Frost, test di un tema WordPress che ti promette di “divertirti”
Pubblicato: 2022-02-23Gelo. Questo è un nome che potresti conoscere se sei un fan di Dragon Ball Super. In tal caso, potresti aver riconosciuto immediatamente questo guerriero della razza Freezer .
Anche se amiamo assolutamente l'argomento, lasceremo da parte arti marziali, combattimenti e superpoteri per concentrarci su WordPress. A ciascuno la sua competenza.

Sul tuo CMS preferito c'è anche un Frost. Questo è meno bellicoso, poiché è solo un tema pacifico.
Tranquillo, ma anche singolare. Primo, perché è gratuito al 100%. In secondo luogo, e soprattutto, perché è compatibile con il progetto Full Site Editing , che è stato rilasciato con WordPress 5.9 alla fine di gennaio 2022.
Ed è ancora molto raro. Questa è almeno una buona ragione per scoprire questo tema atipico, che fa una promessa allettante: con esso “costruire un sito web non è mai stato così divertente” . Doppio osare? Vediamo di cosa si tratta in questo test completo.
Panoramica
- Qual è il tema del gelo?
- Quali sono le caratteristiche di Frost?
- Come personalizzare Frost?
- Siti di esempio del tema Frost
- Performance, SEO, reattività: ingrandiamo 3 aspetti principali
- Prezzo del tema Frost e supporto per gli utenti
- La nostra opinione finale su Frost
Questo articolo è stato scritto sulla base della versione 0.8.4 di Frost.
Leggi la nostra guida dettagliata sulla scelta del tuo nome di dominio e quello per creare un sito Web WordPress professionale. Inoltre, dai un'occhiata alla nostra selezione dei migliori temi WordPress gratuiti.
Qual è il tema del gelo?

Frost è un tema gratuito e open source progettato per adattarsi al progetto di modifica completa del sito. Basato sui blocchi utilizzati dall'editor di contenuti di WordPress (Gutenberg), Frost è destinato a designer, sviluppatori e creatori . Il tema offre modelli di blocchi e siti che possono essere attivati con un clic.
Full Site Editing (FSE) è un progetto lanciato con il rilascio di WordPress 5.9, a gennaio 2022. Consente di creare e modificare l'intera struttura di un sito (inclusi intestazione, piè di pagina, menu e modelli di pagina, non solo il suo contenuto) utilizzando i blocchi dell'editor di contenuti.
Lanciato nell'estate 2021, Frost è un prodotto fresco e giovanile in continua evoluzione . Nella sua pagina di download, è chiaramente indicato che il tema è ancora “sperimentale” e viene aggiornato settimanalmente.
Per la cronaca, non lo troverai nella directory ufficiale di WordPress. Invece, ha una propria directory sulla piattaforma GitHub, che è molto popolare tra gli sviluppatori web.
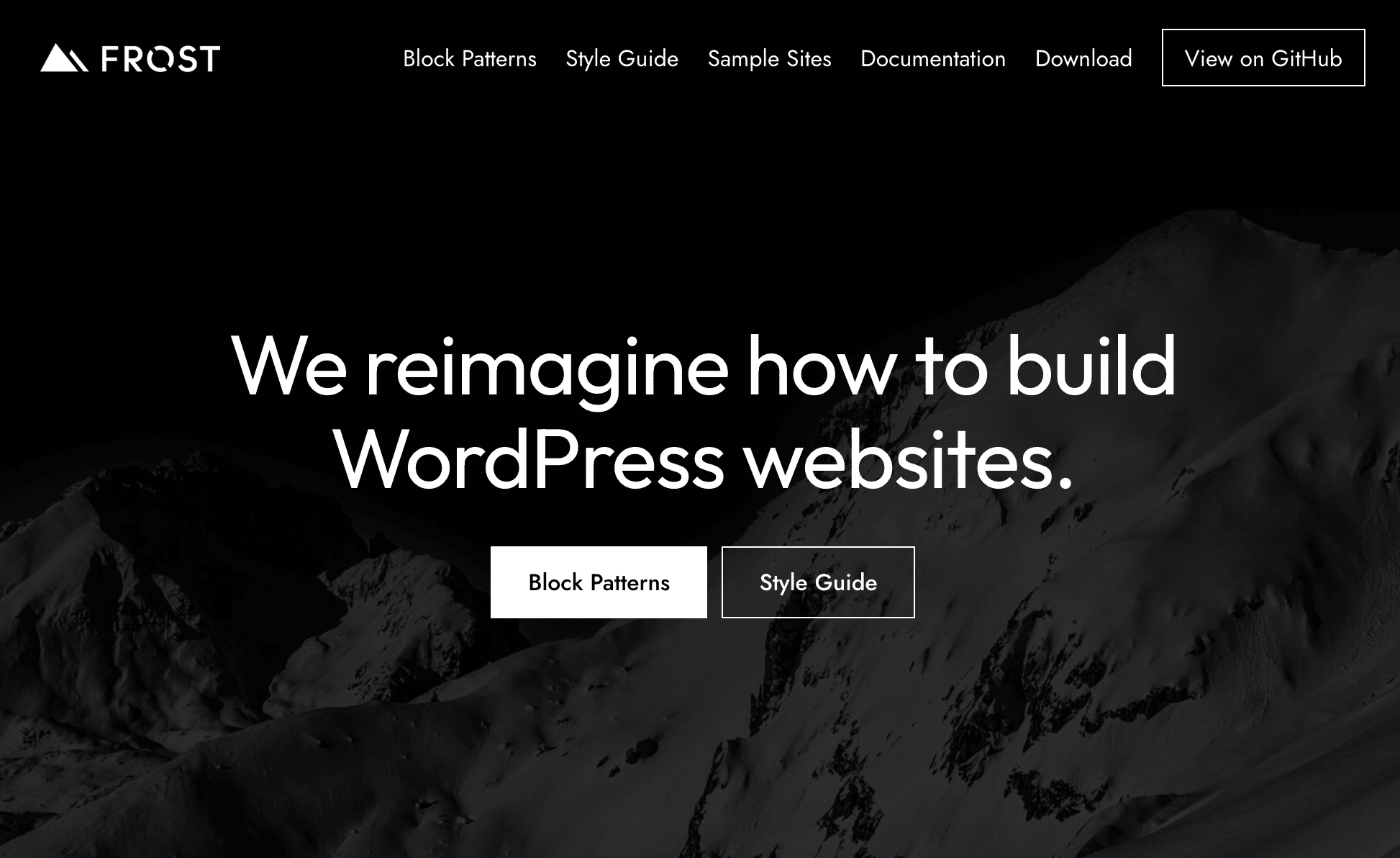
Anche se è uscito dal forno qualche mese fa (nel momento in cui scrivo), Frost ha già un bel po' di ambizione e lo mostra con orgoglio nella sua pagina di presentazione. "Reimmaginiamo come creare siti Web WordPress" , afferma. Non di meno!
Da parte nostra, rimaniamo ancorati al presente. È una buona idea iniziare a presentarti alcune delle principali funzionalità di Frost.
Il “Frost” di cui parleremo in queste righe non ha nulla a che vedere con il tema omonimo offerto sulla piattaforma ThemeForest.
Quali sono le caratteristiche di Frost?
Per presentarsi, Frost mette in evidenza i suoi principali punti di forza, come in un discorso commerciale. Occorre infatti cercare di sedurre gli utenti di WordPress desiderosi di saperne di più e/o ancora indecisi.
Innanzitutto, troviamo alcune caratteristiche classiche. Per quanto riguarda la maggior parte dei temi contemporanei, Frost afferma di essere:
- Flessibile , nel senso che permette di progettare “infiniti design” e “siti eleganti” utilizzando template “funzionali” .
- Intuitivo e facile da usare , per “creare siti fantastici con poco sforzo” .
- Ottimizzato per la navigazione mobile . Ciò significa che è reattivo e che verrà visualizzato correttamente, indipendentemente dallo schermo (computer, smartphone, tablet).

Quindi, Frost si distingue dalla massa dei temi WordPress per almeno 2 motivi:
- È stato progettato per funzionare di pari passo con l'editor di contenuti di WordPress (Gutenberg) . Ad esempio, offre i propri schemi di blocco, con modelli predefiniti che puoi personalizzare a tuo piacimento.
Anche se vediamo sempre più temi progettati per adattarsi all'evoluzione dell'editor di contenuti di WordPress (es. Kadence, Blocksy), i temi che sono completamente compatibili con FSE sono ancora molto rari. Al momento in cui scrivo, ce ne sono appena cinquanta nell'elenco ufficiale. - Il design dei suoi siti campione è molto singolare ed è caratterizzato dal suo minimalismo. Non sorprende quando conosci il creatore del tema, Brian Gardner, che puoi scoprire nelle prossime righe.
Il tocco di Brian Gardner e... WP Engine
Chi è Brian Gardner?
Prima di tutto, Frost è il figlio di Brian Gardner, uno dei primi ragazzi a vendere temi WordPress premium, dalla fine degli anni 2000.
Nel 2009, Gardner ha lanciato il negozio di temi StudioPress, che è diventato famoso per il suo framework Genesis.
Nel 2018, StudioPress è stata acquisita dal gigante americano dell'hosting WP Engine. Gardner si è poi concentrato sulla sua attività di web designer, specializzato nel minimalismo, attraverso la sua agenzia chiamata Authentik.
Ha anche co-fondato AgentEngine, un progetto dedicato ai professionisti del settore immobiliare.

Alla fine, Gardner non ha mai veramente lasciato la sfera di WordPress ed è così ricomparso sulla scena nell'estate 2021, con il lancio di Frost.
Quando WP Engine viene coinvolto
Nel settembre 2021, Gardner si è unito al team di relazioni con gli sviluppatori di... WP Engine (non puoi inventarlo).
Tre mesi dopo, alla fine di dicembre 2021, lo stesso Gardner annunciò che WP Engine stava acquisendo Frost. Questa acquisizione fa parte di una missione globale: "accelerare l'innovazione in WordPress e aiutare la comunità a passare all'editor di blocchi e all'editing completo del sito" .
L'adesione a WP Engine ha avuto un impatto su almeno due fattori:
- Il modello di business del tema Frost si è evoluto . Inizialmente commercializzato solo come tema premium, Frost è diventato gratuito dall'oggi al domani. Buone notizie per i suoi (futuri) utenti.
- Il modo in cui funziona è cambiato . Prima della sua acquisizione da parte di WP Engine, Frost era un tema figlio del framework Genesis. Per essere operativo, Frost ha richiesto che Genesis fosse attivo sul tuo sito WordPress. Entrando a far parte di WP Engine, Frost è stato privato di questa particolarità.
Un tema figlio è un tema che eredita le caratteristiche, il design e il layout di un tema installato su un sito (che diventa il tema principale) e consente una profonda personalizzazione. Come dettagliato in questo articolo, il suo utilizzo non è sempre essenziale.
Ho pensato che questa panoramica fosse necessaria per capire il resto. Spero sia più chiaro per te. Ora parliamo della gestione del tema.
Come personalizzare Frost?
Che aspetto ha il tema?
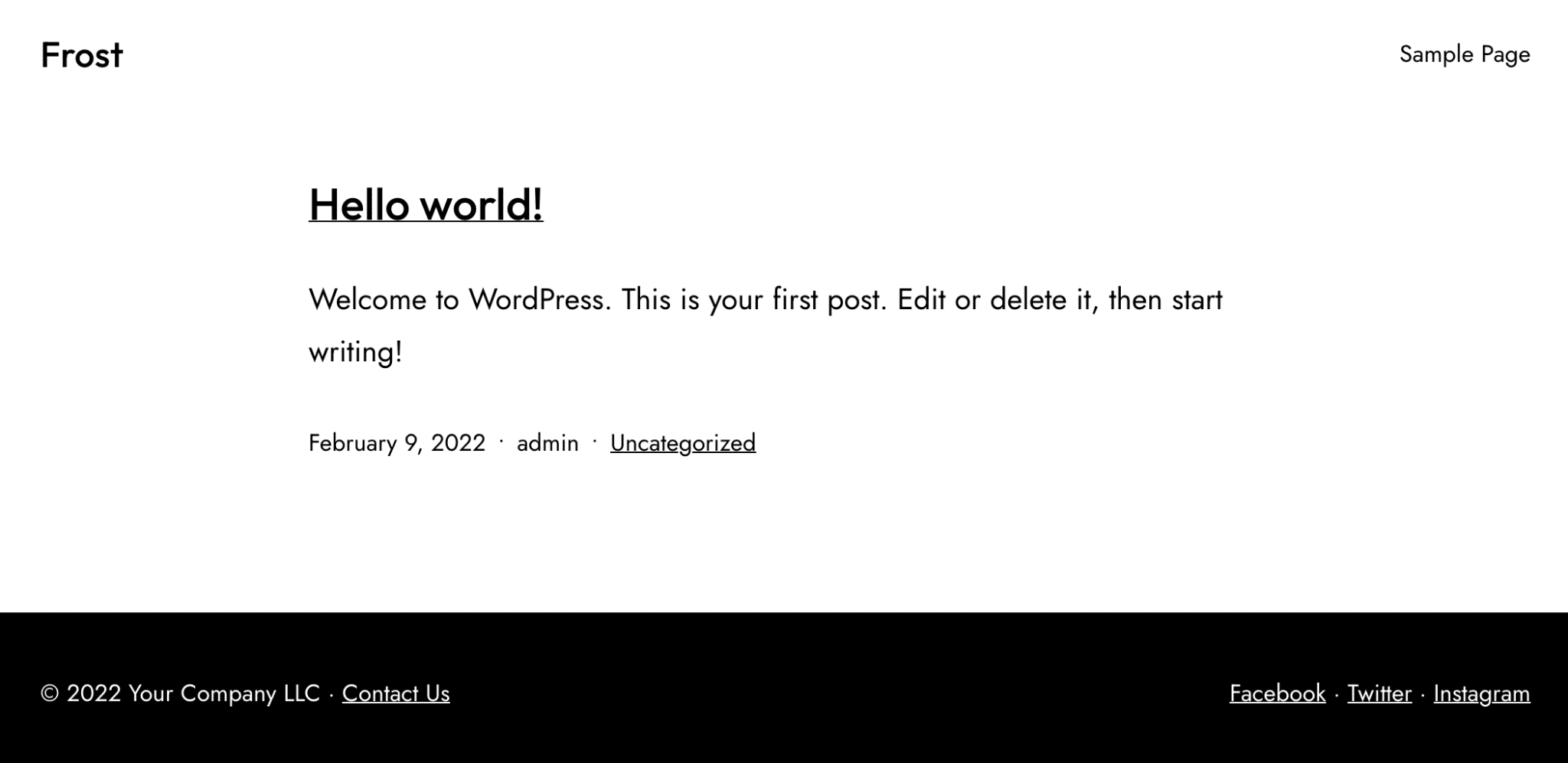
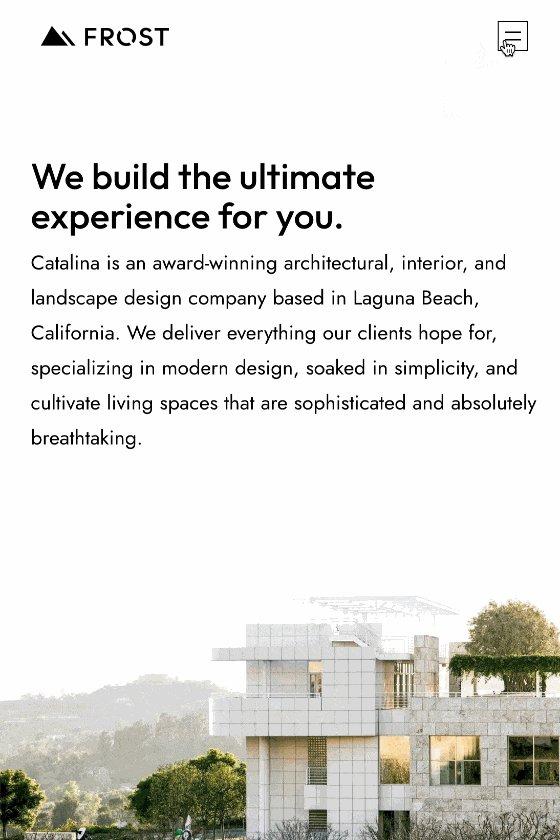
Per impostazione predefinita, il design di Frost appare così quando vai all'interfaccia front-end (cosa vedono i tuoi visitatori) dopo averla attivata:

Come puoi vedere, è molto semplice. Il contenuto viene visualizzato senza una barra laterale. Il nome del tuo sito è scritto in alto, a sinistra (ho logicamente preso Frost per esempio).
Infine, il footer include un copyright a sinistra, così come i link ai tuoi profili di social network a destra.
Per ora, è tutto molto... bianco e impersonale. Ravviviamo le cose.
Poiché Frost è un tema progettato per funzionare con il progetto di modifica completa del sito, è necessario utilizzarlo con WordPress versione 5.9 (almeno) per ottenere il massimo da esso. Questo è il percorso che ho intrapreso in questo articolo.
In ogni caso, Frost richiede almeno WordPress 5.8, come indicato nelle sue specifiche. Cordiali saluti, usarlo con WP 5.8 è controintuitivo, dal momento che dovrai abilitare il plug-in Gutenberg affinché il tutto funzioni correttamente.
L'editore del sito
Per iniziare la personalizzazione del tema, andiamo nel menu Aspetto > Editor (beta).
Se hai aggiornato il tuo sito a WordPress 5.9 – è meglio non esporti a violazioni della sicurezza – dovresti aver scoperto questa nuova funzionalità.
Da questo editor di sito, che ora è il centro nevralgico della personalizzazione del tuo sito , puoi costruire, strutturare e ritoccare la struttura visiva e il contenuto del tuo sito.
Per tua informazione, l'editor utilizza i blocchi di Gutenberg per creare e alimentare tutte le aree del tuo sito.
Diciamo però addio al buon vecchio Customizer e al suo compagno: il menu Widget.
Questi due, che devi aver usato così tanto in passato, non esistono più dal rilascio di WordPress 5.9. Sì, dovrai abituarti!
Per impostazione predefinita, ti ritroverai paracadutato sul modello "Indice", che mostra le pubblicazioni del tuo sito. A questo punto, hai solo un articolo, quello che arriva con ogni nuova installazione di WordPress: il famoso “Hello world!”.
Passando il mouse su ogni elemento di contenuto, vedrai che ogni area è ora modificabile . Questa è la magia dell'editing completo del sito:

Modelli
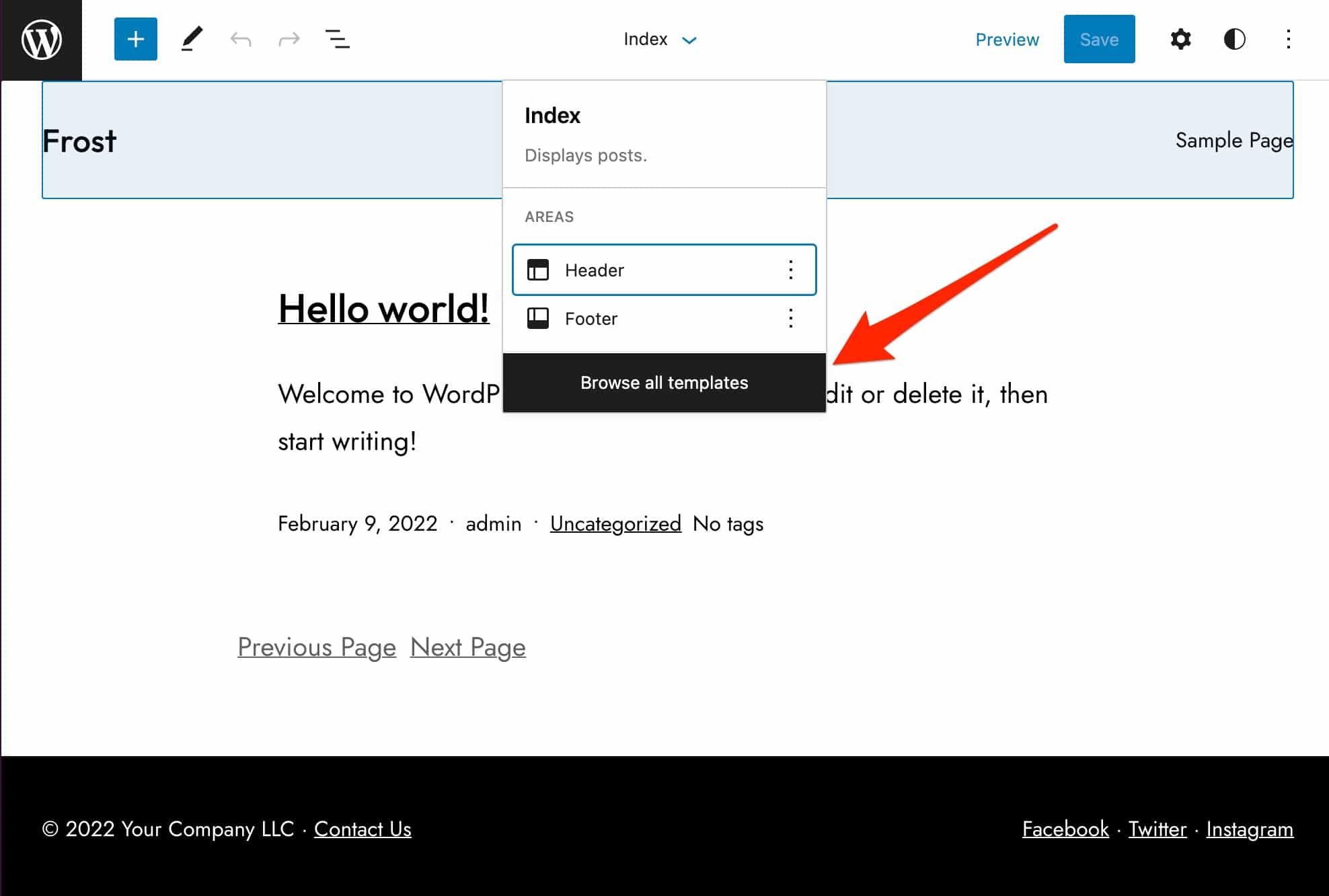
Per impostazione predefinita, come hai visto sopra, Frost ti chiede di iniziare a modificare la tua pagina Indice.
Ma per avere un sito professionale, devi presentare anche altre pagine “classiche”. Per questo Frost ha pensato a te, offrendo 6 modelli di pagina pronti all'uso.
Puoi accedervi facendo clic sul pulsante "Sfoglia tutti i modelli":

Ecco i modelli che avrai:
- Post Singolo : per progettare la struttura e la visualizzazione della pagina del tuo Blog. Ad esempio, hai il controllo sui meta tag (ad es. data, autore ecc.).
- Pagina : per progettare la visualizzazione di una singola pagina.
- 404 : come suggerisce il nome, questo template sarà molto utile per creare una pagina 404 personalizzata. Ad esempio, sarà molto utile quando i tuoi visitatori faranno clic su un collegamento interrotto.
- Vuoto : qui beneficerai di un modello vuoto per iniziare da zero.
- Cerca : questo è il “modello utilizzato per visualizzare i risultati della ricerca” , come spiegato nella sua descrizione.
- Nessun titolo : questo modello mostra una pagina senza titolo, che puoi utilizzare come base per progettare le tue landing page.

Tieni presente che puoi anche creare il tuo modello per strutturare la tua home page, ma anche la tua pagina Archivio.
Blocca i modelli
Per creare pagine in base alla tua immagine e alla tua guida di stile, ad esempio, Frost offre una libreria di modelli a blocchi.
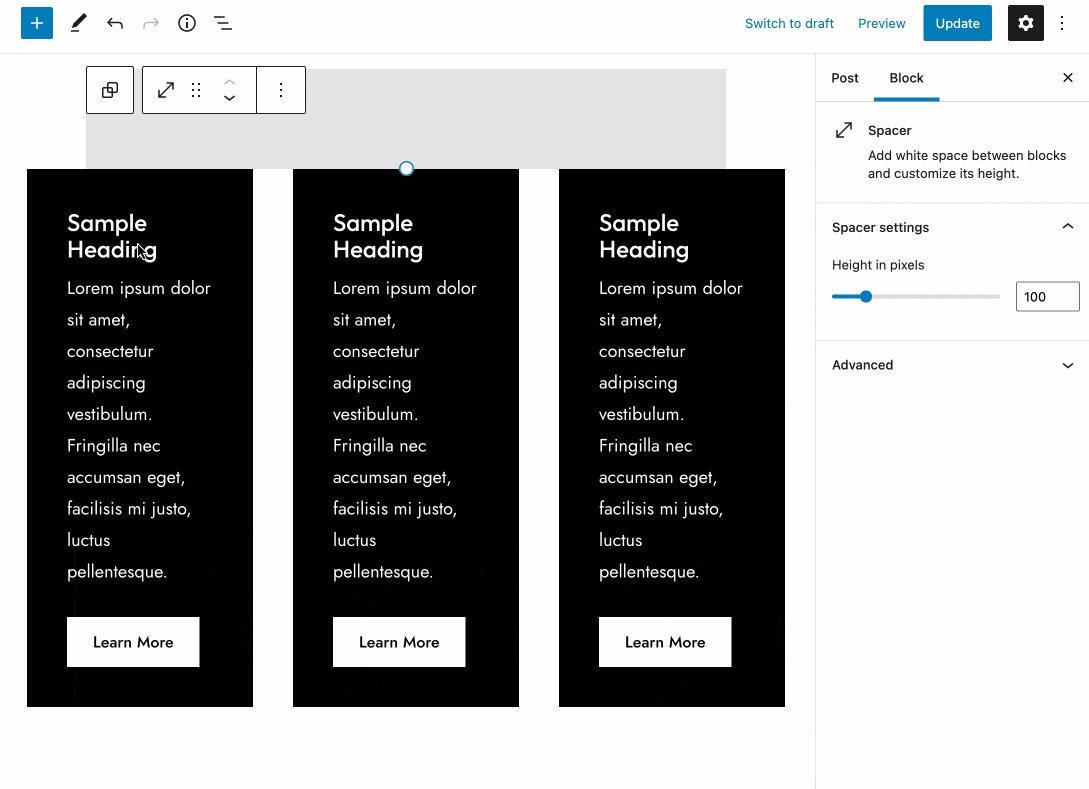
Si tratta di sezioni di contenuto pronte per l'uso, composte da diversi blocchi Gutenberg . Puoi aggiungerli facilmente ai tuoi contenuti facendo clic sulla scheda "Modelli" (nell'editor del sito o durante la modifica di una pagina o di un articolo):

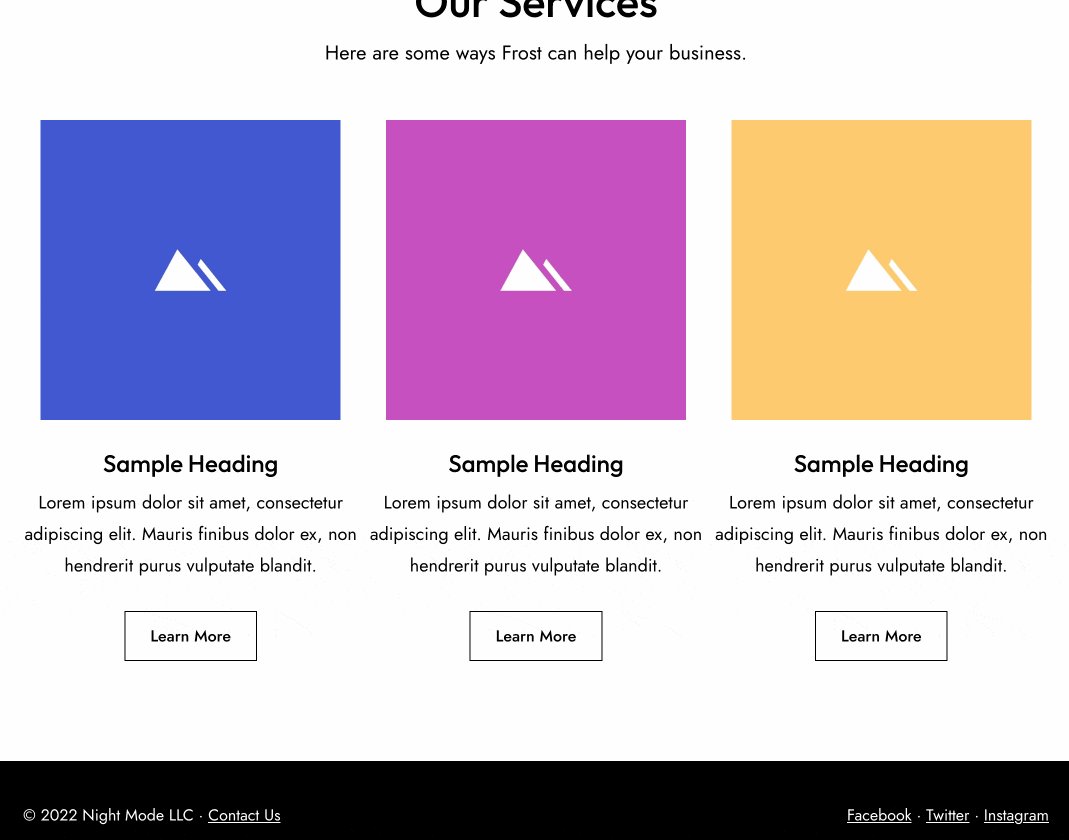
In totale, al momento della stesura di questo articolo, ho annotato circa 50 schemi di blocco , organizzati in cinque categorie, per aggiungere ad esempio un'intestazione, un piè di pagina, testimonianze, una tabella dei prezzi, un portfolio, inviti all'azione, ecc.



Per un tema recente, ci sono già molti modelli (che vanno da 1 a 3 colonne), il che è molto interessante.

Ognuno di essi viene aggiunto con un clic nel tuo contenuto. Potrai poi modificarli facilmente in tempo reale, direttamente sulla pagina.

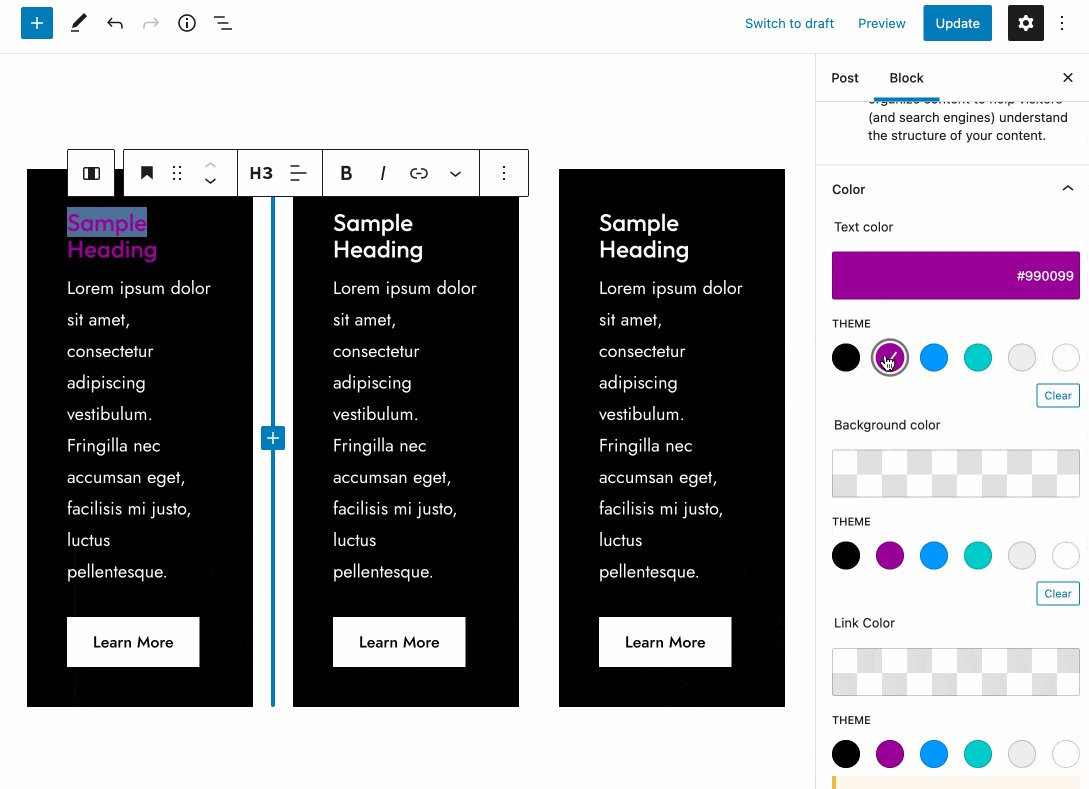
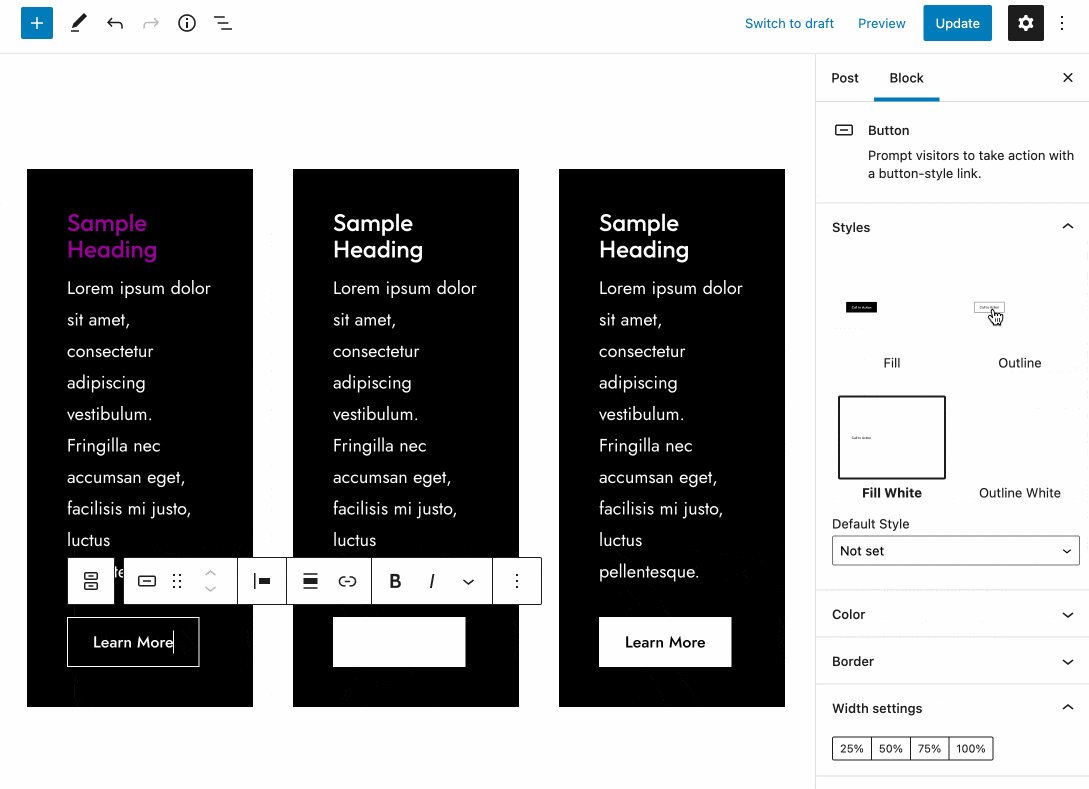
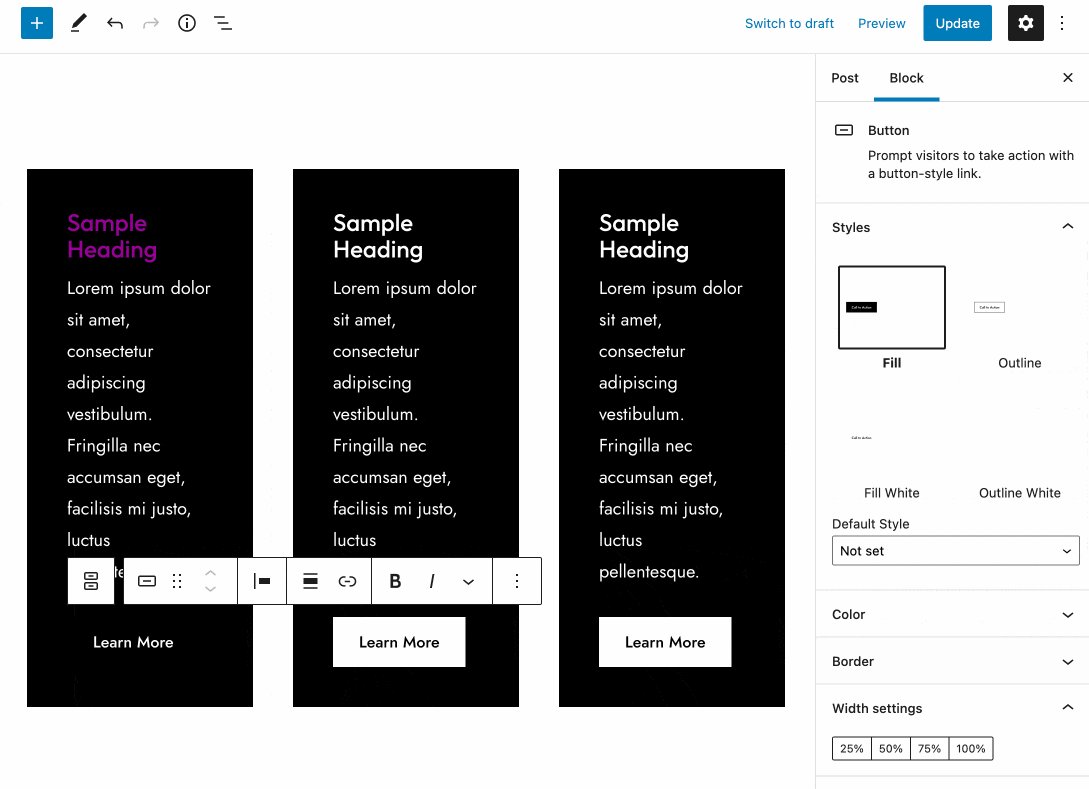
Ogni modello ha diverse opzioni di personalizzazione (es. tipografia, colori, dimensione del carattere, spaziatura, impostazioni del bordo, ecc.).
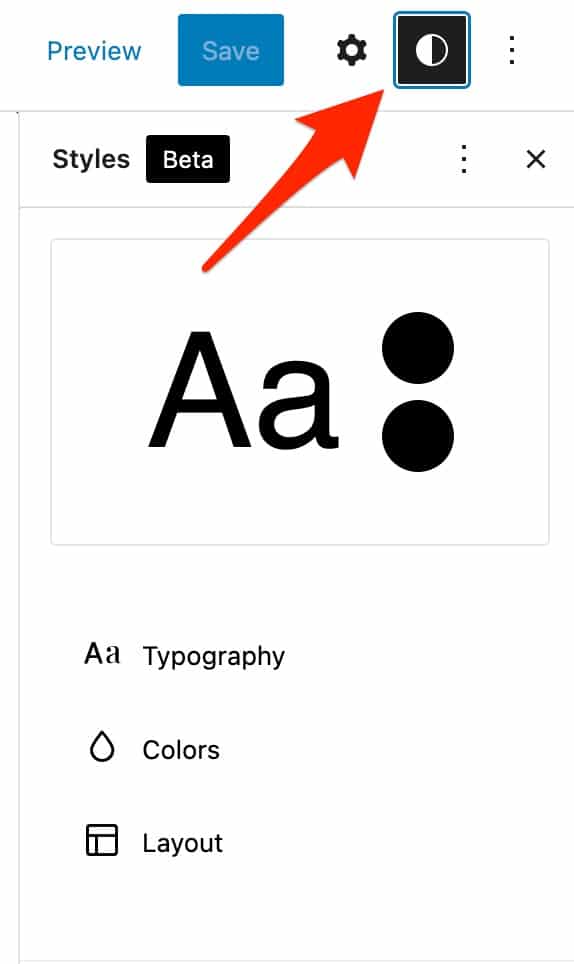
Frost utilizza gli stili globali, una nuova funzionalità introdotta con WordPress 5.9. In un certo senso, sostituisce lo strumento di personalizzazione. Gli stili globali ti consentono di impostare e applicare stili di temi e blocchi (colori, tipografia, layout, ecc.) in tutto il tuo sito, dalla stessa interfaccia. In questo modo, non devi preoccuparti di personalizzare ogni blocco uno per uno. Per fare ciò, fai semplicemente clic sull'icona "Stili" nell'editor di contenuti .

Per il resto, noterai che ogni schema di blocco è disponibile solo in bianco e nero.
Quindi puoi anche usarlo per wireframe (progettare l'architettura delle tue pagine) per il tuo sito o il sito del tuo cliente.
Quindi, ovviamente, dovrai personalizzare ogni schema di blocco come desideri, con il tuo testo e colori.
Per andare ancora oltre nella modifica del design delle tue pagine, puoi persino attivare i "Siti di esempio", che sono modelli pronti per l'uso.
Siti di esempio del tema Frost
Un sito di esempio è interessante per almeno due motivi:
- Ti impedisce di ricominciare da capo . Puoi prendere ispirazione da una base esistente e poi personalizzarla a tuo piacimento.
- Risparmia tempo prezioso , poiché tutto è già assemblato.
Inoltre, hai ancora del lavoro da fare, mi dispiace di aver infranto i tuoi sogni! Dovrai adattare i colori alla tua guida di stile, rielaborare i testi. Ma quando sei a corto di idee e non sei un web designer professionista, è un aiuto prezioso.
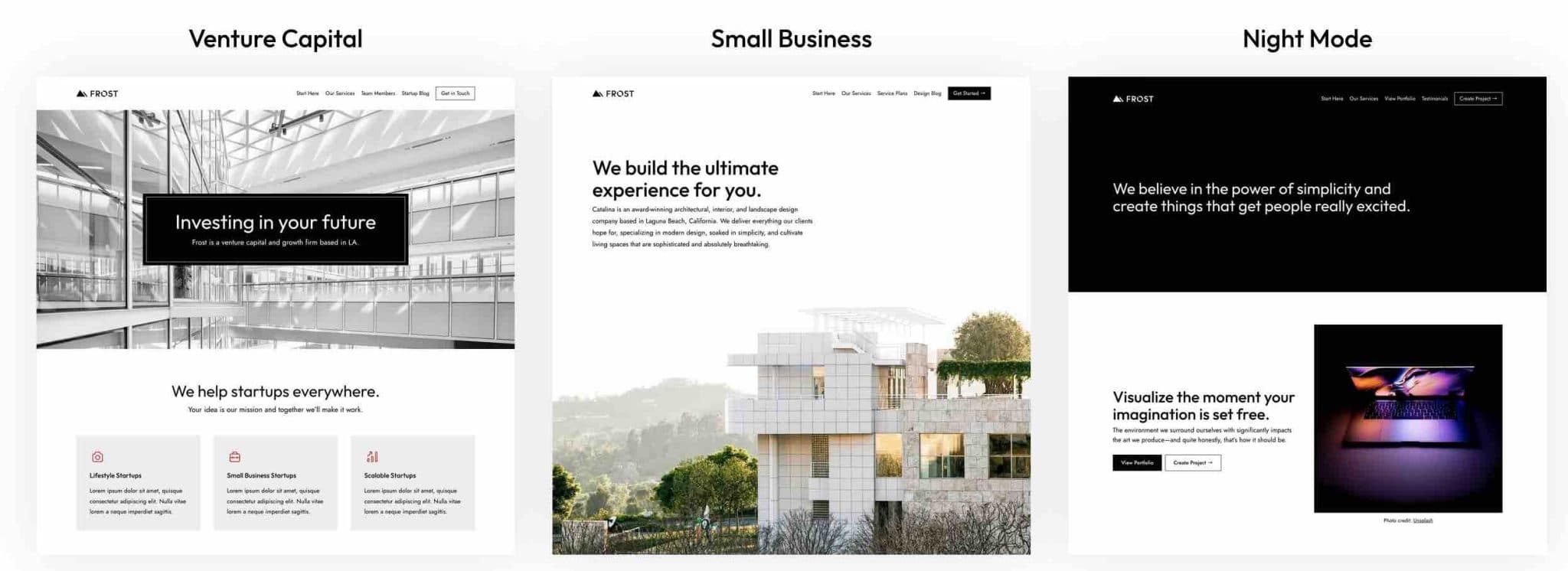
Nel momento in cui scrivo queste righe, Frost ha proposto 3 "Siti di esempio":

La scelta è per il momento molto limitata, ma è piuttosto logica, vista la giovane età del tema e la sua recente evoluzione (buyout da WP Engine).
Nuove demo dovrebbero essere aggiunte nelle prossime settimane. Questo sarà un punto da monitorare da vicino se sei interessato al tema.
Un processo di importazione caotico
Riguardo a questi pochi Siti Esempio, possiamo fare alcune premesse:
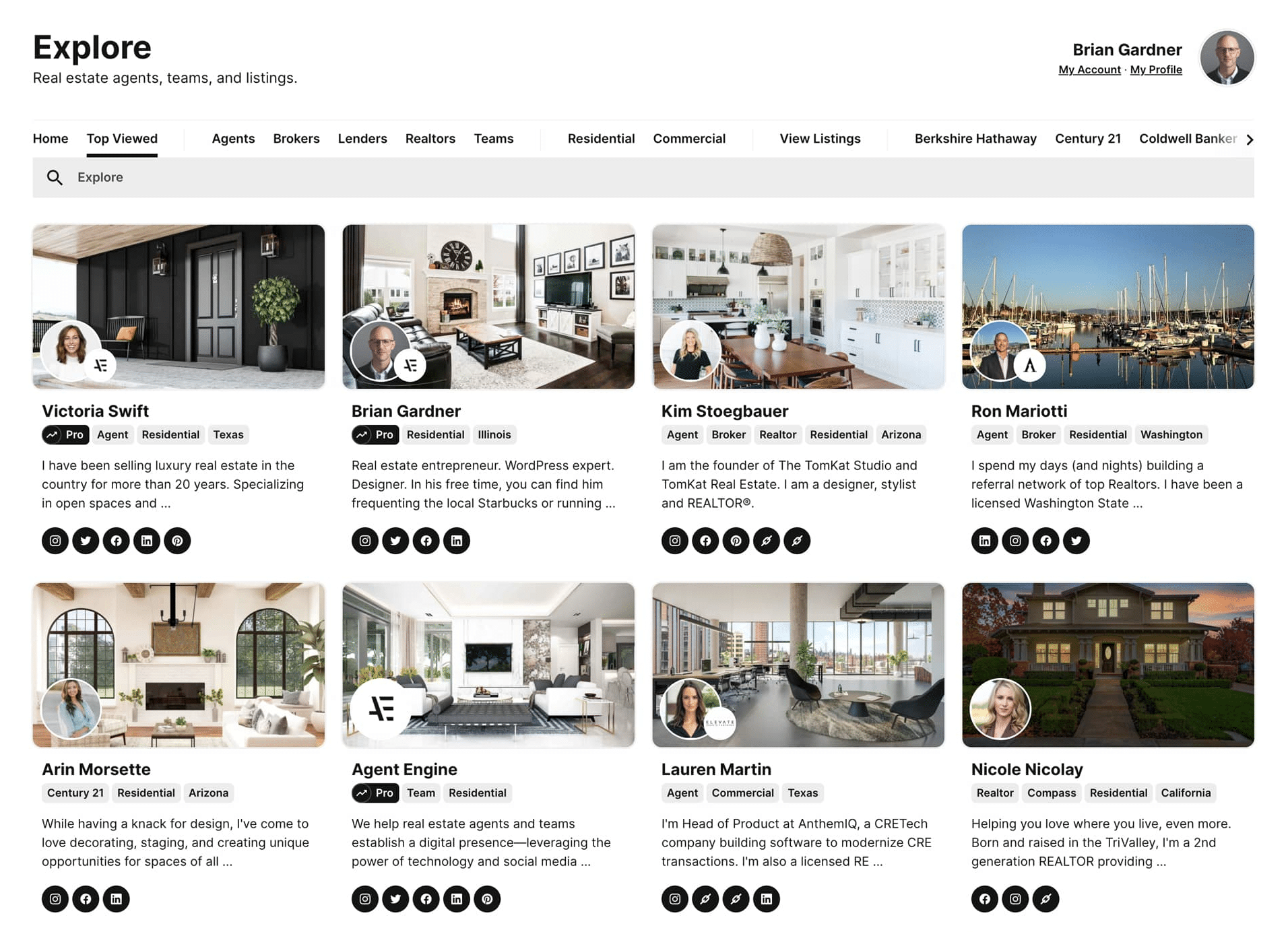
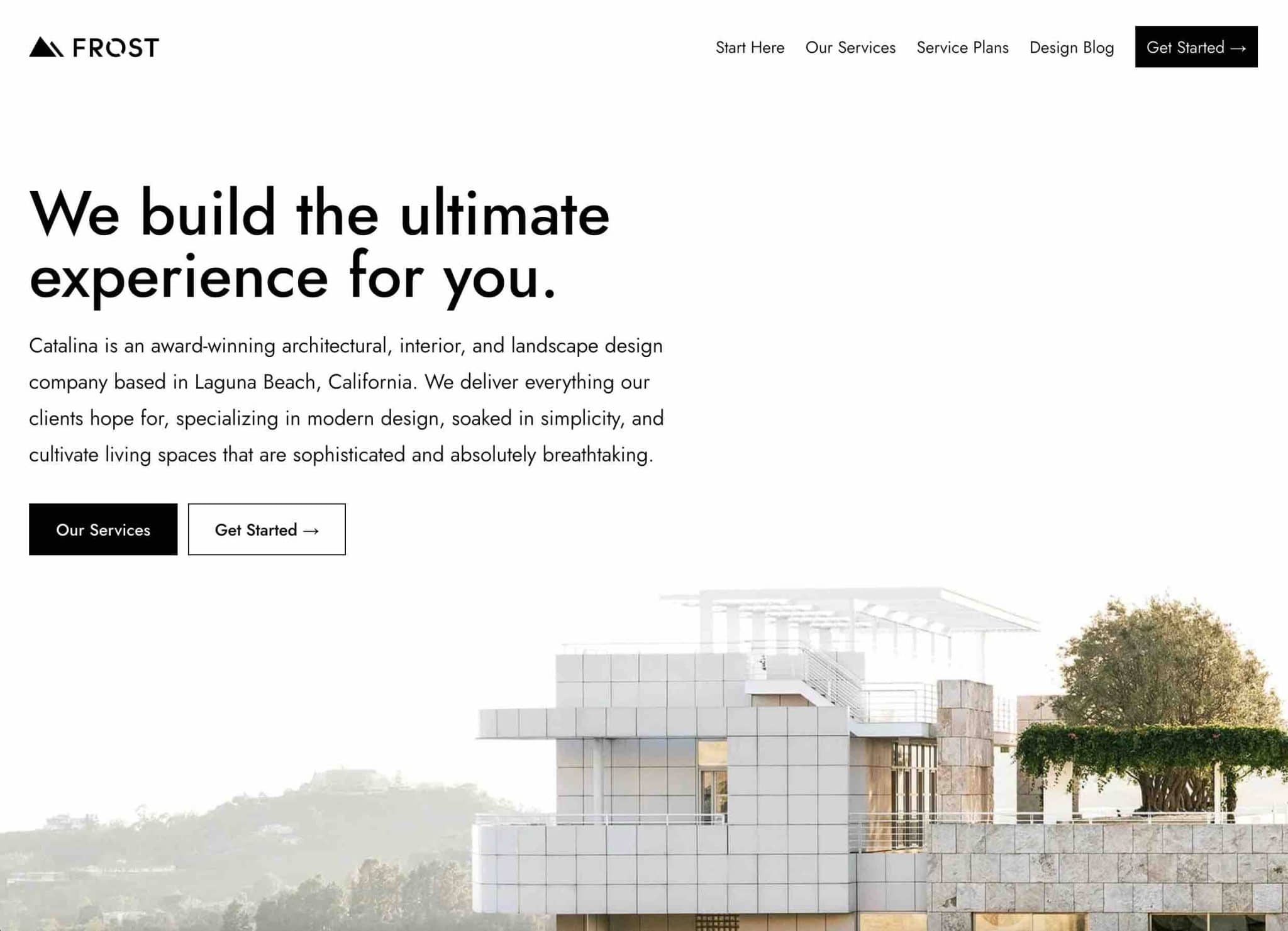
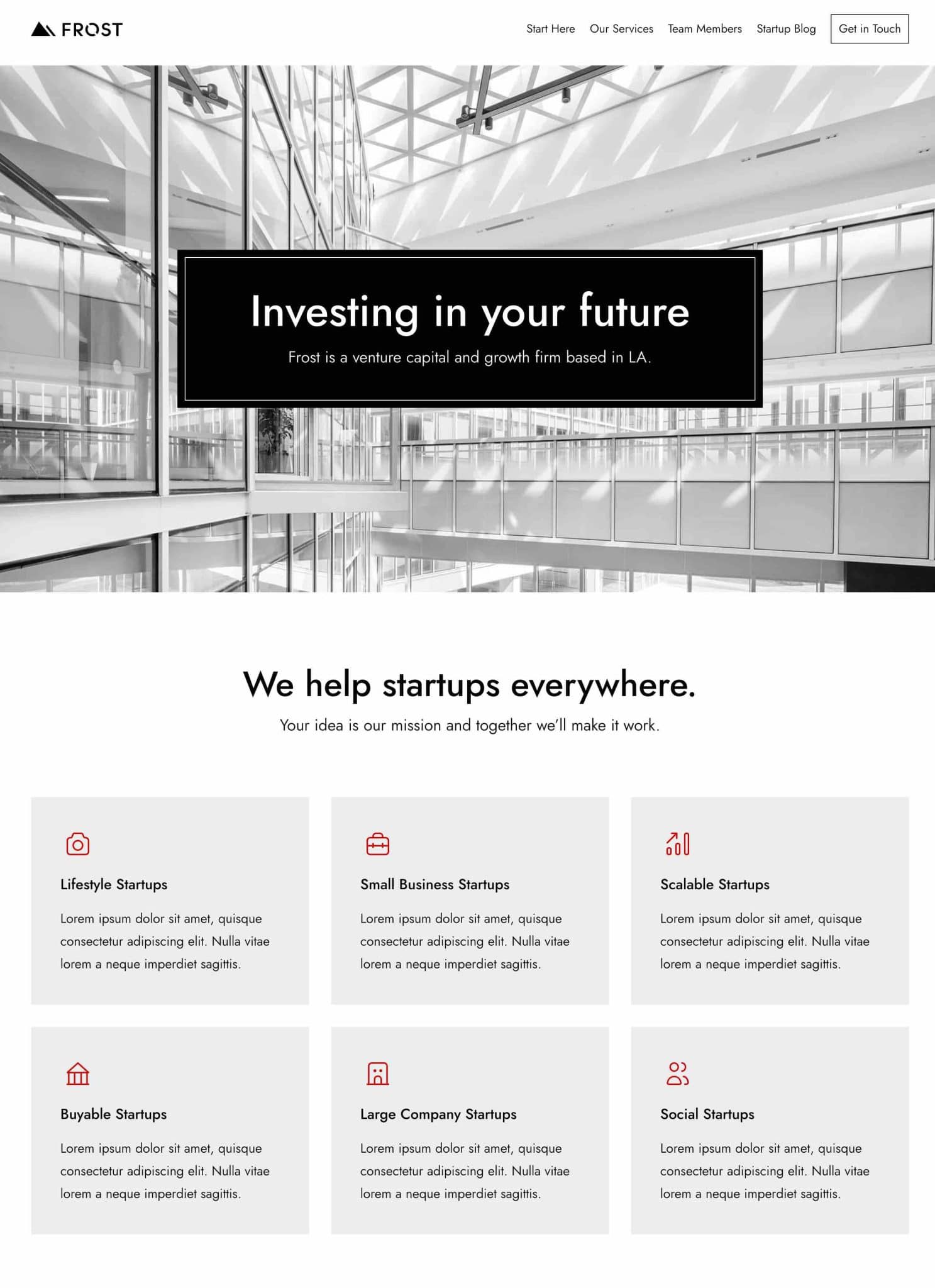
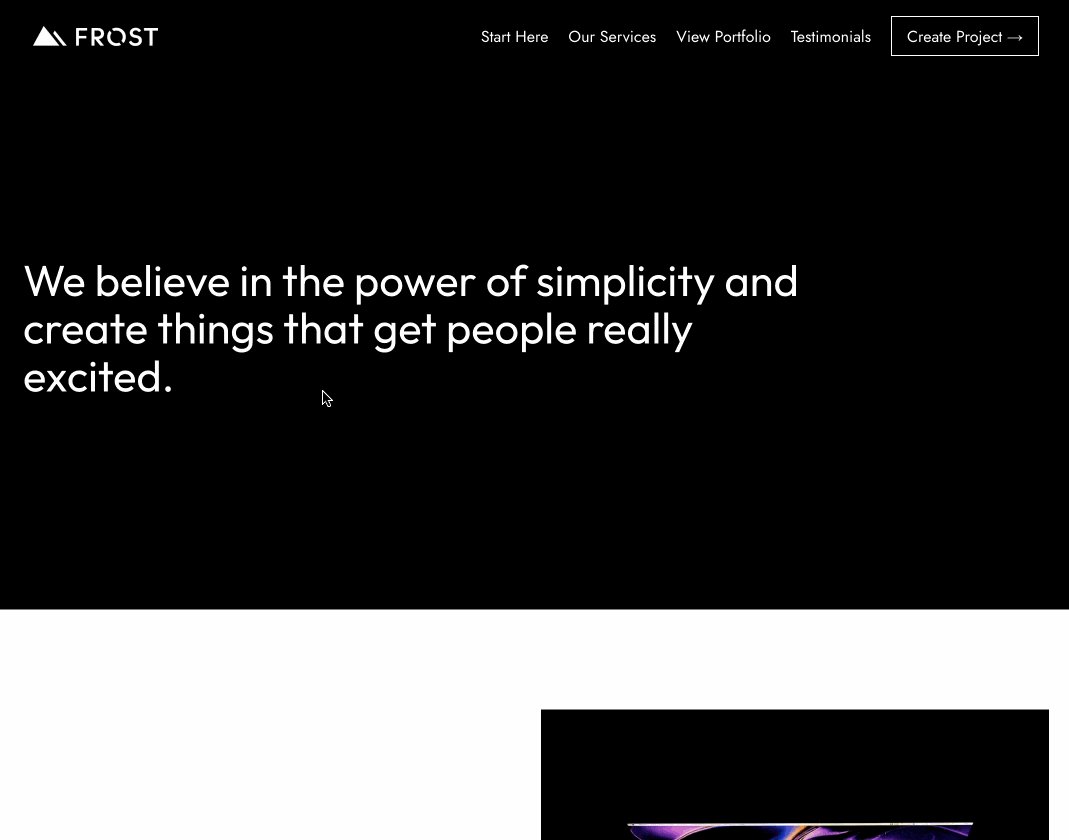
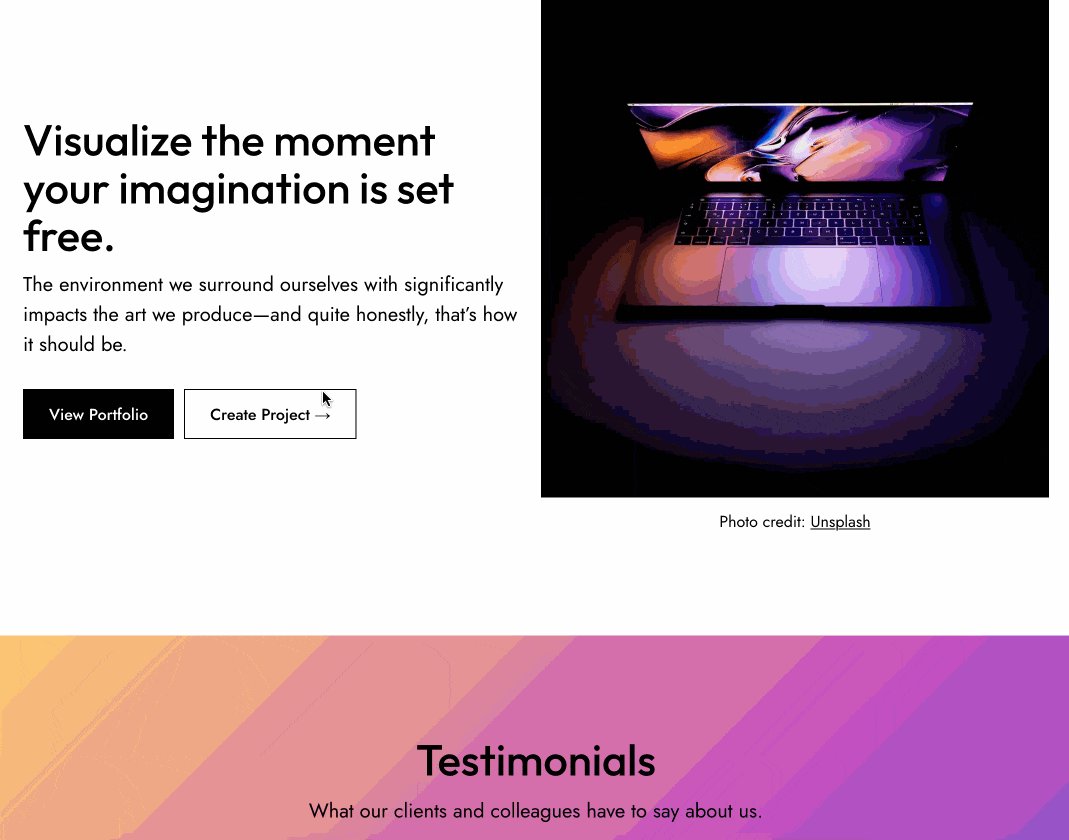
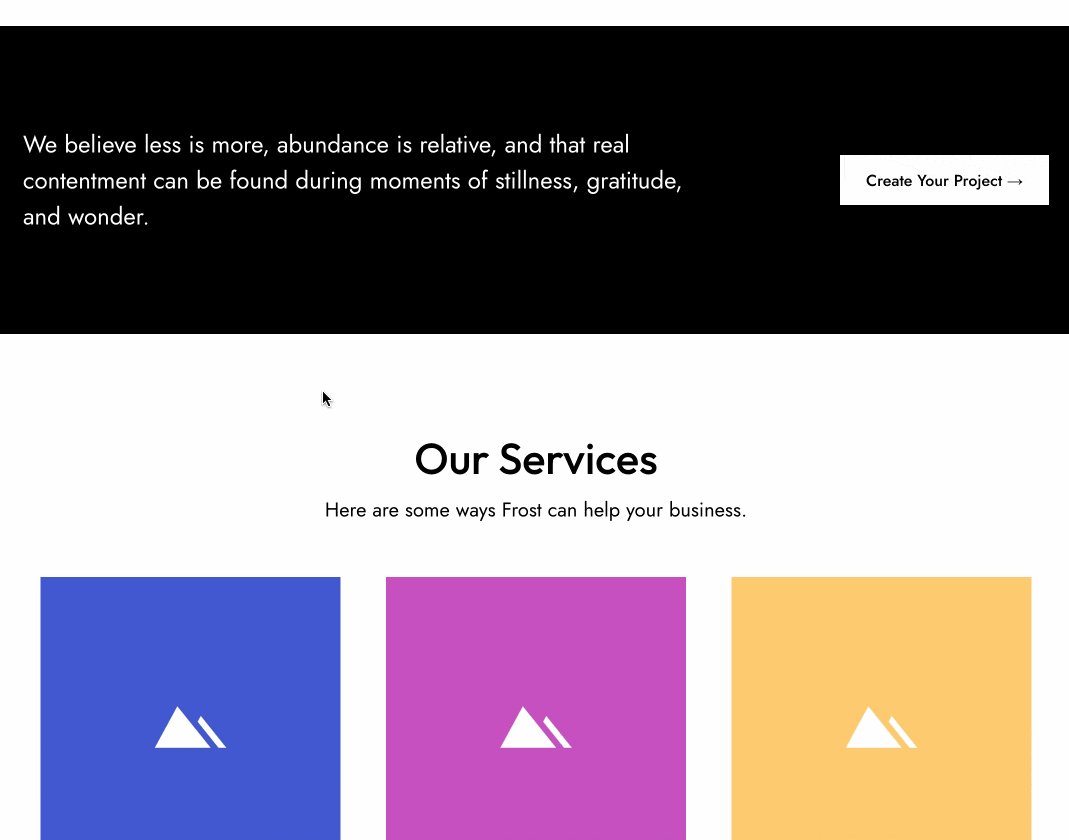
- C'è la volontà di progettare demo adattate a nicchie diverse . Venture Capital e Night Mode sembrano essere perfette per agenzie e liberi professionisti, mentre Small Business è più per società di architettura o immobiliari.
Ma questi 3 siti di esempio possono essere adatti a qualsiasi tipo di attività, dal momento che puoi rimodellarli in base alle tue scelte, come ho detto prima. - Non ci sono ancora siti di esempio per progettare specificamente negozi online simili a WooCommerce .
Infine, da quando il tema è stato acquistato da WP Engine, la libreria Frost è scomparsa dall'interfaccia di amministrazione, quindi non puoi più importare siti di esempio con un clic.
D'ora in poi Frost utilizza una funzionalità nativa di WordPress: l'importazione XML del contenuto di un sito. Questa è la soluzione più semplice e logica.
Per trarne vantaggio, dovrai scaricare e importare il sito di esempio di tua scelta utilizzando un file XML, che si trova sotto il sito di esempio che ti interessa (presentato in questa pagina).
Un design minimalista e pulito
Il tuo sito di esempio è ora installato sul tuo sito, congratulazioni. Ognuno di essi è composto da blocchi diversi (immagina diversi schemi di blocchi nella stessa pagina, per capire).
Per modificare ogni pagina, vai all'editor dei contenuti e regola il testo e l'aspetto di ogni blocco come desideri, esattamente come faresti con una composizione di blocchi.
Per quanto riguarda i siti di esempio, noterai diverse caratteristiche comuni:
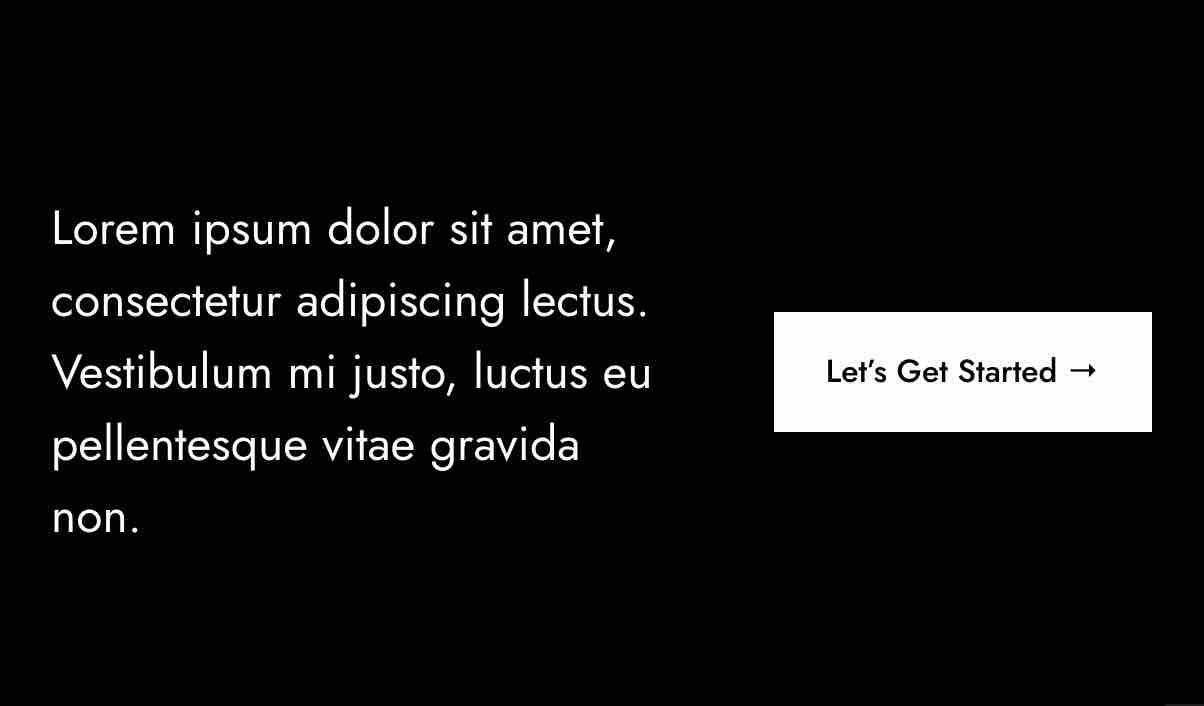
- Il design è minimalista, con linee pulite e una forte predominanza del bianco.
- Una tavolozza di colori volutamente limitata .
- Un testo arioso e numerosi spazi vuoti per facilitare la lettura e la visualizzazione di testi e immagini.
- L'uso di una tipografia elegante : "Outfit" per i titoli e "Jost" per il corpo del testo.



Questo aspetto pulito su Frost è logico, conoscendo la personalità di Brian Gardner.
Questo apostolo del minimalismo afferma quanto segue sul suo sito web: "Credo nel potere della semplicità e creo cose che sembrano incredibili".
A proposito, una nota a margine interessante: se dai un'occhiata ai temi figlio attualmente venduti sul sito di StudioPress (l'azienda creata da Brian Gardner e venduta nel 2018 a WP Engine), troverai molte somiglianze visive con Siti di esempio attuali di Frost :

Puoi vedere chiaramente il tocco Gardner ogni volta. Bene, hai già fatto molta strada.
Ora conosci il tema Frost alla perfezione e sai come personalizzarlo.
Nella parte successiva di questo test, scoprirai il suo impatto su 3 aree chiave.
Performance, SEO, reattività: ingrandiamo 3 aspetti principali
Prestazione
Quando sei di fretta, ti piace che le cose si muovano velocemente. Questo vale praticamente per tutte le situazioni:
- In un ingorgo: è orribile come puoi rimanere bloccato quando hai un appuntamento in 5 minuti.
- In coda alla cassa: certo, la persona davanti a te ha dimenticato un articolo all'altro capo del supermercato e decide di prenderlo mentre tu aspetti pazientemente.
- Quando stai navigando in un sito web. E tu lo sai: odiamo tutti navigare in un sito web lento. O meglio: usciamo rapidamente da lì quando il sito non si carica.
Ora lasciamo da parte i supermercati e le auto parcheggiate e torniamo ai siti WordPress.
Ovviamente, è essenziale che il tuo sito WP si carichi abbastanza velocemente . Anche se questo potrebbe non essere importante in termini di SEO, è molto importante per l'esperienza dell'utente
Per avere un sito veloce, devi adottare buone pratiche come l'uso di immagini ottimizzate, un buon host o una versione recente di PHP.
Nel lotto un tema leggero e ben codificato non guasta. Da questo lato, Frost fa le cose per bene.
Poiché Frost è progettato attorno al progetto di modifica completa del sito, velocizza il tuo sito. Puoi avere un primo assaggio di questo testando uno dei suoi siti di esempio su un servizio di valutazione come Pingdom Tools.

Sebbene i servizi di valutazione delle prestazioni siano utili, non dovresti nemmeno concentrarti su di essi, ma piuttosto sul tempo di caricamento effettivo del tuo sito e sull'impressione di fluidità.
SEO
Dopo la performance, passiamo alla SEO. Il genere di cose che spesso perseguita il creatore di un sito WordPress.
Ebbene, è normale: per avere un minimo di visibilità sui motori di ricerca come Google, devi lavorare sulla tua SEO per avere la possibilità di posizionarti correttamente nelle pagine dei risultati di ricerca.
Potrei deluderti, ma Frost non è un tema magico, come tutti i temi del resto. Non apparirai nei primi risultati di un motore di ricerca non appena lo attivi .
L'aspetto principale con cui puoi giocare in termini di SEO sono i tag del titolo. Sai, il famoso h1, h2, h3 e così via.
L'editor di contenuti di WordPress ti consente di sceglierli e applicarli correttamente ai tuoi vari titoli. È buona norma utilizzare un solo titolo h1 per pagina o per post (il suo titolo principale).
Prima dell'acquisizione da parte di WP Engine, Frost offriva alcune impostazioni SEO quando era ancora un tema figlio. Anche se interessanti per un tecnico qualificato, erano semplicemente indecifrabili per i principianti SEO.
Per lavorare sulla SEO dei tuoi contenuti, prova un plugin SEO come Yoast. Abbiamo dettagliato tutte le sue impostazioni in questa guida dedicata.
Reattività
Nella sua pagina di presentazione, dice che Frost ti consente di creare "un sito WordPress ottimizzato per dispositivi mobili".
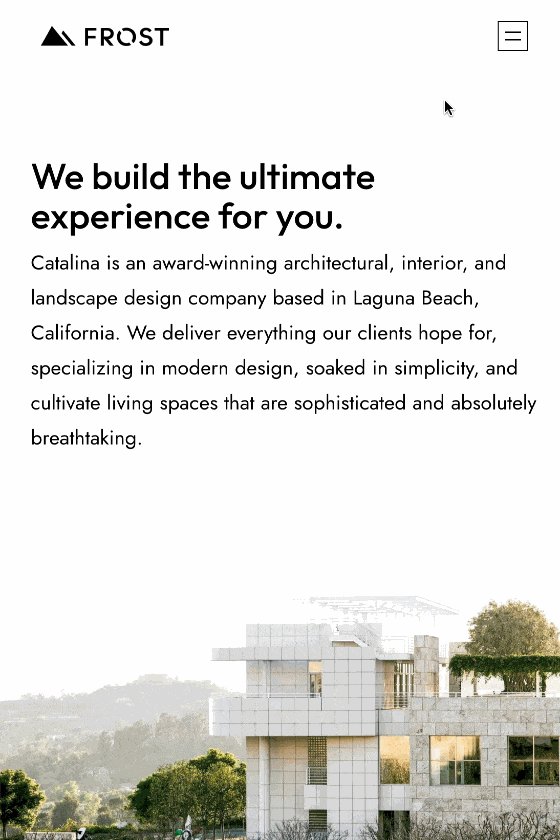
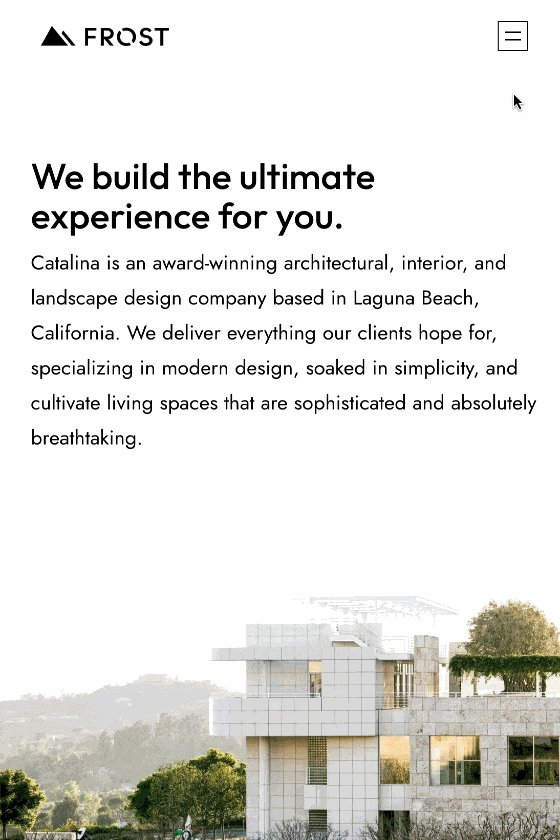
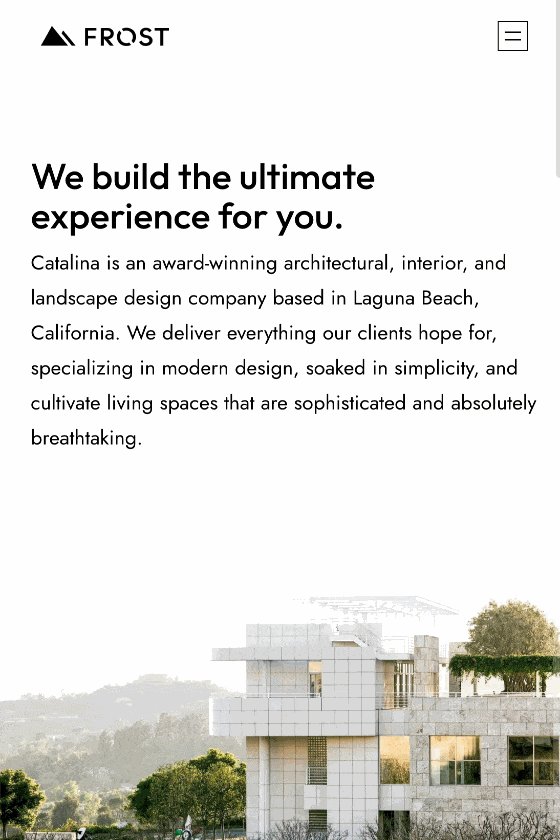
A tal proposito, possiamo infatti affermare che Frost è un sito responsive di default : si adatta bene a qualsiasi schermo (desktop, smartphone, tablet).
Se rimpicciolisci la finestra del browser mentre navighi in uno dei suoi modelli di sito, ad esempio, noterai che gli elementi si adattano naturalmente l'uno all'altro e che la visualizzazione rimane coerente.
Potresti anche notare l'aspetto di un menu di hamburger, tipico dei siti ottimizzati per dispositivi mobili:

Buono a sapersi: Google offre uno strumento gratuito per verificare la compatibilità mobile delle pagine del tuo sito WordPress.
D'altra parte, ci manca uno strumento di anteprima sulle pagine mobili e altre composizioni di blocchi, nell'editor del sito . È un peccato per l'esperienza dell'utente, ma Frost non può farci molto.
Tuttavia, ha molto a che fare con il prezzo, come leggerete subito.
Prezzo del tema Frost e supporto per gli utenti
Quanto costa il gelo? Eh si, te l'ho già detto: Frost è gratis. Sì, gratis. Puoi scaricarlo senza pagare un centesimo.
Come sai, è difficile avere la tua torta e mangiarla anche tu. È un detto carino, ma allo stesso tempo sai: raramente puoi avere entrambe le cose.
Quindi non puoi ottenere Frost gratuitamente e ottenere tutte le cose che ne derivano, come il supporto utente personalizzato in caso di problemi .
È semplice: non c'è supporto (per il momento, comunque). Nessun problema, ti affiderai alla sua documentazione. Tuttavia, come il tema, è rigorosamente minimalista.
Il suo contenuto si inserisce in dieci righe. Scoprirai solo come:
- Installa il tema.
- Aggiungi una composizione a blocchi.
- Scarica e attiva un modello di sito.
- Aggiungi una favicon.

Non esattamente rassicurante per un creatore di siti nervoso, ma ad essere onesti, la maggior parte dei problemi che incontrerai probabilmente avranno a che fare con l'editor di siti WordPress, non necessariamente con Frost.
Per aiutarti in questo, ti consiglio un sito dedicato all'editor di siti completo.
Stai cercando un tema #WordPress compatibile con la modifica completa del sito? #Frost soddisfa le tue esigenze ed è completamente gratuito! Scopriamolo in questo test in scala reale. #FSE
La nostra opinione finale su Frost
Gelo, un tema raro
Durante questo test, hai scoperto:
- Cos'è il gelo.
- Come personalizzarlo.
- L'impatto che può avere sul tuo sito, soprattutto in termini di velocità di caricamento, SEO e reattività.
Facile da usare e facile da imparare, Frost è un tema interessante e... coraggioso . Coraggioso perché ha preso la decisione di adattarsi al progetto Full Site Editing (FSE), che sta gradualmente diventando lo standard da seguire per i creatori di temi WordPress.
Uno standard che fatica a prendere il comando, come puoi leggere nel nostro studio sull'argomento.
Ricordiamoci che tra i 4.600 temi presenti nella directory ufficiale, solo circa 50 sono ad oggi compatibili con FSE.
Gelo, per chi?
Quindi, dovresti affrettarti a Frost e installarlo immediatamente sul tuo sito? Se sei un principiante e stai scoprendo WordPress e l'editing completo del sito, direi di no.
Non che Frost sia un brutto tema, tutt'altro. Mi è piaciuto molto usarlo. In effetti, puoi divertirti con esso, come promesso.
Tuttavia, è necessaria una buona base tecnica per sfruttare la modifica completa del sito senza impazzire.
In termini di personalizzazione, il principiante potrebbe sentirsi un po' frustrato da Frost. Ricorda che offre solo 3 modelli di sito, ad esempio.
Per i principianti, temi come Astra o Blocksy , solo per citarne alcuni, avranno molte più opzioni e sembreranno più semplici e molto più appropriati .
D'altra parte, gli utenti esperti che hanno già familiarità con i blocchi e FSE si sentiranno a proprio agio con Frost.
Infine, vorrei sottolineare che Frost, come il suo compagno Tove, è ancora un tema sperimentale. Difficile quindi, per il momento, dare un giudizio definitivo e definitivo in merito.
Ma con l'aiuto di una grande macchina come WP Engine, ci sono buone probabilità che si arricchisca e si evolva nei prossimi mesi. In ogni caso, dovremo monitorarlo da vicino.
Scarica il tema Gelo:
Questo è tutto per me. Forse hai un'opinione completamente diversa, o forse sei un po' uno dei primi ad adottare se stai già usando Frost?
È ora di farci sapere e di pubblicare un commento!