2023 年 Web 開發人員的 16 個最佳 Angular 元件
已發表: 2023-10-02Angular 引入了一些大膽的舉措,可能會讓那些不熟悉行動網路的人感到驚訝。 Angular(由 Google 建構)很早就成功地俘獲了開發人員的心,此後蓬勃發展並發展成為最好的 JavaScript 框架之一。 儘管如此,Angular 仍嚴格專注於行動優先框架,這意味著桌面應用程式和網站需要以相反的順序建置。 如果你問我們,這是一個很棒的策略,行動已經超越了所有期望,而且隨著數十億人開始連網,我們首先考慮行動網路才有意義。
如果 Angular 擄獲了您的心,您可能有興趣取得以下任何 Angular 元件,這些元件旨在支援開發人員提供基本和進階功能,從而減少從原型到完整生產應用程式所需的時間。 以下是迄今為止已發布的最佳 Angular 元件的清單。
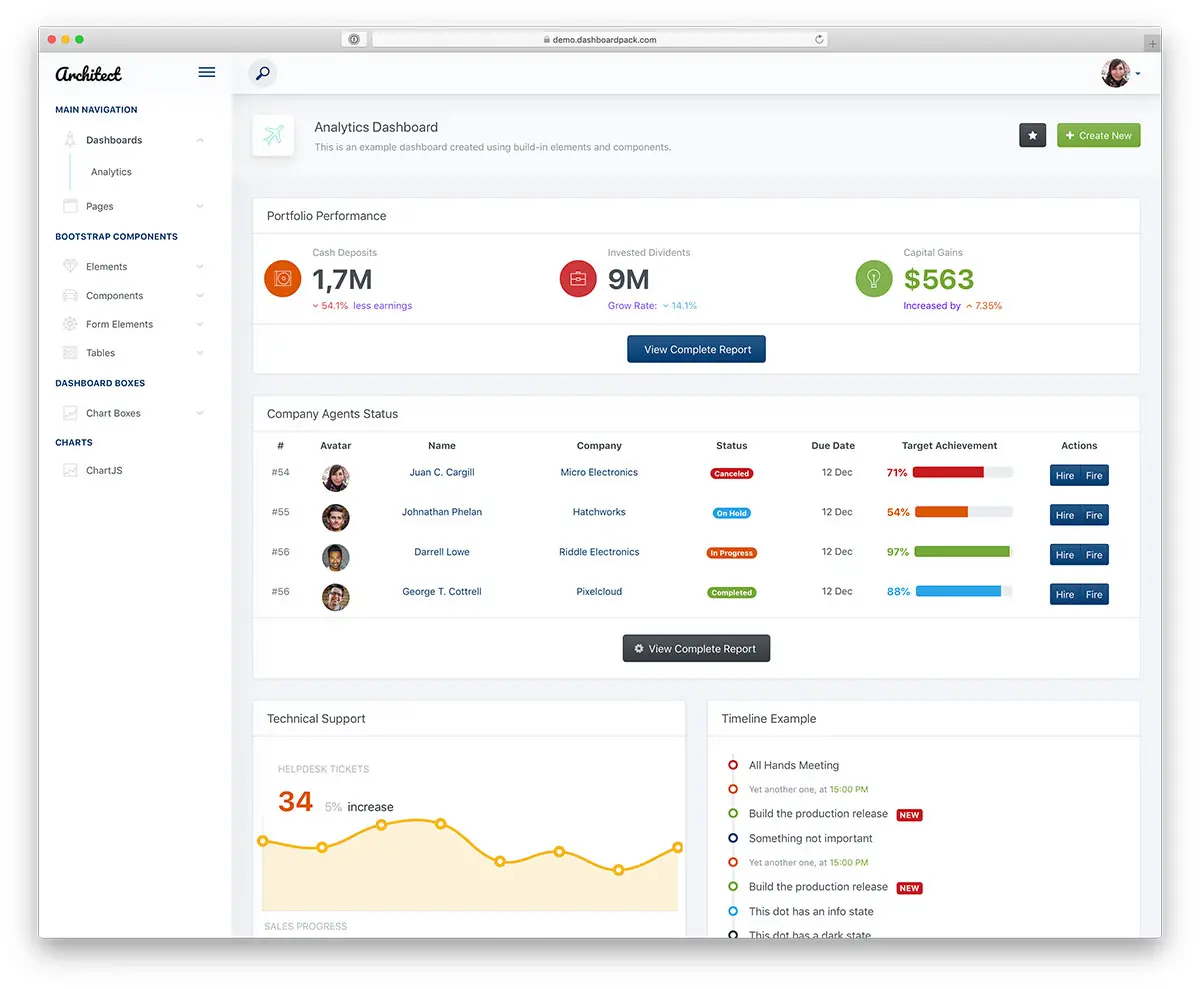
架構師UI Angular

ArchitectUI Angular 是一個多功能儀表板,具有廣泛的不同專案範圍。 此範本現代而簡潔的佈局具有出色的特性和功能,對您很有幫助。 當然,您可以開箱即用地使用 ArchitectUI Angular,但您也可以根據您的需求和法規進行相應的自訂。 雖然您可以對其進行修改以專門適應應用程序,但您也可以將 ArchitectUI Angular 12 與其他項目整合。
此外,在該捆綁包中,您還可以獲得多種佈局和顏色皮膚、兩百多個自訂組件、九個儀表板設計以及完整的文檔,以便輕鬆執行。 該結構也靈活流暢,可以在不同的裝置和網路瀏覽器上無縫運作。 建立一個管理儀表板,它將透過 ArchitectUI Angular 12 引起人們的注意,並開始向您希望透過應用程式實現的成功邁進。
更多資訊/下載
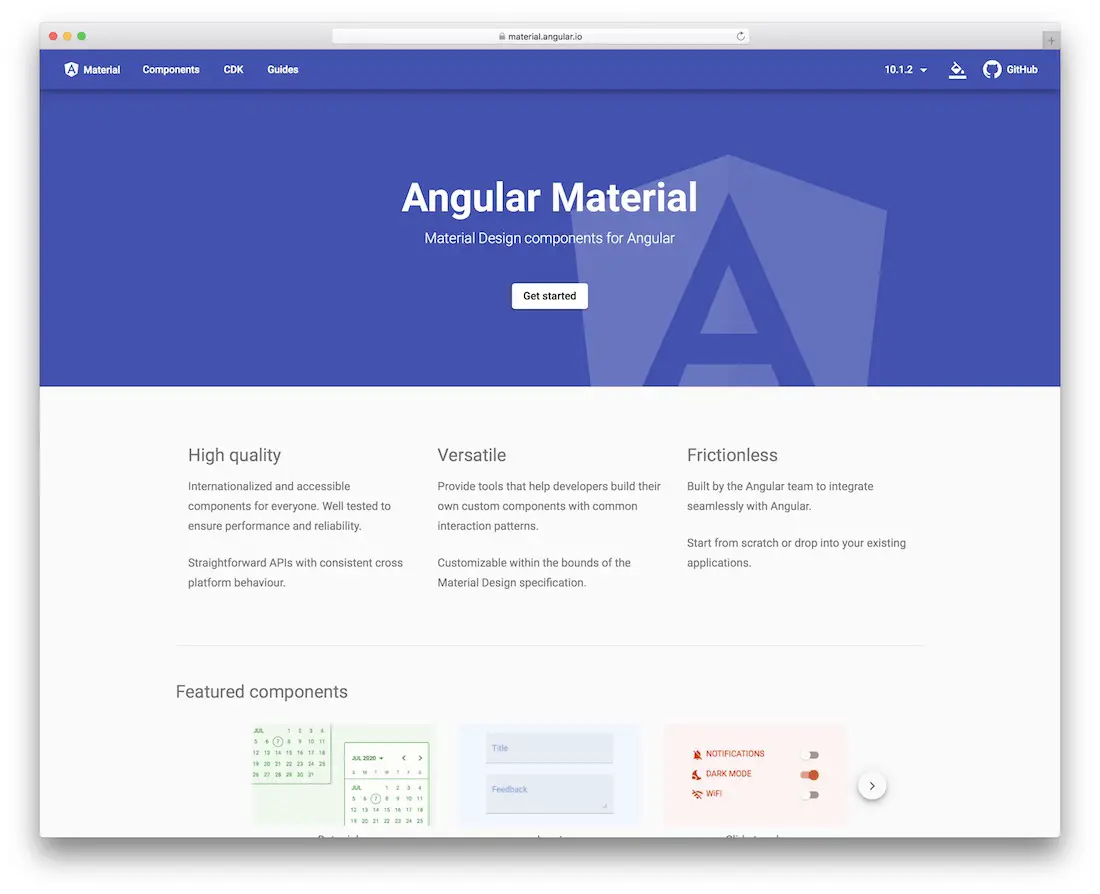
Angular 的材料設計

Google 是 Angular 背後的官方公司,所以如果他們不提供 Angular 的設計標準那就太可笑了! 這就是他們所做的,將材料設計移植到 Angular 組件上,準備好在您現有和未來的應用程式中使用。 目標是創建一個材料設計使用者介面組件存儲庫以遵守材料設計規範。 所有組件都已全球化,以便可以以任何語言或任何國籍使用,提供直接的點API 解決方案,使開發人員的工作不再那麼令人沮喪,在常見情況下進行了基準測試以確保兼容性,擁有乾淨的程式碼庫和功能文件齊全,因此開發人員可以享受 Angular 聞名的品質。 隨著 Angular 得到更多的寵愛、優化和處理,該組件正在逐漸改進。
基於 Chart.js 的 Angular2 圖表

Chart.js 是一個 HTML5 圖表庫,它充分利用了 HTML5 Canvas 元素的潛力。 數據科學家、健康研究人員、記者、媒體公司和出版商都使用它來向受眾提供互動式數據。 Chart.js 已在投影片、商務會議中使用,並且經常在 Web 和行動應用程式中實作。 它是 GitHub 上最熱門的圖表庫,所有討論圖表庫的線上文章都會提到 Chart.js! 儘管僅限於(真的嗎?)只有八種圖表類型,但每種類型都無可挑剔地完美,透過對所呈現的數據進行有意義的關注,從人群中脫穎而出。 Angular 是一個完美的框架,可以補充 Chart.js 的全部潛力,因為兩者俱有相似的設計理解,並且組合在一起可以創造奇蹟。
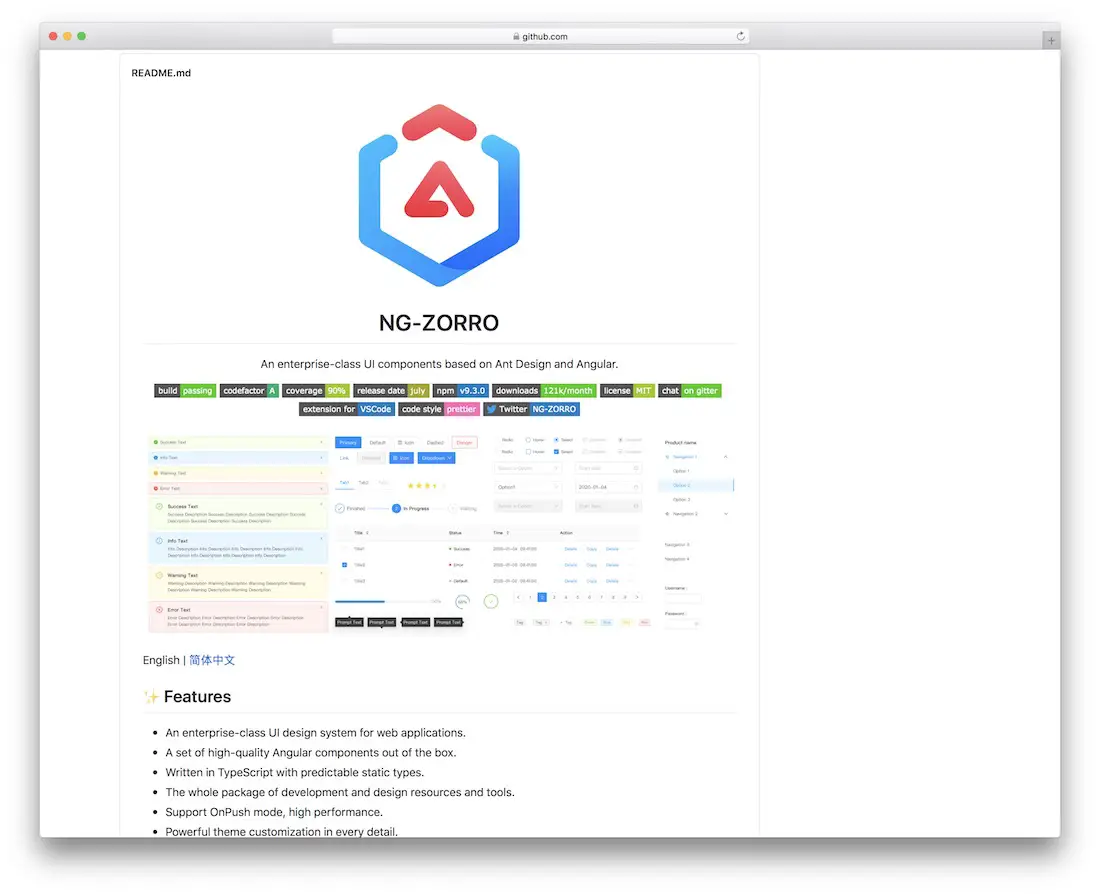
NG-佐羅

NG-ZORRO 是一個基於 Angular 和 Ant Design 的功能性 UI 元件套件。 透過 NG-ZORRO,您可以獲得大量元素和擴展,可以將它們整合到您正在處理的不同項目中。 一切都完美和諧地開箱即用,並且與主要的網頁瀏覽器相容。 NG-ZORRO 還支援國際化,因此您可以輕鬆地將其更改為不同的語言。 此外,還可以進行定制,因此您可以微調每個組件,以將您的項目風格與 T 卹相匹配。 立即參與,了解安裝並將事情提升到一個新的水平。
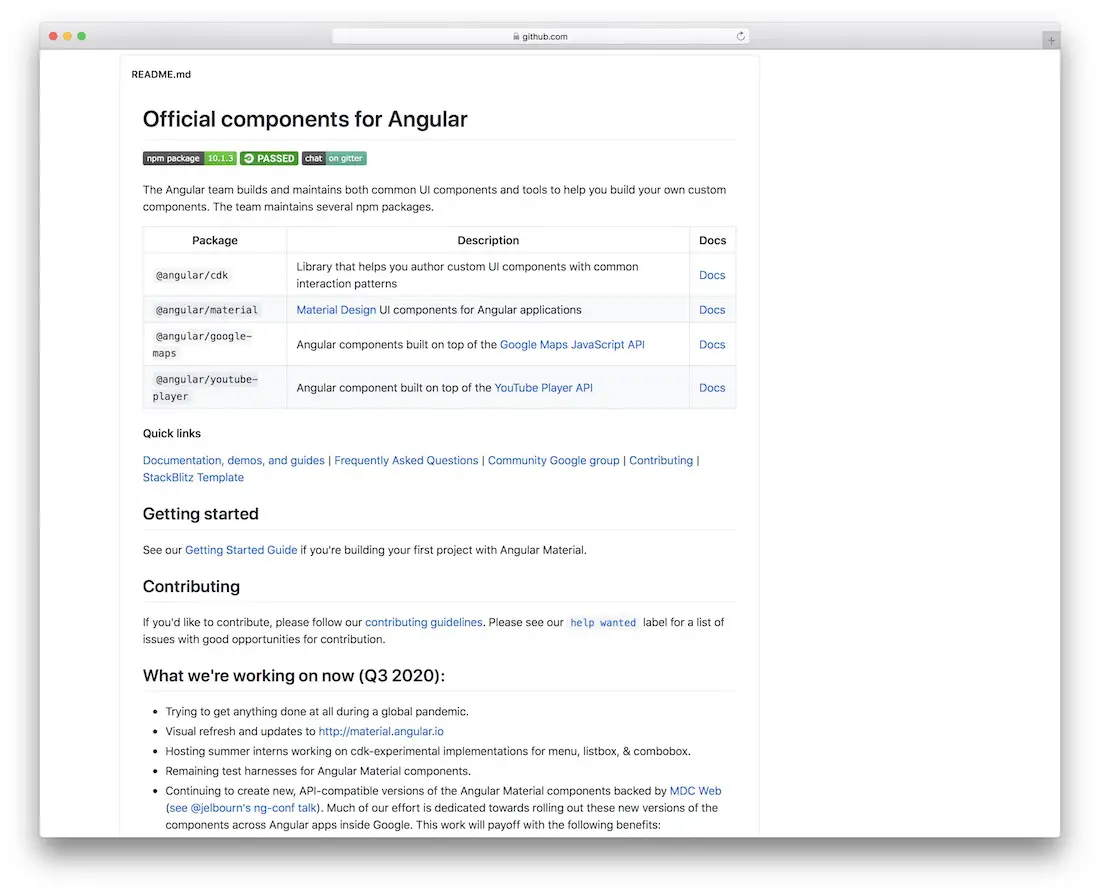
角度組件

因此得名,這是 Angular 的官方組件套件。 這些工具可供任何人使用,因為它們非常靈活,可以滿足不同的意圖。 它們還經過充分測試,確保性能達到最高水平。 借助可用的元件,開發人員可以更快、更省力地建置專案。 您可以從頭開始或整合到現有專案中,這兩種方法都非常有效。 其中一些組件包括自動完成、徽章、卡片、按鈕切換、晶片、日期選擇器和表單欄位等。 最後,如有必要,請查閱可用的文件並享受順利的執行。
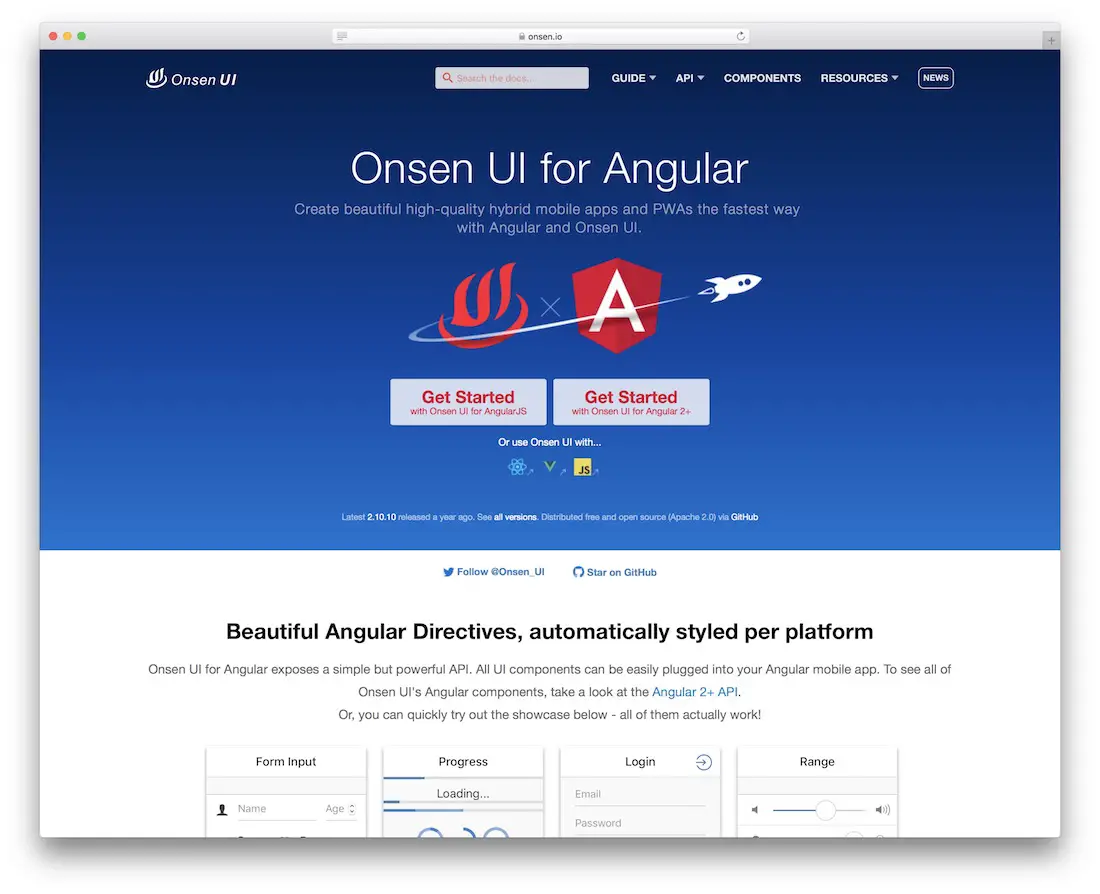
Angular 的 Onsen UI

借助 Angular 和 Onsen UI,現在您可以快速加快建立一流行動應用程式的過程。 所有元件都將與您的 Angular 行動應用程式協同運行,以實現完美操作。 一些元件包括輪播、對話方塊、表單、網格、清單、導航、登入、彈出視窗等。 您甚至可以在嘗試之前先檢查 Onsen UI 的 Angular 元件的運作情況。 當您可以從 Onsen UI 提供的預定義材料中獲益時,為什麼要浪費時間自己做所有繁重的工作呢? 立即使用 Onsen UI,因為它是免費的。
NGX-引導程式

NGX-Bootstrap 是一個開源項目,為 Angular 提供 Bootstrap 元件。 在這種情況下,您不必包含 JS 元件,但是,NGX-Bootstrap 使用 Bootstrap 的標記和 CSS。 每個元素的建構都考慮到了適應性。 這意味著,無論您是從頭開始還是計劃整合到現有的創作中,它們都可以輕鬆適應不同的專案和應用程式。 有大量演示可供選擇,幫助您節省更多時間,同時只專注於精煉細節。 文件、安裝方法和其他必要資訊也包含在捆綁包中,您可以從中受益。
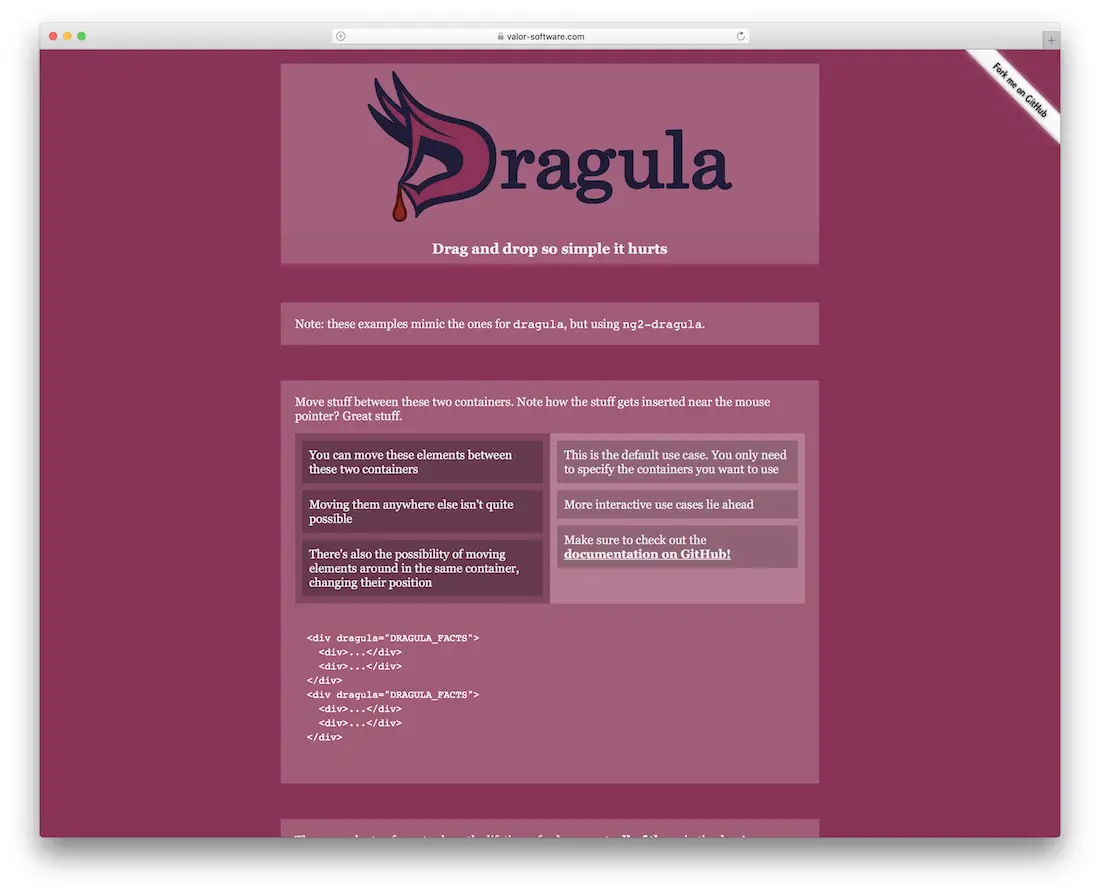
德拉古拉

目前,拖放工具、庫和框架正在發生巨大的成長,儘管它們通常屬於網頁設計佈局類別或原型設計。 我們在傳統設計中看不到那麼多的拖放功能,除非網站的建置允許使用者重新排列其使用者介面的佈局。
Dragula 脫穎而出,因為它不僅可以用於佈局,還可以用於實際內容,這意味著您可以創建測驗相關的應用程式或關鍵字搜尋相關的應用程序,這些應用程式需要用戶在佈局中對齊特定的數據集。順序正確,Dragula 確實支援回調。 我想到的內容審查和內容管理網站可以從 Dragula 中受益,因為它可以根據平台提供的內容向各個方向拖曳內容。

用於檔案上傳的 Angular2 指令

文件上傳不是您從引導應用程式開始就考慮的事情。 最遲,在最終確定應用程式的用戶個人資料部分時,您將開始考慮文件上傳功能,因為用戶可以在其中上傳社交照片。 但還有內容部分,如果您要內建即時訊息功能,則必須為使用者提供一種相互傳送文件的方法。
這是當今人們所期待的事。 Angular File Upload 是一個很棒的小元件,設計精美且易於使用。 支援多個、單一、拖曳文件上傳。 使用者(或您)可以查看正在上傳的檔案的進度,完成後可以採取任何必要的操作,例如取消或刪除檔案。 對於潛在的程式碼問題,您可以參考 GitHub 庫並在那裡提出問題。
Google 地圖的 Angular 指令

您正在與 Angular 應用程式的客戶合作,他要求您在應用程式本身中實作 Google 地圖小部件,您會做什麼? 您是否使用 iframe 的傳統方法,還是利用 Angular Google Maps 等庫將地圖本地整合到應用程式中? 不幸的是,該庫目前處於 Alpha 版本,因此不建議在生產中使用,但請密切注意發布版本,或者您可以自己修改它並提出一個穩定的版本來在您的應用程式上使用。
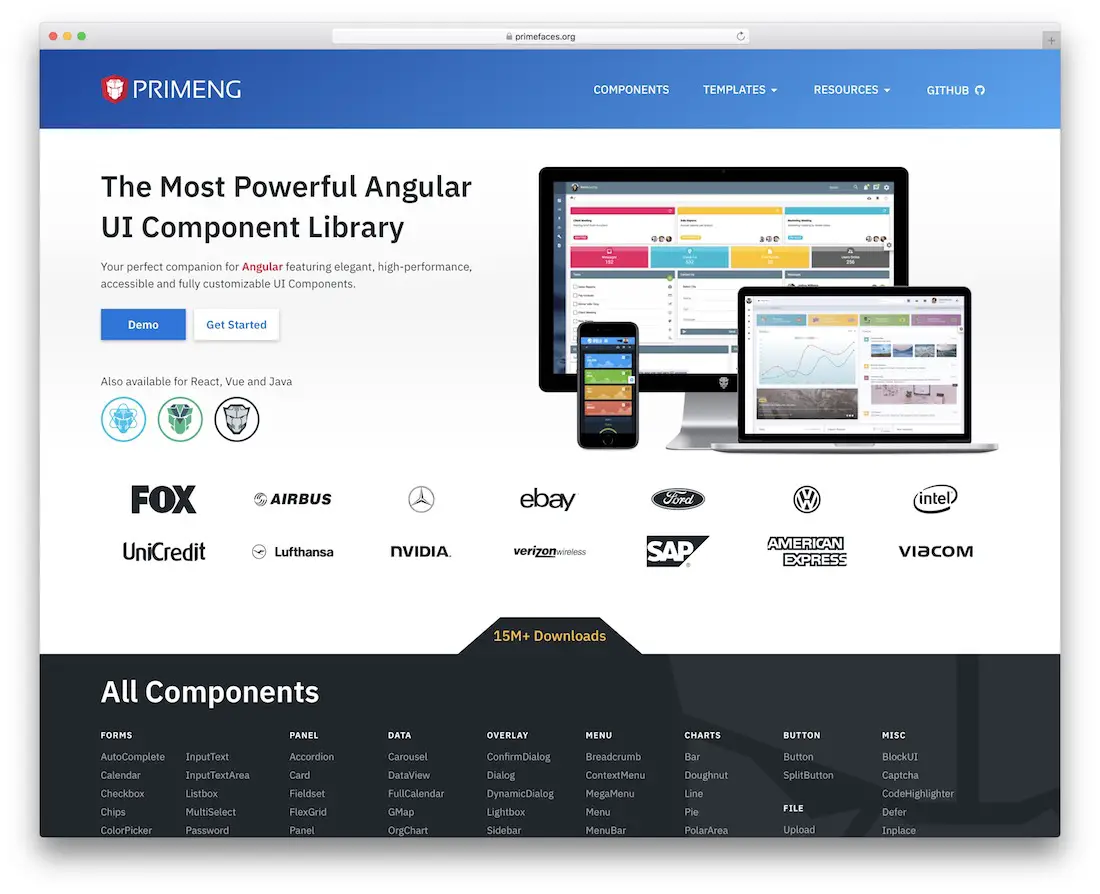
PrimeNG

PrimeNG 是一個主要的元件庫,適合正在學習使用 Angular 的使用者介面設計師! 它專注於這些獨特的元件:輸入表單、按鈕、資料顯示、佈局面板、佈局覆蓋、內容選單、資料圖表、訊息傳遞、多媒體、拖放工具以及自訂主題、響應式設計、進度條、程式碼等雜項工具突出顯示和終端工具。 每個組件都提供了一個可以應用於您的應用程式的獨特小部件,使用 PrimeNG 不僅可以提高生產力和開發速度,還可以為您開發任何未來的應用程式奠定堅實的基礎。 PrimeNG 沒有提供的東西很少,您可以在這篇文章或 GitHub 上找到其他任何東西來最終確定您的想法。
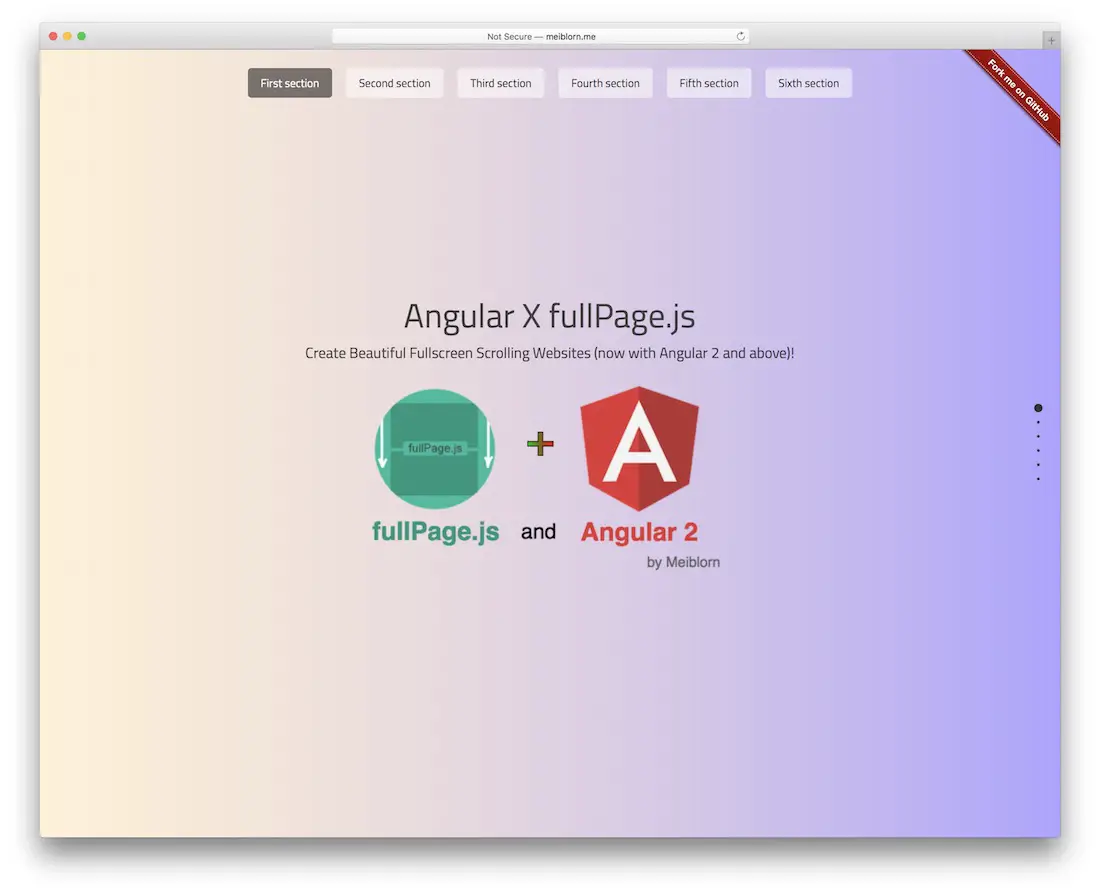
Angular 的 fullPage.js 集成

什麼是 fullPage.js? 它是一個 JavaScript 程式庫,旨在幫助開發人員建立單頁滾動網站。 有點像內容滑塊,但垂直旋轉並提供網站內容。 有了新的想法,用途可以擴展到將您的網站變成幻燈片等情況。 而且,對於建立開源專案並想要解釋細節的實際開發人員來說,它也沒有什麼用處。 選單導覽使任何人都可以從一張幻燈片(頁面)跳到另一張幻燈片(頁面)。 所以從技術上講,它的工作方式很像網站。
角度簡易桌

Espeo Software 是一群專業人士,幫助客戶將他們的想法轉化為真實、有形的專案。 當他們有時間時,他們會與 Angular 社群自由分享一些函式庫和想法。 其中之一是 Angular Easy Table。 這是一個非常方便的模組,用於將表格實施到您的應用程式或網站中。 您可以在四種不同的配置下使用它:根本沒有配置、具有搜尋功能的表格、具有分頁的表格以及可用於將資料匯出到外部 CSV 檔案的表格。 開發人員沒有將 Bootstrap 應用到設計中。 這使您可以根據自己的喜好自由地使用您的介面來覆蓋它。
使用 Angular、Bootstrap 4 和 WebPack 建構的管理面板框架

管理儀表板範本來自許多不同的框架。 他們的開發人員也使用 Bootstrap 建構了其中許多。 此外,他們在本地構建了其中一些,現在 Angular 社區成為了皇冠上的明珠。 Angular 管理儀表板範本超越了您對設計此類範本的任何期望。 使用 TypeScript、WebPack 和 Bootstrap 4 框架建構 - 使用者介面和使用者體驗的結合是前所未有的。 Angular Admin 是一個令人驚嘆的模板。
此外,它還具有響應式網頁設計、高品質顯示、SASS、jQuery、圖表和地圖庫整合等功能。 設計的儀表板也非常特別。 也許,它對展示 Bootstrap 4 網站的未來有很大幫助。
Angular 的 JavaScript 表單

在 Angular 專案中使用 JavaScript 表單並不困難。 只需一個簡單的元件庫即可添加必要的功能,使您的專案能夠實現 JS 表單。 儘管這是一個正在進行中的元件,但數十名開發人員證明了它正在被積極使用。
Angular 的惰性圖像載入器

Angular 對涉及視覺內容的大型專案具有很大的吸引力。 性能已經有了,當然穩定性也是。 您還可以確保僅在使用者到達頁面上的特定元素後才將它們提供給使用者。 這與應用程式和您不斷處理的圖像數量無關。 這就是延遲載入的工作原理。 為自己和您的讀者節省一些頻寬。 您可以透過在視覺內容進入瀏覽器的實際視窗後顯示視覺內容來實現此目的。
本文是否有幫助?
是否
