如何在 WordPress Elementor 中添加菜单
已发表: 2022-09-25在 WordPress Elementor 中添加菜单很简单。 在 WordPress 管理面板中,转到外观 > 菜单。 您可以在此处创建新菜单或编辑现有菜单。 要将菜单添加到您的 WordPress 网站,您首先需要创建一个新菜单。 为此,请单击 WordPress 管理面板外观部分中的菜单链接。 接下来,为您的菜单命名,然后单击“创建菜单”按钮。 现在您可以开始向菜单中添加项目了。 为此,只需单击“添加项目”按钮并选择要添加到菜单的页面、帖子或自定义链接。 添加所需的所有项目后,单击“保存菜单”按钮以保存更改。 这里的所有都是它的! 您现在可以访问您的 WordPress 网站并查看正在运行的新菜单。
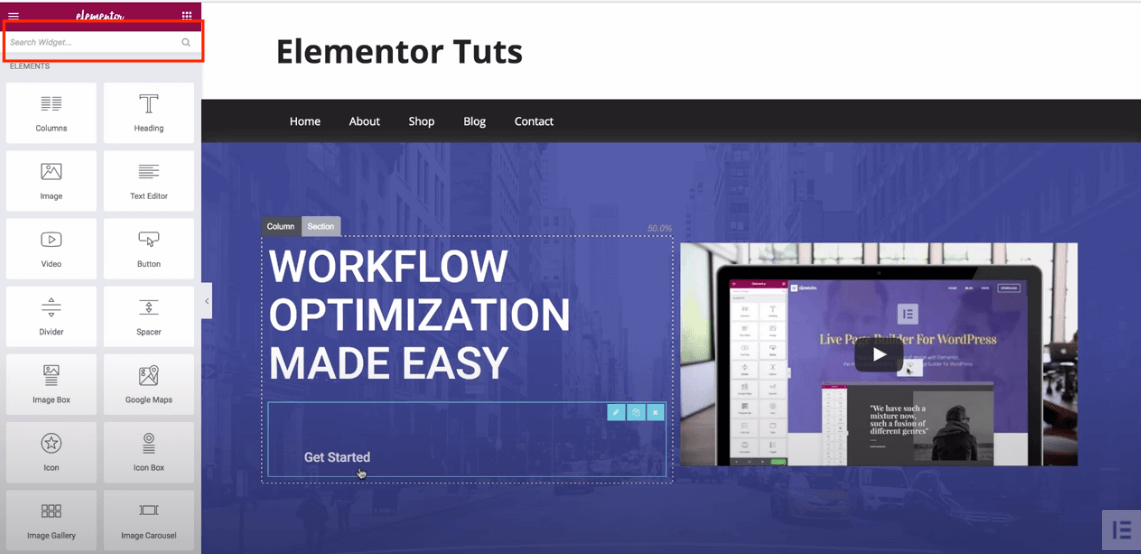
菜单是任何网站最重要的方面之一。 您可以通过使导航菜单看起来平淡无味来吸引访问者的注意力。 与其他网站建设者相比,WordPress 有很多优势,但也有一些缺点,例如创建自定义菜单和样式的能力。 为了克服这些缺点,我们必须使用 PowerPack Advanced Menu Widget 。 要将高级菜单小部件添加到页面,请从列表中选择它并使用 Elementor 对其进行编辑。 当您使用 PowerPack 高级菜单小部件时,可以将其配置为以水平或垂直方向显示您的导航菜单。 使用此功能,您可以为每种设备类型配置断点。
Elementor 的 PowerPack 高级菜单插件使创建非画布菜单变得简单。 通过在响应式菜单中选择 Off Canvas:,您可以将断点设置为 Always,如下图所示。 在您的页面中心,您会看到一个汉堡包图标。 图标、图标和标签显示在切换按钮显示中,而标签仅显示在切换按钮上。 PowerPack 高级菜单小部件是在您的网站上创建一些出色的导航菜单的好方法。 创建功能齐全的导航菜单没有编码要求。 PowerPack 的 Elementor 插件包括 60 多个创造性设计的 Elementor 小部件。 单击此处下载带有 PowerPack 的高级菜单小部件。
从导航菜单小部件的内容部分的布局下拉菜单中选择下拉菜单。 这篇文章有用吗?
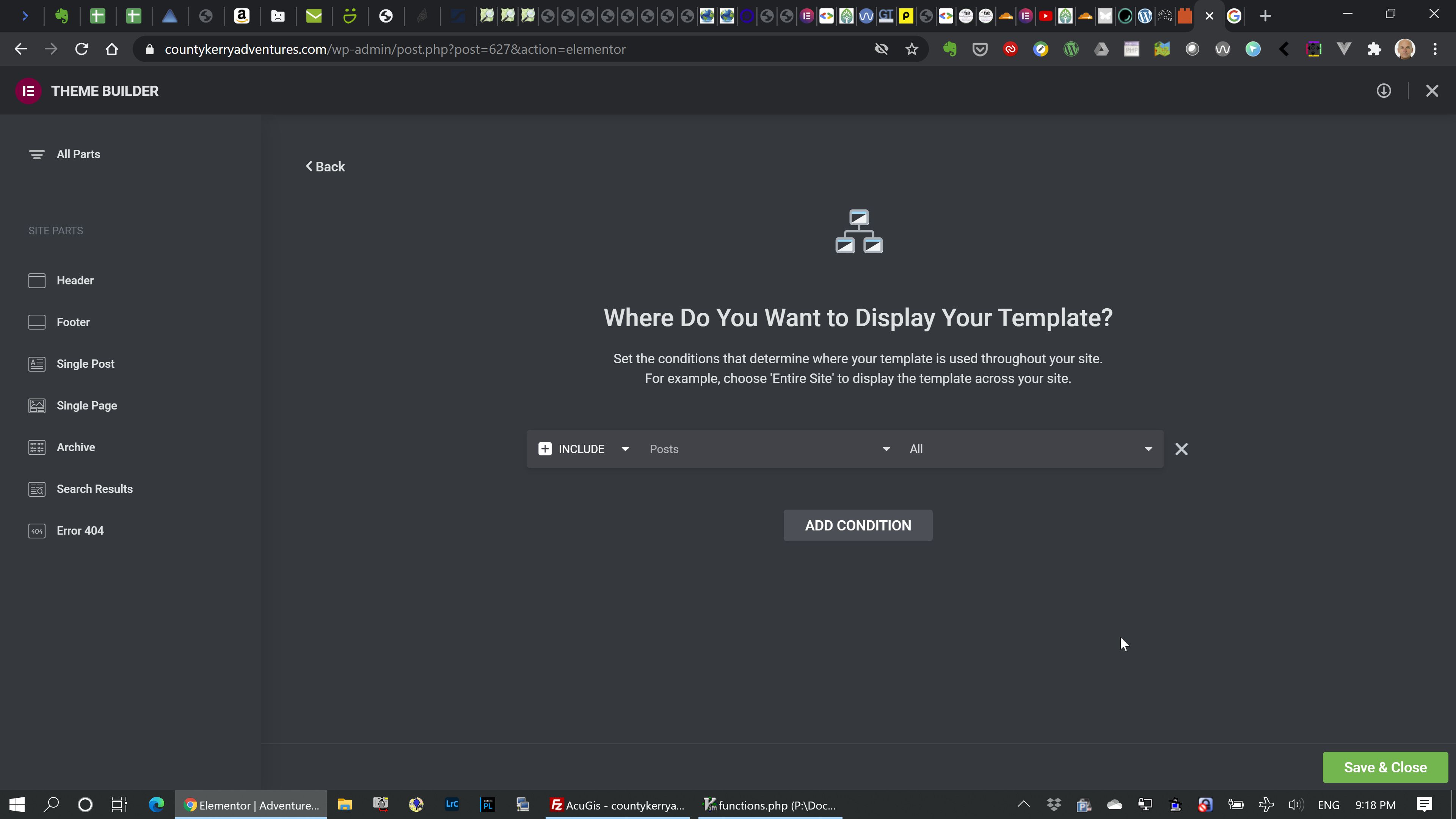
如何在 WordPress Elementor 中添加菜单栏?
 信用:happyaddons.com
信用:happyaddons.com导航到页面。 您可以通过单击左侧的新选项卡向仪表板添加新选项卡。 单击使用 Elementor 编辑以开始编辑。 选择添加部分并定义其结构以便在其中显示菜单。 选择要使用的部分结构。
如何在 Elementor 中添加顶部栏?
通过转到 Elementor > 设置 > 实验,您可以激活或禁用管理顶部栏。
为您的博客添加标题顶部栏以获得更专业的外观
您的博客将显得更加专业,并且带有标题栏,并且您的博客将井井有条。 它们易于添加和自定义,允许您创建与博客风格完美匹配的标题。
可以通过转到 WordPress 仪表板然后选择自定义来启用标题顶部栏。 在 Left Content/Right Content 选项下,您可以选择 Text/HTML,然后在 Widget 部分下,您可以选择 Menu/Widget。 要保存更改,请从下拉菜单中选择要使用的标题。
现在您已经添加了标题栏,您的博客将出现。 通过单击相应的标题,您可以将其拖到您希望它出现的博客顶部。 您还可以根据需要调整作品的大小并重新定位。
您可以轻松地为您的博客添加和自定义标题栏,使其具有优美、专业的外观。
如何在 WordPress Elementor 中添加下拉菜单?
导航到仪表板,然后导航到外观。 如果您还没有创建一个菜单,那么您现在必须创建一个菜单。 为您的菜单输入一个名称,然后按“创建菜单”按钮开始。 您还可以配置页码以及页面将出现的位置。
Elementor 使添加子菜单变得容易
您可以通过从下拉菜单中选择子菜单轻松地将子菜单添加到 Elementor。 您只需将菜单项拖放到所需位置即可重新排列它们。 将项目拖放到您希望它们出现的顺序中。 创建子菜单时,将其放在您想成为其父项的项目下方并将其拖动到右侧。 您还可以通过拖放来更改菜单项的顺序,或者通过拖放来更改它们的顺序。
如何在 WordPress 中添加菜单?
 信用:blog.hostonnet.com
信用:blog.hostonnet.com您可以通过几种不同的方式在 WordPress 中添加菜单。 一种方法是使用内置的菜单编辑器。 这可以在外观菜单下找到。 另一种方法是使用插件。 您可以使用许多不同的插件来创建菜单。
将组织良好的菜单作为您的待办事项之一应该是重中之重。 此外,精心设计的菜单可以改善用户体验,正如您可能已经猜到的那样,这会带来转化。 一个设计不当的网站不可能由最好的设计组成。 您可以通过使用 Visual Composer 创建和管理您的网站菜单来节省时间。 可以使用基于内容的扩展(例如主题)创建具有 500 多个内容元素、设计器模板和其他功能的独特布局。 从各种现成的菜单元素(基本菜单和三明治菜单,以及用于更独特设计的侧边栏菜单)中进行选择。
Elementor 导航菜单不起作用
 信用:toolset.com
信用:toolset.com如果您的Elementor 导航菜单不起作用,可能是因为一些不同的原因。 首先,确保您已更新到最新版本的 Elementor。 接下来,检查您的导航菜单是否在 Elementor 设置中设置为“页眉”或“页脚”。 如果设置为“页眉”,请尝试将其设置为“页脚”,反之亦然。 最后,如果一切都失败了,请尝试重置您的 Elementor 设置。

在本教程中,我将向您展示如何排除故障并确定 elementor 无法正常工作的原因。 导航菜单不起作用。 在 Elementor 的论坛中,最常见的问题之一是:“我该如何解决问题?” 如果使用 HTTP/1.1,可以将 JS 和 CSS 与 HTTP/2 结合使用,但 HTTP/2 通常更稳定。 如果选择改进的 CSS 加载模式,默认加载的 CSS 代码数量会减少。 启用后,CSS 代码将内联或加载到专用文件中,具体取决于系统的需要。 如果问题仍然存在,请停用改进的资产加载和改进的 CSS 加载实验。 缓存可以对您网站的性能产生巨大影响,但是如果您没有正确配置它,它可能会导致比它解决的问题更多的问题。
如何在 WordPress 中创建菜单
在 WordPress 中创建菜单是一个简单的过程。 首先,登录到您的 WordPress 管理面板。 接下来,转到“外观”部分,然后单击“菜单”链接。 在这里,您将能够创建新菜单或编辑现有菜单。 要创建新菜单,只需为其命名并单击“创建菜单”按钮。 然后,添加要包含在菜单中的项目,然后单击“保存菜单”按钮。
您无需成为程序员或专家即可创建和管理自定义菜单。 为了演示您必须采取的所有步骤,我使用了 WordPress 的默认主题二十五。 也可以创建子菜单,这是标准菜单的一个受欢迎的补充。 如果您想移动到另一个菜单项的右侧,只需将相同的菜单项拖动到另一个菜单项的右侧即可。 一些 WordPress 主题不支持多个菜单。 如果您计划使用两个以上的菜单,则应确保主题的设置是最新的。 在某些主题中,您可以创建比默认菜单更类似于页脚和头顶栏中的自定义菜单。
这里没有一成不变的规则,所以你必须尝试。 您可以像创建常规菜单一样轻松创建社交菜单。 链接名称必须包含 URL(菜单中链接的 URL)以及链接文本(链接的文本)。 选择自定义链接选项卡以添加社交媒体链接。 始终在预览或离开页面之前保存页面,并通过单击保存菜单来完成。
如何在没有插件的情况下在 WordPress 中创建自定义菜单
在没有插件的情况下在 WordPress 中创建自定义菜单就像转到外观 > 菜单并选择自定义一样简单。 导航到“二级菜单”选项卡,为该位置选择“我的自定义菜单”,然后按“创建菜单”按钮。 接下来,将一些项目添加到菜单中(例如,菜单项 1、菜单项 2、菜单项 3)并保存它们。
Elementor 超级菜单
Elementor 超级菜单是一种菜单,可让您轻松创建和管理大型复杂菜单。 使用 Elementor 超级菜单,您可以轻松添加、删除和更改菜单项,而无需编辑任何代码。 Elementor 超级菜单也是高度可定制的,因此您可以轻松更改菜单的外观和感觉以匹配您的品牌。
超级菜单是 WordPress 中一个非常强大的功能,它允许您根据类别或内容类型创建可扩展的菜单。 使用大型菜单以有组织的方式显示网站菜单的能力是一项易于使用且易于理解的出色功能。 通过在 WordPress 仪表板上配置 ElementsKit 超级菜单模块,您可以创建 WordPress 超级菜单。
向您的 WordPress 网站添加自定义超级菜单的分步指南
第三步是选择出现的菜单项。 如果您想在其中一个菜单项中包含超级菜单,请选择此处显示的菜单项。 也可以添加该项目的子菜单。 下一步是通过单击绿色箭头将菜单项放入超级菜单中。 为此,您必须包含一个子菜单。 如果要在此弹出窗口中向此菜单项添加子菜单,可以这样做。 然后,单击子菜单旁边的绿色箭头将其添加到超级菜单。 第五步是标记文本。 之后,您可以将文本标签添加到大型菜单项。 大型菜单也可以通过添加图像来放大。 通过使用功能强大且易于使用的超级菜单插件 JetMenu,您可以轻松快速地为 WordPress 网站创建自定义超级菜单。 启用巨型菜单后,它将显示为标题菜单位置,并且可以使用 Elementor Theme Builder 进行自定义。 此外,可以为任何 WordPress 站点配置超级菜单小部件以显示超级菜单。
Elementor 垂直菜单子菜单
Elementor垂直菜单子菜单是组织网站导航的好方法。 通过创建垂直菜单,您可以轻松添加子菜单以帮助访问者找到他们需要的信息。 这是保持网站导航井井有条且易于使用的好方法。
Elementor 的 JetMenu 插件,是一个功能强大的插件,可以用来创建超级菜单。 这个过程可以通过几个简单的步骤来完成。 主要步骤是选择项目,然后是使用 JetMenu 的选项。 通过单击它,您可以更改水平菜单的位置和宽度。 JetMenu 中可用的菜单选项比您想象的要多得多,例如移动视图的超级菜单、下拉菜单和多列菜单。 在网站上,有许多可以更改和自定义的样式设置。 在过程结束时必须按下保存/更新按钮。 看看结果。
Elementor 不同的移动菜单
Elementor 允许您为移动设备创建不同的菜单。 如果您要创建针对移动设备优化的菜单,这将非常有用。 您可以创建更易于在移动设备上导航的菜单,也可以创建专为移动设备设计的菜单。
Powerpack 高级菜单小部件
powerpack 高级菜单小部件是向您的网站添加额外功能的好方法。 使用此小部件,您可以在菜单中添加搜索框、社交媒体图标和各种其他功能。 这个小部件非常适合那些想要为其网站添加一点额外功能的人。
