Frost,一個 WordPress 主題的測試,承諾你會“玩得開心”
已發表: 2022-02-23霜。 如果您是龍珠超的粉絲,您可能會知道這個名字。 那樣的話,你可能馬上就認出了這位冰凍族的戰士。
即使我們絕對喜歡這個主題,我們也會將武術、戰鬥和超級大國放在一邊,專注於 WordPress。 每個人都有自己的專長。

在您最喜歡的 CMS 上,還有一個 Frost。 這個不太好戰,因為它只是一個和平的主題。
平靜,但也很獨特。 首先,因為它是 100% 免費的。 其次,也是最重要的,因為它與 2022 年 1 月末隨 WordPress 5.9 一起發布的 Full Site Editing 項目兼容。
這仍然非常罕見。 這至少是發現這個非典型主題的一個很好的理由,它做出了一個誘人的承諾:有了它, “建立一個網站從未如此有趣” 。 雙倍你敢嗎? 讓我們看看這個綜合測試的全部內容。
概述
- 什麼是冰霜主題?
- 冰霜有什麼特點?
- 如何自定義 Frost?
- Frost 主題的示例站點
- 性能、搜索引擎優化、響應能力:讓我們放大 3 個主要方面
- Frost 主題價格和用戶支持
- 我們對 Frost 的最終意見
本文是基於 Frost 0.8.4 版本編寫的。
閱讀我們關於選擇域名和創建專業 WordPress 網站的詳細指南。 另外,看看我們選擇的最好的免費 WordPress 主題。
什麼是冰霜主題?

Frost 是一個免費的開源主題,旨在適應全站編輯項目。 基於 WordPress 內容編輯器 (Gutenberg) 使用的塊,Frost 適用於設計師、開發人員和創作者。 該主題提供了可以一鍵激活的塊和站點模板。
完整站點編輯 (FSE) 是 WordPress 5.9 於 2022 年 1 月發布的一個項目。它允許您創建和編輯站點的整個結構(包括頁眉、頁腳、菜單和頁面模板,而不僅僅是其內容)使用內容編輯器的塊。
Frost 於 2021 年夏季推出,是一款不斷進化的新鮮、幼稚產品。 在其下載頁面上,清楚地表明該主題仍然是“實驗性的”並且每週更新一次。
作為記錄,您不會在官方 WordPress 目錄中找到它。 相反,它在 GitHub 平台上有自己的目錄,這在 Web 開發人員中非常受歡迎。
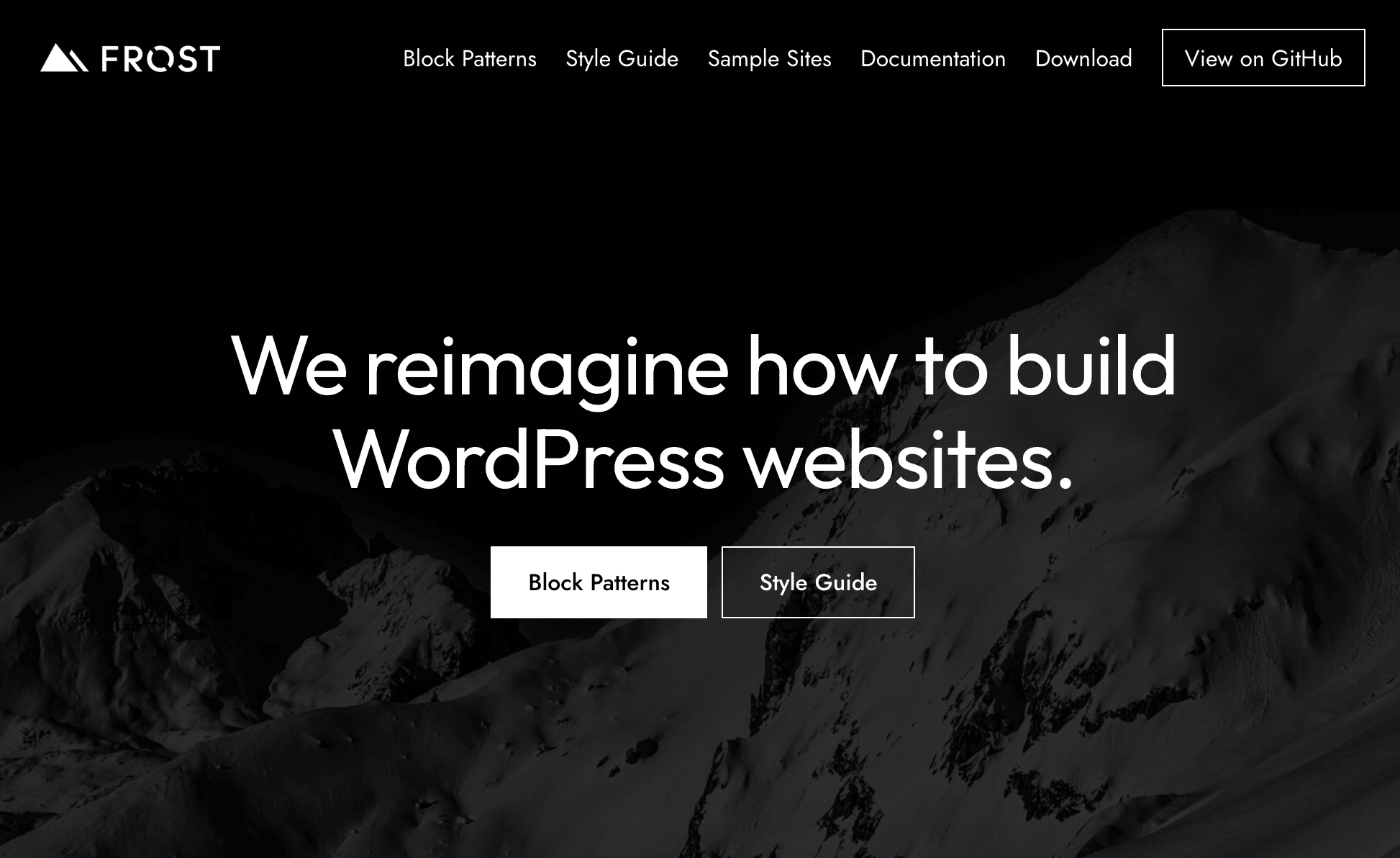
儘管它是在幾個月前(在撰寫本文時)出爐的,但 Frost 已經有了相當大的野心,並自豪地在其演示頁面上展示了它。 “我們重新構想如何構建 WordPress 網站,”它說。 不少於!
就我們而言,讓我們停留在當下。 這是開始向您介紹 Frost 的一些主要功能的好主意。
我們將在這些行中談論的“Frost”與 ThemeForest 平台上提供的同名主題無關。
冰霜有什麼特點?
為了展示自己,Frost 突出了它的主要優勢,就像在商業演講中一樣。 確實有必要嘗試引誘渴望了解更多和/或尚未決定的 WordPress 用戶。
首先,我們找到一些經典的特徵。 至於大多數當代主題,弗羅斯特聲稱:
- 靈活,從某種意義上說,它允許您使用“功能”模板設計“無限設計”和“優雅網站” 。
- 直觀易用, “輕鬆創建令人驚嘆的網站” 。
- 針對移動瀏覽進行了優化。 這意味著它具有響應性,並且無論屏幕如何(計算機、智能手機、平板電腦)都能正確顯示。

然後,Frost 從眾多 WordPress 主題中脫穎而出,至少有兩個原因:
- 它旨在與 WordPress 內容編輯器 (Gutenberg) 協同工作。 例如,它提供了自己的塊模式,以及您可以根據自己的喜好自定義的預先設計的模板。
即使我們看到越來越多的主題旨在適應 WordPress 內容編輯器的演變(例如 Kadence、Blocksy),但與 FSE 完全兼容的主題仍然非常少見。 在撰寫本文時,官方目錄中只有 50 個。 - 其樣本站點的設計非常獨特,其特點是極簡主義。 當您認識該主題的創建者 Brian Gardner 時,這並不奇怪,您可以在接下來的幾行中找到他。
Brian Gardner 觸摸和... WP Engine
布賴恩·加德納是誰?
首先,Frost 是 Brian Gardner 的孩子,他是自 2000 年代後期以來最早銷售優質 WordPress 主題的人之一。
2009 年,Gardner 推出了 StudioPress 主題商店,該商店因其 Genesis 框架而聞名。
2018 年,StudioPress 被美國主機巨頭 WP Engine 收購。 然後,加德納通過他的代理機構 Authentik 專注於他作為網頁設計師的業務,專注於極簡主義。
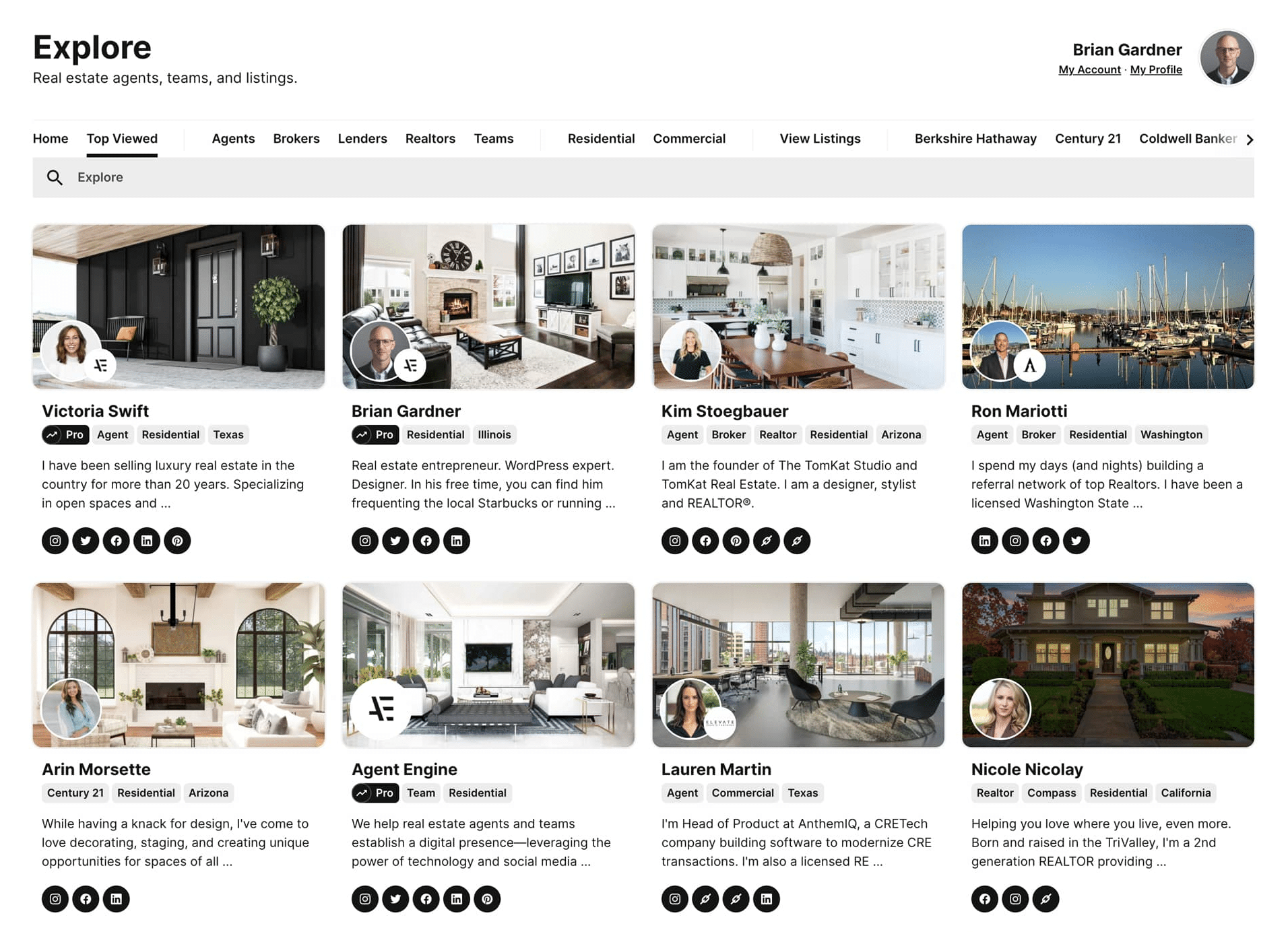
他還共同創立了 AgentEngine,這是一個致力於房地產專業人士的項目。

最後,加德納從未真正離開過 WordPress 領域,因此在 2021 年夏天隨著 Frost 的推出而重新出現在現場。
當 WP Engine 介入時
2021 年 9 月,Gardner 加入了…… WP Engine 的開發者關係團隊(你無法彌補)。
三個月後,也就是 2021 年 12 月,同一個 Gardner 宣布 WP Engine 正在收購 Frost。 此次收購是全球使命的一部分: “加速 WordPress 的創新並幫助社區過渡到塊編輯器和完整站點編輯” 。
加入 WP Engine 至少影響了兩個因素:
- Frost 主題的商業模式已經演變。 最初僅作為高級主題銷售,Frost 一夜之間變得免費。 對其(未來)用戶來說是個好消息。
- 它的工作方式已經改變。 在被 WP Engine 收購之前,Frost 是 Genesis 框架的子主題。 為了運行,Frost 要求 Genesis 在您的 WordPress 網站上處於活動狀態。 通過加入 WP Engine,Frost 被剝奪了這種特殊性。
子主題是繼承站點上安裝的主題(成為父主題)的功能、設計和佈局並允許深度定制的主題。 如本文所述,它的使用並不總是必不可少的。
我認為這個概述對於理解其餘部分是必要的。 我希望它對你來說更清楚。 現在,讓我們談談主題處理。
如何自定義 Frost?
主題是什麼樣的?
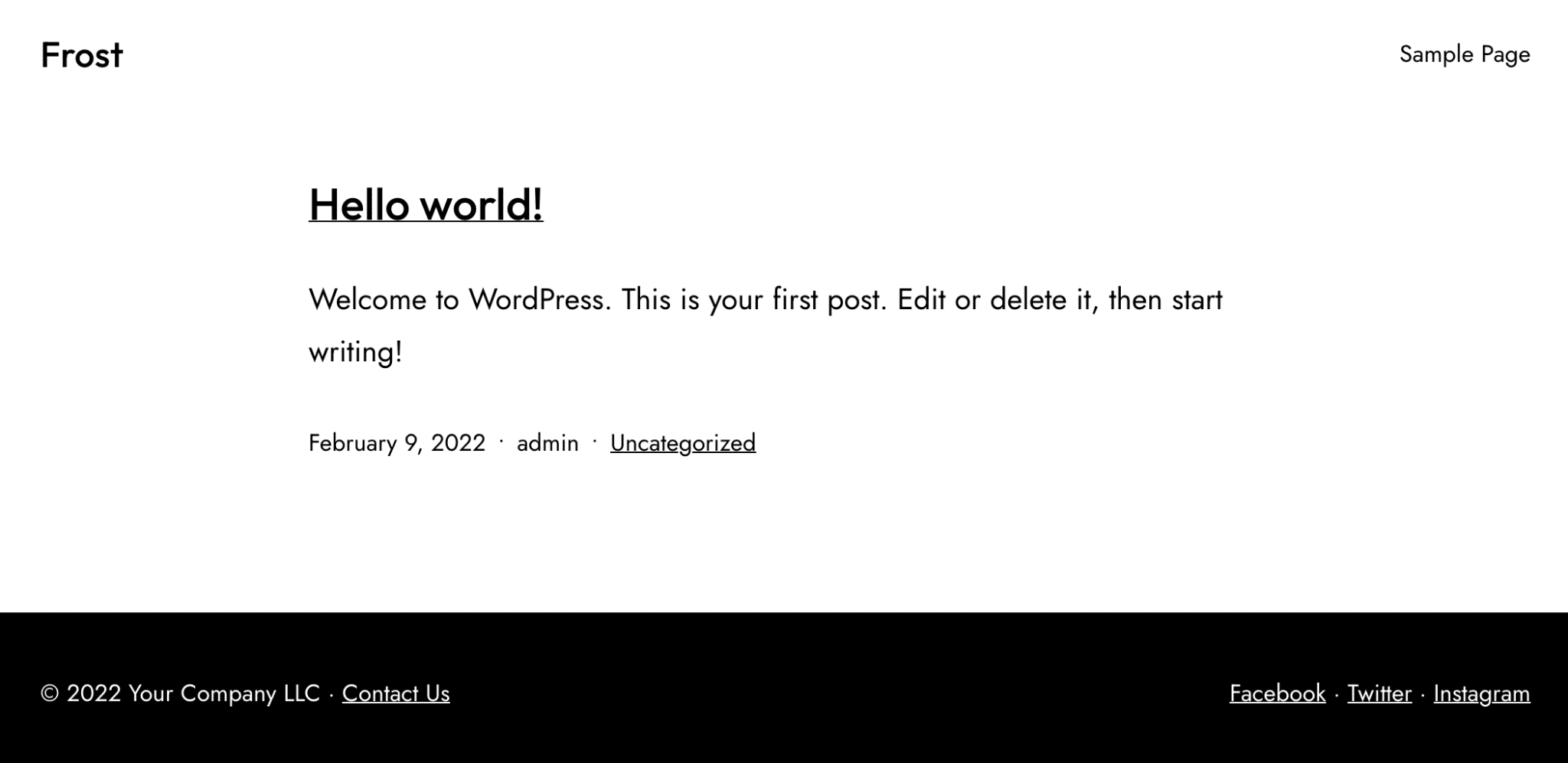
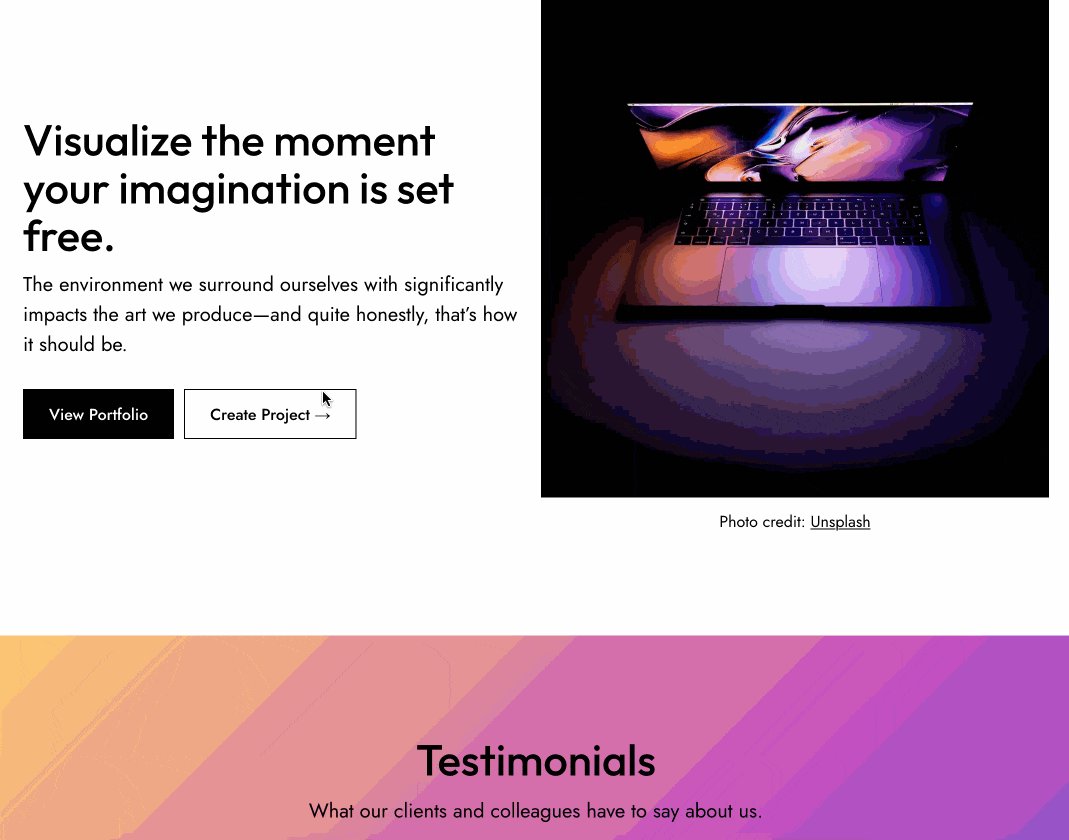
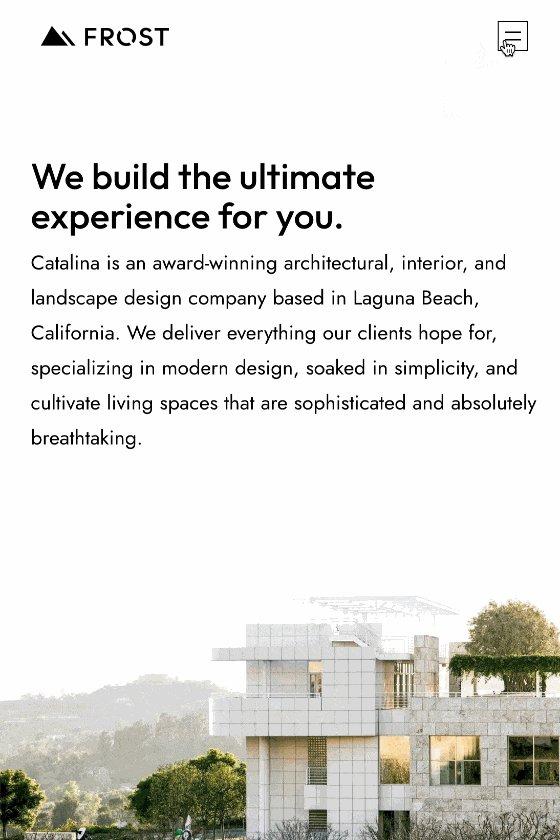
默認情況下,當您激活 Frost 後進入前端界面(訪問者看到的內容)時,Frost 的設計如下所示:

如您所見,這是非常基本的。 內容顯示時沒有邊欄。 您的站點名稱寫在頂部的左側(邏輯上我以 Frost 為例)。
最後,頁腳左側包含版權,右側包含指向您的社交網絡配置文件的鏈接。
現在,這一切都非常……白人且沒有人情味。 讓我們來調味吧。
由於 Frost 是一個設計用於完整站點編輯項目的主題,因此您需要將其與 WordPress 5.9 版(至少)一起使用以充分利用它。 這就是我在整篇文章中所採用的路徑。
無論如何,Frost 至少需要 WordPress 5.8,如其規範所示。 僅供參考,將其與 WP 5.8 一起使用是違反直覺的,因為您需要啟用 Gutenberg 插件才能使整個程序正常運行。
網站編輯
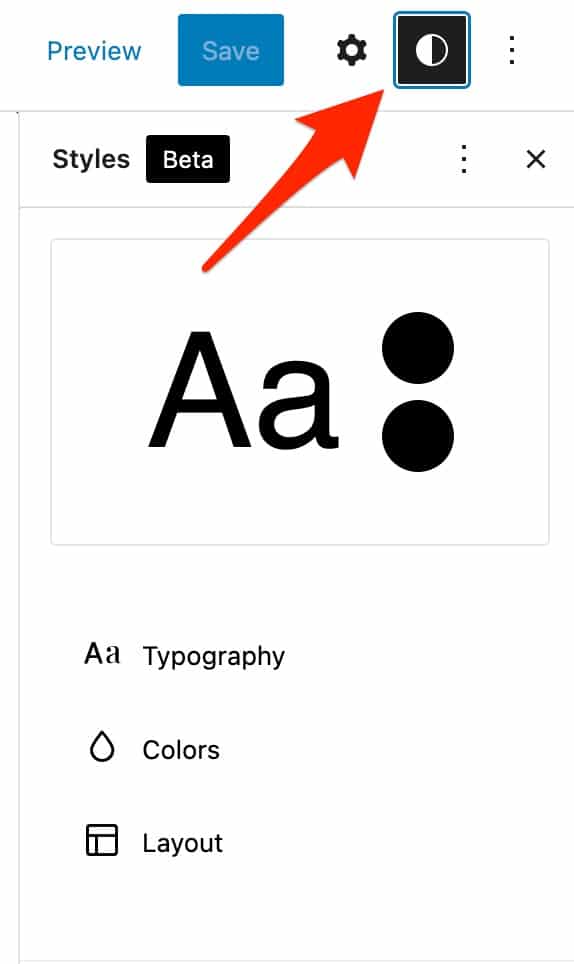
要開始您的主題定制,讓我們轉到菜單外觀 > 編輯器(測試版)。
如果您已將網站升級到 WordPress 5.9——最好不要讓自己暴露在安全漏洞中——你應該已經發現了這個新功能。
通過這個站點編輯器(現在是您站點定制的神經中樞) ,您可以構建、構建和修飾站點的視覺結構和內容。
供您參考,編輯器使用 Gutenberg 塊來創建和提供您網站的所有區域。
然而,讓我們告別舊的定制器及其夥伴:小部件菜單。
這兩個,你過去一定用過這麼多,自 WordPress 5.9 發布以來不再存在。 是的,你必須習慣它!
默認情況下,您會發現自己跳到“索引”模板上,該模板顯示您網站的出版物。 此時,您只有一篇文章,即任何新安裝的 WordPress 隨附的一篇文章:著名的“Hello world!”。
當您將鼠標懸停在每個內容項上時,您會看到每個區域現在都是可編輯的。 這是完整站點編輯的魔力:

模板
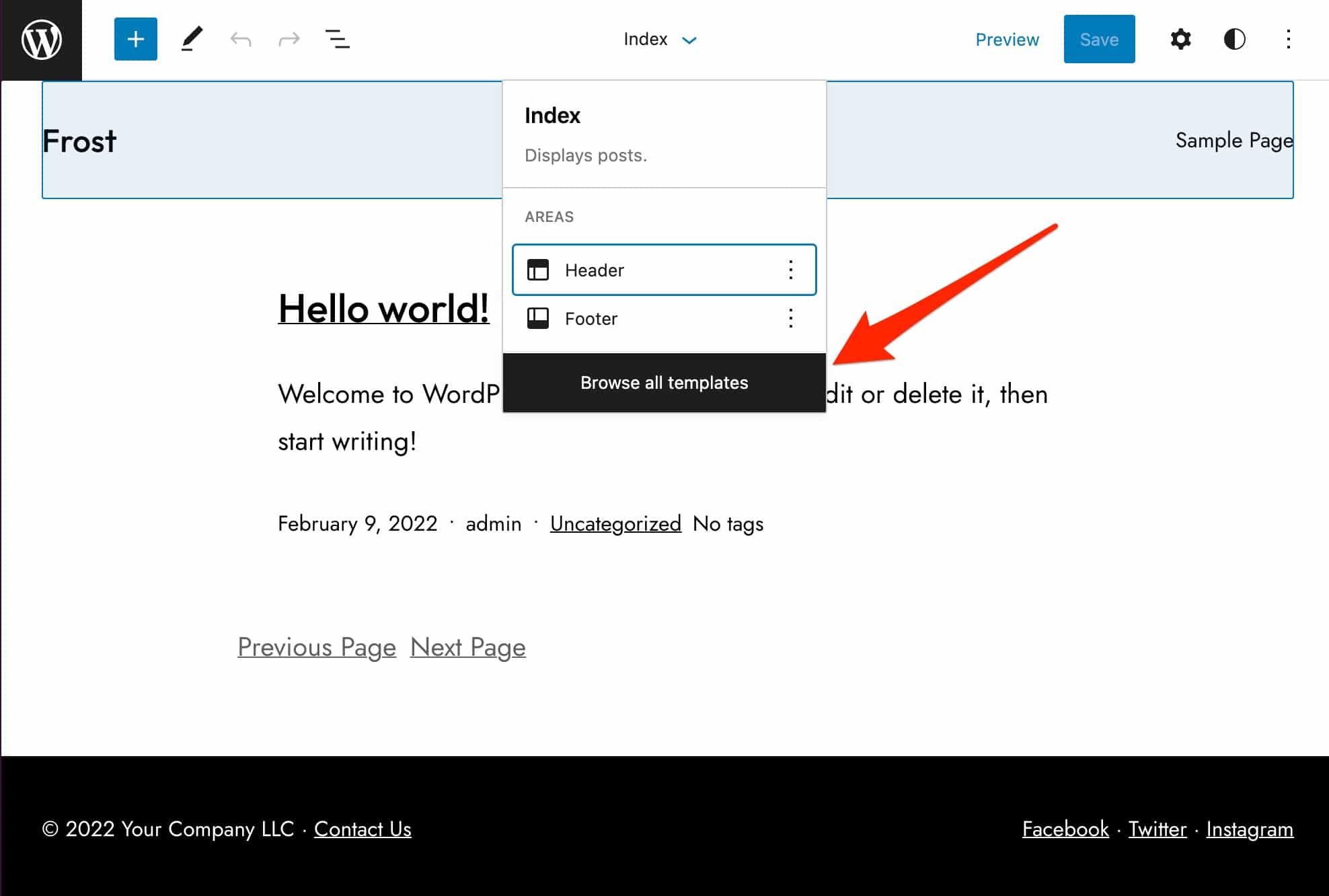
默認情況下,正如您在上面看到的,Frost 會提示您開始編輯您的索引頁面。
但是為了擁有一個專業的網站,您還需要展示其他“經典”頁面。 為此,Frost 想到了你,提供了 6 個現成的頁面模板。
您可以通過單擊“瀏覽所有模板”按鈕來訪問它們:

以下是您將擁有的模板:
- 單個帖子:設計博客頁面的結構和顯示。 例如,您可以控制元標記(例如日期、作者等)。
- 頁面:設計單個頁面的顯示。
- 404 :顧名思義,此模闆對於創建自定義 404 頁面非常有用。 例如,當您的訪問者單擊損壞的鏈接時,這將非常有用。
- 空白:在這裡,您將受益於從頭開始的空白模板。
- 搜索:這是“用於顯示搜索結果的模板” ,如其描述中所述。
- 無標題:此模板顯示沒有標題的頁面,您可以將其用作設計登錄頁面的基礎。

請注意,您還可以創建自己的模板來構建您的主頁以及您的檔案頁面。
塊模式
例如,為了根據您的圖像和样式指南設計頁面,Frost 提供了一個塊模式庫。
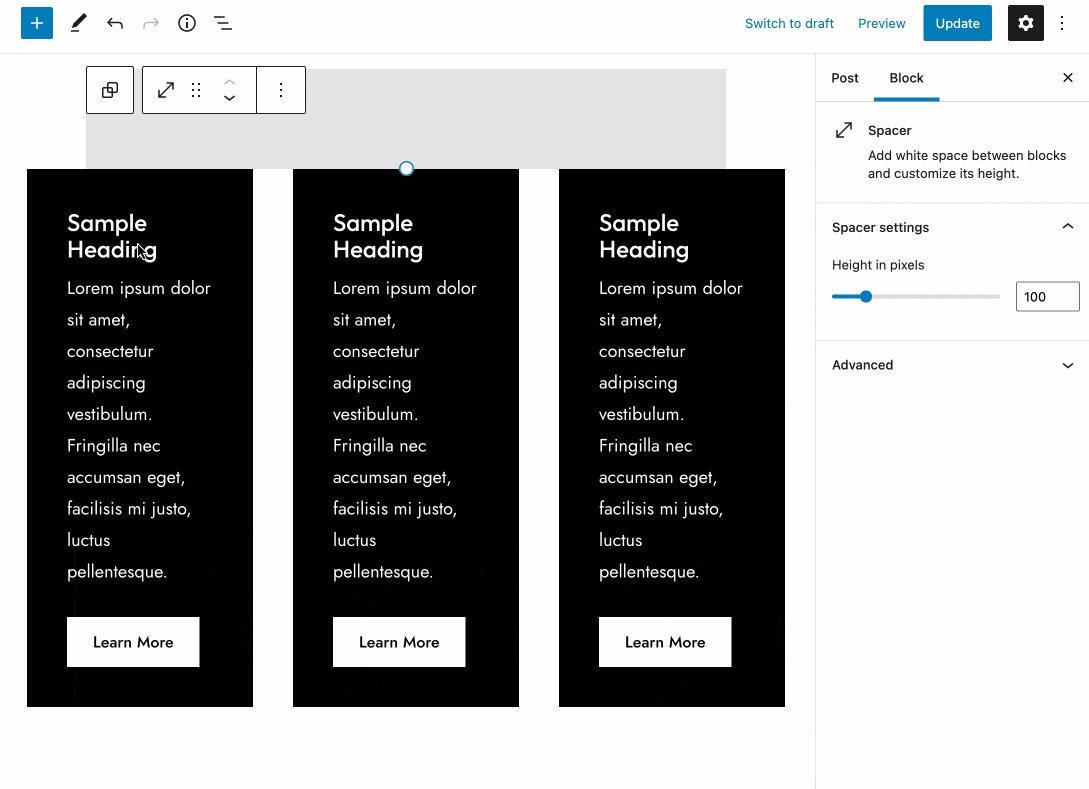
這些是即用型內容部分,由幾個 Gutenberg 塊組成。 您可以通過單擊“模式”選項卡(在站點編輯器中,或在編輯頁面或文章時)輕鬆地將它們添加到您的內容中:

總的來說,在寫這篇文章的時候,我已經註意到了大約 50 個區塊模式,分為五個類別,例如添加頁眉、頁腳、推薦、價格表、投資組合、號召性用語等。




對於最近的一個主題,已經有很多模板(1到3列不等),非常有趣。
在您的內容中單擊即可添加它們中的每一個。 然後,您可以直接在頁面上輕鬆地實時修改它們。

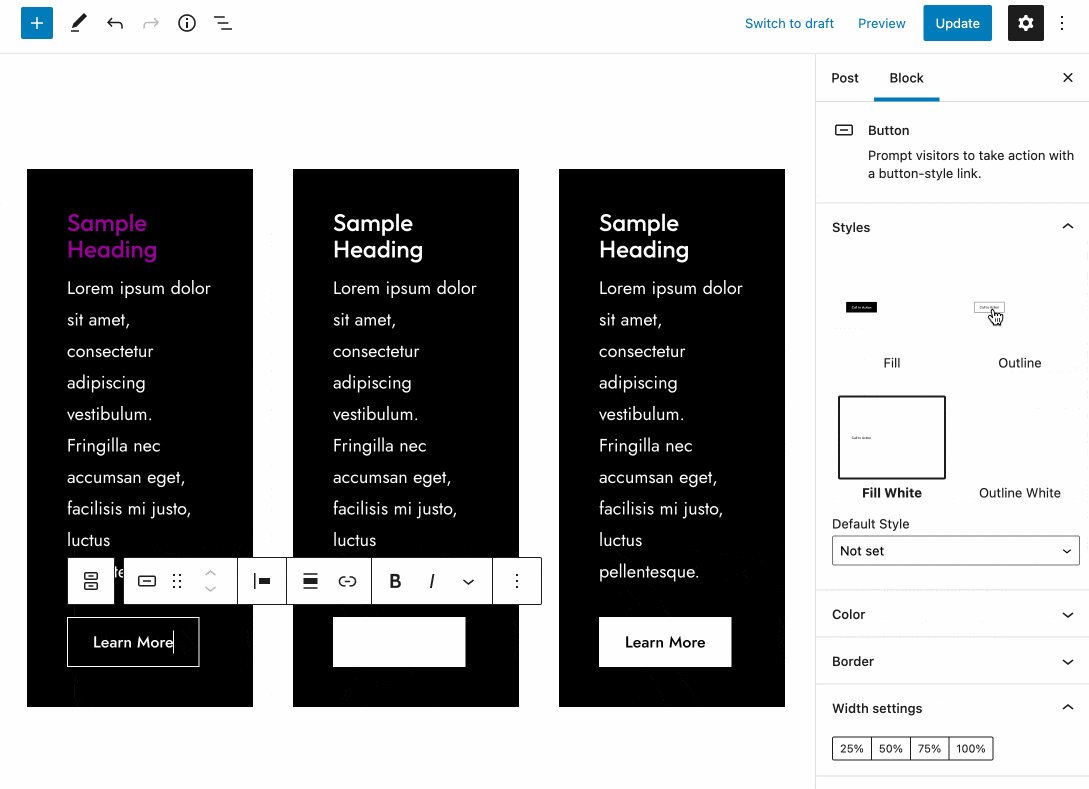
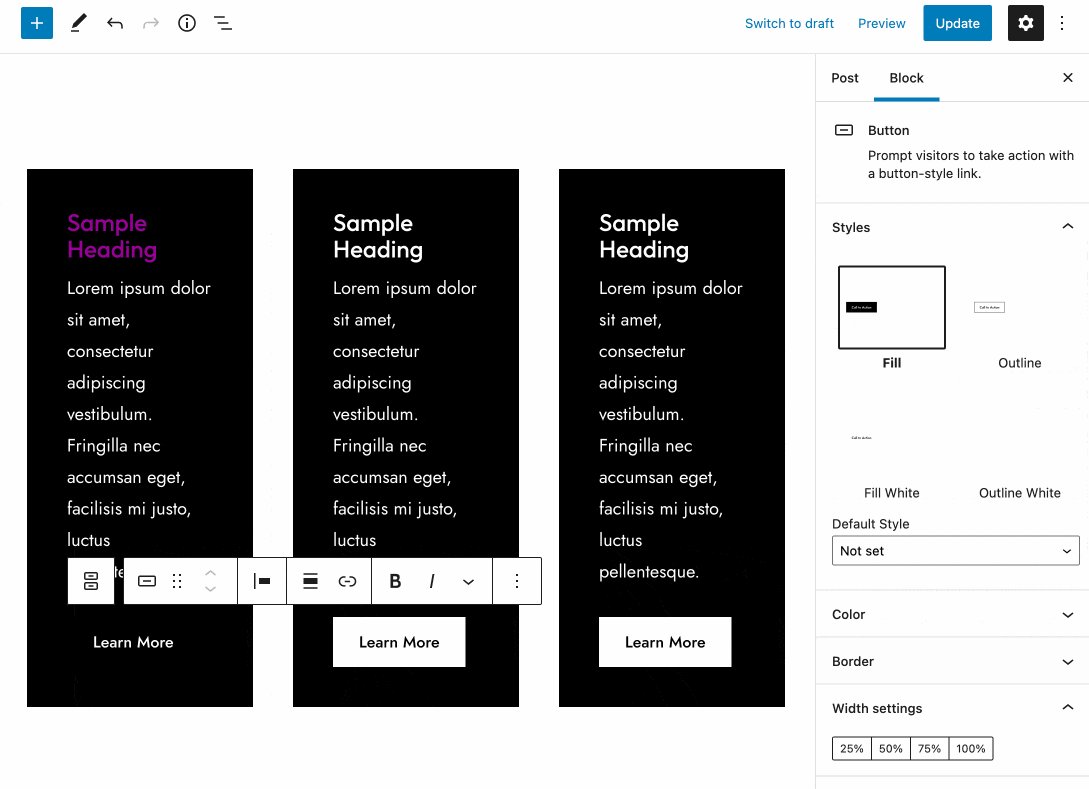
每個模板都有不同的自定義選項(例如排版、顏色、字體大小、間距、邊框設置等)。
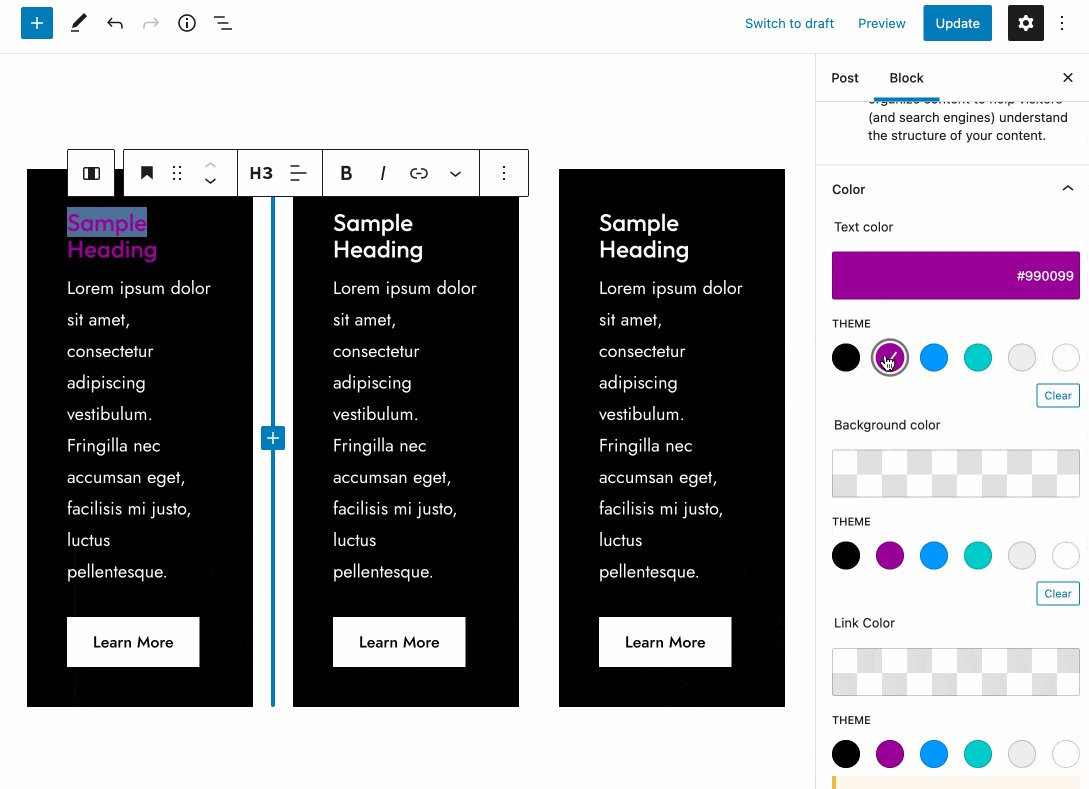
Frost 使用全局樣式,這是 WordPress 5.9 引入的一項新功能。 在某種程度上,它取代了定制工具。 全局樣式允許您從同一界面在整個站點中設置和應用主題和塊樣式(顏色、版式、佈局等)。 這樣,您不必費心逐個自定義每個塊。 為此,只需單擊內容編輯器中的“樣式”圖標。

對於其餘部分,您會注意到每個塊圖案僅提供黑色和白色。
因此,您還可以使用它為您的網站或客戶的網站進行線框設計(設計頁面架構)。
然後,當然,您必鬚根據需要自定義每個塊圖案,使用您的文本和顏色。
要進一步修改頁面設計,您甚至可以激活“示例站點”,這是即用型模板。
Frost 主題的示例站點
示例站點之所以有趣,至少有兩個原因:
- 它可以防止您從頭開始。 您可以從現有基礎中獲取靈感,然後根據自己的喜好對其進行自定義。
- 它節省了寶貴的時間,因為一切都已經組裝好了。
再說了,你還有工作要做,對不起,打碎了你的夢想! 你必鬚根據你的風格指南調整顏色,修改文本。 但是當您缺乏創意並且您不是專業的網頁設計師時,這是一個寶貴的幫助。
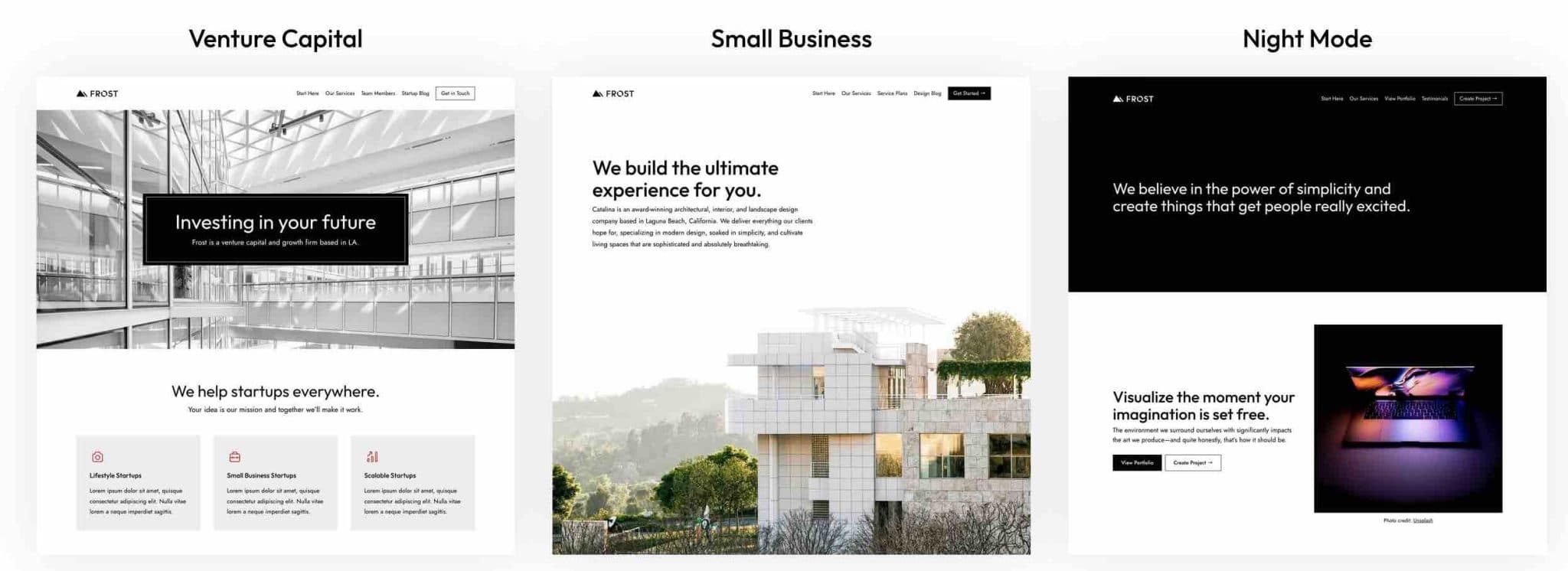
在編寫這些行時,Frost 提出了 3 個“示例站點”:

目前選擇非常有限,但考慮到主題的年輕時代及其最近的演變(被 WP Engine 收購),這是相當合乎邏輯的。
在接下來的幾週內應該會添加新的演示。 如果您對該主題感興趣,這將是密切關注的一點。
混亂的進口流程
關於這幾個示例站點,我們可以做幾個初步的說明:
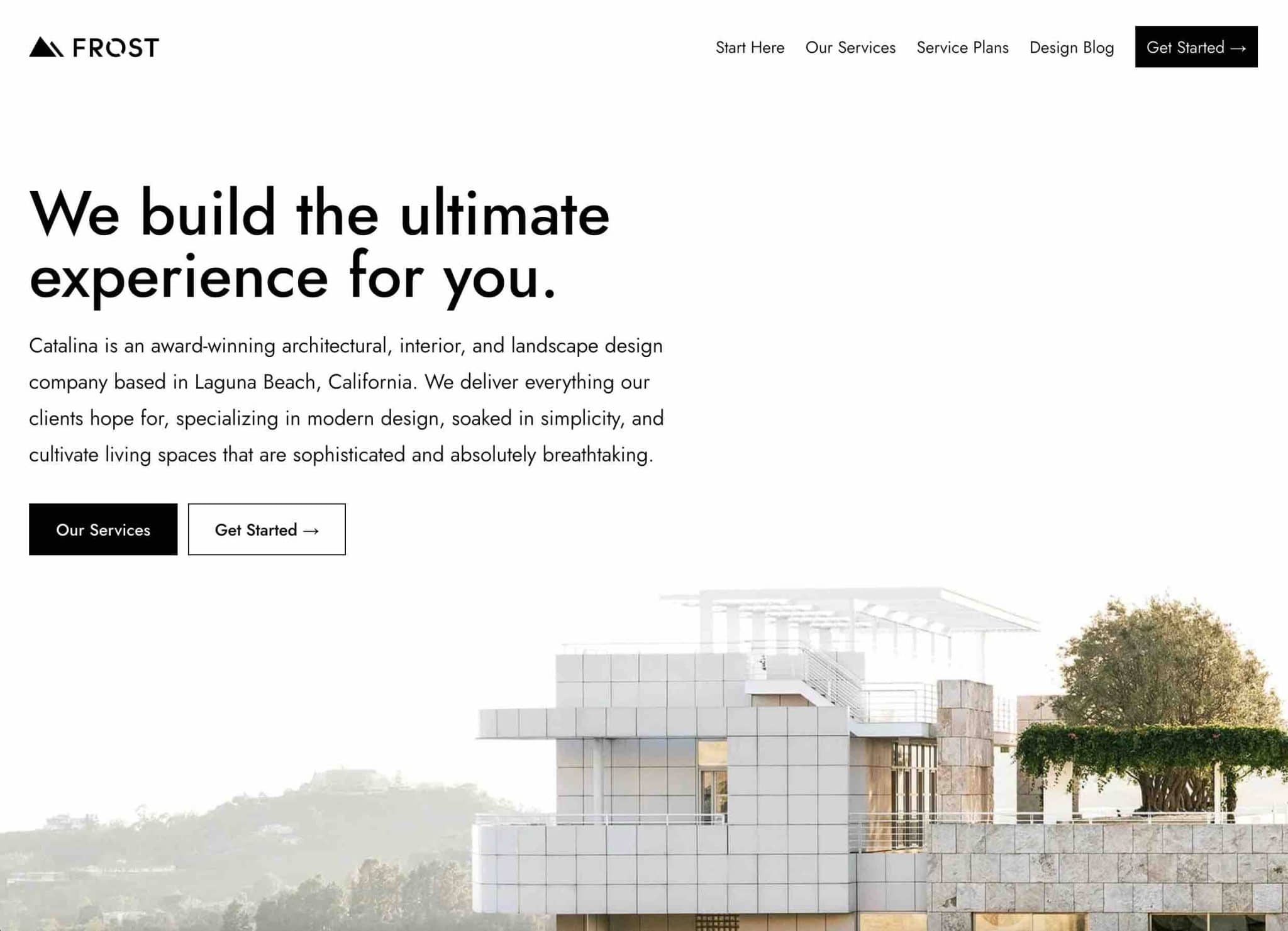
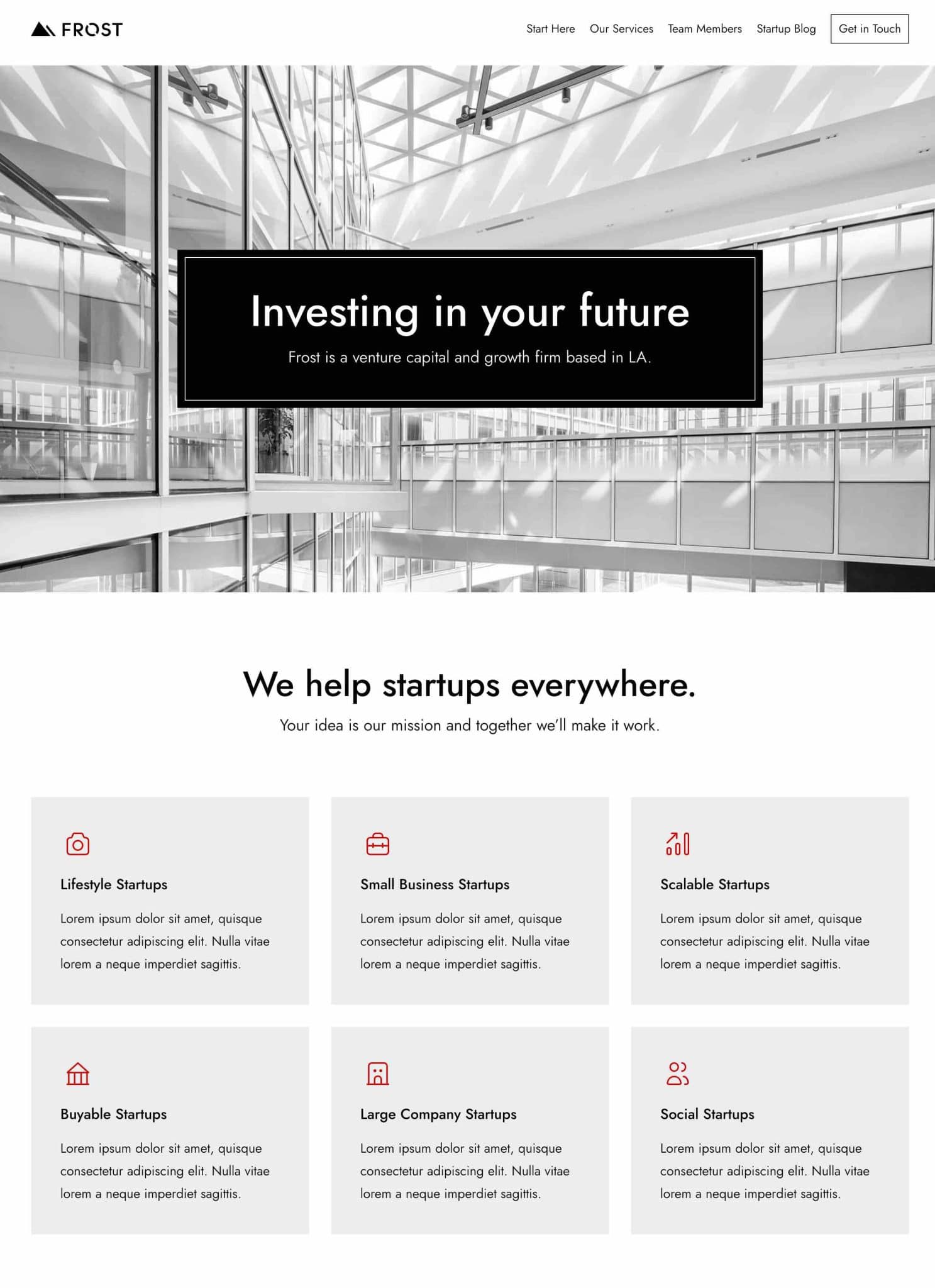
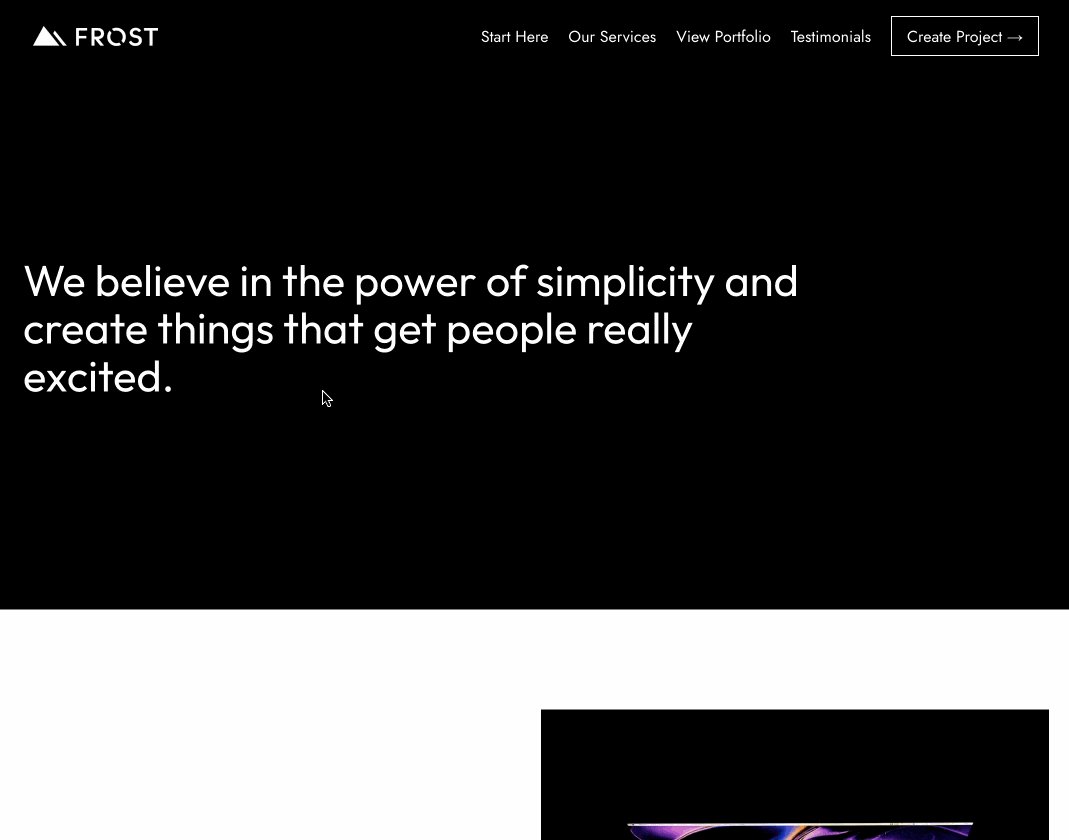
- 有意願設計適合不同領域的演示。 風險投資和夜間模式似乎非常適合機構和自由職業者,而小型企業更適合建築或房地產公司。
但是這 3 個示例站點可以適用於任何類型的業務,因為您可以根據自己的選擇重塑它們,就像我之前說的那樣。 - 目前還沒有專門設計類似 WooCommerce 的在線商店的示例站點。
最後,由於主題被 WP Engine 購買,Frost 庫在您的管理界面上消失了,因此您不再可以一鍵導入示例站點。
從現在開始,Frost 將使用 WordPress 的原生特性:站點內容的 XML 導入。 這是最簡單、最合乎邏輯的解決方案。
要利用它,您需要使用 XML 文件下載並導入您選擇的示例站點,該文件位於您感興趣的示例站點下(顯示在此頁面上)。
簡約而乾淨的設計
您的示例站點現已安裝在您的站點上,恭喜。 它們中的每一個都由不同的塊組成(想像在同一頁面中有幾個塊模式,以便理解)。
要修改每個頁面,請轉到內容編輯器並根據需要調整每個塊的文本和外觀,就像使用塊組合一樣。
關於示例站點,您會注意到幾個共同特徵:
- 設計極簡,線條簡潔,白色為主。
- 一個故意限制的調色板。
- 通透的文字和大量的空白空間,便於文字和圖像的閱讀和展示。
- 使用優雅的排版:標題為“Outfit”,正文為“Jost”。



Frost 的這種干淨的方面是合乎邏輯的,了解 Brian Gardner 的個性。
這位極簡主義的使徒在他的網站上說:“我相信簡單的力量,並創造出令人驚嘆的東西”。
順便說一句,一個有趣的旁注:如果您查看當前在 StudioPress 網站上出售的兒童主題(該公司由 Brian Gardner 創建並於 2018 年出售給 WP Engine),您會發現與Frost 當前的示例站點:

每次都能清楚地看到加德納的觸感。 好吧,你已經走了很長一段路。
您現在完全了解 Frost 主題,並且知道如何自定義它。
在本測試的下一部分中,您將發現它對 3 個關鍵領域的影響。
性能、搜索引擎優化、響應能力:讓我們放大 3 個主要方面
表現
當你趕時間時,你喜歡事情進展得很快。 幾乎所有情況都是如此:
- 在交通擁堵中:5 分鐘內約好會被卡住,這太可怕了。
- 結賬時排隊:當然,你前面的人忘記了超市另一端的物品,並決定在你耐心等待的時候去拿。
- 當您瀏覽網站時。 你知道的:我們都討厭瀏覽速度慢的網站。 或者更確切地說:當網站沒有加載時,我們會迅速離開那裡。
現在讓我們把超市和停放的汽車放在一邊,回到 WordPress 網站。
當然,您的 WP 網站必須足夠快地加載。 雖然這在 SEO 方面可能並不重要,但對用戶體驗非常重要
要擁有一個快速的站點,您必須採用良好的做法,例如使用優化的圖像、良好的主機或最新版本的 PHP。
在很多情況下,輕巧且編碼良好的主題不會受到傷害。 在這方面,弗羅斯特做對了。
由於 Frost 是圍繞完整站點編輯項目設計的,因此可以加快您的站點速度。 您可以通過在 Pingdom Tools 等評級服務上測試他的一個示例站點來初步體驗這一點。

雖然性能評級服務很有用,但您也不應該關注它們,而應該關注網站的實際加載時間和流暢度的印象。
搜索引擎優化
表演結束後,讓我們繼續進行 SEO。 這種事情經常困擾著 WordPress 網站的創建者。
好吧,這很正常:要在 Google 等搜索引擎上獲得最低限度的知名度,您必須在您的 SEO 上工作,以便有機會在搜索結果頁面中正確排名。
我可能會讓你失望,但Frost 不是一個神奇的主題——就像所有主題一樣。 一旦您激活它,您就不會出現在搜索引擎的第一個結果中。
在 SEO 方面,您可以使用的主要方面是您的標題標籤。 要知道,著名的h1、h2、h3等等。
WordPress 內容編輯器允許您選擇它們並將它們正確應用於您的各種標題。 每頁或每篇文章(其主標題)僅使用一個 h1 標題是一種很好的做法。
在被 WP Engine 收購之前,Frost 還提供了一些 SEO 設置,當時它還是一個子主題。 即使對於訓練有素的技術人員來說很有趣,對於 SEO 初學者來說,它們也只是難以理解。
要處理您的內容的 SEO,請嘗試使用 Yoast 之類的 SEO 插件。 我們在本專用指南中詳細介紹了其所有設置。
響應能力
在其演示頁面上,它說 Frost 允許您創建“針對移動設備優化的 WordPress 網站”。
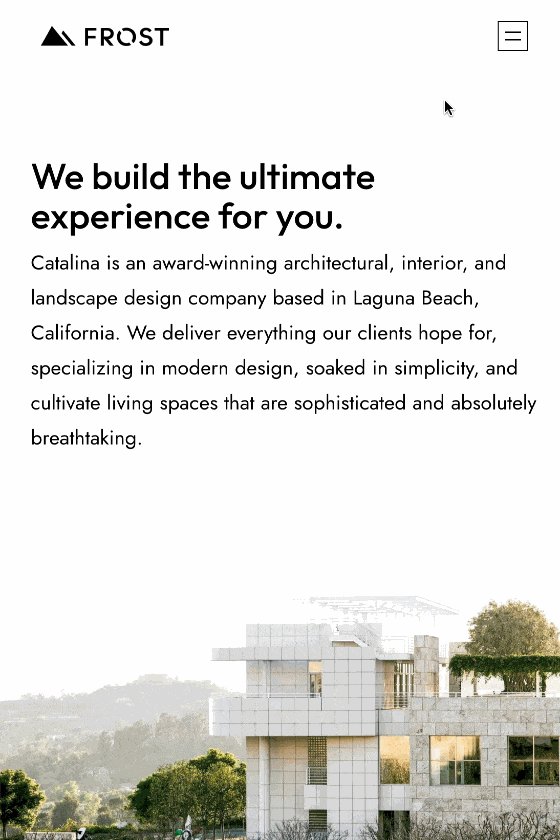
為此,我們確實可以說 Frost 默認是一個響應式站點:它可以很好地適應任何屏幕(台式機、智能手機、平板電腦)。
例如,如果您在瀏覽其中一個站點模板時縮小瀏覽器窗口,您會注意到元素自然地相互貼合,並且顯示保持一致。
您可能還會注意到漢堡菜單的外觀,這是針對移動設備優化的網站的典型特徵:

很高興知道:Google 提供了一個免費工具來檢查您的 WordPress 網站頁面的移動兼容性。
另一方面,我們錯過了網站編輯器中移動頁面和其他塊組合的預覽工具。 這對用戶體驗來說是一種恥辱,但 Frost 對此無能為力。
但是,它與價格有很大關係,因為您將立即閱讀。
Frost 主題價格和用戶支持
霜花多少錢? 哦,是的,我已經告訴過你:Frost 是免費的。 是的,免費的。 您無需支付一分錢即可下載。
如你所知,你的蛋糕也很難吃。 這是一個很好的說法,但同時,你知道:你很少能同時擁有它。
因此,您無法免費獲得 Frost 並獲得所有附帶的東西,例如出現問題時的個性化用戶支持。
這很簡單:沒有支持(目前,無論如何)。 沒問題,您將依賴它的文檔。 然而,就像主題一樣,它是嚴格的極簡主義。
它的內容適合十行。 您只會發現如何:
- 安裝主題。
- 添加塊組合。
- 下載並激活站點模板。
- 添加一個網站圖標。

對於緊張的網站創建者來說,這並不完全令人放心,但老實說,您遇到的大多數問題可能與 WordPress 網站編輯器有關,不一定與 Frost 有關。
為了幫助您解決這個問題,我推荐一個專門用於完整站點編輯器的站點。
您是否正在尋找與完整站點編輯兼容的#WordPress 主題? #Frost 滿足您的需求,而且完全免費! 讓我們在這個全面的測試中發現它。 #FSE
我們對 Frost 的最終意見
冰霜,罕見的主題
在整個測試過程中,您發現:
- 霜是什麼。
- 如何自定義它。
- 它可能對您的網站產生的影響,尤其是在加載速度、搜索引擎優化和響應能力方面。
易於使用且易於學習,Frost 是一個有趣且……勇敢的主題。 勇敢是因為它已決定適應全站點編輯 (FSE) 項目,該項目正逐漸成為 WordPress 主題創建者遵循的標準。
正如您在我們關於該主題的研究中所讀到的那樣,這是一個正在努力領先的標準。
讓我們記住,在官方目錄中的 4,600 個主題中,迄今為止只有大約 50 個與 FSE 兼容。
霜,為誰?
那麼,您是否應該急於使用 Frost 並立即將其安裝在您的站點上? 如果您是初學者並發現 WordPress 和完整的網站編輯,我會拒絕。
並不是說 Frost 是一個糟糕的主題,遠非如此。 我真的很喜歡使用它。 確實,正如承諾的那樣,您可以從中獲得樂趣。
但是,需要良好的技術基礎才能在不發瘋的情況下利用完整站點編輯。
在定制方面,初學者可能會對 Frost 感到有些沮喪。 請記住,例如,它僅提供 3 個站點模板。
對於初學者來說,像Astra或Blocksy這樣的主題將有更多的選擇,並且看起來更容易也更合適。
另一方面,已經熟悉 Block 和 FSE 的有經驗的用戶會對 Frost 感到滿意。
最後,我想指出 Frost 和它的伙伴 Tove 一樣,仍然是一個實驗性的主題。 因此,目前很難對此給出明確和最終的意見。
但是在像 WP Engine 這樣的大機器的幫助下,它很有可能在接下來的幾個月內得到豐富和發展。 無論如何,我們將不得不密切關注它。
下載霜主題:
對我來說就是這樣。 也許你有完全不同的意見,或者如果你已經在使用 Frost,你可能是一個早期採用者?
是時候讓我們知道並發表評論了!