25 최고의 회사 소개 및 소개 페이지 예제 + 5 템플릿
게시 됨: 2021-12-16웹사이트 구축은 의지력의 행사입니다. 디자인 프로세스의 종소리와 휘파람은 집중하고 싶은 유혹이 있지만 매력적인 콘텐츠는 웹 사이트가 귀하의 비즈니스에 적합하도록 만드는 것입니다.
귀하의 웹사이트에는 귀하의 사명, 비전, 가치 및 팀보다 더 매력적인 콘텐츠가 거의 없습니다. 그리고 이러한 모든 요소는 일반적으로 웹사이트의 정보 페이지에서 찾을 수 있습니다.
![→ 지금 다운로드: 회사 소개 페이지 가이드 [무료 룩북]](/uploads/article/4682/BclZtcwVJXa3NCLX.png)
이 게시물이 끝날 때쯤이면 웹사이트에서 자신이 어디에 있었고 어디로 가고 있는지 공유하는 뛰어난 About Me 및 About Us 페이지를 만드는 최신 모범 사례를 알게 될 것입니다. 다음 링크를 사용하여 각 섹션으로 이동하십시오.
주요 리소스: 29개의 즐겨찾는 '회사 소개' 페이지

가이드를 다운로드하여 이 놀라운 '회사 소개' 페이지 예제에 대해 우리가 좋아하는 점과 자신만의 페이지를 만드는 방법에 대한 몇 가지 팁을 검토하십시오.
About Us 또는 About Me 페이지가 좋은 이유는 무엇입니까?
놀라운 정보 페이지는 진정성이 있고 접근하기 쉽고 구별됩니다. 방문자는 귀하 및 귀하의 비즈니스와 함께 일하는 것이 어떤 것인지 엿볼 수 있어야 합니다. 비즈니스의 고유한 이야기를 전달하는 개인적인 관심사, 이야기 및 사진을 포함할 수 있습니다.
정보 페이지는 창의적이고 귀하와 귀하의 회사에 개별적이므로 여러 가지 방법으로 페이지를 구성할 수 있지만 프로세스는 일반적으로 동일합니다. 그럼, 단계별로 About 페이지를 만들어 봅시다.
정보 페이지를 작성하는 방법
- 사명 선언문을 수립하십시오.
- 회사 스토리를 간략하게 설명합니다.
- 당신이 어떻게 진화했는지 공개하십시오.
- 당신의 '아하!' 순간.
- 당신이 봉사하는 사람을 설명하십시오.
- 당신이 그들에게 무엇을 제공하는지 설명하십시오.
- 당신이 봉사한 사람의 예를 인용하십시오.
- 당신의 가치를 설명하십시오.
귀하의 정보 페이지에 대해 모든 것을 포괄하는 하나의 템플릿을 설정하는 것은 어렵습니다. 회사 스토리를 전달하는 방법에는 여러 가지가 있습니다. 좋은 소식은 시작하기 위한 몇 가지 검증된 단계가 있다는 것입니다.
1. 사명 선언문을 설정합니다.
귀하의 정보 페이지는 단일 사명 선언문보다 더 포괄적일 수 있고 또 그럴 것입니다. 그러나 사람들을 끌어들이기 위해서는 업계에서 귀하의 목표를 간략하게 설명해야 합니다. 여기서 하는 일은 무엇입니까? 웹사이트 방문자가 관심을 가져야 하는 이유는 무엇입니까? 이 정보는 독자가 웹사이트를 떠난 후에도 오랫동안 회사에 대해 기억할 수 있는 정보를 제공합니다.
2. 회사 스토리를 간략하게 설명합니다.
모든 비즈니스에는 스토리가 있습니다. 신생 기업을 운영 중이더라도 (아직) 변화와 성장의 역사가 길지 않을 수 있지만 정보 페이지에서 현재 위치에 도달한 방법에 대해 이야기하는 것은 좋은 터치입니다. 따라서 회사 설립 전에 이정표를 분리하고 독자에게 현재 벤처에 대한 배경 스토리를 제공하는 데 사용하십시오.
3. 당신이 어떻게 진화했는지 공개하십시오.
비즈니스 전략, 심지어는 사고 방식까지 시작한 이후 어떻게 변했는지 인정하는 것은 부끄러운 일이 아닙니다. 사실, 이러한 진화는 웹사이트 방문자에게 전달하는 스토리를 향상시킬 수 있습니다.
정보 페이지는 어디서 시작했는지, 어떻게 성장했는지, 조직이 성숙하는 데 도움이 된 이상에 대해 이야기할 수 있는 완벽한 공간입니다. 이 순간을 사용하여 회사 스토리를 발전시키고 사람들에게 항상 변화할 준비가 되어 있고 업계 요구 사항에 적응할 준비가 되어 있음을 보여주십시오.
4. "아하!"라고 말하십시오. 순간.
모든 좋은 회사는 현재 시장에서 아직 제공하지 못하는 아이디어를 기반으로 설립되었습니다. 당신의 아이디어는 무엇이었나요? 이것을 사용하십시오 "아하!" 순간을 회사 스토리를 말할 때 중심점으로 삼으십시오. 회사를 발전시키면서 어려웠던 점은 무엇이었나요? 이 도전이나 발견이 오늘날의 당신을 어떻게 형성했습니까?
5. 누구를 섬기는지 설명하십시오.
귀하의 정보 페이지에서 가능한 한 많은 눈알을 원하지만 모든 눈알과 거래하지 않을 것입니다. 그렇기 때문에 핵심 고객을 식별하고 언급해야 합니다. 이를 통해 방문자는 귀하의 비즈니스가 자신의 요구와 목표를 충족하도록 돕기 위해 무엇을 바쳤는지 알 수 있습니다.
6. 당신이 그들에게 무엇을 제공하는지 설명하십시오.
당신이 누구에게 봉사하는지 설명할 때 당신이 제공하는 것이 무엇인지 분명히 하십시오. 회사는 종종 웹 사이트 사본에서 제품이나 서비스를 일반화하여 고객이 실제로 지불하는 것이 무엇인지 이해하기 어렵습니다. 때때로 기업은 제품에 대한 문자 그대로의 설명이 충분히 흥미롭지 않거나 글로 적으면 매력적이지 않게 들릴까 봐 두려워합니다. 그리고 그것은 정당한 우려입니다.
그러나 잠재 고객에게 정확히 무엇을 받게 될 것인지 설명하는 데 한두 문장만 투자하면 웹사이트에 더 오래 머물게 하고 더 많은 것을 배우고 싶어하게 만들 수 있습니다.
7. 당신이 서비스한 고객의 예를 인용하십시오.
포트폴리오에 충성도가 높은 고객이 있습니까? 귀하의 정보 페이지를 사용하여 이미 누가 귀하의 작업을 신뢰하고 혜택을 받고 있는지 세상에 알리십시오. 이를 보여주는 좋은 방법은 사례 연구입니다.
회사의 과거 성공에 대해 알면 잠재 고객의 구매 결정에 영향을 미칠 수 있습니다. 잠재 고객은 과거 고객의 성공에 대한 성공을 상상할 수 있기 때문입니다.
8. 당신의 가치를 기술하십시오.
고객은 인간처럼 대우받기를 원합니다. 그렇게 하려면 인간이 자신을 섬기고 있다는 느낌을 받아야 합니다. 정보 페이지를 마칠 때 개인 또는 팀으로서 자신이 누구이며 개인적인 가치가 무엇인지 설명하십시오. 당신의 회사 문화는 어떻습니까? 인생의 어떤 큰 그림이 당신의 비즈니스를 이끄는가?
회사 정보 페이지의 두 번째 대상은 미래의 직원으로 구성됩니다. 이것이 당신의 개인적인 가치를 설명하는 것이 좋은 생각인 또 다른 이유입니다. 구직자들의 마음의 열쇠는 당신에게도 그러한 가치가 있다는 것을 보여주는 것입니다.
회사 소개 페이지 템플릿 및 예
회사 소개 템플릿
회사 웹 사이트에 대한 회사 소개 템플릿을 상당히 쉽게 만들 수 있습니다. 아래의 표준 회사 소개 템플릿을 확인하거나 몇 분 안에 설치 및 사용자 지정할 수 있는 완성된 웹사이트 템플릿 중 하나를 사용하십시오.

사명 선언문 – 이것은 귀하가 서비스하는 산업 또는 시장과 관련된 귀하의 비즈니스 목적을 설명합니다.
비전 선언문 – 이 섹션에는 비즈니스의 미래가 요약되어 있습니다.
가치 – 핵심 가치는 독자가 개인 수준에서 귀하 및 귀하의 비즈니스와 연결하는 데 도움이 됩니다.
타겟 시장 요약 – 사이트 방문자는 자신이 올바른 위치에 있으며 회사에서 도움을 줄 수 있다는 사실을 알고 싶어합니다.
간략한 회사 연혁 – 대상 시장의 관심을 불러일으키는 것 외에도 간략한 회사 연혁은 언론에서 귀하의 비즈니스에 대해 정확하게 이야기하는 데 도움이 될 수 있습니다.
Don-For-You 소개 페이지 템플릿
복사는 정보 페이지의 중요한 요소입니다. 그러나 브랜드 스토리와 아이덴티티를 세상에 선보일 때 사용자 경험도 염두에 두고 싶을 것입니다. 다음은 사용하거나 영감을 얻을 수 있는 주요 소개 및 내 소개 페이지 템플릿 중 일부입니다.
1. 투라자 템플릿(WordPress)
약간의 풍미가 있는 것을 원한다면 Touraza 템플릿이 세련된 선택입니다. 상단의 "팀 소개" 섹션, 기하학적 디자인 및 눈에 띄는 타이포그래피를 통해 브랜드 뒤에 숨은 사람을 보여줄 수 있습니다.

2. 로건 템플릿(Shopify)
이 템플릿은 현대적인 레이아웃의 큰 이미지를 사용하여 충분한 여백을 분할합니다. 결과: 깨끗하고 즐거운 독서 경험. 페이지 상단에는 브랜드 스토리(또는 기타 소개 텍스트)가 먼저 표시되며, 그 자체로 큰 이미지가 뒷받침됩니다. 색상 팝은 브랜드 스타일에 맞게 사용자 정의할 수 있으며 강조하고 싶은 가장 중요한 요소를 강조할 수 있습니다.

3. 동축 템플릿(WordPress)
Coax 템플릿의 장점은 쉽게 사용자 정의할 수 있는 페이지 빌더인 Elementor에 의해 구동된다는 것입니다. 그러나 일부 기본값을 유지하려는 경우에도 이 템플릿은 타이포그래피와 카피가 중심이 되도록 하는 아름다운 템플릿입니다. 개인 브랜드에 이상적이며 왼쪽에 큰 부제목이 있고 오른쪽에 설명 텍스트가 있는 이력서와 유사하게 콘텐츠 레이아웃을 선택할 수 있습니다.

회사 소개 페이지의 예
회사 소개 페이지의 예
- 노란 잎 해먹
- 하루 8시간
- 앱토피아
- 모즈
- 요켈 로컬
- 나이키
- 불독 스킨케어
- 둠트리
- 스크롤 없이 볼 수 있는 부분
- 세로스
- 시장
- 스위트 로렌스
- 탈렉스
- 스키니딥
- 러브버그 프로바이오틱스
- 브라운과 코코넛
- 쿠노 크리에이티브
1. 노란잎 해먹
당신의 제품이나 서비스가 삶을 변화시키기 위해 어떻게 만들어졌는지에 대한 훌륭한 이야기가 있다면 그것을 공유하십시오. About Us 페이지도 살기 좋은 곳입니다. 좋은 스토리는 브랜드를 인간답게 만들어 제품에 대한 맥락과 의미를 제공합니다. 게다가 좋은 스토리는 끈끈합니다. 즉, 사람들이 스토리에 연결하고 전달할 가능성이 더 커집니다.
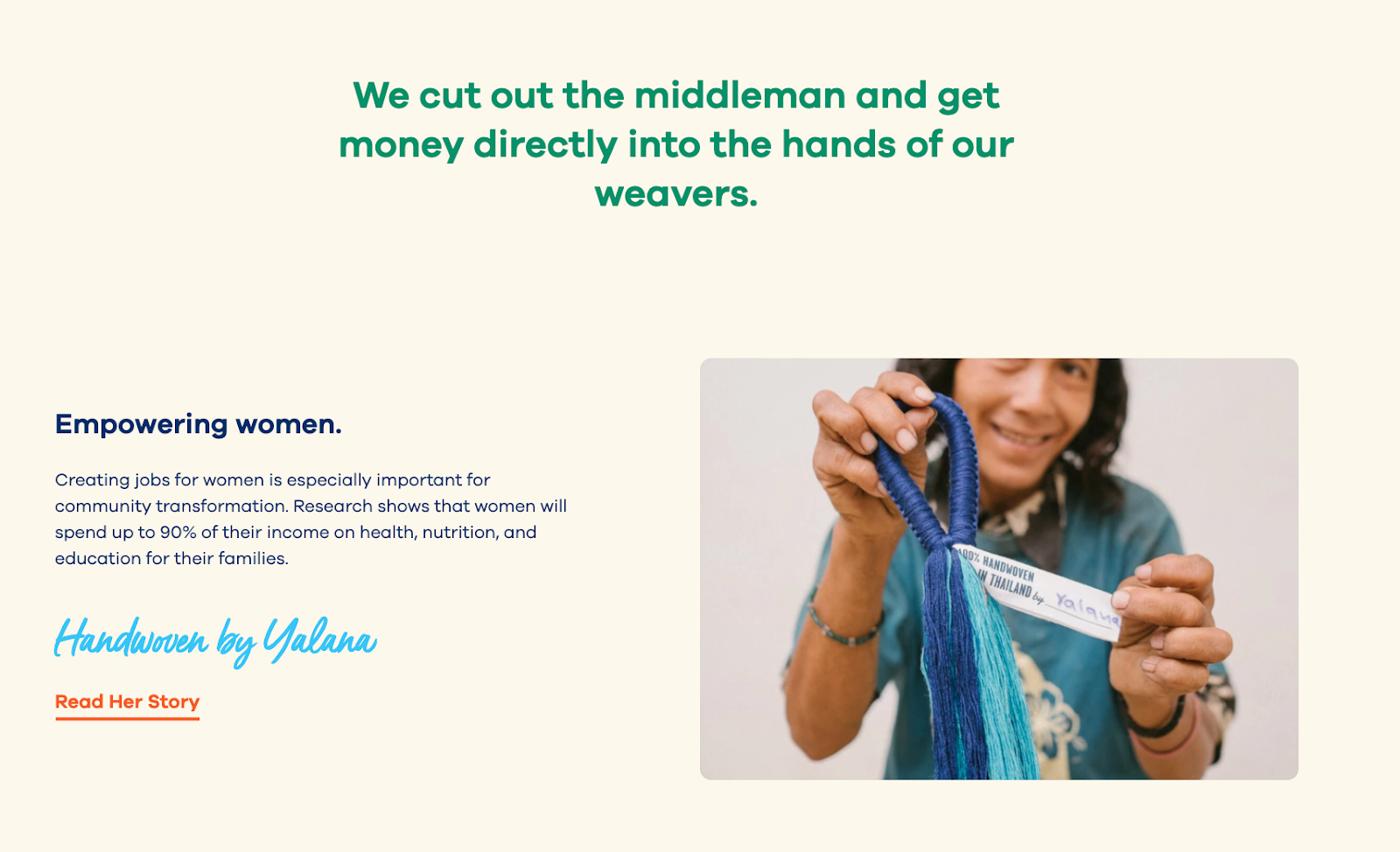
Yellow Leaf Hammocks는 해먹이 장인과 그 가족에게 어떻게 힘을 실어주는지 설명하여 사용자에게 제품에 대해 알려줍니다. 회사는 이야기의 여러 부분을 단어와 쉽게 소화할 수 있는 그래픽을 결합한 섹션으로 나누고 큰 텍스트 덩어리 대신 그림을 그립니다. Yellow Leaf는 브랜드가 다른 이유에 대해 "Not a Charity"라고 명확하게 설명합니다. 그리고 나서: "이것은 유인물이 아니라 손으로 만들어지는 더 밝은 미래를 위한 기초입니다." 
이 회사 소개 페이지가 흔들리는 이유:
모든 회사에는 할 이야기가 있습니다. 따라서 몇 년 전에 들었던 무작위 영어 수업에서 스토리텔링 기술을 분리하여 회사 소개 페이지에 적용하십시오. 설명적이고 감동적인 카피와 멋진 그래픽을 사용하여 스토리가 있는 About Us 페이지는 일반적인 페이지보다 귀하의 비즈니스에 더 효과적입니다.
2. 하루 8시간
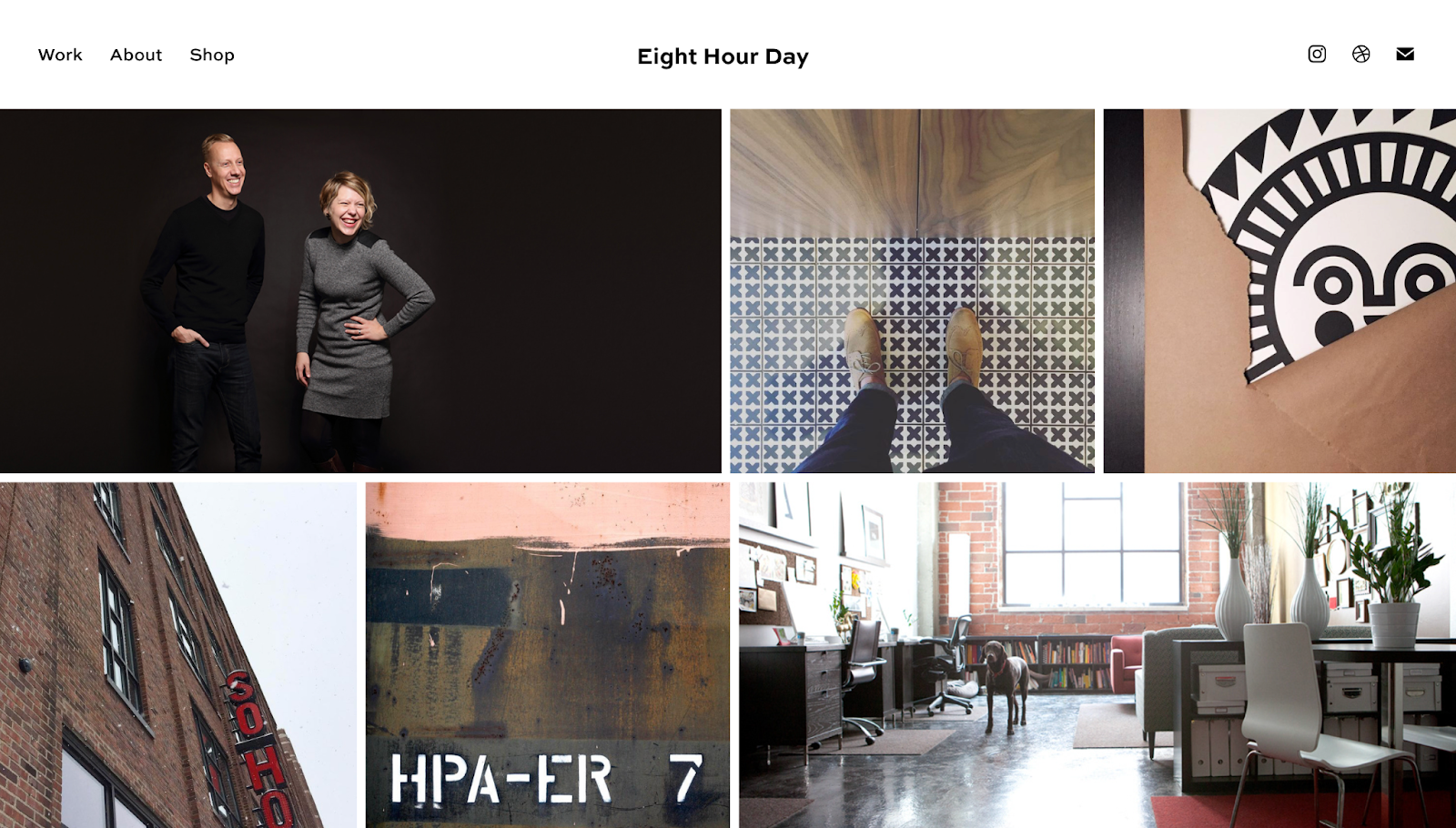
사람들은 About Us 페이지가 신뢰성과 신뢰를 얻으려면 형식적으로 들리어야 한다고 생각하는 경향이 있습니다. 그러나 대부분의 사람들은 자동 장치에서 나온 것처럼 들리는 설명보다 실제 인간을 신뢰하는 것이 더 쉽다고 생각합니다. 항상 친근하고 실제처럼 들릴 것입니다.
회사 소개 페이지에서 너무 전문적으로 보이려고 하면 딱딱하고 "안전한" 카피와 디자인이 생성됩니다. 이는 회사가 대중과 조화를 이룰 수 있는 완벽한 방법입니다. 대신 8시간의 하루에서 영감을 얻으십시오. 이 브랜드는 회사 뒤에 있는 사람들을 보여주고 브랜드를 인간화합니다.

이 회사 소개 페이지가 흔들리는 이유:
이 회사 소개 페이지에서 초대 사진과 함께 설립자를 소개하는 것은 Nathan과 Katie가 아주 영리하게 표현한 것처럼 "창의력에 대한 열정을 가진 두 개인은 창의성이 우리를 행복하게 만든다"는 점을 강조합니다.
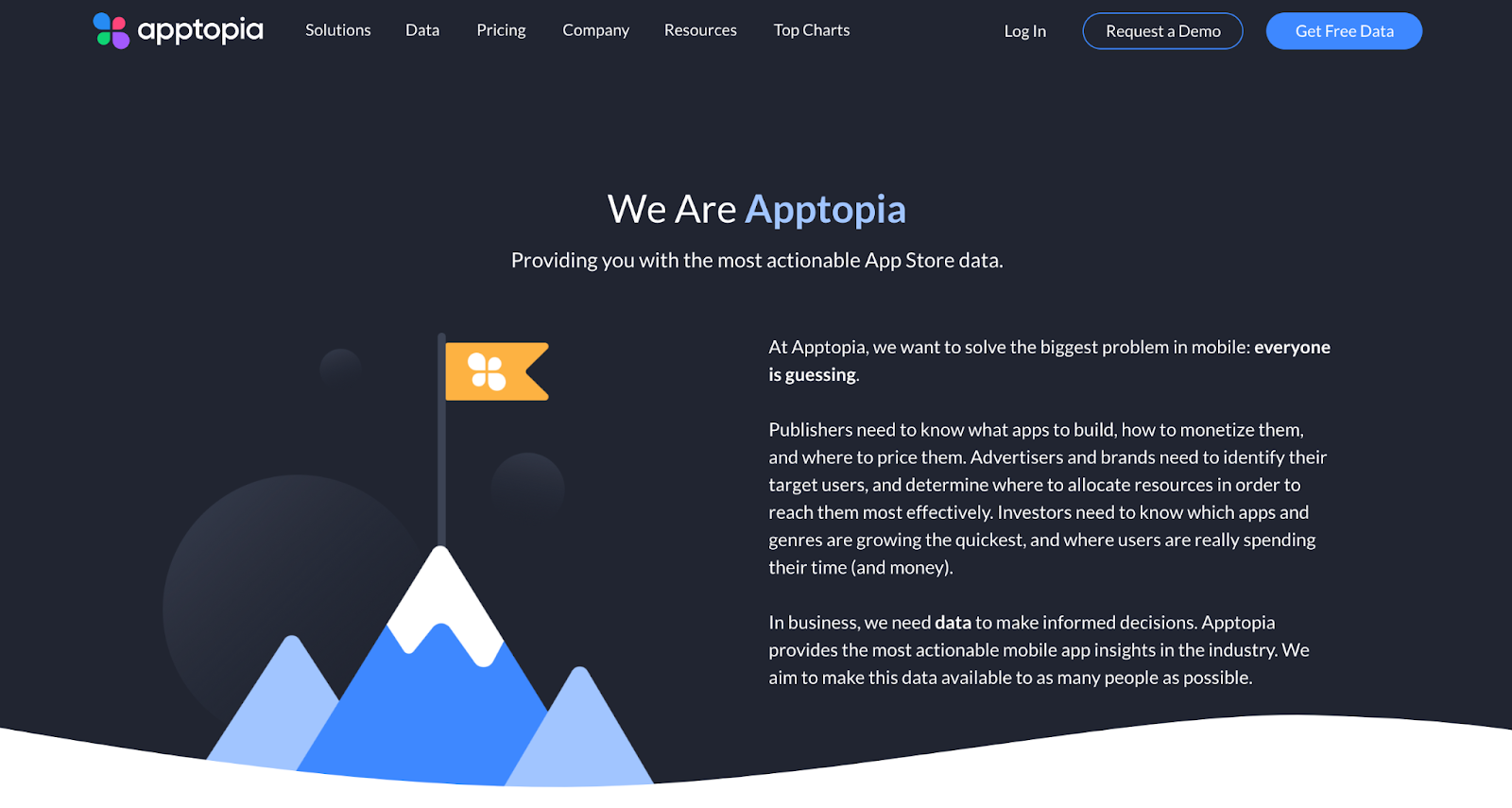
3. 앱토피아
사람들은 귀하의 비즈니스가 무엇을 하고 있으며 어떻게 도움이 될 수 있는지 알고 싶어합니다. 결국 사람들이 당신이 하는 일을 이해할 수 없다면 그들이 당신의 제품이나 서비스가 필요하다는 것을 어떻게 알겠습니까?
따라서 업계 용어를 건너뛰십시오. Apptopia가 회사 소개 페이지에서 하는 일입니다. 이 스타트업의 단순하지만 세련된 언어는 회사의 제안을 효과적으로 전달하는 동시에 Average Joe가 이해할 수 있도록 합니다.

이 회사 소개 페이지가 흔들리는 이유:
Apptopia는 짧고 펀치감 있는 문장을 사용하여 복잡한 제품과 아이디어를 호감이 가지 않는 방식으로 설명합니다. 이 회사 소개 페이지의 카피는 공감으로 이어집니다.
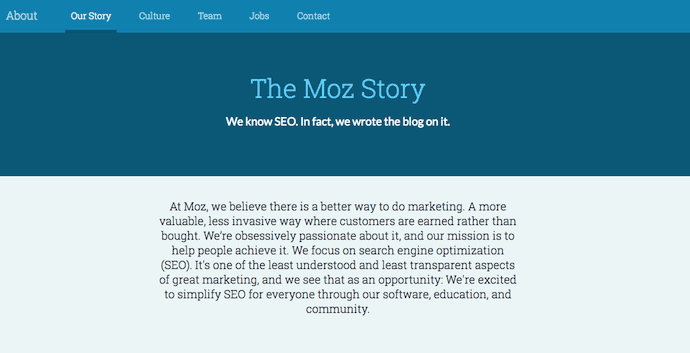
4. 모즈
About Us의 고전적인 스크립트를 따르고 회사의 사명과 기원에 대한 몇 가지 단락을 작성하는 대신 다른 것을 시도하십시오. 귀하에 대해 모르는 사람이 귀하의 브랜드를 더욱 매력적으로 만들 수 있는 방법이 많이 있습니다.
예를 들어 모즈를 보자. 2004년에 설립된 이래 많은 일이 있었기 때문에 회사는 명확한 헤더, 간결한 광고 문구, 텍스트를 구분하기 위한 작은 그래픽을 통합하는 재미있고 깨끗한 디자인을 사용하여 이러한 이정표를 공유하기로 결정했습니다. 
이 회사 소개 페이지가 흔들리는 이유:
우리는 특히 Moz가 자금을 받은 방법, 브랜드 포지셔닝을 전환한 방법, 그리고 가장 중요한 것은 원래 모델로 다시 전환한 방법에 대한 겸손한 언급을 좋아합니다. 이것은 정직과 겸손이 고객에게 줄 수 있는 가치를 잘 보여줍니다. 당신의 기복에 대해 이야기하는 것을 두려워하지 마십시오. 당신의 고객은 당신이 말하는 것을 훨씬 더 신뢰할 것입니다.
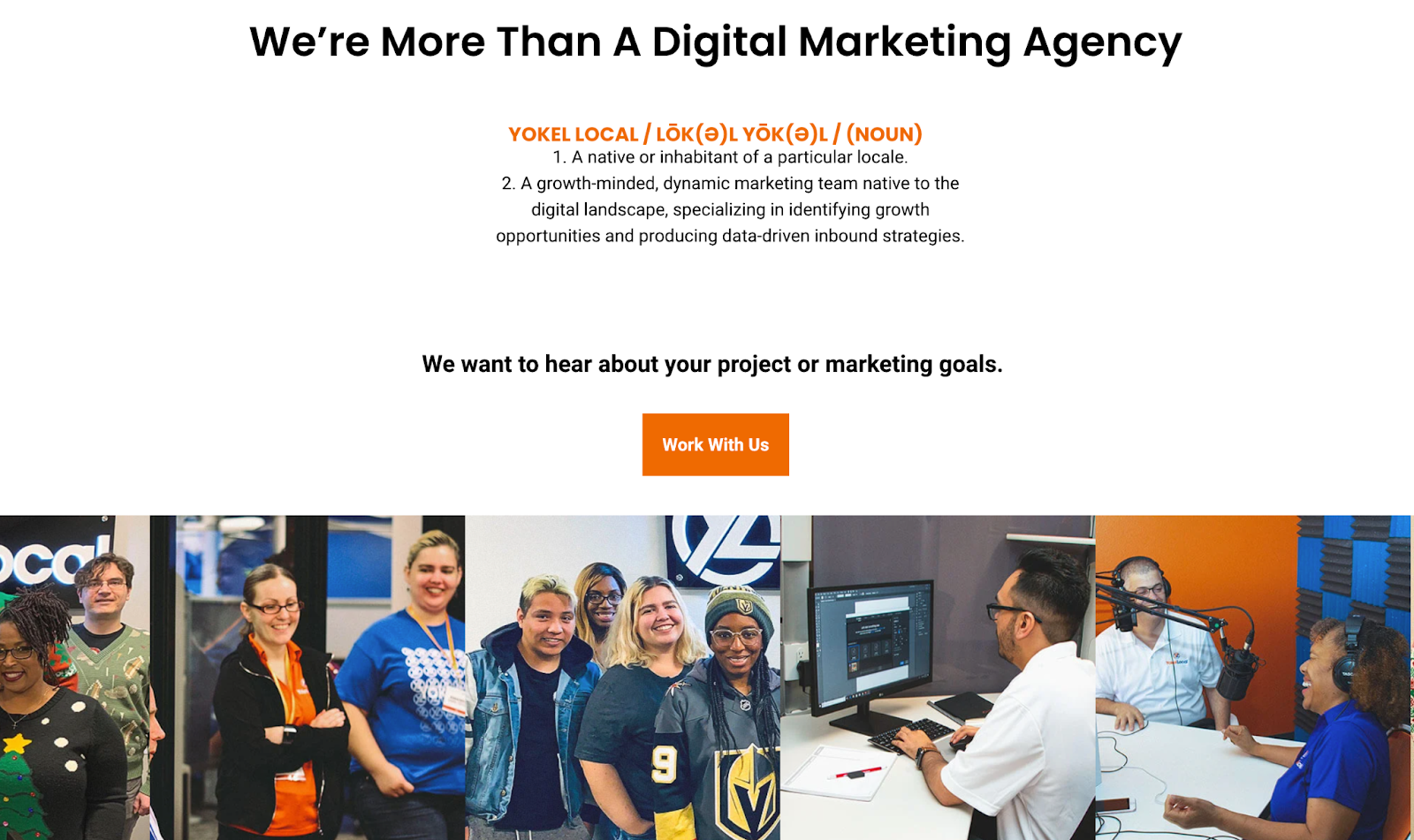
5. 요켈 로컬
Yokel Local은 회사 소개 페이지에서 몇 가지 일을 잘합니다. 회사는 고객, 스토리와 사명, 브랜드 뒤에 있는 팀을 집중 조명합니다. Yokel Local은 "바이브"가 잠재 고객을 압도한다는 것을 알고 있기 때문에 이 마지막 요소가 핵심입니다. 결국, 대행사를 고용할 때 직원을 고용하는 것입니다. 그리고 사람은 개성이 있습니다. 
이 회사 소개 페이지가 흔들리는 이유:
"Yokel Local"은 사람들에게 잠시 멈추게 하는 다소 괴상한 이름이기 때문에 회사는 정의를 제공하여 재미를 붙인 다음 직장에서(그리고 놀고 있는) 팀의 사진, 에이전시의 이야기, 사명으로 이어집니다. 그리고 가치, 그리고 마법을 일으키는 사람들. 이 마법은 직원들이 바보 같은 얼굴을 하고, 못생긴 크리스마스 스웨터를 입고, 열심히 일하고 노는 동안 소개 페이지 전체에 포함되어 있습니다.

6. 나이키
Nike는 중소기업에 영감을 주기에는 너무 큰 회사처럼 보일 수 있습니다. Nike에 About Us 페이지가 있는지 궁금할 수도 있습니다. 사실, 그것은 회사의 뿌리를 잊지 않고 있습니다.
Nike는 University of Oregon의 트랙 코치인 Bill Bowerman의 손에 의해 University of Oregon 캠퍼스에서 시작되었습니다. 그리고 그는 더 이상 회사에서 일하지 않지만 그가 사랑하는 인용문 중 하나는 여전히 아래 Nike 회사 소개 페이지 맨 아래에 표시되어 있습니다. "몸이 있으면 운동선수입니다."
바로 위에 있는 단어에서 별표가 있는 "Athlete"로 언급된 이 대담한 문장은 Nike 청중에게 중요한 빛을 비춰줍니다. 오늘날 브랜드는 크지만 Nike는 회사 소개 페이지의 나머지 부분에 따르면 "인간의 잠재력을 확장"하기 위해 회사가 의존하는 떠오르는 스타에 관한 것입니다.
이 회사 소개 페이지가 흔들리는 이유:
Nike는 청중을 분명히 알고 있으며 고객이 About Us 페이지에 도착하는 즉시 그들의 사명을 분명히 합니다. 방문자가 올바른 위치에 있고 Nike가 하고자 하는 바를 정확히 이해하고 있다는 데는 의심의 여지가 없습니다.

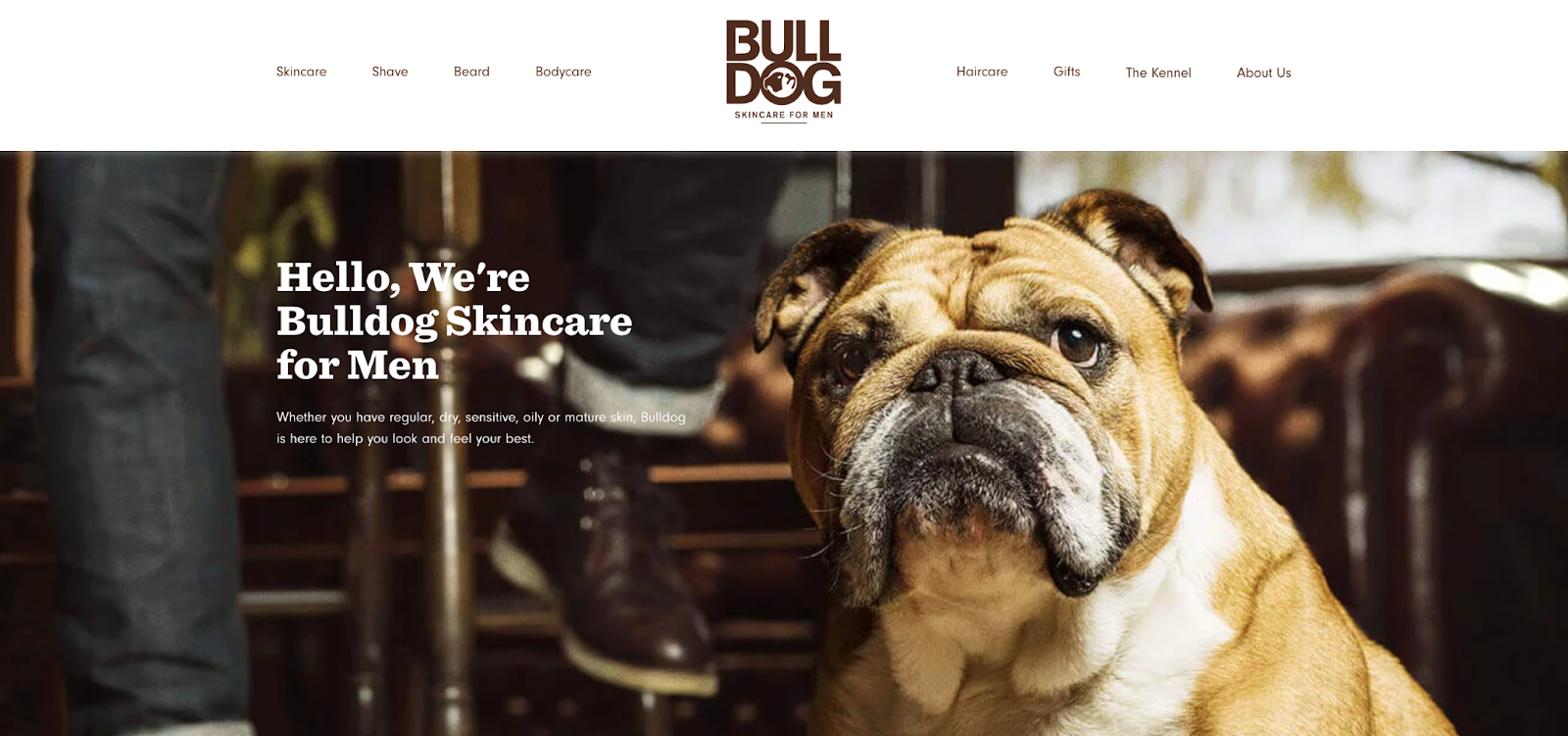
7. 불독 스킨케어
"보통" 마케팅과 사랑스러운 마케팅의 차이점은 무엇입니까? 훌륭한 정보를 제공하지만 단순하고 흑백적인 방식으로 일반 웹페이지를 만드는 것과 훌륭한 정보를 제공하고 색상, 개성이 가미되고 회사 고유의 브랜드 보이스에 충실한 웹페이지를 만드는 것과는 다릅니다. . 사랑스러운 마케팅을 만들 때 성장을 도울 브랜드 전도사 및 옹호자들의 움직임을 시작할 수 있습니다.
이것은 회사의 About Us 페이지에서 어디에 해당합니까? 구어체 "남자의 가장 친한 친구"(개)의 이름을 딴 남성 스킨케어 회사인 Bulldog의 사람들은 브랜드의 출처와 이 브랜드가 어떻게 이 브랜드를 재정의한 최초의 브랜드 중 하나가 되었는지에 대한 몇 가지 단락을 입력할 수 있었습니다. 남성의 몸단장에 대한 고정 관념을 제거하십시오. 그러나 그 텍스트만으로도 약간은 평균적이었을 것입니다.
대신 About Us 페이지는 간결하고 다채로우며 이름과 브랜드에 어울리는 사랑스러운 불독으로 이어집니다. 그리고 그것은 제품의 목적을 명시합니다 — 고객이 Bulldog의 웹사이트를 방문할 때 보이는 (물론 사랑스러운) 주름진 얼굴로 잠에서 깨어날 수 있도록 도와줍니다.

이 회사 소개 페이지가 흔들리는 이유:
Bull Dog는 브랜드와 함께하는 것을 두려워하지 않습니다. 약간의 재미와 인간미가 개성과 유머를 더하여 이 About Us 페이지를 평범하지 않게 만듭니다. 방문자가 Bull Dog의 사명과 비전에 즉시 연결되어 있다고 느끼게 하는 방식으로 이야기를 준비합니다. 이것이 기억에 남고 사랑스러운 마케팅을 만드는 방법입니다.
8. 둠트리
Forrester Research의 Dr. James McQuivey에 따르면 1분의 비디오는 180만 단어의 가치가 있습니다. 그러나 오디오와 비주얼도 모두 정말 멋진 이야기와 결합되어 있습니까? 멀티미디어를 통해 흥미로운 방식으로 이야기를 전달하는 한 가지 방법입니다.
Doomtree는 재능 있는 아티스트 그룹이 각자 성공적인 솔로 활동을 할 수 있지만 정기적으로 모여 훌륭한 음악을 만들 수 있다는 약간의 혁신적인 개념에 기반을 두고 있습니다. 밴드가 아니라 크루입니다. 그것은 "미니애폴리스에서 친구들의 난장판으로 시작하여 방과 후 장난을 치고 매뉴얼을 읽지 않고 음악을 만들려고 했던" 똑같이 흥미로운 배경 스토리가 있는 틀에 얽매이지 않는 개념입니다. 그리고 Doomtree의 About Us 페이지에 도착하자마자 그 친구들의 크고 대담한 사진을 보게 됩니다.

이 회사 소개 페이지가 흔들리는 이유:
아래로 스크롤할 때 사용자는 크루의 이벤트 및 음악 트랙과 더 많은 상호 작용을 하게 됩니다. 방문자에게 Doomtree 제품의 즉각적인 샘플을 제공하기 때문에 의미가 있습니다.


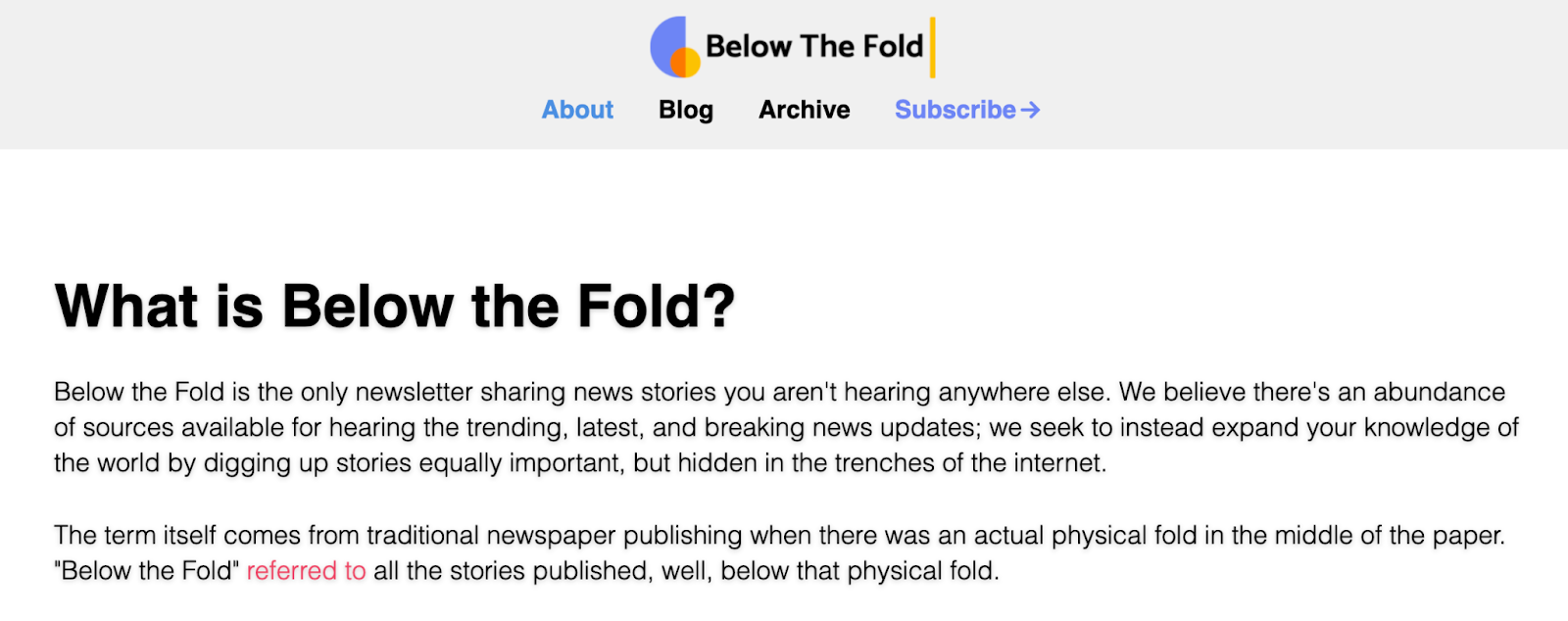
9. 폴드 아래
Under the Fold는 "다른 곳에서는 듣지 못한 뉴스를 공유"하는 데 전념하는 회사입니다. 이를 염두에 두고 페이지의 큰 헤드라인은 Under Fold와 회사의 목적을 소개합니다. 더 아래로 내려가면 4가지 핵심 가치, 비즈니스가 수익을 창출하는 방법 및 배후에서 팀에 대한 자세한 내용을 찾을 수 있습니다.
이 회사 소개 페이지가 흔들리는 이유:
Under The Fold가 무엇인지, 누구에게 서비스를 제공하는지, 왜 존재하는지에 대한 요점으로 바로 이동합니다. 단순한 디자인에 색상, 장식 및 감각적인 이미지가 부족하여 독자는 회사가 하는 말에 집중할 수 있습니다. 즉, 사명 선언문에 직접 고개를 끄덕입니다.

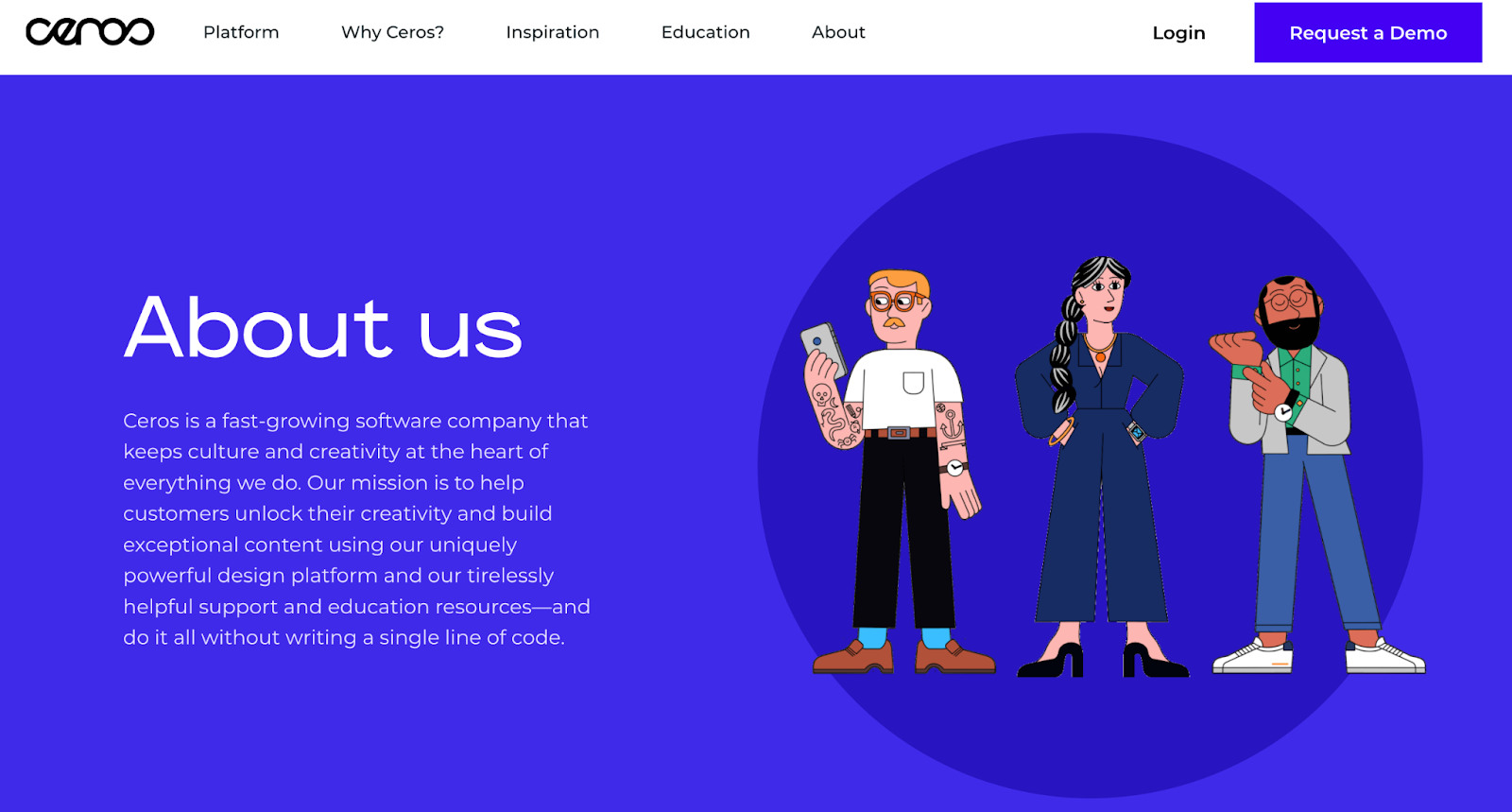
10. 세로스
Ceros의 About Us 페이지는 상호작용적이고 매력적입니다. 스크롤할 때 이미지가 페이지 전체에서 펀치감 있는 디자인으로 이동합니다. 또한 Ceros'는 인상적이고 독특한 사무실 공간의 이미지를 사용하여 페이지를 더욱 개인화합니다.
이 회사 소개 페이지가 흔들리는 이유:
세로스는 "우리는 창의성을 발휘하기 위해 존재합니다"와 같은 강력한 문구와 함께 페이지의 텍스트를 짧고 달콤하게 유지합니다. 문화 섹션은 “We wear our chicken suit”와 같은 핵심 가치와 함께 Ceros의 장난기 넘치는 브랜드 보이스를 보여줍니다.

11. 시장
나는 거의 Marketive가 회사 소개 페이지에서 사용하는 것보다 더 강력한 시작 문구를 본 적이 없습니다. “견고한 제품이 있습니까? 우리는 당신이 존재한다는 것을 타겟 청중에게 알립니다.”
또한 Marketive의 About Us 페이지는 텍스트를 지원하기 위해 사진이 아닌 독창적인 디자인을 표시하며 페이지를 스크롤하는 것이 재미있습니다. Marketive의 레이아웃은 회사가 하는 일에서 시작하여 서비스를 제공하는 산업 유형으로 이동하고 회사의 초기 이정표로 끝나는 그 자체로 이야기를 전달합니다.
이 회사 소개 페이지가 흔들리는 이유:
특히 하단의 인터랙티브 마일스톤 캘린더가 인상적입니다. 그것은 진정으로 겸손한 시작(오늘날 Marketive에 영감을 준 두 개의 실패한 스타트업 포함)을 나타내며 달력 전체에서 다양한 날짜를 강조하는 재미있는 스크롤 요소를 특징으로 합니다.

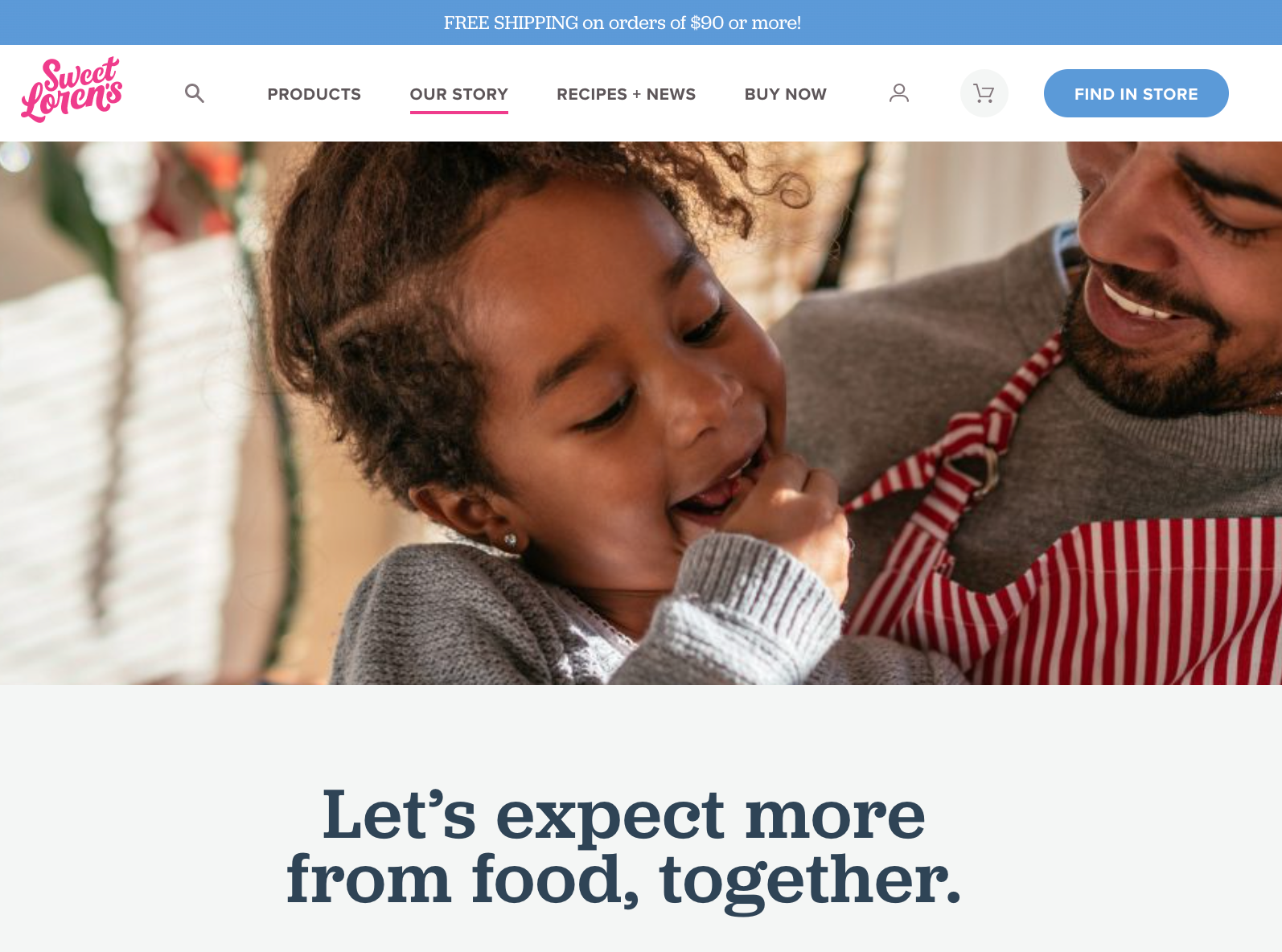
12. 스위트 로렌스
처음부터 끝까지 Sweet Loren의 About Us 페이지는 재미있고 매력적이며 다채롭습니다. 페이지는 60초 길이의 비디오로 시작하며 쿠키 반죽을 퍼내는 gif까지 포함합니다. 스크롤하면서 포용성과 타협에 대한 거부를 포함하여 Sweet Loren의 인상적인 가치 중 일부를 살펴보게 될 것입니다.
이 회사 소개 페이지가 흔들리는 이유:
Sweet Loren의 맛있는 제품은 페이지의 마지막에 있으므로 Sweet Loren의 사명과 차별화 요소인 non-GMO, 글루텐 프리, 식물성 및 맛있는 쿠키 반죽을 만든 후에만 구매할 준비가 되어 있습니다.

13. 탈렉스
TalEx에는 흥미로운 기원 이야기가 있습니다. 두 명의 여성이 주요 채용 회사를 떠나 자신만의 회사를 세웠고 결국 이전 고용주의 고객이었던 AOL의 주요 고객이 되었습니다.
이후 TalEx는 시작된 후 3년 동안 4,900%의 전례 없는 성장을 보였습니다. 이 모든 것과 회사 소개 페이지에서 더 많은 것을 배우게 될 것입니다.
이 회사 소개 페이지가 흔들리는 이유:
TalEx 정보 페이지를 눈에 띄게 만드는 것은 회사의 사회적 책임에 대한 강조입니다. 이 페이지는 페이지의 거의 절반을 차지하고 회사가 매년 순이익의 5%를 다양한 자선 단체에 기부하는 데 전념하고 있음을 설명합니다. 웹사이트를 방문하는 사람들은 환원하고 선불로 지불하는 것이 TalEx의 사람들에게 중요하다는 것을 알게 될 것입니다.

14. 스키니딥
SkinnyDipped의 About Us 페이지에는 직원들의 달콤한 폴라로이드 사진(어린 시절 공동 창립자 3명 포함)과 가족 친구의 죽음에 영감을 받아 사업을 시작하게 된 조시 디커슨(Josh Dickerson)에 대한 감동적인 끄덕임이 있습니다.
이 회사 소개 페이지는 잘 쓰여지고 영감을 줍니다. 예를 들어, 페이지에는 다음과 같습니다. 우리에게는 가족, 친구, 음식, 사랑이 모두 얽혀 있습니다.” 이야기(및 개별 직원 약력)를 다 읽을 때쯤이면 SkinnyDipped의 브랜드 가치와 맛있는 제품에 깊은 인상을 받을 것입니다.

15. 러브버그 프로바이오틱스
LoveBug Probiotics의 About Us 페이지에는 "Chief Fun Officer", "Chief Giggle Officer", "Chief Silly Officer" 및 "Chief Humor Officer" 티셔츠를 입은 설립자의 4명의 어린 아이들의 이미지가 있습니다. 인정합니다. 이보다 더 귀여운 소개가 있는 About Us 페이지는 많지 않습니다.
이 회사 소개 페이지가 흔들리는 이유:
이 페이지에는 창업자가 아이디어를 생각해낸 방법, 비전과의 개인적인 유대, 프로바이오틱스 이면의 과학, LoveBug probiotics를 운반하는 지역 상점.
또한 제품이 과학적으로 뒷받침되지만 About Us 페이지는 방문자를 이해하기 어려운 사실로 혼동하지 않습니다. 대신 페이지가 간단하고 간단하며 도움이 됩니다.

16. 브라운과 코코넛
때로는 단순한 것이 더 좋습니다. Brown과 Coconut의 About Us 페이지의 경우처럼, 두 명의 공동 설립자의 사진과 함께 Brown과 Coconut의 목적과 비전을 간략하게 설명하는 몇 개의 텍스트 단락이 있습니다.
시작 문장은 믿을 수 없을 정도로 관련이 있으며 독자를 다음과 같이 끌어당깁니다. 피부 속부터 치유되는 여정”
이 회사 소개 페이지가 흔들리는 이유:
Brown and Coconut의 정보 페이지는 비즈니스를 설명하기 위해 소란스러운 언어를 사용합니다. 공동 창립자는 방문자를 제품으로 안내하는 CTA로 끝나는 대신 Instagram에서 비즈니스를 팔로우할 CTA를 포함하여 브랜드 인지도에서 시작하는 보다 효과적이고 장기적인 리드 생성 전략을 홍보합니다.

17. 쿠노 크리에이티브
Kuno Creative의 About Us 페이지는 회사를 차별화하는 요소인 사람에 효과적으로 초점을 맞춥니다. 첫 번째 단락은 디지털 마케팅 대행사의 기원을 설명하지만 페이지의 대부분은 현대 연감처럼 각 구성원에 대한 설명과 함께 모든 직원의 흑백 샷으로 채워져 있습니다.
이 회사 소개 페이지가 흔들리는 이유:
페이지는 많은 여백과 큰 파란색 글자로 방문자를 압도하지 않으면서 이목을 끌 수 있도록 매끄럽고 깨끗해 보입니다. 회사 소개 페이지에 무엇을 포함하고 싶은지 확실하지 않은 경우 회사 소개 페이지에서 Kuno Creative가 제품보다 사람에 중점을 두는 방식에 주목하십시오. 이는 브랜드를 인간화하는 좋은 방법입니다.

내 소개 페이지 템플릿 및 예
나에 대해 템플릿
내 소개 페이지는 세부적으로 다르지만 대부분의 훌륭한 페이지에는 몇 가지 표준 요소가 포함되어 있습니다. 다음은 매력적인 내 소개 페이지의 가장 일반적인 요소에 대한 템플릿입니다. 
당신의 목적 – 이것은 당신이 하는 일을 하는 목적을 설명합니다. 매일 아침 침대에서 일어나게 하는 것은 무엇입니까? 여기에서 이키가이 지도를 이용해 보세요.
비전 선언문 – 당신은 누구이며 어디로 가고 있습니까? 믿거 나 말거나, 사람들은 어떤 식 으로든 리더십을 위해 당신을 찾고 있습니다. 당신이 어떻게 삶을 영위하고 있으며 앞으로 나아가도록 영감을 주는 것이 무엇인지 그들에게 보여주십시오.
개인 핵심 가치 – 개인 핵심 가치는 독자가 귀하와 연결하고 공통점을 찾는 데 도움이 됩니다.
간략한 자기 소개서 – 취미, 가족 생활 또는 재미있는 사실을 공유하든 간에 간단한 개인 요약은 독자가 개인적인 수준에서 귀하와 관련되도록 도와줍니다.
다음으로, 오늘날 웹에서 가장 좋은 About Me 페이지 예제에서 이러한 요소가 실제로 작동하는 것을 볼 수 있습니다.
내 정보 페이지의 예
- 조 페이튼
- 케로원
- 아자 프로스트
- 매디슨 버틀러
- 사라 디츠키
- 샤드레나
- 마크 엔사인
- 미라클 이나메티-아치봉
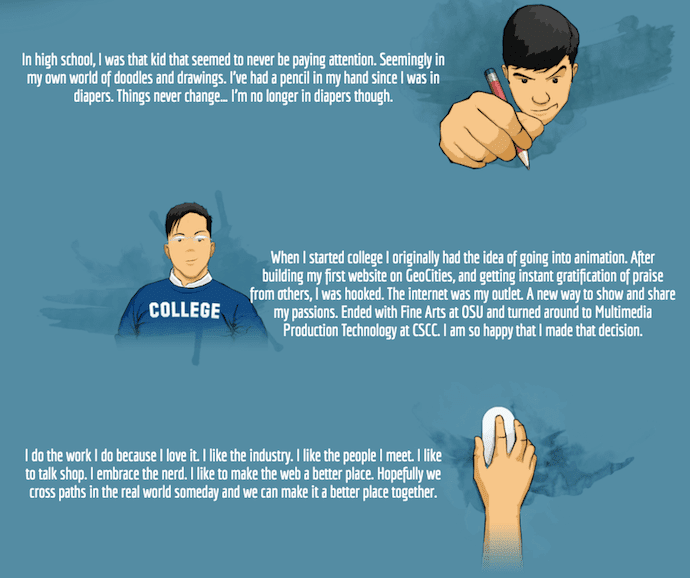
1. 조 페이튼
회사 소개 페이지는 두 명 이상의 개인 또는 법인의 가치를 포함할 수 있지만 비즈니스 이미지에는 개인 정보 페이지보다 더 중요하지 않습니다. 아래 Joe Payton의 About Me 페이지를 참조하십시오. 
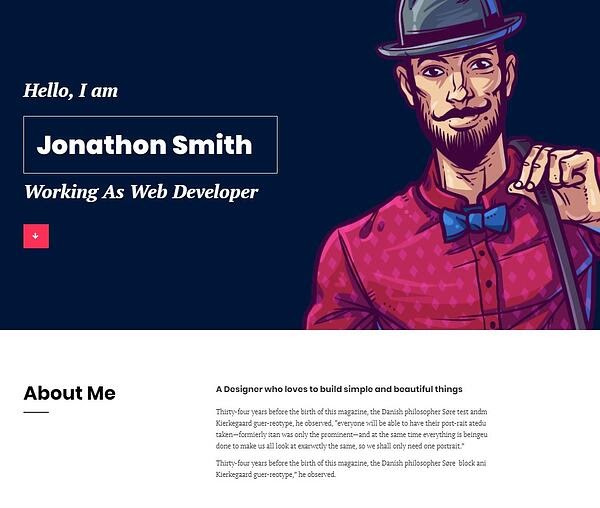
Joe의 삽화가 있는 자화상은 고객이 기억할 개인 브랜드를 제공할 뿐만 아니라 디자이너 및 애니메이터로서의 그의 전문성을 보여줍니다. 그의 웹사이트 방문자는 그가 하는 일뿐만 아니라 그가 하는 이유를 쉽게 소화할 수 있는 방식으로 배울 수 있습니다.
이 About Me 페이지가 흔들리는 이유:
Joe는 잘 구성된 페이지에 창의적 전문가로서의 자신의 가치를 간결하게 표현합니다. 그는 독자가 페이지 맨 아래로 끝없이 스크롤하지 않고 페이지의 각 섹션을 통해 독자를 안내하는 이야기를 들려줍니다.
2. 케로원
Kero One은 샌프란시스코 출신의 힙합 아티스트이자 DJ이며, 그의 About Me 페이지는 특히 청중이 서로 다른 언어를 사용하는 경우 두 명 이상의 청중을 수용하는 개인 브랜드에 귀중한 교훈을 제공합니다.
Kero One의 이야기는 여섯 살 때 힙합에 대한 열정을 처음 발견한 어린 시절부터 시작됩니다. 그의 장르에 대한 그의 사랑이 얼마나 오래되고 진실한지를 아는 것은 청취자의 눈에 그의 음악에 엄청난 가치를 더합니다.
이 About Me 페이지가 흔들리는 이유:
이 기업가의 어린 시절 관심사는 청중을 심화하는 데 도움이 되지만 아래 두 번째 스크린샷은 Kero One이 청중을 넓히는 데 도움이 됩니다. 그의 About Me 페이지는 먼저 그의 이야기를 영어로, 그 다음에는 일본어로, 그 다음에는 한국어로, 그 다음에는 중국어로 이야기합니다. 이러한 동남아시아 청중을 수용함으로써 그의 브랜드는 그가 동일시하는 모든 청중을 포함하게 됩니다.


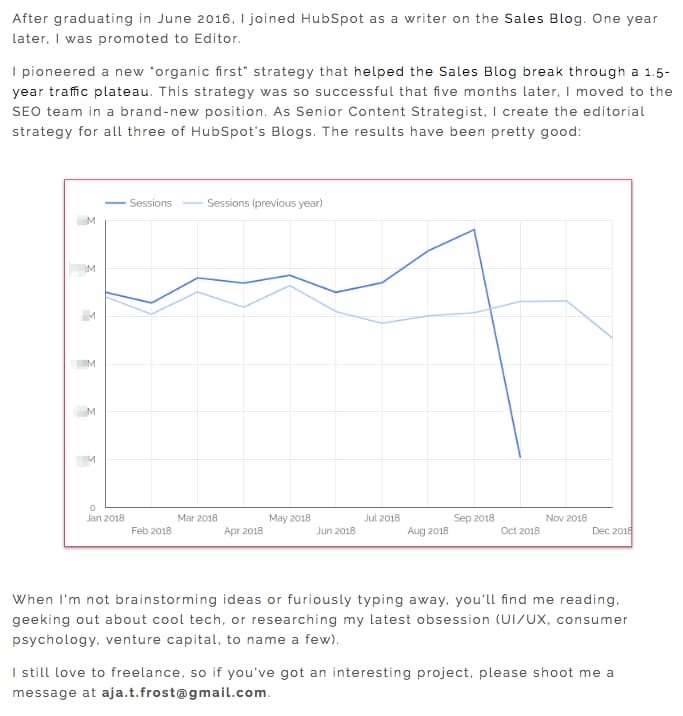
3. 아자 프로스트
좋습니다. Aja는 HubSpot의 영어 SEO 책임자이기 때문에 이 전문가를 강조하는 데 편견이 있을 수 있습니다. 그럼에도 불구하고 그녀가 회사에 가져오는 독창성은 웹사이트의 About Me 페이지에서 잃지 않습니다.
데이터 중심의 전문가인 Aja는 고객이 자신의 작문 기술보다 더 많은 것을 찾고 있다는 사실을 알고 있습니다. 고객은 자신의 콘텐츠 실적을 보고 싶어합니다. 이를 염두에 두고 그녀의 About Me 페이지는 그녀가 HubSpot 블로그를 위해 구현한 SEO 전략의 결과를 보여주는 인상적인 선 그래프에서 그녀의 경력 성장에 대한 이야기를 들려줍니다. (9월 그래프의 급격한 하락은 데이터 수집을 중단한 시점을 나타냅니다.)
이 About Me 페이지가 흔들리는 이유:
Aja는 About Me 페이지와 같은 디지털 공간에서도 개성 있는 사람이 되는 것의 가치를 이해합니다. 그녀는 여가 시간에 하는 일에 대한 개인적인 메모로 소개 페이지를 닫습니다. 이는 잠재 고객의 눈에 자신을 인간화할 수 있는 좋은 방법입니다.

4. 매디슨 버틀러
매디슨 버틀러(Madison Butler)는 "현재 상태를 해체하고 한 번에 한 조직씩 미국 기업을 재건하는 데 전념하는" HR 체인지 메이커입니다. 그녀는 DEI 작업과 옹호를 통해 이를 수행합니다.
사이트의 홈페이지 역할을 하는 정보 페이지는 맨 위의 대담한 문구로 이를 강조하고 있습니다.
이 About Me 페이지가 흔들리는 이유:
Madison의 소개 페이지는 단순하고 효과적이며 요점에 충실하면서도 그녀의 사명에 충실하기 때문에 효과적입니다. 헤드라인의 두 번째 문장인 "당신은 여기에 속해 있습니다."는 버틀러의 사명과 작업의 포괄성을 강조합니다. 바닥글에서 문구가 반복되는 경우 더욱 강조됩니다.

5. 사라 디츠시
이 전문 YouTube 콘텐츠 제작자는 기술 및 문화와 관련된 다양한 동영상 컬렉션을 보유하고 있으며 이러한 다양성을 자신의 소개 페이지 전체에 표현합니다.
페이지 상단의 활기찬 자화상 외에도 Sara의 첫 번째 문장은 780,000명의 사람들이 그녀의 채널을 구독하고 있음을 알려줍니다. 이것은 그녀와 함께 일하거나 그녀의 채널에서 광고함으로써 얼마나 많은 노출을 얻을 수 있는지 알고 싶어하는 잠재적인 동영상 광고주 및 공동작업자가 알아야 할 중요한 수치입니다.
이 About Me 페이지가 흔들리는 이유:
페이지에 줄지어 있는 컬러 타일(아래에 표시된 빨간색 타일로 시작)은 그녀가 담당하는 프로젝트 유형과 수행한 대상별로 작업을 구분하는 훌륭한 역할을 합니다. 이는 독자가 페이지를 탐색하고 알아야 할 중요한 사항을 이해하는 데 도움이 됩니다.

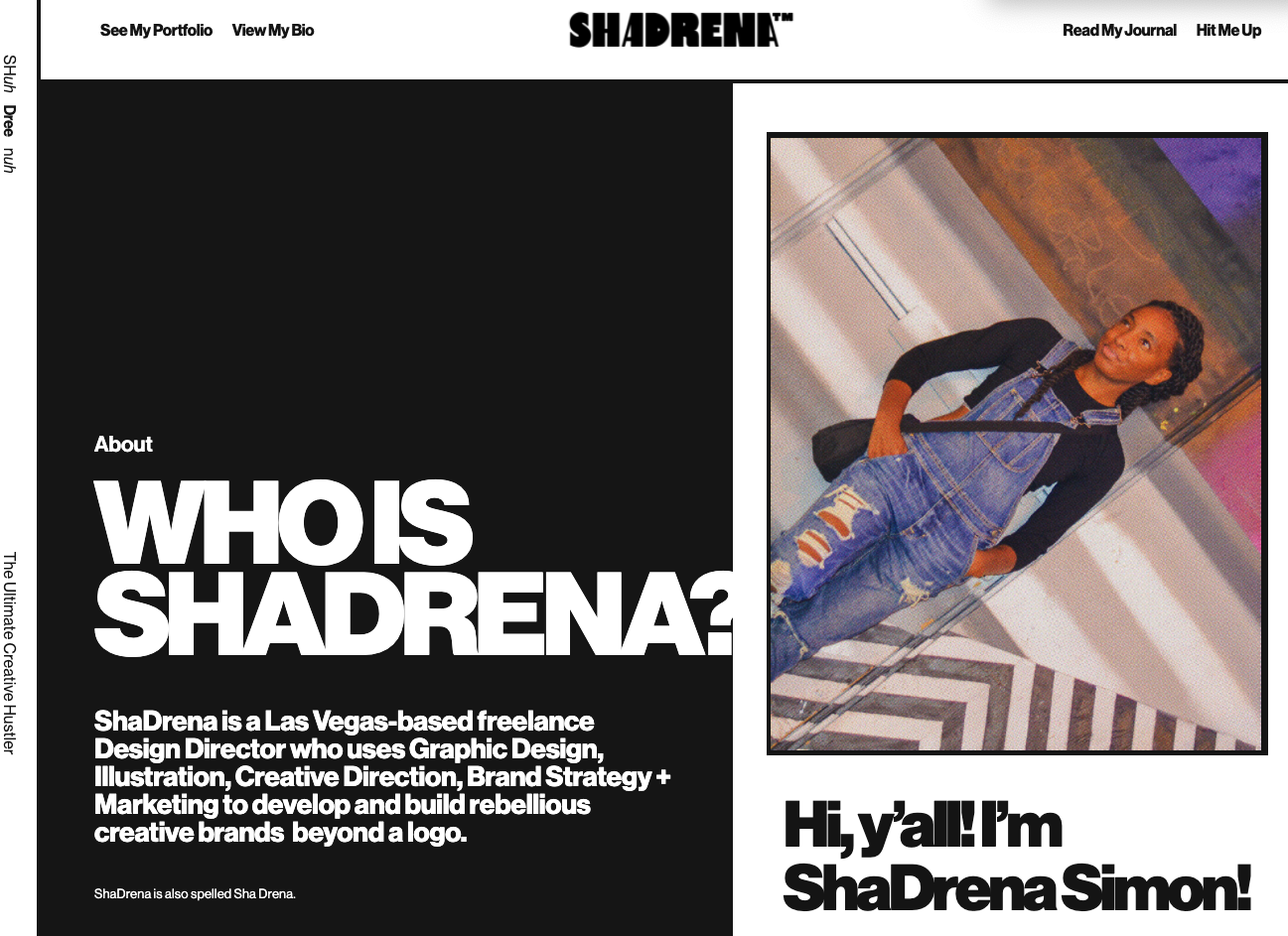
6. 샤드레나
ShaDrena는 "로고를 넘어 창의적이고 반항적인 브랜드를 시각적으로 구축"하는 것을 사명으로 하는 그래픽 아티스트입니다. 그녀는 정보 페이지에서 자신의 브랜드에 대한 이 사명을 예시합니다.
About, Bio 및 Random Facts의 세 섹션에서 청중은 단순한 디자인 이상의 전체 ShaDrena 경험을 얻습니다. 그것은 또한 목소리와 성격에 관한 것입니다. 자칭 "창의적인 사기꾼", "규칙 위반자" 및 "마약 브랜드 디자이너"인 ShaDrena가 사이트에서 사용하는 언어는 그녀의 성격을 그대로 반영할 수 있는 완벽한 방법으로 날카롭고 정통합니다.
이 About Me 페이지가 흔들리는 이유:
ShaDrena의 정보 페이지는 누군가가 그래픽 아티스트에게 기대할 수 있는 것과 반직관적이기 때문에 흥미롭습니다. 대부분의 콘텐츠는 블랙, 화이트, 그레이로 표현되어 그녀의 디자인 구성에 모든 초점을 맞춥니다.

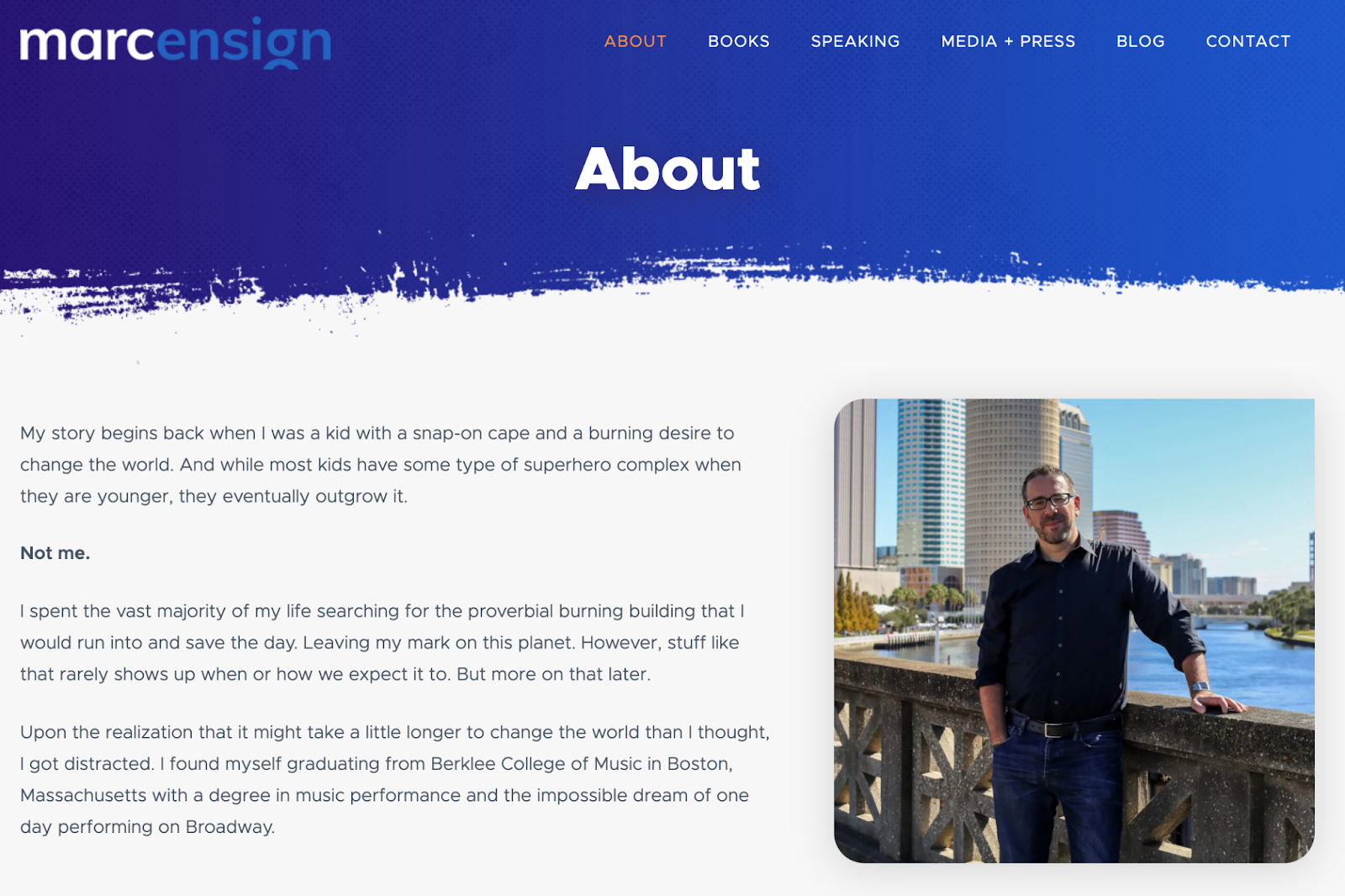
7. 마크 엔사인
이 브랜딩 전문가는 자신의 소개 페이지에서 두 가지 일을 매우 훌륭하게 수행합니다. 마케터는 자신이 만드는 콘텐츠에 캐주얼한 어조를 유지하는 것이 중요하다는 것을 알고 있지만 고객을 유치하려면 규율과 성실성을 입증해야 합니다. 이것은 종종 올바른 균형을 잡기 힘든 것으로 판명됩니다.
이 About Me 페이지가 흔들리는 이유:
마크 엔사인(Marc Ensign)은 자신감 넘치는 오프닝 문구로 친근함과 격식 사이의 균형을 잡아냅니다. 이것은 독자를 끌어들일 뿐만 아니라 Marc를 함께 일할 수 있는 파트너로 만듭니다.

8. 미라클 이나메티-아치봉
그녀의 카피를 강조하는 뛰어난 디자인으로 Miracle Inameti-Archibong의 사이트는 한 페이지 웹사이트를 잘 만드는 방법에 대한 마스터 클래스입니다. 내용은 크고 선명한 이미지, 시원하고 대담한 색상, 역동적인 각도와 블록, 단순한 타이포그래피로 표현됩니다.

이 About Me 페이지가 흔들리는 이유:
이 구조화된 디자인은 Miracle의 About Me 섹션에 있는 이야기를 뒷받침합니다. 이 섹션은 10년이 넘었지만 독자가 너무 많은 정보에 압도되지 않고 그녀의 경력 기간을 이해할 수 있도록 단 4개의 문장으로 구성되어 있습니다. 그 때 그녀는 자신의 전문 지식과 그것에 대한 사회적 증거를 제공하는 오른쪽의 평가와 신중하게 짝을 이루는 정보 섹션의 핵심에 대해 더 깊이 파고들 때입니다.
당신에 대한 모든 것을 세상에 알리십시오
회사 소개 페이지를 만드는 것이 어려운 작업처럼 보이지 않기를 바랍니다. 지금까지 본 베스트 프랙티스, 템플릿 및 예제를 가지고 재미있게 즐기십시오. 전달할 수 있는 좋은 이야기, 창의적인 카피, 겸손함, 이해하기 쉬운 비주얼을 통해 시선을 사로잡는 사용자 경험으로 나아가고 있습니다.
당신은 곧 About Us와 About Me 페이지에서 눈에 띄게 될 것입니다. 무엇이 당신을 다르게 만드는가? We're eager to learn more… about you.
Editor's note: This post was originally published in October 2020 and has been updated for comprehensiveness.