Qual è la differenza tra un web designer e uno sviluppatore web?
Pubblicato: 2022-10-28Web designer e sviluppatori contribuiscono a team di professionisti che aiutano a creare siti Web. Aiutano a progettare l'aspetto e progettare la funzionalità di un sito Web completo e sono considerati risorse necessarie di ogni team di creazione Web.
Dal momento che alla fine contribuiscono alla causa esatta, diventa più difficile capire le differenze tra i due. Insieme consentono la creazione di siti Web, ma vengono applicati a diverse aree.
I web designer manifestano la visione di un sito web. Sono generalmente artisti grafici responsabili della creazione del layout generale e delle impressioni visive di un sito Web. D'altra parte, gli sviluppatori utilizzano la loro conoscenza di linguaggi di codifica come HTML, JavaScript, PHP e Python per strutturare le funzionalità di un sito Web e convertire i progetti in siti Web pratici.
Quindi, se sei incerto sulla tua direzione professionale come creatore web o hai dubbi sull'assunzione di un designer o uno sviluppatore, l'articolo seguente ti aiuta a comprendere appieno le differenze tra un web designer e uno sviluppatore web.
Chi è un Web Designer?

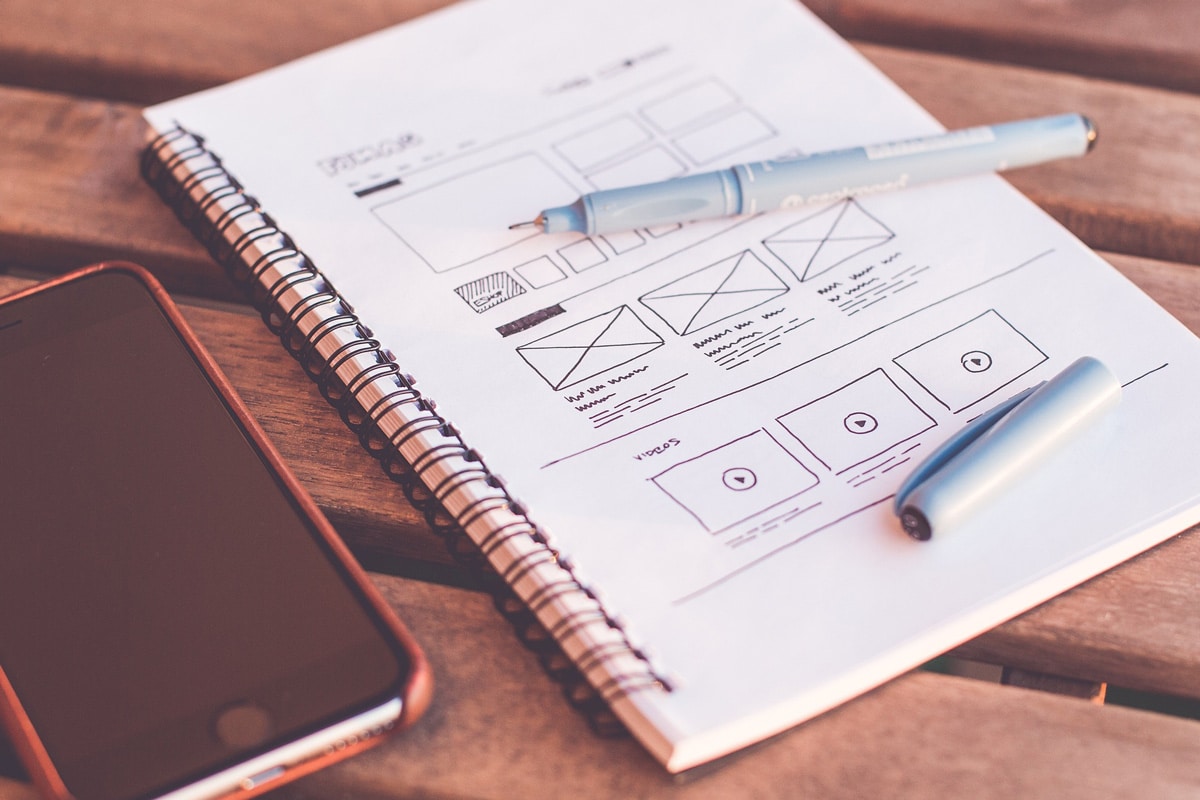
Un designer di successo è un maestro qualificato di creatività, grafica e abilità tecniche nel web. Pertanto, i web designer hanno una vasta gamma di incarichi e la responsabilità principale di creare il layout e le impressioni visive di un sito Web.
L'obiettivo è garantire che il sito Web sia visivamente accattivante e facile da usare e incoraggi i visitatori a trascorrere più tempo possibile sul sito Web. I web designer sono responsabili della visualizzazione del quadro generale e della progettazione delle pagine in un modo che sia interpretato correttamente su diversi dispositivi.
Sono tenuti a stare al passo con le ultime tendenze e ad attenersi a standard specifici e alle migliori pratiche di progettazione. I web designer lavorano spesso alla creazione di una guida allo stile del web design composta da immagini del marchio, combinazioni di colori, caratteri, ecc.
I web designer si occupano anche di un'enorme quantità di ricerche e test per garantire che il design soddisfi le aspettative dei visitatori e le esigenze dei clienti. Inoltre, devono considerare la praticità della loro struttura di progettazione in base alla codifica del sito Web; se è impossibile codificare, non ne vale la pena!
Inoltre, i web designer sono occasionalmente responsabili di attività e incarichi post-lancio, come la creazione di contenuti, la fornitura di aggiornamenti, la gestione della manutenzione e l'esecuzione di diagnosi.
I web designer sono specializzati in diversi aspetti del web design che li separano l'uno dall'altro.
Tipi di web designer
Nel tempo, il web design si è espanso in diversi campi per concentrarsi su diversi aspetti lavorativi; Esperienza utente (UX), interfaccia utente (UI) e designer visivi.
Designer dell'esperienza utente (UX).
UX design si occupa della collaborazione di utenti e prodotti, come siti Web e app. I designer UX combinano tecnologia, psicologia, business, ricerca e conoscenza del design per creare prodotti che offrono la migliore esperienza a utenti e visitatori.
L'obiettivo è ottimizzare il modo in cui le persone interagiscono con i prodotti e rendere l'esperienza semplice, sufficiente, accessibile e piacevole.
Se un prodotto ottiene tutto quanto sopra, non solo i clienti rimarranno nei paraggi, ma diventeranno anche fedeli ai tuoi prodotti/servizi e ti consiglieranno ad amici e familiari. Quindi, i designer UX sono responsabili della soddisfazione generale per un prodotto.
Devono comprendere il marchio e il pubblico di destinazione, condurre ricerche solide, eseguire analisi dettagliate, progettare e creare wireframe e condurre test sugli utenti.
Nel frattempo, i designer dell'esperienza utente collaborano attivamente con i designer dell'interfaccia utente per aggiungere elementi visivi o di interfaccia e concludere il design del prodotto. Scopri di più sui designer dell'interfaccia utente di seguito.
Interfaccia utente (UI)

Il design dell'interfaccia utente enfatizza l'esperienza visiva. Il design dell'interfaccia utente è una parte essenziale della progettazione UX che consiste nel creare l'aspetto grafico di un prodotto/servizio e nell'organizzazione pratica degli elementi visivi.
L'obiettivo è progettare un'interfaccia che sia semplice, funzionale e piacevole per consentire a utenti e visitatori di interagire con un prodotto/servizio. Un buon design dell'interfaccia utente migliora l'usabilità e ottimizza le conversioni.
I design dell'interfaccia utente cercano di ridurre al minimo lo sforzo che gli utenti devono fare per interagire con un prodotto e li aiutano a raggiungere i loro obiettivi in modo più conveniente. I designer devono ricercare il loro pubblico di destinazione e adattare il design alle loro esigenze.
È anche fondamentale rendere l'interfaccia utente esteticamente gradevole perché è stato statisticamente dimostrato che le interfacce con un aspetto migliore sono considerate più utilizzabili in base all'effetto di usabilità estetica.
I designer dell'interfaccia utente lavorano fianco a fianco con i designer UX e svolgono un ruolo essenziale nel web design. In definitiva, un prodotto sarà perfettamente ottimizzato per funzionare e trasmetterà un'estetica gradevole.
Designer visivi
I visual designer rappresentano un mix di UX e UI allo stesso tempo. Sviluppano gli elementi e le impressioni visive di un sito Web, progettano i layout, creano i framework e assicurano che l'esperienza offra una buona atmosfera, facendo in modo che gli utenti rimangano il più a lungo possibile.
L'obiettivo è progettare un prodotto delizioso, semplice e pratico che ottimizzi le conversioni e sia creato per consentire agli esseri umani di interagire comodamente con esso.
I visual designer utilizzano una manciata di strumenti per portare a termine il lavoro, come Adobe Creative Suite per gestire la progettazione e l'editing, WordPress o altri CMS per creare il layout, Figma o altri strumenti di prototipazione per sviluppare il wireframe e molti altri.
I designer visivi possono anche lavorare a stretto contatto con i web designer per ottenere aiuto con la visualizzazione del layout e della struttura del sito Web, quindi utilizzarli per creare modelli per testarli durante la procedura.
Set di abilità dei web designer
I web designer padroneggiano varie abilità a seconda del loro ruolo o specialità. Tuttavia, l'elenco seguente mostra alcune abilità più comunemente viste:
Conoscenza HTML/CSS

HTML e CSS sono le basi di base di tutte le pagine del web. Sono entrambi linguaggi di codifica utilizzati come tecnologia di base durante lo sviluppo di pagine Web. L'HTML consente agli sviluppatori di creare la struttura di una pagina e CSS, nel frattempo, consente loro di creare il layout. Questo power duo viene utilizzato per creare pagine Web relativamente semplici, ma è essenziale per creare ogni sito Web.
Tutti i web designer sono tenuti ad avere una giusta quantità di conoscenze quando si tratta di HTML e CSS. In caso contrario, non comprenderanno appieno i meccanismi di un sito Web e non potranno creare un layout correttamente.
Principi di web design
Un buon design fornirà la funzione prevista e allo stesso tempo creerà un'esperienza utente piacevole. Funzionalità, coerenza, semplicità, immagini, colori e tipografia contribuiscono tutti a creare un buon design.
Quindi, alcune linee guida e principi possono aiutare i designer a evitare di commettere errori durante la creazione di un web design, come Enfasi, Ripetizione, Contrasto, Allineamento, Proporzione, Spazio bianco e Movimento.
Web design interattivo
Un web design reattivo indica che la struttura e lo sviluppo dei prodotti devono rispondere distintamente a utenti diversi in termini di dimensioni dello schermo, piattaforma e orientamento. Man mano che l'utente passa da un dispositivo all'altro, il prodotto dovrebbe anche adattarsi al nuovo ambiente e regolare la risoluzione, le dimensioni e le capacità di scripting.
In parole povere, i designer devono strutturare un prodotto in grado di rispondere automaticamente alle preferenze dell'utente.
Ottimizzazione del tasso di conversione (CRO)
I progettisti devono ottimizzare i layout per aumentare la percentuale di utenti che utilizzano il sito Web e intraprendono l'azione prevista. Queste azioni includono la compilazione di un modulo, il clic su un collegamento, la registrazione, ecc.
Le pratiche CRO di solito includono lo sviluppo di idee per gli elementi visivi di un prodotto che portano a più conversioni. Queste idee vengono quindi testate l'una contro l'altra per determinare quelle di successo.
Mappe di viaggio dell'utente
La mappatura del percorso dell'utente o la mappatura del percorso del cliente consente ai progettisti di comprendere le esperienze dei visitatori di un prodotto e come si sentono lungo la strada.
Un buon designer sfrutta questi risultati e scopre momenti di frustrazione e piacere. Infine, utilizzano le informazioni per ottimizzare il design e migliorare l'esperienza dell'utente.
Prototipi
Le idee non rappresentano alcun valore a meno che non superino i test. Quando i designer escogitano soluzioni che risolvono le esigenze degli utenti, devono testarle creando un modello sperimentale dell'idea. Il feedback consente ai progettisti di verificare se la struttura soddisfa i desideri degli utenti.
La prototipazione e il wireframing sono parti cruciali del web design e aiutano a evitare di sprecare tempo e risorse nello sviluppo di prodotti che potrebbero non funzionare.
Identità del marchio
Il branding è il processo di ricerca, formulazione e applicazione di un insieme di caratteristiche uniche a un prodotto che lo aiuta a distinguersi pubblicamente dagli altri prodotti. Durante la procedura, i designer determinano il pubblico di destinazione, individuano la posizione dell'azienda sul mercato, definiscono la personalità dell'azienda e progettano un logo con uno slogan.
L'identità del marchio migliora il riconoscimento del cliente e aiuta i nuovi clienti a legarsi con i prodotti/servizi.
Strumenti e software
I web designer utilizzano una manciata di strumenti per assisterli con test più fluidi, accelerare il flusso di lavoro e consegnare progetti più rapidamente. Questi strumenti possono includere Visual Studio Code, Figma, Adobe XD, Photoshop, Sketch, Webflow, Framer, ecc.
Gli strumenti sono tutti creati per aumentare l'efficienza dei progettisti e la qualità del lavoro. Non solo eliminano i limiti dei design tradizionali, ma aprono anche la porta a migliaia di nuove idee.
Comunicazione e collaborazione
I designer hanno bisogno di eccellenti capacità comunicative per discutere in modo appropriato le aspettative dei clienti. Inoltre, i designer devono lavorare con altri designer e sviluppatori a seconda dei loro ruoli e specialità. Senza solide capacità di collaborazione, il progetto potrebbe non andare liscio come immaginato e affrontare molti problemi.
Chi è uno sviluppatore web?
Uno sviluppatore web è un programmatore con esperienza nella creazione di prodotti sul web. In genere sono maestri di linguaggi di codifica come HTML/CSS, C#, Ruby, JavaScript, Python, PHP, ecc.
Gli sviluppatori Web mirano a convertire layout, progetti e prototipi in siti Web o applicazioni funzionali utilizzando linguaggi di codifica. Il loro lavoro prevede la codifica, la configurazione di database e l'incorporazione di caratteristiche e funzionalità dell'interfaccia. In parole povere, creano la struttura centrale e la tecnologia che porta le idee dei designer in prodotti perfettamente funzionanti.
Inoltre, gli sviluppatori Web sono occasionalmente responsabili dell'esecuzione di test e debug continui e possono essere assegnati alla gestione di diversi servizi post-lancio. Alcuni esempi forniscono supporto tecnico, manutenzione e risoluzione dei problemi del server.
Gli sviluppatori Web sono inoltre tenuti a stare al passo con le ultime tendenze e ad attenersi a standard specifici e alle migliori pratiche di codifica. Solo allora possono costruire la visione di un web designer e darle vita.
Gli sviluppatori Web sono specializzati in ruoli diversi che li separano l'uno dall'altro.
Tipi di sviluppatori Web
Sebbene lo sviluppo web sia iniziato in modo relativamente complesso, è cresciuto fino a diventare un ruolo da gestire per più di una persona. Nel tempo, le aspettative su ciò che un sito Web o un'applicazione possono fare sono aumentate, costringendo gli sviluppatori ad aderire a conoscenze e tecnologie più avanzate per soddisfare i requisiti.
Lo sviluppo Web alla fine si è suddiviso in tre specialità per distribuire la grande quantità di lavoro tra diversi gruppi; Front-end, Back-end e Full stack.
Sviluppatori Web front-end
Gli sviluppatori front-end creano siti Web e applicazioni utilizzando la tecnologia e il software Web. Implementano il design attraverso linguaggi di codifica web come HTML, CSS, JavaScript e altri linguaggi e creano l'interfaccia con cui gli utenti interagiscono su un prodotto.
L'obiettivo degli sviluppatori front-end è assicurarsi che gli utenti possano interagire facilmente con le pagine, navigare nel prodotto ed eseguire le azioni richieste. Svolgono i loro compiti combinando l'arte del design con una conoscenza della tecnologia e della codifica per sviluppare l'aspetto di un sito web.
Lo sviluppo front-end è anche chiamato sviluppo lato client. Come rappresenta il nome, tali sviluppatori creano ciò che vedono gli utenti, il che implica la codifica degli elementi visivi di un prodotto. Di conseguenza, c'è una significativa sovrapposizione e una forte collaborazione tra sviluppatori front-end e web designer.
Infine, gli sviluppatori front-end testano ed eseguono il debug dell'interfaccia creata per garantirne la funzionalità, l'estetica e la migliore esperienza utente.
Sviluppatori Web back-end
Gli sviluppatori back-end assemblano la tecnologia di base che sta dietro a un sito web. Tali sviluppatori sono programmatori professionisti di diversi linguaggi, inclusi Java, SQL, C#, NodeJS e altri framework lato server che consentono loro di codificare su server Web e database con i quali gli utenti non interagiscono.
Gli sviluppatori back-end mirano a costruire e sostenere i meccanismi che consentono ai siti Web e alle applicazioni di elaborare dati ed eseguire azioni. A differenza degli sviluppatori front-end che manovrano su ciò che vedi su un sito Web, gli sviluppatori back-end lavorano con l'archiviazione dei dati, la protezione digitale e altre procedure lato server che gli utenti non vedono.
Lo sviluppo back-end è anche chiamato sviluppo lato server. Come indica il nome, tali sviluppatori lavorano su aspetti di un prodotto che si verificano dietro le quinte, che gli utenti non possono vedere dal front-end.

Alla fine, gli sviluppatori back-end testano ed eseguono il debug della tecnologia creata per garantire che fornisca le funzionalità richieste del prodotto.
Sviluppatori Web full-stack
Gli sviluppatori full-stack sono maestri del front-end e del back-end di un prodotto. Hanno un'eccellente conoscenza di come ogni aspetto del prodotto funziona insieme, quindi sono anche programmatori professionisti di molti linguaggi di codifica web. Gli sviluppatori full-stack sanno anche come configurare server, API, database di query e molti altri.
Gli sviluppatori full-stack mirano a lavorare su tutti i livelli e aiutare gli sviluppatori front-end e back-end a collaborare in modo impeccabile. Hanno esperienza con linguaggi, framework, server, reti e ambienti di hosting front-end e back-end.
Questi sviluppatori trascorrono molti anni lavorando in diversi ruoli per padroneggiare tutte le conoscenze in un unico pacchetto. Questa profondità di competenza è naturalmente utilizzata per consultare, guidare e sviluppare strategie di lavoro.
Infine, gli sviluppatori full-stack testano ed eseguono il debug dell'intero corpo di un prodotto informatico e ne garantiscono la funzionalità in tutto il sistema.
Set di abilità per sviluppatori Web
Gli sviluppatori Web padroneggiano dozzine di abilità a seconda del loro ruolo o specialità. Tuttavia, l'elenco seguente ne mostra alcuni più significativi:
Linguaggi di codifica/programmazione
I linguaggi di programmazione e di programmazione sono gli strumenti principali di ogni sviluppatore web. Questi linguaggi sono un modo per comunicare con i computer e dire loro come funzionare in diverse situazioni.
Gli sviluppatori Web padroneggiano diversi linguaggi a seconda del loro ruolo e specialità, inclusi JavaScript, Python, HTML, CSS, Java, SQL, NoSQL, C#, Rust, Perl e molti altri.
Framework JavaScript
I framework JavaScript sono raccolte di librerie di codice che forniscono agli sviluppatori codice pre-scritto. Tali librerie sono modelli che gestiscono pratiche di programmazione standard per evitare di sprecare risorse nella creazione di ogni funzionalità da zero.
Gli sviluppatori utilizzano tali librerie per creare prodotti complessi su un insieme esistente di funzionalità per rendere il processo più veloce ed efficiente.
Test e debug
I prodotti Web hanno molte parti complesse che richiedono numerosi test e debug per individuare e neutralizzare i problemi. Gli sviluppatori testano i loro prodotti per assicurarsi che non ci siano problemi e che soddisfino i requisiti degli utenti.
Il test è il metodo per convalidare se un prodotto presenta problemi tecnici o meno, mentre il debug rappresenta la procedura per risolverlo.
Banche dati
I database sono archivi organizzati di dati accessibili su un computer, cluster o archivi cloud. Inoltre, come indica il nome, vengono utilizzati per archiviare i dati digitali in modo accessibile, gestibile e facile da aggiornare.
In base alla loro specialità, gli sviluppatori richiedono una solida conoscenza di database come MySQL, Oracle, PostgreSQL, Microsoft SQL Server, MongoDB, Redis, Elasticsearch, ecc.
Sistemi di gestione dei contenuti (CMS)
Un sistema di gestione dei contenuti (CMS) è un software che consente agli utenti con conoscenze tecniche limitate di creare, gestire e modificare i contenuti del sito. WordPress, ad esempio, è il CMS più popolare che consente agli utenti di creare il proprio sistema di pagine Web senza la necessità di conoscenze tecniche.
Gli sviluppatori Web sanno come adattare tali strumenti alle esigenze dei loro clienti e utilizzarli per ottenere flessibilità e concentrarsi sulla risoluzione di progetti più complessi.
Ottimizzazione per i motori di ricerca (SEO)
L'ottimizzazione dei motori di ricerca implica pratiche che migliorano diversi fattori su un sito Web per posizionarsi più in alto sui motori di ricerca come Google. Mira a ricevere più traffico organico posizionandosi più in alto nella pagina dei risultati.
Gli sviluppatori collaborano con specialisti SEO per determinare e risolvere i problemi che influiscono sulla posizione di un sito Web nei risultati dei motori di ricerca.
Risoluzione dei problemi e comunicazione
I bravi sviluppatori hanno menti analitiche e bramano risolvere i problemi. Senza tali caratteristiche, gli sviluppatori sono semplicemente persone che conoscono solo una seconda lingua e niente di più. Tali abilità sono particolarmente utili per il test e il debug.
Gli sviluppatori hanno anche bisogno di solide capacità di comunicazione per discutere in modo appropriato le aspettative dei clienti e collaborare comodamente con i designer.
Cosa distingue un web designer da uno sviluppatore web?
Ora che capisci cosa fanno i web designer e gli sviluppatori, puoi guardare le differenze più critiche tra i due per capire le distinzioni principali.
- Focus: i web designer si concentrano sulla creazione dell'estetica, dell'usabilità e dell'esperienza ideali degli utenti. Nel frattempo, gli sviluppatori web sono incaricati di sviluppare la tecnologia e la struttura di base che danno vita ai progetti.
- Lavoro: i web designer lavorano per generare un'idea che soddisfi i requisiti del cliente. Lo visualizzano e progettano un'interfaccia che garantisce un'esperienza utente eccellente. D'altra parte, gli sviluppatori web decidono se l'idea è tecnicamente plausibile. In tal caso, costruiscono il codice per avviarlo.
- Conoscenza: i web designer sono ricercatori decenti con molte conoscenze sulle impressioni visive, gli standard dell'interfaccia utente e le impressioni creative di un prodotto. Nel frattempo, gli sviluppatori web hanno una solida conoscenza di linguaggi e framework di programmazione complicati.
- Ruoli: il web design comprende tre specialità, UI Design, UX Design e Visual Design. Allo stesso tempo, lo sviluppo web include sviluppatori front-end, back-end e full-stack.
- Strumenti: i web designer utilizzano software di editing come Adobe Creative Cloud, strumenti di prototipazione come Figma e sistemi di gestione dei contenuti come WordPress. In confronto, gli sviluppatori Web utilizzano librerie di codici, software di rilevamento dei problemi, client FTP e CMS.
Sia il web design che lo sviluppo web svolgono un ruolo fondamentale nella creazione, strutturazione e supporto di siti web. Alla fine, i due dipendono l'uno dall'altro per fornire un prodotto di alta qualità e nessuno dei due potrebbe farlo senza l'altro.
La differenza principale è che il web design enfatizza il lavoro visivo essenziale per creare un'esperienza utente e un'interfaccia utente solide. Al contrario, lo sviluppo web si concentra sulla tecnologia del prodotto, come la codifica e la gestione dei server.
Hanno cervello sinistro o destro?

Scientificamente parlando, il lato sinistro del nostro cervello è responsabile dell'interpretazione della logica, delle cifre, della matematica e dei giudizi ragionevoli. L'emisfero destro del cervello, invece, è responsabile dell'interpretazione dell'arte, del design, della musica e della creatività.
Questi sono fatti fisiologici e non possono essere fraintesi. Mostrano il lato del potenziale ultimo del cervello di qualcuno. Tuttavia, non determinano quanto uno può avere successo.
Abbiamo designer del cervello sinistro che hanno più successo di quelli del cervello destro. Abbiamo anche sviluppatori con emisfero destro che hanno più successo di quelli con emisfero sinistro.
La linea di fondo è che sebbene tali fattori contino, non sono tutto ciò che conta. Seguire la tua passione è!
Quale professionista dovresti assumere: un web designer o uno sviluppatore web ?
La necessità di un web designer, uno sviluppatore o entrambi potrebbero sorgere a seconda del tipo di progetto. Ad esempio, lo sviluppo di un sito Web da zero richiede sia sviluppatori che designer. Hai bisogno di designer per disegnare layout, framework, impressioni visive e un'interfaccia che offra un'esperienza utente ideale.
È inoltre necessario che gli sviluppatori creino il prodotto reale e la sua tecnologia di base, in modo che il prodotto prenda vita e funzioni come dovrebbe. Ecco altri scenari per capirlo meglio:
- Progettazione di un nuovo layout/framework: web designer.
- Sviluppo di una nuova funzione di un prodotto: sviluppatore web.
- Creazione di un'applicazione: sviluppatore web.
- Strutturare l'identità del marchio: web designer.
- Risoluzione dei problemi lato server: sviluppatore web.
- Progettazione e modifica di foto e video: web designer.
Se hai ancora difficoltà a capire se hai bisogno di un web designer o di uno sviluppatore, considera di contattare un'agenzia per ulteriore supporto.
Costi di un Web Web Designer rispetto a uno sviluppatore Web?
I costi di un web designer e di uno sviluppatore web dipendono da diversi fattori, come il livello di competenza e la posizione. Tuttavia, un web designer freelance costa circa $ 12- $ 55 all'ora. D'altra parte, uno sviluppatore web freelance costa circa $ 30- $ 65 all'ora. Inoltre, un'agenzia media addebiterà circa $ 60- $ 100 all'ora affinché designer e sviluppatori lavorino sul tuo prodotto.
Se stai pensando di creare un sito Web ideale per la tua attività e stai pensando di assumere web designer e sviluppatori, dovresti considerare di spendere $ 6000- $ 7000 per farlo funzionare.
Miti del web design e dello sviluppo web

Ci sono molti stereotipi comunemente creduti sulla maggior parte dei lavori e, come suggerisce il nome, non sono veri. Tali false credenze esistono anche nel web design e nello sviluppo; prima di scegliere una carriera in una delle due, dovresti comprenderle appieno.
Lo sviluppo web è più impegnativo del web design
Molte persone credono che poiché lo sviluppo web richiede più conoscenze tecniche, sia un'abilità più difficile da acquisire rispetto al web design. Ma la verità è che iniziare ad apprendere qualsiasi abilità dall'inizio è un compito complicato da portare a termine. Solo i tuoi punti di forza e di debolezza possono determinare il tuo percorso adatto.
Gli sviluppatori web guadagnano di più
Uno sviluppatore web medio guadagna più soldi di un web designer medio. Tuttavia, se esamini aree più specifiche del web design, puoi vedere che anche gli stipendi sono molto competitivi.
È essenziale capire che entrambe le carriere aiutano le persone a guadagnare un sacco di soldi. Quindi, invece di pensare a quale può fare più soldi, dovresti cercare quello che ti si addice di più e ti rende felice.
I web designer non codificano affatto
I web designer non devono essere programmatori professionisti o avere un'eccessiva conoscenza del codice. Tuttavia, la comprensione di HTML e CSS di base può aiutarli a creare un design che uno sviluppatore può codificare.
I migliori designer hanno sempre un'adeguata conoscenza del codice per aiutarli a ottimizzare i loro progetti. Dopotutto, una struttura che gli sviluppatori non possono creare non vale nemmeno il progetto.
Scegliere la carriera giusta
Così tante aziende stanno attualmente andando online, quindi oggi è il momento perfetto per cercare una carriera nella creazione di siti Web. Tuttavia, decidere se lavorare come sviluppatore web o web designer dipende totalmente da te.
Chiediti quali aspetti della creazione web trovi più eccitanti. Se preferisci concetti visivi, layout, prototipi e usabilità, forse il web design fa al caso tuo. D'altra parte, lo sviluppo web si adatta meglio a te se ti senti più coinvolto nello sviluppo di tecnologia, programmazione e risoluzione dei problemi.
È anche importante esplorare le opportunità di carriera per avere un'idea della domanda del settore, degli aspetti finanziari e della crescita potenziale di ciascun ruolo. Sono disponibili molte opzioni in tutto il mondo, sia per i web designer che per gli sviluppatori. Come altri lavori, i vantaggi economici variano a seconda delle tue capacità, esperienza e posizione.
Dovresti anche pensare alle abilità e agli attributi necessari per ogni posizione. Molti progetti e risorse, come libri e corsi online, possono aumentare le tue capacità ed espandere le tue esperienze.
Dopotutto, si tratta principalmente di scegliere qualcosa che si adatta meglio alle tue preferenze personali.
Portfolio di Web Designer e Web Developer

I portafogli svolgono un ruolo cruciale nel trovare un lavoro o meno. Che tu sia un web designer o uno sviluppatore, la tua esperienza mostra molto sui tuoi risultati potenziali e futuri.
Portfolio di web designer
I web designer mostrano le loro capacità ed esperienze su siti web come Behance e Dribbble. Tali siti Web offrono gli strumenti migliori per presentare la tua esperienza in strategie di colore, progettazione grafica e innovazione.
I web designer possono anche trarre vantaggio dalla creazione di un sito Web portfolio personale per esporre il proprio lavoro e vivere l'esperienza nel modo desiderato.
Portafogli di sviluppatori Web
Gli sviluppatori utilizzano GitHub principalmente per mostrare le loro capacità di refactoring e riassumere il loro codice in modo che sia intelligente e comprensibile per altri sviluppatori.
Gli sviluppatori possono anche trarre vantaggio dalla creazione di un sito Web portfolio personale e servizi di hosting di siti Web basati su cloud per mostrare i prodotti statici che hanno realizzato.
Linea di fondo
La creazione web consiste in una serie di incarichi per un team di designer e sviluppatori. Tutte le responsabilità alla fine contribuiscono a creare il corpo, la mente e l'anima di un prodotto digitale.
Esistono diversi web designer, ognuno dei quali si occupa di una parte critica del web design. Ad esempio, i designer UX sono responsabili dello sviluppo di una strategia che offra la migliore esperienza utente per mantenere gli utenti a interagire con il sito web.
Gli sviluppatori web si occupano anche di un aspetto vitale della creazione web. Ad esempio, gli sviluppatori front-end sono responsabili della creazione della parte di un sito Web che gli utenti vedono e con cui interagiscono; pertanto, devono lavorare a stretto contatto con i web designer.
I web designer e gli sviluppatori sono due aspetti essenziali della creazione web che fanno affidamento l'uno sull'altro per creare un prodotto ideale. Il web design enfatizza la parte visibile del lavoro, mentre lo sviluppo web si concentra sulle strutture di base e sulla codifica.
Facci sapere se il post ti è piaciuto.
