Qu'est-ce que le plugin Contact Form 7 dans WordPress
Publié: 2022-10-03En supposant que vous souhaitiez une introduction au plugin Contact Form 7 pour WordPress : Contact Form 7 peut gérer plusieurs formulaires de contact , et vous pouvez personnaliser le formulaire et le contenu du courrier de manière flexible avec un simple balisage. Le plugin prend en charge la soumission alimentée par Ajax, CAPTCHA, le filtrage anti-spam Akismet, etc. L'installation et l'utilisation sont faciles. Installez simplement le plugin et suivez les instructions sur la page des paramètres. Contact Form 7 est un plugin pour WordPress qui vous permet de gérer plusieurs formulaires de contact, de personnaliser le formulaire et le contenu du courrier de manière flexible avec un balisage simple, et prend en charge la soumission alimentée par Ajax, CAPTCHA, le filtrage anti-spam Akismet, etc.
Contact Form 7 peut être utilisé pour gérer plusieurs formulaires de contact, ainsi que pour personnaliser le formulaire et le contenu du courrier. Ce formulaire peut être soumis à l'aide d'Ajax, les CAPTCHA peuvent être activés et les filtres anti-spam peuvent être configurés. Si certains plugins sont activés dans ce plugin, les données personnelles de l'auteur du formulaire de contact , y compris leur adresse IP, seront envoyées au fournisseur de services. Cette catégorie comprend les fonctionnalités suivantes. Les plugins suivants doivent être implémentés pour les utilisateurs de Contact Form 7. En conséquence, je passe à un autre type de plugin. Il est très pratique à utiliser car vous pouvez librement modifier le contenu des formulaires et des emails.
Avec CAPTCHA v3 et le logiciel de filtrage anti-spam d'Akismet, ce site est sûr et sécurisé. Depuis quelque temps, je l'utilise. C'est un plaisir de l'utiliser.
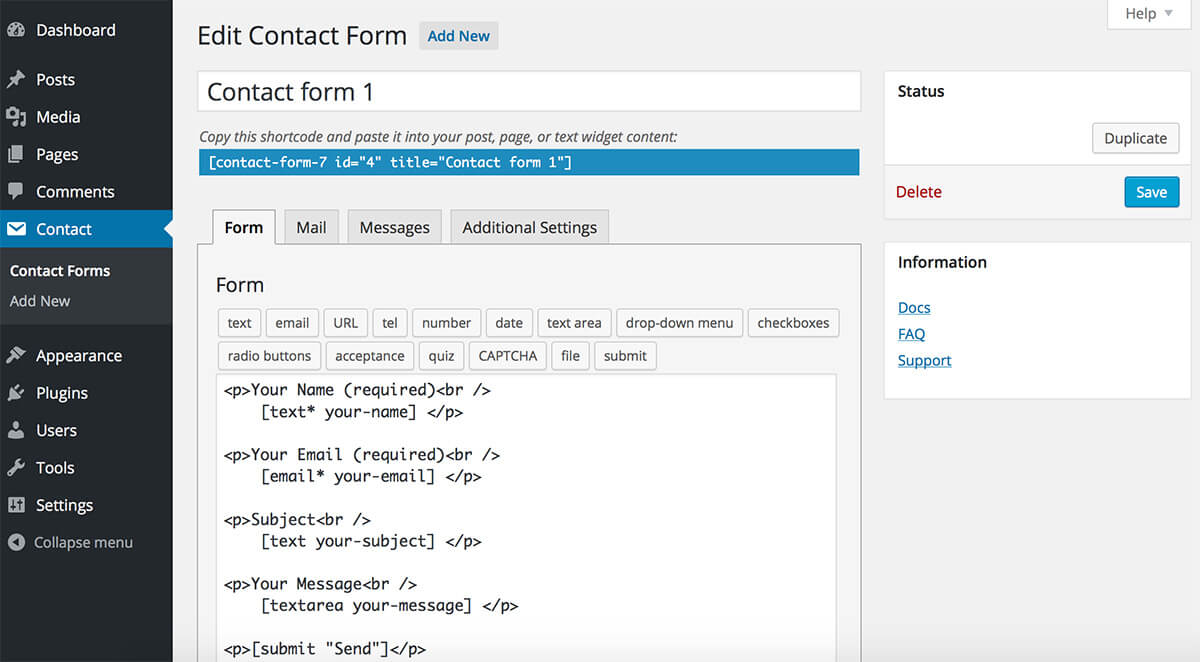
Le formulaire de contact 7 le fait déjà (et attribue un identifiant), il n'est donc pas nécessaire d'ajouter des balises à ce formulaire. Dans votre éditeur de texte WordPress, utilisez le shortcode du formulaire fourni en haut de l'interface du formulaire de contact 7 pour afficher la sortie finale.
Comment utiliser Contact 7 dans WordPress ?

Accédez au tableau de bord d'administration WordPress, accédez aux plugins, puis tapez "Formulaire de contact 7" dans le champ de recherche pour ajouter le formulaire de contact. Après avoir trouvé et activé le plugin, cliquez sur Installer Activer. Si vous avez un tableau de bord WordPress, vous pouvez afficher et afficher vos formulaires de contact en accédant aux formulaires de contact de contact.
Dans cet article, nous vous guiderons à travers les étapes nécessaires pour configurer Contact Form 7 pour votre site WordPress. Ce plugin existe depuis quelques années et a reçu plus de 5 millions de téléchargements au cours de la dernière décennie. Notre objectif dans cette série est de fournir un aperçu des avantages et des inconvénients d'avoir un formulaire de contact ainsi que d'expliquer comment en créer un. Pour les balises de formulaires populaires, il est possible d'utiliser les différentes balises de formulaire prédéfinies dans le formulaire de contact 7. Dans la configuration suivante, nous allons créer un champ de saisie pour un nom pour la balise de formulaire de texte. Nous créerons ensuite une balise de formulaire e-mail qui permettra à notre formulaire de contact de collecter des adresses e-mail. Le code HTML requis sera ajouté à votre formulaire de contact dans la section Formulaire.
En cliquant sur le bouton Insérer une balise, vous pouvez ajouter la balise de formulaire au modèle de formulaire de contact. Pour accepter les termes et conditions, le formulaire de contact 7 vous permet de créer une seule case à cocher à l'aide de la balise de formulaire d'acceptation. Si vous souhaitez qu'un visiteur sélectionne une option spécifique lorsqu'il remplit un formulaire, les menus déroulants peuvent être utiles. Lorsque vous entrez dans un formulaire de contact, vous pouvez sélectionner des options prédéfinies à l'aide d'une case à cocher et d'un bouton radio. Contacts Form 7 inclut une balise de fichier qui vous permet d'ajouter le téléchargement de fichiers en tant que fonctionnalité de champ de contact . Vous pouvez le faire pour une variété de situations, y compris les demandes pour les visiteurs de soumettre une image ou un fichier PDF. Lors de la configuration des balises de formulaire, vous pouvez choisir un certain nombre de paramètres pour sécuriser votre formulaire.
Afin d'éviter que des utilisateurs malveillants ne téléchargent des fichiers volumineux, il est recommandé de définir une limite de taille de fichier. Contact Form 7 convertit les balises de formulaire en code HTML valide qui apparaîtra sous forme de styles CSS inclus dans votre thème WordPress. Vous pouvez étiqueter les formulaires Contact Form 7 en utilisant l'une des deux méthodes. Les balises suivantes, en revanche, doivent simplement être enroulées autour d'une balise. Vous devez inclure le paramètre use_label_element dans le shortcode pour les cases à cocher et les boutons radio. C'est une bonne idée de passer en revue les paramètres de messagerie dans le formulaire de contact 7. La plupart des sites Web peuvent fonctionner normalement avec les paramètres de livraison de courrier par défaut.
Vous ne serez peut-être pas informé des formulaires soumis si vous utilisez des paramètres incorrects. Il est essentiel de tester la livraison du formulaire après sa création et la modification de ses paramètres. Si vous souhaitez inclure une ligne d'objet pour une notification, vous pouvez utiliser le paramètre Objet. Depuis le 1er juillet, le formulaire de contact 7 utilise le sujet "votre nom" par défaut. Le contenu du corps du message détermine le corps de l'e-mail de notification. Étant donné que le formulaire de contact contient de nombreuses informations, le corps du message peut inclure des balises de formulaire supplémentaires. Il est simple pour les grattoirs Web de détecter les formulaires de contact accessibles au public sur Internet.
Heureusement, il existe des moyens de garder les spams hors de votre liste de diffusion et de protéger vos informations de contact. La technologie reCAPTCHA de Google détecte l'activité des utilisateurs en arrière-plan afin de faire la distinction entre les humains et les bots. Si vous utilisez Cloudflare pour protéger votre site Web, vous devrez peut-être créer une règle de page spéciale pour votre formulaire de contact. Pour sécuriser en toute sécurité votre page de contact , ajoutez une règle de page en cliquant sur l'onglet Règles de page, puis en sélectionnant les paramètres suivants. Ces règles de page ne s'appliquent à aucune autre page de votre site Web.
Qu'est-ce qu'un formulaire de contact dans WordPress ?

Un formulaire de contact est une fonctionnalité d'un site Web qui permet aux visiteurs de contacter le propriétaire ou les administrateurs du site. Il s'agit généralement d'un formulaire avec des champs pour le nom, l'adresse e-mail et le message du visiteur. Le formulaire est soumis au propriétaire du site par e-mail.
L'utilisation d'un formulaire de contact sur votre site Web permettra à vos visiteurs de vous contacter plus facilement. Les formulaires de contact simplifient l'utilisation et aident à optimiser le taux de conversion, ce qui rend votre site Web plus facile à utiliser. Vous pouvez trouver les meilleurs plugins de formulaire de contact ici. Créez un formulaire de contact WordPress comme vous le voyez ci-dessous en quelques étapes seulement. Après avoir installé WPForms, l'étape suivante consiste à créer un formulaire de contact dans WordPress. Paramètres vous permet de modifier les paramètres de notification et de confirmation pour vos notifications de formulaire. Dès qu'un formulaire est créé, vous recevrez des notifications.

Lorsqu'un utilisateur soumet un message via le formulaire de contact de votre site, un e-mail vous est envoyé. Dans cette leçon, nous vous expliquerons comment ajouter un formulaire de contact à une page WordPress. Ajoutez le formulaire de contact à une nouvelle page ou à une page existante. Si vous utilisez l'éditeur classique dans un éditeur de publication ou de page, vous pouvez ajouter des formulaires en cliquant sur le bouton Ajouter un formulaire. Le formulaire que vous voulez maintenant peut être sélectionné en cliquant sur le menu déroulant. Le suivi de vos formulaires de contact WordPress vous permet de voir combien de vues et de conversions ils génèrent, ainsi que le taux de conversion. Avec le plug-in Google Analytics de MonsterInsights, vous pouvez suivre le nombre de visiteurs qui ont cliqué sur votre site Web. Vous pouvez utiliser l'outil pour configurer n'importe quel aspect de votre entreprise en quelques clics sans avoir à apprendre la programmation.
Que sont les plugins de formulaire de contact ?
Les plugins de formulaire de contact sont un excellent moyen d'ajouter un formulaire de contact à votre site Web. Ils vous permettent d'ajouter facilement un formulaire à votre site Web, puis de gérer les soumissions.
Malgré sa simplicité et sa facilité d'utilisation, le courrier électronique reste l'un des moyens de communication les plus pratiques et les plus pratiques. Un formulaire de courrier électronique rapide permet aux clients de répondre au message avec leur propre temps et espace de réponse. En soumettant un formulaire de contact, vous pouvez spécifier le service à contacter pour que les e-mails reçoivent une réponse. Voici 11 des meilleurs plugins de formulaire de contact WordPress que vous pouvez utiliser. Aujourd'hui, WPForms est l'un des plugins de formulaire les plus populaires et les plus riches en fonctionnalités disponibles sur le marché. Contact Form 7 est le plugin de formulaire le plus populaire du référentiel de plugins WordPress, avec plus de cinq millions d'installations actives. Si vous voulez une solution simple et directe sans avoir besoin de cloches et de sifflets, c'est une excellente option.
Formidable Forms, un générateur de glisser-déposer, simplifie la création de formulaires, même pour les concepteurs Web les plus novices. Un autre plugin freemium est le formulaire de contact de BestWebSoft, qui est complet et entièrement fonctionnel. Vous pouvez également utiliser les outils gratuits disponibles auprès de Jetpack pour améliorer les performances de votre site. La barre latérale Ninja Kick est un plugin WordPress premium qui vous permet d'ajouter un formulaire de contact, des effets d'animation push et un design épuré à chaque page de votre site Web. Pour en savoir plus sur le plugin Visual Form Builder , consultez leur site Web ; son utilisation est gratuite, mais une version pro à 29 $ est également disponible. L'objectif de ce plugin est de produire des formulaires en quelques minutes sans aucun codage. Vous pouvez créer un nombre illimité de formulaires et gérer la liste complète des soumissions avec ce plugin, accessible via votre tableau de bord WordPress. L'outil comprend un générateur de formulaires en direct et 15 éléments de formulaire pour simplifier la création de formulaires de contact personnalisés et entièrement fonctionnels. Les fonctionnalités réactives et reCAPTCHA de ce plugin lui permettent de se démarquer de la foule.
Formulaire de contact WordPress sans plugin
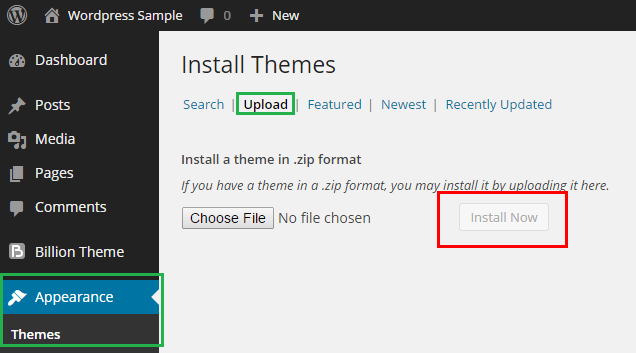
Il existe plusieurs façons de créer un formulaire de contact sans utiliser de plugin sur WordPress. Une façon consiste à utiliser un générateur de formulaire de contact comme Wufoo ou JotForm. Une autre façon consiste à utiliser un thème WordPress qui a un formulaire de contact intégré. Ou, vous pouvez créer votre propre formulaire de contact en utilisant une combinaison de HTML, CSS et PHP.
Sur cette page, je vais vous montrer comment créer un formulaire de contact WordPress en utilisant HeroTofu. WordPress a été utilisé sur 28 183 568 sites Web jusqu'à présent. Un plugin peut également être utilisé pour créer un formulaire de contact dans WordPress. Comme vous pouvez le voir dans le guide suivant, chaque option a son propre ensemble d'avantages et d'inconvénients, donc la troisième option est la meilleure pour vous. Remplissez le formulaire de contact pour le site WordPress , que vous pouvez effectuer à l'étape 1. Une fois que vous avez décidé du bloc de code que vous souhaitez utiliser, copiez et collez le code que vous souhaitez utiliser. Après avoir cliqué sur Ajouter nouveau, vous serez redirigé vers votre tableau de bord WordPress.
Après avoir enregistré votre point de terminaison de formulaire précédent, utilisez-le pour votre nouveau formulaire. Si vous avez suivi les instructions simples fournies ci-dessus, vous devriez être prêt à créer votre formulaire idéal en un rien de temps. Nous serions ravis de vous aider, alors n'hésitez pas à nous contacter ici si vous avez des questions. Voici quelques-uns des avantages dont vous profiterez si vous utilisez HeroTofu pour remplir vos formulaires.
Auteur du formulaire de contact
Un émetteur de formulaire de contact est une personne qui remplit et soumet un formulaire de contact sur un site Web. Un formulaire de contact permet à un visiteur du site Web d'envoyer un message au propriétaire ou à l'administrateur du site Web. L'auteur du formulaire de contact peut être tenu de fournir son nom, son adresse e-mail et un message.
CFS, qui signifie Contact Form, est un bot Autopilot conçu pour vous permettre d'envoyer des publicités B2B directement aux clients. En un seul clic, vous pouvez envoyer un message à plus de 100 000 formulaires de contact de sites Web différents . Parce que vous ne pouvez pas savoir si le bot envoie des messages en votre nom, il n'y a aucun moyen de savoir s'il vous SPAM. Si vous sélectionnez centre de massage comme mot clé, CFS Autopilot découvrira des dizaines de milliers de sites Web qui offrent ce service. Cet e-mail d'offre marketing pourrait être le suivant : "J'aimerais remplir tout votre centre de massage d'un agréable parfum d'huiles essentielles à une fraction du coût. Fais moi savoir si tu es intéressé."
Les avantages d'avoir un formulaire de contact sur votre site Web
Les formulaires de contact permettent aux propriétaires de sites Web de se connecter avec leurs visiteurs de manière personnelle. Vous pouvez également répondre aux visiteurs en leur envoyant un message électronique pour les remercier de leur message.
La plupart des formulaires de contact se trouvent sur des sites Web et sont de nature Web. Le propriétaire du site peut répondre aux questions et demandes des visiteurs via le formulaire. Lorsque vous entrez une adresse e-mail sur votre formulaire de contact, un message e-mail sera généré et vous en serez informé.
Les formulaires de contact peuvent être utilisés pour entrer en contact avec vos visiteurs.
