2022 年 17 個最佳 Weblium 靈感網站
已發表: 2022-11-30歡迎來到我們的最佳 Weblium 網站列表,它們將幫助您在構建自己的網站時獲得更多靈感。
同樣很棒的是,您將看到使用這個功能強大且簡單易用的網站構建器可以實現和創建多少好東西。
您從頭到尾都處於完全控制之中。
但是,您可以使用他們的任何模板為自己節省大量時間,您可以根據項目的需要自定義和標記這些模板。
無論您是要建立代理機構、企業還是個人網站 – Weblium 都為您 100% 排序
最佳 Weblium 網站和設計理念
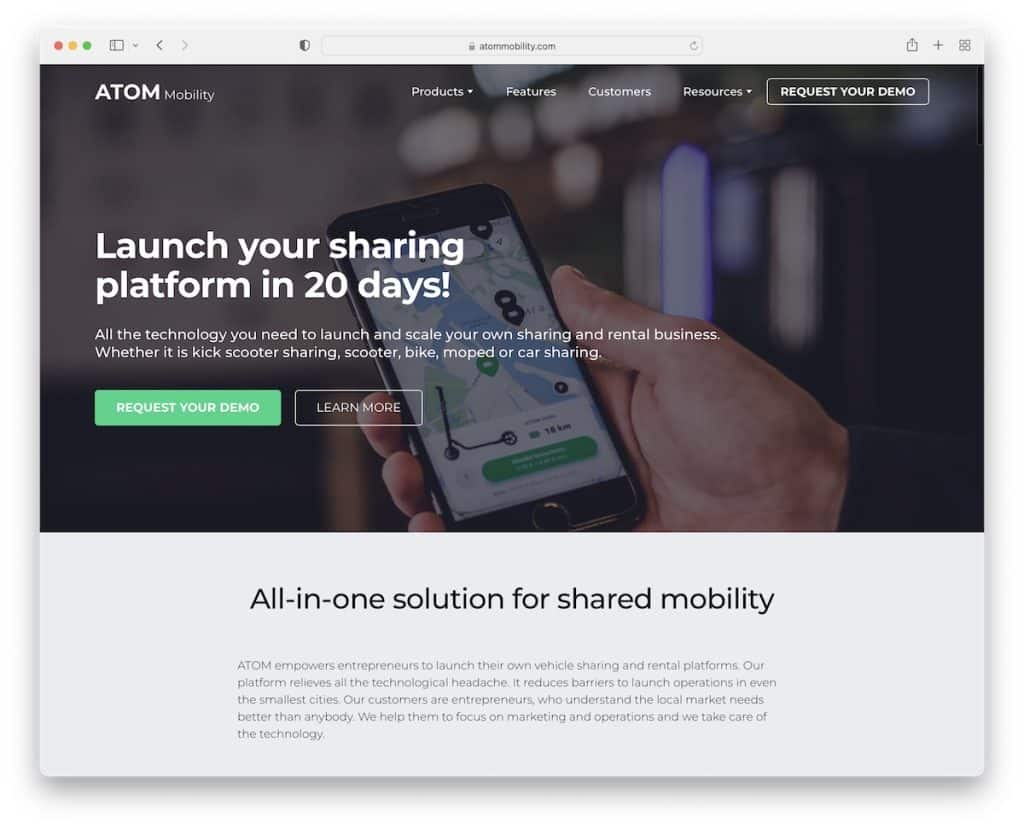
1. 原子流動性

Atom Mobility 有一個強大的英雄部分,其中包含文本和號召性用語 (CTA) 按鈕,可以顯示您需要了解的幾乎所有內容。
但節目真正開始的是打字文字效果。 主頁也分為多個部分,引導用戶了解 Atom Mobility 的驚人之處。
注意:您總是可以用很酷的效果和動畫來增添趣味(只是不要過度)。
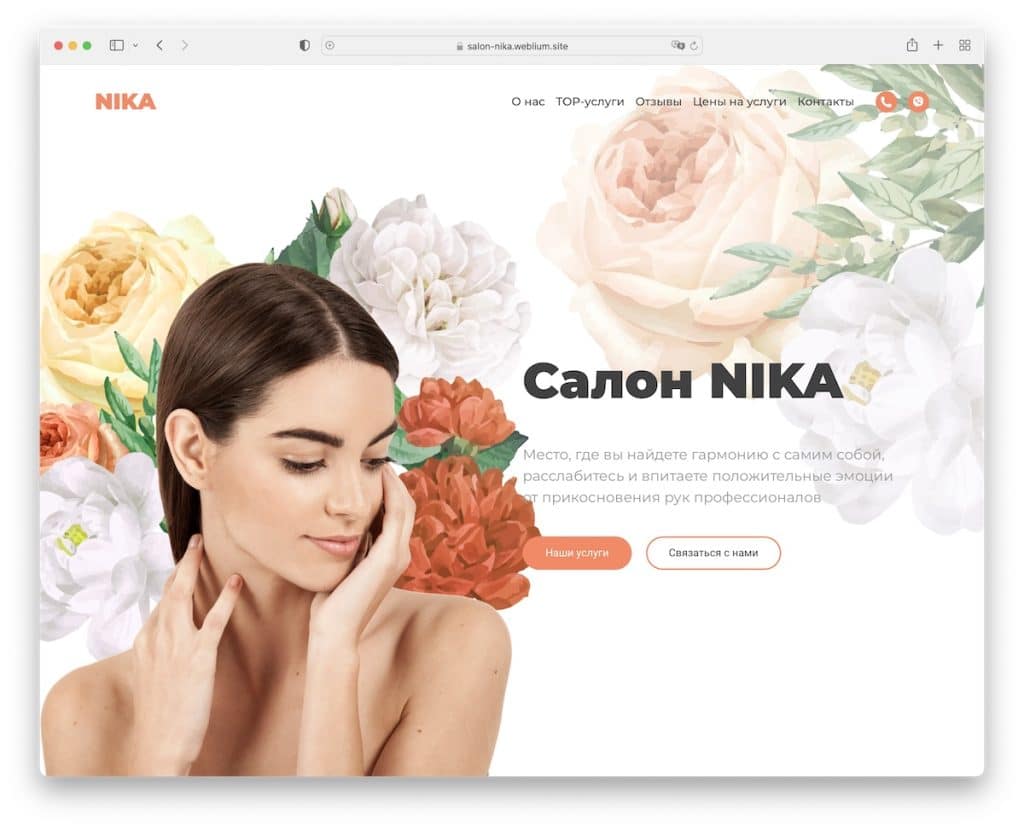
2.沙龍尼卡

Salon Nika 是一個免費的 Weblium 網站,它不會讓您覺得它是免費的。 它具有簡潔現代的響應式網頁設計,集成了用於定位的 Google 地圖和用於增加深度的視差效果。
(但首屏的花朵動畫是我最喜歡的功能。)
注意:您可以使用 Weblium 的免費解決方案來創建 QUICK 網站。
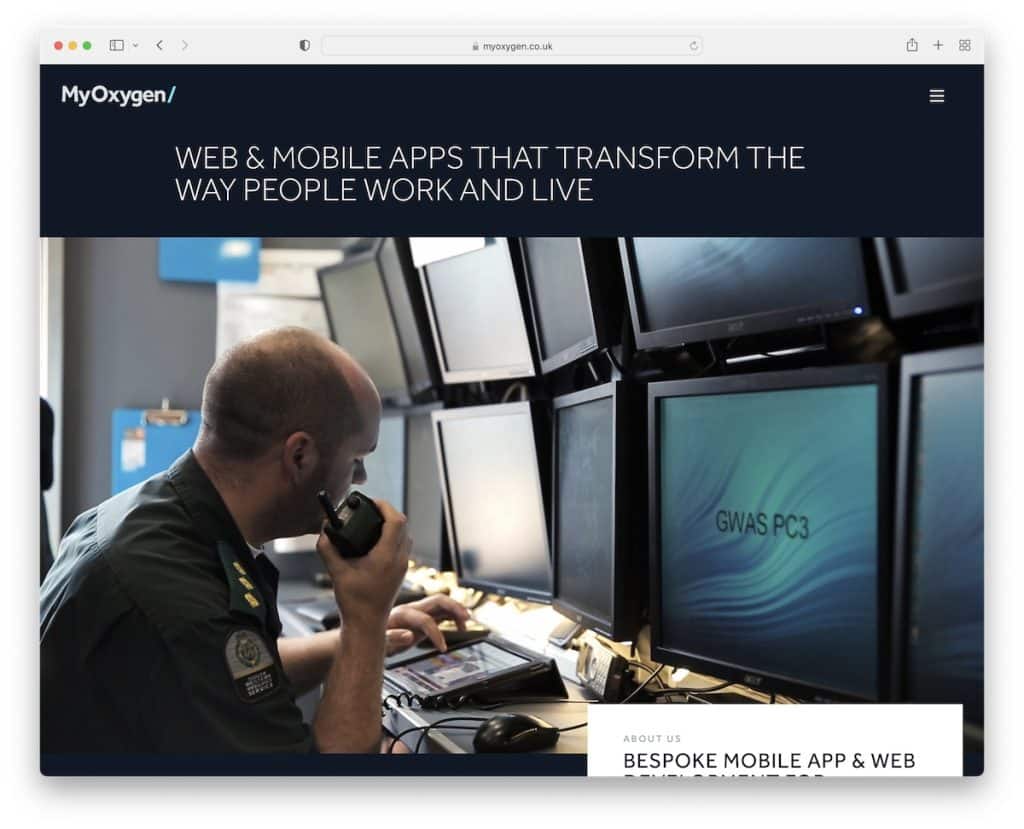
3.我的氧氣

無論您認為您的行業多麼“無聊”,您始終可以發揮創意並建立一個很棒的網站。
MyOxygen 是一個很好的例子,它有一個浮動的標題部分、側邊欄菜單、客戶部分和認證。
注意:通過包括過去和現在的客戶和認證,讓人們更加信任您。
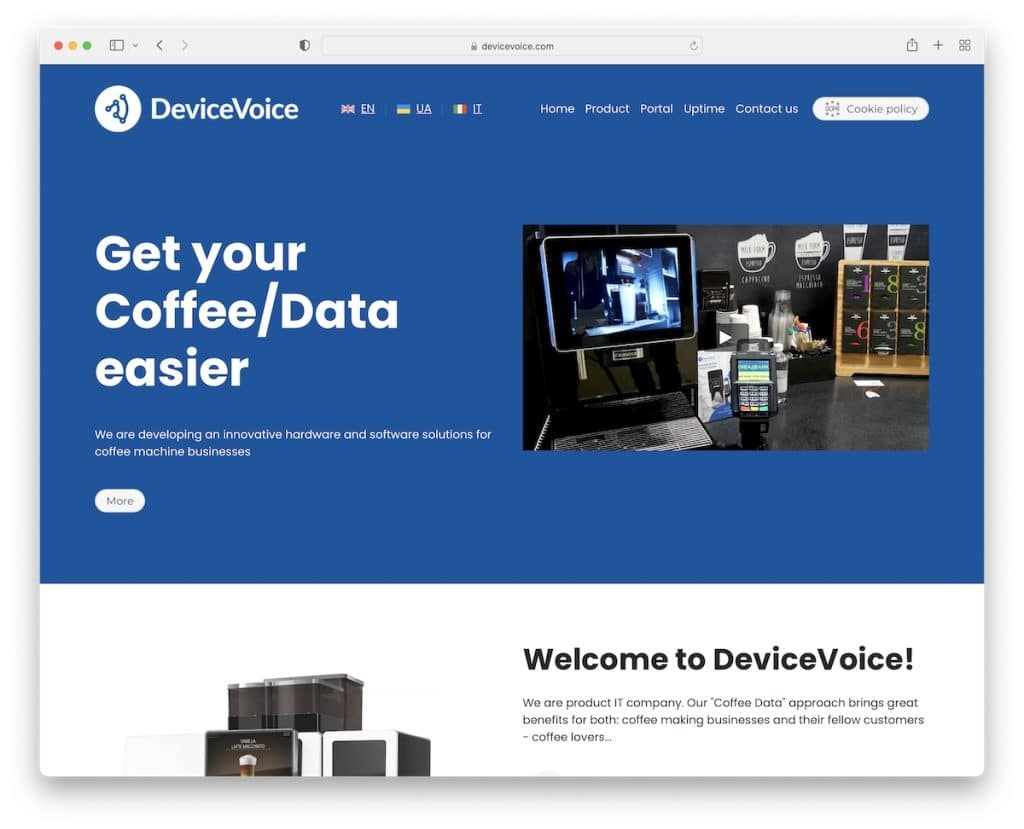
4.設備語音

如果您想在頁面加載後立即了解有關該產品的更多信息,DeviceVoice 會為您提供觀看視頻演示。
但您也可以通過點擊 CTA 按鈕了解更多信息並查看定價。 動畫統計數據和自動播放視頻是增加參與度的絕佳補充。
我們還喜歡“認識我們的團隊”部分,它展示了品牌背後的每個人。
注意:不要隱藏; 展示你的團隊,讓人們更信任你。
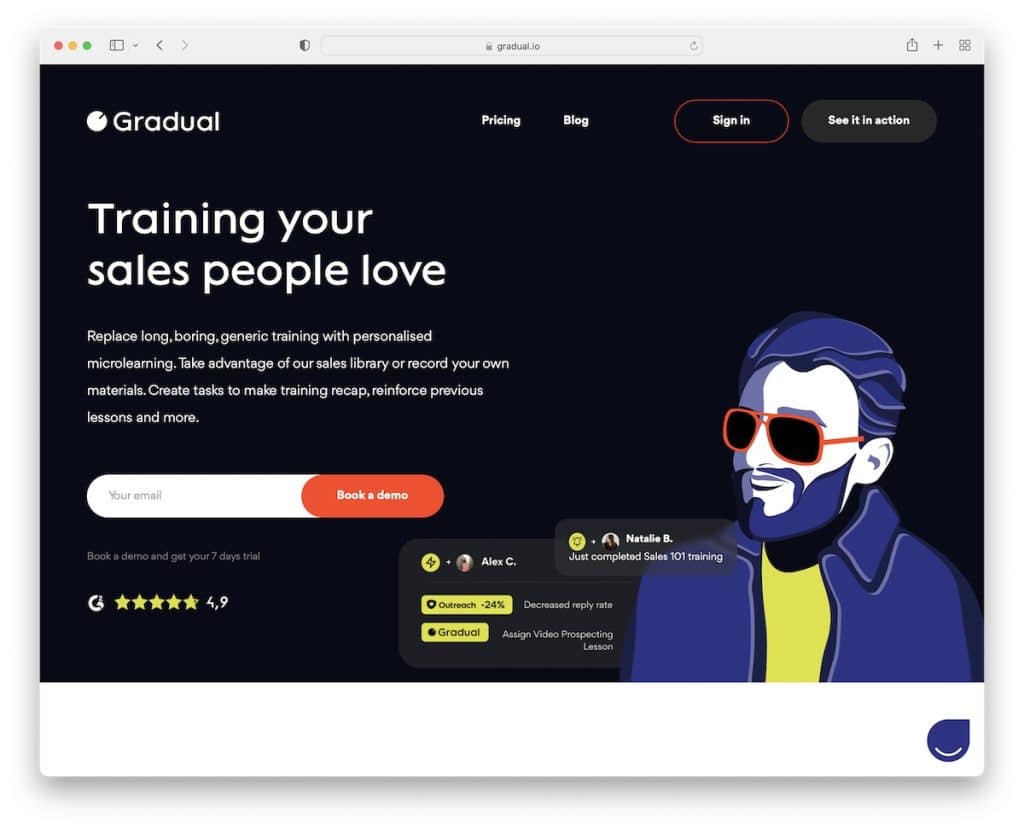
5.循序漸進

Gradual 是一個外觀非常新的 Weblium 網站,具有出色的細節以確保出色的用戶體驗。
首屏的線索捕捉和明星評論做得非常巧妙。 另外兩個獨特的元素是進度條和自動滑動的客戶推薦。
注意:通過向您的網站添加評論和推薦來建立信任。
6. 瑪瑙教育

我們添加 Onyx Education 是因為其驚人的深色設計,Weblium 網站很少使用這種設計。
但是這些人以正確的方式做到了。 此外,該網站非常簡單乾淨,確保訪問者第一眼就能得到他/她需要的一切。
注意:通過簡單的設計調整讓自己與眾不同——變暗。
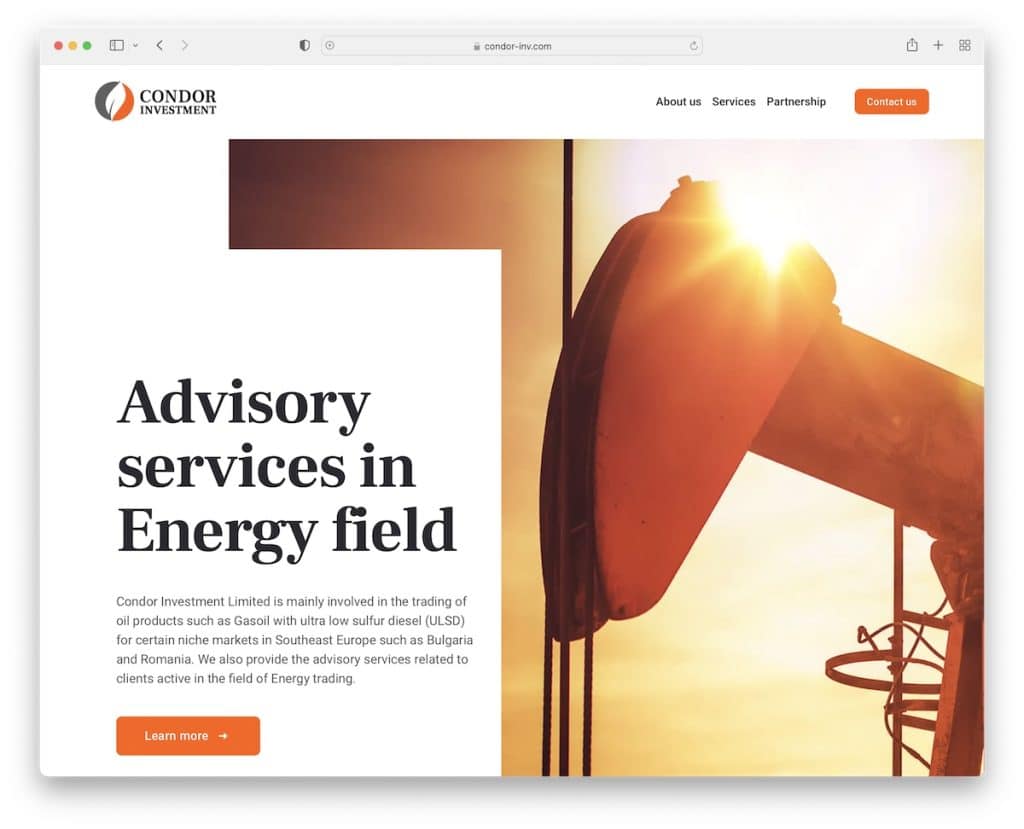
7. 神鷹投資

Condor Investment 是一個專業的單頁 Weblium 網站,有大量的空白、圖像和文本,可以舒適地滾動和學習信息。
此外,事實上,他們展示瞭如何與他們合作的簡單三步過程,讓每個人都更好地了解會發生什麼(並提前準備)。
注意:如果有客戶如何與您合作的特殊流程,請將其顯示出來,以便每個人都可以做好準備。
如果您需要更多選項,還可以查看我們的最佳單頁網站構建器列表。
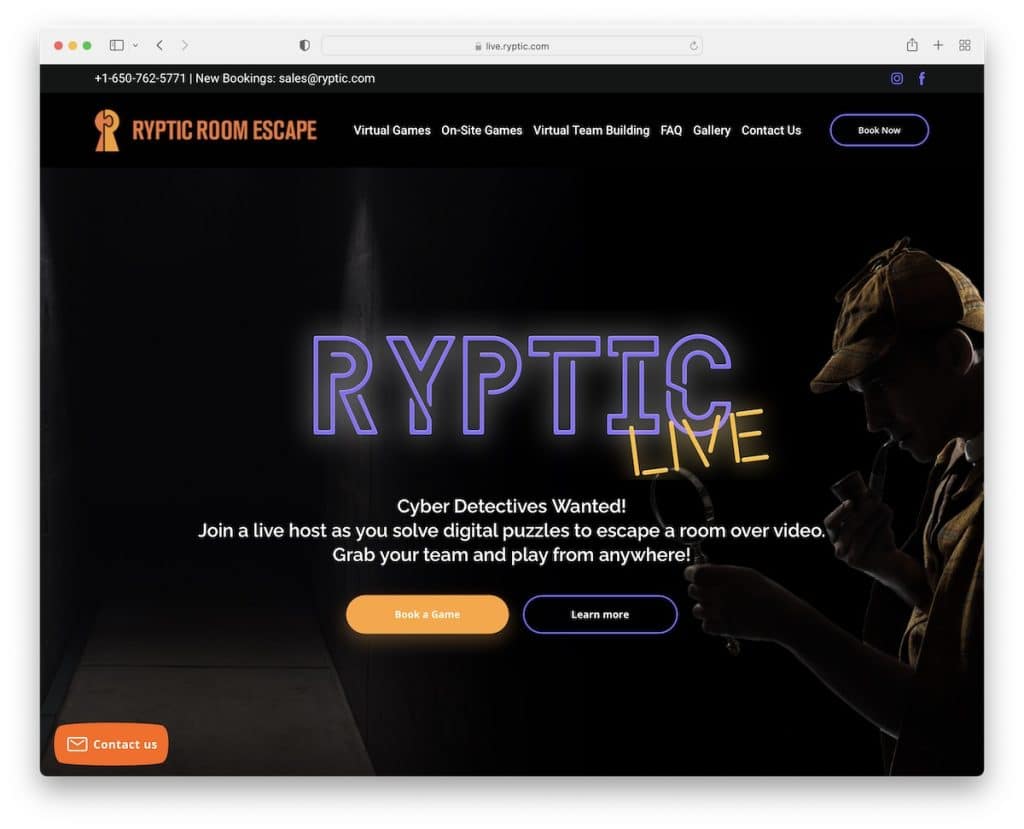
8.密室逃脫

我們發現了另一個黑暗的 Weblium 網站,Ryptic Room Escape。 名稱、業務和設計齊頭並進。
主頁給人一種單一頁面的感覺,讓您可以通過多個部分、推薦和常見問題解答來體驗他們的密室逃脫。
注意:讓您的網頁設計以最好的方式代表您的業務和品牌。
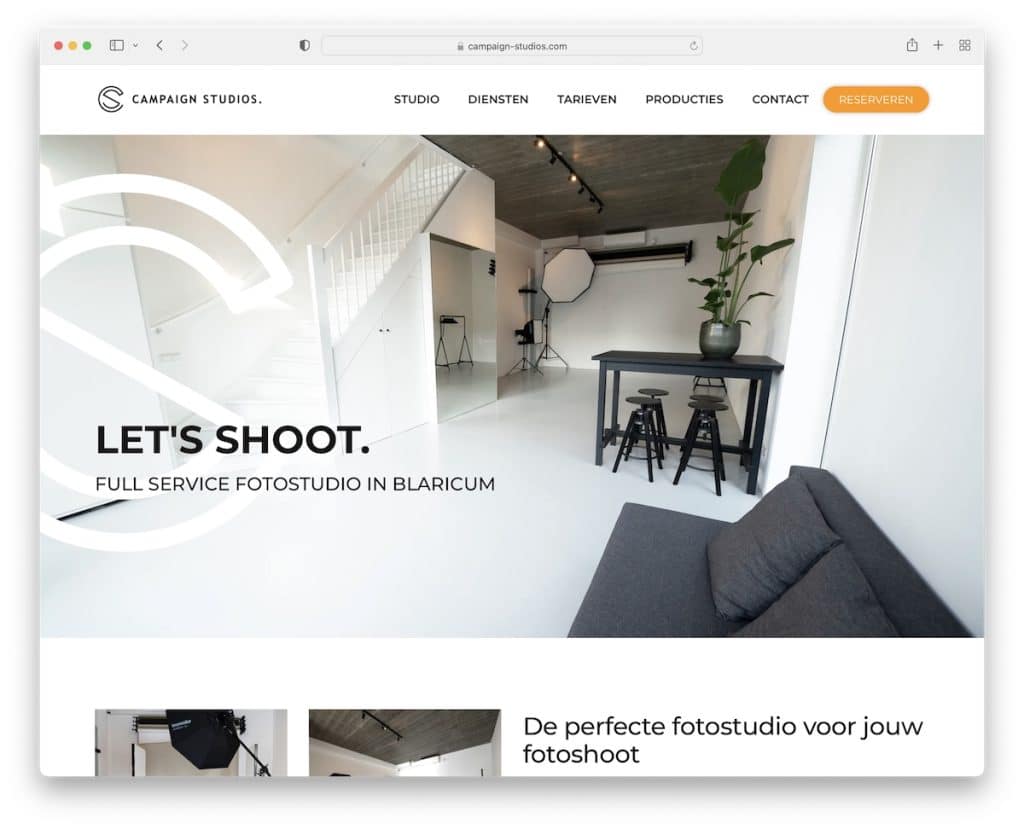
9. 運動工作室

Campaign Studio 是展示工作室、服務和產品組合的極簡主義網站的一個很好的例子。 (燈箱圖庫讓您無需離開當前頁面即可查看圖像。)

同樣很酷的是,他們在主頁上提供帶有 CTA 的定價功能,可以立即預訂。
注意:如果您沒有太多選擇,在主頁上添加定價會很方便。
不要錯過最好的投資組合網站,為您的項目獲得更多創意。
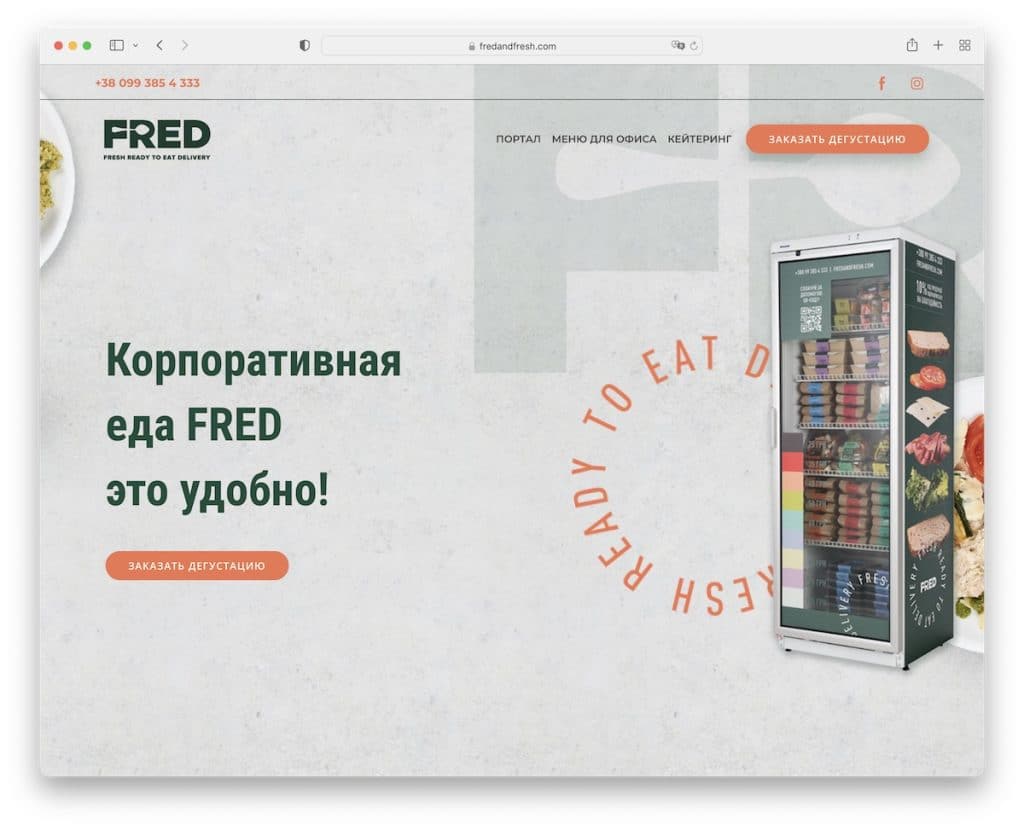
10.弗雷德

自動售貨機和送餐服務也需要一個很棒的網站,Fred 就是一個很好的 Weblium 例子。
主頁展示了各種食物選擇、好處、時間表、客戶和視頻推薦,應有盡有。
但即使您會發現很多內容,空白、顏色和設計選擇也會讓體驗非常愉快。
注意:盡可能使用視頻推薦,因為它們更可信。
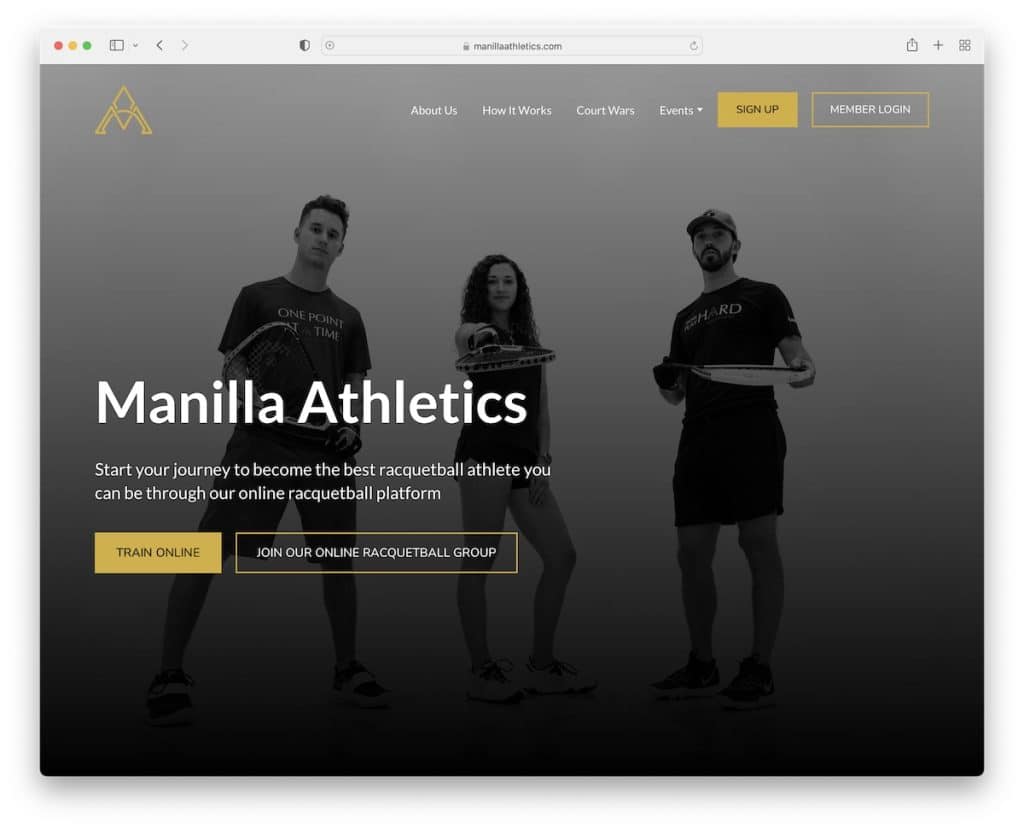
11. 馬尼拉競技

Manilla Athletics 是一個半一頁的網站,具有極好的深色設計,可讓您在整個滾動時間內鎖定屏幕。
我們喜歡品牌背後團隊的全屏形象和很棒的嵌入式宣傳視頻。
還有一個很酷的培訓工作時間表、免費課程索賠和定價計劃。
注意:讓用戶僅通過查看網站就對您的培訓服務感到興奮。
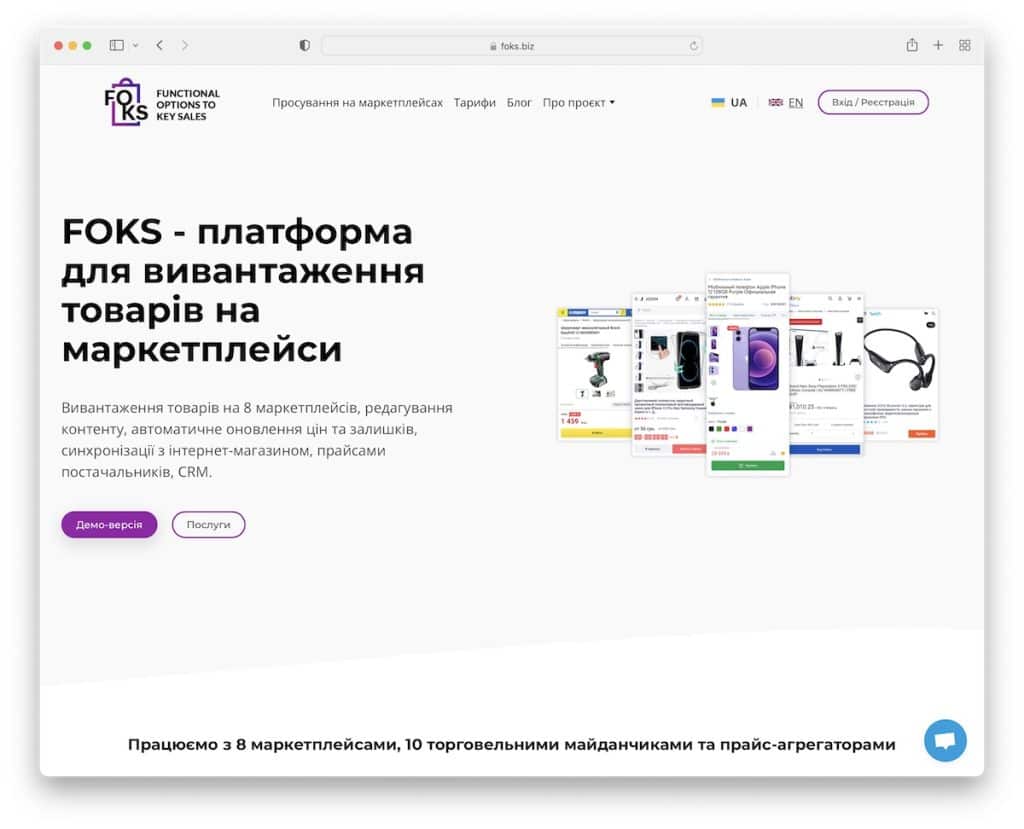
12.福克斯

Foks 的“長”主頁提供了很多東西和許多好處,使一切保持整潔和用戶友好。
如果用戶想要訪問不同的頁面並且 CTA 按鈕巧妙地放置在戰略位置,則粘性標題始終可用。
注意:專注於簡單,尤其是當您有很多內容要分享時,這樣您就不會分心。
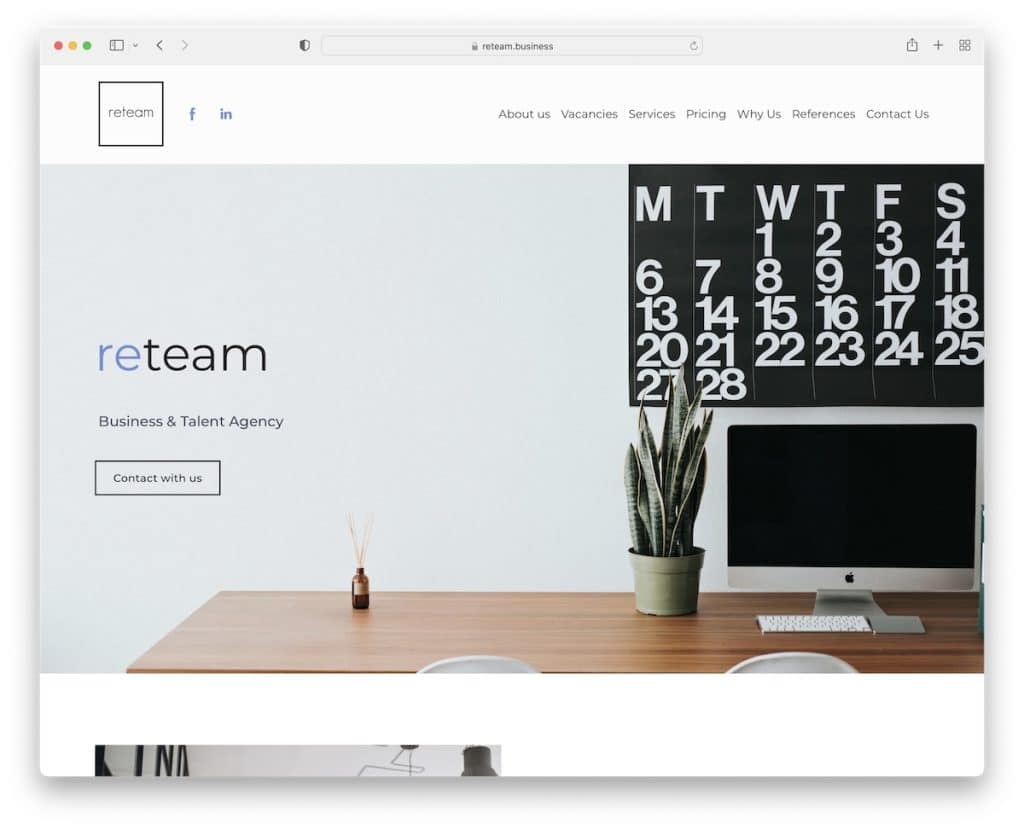
13. 重新組隊

Reteam 的單頁網站採用簡約設計,將團隊、服務和定價放在首位。
他們還在聯繫表格之前展示了一些客戶的幻燈片和參考/推薦。
注意:如果您不確定自己的網站設計,請簡單明了——因為它總是有效的。
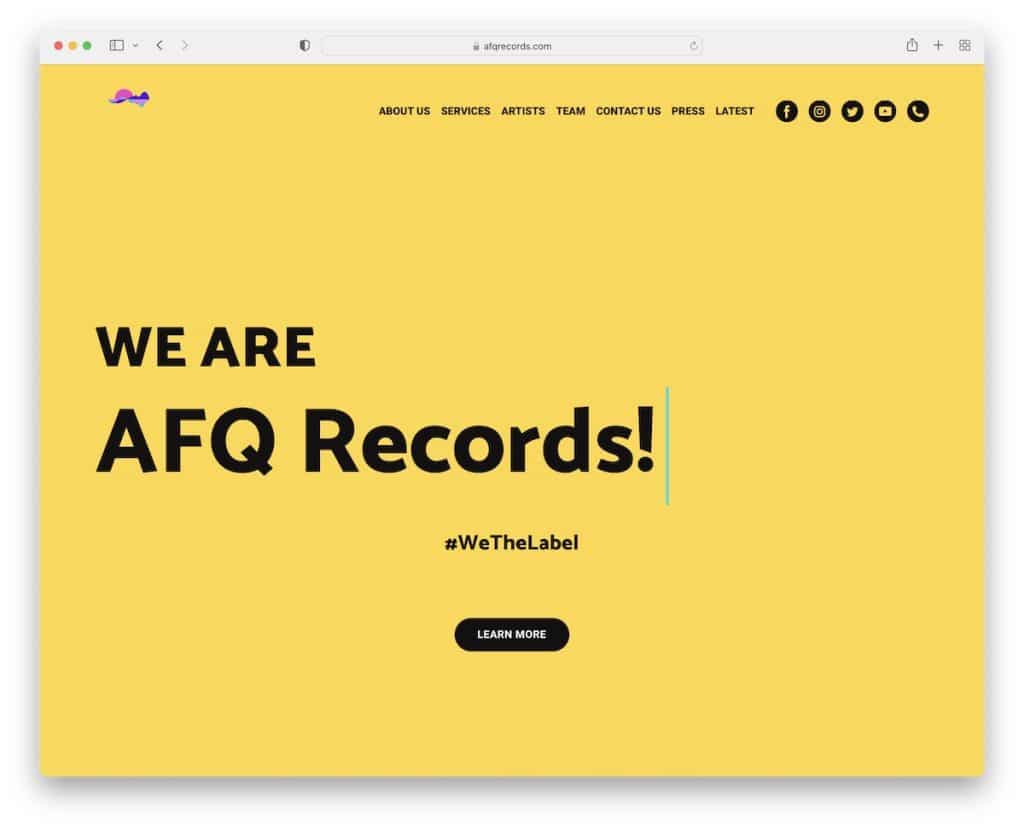
14. AFQ 記錄

具有打字機效果的純色背景足以讓 AFQ Records 網站與眾不同。
它們還具有很酷的視差效果、結構良好的部分、合作夥伴滑塊和聯繫表——所有這些都在主頁上(可以很容易地用作單頁站點)。
注意:毫無疑問,讓你的英雄部分簡單生動會引起注意。
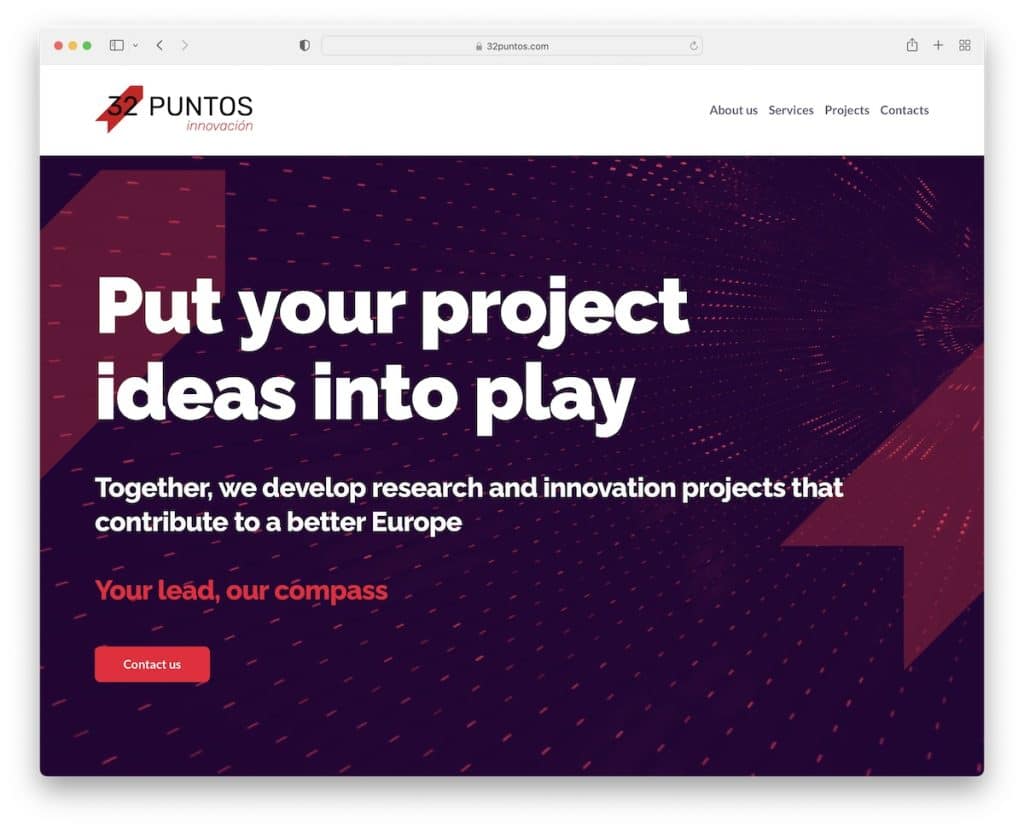
15. 32Puntos

32Puntos 是一個專業的 Weblium 網站示例,具有單頁形式。 輕型導航欄無需滾動即可將您帶到各個部分(唯一缺少的是浮動功能 - 它非常方便)。
創始人還通過快速介紹和 LinkedIn 個人資料圖標為自己預留了位置。
注意:讓您的網站成為公司的大使,並用它來建立您的業務。
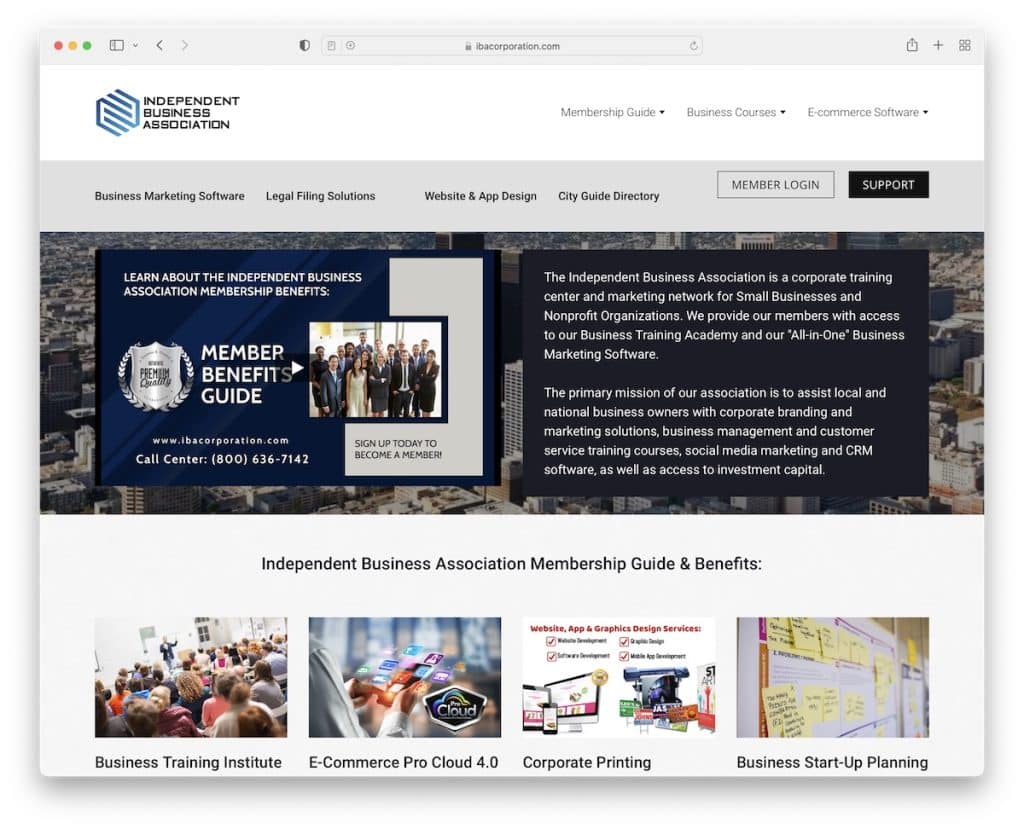
16.獨立商業協會

Business Association 的單頁網站可讓您在幾捲紙上了解公司。 或者您可以選擇下拉菜單,點擊一下即可找到所需的信息。
通過提升用戶體驗,視差效果的添加確實使網站做得很好。
注意:使用下拉菜單將您的網站分解成小塊/部分,以便進行更精確的搜索。
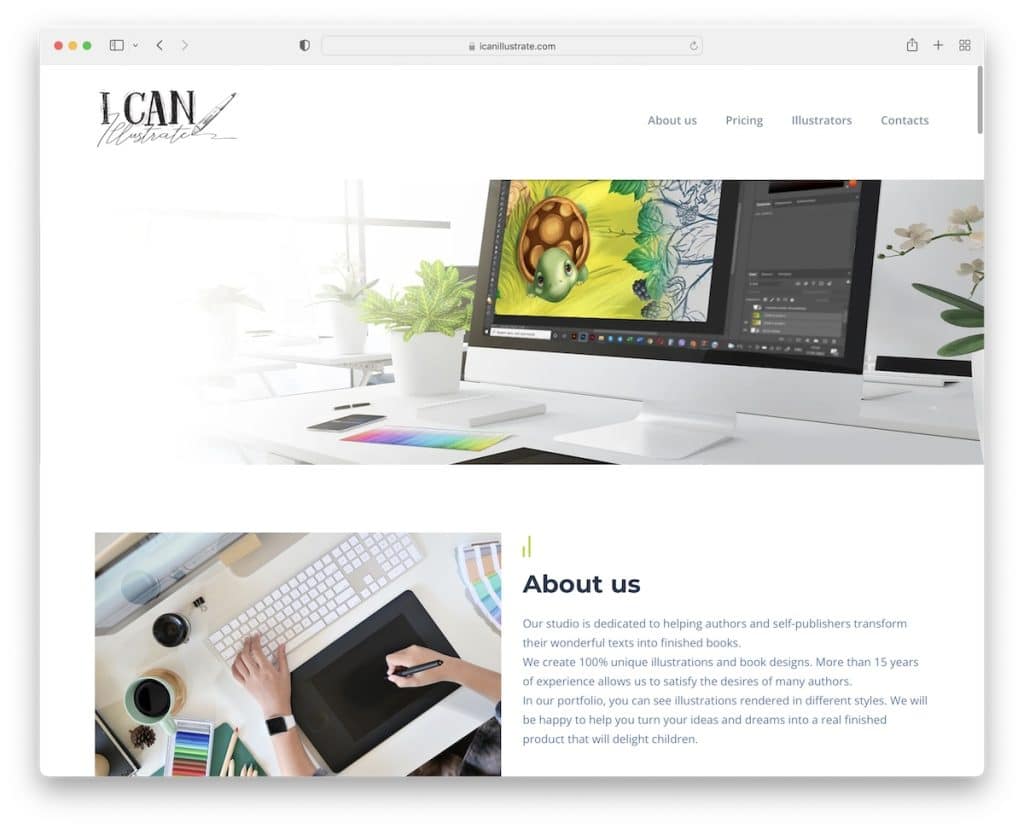
17. 我可以說明

I Can Illustrate 是一家插畫師工作室,擁有精美的在線作品集(帶燈箱),可以在為您的項目僱用插畫師之前更好地了解他們。
他們還在定價部分很好地分解了事情,因此潛在客戶確切地知道他/她得到了什麼。
他們也很好地介紹了每個團隊成員,所以你知道誰是 I Can Illustrate 的幕後推手。
注意:定價盡可能透明,共享所有內容,以免出現任何意外。
如果您喜歡這篇文章,請告訴我們。
