25 個關於我們和關於我的最佳頁面示例 + 5 個模板
已發表: 2021-12-16建立網站是一種意志力的鍛煉。 設計過程的花里胡哨很容易讓人關注,但引人入勝的內容是使網站適合您的業務的原因。
在您的網站上,很少有內容比您的使命、願景、價值觀和團隊更具吸引力。 所有這些元素通常都可以在您網站的“關於”頁面上找到。
![→ 立即下載:關於我們的頁面指南 [免費 Lookbook]](/uploads/article/4682/BclZtcwVJXa3NCLX.png)
在這篇文章的最後,您將獲得在您的網站上製作一個出色的關於我和關於我們頁面的最新最佳實踐,該頁面分享您去過的地方和前進的方向。 使用這些鏈接跳轉到每個部分:
特色資源:我們最喜歡的 29 個“關於我們”頁面

下載指南以查看我們對這些令人驚嘆的“關於我們”頁面示例的喜愛之處,以及有關如何製作自己的示例的一些提示。
什麼是好的關於我們或關於我的頁面?
一個了不起的關於頁面是真實的、平易近人的、傑出的。 它應該讓訪問者了解與您和您的業務合作的情況。 您可以包含個人興趣、故事和照片,以傳達您企業的獨特故事。
由於“關於”頁面對您和您的公司而言具有創造性和個性化,因此有多種方法可以構建一個,但是,過程通常是相同的。 所以,讓我們一步一步地創建一個關於頁面。
如何寫關於頁面
- 建立使命宣言。
- 概述您的公司故事。
- 揭示你是如何進化的。
- 說出你的“啊哈!” 片刻。
- 解釋你為誰服務。
- 解釋你提供給他們的東西。
- 舉出你服務過的人的例子。
- 描述你的價值觀。
為您的“關於”頁面建立一個包羅萬象的模板非常困難——您可以通過多種方式講述您的公司故事。 好消息是,有一些行之有效的步驟可以幫助您入門。
1. 建立使命宣言。
您的“關於”頁面可以並且將會比單一的使命陳述更全面,但為了吸引人們,您需要提前簡潔地陳述您在行業中的目標。 你來這裡做什么生意? 為什麼您的網站訪問者應該關心? 這些信息將使讀者在離開您的網站後很久就可以記住您的公司。
2. 概述您的公司故事。
每個企業都有一個故事要講。 即使您正在經營一家初創公司,您可能還沒有很長的變化和成長歷史(還),但是在“關於”頁面上談論您如何到達現在的位置是一個很好的接觸。 因此,在您的公司成立之前隔離里程碑,並使用它們為讀者提供有關您當前企業的一些背景故事。
3. 揭示你是如何進化的。
承認你的商業戰略——甚至是你的思維方式——自開始以來發生了怎樣的變化,這並不可恥。 事實上,這些演變可以改善您向網站訪問者講述的故事。
關於頁面是談論您從哪裡開始、您如何成長以及幫助您的組織成熟的理想的完美空間。 利用這些時刻來推進您的公司故事,並向人們展示您隨時準備改變和適應您所在行業的需求。
4. 說出你的“啊哈!” 片刻。
每個好的公司都是建立在一個想法上的——這是當前市場可能還沒有提供的。 你的想法是什麼? 使用這個“啊哈!” 在講述您的公司故事時作為一個支點。 您在發展公司時面臨的挑戰是什麼? 這個挑戰或發現如何塑造了你今天的樣子?
5. 解釋你為誰服務。
儘管您希望“關於”頁面上的眼球盡可能多,但您不會與每個人都有業務往來。 這就是為什麼您必須識別並提及您的核心客戶。 這讓您的訪問者知道您的企業致力於幫助他們滿足他們的需求和目標。
6. 解釋你提供給他們的東西。
當你解釋你為誰服務時,要清楚你提供的是什麼。 公司經常在網站副本中概括他們的產品或服務,這使得很難理解客戶實際支付的是什麼。 有時,企業擔心他們產品的字面解釋不夠有趣,或者在書面上聽起來沒有吸引力。 這是一個公平的問題。
但是,只需花一兩句話告訴您的潛在客戶他們將收到什麼,就可以讓他們在您的網站上停留更長時間,並讓他們有興趣了解更多信息。
7. 列舉你服務過的客戶的例子。
在您的投資組合中有一些忠實的客戶嗎? 使用您的“關於”頁面讓全世界知道誰已經信任並從您的工作中受益。 展示這一點的一個好方法是通過案例研究。
了解貴公司過去的成功可以影響潛在客戶的購買決策,因為他們將能夠在過去客戶的成功中設想自己的成功。
8. 描述你的價值觀。
客戶希望像人一樣被對待。 要做到這一點,他們需要感覺到他們正在被人類服務。 完成“關於”頁面後,請描述您作為個人或團隊的身份,以及您的個人價值觀。 你的公司文化是什麼樣的? 生活中的哪個大圖景推動了您的業務發展?
請記住,您公司“關於”頁面的次要受眾包括您未來的員工。 這也是描述你的個人價值觀是個好主意的另一個原因——你的求職者心中的關鍵是向他們展示你也有一個。
關於我們頁面模板和示例
關於我們模板
您可以相當輕鬆地為您的公司網站創建關於我們的模板。 查看下面的標準 About Us 模板或使用可在幾分鐘內安裝和自定義的為您完成的網站模板之一。

使命宣言——這描述了與您所服務的行業或市場相關的業務目的。
願景聲明——本節概述了您的業務的未來。
價值觀——核心價值觀幫助讀者在個人層面上與您和您的企業建立聯繫。
目標市場摘要– 您的網站訪問者想知道他們來對了地方,並且您的公司可以幫助他們。
簡短的公司歷史——除了激發目標市場的興趣外,簡短的公司歷史可以幫助媒體準確地談論您的業務。
為您完成關於我們頁面模板
副本是關於頁面的重要元素。 但是,在向世界展示您的品牌故事和身份時,您還需要牢記用戶體驗。 以下是一些熱門的關於我們和關於我的頁面模板,可供使用或從中汲取靈感。
1. Touraza 模板 (WordPress)
如果您想要有點味道的東西,Touraza 模板是一個有品位的選擇。 通過頂部附近的“與團隊見面”部分、幾何設計和醒目的排版,您將能夠展示您品牌背後的人。

2. 洛根模板 (Shopify)
該模板利用現代佈局中的大圖像來打破充足的空白空間。 結果:乾淨而愉快的閱讀體驗。 頁面頂部將品牌故事(或其他介紹性文字)放在首位,並由一張不言自明的大圖片提供支持。 流行色可以根據您的品牌風格進行定制,強調您想要突出的最重要元素。

3.同軸模板(WordPress)
Coax 模板的優勢在於它由 Elementor 提供支持,Elementor 是一種頁面構建器,可以輕鬆進行自定義。 但是,即使您想保留一些默認值,這個模板也很漂亮,讓排版和副本佔據中心位置。 個人品牌的理想選擇,您可以選擇類似於簡歷的佈局,左側有大副標題,右側有描述性文字。

最好的關於我們頁面示例
最好的關於我們頁面示例
- 黃葉吊床
- 八小時日
- 烏托邦
- 莫茲
- 本地人
- 耐克
- 鬥牛犬護膚品
- 末日樹
- 折疊下方
- 塞羅斯
- 有市場的
- 甜蜜的羅蘭
- 塔利克斯
- SkinnyDipped
- LoveBug 益生菌
- 棕色和椰子
- 庫諾創意
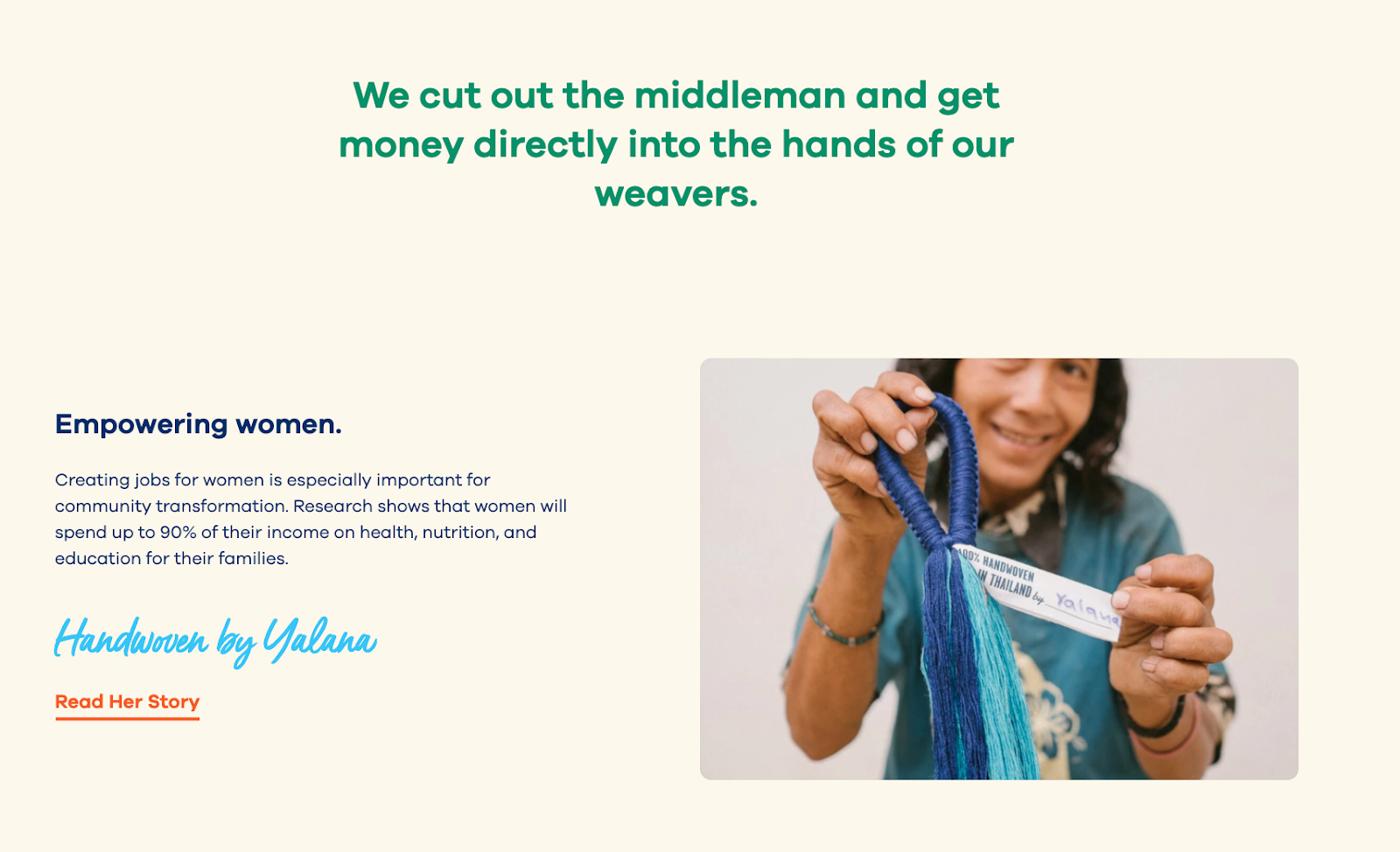
1. 黃葉吊床
當你有一個關於你的產品或服務是如何改變生活的精彩故事時,分享它。 “關於我們”頁面也是它居住的好地方。 好的故事使您的品牌人性化,為您的產品提供背景和意義。 更重要的是,好的故事具有粘性——這意味著人們更有可能與它們建立聯繫並傳遞下去。
Yellow Leaf Hammocks 通過描述吊床如何賦予工匠織布工及其家人權力來向用戶介紹其產品。 該公司將故事的不同部分分解為結合文字和易於理解的圖形的部分,繪製圖片而不是大塊文本。 Yellow Leaf 很清楚為什麼它的品牌與眾不同:“不是慈善機構,”頁面上寫道。 然後:“這是更光明未來的基礎,建立在舉手之勞,而不是施捨。” 
為什麼這個關於我們的頁面很震撼:
每家公司都有一個故事要講,所以從你多年前隨機上過的英語課中拿出你的講故事技巧,並將它們放在你的關於我們頁面上。 使用描述性和情感性的副本和華麗的圖形,帶有故事的 About Us 頁面比通用頁面更適合您的業務。
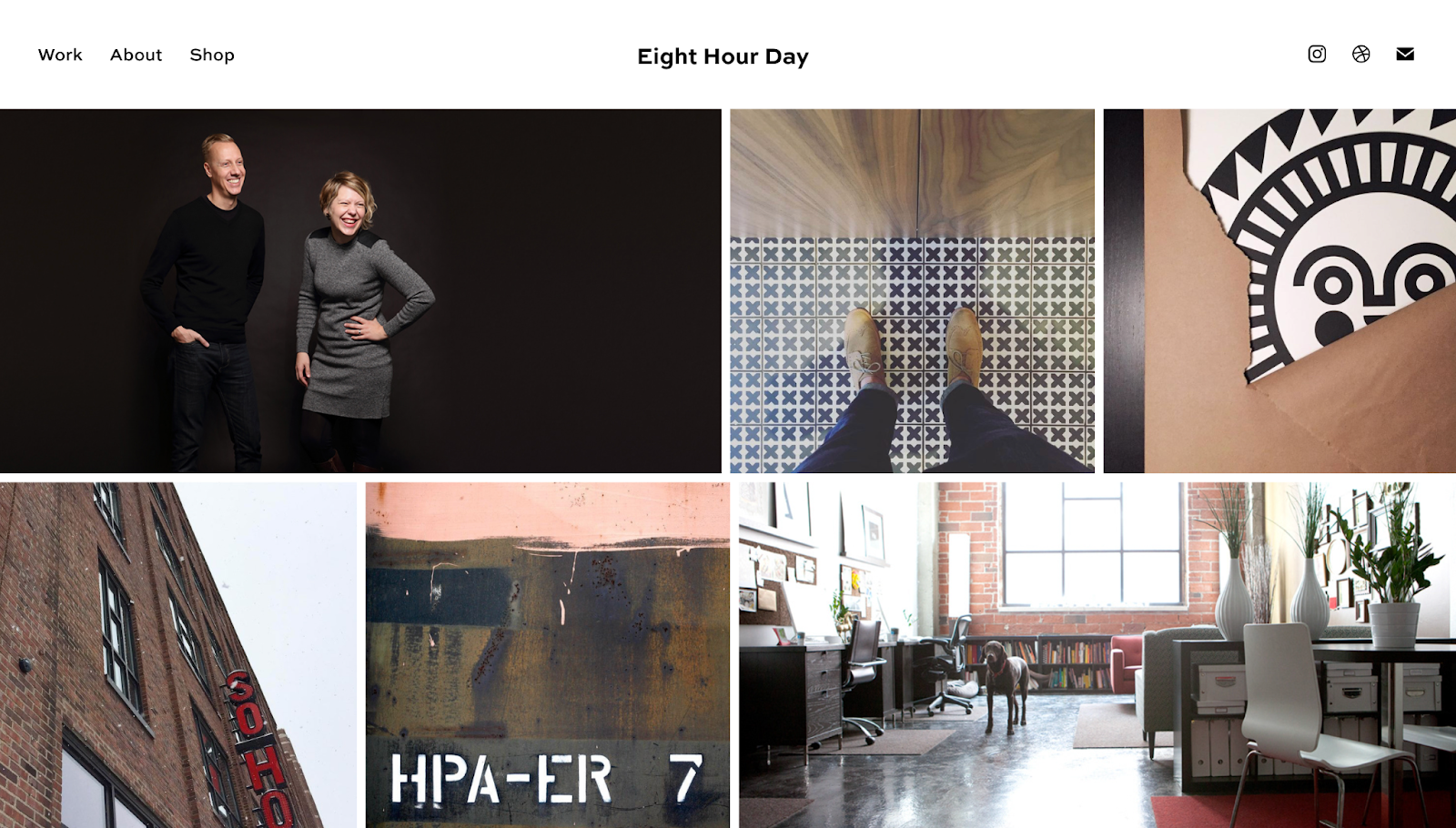
2. 八小時日
人們傾向於認為關於我們的頁面必須聽起來正式才能獲得信譽和信任。 但大多數人發現相信真實的人更容易,而不是聽起來像是來自自動機的描述。 它應該總是聽起來友好而真實。
試圖在“關於我們”頁面上聽起來過於專業會導致僵硬、“安全”的文案和設計——這是確保你的公司融入大眾的完美方式。 相反,從八小時日中汲取靈感。 這個品牌展示了公司背後的人,並使其品牌人性化。

為什麼這個關於我們的頁面很震撼:
在“關於我們”頁面上通過邀請照片介紹創始人,讓人們明白內森和凱蒂是——正如他們精明的所說——“兩個對創造力充滿熱情的人——創造力讓我們快樂。”
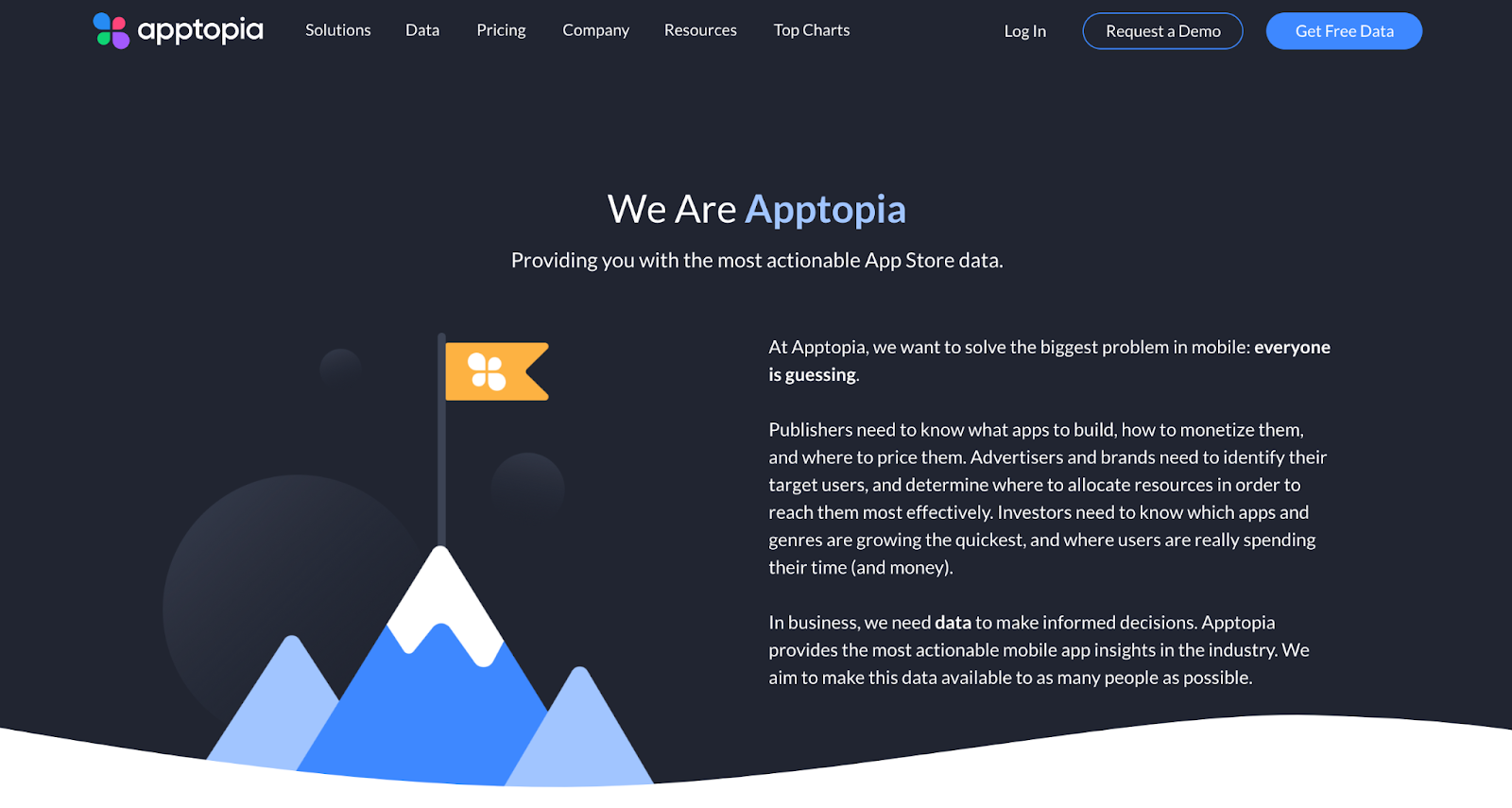
3.Apptopia
人們想知道您的業務是做什麼的以及它如何幫助他們。 畢竟,如果人們不知道你在做什麼,他們怎麼知道他們需要你的產品或服務?
所以,跳過行業術語——這就是 Apptopia 在其關於我們頁面上所做的。 這家初創公司簡單而優美的語言有效地傳達了公司的產品,同時仍然讓普通人能夠理解它。

為什麼這個關於我們的頁面很震撼:
Apptopia 使用簡短而有力的句子以一種不屈尊的方式來解釋複雜的產品和想法。 這個關於我們頁面上的副本帶有同理心。
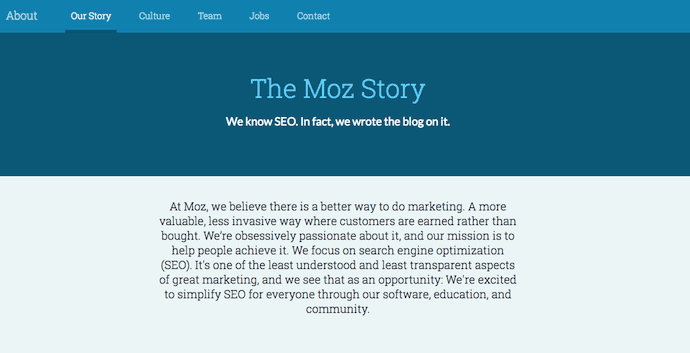
4.莫茲
與其遵循經典的 About Us 腳本並寫幾段關於公司使命和起源的段落,不如嘗試一些不同的方法——有很多方法可以讓你的品牌對不了解你的人更具吸引力。
以莫茲為例。 自 2004 年成立以來發生了很多事情,因此該公司選擇使用有趣、簡潔的設計來分享這些里程碑,該設計包含清晰的標題、簡潔的簡介和小圖形來分解文本。 
為什麼這個關於我們的頁面很震撼:
我們特別喜歡對 Moz 如何獲得資金、如何改變品牌定位以及最重要的是如何切換回其原始模式的謙虛參考。 這充分說明了誠實和謙遜可以為您的客戶帶來的價值。 不要害怕談論你的起起落落; 您的客戶會更加信任您所說的話。
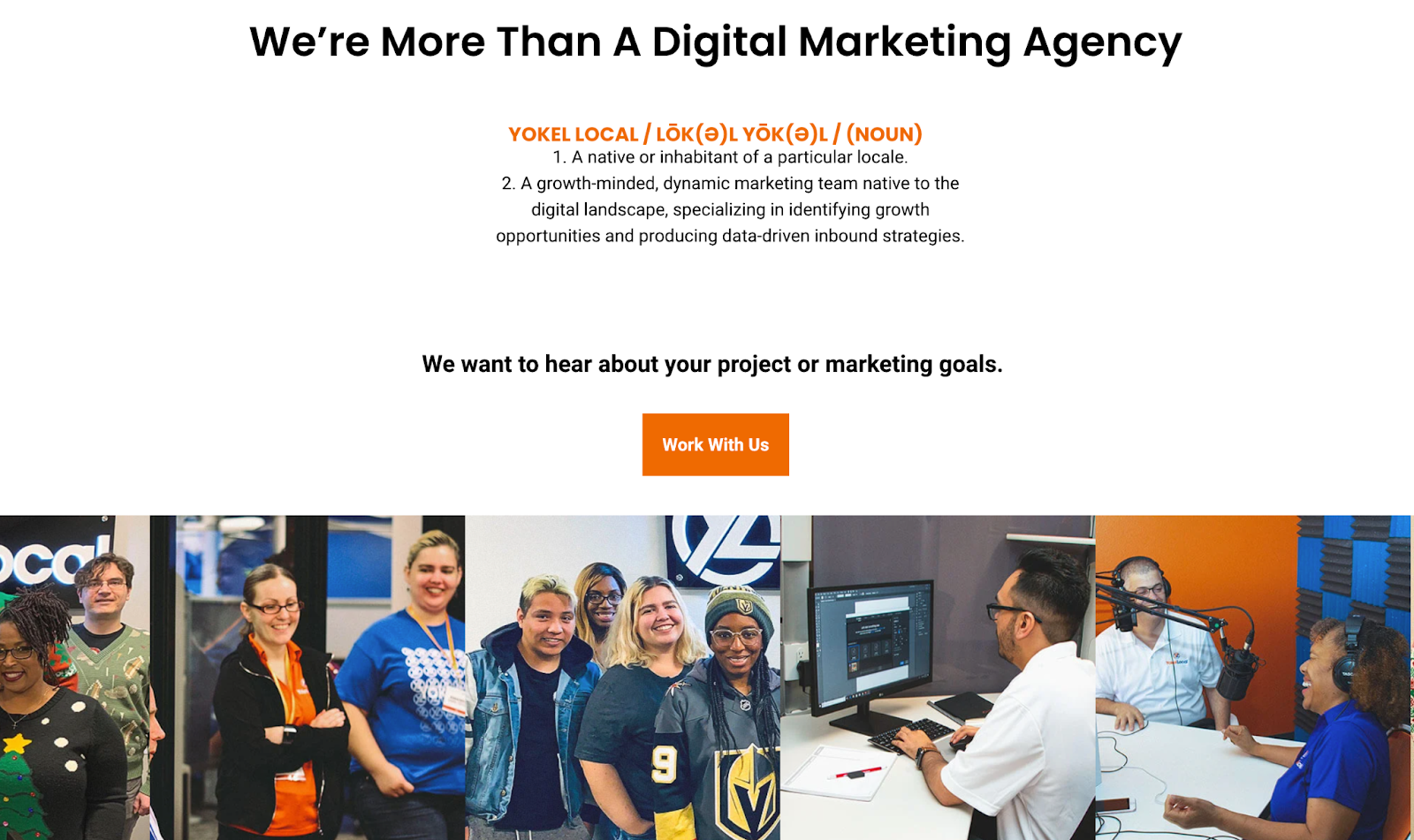
5. 本地人
Yokel Local 在其 About Us 頁面上做得很好:公司關注其客戶、故事和使命,以及品牌背後的團隊。 最後一個元素是關鍵,因為 Yokel Local 知道它的“氛圍”會贏得潛在客戶的青睞。 畢竟,當你僱傭一個機構時,你就是在僱傭它的人。 而且人是有個性的。 
為什麼這個關於我們的頁面很震撼:
因為“Yokel Local”這個名字有點古怪,讓人停下來,公司通過提供定義來取笑它,然後引出團隊工作(和遊戲)的照片,該機構的故事,它的使命和價值觀,以及創造奇蹟的人。 這種魔力遍布關於頁面,因為它的員工會做鬼臉,穿著難看的聖誕毛衣,努力工作/娛樂。

6.耐克
耐克可能看起來像一家太大而無法激發小型企業的公司。 您甚至可能想知道耐克是否還有關於我們的頁面。 事實上,它確實如此,而且它並沒有忘記公司的根源。
耐克在俄勒岡大學的校園裡由該學院的田徑教練比爾鮑爾曼(Bill Bowerman)創立。 即使他不再在公司工作,他心愛的一句話仍然在下面耐克關於我們頁面的底部打上烙印:“如果你有身體,你就是運動員。”
這個大膽的句子,由其上方的星號“運動員”引用,為耐克的觀眾提供了重要的啟示。 這個品牌今天可能很大,但耐克的一切都是關於冉冉升起的新星——根據其關於我們頁面的其餘部分,公司依賴這些新星來“擴大人類潛力”。
為什麼這個關於我們的頁面很震撼:
耐克清楚地了解它的受眾,並在他們登陸“關於我們”頁面後立即明確他們的使命。 毫無疑問,參觀者來對了地方,並且完全了解耐克的計劃。

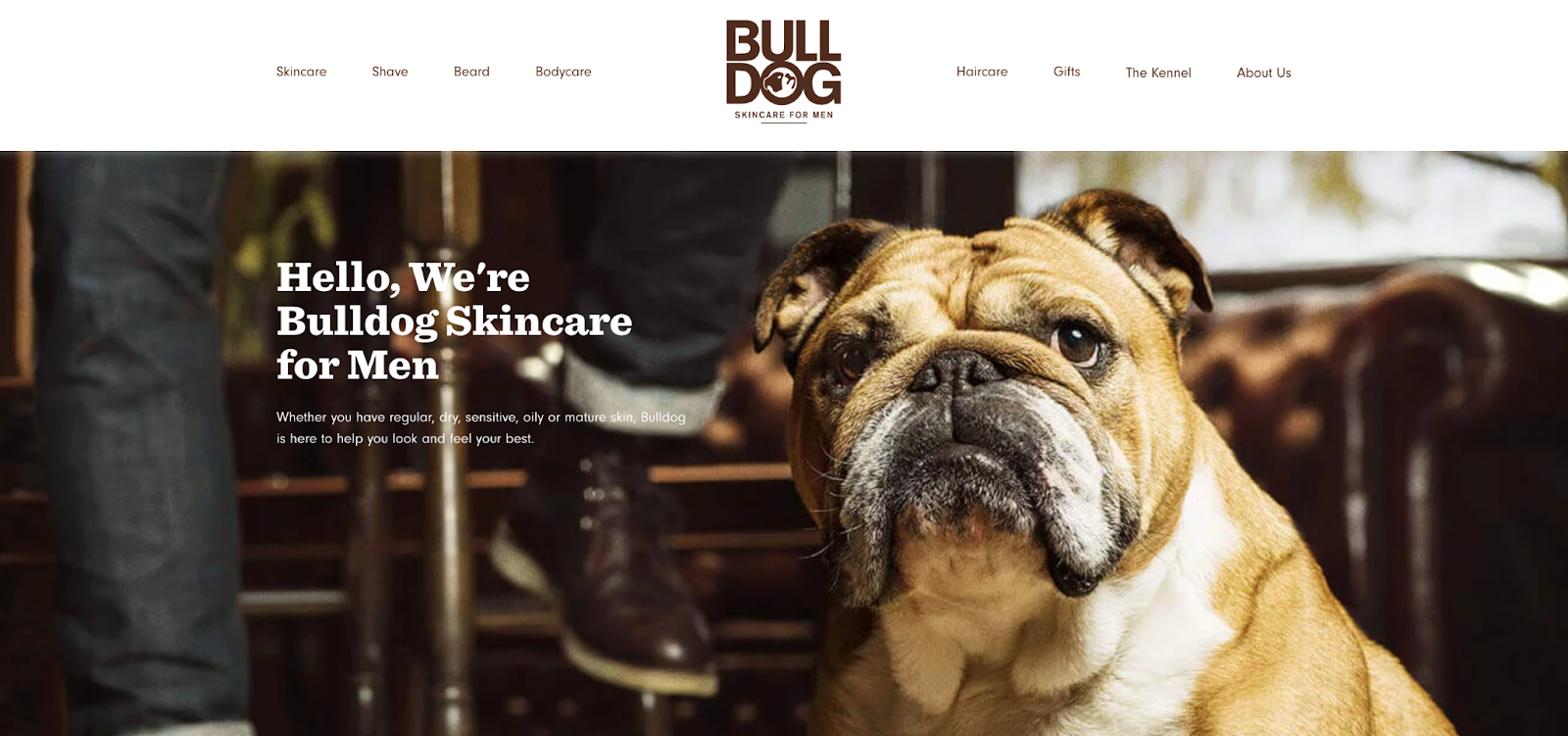
7.鬥牛犬護膚品
“平均”營銷和可愛營銷有什麼區別? 這是創建提供大量信息的通用網頁之間的區別,但以簡單的黑白方式創建 - 與創建提供大量信息並註入色彩、個性並忠於公司獨特品牌聲音的網頁. 當您創建可愛的營銷時,您可以發起一場品牌傳播者和倡導者的運動,他們將幫助您成長。
這在哪裡適合公司的“關於我們”頁面? Bulldog 是一家男士護膚品公司,以俗稱“人類最好的朋友”(一隻狗)命名並消除圍繞男性美容的刻板印象。 但是僅此文本就會有點,嗯,平均。
相反,關於我們的頁面簡潔、色彩豐富,並以一隻可愛的鬥牛犬為首——符合名稱和品牌。 它還說明了產品的目的——幫助客戶在您訪問 Bulldog 的網站時看到(誠然可愛的)皺紋臉。

為什麼這個關於我們的頁面很震撼:
Bull Dog 不怕享受其品牌的樂趣。 那一點樂趣和人性增添了個性和幽默,使這個關於我們的頁面與眾不同。 它以一種讓遊客立即感受到與 Bull Dog 的使命和願景相關聯的方式為故事做準備。 這就是您創建令人難忘、可愛的營銷的方式。
8. 末日樹
根據 Forrester Research 的 James McQuivey 博士的說法,一分鐘的視頻價值 180 萬字。 但是音頻和視頻也結合了一個非常酷的故事呢? 嗯,這是通過多媒體以一種引人入勝的方式講述您的故事的一種方式。
Doomtree 建立在一個創新概念之上:一群才華橫溢的藝術家可以各自擁有蓬勃發展的個人事業,但仍然可以定期聚集在一起創作出色的音樂。 這不是一個樂隊——它是一個工作人員。 這是一個非常規的概念,有一個同樣有趣的背景故事,“開始是明尼阿波利斯的一群朋友,放學後鬼混,試圖在不閱讀手冊的情況下製作音樂。” 一旦你到達 Doomtree 的 About Us 頁面,你就會看到這些朋友的大而大膽的照片。

為什麼這個關於我們的頁面很震撼:
當您向下滾動時,用戶可以與工作人員的活動和音樂曲目進行更多互動。 這是有道理的,因為它為訪問者提供了 Doomtree 產品的即時樣本。

9. 首屏下方
折疊下方是一家致力於“分享您在其他任何地方都聽不到的新聞故事”的公司。 考慮到這一點,頁面上的大標題介紹了折線之下以及公司的目的是什麼。 再往下,您會發現四個核心價值觀、業務如何產生收入以及有關幕後團隊的更多詳細信息。
為什麼這個關於我們的頁面很震撼:
它直截了當地介紹了“折疊之下”是什麼,它為誰服務以及它存在的原因。 簡單的設計缺乏色彩、裝飾和聳人聽聞的圖像,因此讀者可以專注於公司要說的話——直接向使命宣言致敬。


10. 賽羅斯
Ceros 的 About Us 頁面具有互動性和吸引力。 當您滾動時,圖像會以有力的設計在頁面上移動。 此外,Ceros' 使用這些令人印象深刻、獨特的辦公空間的圖像來進一步個性化頁面。
為什麼這個關於我們的頁面很震撼:
Ceros 使頁面上的文字簡短而甜美,並帶有強有力的陳述,例如“我們的存在是為了釋放創造力”。 文化板塊進一步展示了Ceros俏皮的品牌聲音,其核心價值觀是“我們穿雞服”。

11. 市場化
我很少看到比 Marketive 在其關於我們頁面中使用的更強有力的開場白:“有可靠的產品嗎? 我們告訴你的目標受眾你的存在。”
此外,Marketive 的 About Us 頁面顯示原始設計而不是照片來支持文本,並且頁面滾動瀏覽起來很有趣。 Marketive 的佈局本身就講述了一個故事——從公司的業務開始,進入它所服務的行業類型,並以公司早期的里程碑結束。
為什麼這個關於我們的頁面很震撼:
底部的交互式里程碑日曆尤其令人印象深刻。 它真實地代表了一些不起眼的開端(包括啟發了當今 Marketive 的兩家不成功的初創公司),並具有一個有趣的滾動元素,可以突出顯示整個日曆中的各個日期。

12. 甜蜜的羅蘭
從頭到尾,Sweet Loren 的 About Us 頁面有趣、引人入勝且色彩豐富。 該頁面以 60 秒的視頻開始,甚至包含餅乾麵團舀 gif。 當您滾動時,您將了解 Sweet Loren 的一些令人印象深刻的價值觀,包括包容性和拒絕妥協。
為什麼這個關於我們的頁面很震撼:
Sweet Loren 的美味產品位於頁面的最後,確保您只有在了解 Sweet Loren 的使命和差異化因素後才准備好購買:創造非轉基因、無麩質、植物性和美味的曲奇麵團。

13. 塔萊克斯
TalEx 有一個有趣的起源故事,其中兩名女性離開一家大型招聘公司建立自己的公司,最終將 AOL 作為他們的主要客戶登陸美國在線——這之前是她們的老雇主的客戶。
自開始以來,TalEx 在三年內以 4,900% 的速度實現了前所未有的增長。 您將在公司的“關於我們”頁面上了解所有這些以及更多信息。
為什麼這個關於我們的頁面很震撼:
TalEx About 頁面的突出之處在於公司對社會責任的重視,該頁面佔據了近一半的頁面,並解釋了公司致力於每年將其淨利潤的 5% 捐贈給各種慈善組織。 訪問該網站的人會知道,回饋和支付對 TalEx 的人來說很重要。

14. SkinnyDipped
SkinnyDipped 的“關於我們”頁面展示了一些員工的甜蜜寶麗來照片(包括三位聯合創始人年幼時的照片),以及對喬什·迪克森(Josh Dickerson)的感人致意,喬什·迪克森(Josh Dickerson)是一位家庭朋友,他的去世激發了這個家庭創業的靈感。
這個關於我們的頁面寫得很好,鼓舞人心——例如,頁面上寫著:“我們決定創業……它以食物為中心是顯而易見的。 對我們來說——家人、朋友、食物和愛情都糾纏在一起。” 當您讀完故事(以及個別員工的簡歷)時,您會對 SkinnyDipped 的品牌價值和美味的產品印象深刻。

15. LoveBug 益生菌
LoveBug Probiotics 的“關於我們”頁面展示了創始人的四個小孩穿著“首席娛樂官”、“首席傻笑官”、“首席傻官”和“首席幽默官”T 恤的照片。 我承認——關於我們的頁面沒有比這更可愛的介紹了。
為什麼這個關於我們的頁面很震撼:
該頁面有效地包含了您在公司做出明智的購買決定所需的所有信息——包括創始人如何提出這個想法、她與願景的個人聯繫、她的益生菌背後的科學,甚至還有機會找到攜帶 LoveBug 益生菌的當地商店。
此外,雖然產品有科學依據,但“關於我們”頁面不會讓訪問者與難以理解的事實混淆:相反,該頁面簡單、直接且有用。

16. 棕色和椰子
有時,越簡單越好——就像 Brown 和 Coconut 的 About Us 頁面一樣,該頁面展示了兩位聯合創始人的照片以及幾段文字,概述了 Brown 和 Coconut 背後的目的和願景。
開場白非常相關,並吸引了讀者:“在多年遭受嚴重痤瘡的折磨,並因流行護膚產品缺乏有效性和進一步損害而感到沮喪之後,Brown and Coconut 的創始人和姐妹,Letisha 和 Zeena Brown 開始了一次從內到外治愈皮膚的旅程。”
為什麼這個關於我們的頁面很震撼:
Brown and Coconut 的 About 頁面使用簡潔的語言來描述業務。 聯合創始人並沒有以 CTA 來引導訪問者訪問其產品,而是選擇在 Instagram 上加入 CTA 來跟踪業務,從而推廣從品牌知名度開始的更有效、更長期的潛在客戶生成策略。

17. 庫諾創意
Kuno Creative 的“關於我們”頁面有效地關注了公司的不同之處:員工。 雖然第一段描述了數字營銷機構的起源,但頁面的大部分內容都是其所有員工的黑白照片以及每個成員的描述,就像現代年鑑一樣。
為什麼這個關於我們的頁面很震撼:
該頁面看起來時尚而乾淨,有大量的空白空間和大的藍色字體來吸引註意力而不會壓倒訪問者。 如果您不確定要在“關於我們”頁面中包含哪些內容,請考慮在“關於我們”頁面中記下 Kuno Creative 如何關注其員工而非產品——這是使您的品牌人性化的好方法。

關於我頁面模板和示例
關於我模板
關於我的頁面在細節上有所不同,但大多數優秀的頁面都包含一些標準元素。 以下是引人入勝的“關於我”頁面最常見元素的模板: 
你的目的——這描述了你做你所做的工作的目的。 是什麼讓你每天早上起床? 嘗試在此處使用 Ikigai 地圖獲取指導。
願景聲明——你是誰,你要去哪裡? 信不信由你,人們正在以某種方式向你尋求領導力。 向他們展示您的生活方式以及激勵您前進的動力。
個人核心價值觀——個人核心價值觀幫助讀者與你聯繫並找到共同點。
簡短的個人陳述——無論您是分享您的愛好、家庭生活還是有趣的事實,簡短的個人總結都可以幫助讀者在個人層面上與您建立聯繫。
接下來,您將在當今網絡上最好的 About Me 頁面示例中看到這些元素的作用。
最好的關於我的頁面示例
- 喬·佩頓
- 克羅一號
- 阿賈弗羅斯特
- 麥迪遜巴特勒
- 薩拉·迪茨奇
- 沙德雷納
- 馬克少尉
- 奇蹟伊納梅蒂-阿奇邦
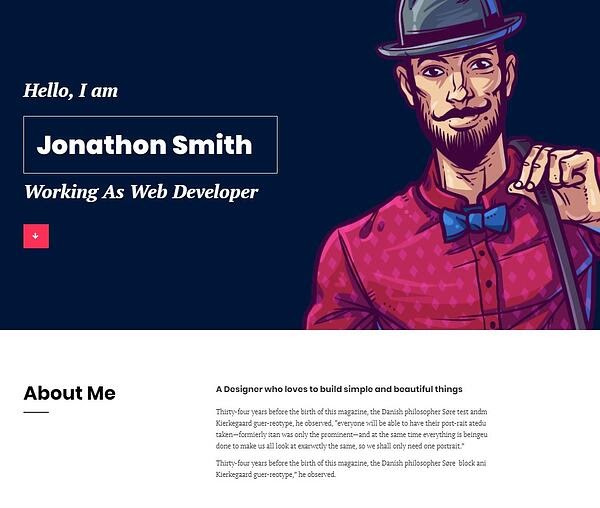
1.喬佩頓
關於我們頁面可能包含多個個人或實體的價值,但對於企業形象而言,它們並不比您的個人“關於”頁面更重要。 以喬佩頓的關於我的頁面為例,如下。 
喬的說明性自畫像不僅給他一個客戶會記住的個人品牌,而且還展示了他作為設計師和動畫師的專業知識。 他的網站訪問者不僅可以以易於理解的方式了解他的工作,還可以了解他為什麼這樣做。
為什麼這個關於我的頁面很震撼:
喬在一個組織良好的頁面上簡潔地表達了他作為創意專業人士的價值觀。 他講述了一個故事,引導讀者瀏覽頁面的每個部分,而無需讓他們無休止地滾動到頁面底部。
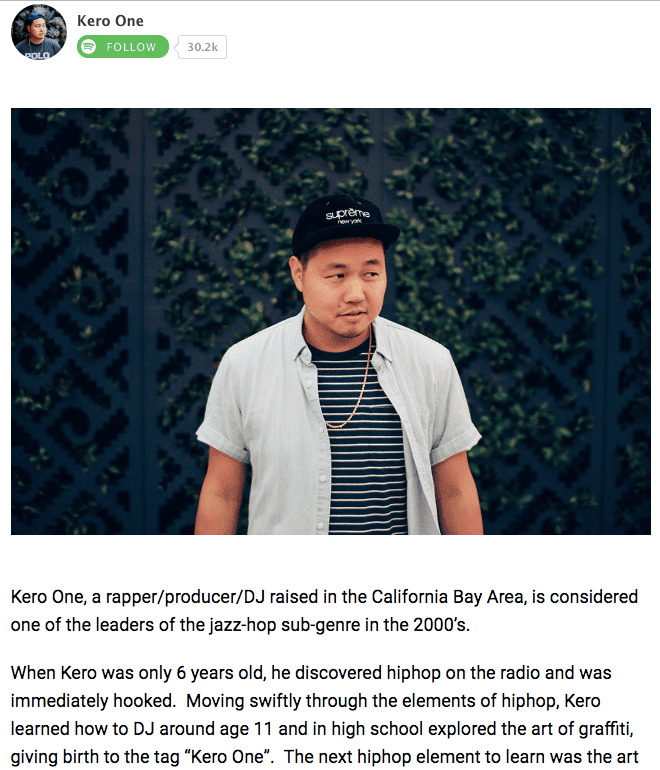
2. 克羅一號
Kero One 是來自舊金山的嘻哈藝術家和 DJ,他的 About Me 頁面為迎合多個觀眾的個人品牌提供了寶貴的一課——尤其是如果這些觀眾說不同的語言。
Kero One 的故事始於他的童年,當時他六歲,第一次發現了對嘻哈的熱情。 知道他對這一流派的熱愛有多古老和真誠,在聽眾眼中為他自己的音樂增添了巨大的價值。
為什麼這個關於我的頁面很震撼:
雖然這位企業家的童年興趣有助於加深他的受眾,但下面的第二張截圖幫助 Kero One 擴大了受眾範圍。 他的 About Me 頁面首先用英語講述了他的故事,然後是日語,然後是韓語,然後是中文。 容納這些東南亞觀眾使他的品牌更加包容他所認同的所有觀眾。


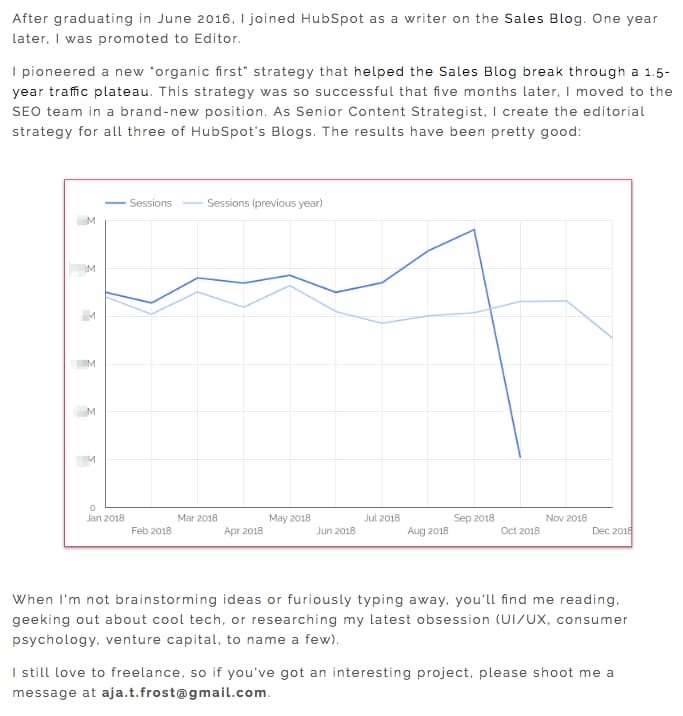
3.阿賈弗羅斯特
好吧,我們可能偏向於強調這個專業,因為 Aja 是我們自己在 HubSpot 的英語 SEO 負責人。 儘管如此,她為公司帶來的獨創性並沒有消失在她網站的“關於我”頁面上。
作為一名數據驅動的專業人士,Aja 知道她的客戶所尋求的不僅僅是她的寫作技巧——他們想看看她的內容表現如何。 考慮到這一點,她的“關於我”頁面講述了她的職業發展故事,該故事達到了頂峰——不是雙關語——在一個令人印象深刻的折線圖中,顯示了她為 HubSpot 博客實施的 SEO 策略的結果。 (圖表在 9 月的急劇下降表明她何時停止收集數據。)
為什麼這個關於我的頁面很震撼:
即使在“關於我”頁面這樣的數字空間中,Aja 也了解風度翩翩的價值。 她在“關於”頁面的最後附上了一份關於她在業餘時間所做的個人筆記——這是在潛在客戶眼中使自己人性化的好方法。

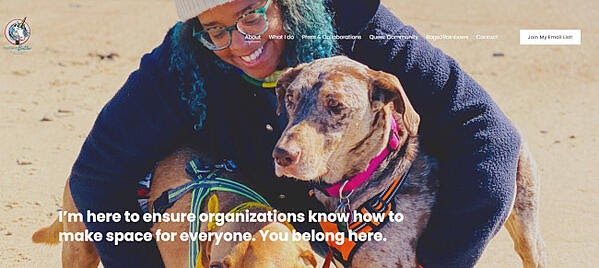
4.麥迪遜巴特勒
麥迪遜巴特勒是一位人力資源變革者,“致力於解構現狀並重建美國企業,一次一個組織。” 她通過她的 DEI 工作和倡導來做到這一點。
兼作網站主頁的 About 頁面在最頂部用一個大膽的聲明指出了這一點:“我來這裡是為了確保組織知道如何為每個人騰出空間。”
為什麼這個關於我的頁面很震撼:
Madison 的“關於”頁面之所以有效,是因為它忠實於她的使命,同時簡單、有效且切中要害。 標題中的第二句話“你屬於這裡。”強調了巴特勒使命和工作的包容性。 在頁腳中重複該短語的地方甚至進一步強調了這一點。

5. 薩拉·迪茨奇
這位專業的 YouTube 內容創作者擁有一系列與技術和文化相關的不拘一格的視頻,並在她的“關於我”頁面上表達了這種多樣性。
除了頁面頂部充滿活力的自畫像外,Sara 的第一句話告訴你有多少人訂閱了她的頻道:780,000。 對於她的潛在視頻廣告商和合作者來說,這是一個重要的數字,他們想知道通過與她合作或在她的頻道上投放廣告會獲得多少曝光率。
為什麼這個關於我的頁面很震撼:
頁面上的彩色瓷磚 - 從紅色瓷磚開始,如下所示 - 按照她所從事的項目類型和她為誰完成這些項目,對她的工作進行了很好的細分。 這有助於讀者瀏覽頁面並了解他們需要了解的重要內容。

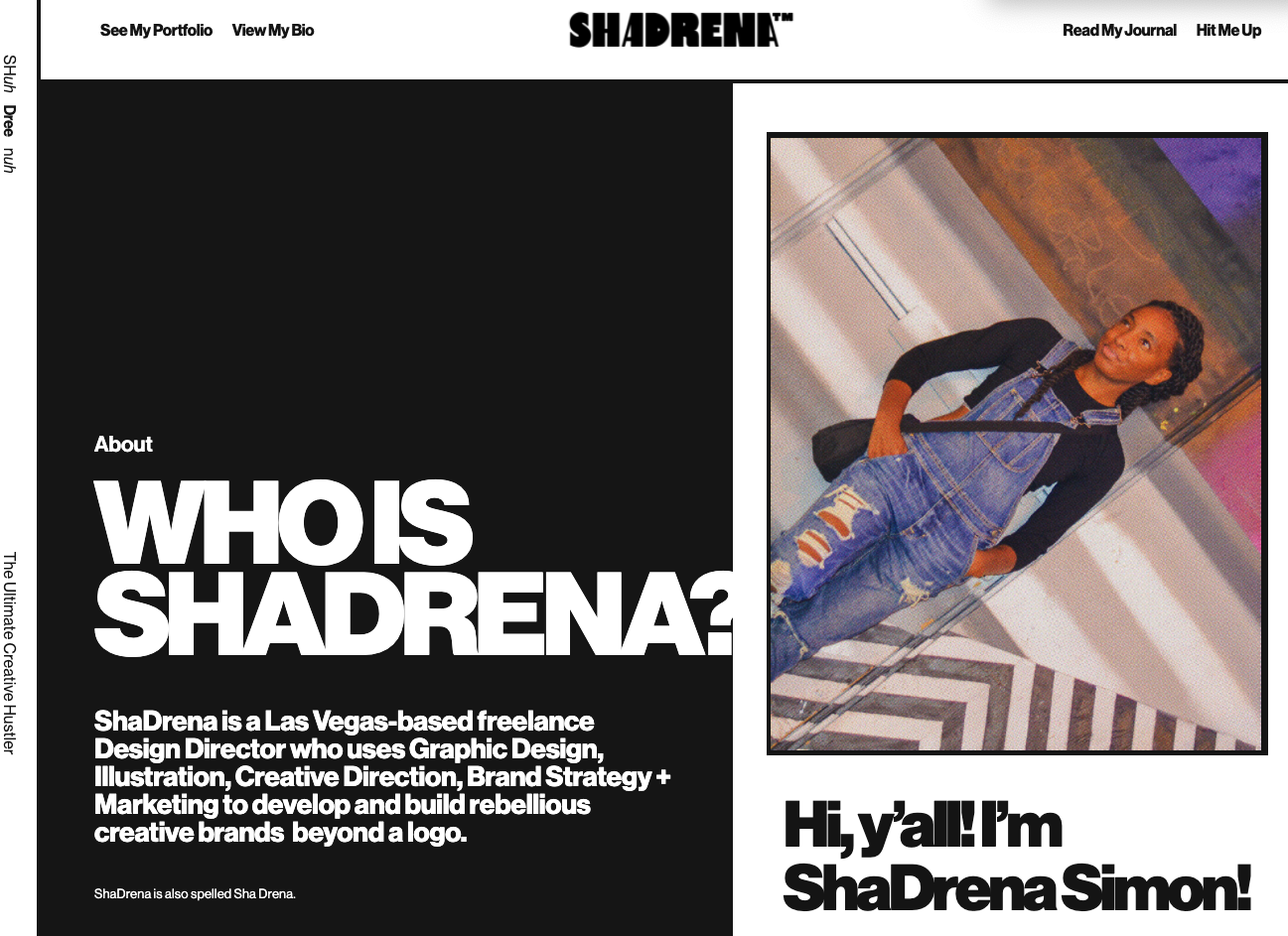
6.沙德雷納
ShaDrena 是一位平面藝術家,其使命是“在視覺上打造超越標誌的創意叛逆品牌”。 她在“關於”頁面上為她自己的品牌體現了這一使命。
在三個部分——關於、生物和隨機事實——觀眾獲得了完整的 ShaDrena 體驗,這不僅僅是設計。 這也與聲音和個性有關。 作為一個自稱為“創意騙子”、“打破規則”和“塗料品牌設計師”的人,ShaDrena 在她的網站上使用的語言給人一種前衛而真實的印象,這是讓她的文案反映她的個性的完美方式。
為什麼這個關於我的頁面很震撼:
ShaDrena 的 About 頁面很有趣,因為它與人們對圖形藝術家的期望相悖。 大部分內容以黑色、白色和灰色呈現,所有焦點都集中在她的設計構圖上。

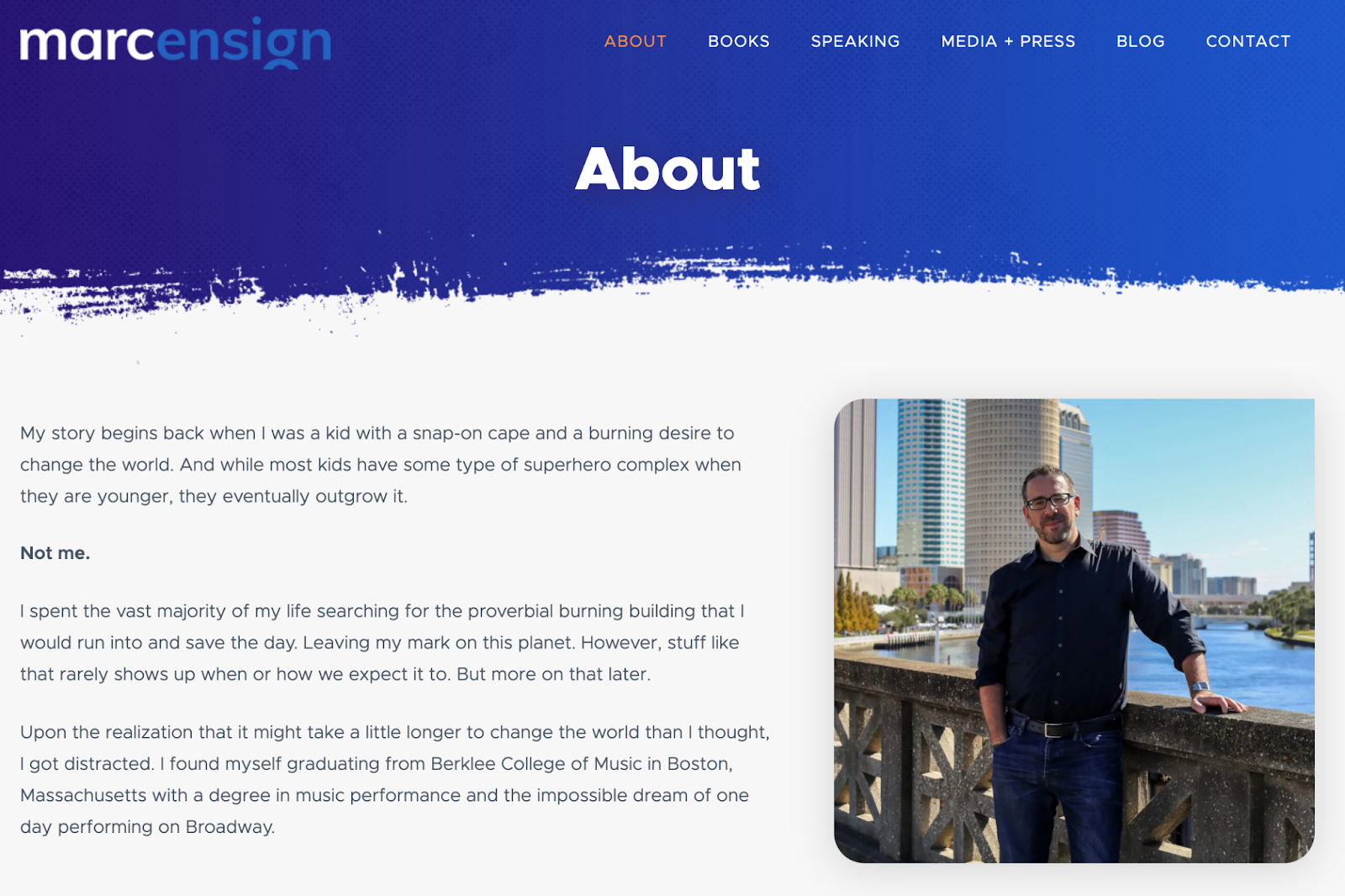
7.馬克少尉
這位品牌專家在他的“關於”頁面上做了兩件事非常出色:他認真對待自己的工作,但沒有把自己太當回事。 營銷人員知道在他們創建的內容中保持隨意的語氣很有價值,但要吸引客戶,您需要證明自己有紀律和正直。 事實證明,要做到正確,這通常是一個艱難的平衡。
為什麼這個關於我的頁面很震撼:
Marc Ensign 以自信的開場白在友好和正式之間取得平衡。 這不僅吸引了讀者,而且使 Marc 成為了一個值得合作的合作夥伴。

8. 奇蹟 Inameti-Archibong
Miracle Inameti-Archibong 的網站以出色的設計強調了她的文案,是關於如何做好單頁網站的大師班。 內容以清晰的大圖像、酷炫大膽的色彩、動態的角度和塊以及簡單的排版呈現。

為什麼這個關於我的頁面很震撼:
這種結構化的設計支持了 Miracle 關於我部分中的故事,該部分跨越了十多年,但僅用四句話進行了佈局,以便讀者了解她的職業生涯而不會被太多信息所淹沒。 那時她會進一步深入了解她的專業知識和“關於”部分的內容,該部分經過深思熟慮地搭配右側的推薦書,為其提供社會證明。
告訴世界關於你的一切
我們希望創建“關於我們”頁面看起來不是一項艱鉅的任務。 採用您迄今為止看到的最佳實踐、模板和示例,並從中獲得樂趣。 憑藉好故事、創意文案、謙遜和易於理解的視覺效果,您正在走向引人注目的用戶體驗。
您很快就會從關於我們和關於我的大量頁面中脫穎而出。 那麼,告訴我們,是什麼讓你與眾不同? 我們渴望了解更多……關於您的信息。
Editor's note: This post was originally published in October 2020 and has been updated for comprehensiveness.