2022 年 17 个最佳 Weblium 灵感网站
已发表: 2022-11-30欢迎来到我们的最佳 Weblium 网站列表,它们将帮助您在构建自己的网站时获得更多灵感。
同样很棒的是,您将看到使用这个功能强大且简单易用的网站构建器可以实现和创建多少好东西。
您从头到尾都处于完全控制之中。
但是,您可以使用他们的任何模板为自己节省大量时间,您可以根据项目的需要自定义和标记这些模板。
无论您是要建立代理机构、企业还是个人网站 – Weblium 都为您 100% 排序
最佳 Weblium 网站和设计理念
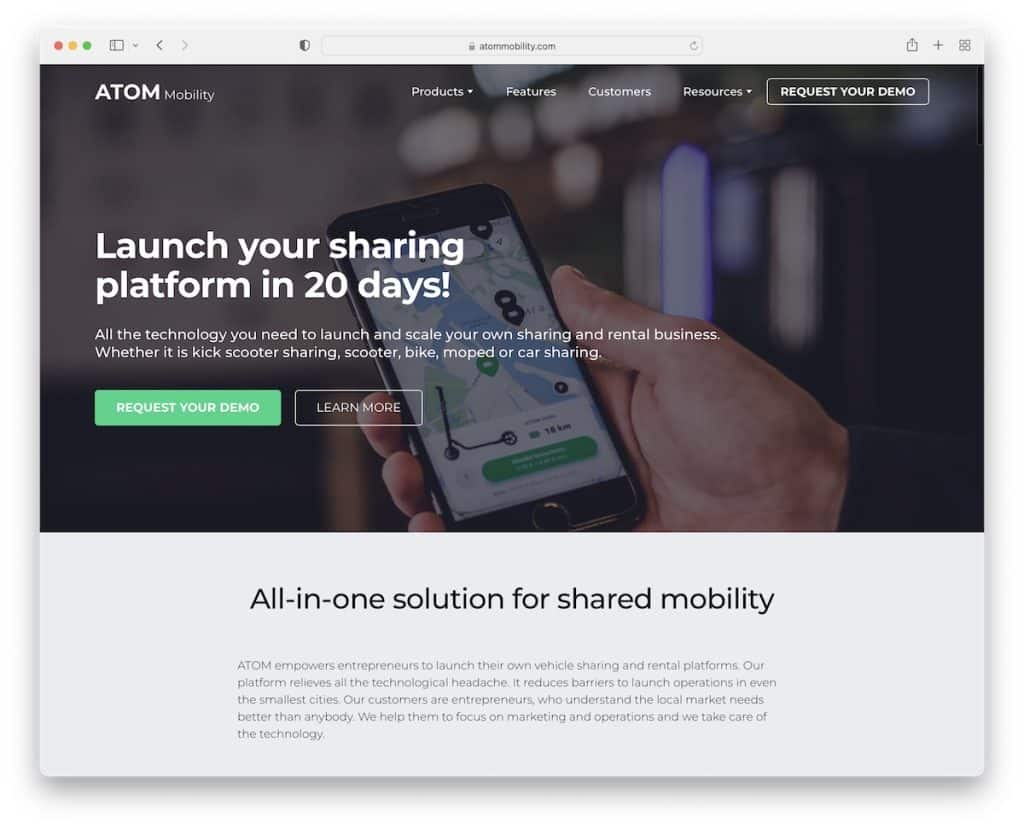
1. 原子流动性

Atom Mobility 有一个强大的英雄部分,其中包含文本和号召性用语 (CTA) 按钮,可以显示您需要了解的几乎所有内容。
但节目真正开始的是打字文字效果。 主页也分为多个部分,引导用户了解 Atom Mobility 的惊人之处。
注意:您总是可以用很酷的效果和动画来增添趣味(只是不要过度)。
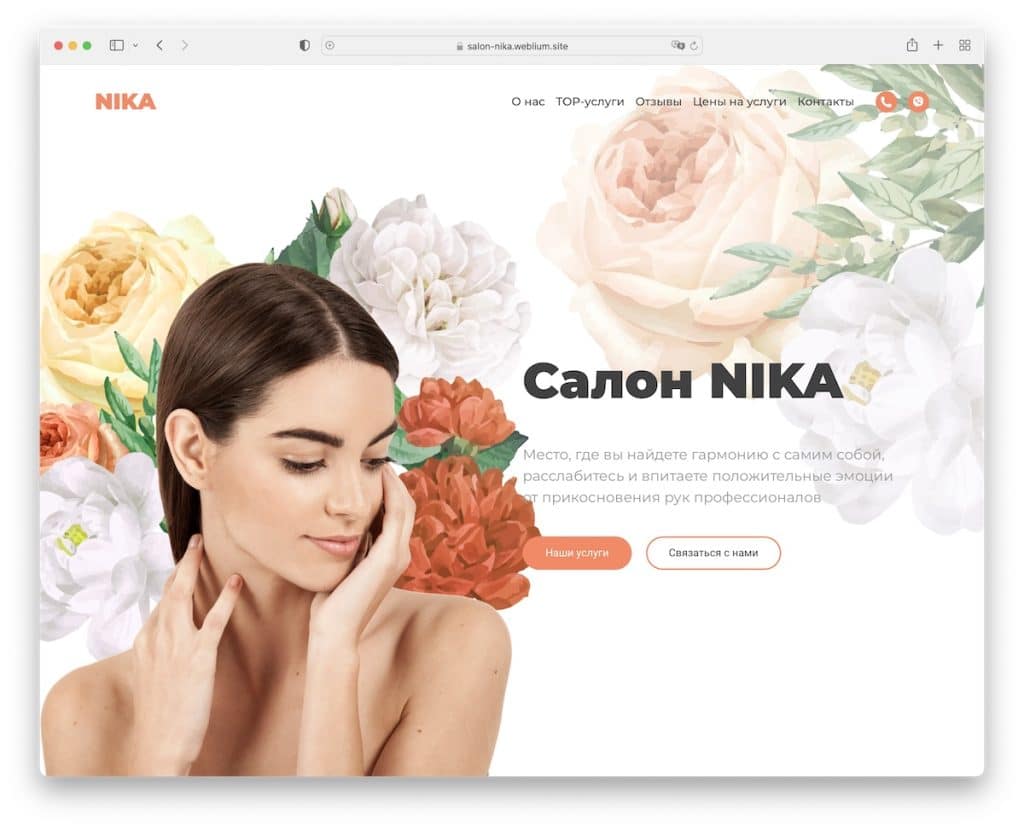
2.沙龙尼卡

Salon Nika 是一个免费的 Weblium 网站,它不会让您觉得它是免费的。 它具有简洁现代的响应式网页设计,集成了用于定位的 Google 地图和用于增加深度的视差效果。
(但首屏的花朵动画是我最喜欢的功能。)
注意:您可以使用 Weblium 的免费解决方案来创建 QUICK 网站。
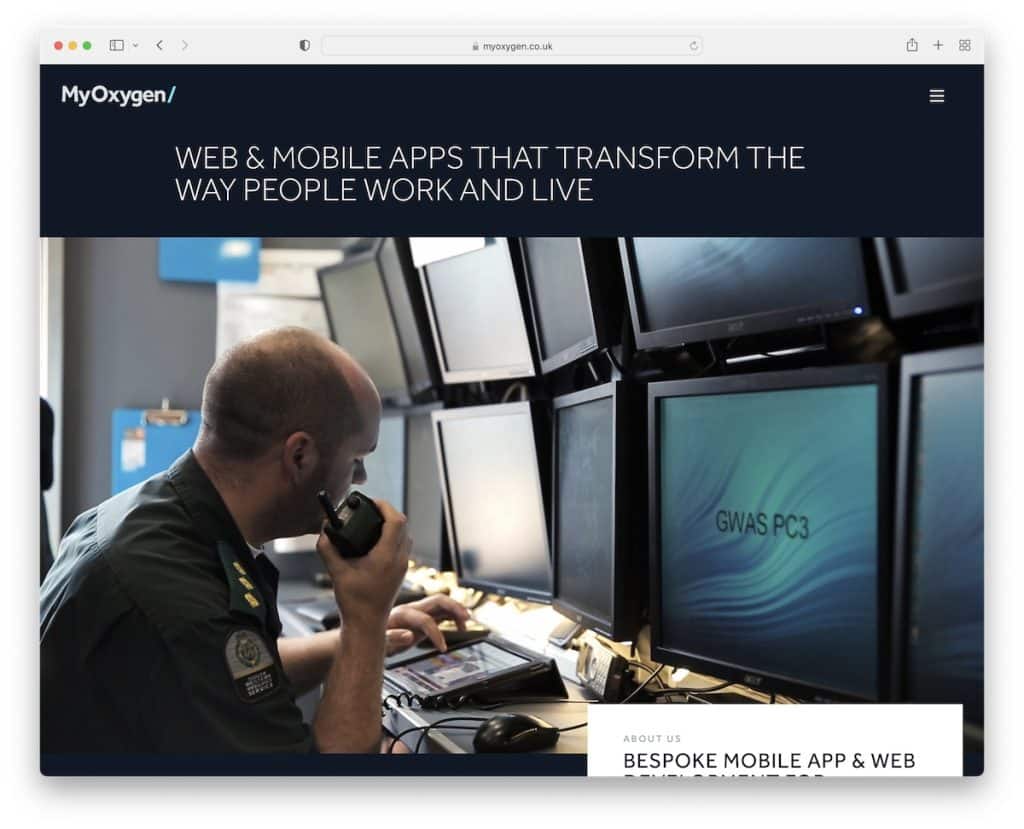
3.我的氧气

无论您认为您的行业多么“无聊”,您始终可以发挥创意并建立一个很棒的网站。
MyOxygen 是一个很好的例子,它有一个浮动的标题部分、侧边栏菜单、客户部分和认证。
注意:通过包括过去和现在的客户和认证,让人们更加信任您。
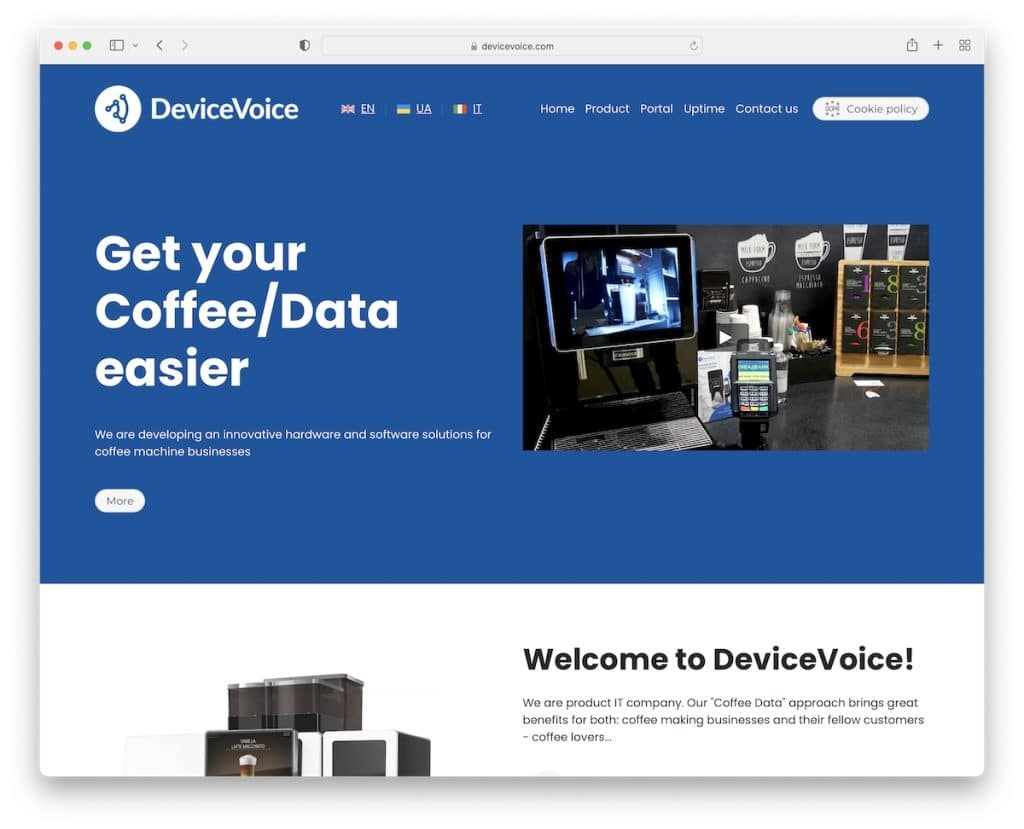
4.设备语音

如果您想在页面加载后立即了解有关该产品的更多信息,DeviceVoice 会为您提供观看视频演示。
但您也可以通过点击 CTA 按钮了解更多信息并查看定价。 动画统计数据和自动播放视频是增加参与度的绝佳补充。
我们还喜欢“认识我们的团队”部分,它展示了品牌背后的每个人。
注意:不要隐藏; 展示你的团队,让人们更信任你。
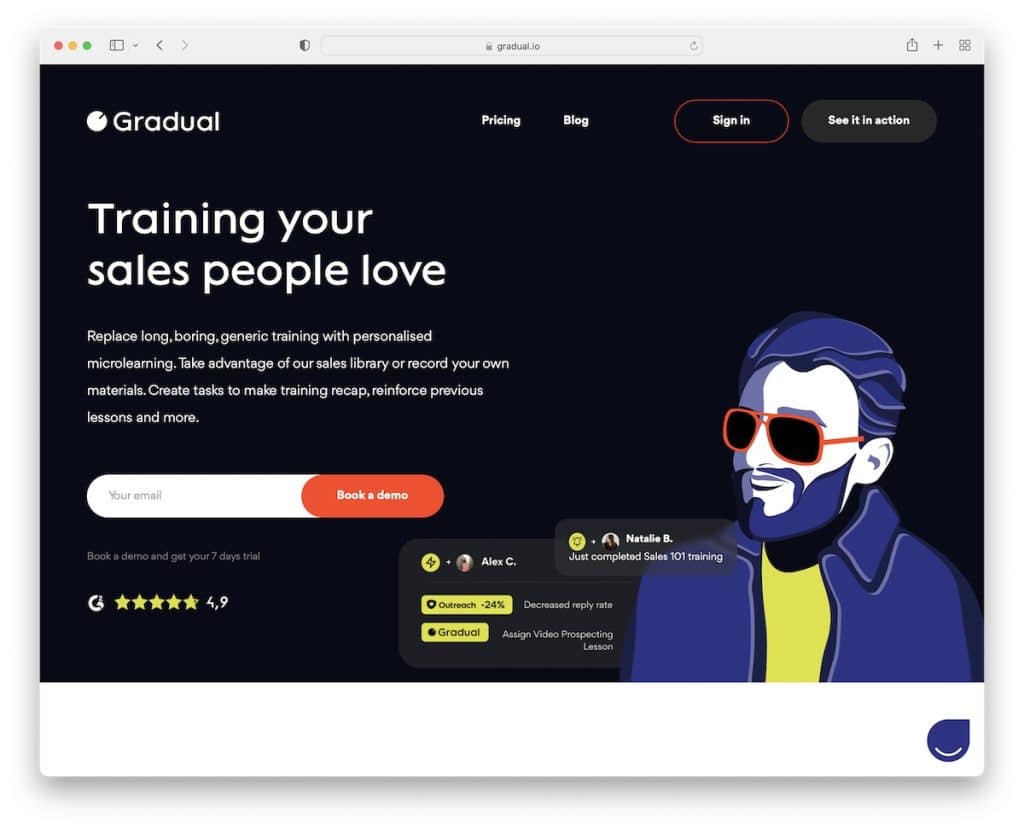
5.循序渐进

Gradual 是一个外观非常新的 Weblium 网站,具有出色的细节以确保出色的用户体验。
首屏的线索捕捉和明星评论做得非常巧妙。 另外两个独特的元素是进度条和自动滑动的客户推荐。
注意:通过向您的网站添加评论和推荐来建立信任。
6. 玛瑙教育

我们添加 Onyx Education 是因为其惊人的深色设计,Weblium 网站很少使用这种设计。
但是这些人以正确的方式做到了。 此外,该网站非常简单干净,确保访问者第一眼就能得到他/她需要的一切。
注意:通过简单的设计调整让自己与众不同——变暗。
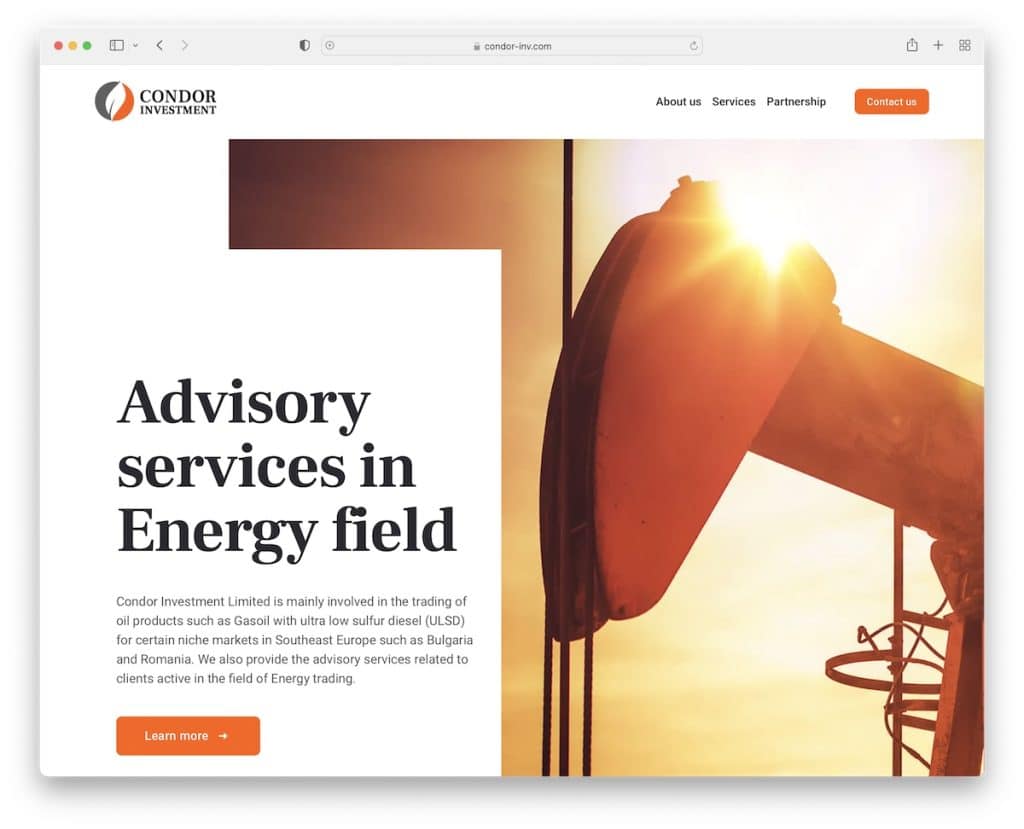
7. 神鹰投资

Condor Investment 是一个专业的单页 Weblium 网站,有大量的空白、图像和文本,可以舒适地滚动和学习信息。
此外,事实上,他们展示了如何与他们合作的简单三步过程,让每个人都更好地了解会发生什么(并提前准备)。
注意:如果有客户如何与您合作的特殊流程,请将其显示出来,以便每个人都可以做好准备。
如果您需要更多选项,还可以查看我们的最佳单页网站构建器列表。
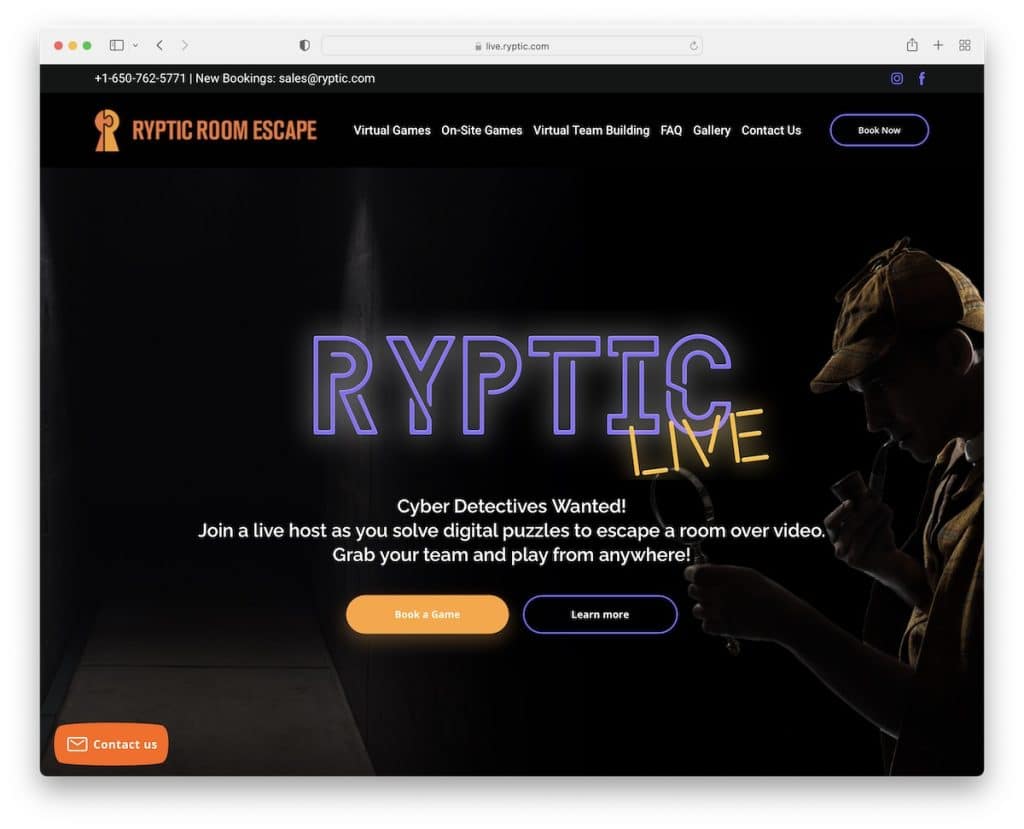
8.密室逃脱

我们发现了另一个黑暗的 Weblium 网站,Ryptic Room Escape。 名称、业务和设计齐头并进。
主页给人一种单一页面的感觉,让您可以通过多个部分、推荐和常见问题解答来体验他们的密室逃脱。
注意:让您的网页设计以最好的方式代表您的业务和品牌。
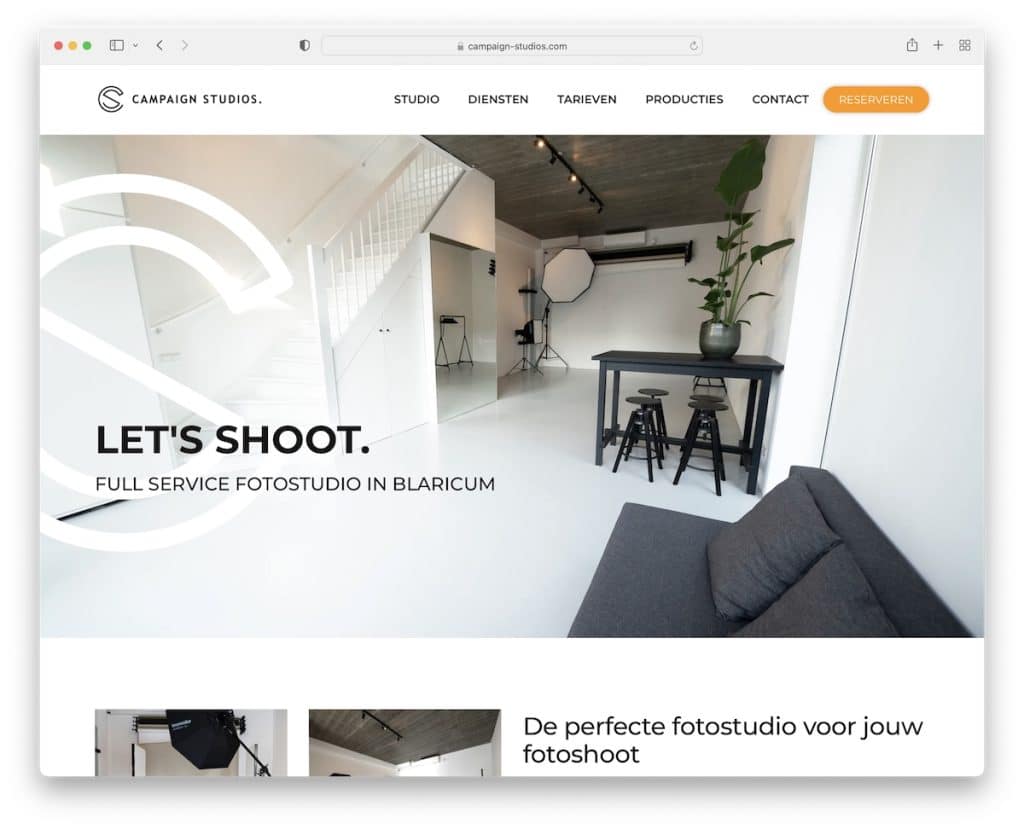
9. 运动工作室

Campaign Studio 是展示工作室、服务和产品组合的极简主义网站的一个很好的例子。 (灯箱图库让您无需离开当前页面即可查看图像。)

同样很酷的是,他们在主页上提供带有 CTA 的定价功能,可以立即预订。
注意:如果您没有太多选择,在主页上添加定价会很方便。
不要错过最好的投资组合网站,为您的项目获得更多创意。
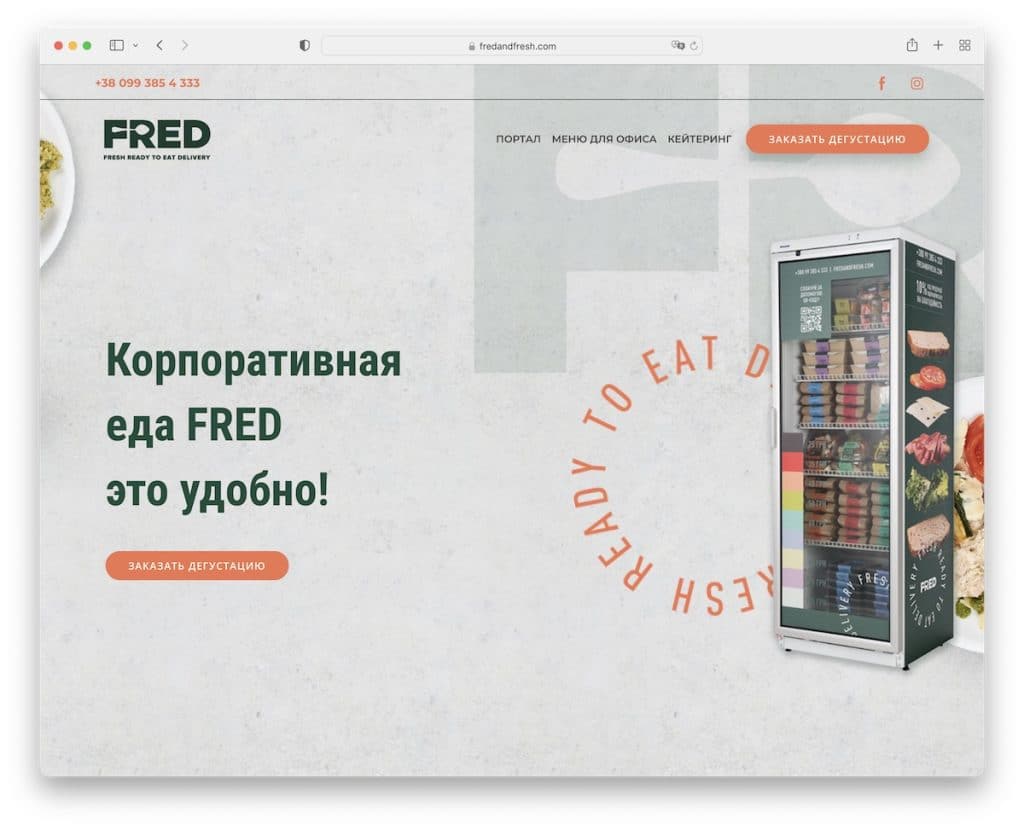
10.弗雷德

自动售货机和送餐服务也需要一个很棒的网站,Fred 就是一个很好的 Weblium 例子。
主页展示了各种食物选择、好处、时间表、客户和视频推荐,应有尽有。
但即使您会发现很多内容,空白、颜色和设计选择也会让体验非常愉快。
注意:尽可能使用视频推荐,因为它们更可信。
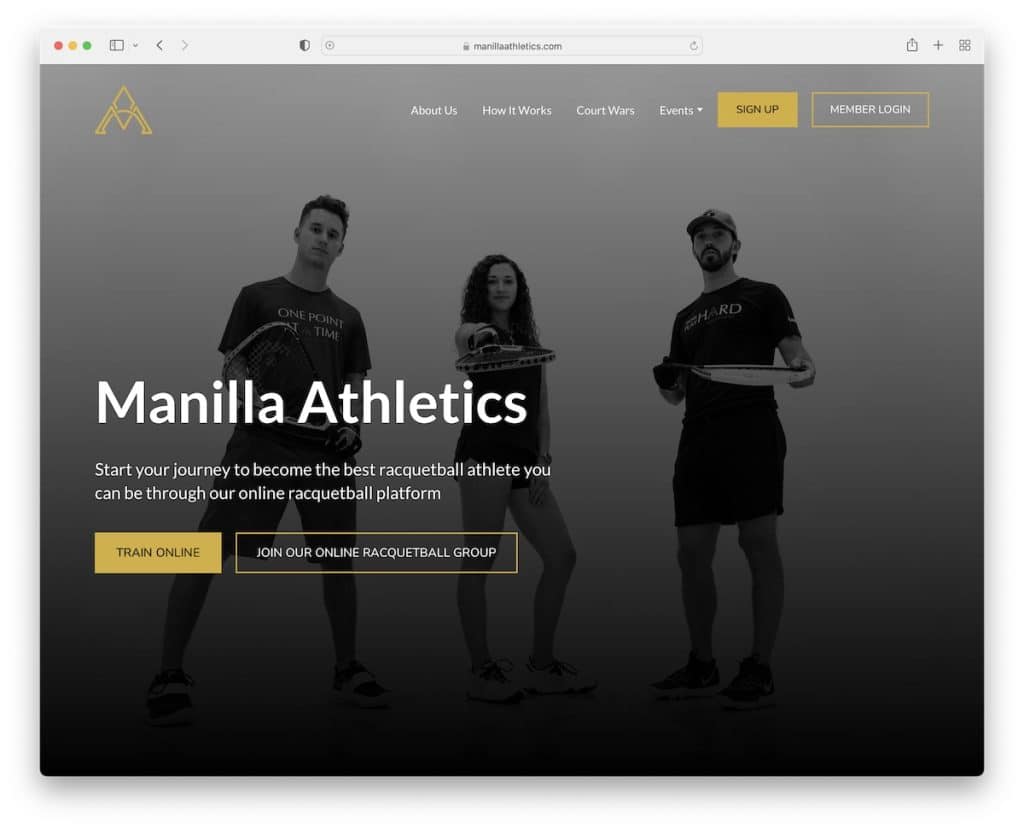
11. 马尼拉竞技

Manilla Athletics 是一个半一页的网站,具有极好的深色设计,可让您在整个滚动时间内锁定屏幕。
我们喜欢品牌背后团队的全屏形象和很棒的嵌入式宣传视频。
还有一个很酷的培训工作时间表、免费课程索赔和定价计划。
注意:让用户仅通过查看网站就对您的培训服务感到兴奋。
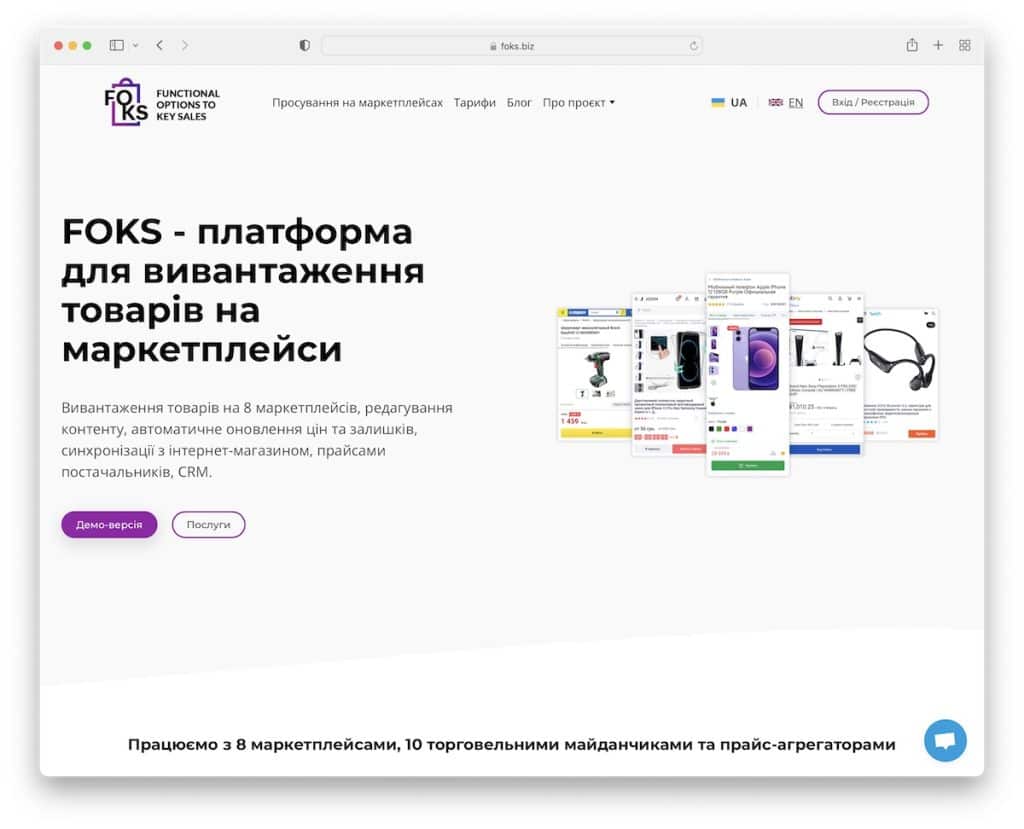
12.福克斯

Foks 的“长”主页提供了很多东西和许多好处,使一切保持整洁和用户友好。
如果用户想要访问不同的页面并且 CTA 按钮巧妙地放置在战略位置,则粘性标题始终可用。
注意:专注于简单,尤其是当您有很多内容要分享时,这样您就不会分心。
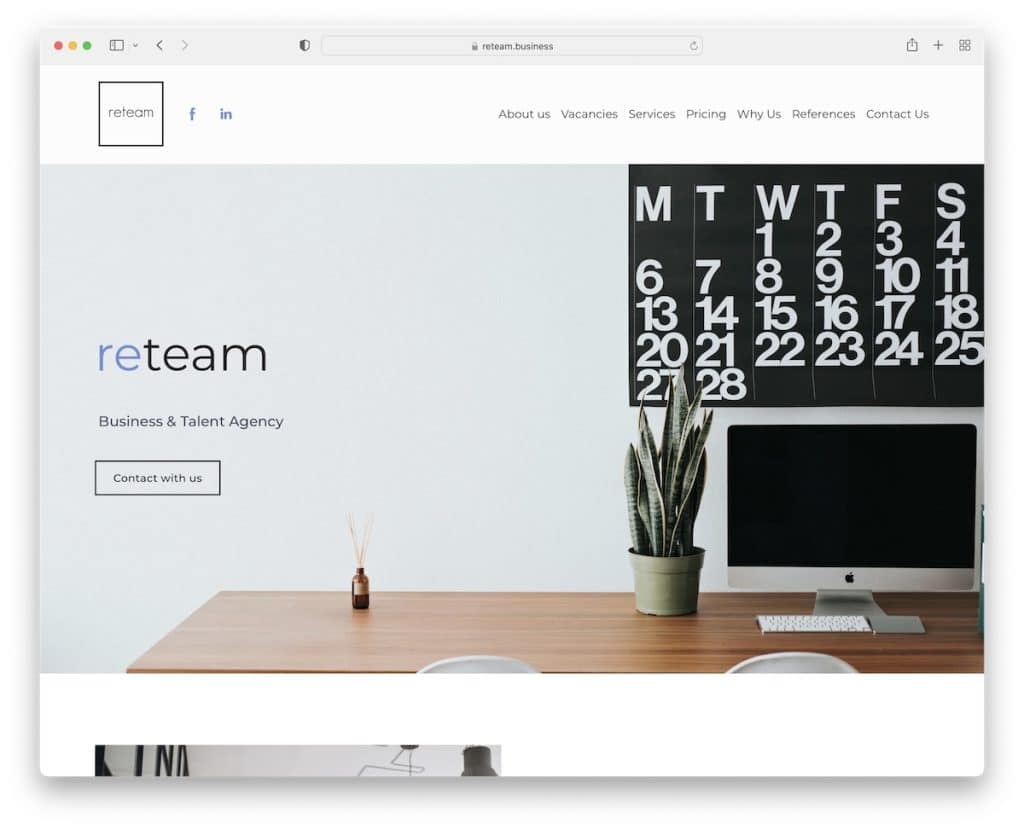
13. 重新组队

Reteam 的单页网站采用简约设计,将团队、服务和定价放在首位。
他们还在联系表格之前展示了一些客户的幻灯片和参考/推荐。
注意:如果您不确定自己的网站设计,请简单明了——因为它总是有效的。
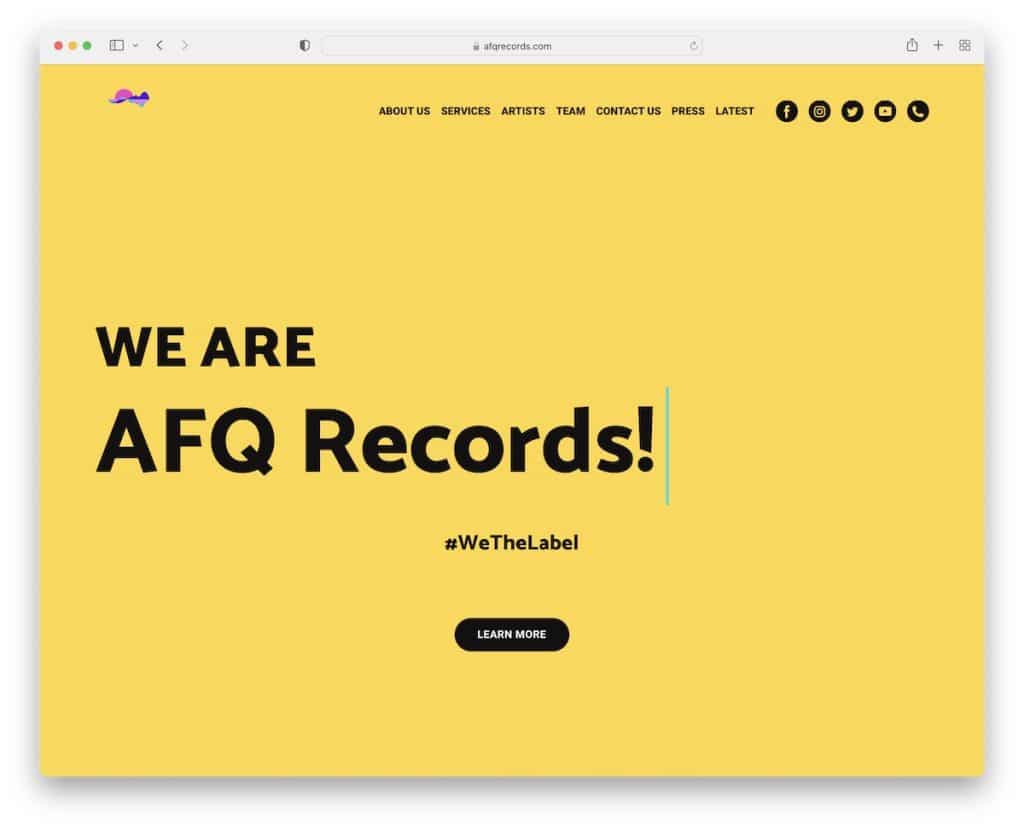
14. AFQ 记录

具有打字机效果的纯色背景足以让 AFQ Records 网站与众不同。
它们还具有很酷的视差效果、结构良好的部分、合作伙伴滑块和联系表——所有这些都在主页上(可以很容易地用作单页站点)。
注意:毫无疑问,让你的英雄部分简单生动会引起注意。
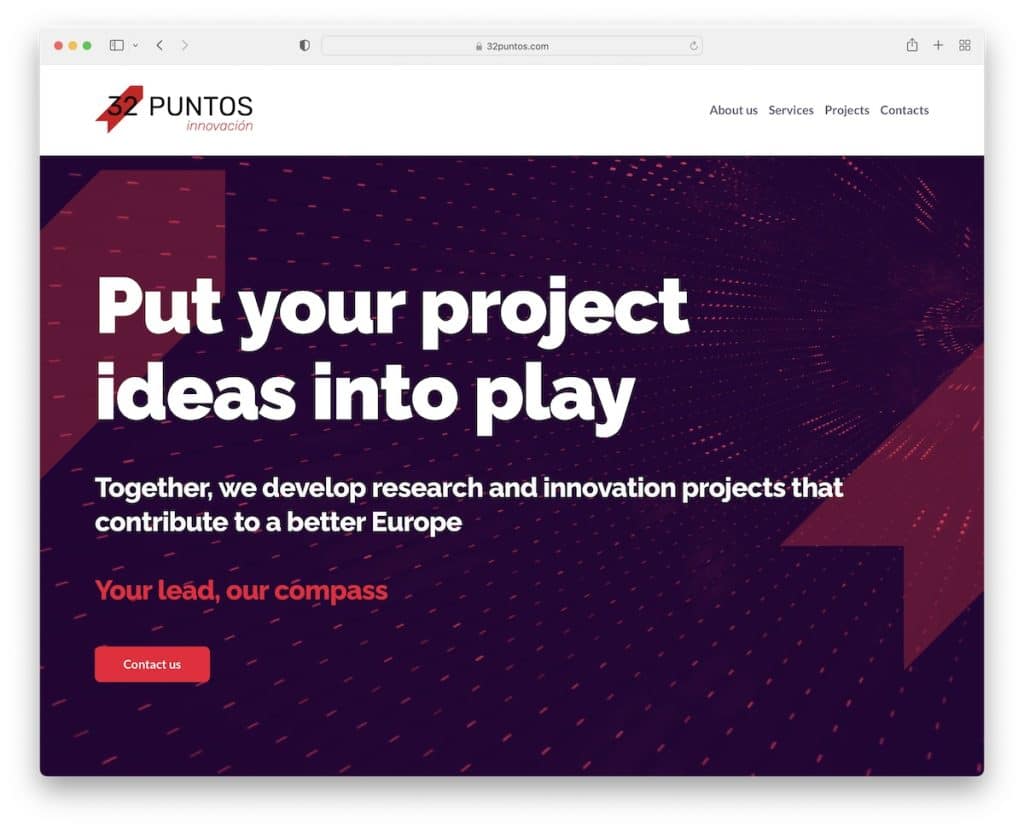
15. 32Puntos

32Puntos 是一个专业的 Weblium 网站示例,具有单页形式。 轻型导航栏无需滚动即可将您带到各个部分(唯一缺少的是浮动功能 - 它非常方便)。
创始人还通过快速介绍和 LinkedIn 个人资料图标为自己预留了位置。
注意:让您的网站成为公司的大使,并用它来建立您的业务。
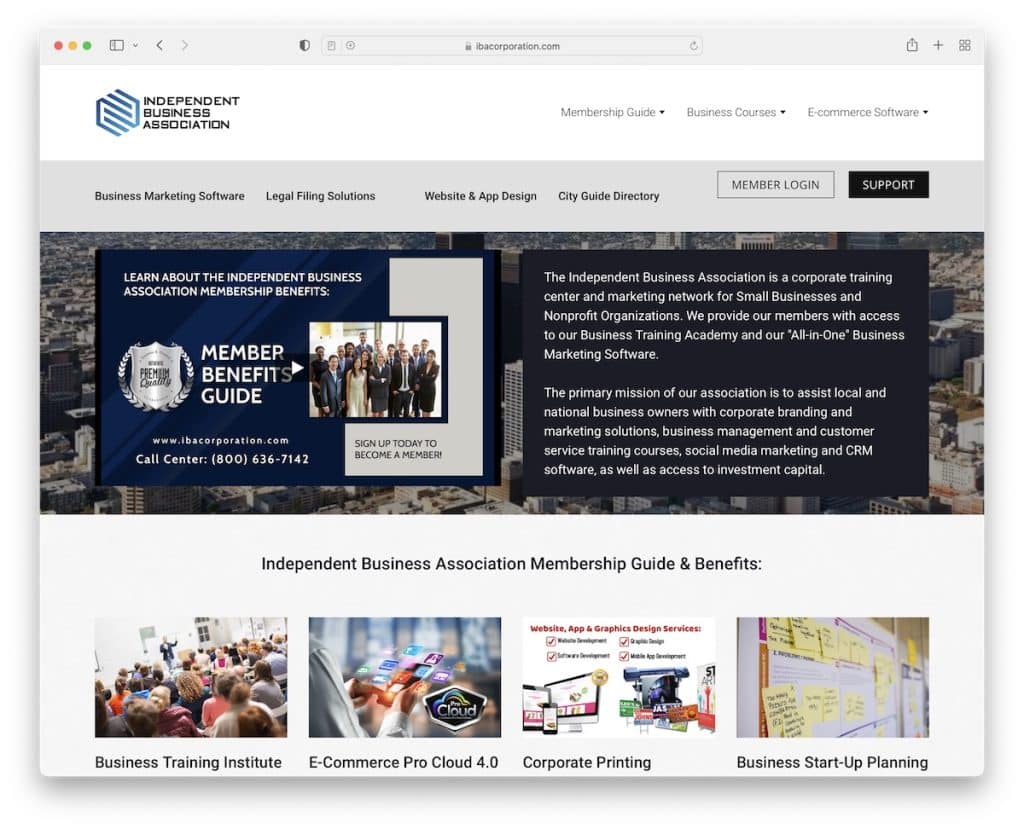
16.独立商业协会

Business Association 的单页网站可让您在几卷纸上了解公司。 或者您可以选择下拉菜单,点击一下即可找到所需的信息。
通过提升用户体验,视差效果的添加确实使网站做得很好。
注意:使用下拉菜单将您的网站分解成小块/部分,以便进行更精确的搜索。
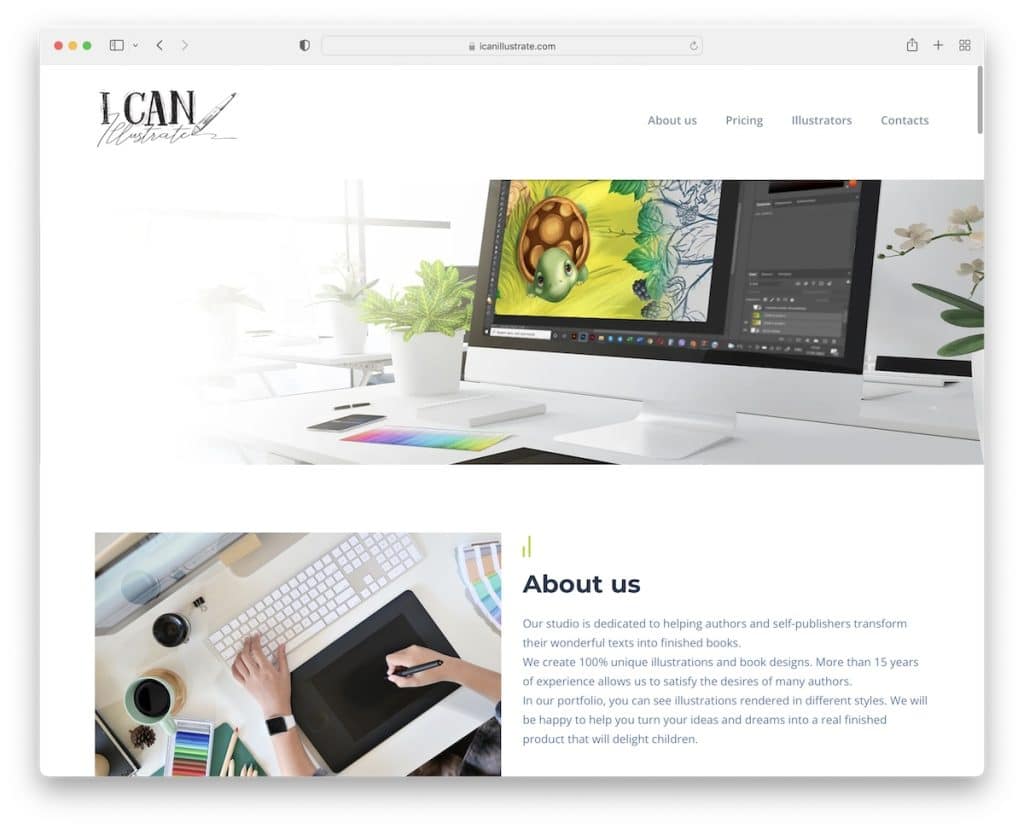
17. 我可以说明

I Can Illustrate 是一家插画师工作室,拥有精美的在线作品集(带灯箱),可以在为您的项目雇用插画师之前更好地了解他们。
他们还在定价部分很好地分解了事情,因此潜在客户确切地知道他/她得到了什么。
他们也很好地介绍了每个团队成员,所以你知道谁是 I Can Illustrate 的幕后推手。
注意:定价尽可能透明,共享所有内容,以免出现任何意外。
如果您喜欢这篇文章,请告诉我们。
