WordPress 的 Elementor Page Builder 插件评论:值得大肆宣传吗?
已发表: 2020-08-04您想要一种无需聘请专业开发人员即可轻松设计网站的方法吗? 使用 Elementor 之类的解决方案启动 WordPress 网站是最好的方法之一。 也就是说,在您开始使用功能丰富的工具(如 Elementor 页面构建器插件)之前,您应该仔细查看它所提供的功能,以确保它是您的正确选择。
今天我们将回顾免费的 Elementor 页面构建器插件功能。
- 什么是 WordPress 页面构建器插件?
- 什么是元素?
- 独家编辑界面
- 前端页面搭建
- 移动友好和响应式设计
- 模板和块
- 无尽的定制选项
- 修订记录
- 元素专业版
- 元素的优点和缺点
- 包起来
以下是帮助指导您的目录:
什么是 WordPress 页面构建器插件?
WordPress 页面构建器插件是一种具有拖放界面的工具,可让您轻松构建令人惊叹的 WordPress 网站。 它通常带有内容块,您可以在设计站点和前端编辑时轻松重新排列这些内容块,以便进行实时编辑。
然而,最重要的是,一个真正的 WordPress 页面构建器插件让所有技能水平的人都能够创建他们想要的任何类型的网站,而无需任何技术技能。 事实上,页面构建器插件不需要你乱写代码。
什么是元素?

Elementor 是 WordPress 的免费和高级拖放页面构建器插件。 由于它是市场上最受欢迎的页面构建器插件之一,因此可以肯定地说 Elementor 可以帮助人们构建更好的网站,并提供您可能想要的所有设计和功能。
使用 Elementor,您可以:
- 在与默认 WordPress 编辑屏幕不同的界面上创建帖子、页面和自定义帖子类型
- 无需任何 HTML 或 PHP 知识或技能即可构建漂亮的网站
- 保持网站速度和性能,尽管使用了这样一个功能繁重的插件
- 在所见即所得环境中的前端编辑
- 使用通过界面提供的模板和块创建无限数量的自定义
- 由于有免费版本的插件,因此在预算紧张的情况下构建自定义网站
当然,这只是表面现象。 这就是为什么我们要深入了解 Elementor 的一些最佳功能。
1.独家编辑界面
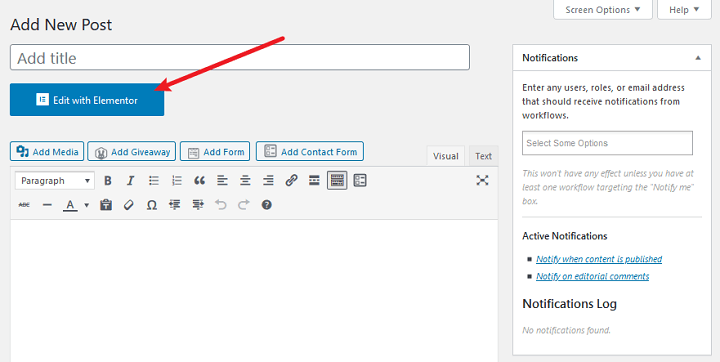
使用 Elementor,您可以获得与默认 WordPress 编辑屏幕不同的编辑界面。 要访问它,您只需单击“使用 Elementor 编辑”按钮即可。

完成后,您将打开 Elementor 界面,以便开始编辑。

该界面允许您对站点的帖子、页面和自定义帖子类型进行任何和所有更改。
您将有权访问可让您自定义网站的设计和功能的内容块。 为此,您只需将要使用的小部件拖到预览部分并进行更改即可。
2.前端页面搭建
除了拥有专属的编辑界面,Elementor 还是一个前端页面构建器。
当您使用后端页面构建器解决方案时,您无法在构建内容时立即看到您对站点所做的更改。 这意味着您可以编辑您的内容,但您将无法实时查看更改,直到您单击更新然后预览。
这就是默认 WordPress 编辑器的工作方式。 您进行了更改,但在更新帖子或页面之前无法看到它在您网站上的外观,让它刷新,然后单击“预览”按钮。 此过程非常耗时,并且在尝试对您的网站进行重大更改时可能会令人沮丧。
使用 Elementor,您所做的任何更改,无论多么微小,都会立即显示在编辑器的预览部分。 这使您可以实时微调网站的外观和感觉,从而节省您的时间并确保您的网站按照您想要的方式进行外观和操作。
这一切都无需每次都刷新您的网站并单击“预览”。

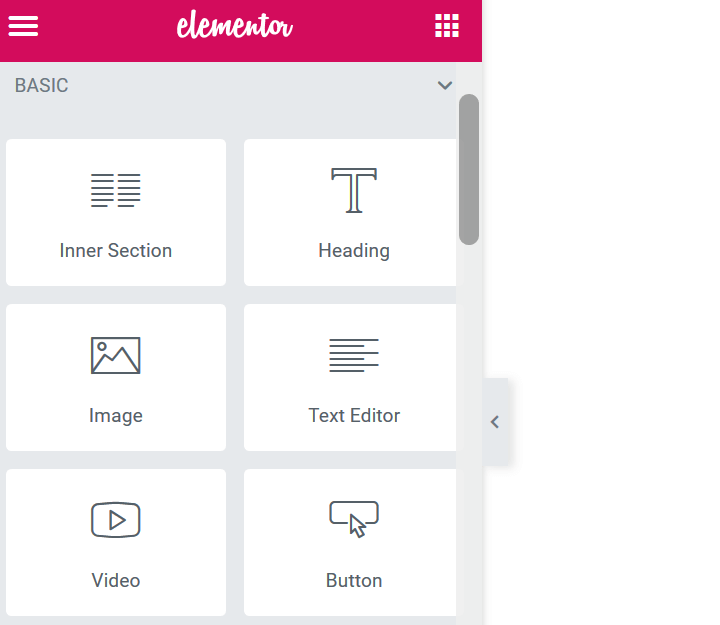
为了让事情变得更简单,您将在编辑器的左侧看到元素(或小部件)列表,例如:
- 标题
- 图标
- 谷歌地图
- 图像轮播
- 柜台
- 感言
- 以及更多

这 90 多个小部件是每个网站所有者都可以访问的默认 WordPress 小部件的补充。
事实上,Elementor 确保与您在网站上激活的每个主题和插件集成,以便您拥有全面的编辑体验。
如果需要,您也可以自己在编辑器的预览部分进行编辑。 这只是 Elementor 帮助所有技能水平的人更快地创建 WordPress 网站的另一种方式。
3. 移动友好和响应式设计
如果您想在 Google 中获得良好的排名、提供卓越的用户体验并提高转化率,那么拥有一个适合移动设备的网站非常重要。 幸运的是,Elementor 凭借其移动友好和 100% 响应式设计为您提供服务。
但更重要的是,Elementor 为您提供了一种简单的方法来确保您的网站在所有移动设备上都是完美的。 毕竟,有这么多可用的自定义选项,很容易过火并创建一个看起来很不稳定的移动网站。
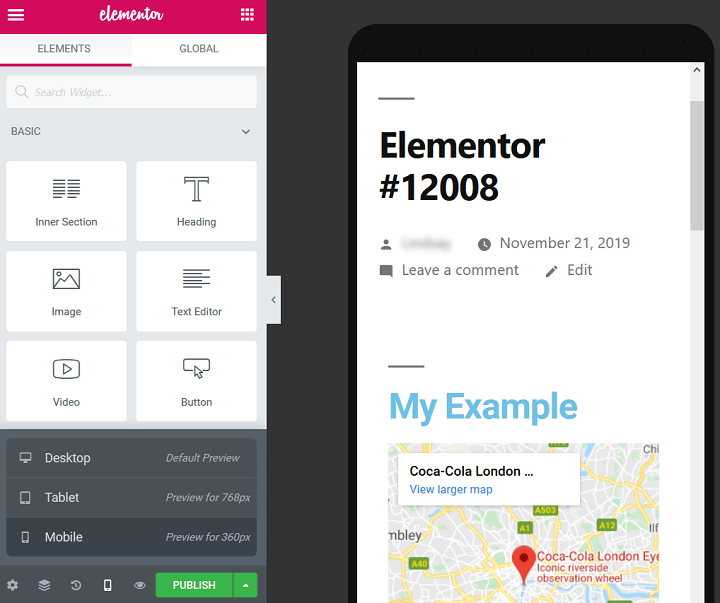
要检查您新创建的 WordPress 网站在手机或平板电脑上的外观,您只需单击编辑器底部的桌面图标,然后选择要预览的视图:桌面、平板或移动.

这是您的网站在手机视图中的外观:

此功能的巧妙之处在于,如果您决定对移动视图进行更改以使其更加用户友好,您所做的更改不会影响其他两个视图(桌面或平板电脑)。
换句话说,Elementor 保留了您对任何视图所做的自定义,因此无论您的网站访问者来自哪里,您的网站都会为他们无缝呈现。
4. 模板和块
Elementor 为您提供两种不同的自定义功能,让您的生活更轻松,设计完美无瑕。
1.页面模板
Elementor 中的页面模板(其中超过 300 个)旨在节省您的时间,并让您在创建页面和帖子时在整个网站上保持一致。 您可以将它们用作灵感,甚至可以根据需要自定义它们。
要在 Elementor 编辑器中访问页面模板,只需单击文件夹图标:

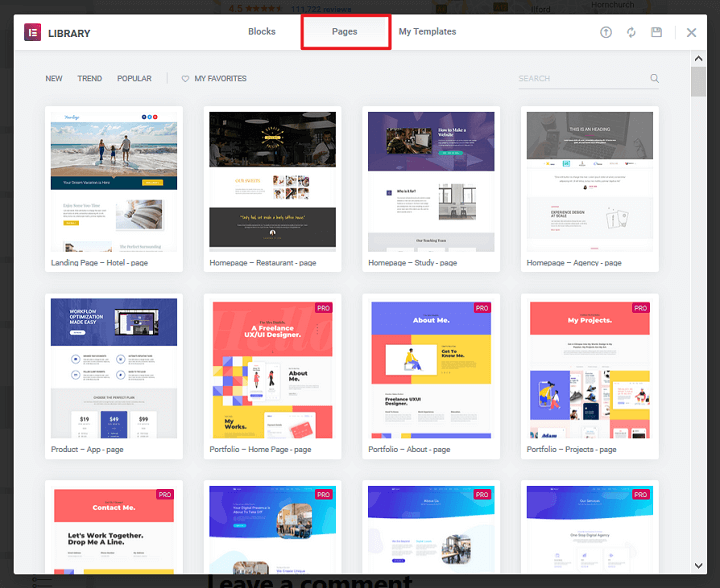
执行此操作时,您会在顶部看到三个选项卡: Blocks 、 Pages和My Templates 。

要查找页面模板,请单击页面。 您将立即看到可用于创建特定类型内容的所有不同类型的模板。

为了给您一个想法,以下是一些可用的最佳页面模板:
- 登陆页面
- 文件夹
- 关于页面
- 主页
- 定价页面
每个页面模板都是为特定的利基或行业设计的,因此您可以在模板上获得取悦网站访问者和扩大在线形象所需的确切元素。 当然,有些页面模板是为 Elementor 的专业版保留的。 但是,免费版本中有很多内容可以帮助您入门。
2. 块
Elementor 块是预设部分,您可以快速加载到您的页面中,就像页面模板一样。
它们包括以下内容:
- 关于
- 常问问题
- 呼吁采取行动
- 标题
- 服务
- 价钱
- 和更多

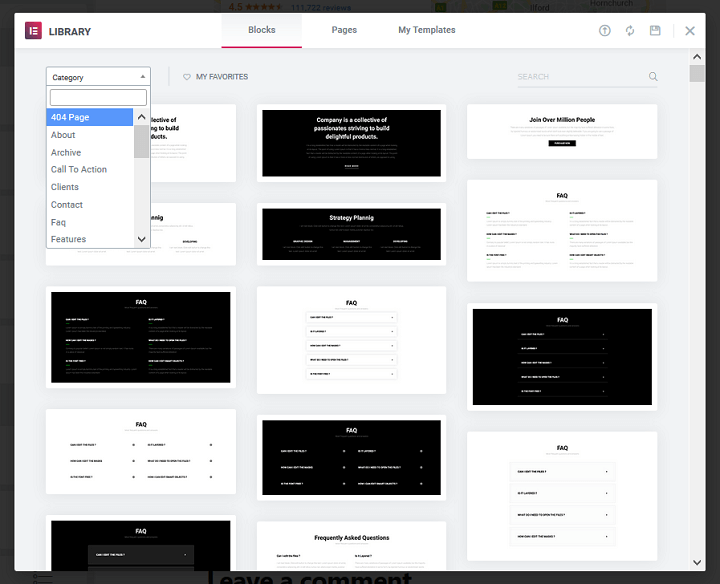
要访问它们,请单击文件夹图标,然后单击块选项卡。 您可以使用“类别”下拉菜单搜索特定块。
同样,就像页面模板一样,这些块是完全可定制的。
当您使用可用的页面模板和块为您的网站创建独一无二的网页后,您可以将其保存为您自己的模板,并在以后需要向您的网站添加更多页面时使用它. 通过单击绿色“发布”按钮中的箭头并选择“另存为模板”可以找到此功能。
我的模板功能为您省去了重新工作或努力使网页完全统一的麻烦。
5. 无尽的定制选项
当您使用 Elementor 页面构建器插件编辑特定内容时,您可以根据需要在预览部分进行实时编辑。 但更重要的是,您可以在编辑器中访问其他样式选项以进一步自定义。

以下是单击样式或高级时可以更改的一些内容:
- 文字颜色
- 字体类型和大小(从 800 多种 Google 字体中选择)
- 边距宽度
- 背景图片
- 列大小调整
- 填充设置
- 小部件类型
- 内容位置
- 边框
- 动画
如果需要,您甚至可以为您的网站自定义 CSS,使 Elementor 页面构建器插件成为市场上最全包的插件之一。
6. 修订历史
访问您的修订历史似乎没什么大不了的,但确实如此。 尤其是 Elementor 的做法。
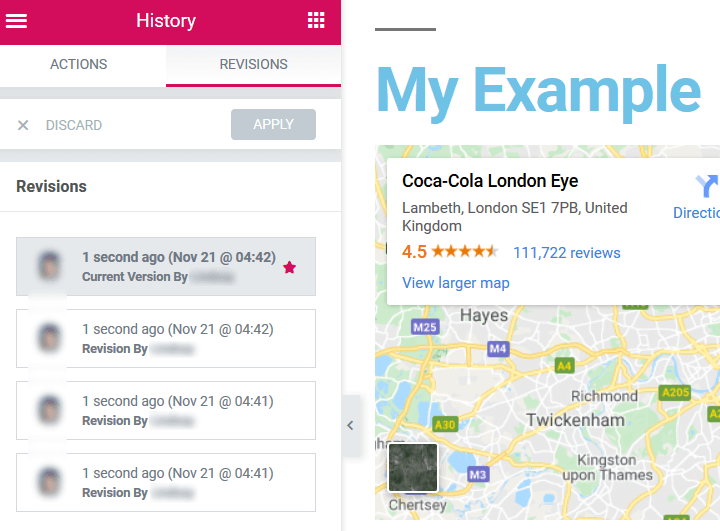
每次您保存对网页的更改时,Elementor 都会将该版本保存在编辑器的“历史记录”部分中。 如果您需要恢复到站点的早期版本,或者想要快速比较之前和之后的版本,您所要做的就是单击屏幕底部的“历史记录”图标并选择“操作”或“修订”选项卡。
操作将告诉您在网页上添加或删除了哪些元素。 Revisions 将显示您单击Save时的网页版本。

当您决定不再需要旧版本的网页时,您甚至可以选择丢弃它。
7.元素专业版
您是否有兴趣拥有更多功能?
虽然 Elementor 页面构建器插件声称是市场上排名第一的免费 WordPress 页面构建器,但其专业版具有强大的冲击力。
这只是 Elementor 专业版提供的部分内容:
- 弹出窗口生成器:在您的网站上创建弹出窗口并定义高级定位操作以提高转化率。
- WooCommerce Builder:使用 Elementor 轻松编辑您的 WooCommerce 商店。 这包括价格表和/或列表、类别、产品和添加到购物车小部件等内容。
- 运动效果:以滚动和鼠标效果、平滑视差效果甚至独特的 3D 倾斜效果的形式向您的网站添加交互和动画,以增加与您的内容的互动。
- 营销功能:直接在 Elementor 编辑器中创建表单,添加倒计时小部件,并通过 WhatsApp、Google 日历等与您的目标受众建立联系。
- 主题生成器:构建 404 页面,添加置顶页眉,创建搜索结果页面,无需任何代码即可编辑页眉和页脚部分。
- 第三方集成:与您最喜欢的电子邮件服务提供商(例如 Mailchimp、Campaign Monitor 或 ConvertKit)集成,并连接到 Zapier、HubSpot 等服务。
- 社交分享:快速添加社交分享按钮和图标,添加 Facebook 按钮,甚至将 Facebook 内容直接嵌入您的网站。
Elementor 的高级版单个站点许可证的费用为 49 美元/年,3 个站点的费用为 99 美元/年,1000 个站点的费用为 199 美元/年。 有 30 天退款保证,以防万一您在尝试后不喜欢它。
元素的优点和缺点
优点:
- 用于实时更改的实时前端编辑器
- 广泛的模板和块库,用于灵感和轻松
- 移动友好和响应式设计控件
- 核心产品 100% 免费,使其成为负担得起的解决方案
- 定期更新
- 方便的修订历史
- 易于使用的界面,即使是初学者
缺点:
- 很多令人垂涎的功能只能在专业版中找到
- 不继承主题样式,这会使您的旧内容和新内容难以划分
- 没有白标选项,这让开发商或代理商感到沮丧
包起来
最后,强烈推荐那些需要负担得起、易于使用的页面构建解决方案的人使用 Elementor 页面构建器插件。 它拥有您轻松自定义 WordPress 网站所需的一切。 而且,如果您有一点闲钱,Elementor 的高级版将超越迄今为止市场上许多其他免费和高级页面构建器。
获取 Elementor Page Builder 插件
如果您仍然不确定 Elementor,您可以先试用免费版本,看看您可以使用 Elementor 页面构建器插件做什么。
相关:使用 Elementor 插件的 12 个真实网站示例
