Bootstrap Navbar: 8 шагов для интеграции в тему WordPress
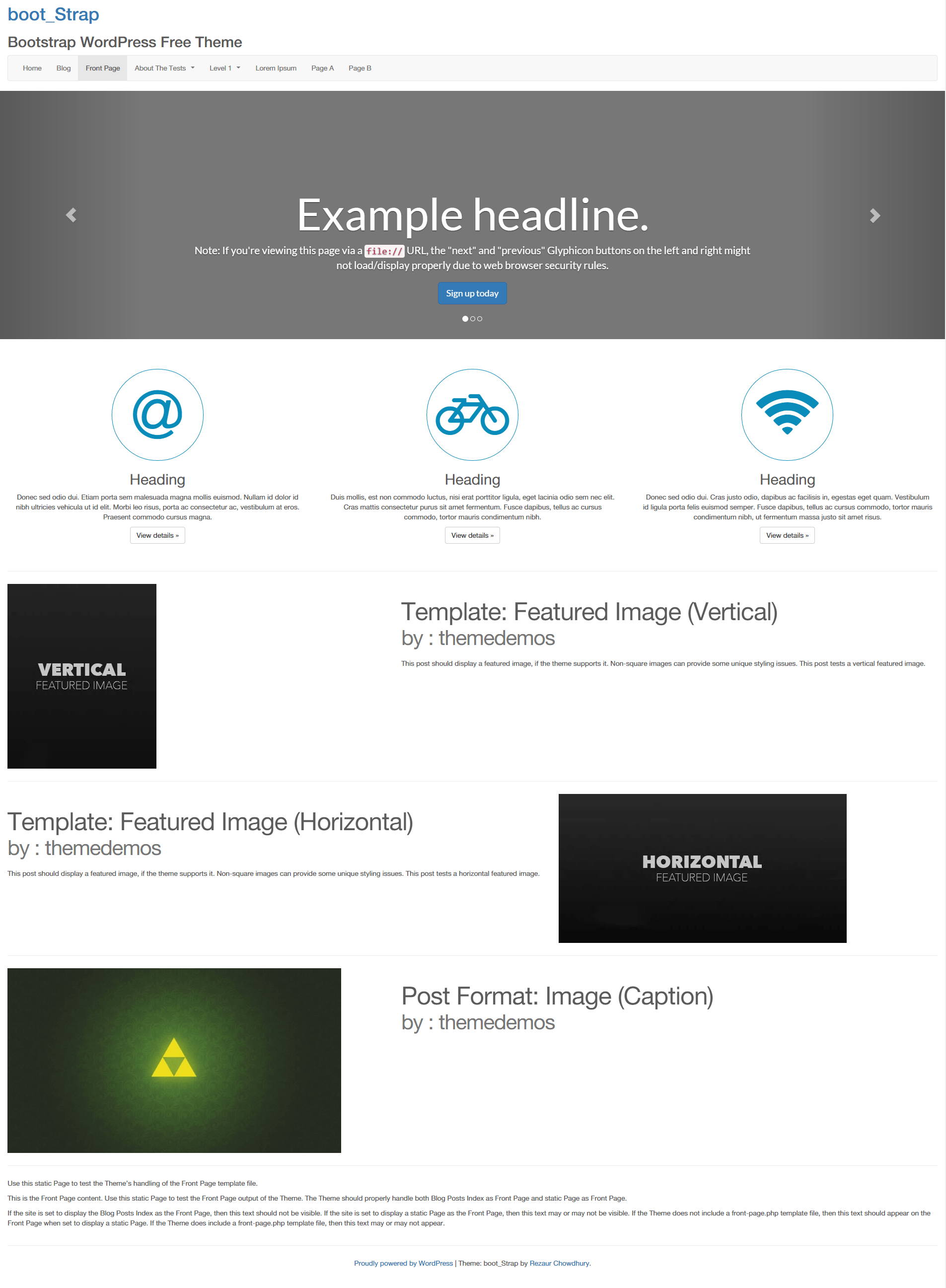
Опубликовано: 2022-10-08Навигационная панель начальной загрузки — это компонент, который можно использовать на веб-сайте для обеспечения навигации для посетителей веб-сайта. Панель навигации может быть размещена вверху страницы или внизу страницы. Панель навигации может использоваться для обеспечения навигации по веб-сайту или для навигации по определенному разделу веб-сайта. Чтобы интегрировать панель навигации начальной загрузки в тему WordPress, необходимо выполнить следующие шаги: 1. Выберите место для панели навигации. 2. Выберите цветовую схему для панели навигации. 3. Выберите размер панели навигации. 4. Выберите выравнивание панели навигации. 5. Выберите положение панели навигации. 6. Выберите тип панели навигации. 7. Выберите содержимое панели навигации. 8. Сохраните изменения.
В этой серии руководств мы рассмотрим интеграцию компонентов Bootstrap в тему WordPress. Создать адаптивную панель навигации с помощью компонента Navbar очень просто. Раздел свернутого содержимого содержит все содержимое, которое должно быть свернуто на маленьких экранах, и имеет свертывание классов и коллапс методов. Как с помощью CSS-фреймворка Bootstrap можно интегрировать панель навигации в тему WordPress? Его можно загрузить с GitHub для курса WP-bootstrap-navwalker Эдварда Макинтайра. Файлы начальной загрузки должны быть зарегистрированы с использованием jQuery. Вы должны загрузить и вставить исходные файлы в свою тему. Вы можете добавить элементы в основное меню, создав новое меню.
Могу ли я добавить Bootstrap в WordPress?

Самый простой способ использовать Bootstrap в WordPress — включить адаптивную тему WordPress , которая уже поддерживает его. Многие темы включают Bootstrap как часть своей структуры, что упрощает использование без необходимости загружать или устанавливать его.
Требуется некоторое время, чтобы настроить и запустить инфраструктуру Bootstrap в WordPress, а не просто установить и запустить тему или плагин. Чтобы создать и использовать тему, вам понадобится учетная запись хостинга WordPress. Использование Bootstrap в качестве основы для темы является важным компонентом совместной работы WordPress и Bootstrap. В обеих системах не хватало технической информации, скрытой за простым пользовательским интерфейсом. Взять WordPress с самого начала может быть непросто. Вы можете создать тему WordPress на основе Bootstrap, скопировав несколько файлов из стандартной темы. Каталог будет называться WPBootstrap, а тема будет называться WPBootstrap.
Как внедрить Bootstrap в тему WordPress? Для этого есть несколько способов. Файлы header.html и footer.html должны иметь ссылки Bootstrap CSS или JavaScript. Файл screenshot.png можно использовать для создания изображения для предварительного просмотра темы, которое необходимо загрузить в каталог темы. Создать тему WordPress непросто, поэтому я предлагаю вам сохранить файлы из другой темы. Bootstrap имеет свой собственный набор правил и практик, поэтому необходимо их изучить. Никогда не поздно спросить ответ у WordPress или Bootstrap, потому что у них есть активные и увлеченные сообщества.
Bootstrap для разработки темы WordPress

Есть несколько шагов, связанных с начальной загрузкой для разработки темы WordPress. Первым шагом является загрузка фреймворка начальной загрузки. Второй шаг — загрузить тему WordPress. Третий шаг — создать дочернюю тему. Четвертый шаг — поставить файлы начальной загрузки в очередь. Пятый шаг — создание файлов темы WordPress. Последний шаг — активировать дочернюю тему.

Как интегрировать Bootstrap в тему WordPress? Вот несколько шагов, которые вы можете выполнить, чтобы завершить проект. Bootstrap — это простой в использовании, легкий, быстрый и отзывчивый фреймворк, который позволяет создавать веб-сайты, адаптированные для мобильных устройств. Существует множество методов, которые можно использовать для максимизации производительности комбинации WordPress и Bootstrap. Это пошаговое руководство по установке Bootstrap на WordPress. После загрузки Bootstrap появятся файлы, содержащие JS. Если у вас уже есть файл index.html, скопируйте файлы в каталог HTML и создайте новый файл index.html.
Чтобы настроить страницу сообщений в блоге для своего сайта WordPress, добавьте следующий код в файл Index.php. В Интернете вы можете найти множество тем WordPress Bootstrap. Пакеты Bootstrap интегрированы с WordPress, поэтому их можно стилизовать, компоненты пользовательского интерфейса и макеты страниц. Если вы хотите персонализировать дизайн своей темы, вы можете сделать это самостоятельно. Следующие темы WordPress, основанные на Bootstrap 3, имеют наивысший рейтинг: Bootstrap Basic, Newp, Square и UnderStrap. Благодаря своей способности создавать адаптивные веб-сайты для мобильных устройств Bootstrap является идеальной платформой для создания веб-страниц. Bootstrap 3 — отличный выбор для создания профессионального веб-сайта. Тем не менее, некоторые люди по-прежнему предпочитают Foundation. Наш обзор Bootstrap и Foundation поможет вам понять, какой фреймворк больше подходит для ваших нужд.
Bootstrap меню в WordPress

Меню Bootstrap в WordPress — отличный способ создать адаптивное, удобное для мобильных устройств меню для вашего веб-сайта. Это меню основано на фреймворке Bootstrap и очень простое в использовании. Он поставляется с различными опциями и может быть настроен в соответствии с вашими потребностями.
Следуя этому руководству, вы сможете воссоздать навигационное меню WordPress с помощью Bootstrap. WordPress по умолчанию использует одно меню и одно место на экране. Если вы хотите больше меню, нажмите кнопку «Создать новое меню». Вы можете переименовать меню, выбрав параметр переименования, а затем отредактировав содержимое. Если вы не хотите, чтобы ваше меню было оформлено так, как обычно, вы должны быть в порядке без фреймворка CSS, такого как Bootstrap. Эдвард разработал новую навигацию для WordPress, которая включает Bootstrap 3.0 (версия 3.0+) в менеджер меню WordPress . Если вы заглянете внутрь файла WP_bootstrap_navwalker.php, вы можете заметить некоторую разметку, которая выглядит знакомой, если вы раньше использовали Bootstrap.
Эдвард создал класс, который выводит необходимую разметку и классы для отображения панели навигации Bootstrap со встроенным меню с использованием встроенных функций WordPress. Чтобы включить ваше новое меню, вам нужно будет использовать собственную разметку Bootstrap. Мы использовали немного HTML, но включили функцию WP_nav_menu () в основное меню для вывода любых страниц, появляющихся на экране.
Как использовать Bootstrap Navwalker в WordPress?
Доступ к функциям темы можно получить, запустив WordPress. Файл PHP находится в /WP-content/themes/your-theme/functions/. Написав следующий код, можно создать PHP. * Зарегистрируйте пользовательскую навигацию Walker */ function register_navwalker() * require_onceget_template_directory.
