Web Tasarımcısı ile Web Geliştiricisi Arasındaki Fark Nedir?
Yayınlanan: 2022-10-28Web tasarımcıları ve geliştiricileri, web siteleri oluşturmaya yardımcı olan profesyonel ekiplere katkıda bulunur. Eksiksiz bir web sitesinin görünümünü tasarlamaya ve işlevselliğini tasarlamaya yardımcı olurlar ve her web oluşturma ekibinin gerekli varlıkları olarak kabul edilirler.
Nihayetinde kesin nedene katkıda bulundukları için, ikisi arasındaki farkları anlamak zorlaşıyor. Birlikte web sitesi oluşturmayı sağlarlar, ancak farklı alanlara uygulanırlar.
Web tasarımcıları bir web sitesinin vizyonunu ortaya koyar. Genellikle bir web sitesinin genel düzenini ve görsel izlenimlerini oluşturmaktan sorumlu grafik sanatçılarıdır. Öte yandan geliştiriciler, bir web sitesinin işlevselliğini yapılandırmak ve tasarımları pratik web sitelerine dönüştürmek için HTML, JavaScript, PHP ve Python gibi kodlama dilleri bilgilerini kullanır.
Bu nedenle, bir web yaratıcısı olarak kariyer yönünüzden emin değilseniz veya bir tasarımcı ya da geliştirici işe alma konusunda şüpheleriniz varsa, aşağıdaki makale bir web tasarımcısı ile bir web geliştiricisi arasındaki farkları tam olarak anlamanıza yardımcı olur.
Web Tasarımcısı kimdir?

Başarılı bir tasarımcı, nitelikli bir yaratıcılık, grafik tasarım ve teknik web becerileri ustasıdır. Bu nedenle, web tasarımcılarının çok çeşitli görevleri vardır ve bir web sitesinin düzenini ve görsel izlenimlerini oluşturmak için temel bir sorumluluğa sahiptir.
Amaç, web sitesinin görsel olarak çekici ve kullanıcı dostu olmasını sağlamak ve ziyaretçileri web sitesinde mümkün olduğunca fazla zaman geçirmeye teşvik etmektir. Web tasarımcıları, genel çerçeveyi görselleştirmekten ve sayfaları farklı cihazlarda doğru yorumlanacak şekilde tasarlamaktan sorumludur.
En son trendlerin üzerinde durmaları ve belirli standartlara ve en iyi tasarım uygulamalarına bağlı kalmaları gerekmektedir. Web tasarımcıları genellikle marka görselleri, renk şemaları, yazı tiplerinden oluşan bir web tasarım stil kılavuzu oluşturmaya çalışır.
Web tasarımcıları, tasarımın ziyaretçilerin beklentilerini ve müşteri gereksinimlerini karşıladığından emin olmak için muazzam miktarda araştırma ve testle de uğraşır. Ek olarak, web sitesinin kodlamasını takiben tasarım yapılarının pratikliğini göz önünde bulundurmaları gerekir; kodlamak imkansızsa, buna değmez!
Ayrıca, web tasarımcıları zaman zaman içerik oluşturma, güncellemeleri iletme, bakımla ilgilenme ve tanılama gerçekleştirme gibi lansman sonrası görev ve görevlerden sorumludur.
Web tasarımcıları, web tasarımının onları birbirinden ayıran farklı yönlerinde uzmanlaşmıştır.
Web Tasarımcıları Türleri
Zamanla, web tasarımı farklı çalışma yönlerine odaklanmak için çeşitli alanlara genişledi; Kullanıcı Deneyimi (UX), Kullanıcı Arayüzü (UI) ve Görsel Tasarımcılar.
Kullanıcı Deneyimi (UX) Tasarımcıları
UX tasarımı, web siteleri ve uygulamalar gibi kullanıcıların ve ürünlerin işbirliğiyle ilgilenir. UX tasarımcıları, kullanıcılara ve ziyaretçilere en üst düzeyde deneyim sunan ürünler oluşturmak için teknoloji, psikoloji, işletme, araştırma ve tasarım bilgilerini birleştirir.
Amaç, insanların ürünlerle nasıl etkileşime girdiğini optimize etmek ve deneyimi basit, yeterli, erişilebilir ve keyifli hale getirmektir.
Bir ürün yukarıdakilerin hepsini alırsa, müşteriler yalnızca sadık kalmazlar, aynı zamanda ürünlerinize/hizmetlerinize sadık kalırlar ve sizi arkadaşlarınıza ve ailenize tavsiye ederler. Bu nedenle, bir ürünle ilgili genel memnuniyetten UX tasarımcıları sorumludur.
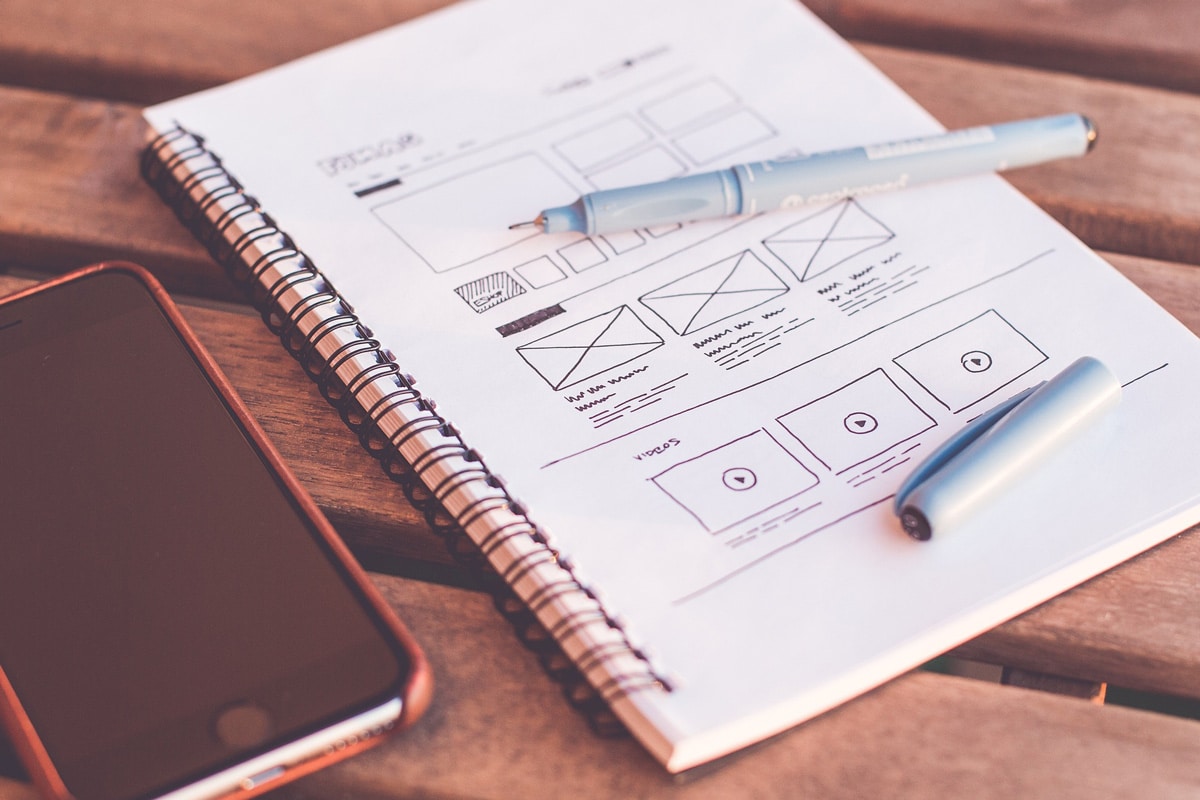
Markayı ve hedef kitleyi anlamaları, sağlam araştırmalar yürütmeleri, ayrıntılı analizler yürütmeleri, tel çerçeveler tasarlamaları ve oluşturmaları ve kullanıcı testleri yürütmeleri gerekir.
Bu arada, UX tasarımcıları görsel veya arayüz öğeleri eklemek ve ürün tasarımını tamamlamak için UI tasarımcılarıyla aktif olarak çalışır. Aşağıdaki UI tasarımcıları hakkında daha fazla bilgi edinin.
Kullanıcı Arayüzü (UI)

UI tasarımı görsel deneyimi vurgular. Kullanıcı Arayüzü tasarımı, bir ürün/hizmetin görünüşünü ve hissini yaratmaktan ve görsel unsurların pratik organizasyonunu yaratmaktan oluşan UX tasarımının önemli bir parçasıdır.
Amaç, kullanıcıların ve ziyaretçilerin bir ürün/hizmetle etkileşime girmesi için basit, işlevsel ve keyifli bir arayüz tasarlamaktır. İyi UI tasarımı, kullanılabilirliği artırır ve dönüşümleri optimize eder.
UI tasarımları, kullanıcıların bir ürünle etkileşim kurmak için sarf etmeleri gereken çabayı en aza indirmeye çalışır ve hedeflerine daha rahat ulaşmalarına yardımcı olur. Tasarımcıların hedef kitlelerini araştırmaları ve tasarımı onların gereksinimlerine göre uyarlamaları gerekir.
Kullanıcı arayüzünü estetik olarak hoş hale getirmek de çok önemlidir, çünkü daha iyi görünen arayüzlerin estetik kullanılabilirlik etkisine göre daha kullanışlı olduğu istatistiksel olarak kanıtlanmıştır.
UI tasarımcıları, UX tasarımcılarıyla yan yana çalışır ve web tasarımında önemli bir rol oynar. Sonuç olarak, bir ürün çalışmak için mükemmel bir şekilde optimize edilecek ve hoş bir estetik sergileyecektir.
Görsel Tasarımcılar
Görsel tasarımcılar aynı anda UX ve UI karışımını temsil eder. Bir web sitesinin öğelerini ve görsel izlenimlerini geliştirirler, düzenleri tasarlarlar, çerçeveleri oluştururlar ve deneyimin iyi bir vibe sunmasını sağlayarak kullanıcıların mümkün olduğunca uzun süre kalmasını sağlarlar.
Amaç, dönüşümleri optimize eden ve insanların bu ürünle rahatça etkileşime girmesi için oluşturulmuş keyifli, basit ve pratik bir ürün tasarlamaktır.
Görsel tasarımcılar, tasarımı ve düzenlemeyi yapmak için Adobe Creative Suite, mizanpajı oluşturmak için WordPress veya diğer CMS, tel çerçeveyi geliştirmek için Figma veya diğer prototipleme araçları ve çok daha fazlası gibi işin yapılmasına yardımcı olmak için bir avuç araç kullanır.
Görsel tasarımcılar ayrıca web sitesinin düzenini ve çerçevesini görselleştirme konusunda yardım almak için web tasarımcılarıyla yakın çalışabilir, ardından prosedür boyunca bunları test etmek için modeller oluşturmak için kullanabilir.
Web Tasarımcılarının Beceri Setleri
Web tasarımcıları, rollerine veya uzmanlıklarına bağlı olarak çeşitli becerilerde ustalaşırlar. Ancak, aşağıdaki listede daha sık görülen birkaç beceri gösterilmektedir:
HTML/CSS bilgisine sahip

HTML ve CSS, web'deki tüm sayfaların temel temelidir. Her ikisi de web sayfaları geliştirirken temel teknoloji olarak kullanılan kodlama dilleridir. HTML, geliştiricilerin bir sayfanın yapısını oluşturmasına izin verir ve bu arada CSS, düzeni oluşturmalarına izin verir. Bu güçlü ikili, nispeten basit web sayfaları yapmak için kullanılır, ancak her web sitesini oluşturmak için gereklidir.
HTML ve CSS söz konusu olduğunda, tüm web tasarımcılarının uygun miktarda bilgiye sahip olmaları gerekir. Aksi takdirde, bir web sitesinin mekaniğini tam olarak anlayamazlar ve düzgün bir düzen oluşturamazlar.
Web Tasarım İlkeleri
İyi bir tasarım amaçlanan işlevi yerine getirecek ve aynı zamanda hoş bir kullanıcı deneyimi yaratacaktır. İşlevsellik, tutarlılık, basitlik, görüntüler, renkler ve tipografi, iyi bir tasarım oluşturmaya katkıda bulunur.
Bu nedenle, birkaç yönerge ve ilke, tasarımcıların bir web tasarımı oluştururken Vurgu, Tekrar, Kontrast, Hizalama, Orantı, Beyaz Boşluk ve Hareket gibi hata yapmaktan kaçınmasına yardımcı olabilir.
Etkileşimli Web Tasarımı
Duyarlı bir web tasarımı, ürünlerin yapısının ve gelişiminin ekran boyutu, platform ve yön açısından farklı kullanıcılara belirgin bir şekilde yanıt vermesi gerektiğini gösterir. Kullanıcı cihazlar arasında geçiş yaparken, ürün de yeni ortama uyum sağlamalı ve çözünürlüğü, boyutları ve komut dosyası oluşturma yeteneklerini ayarlamalıdır.
Basit bir ifadeyle, tasarımcılar, kullanıcının tercihlerine otomatik olarak yanıt verebilecek bir ürün yapılandırmalıdır.
Dönüşüm Oranı Optimizasyonu (CRO)
Tasarımcılar, web sitesini kullanan ve amaçlanan eylemi gerçekleştiren kullanıcıların oranını artırmak için düzenleri optimize etmelidir. Bu eylemler, bir form doldurmayı, bir bağlantıya tıklamayı, kaydolmayı vb. içerir.
CRO uygulamaları genellikle bir ürünün görsel öğeleri için daha fazla dönüşüme yol açan fikirler geliştirmeyi içerir. Bu fikirler daha sonra başarılı olanları belirlemek için birbirleriyle test edilir.
Kullanıcı Yolculuğu Haritaları
Kullanıcı yolculuğu haritası veya müşteri yolculuğu haritası, tasarımcıların ziyaretçilerin bir ürünle ilgili deneyimlerini ve yolda nasıl hissettiklerini anlamalarını sağlar.
İyi bir tasarımcı bu sonuçlardan yararlanır ve hayal kırıklığı ve zevk anlarını ortaya çıkarır. Sonuçta, tasarımı optimize etmek ve kullanıcı deneyimini geliştirmek için bilgileri kullanırlar.
prototipler
Fikirler, testleri geçmedikçe hiçbir değeri temsil etmez. Tasarımcılar, kullanıcıların ihtiyaçlarını çözen çözümler bulduğunda, fikrin deneysel bir modelini oluşturarak bunları test etmeleri gerekir. Geri bildirim, tasarımcıların yapının kullanıcıların isteklerine ne kadar uygun olduğunu kontrol etmelerini sağlar.
Prototip oluşturma ve tel çerçeve oluşturma, web tasarımının önemli parçalarıdır ve çalışmayabilecek ürünler geliştirmek için zaman ve kaynak israfını önlemeye yardımcı olur.
Marka Kimliği
Markalaşma, bir ürünün diğer ürünlerden genel olarak ayırt edilmesine yardımcı olan bir dizi benzersiz özelliği araştırma, formüle etme ve uygulama sürecidir. Prosedür sırasında tasarımcılar hedef kitleyi belirler, işletmenin pazardaki konumunu belirler, şirketin kişiliğini tanımlar ve sloganlı bir logo tasarlar.
Marka kimliği, müşteri tanınırlığını artırır ve yeni müşterilerin ürünler/hizmetlerle bağ kurmasına yardımcı olur.
Araçlar ve Yazılım
Web tasarımcıları, daha sorunsuz test etme, iş akışını hızlandırma ve projeleri daha hızlı teslim etme konusunda onlara yardımcı olmak için bir avuç araç kullanır. Bu araçlar Visual Studio Code, Figma, Adobe XD, Photoshop, Sketch, Webflow, Framer vb. içerebilir.
Araçların tümü, tasarımcıların verimliliğini ve işin kalitesini artırmak için yaratılmıştır. Geleneksel tasarımların sınırlarını ortadan kaldırmakla kalmıyor, aynı zamanda binlerce yeni fikrin kapısını da açıyorlar.
İletişim ve İşbirliği
Tasarımcılar, müşterilerin beklentilerini uygun şekilde tartışmak için mükemmel iletişim becerilerine ihtiyaç duyar. Ayrıca tasarımcılar, rollerine ve uzmanlıklarına bağlı olarak diğer tasarımcılar ve geliştiricilerle birlikte çalışmalıdır. Sağlam işbirliği becerileri olmadan proje hayal edildiği kadar sorunsuz gitmeyebilir ve birçok sorunla karşı karşıya kalabilir.
Web Geliştiricisi Kimdir?
Web geliştiricisi, web üzerinde ürünler oluşturma konusunda uzmanlığa sahip bir programcıdır. Genellikle HTML/CSS, C#, Ruby, JavaScript, Python, PHP vb. kodlama dillerinde ustadırlar.
Web geliştiricileri, düzenleri, tasarımları ve prototipleri kodlama dillerini kullanarak işlevsel web sitelerine veya uygulamalara dönüştürmeyi amaçlar. Görevleri kodlamayı, veritabanlarını yapılandırmayı ve arayüz özelliklerini ve işlevselliğini birleştirmeyi içerir. Basit bir ifadeyle, tasarımcıların fikirlerini tam işlevli ürünlere getiren temel yapıyı ve teknolojiyi oluştururlar.
Ayrıca, web geliştiricileri bazen sürekli test ve hata ayıklama yapmaktan sorumludur ve birkaç lansman sonrası hizmeti işlemek üzere atanabilir. Birkaç örnek, teknik destek, bakım ve sunucu sorunlarının düzeltilmesidir.
Web geliştiricilerinin ayrıca en son trendleri takip etmeleri ve belirli standartlara ve en iyi kodlama uygulamalarına bağlı kalmaları gerekmektedir. Ancak o zaman bir web tasarımcısının vizyonunu oluşturabilir ve onu hayata geçirebilirler.
Web geliştiricileri, onları birbirinden ayıran farklı rollerde uzmanlaşır.
Web Geliştirici Türleri
Web geliştirme nispeten karmaşık başlasa da, birden fazla kişinin üstesinden gelmesi gereken bir rol haline geldi. Zamanla, bir web sitesinin veya bir uygulamanın neler yapabileceğine dair beklentiler arttı ve geliştiricilerin gereksinimleri karşılamak için daha gelişmiş bilgi ve teknolojiye bağlı kalmasına neden oldu.
Web geliştirme sonunda, büyük miktarda çalışmayı birkaç grup arasında yaymak için üç uzmanlığa bölündü; Ön uç, Arka uç ve Tam yığın.
Ön Uç Web Geliştiricileri
Ön uç geliştiriciler, web teknolojisi ve yazılımı kullanarak web siteleri ve uygulamalar oluşturur. Tasarımı HTML, CSS, JavaScript ve diğer diller gibi web kodlama dilleri aracılığıyla uygularlar ve kullanıcıların bir ürün üzerinde etkileşimde bulunduğu arayüzü oluştururlar.
Ön uç geliştiricilerin amacı, kullanıcıların sayfalarla kolayca etkileşime girmelerini, üründe gezinmelerini ve gerekli işlemleri gerçekleştirmelerini sağlamaktır. Bir web sitesinin görünümünü geliştirmek için tasarım sanatını teknoloji ve kodlama bilgisi ile birleştirerek görevlerini yerine getirirler.
Ön uç geliştirme, istemci tarafı geliştirme olarak da adlandırılır. Adından da anlaşılacağı gibi, bu tür geliştiriciler, bir ürünün görsel öğelerini kodlamayı içeren, kullanıcıların gördüklerini yaratır. Sonuç olarak, ön uç geliştiriciler ve web tasarımcıları arasında önemli bir örtüşme ve güçlü işbirliği vardır.
Sonuç olarak, ön uç geliştiriciler, işlevselliğini, estetiğini ve en iyi kullanıcı deneyimini sağlamak için oluşturulan arayüzü test eder ve hatalarını ayıklar.
Arka Uç Web Geliştiricileri
Arka uç geliştiriciler, bir web sitesinin arkasında yatan temel teknolojiyi bir araya getirir. Bu tür geliştiriciler, Java, SQL, C#, NodeJS ve kullanıcıların etkileşimde bulunmadığı web sunucuları ve veritabanları üzerinde kodlama yapmalarını sağlayan diğer sunucu tarafı çerçeveleri dahil olmak üzere birçok dilde profesyonel programcılardır.
Arka uç geliştiricileri, web sitelerinin ve uygulamaların verileri işlemesine ve eylemler gerçekleştirmesine izin veren mekanizmaları oluşturmayı ve sürdürmeyi amaçlar. Bir web sitesinde gördükleriniz üzerinde manevra yapan ön uç geliştiricilerin aksine, arka uç geliştiriciler, veri depolama, dijital koruma ve kullanıcıların görmediği diğer sunucu tarafı prosedürleriyle çalışır.
Arka uç geliştirme, sunucu tarafı geliştirme olarak da adlandırılır. Adından da anlaşılacağı gibi, bu tür geliştiriciler, bir ürünün perde arkasında gerçekleşen ve kullanıcıların ön uçtan göremediği yönleri üzerinde çalışır.
Sonunda, arka uç geliştiriciler, ürünün istenen işlevlerini sağladığından emin olmak için oluşturulan teknolojiyi test eder ve hatalarını ayıklar.

Tam Yığın Web Geliştiricileri
Tam yığın geliştiriciler, bir ürünün ön ve arka tarafının ustalarıdır. Ürünün her yönünün birlikte nasıl çalıştığı konusunda mükemmel bilgiye sahipler, bu nedenle aynı zamanda birçok web kodlama dilinin profesyonel programcısıdırlar. Tam yığın geliştiriciler ayrıca sunucuları, API'leri, sorgu veritabanlarını ve daha fazlasını nasıl yapılandıracaklarını da bilirler.
Tam yığın geliştiriciler, tüm katmanlarda çalışmayı ve ön uç ve arka uç geliştiricilerin kusursuz bir şekilde işbirliği yapmasına yardımcı olmayı amaçlar. Ön uç ve arka uç diller, çerçeveler, sunucular, ağlar ve barındırma ortamları konusunda deneyime sahiptirler.
Bu geliştiriciler, tüm bilgileri tek bir pakette yönetmek için uzun yıllar çeşitli rollerde çalışarak geçirirler. Bu uzmanlık derinliği doğal olarak çalışma stratejilerine danışmak, rehberlik etmek ve geliştirmek için kullanılır.
Son olarak, tam yığın geliştiriciler, bir bilgisayar ürününün tüm gövdesini test eder ve hatalarını ayıklar ve sistem genelinde işlevselliğini sağlar.
Web Geliştiricilerinin Beceri Setleri
Web geliştiricileri, rollerine veya uzmanlık alanlarına bağlı olarak düzinelerce beceride ustalaşır. Bununla birlikte, aşağıdaki liste birkaç tane daha önemli olanı göstermektedir:
Kodlama/Programlama Dilleri
Kodlama ve programlama dilleri, her web geliştiricisinin birincil araçlarıdır. Bu diller, bilgisayarlarla iletişim kurmanın ve onlara farklı durumlarda nasıl çalışacaklarını söylemenin bir yoludur.
Web geliştiricileri, rollerine ve uzmanlıklarına bağlı olarak JavaScript, Python, HTML, CSS, Java, SQL, NoSQL, C#, Rust, Perl ve daha pek çok dilde uzmanlaşırlar.
JavaScript Çerçeveleri
JavaScript çerçeveleri, geliştiricilere önceden yazılmış kodlar sağlayan kod kitaplıkları koleksiyonlarıdır. Bu tür kitaplıklar, her özelliği sıfırdan oluştururken kaynak israfını önlemek için standart programlama uygulamalarını işleyen şablonlardır.
Geliştiriciler, süreci daha hızlı ve daha verimli hale getirmek için mevcut bir dizi özellik üzerinde karmaşık ürünler oluşturmak için bu tür kitaplıkları kullanır.
Test ve Hata Ayıklama
Web ürünleri, sorunları bulmak ve etkisiz hale getirmek için çeşitli testler ve hata ayıklama gerektiren birçok karmaşık parçaya sahiptir. Geliştiriciler, herhangi bir sorun olmadığından ve kullanıcı gereksinimlerini karşıladığından emin olmak için ürünlerini test eder.
Test, bir ürünün teknik sorunları olup olmadığını doğrulama yöntemidir, hata ayıklama ise onu düzeltme prosedürünü temsil eder.
veritabanları
Veritabanları, bir bilgisayarda, kümelerde veya bulut depolarında erişilebilen düzenli veri depolarıdır. Ayrıca, adından da anlaşılacağı gibi, dijital verileri erişilebilir, yönetilebilir ve güncellenmesi kolay bir şekilde depolamak için kullanılır.
Geliştiriciler, uzmanlıklarına bağlı olarak MySQL, Oracle, PostgreSQL, Microsoft SQL Server, MongoDB, Redis, Elasticsearch, vb. gibi veritabanlarının sağlam bir şekilde anlaşılmasını gerektirir.
İçerik Yönetim Sistemleri (İYS)
İçerik yönetim sistemi (CMS), sınırlı teknik bilgiye sahip kullanıcıların site içeriğini oluşturmasını, yönetmesini ve düzenlemesini mümkün kılan bir yazılımdır. Örneğin WordPress, kullanıcıların teknik bilgiye ihtiyaç duymadan web sayfaları sistemlerini oluşturmalarını sağlayan en popüler CMS'dir.
Web geliştiricileri, bu tür araçları müşterilerinin gereksinimlerine göre nasıl uyarlayacaklarını bilirler ve bunları esneklik elde etmek ve daha karmaşık projeleri düzeltmeye odaklanmak için kullanırlar.
Arama Motoru Optimizasyonu (SEO)
Arama motoru optimizasyonu, Google gibi arama motorlarında daha üst sıralarda yer almak için bir web sitesindeki çeşitli faktörleri iyileştiren uygulamaları içerir. Sonuçlar sayfasında daha üst sıralarda yer alarak daha fazla organik trafik almayı hedefler.
Geliştiriciler, bir web sitesinin arama motoru sonuçlarındaki konumunu etkileyen sorunları belirlemek ve düzeltmek için SEO uzmanlarıyla işbirliği yapar.
Problem Çözme ve İletişim
İyi geliştiricilerin analitik zihinleri vardır ve sorunları çözmeyi çok isterler. Bu tür özellikler olmadan, geliştiriciler yalnızca ikinci bir dil bilen ve başka bir şey bilmeyen insanlardır. Bu tür beceriler özellikle test etme ve hata ayıklama için kullanışlıdır.
Geliştiricilerin ayrıca müşterilerin beklentilerini uygun şekilde tartışmak ve tasarımcılarla rahatça işbirliği yapmak için sağlam iletişim becerilerine ihtiyacı vardır.
Bir Web Tasarımcısını Bir Web Geliştiricisinden Ne Ayırır?
Artık web tasarımcılarının ve geliştiricilerinin ne yaptığını anladığınıza göre, birincil ayrımları anlamak için ikisi arasındaki en kritik farklılıklara bakabilirsiniz.
- Odak: Web tasarımcıları, kullanıcıların ideal estetiğini, kullanılabilirliğini ve deneyimini oluşturmaya odaklanır. Bu arada, web geliştiricileri, tasarımları hayata geçiren temel teknoloji ve yapıyı geliştirmekten sorumludur.
- İş: Web tasarımcıları, müşterinin gereksinimlerini karşılayan bir fikir üretmeye çalışır. Bunu görselleştirirler ve mükemmel kullanıcı deneyimi sağlayan bir arayüz tasarlarlar. Öte yandan, web geliştiricileri, fikrin teknik olarak makul olup olmadığına karar verir. Eğer öyleyse, onu başlatmak için kodu oluştururlar.
- Bilgi: Web tasarımcıları, görsel izlenimler, kullanıcı arayüzü standartları ve bir ürünün yaratıcı izlenimleri hakkında çok fazla bilgiye sahip iyi araştırmacılardır. Bu arada, web geliştiricileri karmaşık programlama dilleri ve çerçeveleri hakkında sağlam bir anlayışa sahiptir.
- Roller: Web tasarımı, UI Tasarımı, UX Tasarımı ve Görsel Tasarım olmak üzere üç uzmanlıktan oluşur. Aynı zamanda web geliştirme, Ön Uç, Arka Uç ve Tam Yığın Geliştiricileri içerir.
- Araçlar: Web tasarımcıları Adobe Creative Cloud gibi düzenleme yazılımlarını, Figma gibi prototipleme araçlarını ve WordPress gibi içerik yönetim sistemlerini kullanır. Buna karşılık, web geliştiricileri kod kitaplıkları, sorun izleme yazılımı, FTP istemcileri ve CMS'ler kullanır.
Hem web tasarımı hem de web geliştirme, web sitelerinin oluşturulmasında, yapılandırılmasında ve sürdürülmesinde hayati bir rol oynamaktadır. Sonunda, ikisi yüksek kaliteli bir ürün sunmak için birbirlerine bağımlıdır ve ikisi de bunu diğeri olmadan yapamazdı.
Temel fark, web tasarımının sağlam bir kullanıcı deneyimi ve kullanıcı arayüzü oluşturmak için gerekli olan görsel çalışmayı vurgulamasıdır. Buna karşılık, web geliştirme, kodlama ve sunucularla uğraşma gibi ürünün teknolojisine odaklanır.
Sol Beyinli mi Sağ Beyinli mi?

Bilimsel olarak konuşursak, beynimizin sol tarafı mantığı, rakamları, matematiği ve makul yargıları yorumlamaktan sorumludur. Beynin sağ yarım küresi ise sanat, tasarım, müzik ve yaratıcılığın yorumlanmasından sorumludur.
Bunlar fizyolojik gerçeklerdir ve yanlış anlaşılamazlar. Birinin beyninin nihai potansiyelinin yanını sergilerler. Ancak, birinin ne kadar başarılı olabileceğini belirlemezler.
Sağ beyinlilerden daha başarılı sol beyinli tasarımcılarımız var. Ayrıca sol beyinlilerden daha başarılı olan sağ beyinli geliştiricilerimiz var.
Sonuç olarak, bu tür faktörler sayılmasına rağmen, önemli olan tek şey onlar değil. Tutkunuzu takip etmek!
Hangi Uzmanı İşe Almalısınız: Bir Web Tasarımcısı mı yoksa Bir Web Geliştiricisi mi?
Projenizin türüne bağlı olarak bir web tasarımcısı, geliştiricisi veya her ikisi birden gerekliliği ortaya çıkabilir. Örneğin, sıfırdan bir web sitesi geliştirmek hem geliştiriciler hem de tasarımcılar gerektirir. Düzenleri, çerçeveleri, görsel izlenimleri ve ideal bir kullanıcı deneyimi sunan bir arabirimi çizecek tasarımcılara ihtiyacınız var.
Ayrıca, geliştiricilerin gerçek ürünü ve temel teknolojisini oluşturmasını da talep edersiniz, böylece ürün hayata geçer ve olması gerektiği gibi çalışır. İşte daha iyi anlamak için diğer senaryolar:
- Yeni bir düzen/çerçeve tasarlama: web tasarımcısı.
- Bir ürünün yeni bir işlevini geliştirmek: web geliştiricisi.
- Bir uygulama oluşturma: web geliştiricisi.
- Marka kimliğini yapılandırma: web tasarımcısı.
- Sunucu tarafı sorunlarını düzeltme: web geliştiricisi.
- Fotoğraf ve video tasarlama ve düzenleme: web tasarımcısı.
Bir web tasarımcısına mı yoksa geliştiriciye mi ihtiyacınız olduğunu anlamakta hâlâ güçlük çekiyorsanız, daha fazla destek için bir ajansla iletişime geçmeyi düşünün.
Bir Web Web Tasarımcısının Maliyetleri ve Bir Web Geliştiricisinin Maliyetleri?
Bir web tasarımcısının ve bir web geliştiricisinin maliyetleri, uzmanlık düzeyleri ve konumları gibi çeşitli faktörlere bağlıdır. Ancak, serbest çalışan bir web tasarımcısı saat başına 12-55 dolar civarındadır. Öte yandan, serbest çalışan bir web geliştiricisi saatte 30-65 dolar civarında bir maliyete sahiptir. Ek olarak, ortalama bir ajans, tasarımcıların ve geliştiricilerin ürününüz üzerinde çalışması için saat başına yaklaşık 60-100 dolar ücret alacaktır.
İşletmeniz için ideal bir web sitesi oluşturmayı düşünüyorsanız ve web tasarımcıları ve geliştiricileri tutmayı düşünüyorsanız, çalışması için 6000-7000 dolar harcamayı düşünmelisiniz.
Web Tasarım ve Web Geliştirme Mitleri

Çoğu iş hakkında yaygın olarak inanılan birçok klişe vardır ve adından da anlaşılacağı gibi bunlar doğru değildir. Bu tür yanlış inançlar web tasarımı ve geliştirmede de mevcuttur; herhangi birinde bir kariyer seçmeden önce, onları tam olarak anlamalısınız.
Web geliştirme, web tasarımından daha zordur
Birçok kişi, web geliştirmenin daha fazla teknik bilgi gerektirdiğinden, web tasarımından daha zor bir beceri edinilmesi gerektiğine inanıyor. Ancak gerçek şu ki, herhangi bir beceriyi en baştan öğrenmeye başlamak, başarılması zor bir iştir. Uygun yolunuzu yalnızca güçlü ve zayıf yönleriniz belirleyebilir.
Web geliştiricileri daha fazla para kazanıyor
Ortalama bir web geliştiricisi, ortalama bir web tasarımcısından daha fazla para kazanır. Ancak, web tasarımının daha spesifik alanlarına bakarsanız, maaşların da oldukça rekabetçi olduğunu görebilirsiniz.
Her iki kariyerin de insanların çok para kazanmasına yardımcı olduğunu anlamak önemlidir. Bu yüzden hangisi daha çok kazandırabilir diye düşünmek yerine, size daha çok yakışan ve sizi mutlu edenin peşinden gitmelisiniz.
Web tasarımcıları hiç kod yazmaz
Web tasarımcılarının profesyonel programcılar olmalarına veya aşırı kodlama bilgisine sahip olmalarına gerek yoktur. Ancak, temel HTML ve CSS'yi anlamak, bir geliştiricinin kodlayabileceği bir tasarım oluşturmalarına yardımcı olabilir.
En iyi tasarımcılar, tasarımlarını optimize etmelerine yardımcı olmak için her zaman yeterli kodlama bilgisine sahiptir. Sonuçta, geliştiricilerin yaratamayacağı bir yapı da tasarıma değmez.
Doğru kariyeri seçmek
Şu anda pek çok işletme çevrimiçi oluyor, bu nedenle bugün web siteleri oluşturmada kariyer aramak için mükemmel bir zaman. Ancak, bir web geliştiricisi mi yoksa bir web tasarımcısı mı olarak çalışacağınıza karar vermek tamamen size kalmış.
Kendinize web oluşturmanın hangi yönlerini daha heyecan verici bulduğunuzu sorun. Görsel konseptleri, düzenleri, prototipleri ve kullanılabilirliği tercih ediyorsanız, belki de web tasarımı size daha çok yakışır. Öte yandan, teknoloji geliştirme, programlama ve sorun giderme konusunda kendinizi daha fazla hissediyorsanız, web geliştirme size en uygun olanıdır.
Sektör talebi, finansal yönler ve her rolün potansiyel büyümesi hakkında bir fikir edinmek için kariyer fırsatlarını keşfetmek de önemlidir. Hem web tasarımcıları hem de geliştiriciler için dünya çapında birçok seçenek mevcuttur. Diğer işler gibi, ekonomik faydalar da becerilerinize, deneyiminize ve konumunuza bağlı olarak değişir.
Ayrıca her bir pozisyon için gereken becerileri ve nitelikleri de düşünmelisiniz. Kitaplar ve çevrimiçi kurslar gibi birçok proje ve kaynak, becerilerinizi geliştirebilir ve deneyimlerinizi genişletebilir.
Sonuçta, çoğunlukla kişisel tercihlerinize en uygun olanı seçme meselesidir.
Web Tasarımcılarının ve Web Geliştiricilerinin Portföyleri

Portföyler, bir iş bulup bulmamanızda çok önemli bir rol oynar. Bir web tasarımcısı veya geliştiricisi olsun, deneyiminiz potansiyeliniz ve gelecekteki başarılarınız hakkında çok şey gösterir.
Web Tasarımcılarının Portföyleri
Web tasarımcıları becerilerini ve deneyimlerini Behance ve Dribbble gibi web sitelerinde sergiliyor. Bu tür web siteleri, renk stratejileri, grafik tasarım ve yenilik konusundaki uzmanlığınızı sunmak için en iyi araçları sunar.
Web tasarımcıları, çalışmalarını sergilemek ve istedikleri şekilde deneyimlemek için kişisel bir portföy web sitesi oluşturmaktan da yararlanabilir.
Web Geliştiricilerinin Portföyleri
Geliştiriciler, esas olarak, kodlarını diğer geliştiriciler için akıllı ve anlaşılır olacak şekilde yeniden düzenleme ve özetleme yeteneklerini sergilemek için GitHub'ı kullanır.
Geliştiriciler, yaptıkları statik ürünleri sergilemek için kişisel bir portföy web sitesi ve Bulut tabanlı web sitesi barındırma hizmetlerinden de yararlanabilir.
Sonuç olarak
Web oluşturma, bir tasarımcı ve geliştirici ekibi için bir dizi görevden oluşur. Tüm sorumluluklar nihayetinde bir dijital ürünün bedenini, zihnini ve ruhunu oluşturmaya katkıda bulunur.
Her biri web tasarımının kritik bir parçasıyla ilgilenen farklı web tasarımcıları vardır. Örneğin, UX tasarımcıları, kullanıcıların web sitesiyle etkileşime girmesini sağlamak için nihai kullanıcı deneyimini sunan bir strateji geliştirmekten sorumludur.
Web geliştiricilerinin her biri ayrıca web oluşturmanın hayati bir yönü ile ilgilenir. Örneğin, ön uç geliştiriciler, bir web sitesinin, kullanıcıların gördüğü ve etkileşimde bulunduğu bölümünü oluşturmaktan sorumludur; bu nedenle, web tasarımcıları ile yakın çalışmalıdırlar.
Web tasarımcıları ve geliştiricileri, ideal bir ürün oluşturmak için birbirine güvenen web oluşturmanın iki temel yönüdür. Web tasarımı işin görünen kısmını vurgularken, web geliştirme temel yapılara ve kodlamaya odaklanır.
Gönderiyi beğendiyseniz bize bildirin.
