Elementor 超級菜單是一種菜單,可讓您輕鬆創建和管理大型複雜菜單。 使用 Elementor 超級菜單,您可以輕鬆添加、刪除和更改菜單項,而無需編輯任何代碼。 Elementor 超級菜單也是高度可定制的,因此您可以輕鬆更改菜單的外觀和感覺以匹配您的品牌。
超級菜單是 WordPress 中一個非常強大的功能,它允許您根據類別或內容類型創建可擴展的菜單。 使用大型菜單以有組織的方式顯示網站菜單的能力是一項易於使用且易於理解的出色功能。 通過在 WordPress 儀表板上配置 ElementsKit 超級菜單模塊,您可以創建 WordPress 超級菜單。
向您的 WordPress 網站添加自定義超級菜單的分步指南
第三步是選擇出現的菜單項。 如果您想在其中一個菜單項中包含超級菜單,請選擇此處顯示的菜單項。 也可以添加該項目的子菜單。 下一步是通過單擊綠色箭頭將菜單項放入超級菜單中。 為此,您必須包含一個子菜單。 如果要在此彈出窗口中向此菜單項添加子菜單,可以這樣做。 然後,單擊子菜單旁邊的綠色箭頭將其添加到超級菜單。 第五步是標記文本。 之後,您可以將文本標籤添加到大型菜單項。 大型菜單也可以通過添加圖像來放大。 通過使用功能強大且易於使用的超級菜單插件 JetMenu,您可以輕鬆快速地為 WordPress 網站創建自定義超級菜單。 啟用巨型菜單後,它將顯示為標題菜單位置,並且可以使用 Elementor Theme Builder 進行自定義。 此外,可以為任何 WordPress 站點配置超級菜單小部件以顯示超級菜單。
Elementor 垂直菜單子菜單
Elementor垂直菜單子菜單是組織網站導航的好方法。 通過創建垂直菜單,您可以輕鬆添加子菜單以幫助訪問者找到他們需要的信息。 這是保持網站導航井井有條且易於使用的好方法。
Elementor 的 JetMenu 插件,是一個功能強大的插件,可以用來創建超級菜單。 這個過程可以通過幾個簡單的步驟來完成。 主要步驟是選擇項目,然後是使用 JetMenu 的選項。 通過單擊它,您可以更改水平菜單的位置和寬度。 JetMenu 中可用的菜單選項比您想像的要多得多,例如移動視圖的超級菜單、下拉菜單和多列菜單。 在網站上,有許多可以更改和自定義的樣式設置。 在過程結束時必須按下保存/更新按鈕。 看看結果。
Elementor 不同的移動菜單
Elementor 允許您為移動設備創建不同的菜單。 如果您要創建針對移動設備優化的菜單,這將非常有用。 您可以創建更易於在移動設備上導航的菜單,也可以創建專為移動設備設計的菜單。
Powerpack 高級菜單小部件
powerpack 高級菜單小部件是向您的網站添加額外功能的好方法。 使用此小部件,您可以在菜單中添加搜索框、社交媒體圖標和各種其他功能。 這個小部件非常適合那些想要為其網站添加一點額外功能的人。
