WordPress'te İletişim Formu 7 Eklentisi Nedir?
Yayınlanan: 2022-10-03WordPress için İletişim Formu 7 eklentisine bir giriş yapmak istediğinizi varsayarsak: İletişim Formu 7, birden fazla iletişim formunu yönetebilir, ayrıca formu ve posta içeriğini basit biçimlendirme ile esnek bir şekilde özelleştirebilirsiniz. Eklenti, Ajax destekli gönderimi, CAPTCHA'yı, Akismet spam filtrelemeyi vb. destekler. Kurulumu ve kullanımı kolaydır. Eklentiyi kurun ve ayarlar sayfasındaki talimatları izleyin. Contact Form 7, birden fazla iletişim formunu yönetmenize, formu ve posta içeriğini basit biçimlendirme ile esnek bir şekilde özelleştirmenize ve Ajax destekli gönderme, CAPTCHA, Akismet spam filtreleme vb. destekler.
İletişim Formu 7, birden çok iletişim formunu yönetmek ve formu ve posta içeriğini özelleştirmek için kullanılabilir. Bu form Ajax kullanılarak gönderilebilir, CAPTCHA'lar etkinleştirilebilir ve spam filtreleri yapılandırılabilir. Bu eklentide belirli eklentiler etkinleştirilirse, iletişim formunu gönderenin IP adresi de dahil olmak üzere kişisel verileri servis sağlayıcıya gönderilir. Bu kategori aşağıdaki özellikleri içerir. Contact Form 7 kullanıcıları için aşağıdaki eklentiler uygulanmalıdır. Sonuç olarak, farklı bir eklenti türüne geçiyorum. Formların ve e-postaların içeriğini özgürce değiştirebildiğiniz için kullanımı çok uygundur.
Akismet'in CAPTCHA v3 ve spam filtreleme yazılımı ile bu site güvenli ve emniyetlidir. Bir süredir, kullanıyorum. Onu kullanmak bir zevk.
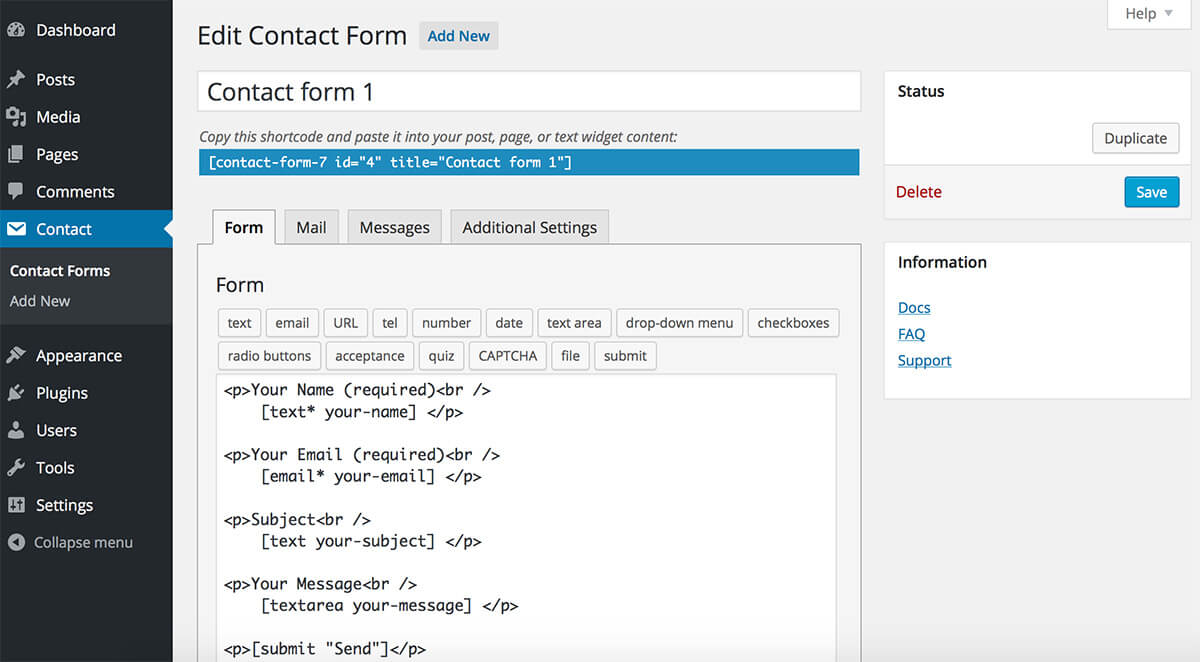
İletişim Formu 7 bunu zaten yapar (ve bir kimlik atar), bu nedenle bu forma etiket eklemeye gerek yoktur. WordPress metin düzenleyicinizde, nihai çıktıyı görüntülemek için İletişim Formu 7 arayüzünün üst kısmında sağlanan form kısa kodunu kullanın.
WordPress'te Contact 7'yi Nasıl Kullanırım?

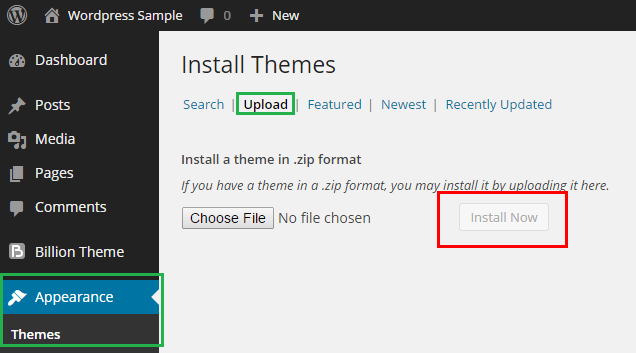
WordPress Yönetici Panosuna gidin, eklentilere gidin ve ardından iletişim formunu eklemek için arama kutusuna “İletişim Formu 7” yazın. Eklentiyi bulup etkinleştirdikten sonra Yükle Etkinleştir'e tıklayın. Bir WordPress panonuz varsa, İletişim Formlarına giderek iletişim formlarınızı görüntüleyebilir ve görüntüleyebilirsiniz.
Bu yazıda, WordPress siteniz için İletişim Formu 7'yi yapılandırmak için gereken adımlarda size yol göstereceğiz. Bu eklenti birkaç yıldır piyasada ve son on yılda 5 milyondan fazla indirme aldı. Bu serideki amacımız, bir iletişim formuna sahip olmanın artıları ve eksileri hakkında genel bir bakış sağlamak ve nasıl oluşturulacağını açıklamaktır. Popüler form etiketleri için, Contact Form 7'de önceden ayarlanmış çeşitli form etiketlerini kullanmak mümkündür. Aşağıdaki yapılandırmada, metin formu etiketi için bir ad için bir giriş alanı oluşturacağız. Ardından, iletişim formumuzun e-posta adreslerini toplamasını sağlayacak bir e-posta formu etiketi oluşturacağız. Gerekli HTML, Form bölümünün altındaki iletişim formunuza eklenecektir.
Etiket Ekle düğmesini tıklatarak form etiketini iletişim formu şablonuna ekleyebilirsiniz. Hüküm ve koşulları kabul etmek için İletişim Formu 7, kabul formu etiketini kullanarak tek bir onay kutusu oluşturmanıza olanak tanır. Bir ziyaretçinin formu doldururken belirli bir seçeneği seçmesine ihtiyacınız varsa, açılır menüler faydalı olabilir. Bir iletişim formuna girdiğinizde, bir onay kutusu ve radyo düğmesi yardımıyla önceden tanımlanmış seçenekleri seçebilirsiniz. Contacts Form 7, bir kişi alanı özelliği olarak dosya yükleme eklemenize izin veren bir dosya etiketi içerir. Bunu, ziyaretçilerin bir resim veya PDF dosyası gönderme istekleri de dahil olmak üzere çeşitli durumlar için yapabilirsiniz. Form etiketlerini yapılandırırken, formunuzun güvenliğini sağlamak için bir dizi ayar seçebilirsiniz.
Kötü niyetli kullanıcıların büyük dosyalar yüklemesini önlemek için bir dosya boyutu sınırı belirlemeniz önerilir. İletişim Formu 7, form etiketlerini, WordPress temanıza dahil edilen CSS stilleri olarak görünecek geçerli HTML'ye dönüştürür. İletişim Formu 7 formlarını iki yöntemden birini kullanarak etiketleyebilirsiniz. Aşağıdaki etiketlerin ise bir etiketin etrafına sarılması yeterlidir. Onay kutusu ve radyo düğmeleri için kısa koda use_label_element parametresini eklemelisiniz. İletişim Formu 7'deki Posta Ayarları'nı gözden geçirmek iyi bir fikirdir. Çoğu web sitesi, varsayılan posta teslim ayarlarıyla normal şekilde çalışabilir.
Yanlış ayarlar kullanırsanız, gönderilen formlar size bildirilmeyebilir. Form oluşturulduktan ve ayarları değiştirildikten sonra teslimini test etmek çok önemlidir. Bir bildirim için konu satırı eklemek isterseniz Konu ayarını kullanabilirsiniz. 1 Temmuz itibariyle, İletişim Formu 7, varsayılan olarak “adınız” konusunu kullanır. Mesaj gövdesinin içeriği, bildirim e-postasının gövdesini belirler. İletişim formu çok fazla bilgi içerdiğinden, ileti gövdesi ek form etiketleri içerebilir. Web kazıyıcıların, İnternette herkese açık olan iletişim formlarını algılaması kolaydır.
Neyse ki, istenmeyen postaları e-posta listenizden uzak tutmanın ve iletişim bilgilerinizi korumanın yolları var. Google'daki reCAPTCHA teknolojisi, insanlarla botları ayırt etmek için arka planda kullanıcı etkinliğini algılar. Web sitenizi korumak için Cloudflare kullanıyorsanız, iletişim formunuz için özel bir sayfa kuralı oluşturmanız gerekebilir. İletişim sayfanızın güvenliğini sağlamak için Sayfa Kuralları sekmesini tıklayıp ardından aşağıdaki ayarları seçerek bir sayfa kuralı ekleyin. Bu sayfa kuralları, web sitenizdeki diğer sayfalar için geçerli değildir.
WordPress'te İletişim Formu Nedir?

İletişim formu, ziyaretçilerin site sahibi veya yöneticileriyle iletişim kurmasına olanak tanıyan bir web sitesinin özelliğidir. Genellikle ziyaretçinin adı, e-posta adresi ve mesajı için alanlar içeren bir formdur. Form, site sahibine e-posta yoluyla gönderilir.
Web sitenizde bir iletişim formu kullanmak, ziyaretçilerinizin sizinle iletişim kurmasını kolaylaştıracaktır. İletişim formları, kullanımı kolaylaştırır ve dönüşüm oranı optimizasyonuna yardımcı olarak web sitenizin kullanımını kolaylaştırır. En iyi iletişim formu eklentilerini burada bulabilirsiniz. Sadece birkaç adımda aşağıda gördüğünüz gibi bir WordPress iletişim formu oluşturun. WPForms'u kurduktan sonraki adım, WordPress'te bir iletişim formu oluşturmaktır. Ayarlar, form bildirimleriniz için bildirim ve onay ayarlarını değiştirmenize olanak tanır. Bir form oluşturulduğunda, bildirimler alacaksınız.

Bir kullanıcı sitenizdeki iletişim formu aracılığıyla bir mesaj gönderdiğinde size bir e-posta gönderilir. Bu derste, bir WordPress sayfasına nasıl iletişim formu ekleyeceğiniz konusunda size yol göstereceğiz. İletişim formunu yeni bir sayfaya veya mevcut bir sayfaya ekleyin. Bir gönderi veya sayfa düzenleyicide Klasik düzenleyiciyi kullanıyorsanız, Form Ekle düğmesini tıklayarak formlar ekleyebilirsiniz. Şimdi istediğiniz formu açılır menüye tıklayarak seçebilirsiniz. WordPress iletişim formlarınızı izlemek, dönüşüm oranlarının yanı sıra ne kadar görüntüleme ve dönüşüm oluşturduklarını görmenize olanak tanır. MonsterInsights'ın Google Analytics eklentisi ile web sitenize kaç ziyaretçinin tıkladığını takip edebilirsiniz. Aracı, herhangi bir programlama öğrenmek zorunda kalmadan sadece birkaç tıklamayla işinizin herhangi bir yönünü yapılandırmak için kullanabilirsiniz.
İletişim Formu Eklentileri Nelerdir?
İletişim formu eklentileri, web sitenize bir iletişim formu eklemenin harika bir yoludur. Web sitenize kolayca bir form eklemenize ve ardından gönderileri yönetmenize olanak tanırlar.
Basitliğine ve kullanım kolaylığına rağmen, e-posta hala iletişim kurmanın en uygun ve pratik yollarından biridir. Hızlı bir e-posta formu , müşterilerin mesaja kendi yanıt süreleri ve alanları ile yanıt vermelerini sağlar. Bir iletişim formu göndererek, e-postaların yanıtlanması için hangi departmanla iletişime geçileceğini belirtebilirsiniz. İşte kullanabileceğiniz en iyi 11 WordPress iletişim formu eklentisi. Bugün WPForms, piyasada bulunan en popüler ve zengin özelliklere sahip form eklentilerinden biridir. Contact Form 7, beş milyondan fazla aktif kurulumla WordPress eklenti deposundaki en popüler form eklentisidir. Zillere ve ıslıklara ihtiyaç duymadan basit ve anlaşılır bir çözüm istiyorsanız, bu mükemmel bir seçenektir.
Sürükle ve bırak oluşturucu olan Formidable Forms, en acemi web tasarımcılarının bile form oluşturmasını kolaylaştırır. Başka bir freemium eklentisi, BestWebSoft'un tam özellikli ve tamamen işlevsel olan İletişim Formu'dur. Sitenizin performansını artırmak için Jetpack'te bulunan ücretsiz araçları da kullanabilirsiniz. Ninja Kick Kenar Çubuğu, web sitenizin her sayfasına bir iletişim formu, push animasyon efektleri ve temiz bir tasarım eklemenize izin veren premium bir WordPress eklentisidir. Visual Form Builder eklentisi hakkında daha fazla bilgi edinmek için web sitelerine göz atın; kullanımı ücretsizdir, ancak 29 dolarlık bir profesyonel sürümü de mevcuttur. Bu eklentinin amacı, herhangi bir kodlama yapmadan birkaç dakika içinde formlar üretmektir. WordPress kontrol panelinizden erişilebilen bu eklenti ile sınırsız form oluşturabilir ve tüm gönderim listesini yönetebilirsiniz. Araç, özel, tamamen işlevsel iletişim formları oluşturmayı basitleştirmek için bir canlı form oluşturucu ve 15 form öğesi içerir. Bu eklentinin duyarlı ve reCAPTCHA özellikleri, kalabalığın arasından sıyrılmasını sağlar.
Eklentisiz WordPress İletişim Formu
WordPress'te eklenti kullanmadan iletişim formu oluşturmanın birkaç yolu vardır. Bir yol, Wufoo veya JotForm gibi bir iletişim formu oluşturucu kullanmaktır. Başka bir yol, yerleşik bir iletişim formuna sahip bir WordPress teması kullanmaktır. Veya HTML, CSS ve PHP kombinasyonunu kullanarak kendi iletişim formunuzu oluşturabilirsiniz.
Bu sayfada size HeroTofu kullanarak bir WordPress iletişim formunun nasıl oluşturulacağını göstereceğim. WordPress şu ana kadar 28183.568 web sitesinde kullanıldı. WordPress'te bir iletişim formu oluşturmak için bir eklenti de kullanılabilir. Aşağıdaki kılavuzda görebileceğiniz gibi, her seçeneğin kendi avantajları ve dezavantajları vardır, bu nedenle üçüncü seçenek sizin için en iyisidir. 1. adımı uygulayabileceğiniz WordPress Sitesi İletişim Formu formunu doldurun. Kullanmak istediğiniz kod bloğuna karar verdikten sonra kullanmak istediğiniz kodu kopyalayıp yapıştırın. Yeni Ekle'yi tıkladıktan sonra, WordPress panonuza yönlendirileceksiniz.
Önceki form uç noktanızı kaydettikten sonra, yeni formunuz için kullanın. Yukarıda verilen basit talimatları izlediyseniz, ideal formunuzu hemen oluşturmaya hazır olmalısınız. Size yardımcı olmaktan memnuniyet duyarız, bu nedenle herhangi bir sorunuz olursa lütfen bizimle buradan iletişime geçmekten çekinmeyin. Formlarınızı doldurmak için HeroTofu'yu kullanırsanız yararlanacağınız avantajlardan bazıları aşağıdadır.
İletişim Formu Göndericisi
İletişim formu göndericisi, bir web sitesinde bir iletişim formu dolduran ve gönderen kişidir. Bir iletişim formu, bir web sitesi ziyaretçisinin web sitesi sahibine veya yöneticisine bir mesaj göndermesine olanak tanır. İletişim formu göndericisinin adını, e-posta adresini ve bir mesajını vermesi gerekebilir.
İletişim Formu anlamına gelen CFS, B2B reklamlarını doğrudan müşterilere göndermenize izin vermek için tasarlanmış bir Otopilot botudur. Tek bir tıklama ile 100.000'den fazla farklı web sitesi iletişim formuna mesaj gönderebilirsiniz. Botun sizin adınıza mesaj gönderip göndermediğini anlayamadığınız için, bunun size SPAM gönderip göndermediğini bilmenin bir yolu yoktur. Anahtar kelime öbeğiniz olarak masaj merkezini seçerseniz, CFS Autopilot bu hizmeti sağlayan on binlerce web sitesini keşfedecektir. Bu pazarlama teklifi postası aşağıdaki gibi olabilir: “Tüm masaj merkezinizi, maliyetinin çok altında güzel bir uçucu yağ kokusuyla doldurmak istiyorum. İlgileniyorsanız bana bildirin."
Web Sitenizde İletişim Formu Olmanın Yararları
İletişim formları, web sitesi sahiplerinin ziyaretçileriyle kişisel bir şekilde bağlantı kurmasını sağlar. Ziyaretçilere, mesajları için teşekkür etmek için bir e-posta mesajı göndererek de yanıt verebilirsiniz.
Çoğu iletişim formu web sitelerinde bulunabilir ve doğası gereği web tabanlıdır. Site sahibi, ziyaretçilerin soru ve isteklerine form aracılığıyla cevap verebilmektedir. İletişim formunuza bir e-posta adresi girdiğinizde, bir e-posta mesajı oluşturulacak ve size bildirilecektir.
Ziyaretçilerinizle iletişim kurmak için iletişim formları kullanılabilir.
