Bootstrap 導航欄:集成到 WordPress 主題的 8 個步驟
已發表: 2022-10-08引導導航欄是可以在網站中用於為網站訪問者提供導航的組件。 導航欄可以放在頁面頂部,也可以放在頁面底部。 導航欄可用於提供網站導航,也可用於為網站的特定部分提供導航。 要將引導導航欄集成到 wordpress 主題中,需要執行以下步驟: 1. 選擇導航欄的位置。 2. 選擇導航欄的配色方案。 3. 選擇導航欄的大小。 4. 選擇導航欄的對齊方式。 5. 選擇導航欄的位置。 6. 選擇導航欄的類型。 7. 選擇導航欄的內容。 8. 保存更改。
在本教程系列中,我們將介紹將 Bootstrap 組件集成到 WordPress 主題中。 使用 Navbar 組件創建響應式導航欄非常簡單。 折疊的內容部分包含所有應該在小屏幕上折疊的內容,它有類折疊和方法折疊。 使用 Bootstrap CSS 框架,如何將導航欄集成到 WordPress 主題中? 它可以從 GitHub 下載 Edward McIntyre 的 WP-bootstrap-navwalker 類。 引導文件必須使用 jQuery 註冊。 您必須下載源文件並將其粘貼到您的主題中。 您可以通過創建新菜單將項目添加到主菜單。
我可以將引導程序添加到 WordPress 嗎?

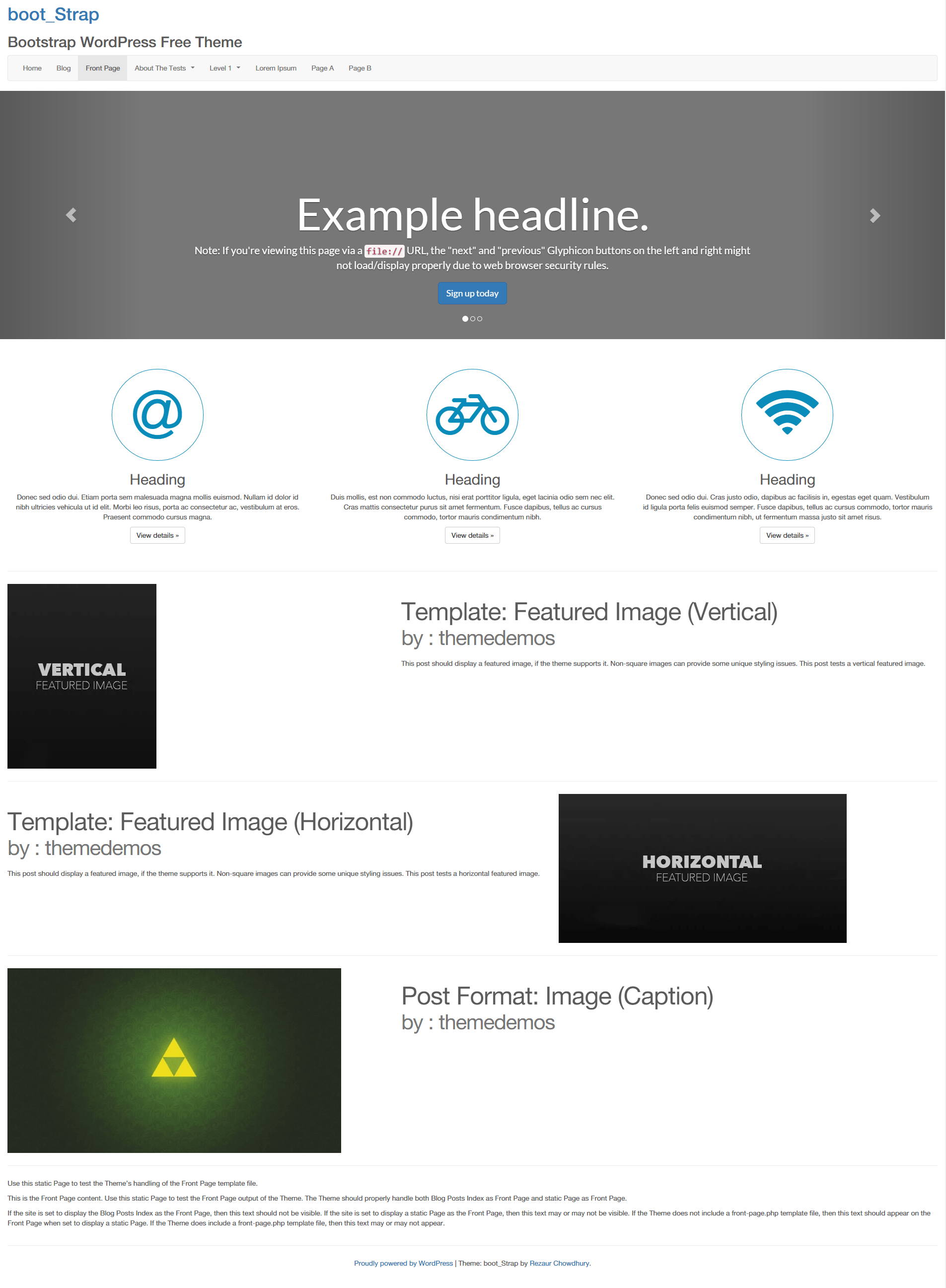
在 WordPress 中使用 Bootstrap 的最簡單方法是包含一個已經支持它的響應式 WordPress 主題。 許多主題都將 Bootstrap 作為其框架的一部分,使其易於使用,無需下載或安裝。
在 WordPress 上啟動和運行Bootstrap 框架需要一些時間,而不是僅僅啟動和運行主題或插件。 要創建和使用主題,您需要一個 WordPress 託管帳戶。 使用 Bootstrap 作為主題的基礎是 WordPress 和 Bootstrap 如何協同工作的重要組成部分。 在這兩個系統中,都缺乏隱藏在簡單用戶界面下的技術信息。 從一開始就使用 WordPress 可能具有挑戰性。 您可以通過從標準主題複製一些文件來創建基於 Bootstrap 的 WordPress 主題。 該目錄將被稱為WPBootstrap,主題將被稱為WPBootstrap。
如何將 Bootstrap 引入 WordPress 主題? 有幾種方法可以做到這一點。 header.html 和 footer.html 文件必須具有 Bootstrap CSS 或 JavaScript 引用。 文件 screenshot.png 可用於生成主題的預覽圖像,必須將其上傳到主題的目錄。 建立一個 WordPress 主題並不容易,所以我建議你從另一個主題保存文件。 Bootstrap 有自己的一套規則和實踐,因此需要了解它們。 詢問 WordPress 或 Bootstrap 的答案永遠不會太晚,因為它們擁有活躍、熱情的社區。
引導到 WordPress 主題開發

引導到 WordPress 主題開發涉及幾個步驟。 第一步是下載一個引導框架。 第二步是下載一個 WordPress 主題。 第三步是創建子主題。 第四步是將引導文件排入隊列。 第五步是創建 WordPress 主題文件。 最後一步是激活子主題。
如何將 Bootstrap 集成到 WordPress 主題中? 您可以按照以下步驟來完成該項目。 Bootstrap 是一個易於使用、輕量級、快速且響應迅速的框架,可讓您創建移動響應式網站。 有許多方法可用於最大化 WordPress 和 Bootstrap 組合的性能。 這是在 WordPress 上安裝 Bootstrap 的分步指南。 下載 Bootstrap 後,會出現包含 JS 的文件。 如果您已有 index.html 文件,請將文件複製到您的 HTML 目錄並創建一個新的 index.html 文件。

要為您的 WordPress 站點設置博客文章頁面,請將以下代碼添加到您的 Index.php 文件中。 在互聯網上,您可以找到大量的 WordPress Bootstrap 主題。 Bootstrap 包與 WordPress 集成,因此可以設置樣式、UI 組件和頁面佈局。 如果你想個性化你的主題設計,你可以自己做。 基於 Bootstrap 3,以下 WordPress 主題獲得最高評價:Bootstrap Basic、Newp、Square 和 UnderStrap。 憑藉其創建響應式、移動優先網站的能力,Bootstrap 是創建網頁的首選平台。 Bootstrap 3 是創建專業網站的絕佳選擇。 然而,仍有少數人更喜歡Foundation。 我們對 Bootstrap 與 Foundation 的對比將幫助您了解哪個框架更適合您的需求。
WordPress中的引導菜單

WordPress 中的引導菜單是為您的網站創建響應式、移動友好型菜單的好方法。 此菜單基於 Bootstrap 框架,非常易於使用。 它有多種選擇,可以根據您的需要進行定制。
按照本指南,您可以使用 Bootstrap 重新創建 WordPress 導航菜單。 WordPress 默認為單個菜單和屏幕上的一個位置。 如果您需要更多菜單,請單擊“創建新菜單”按鈕。 您可以通過選擇重命名選項然後編輯內容來重命名菜單。 如果您不希望您的菜單按照通常的方式設置樣式,那麼沒有像 Bootstrap 這樣的 CSS 框架應該沒問題。 Edward 為 WordPress 開發了一種新的導航步行器,它將 Bootstrap 3.0(3.0+ 版)整合到WordPress 菜單管理器中。 如果您查看 WP_bootstrap_navwalker.php 文件,您可能會注意到如果您以前使用過 Bootstrap,您可能會注意到一些看起來很熟悉的標記。
Edward 創建了一個輸出必要標記和類的類,以便使用 WordPress 的內置功能顯示帶有內置菜單的 Bootstrap 導航欄。 為了包含您的新菜單,您需要使用 Bootstrap 的原生標記。 我們使用了一些 HTML,但在主菜單中包含了函數 WP_nav_menu () 以輸出屏幕上出現的任何頁面。
如何在 WordPress 中使用 Bootstrap Navwalker?
可以通過啟動 WordPress 訪問主題功能。 PHP 文件是 /WP-content/themes/your-theme/functions/。 通過編寫以下代碼,可以創建 PHP。 * 註冊自定義 Navigation Walker */ function register_navwalker() * require_once 獲得_template_ 目錄。
