JavaScript Becerilerinizi Geliştirmek için En İyi 25 Ücretsiz JavaScript Eğitimi
Yayınlanan: 2022-03-08Ön uç programlama 2021'de yükselmeye devam etti ve 2022'de yalnızca ön uç diller için başka bir büyük büyüme aşaması öngörebiliriz. Milyonlarca yeni web kullanıcısı bağlanıyor ve hepsi sonunda bilgisayar bilimi, web geliştirme hakkında bilgi edinecek , ve programlama. JavaScript, Java gibi eski zaman klasiklerini geride bırakarak programlama dili kitaplığında bir lider olarak kendini kanıtlamıştır; bazıları JavaScript'in zirve yaptığını söylüyor. Hala yükselmek ve programlama dili seçimlerine hükmetmek için yer olduğunu düşünüyoruz.
ECMAScript 6 şimdiden tüm hızıyla devam ediyor, birinin ES6 ve onun yeni ve deneyimli JavaScript geliştiricileri için masaya ne getirdiği hakkında yazmadığı bir gün bile geçmiyor. JavaScript'in geleceği her ikisi için de harika görünüyor; web ve yazılım geliştiricileri. Donanım ve yazılım mühendisliği, JavaScript'in özellikle Node.js gibi popüler çerçeveler aracılığıyla hakim görüldüğü iki yeni alandır. JavaScript her an yeni pazarlara ulaşıyor. JavaScript'in arkasındaki topluluk gücü, diğer dillerin daha iyi olduğunu ima edebilecek birçok mantıklı ve rasyonel argümanı geride bıraktı. Bir sonraki işinize uygun olup olmayacağını görmek için bir şeyi analiz etmek, kendinize birkaç dürüst soru sormaya gelir.
Bir programlama dili olarak JavaScript, dünyaya sürdürülebilir, güçlü ve güvenilir olduğunu kanıtlamıştır. JavaScript öğrenmek hiç bu kadar ilgi çekici olmamıştı, hem tam zamanlı hem de serbest çalışan birçok iş, GitHub'da üzerinde çalışılacak birçok ilginç proje, JavaScript topluluğundan sürekli yeni makaleler ve öğreticiler akışı, dil ekosistemi son derece sağlıklı, ve söz konusu olduğunda süper yardımcı olur. Makalelerin kalitesinin en son JavaScript ipuçları, püf noktaları ve tabii ki standartlarla uyumlu olduğundan emin olarak, son 2-3 ayda yayınlanmış birkaç düzine JavaScript eğitim makalesini listeleyerek bu topluluk yönüne katkıda bulunmak istiyoruz. ES6 gibi.
ECMAScript 6'da Yeni Nesil Yeniden Kullanılabilir JavaScript Modülleri Yazma

Jim Cowart, ES6'yı anlamaya ve geliştiricilerin daha iyi, daha hızlı ve daha esnek bir şekilde geliştirmelerine yardımcı olabilecek en gizli tuhaflıklarını ve özelliklerini anlamaya çalışmak için çok zaman harcıyor. Makalenin ana amacı, eski ve yeni web geliştiricilerinin ES5 bağlamında kullanılabilecek ES6 kitaplıkları oluşturmalarına yardımcı olmaktır; bu, Jim'in ayrıca Babel'in ES6 kitaplıklarını tamamen işlevsel ES5 kitaplıklarına dönüştürmek için nasıl kullanılabileceğini açıklayıp göstereceği anlamına gelir. ve bunu yapmanın nedeni, web tarayıcılarının hala yeni standardı yakalamaya çalışmasıdır. Kütüphaneyi diğer geliştiriciler için yeniden kullanılabilir ve birlikte çalışmayı kolaylaştırmak için Jim, modüllere çok odaklanıyor ve neredeyse her şey için doğru hissettirecek bir modül veriyor.
D3.js ile Veri Görselleştirmeleri yapmayı öğrenin

Veri görselleştirme, web büyümesinin, teknoloji yoluyla iş büyümesinin ve genel veri bilimi amaçlarının mevcut çağında daha önemli olamazdı. Ve o kadar spesifik olabilir ki, bazen sadece bir avuç çok yetenekli insan, her zaman yasal olarak olmasa da, gezegendeki en tanınmış medya sitelerinden bazılarının dikkatini çeken türde görselleştirmeler yaratıyor. Veri görselleştirme, basit veri kümelerini görselleştirmeye, web sitenizi performans açısından analiz etmeye, analitik verilerin daha derinlerine inmeye vb. yardımcı olabilir.
Yıllar geçtikçe JavaScript, tarayıcıdaki verilerle ve doğrulukla etkili bir şekilde oynamak isteyen veri bilimcilerin favorisi haline geldi. 2011'de D3.js'nin piyasaya sürülmesinden bu yana, kütüphane olası tüm rekabeti geride bıraktı. Karmaşık veri bilimi görevlerini yapmak için karmaşık bir araca ihtiyaç duyan JavaScript geliştiricileri için bir ev adıdır.
Ön Uç Uygulama Kitaplıkları ve Bileşen Mimarileri

Cody Lindley, geliştiricilerin en popüler JavaScript çerçeveleri ve kitaplıklarındaki yerel JavaScript bileşenlerinin nasıl aynı hale geldiğini öğrenmelerine yardımcı olan bir öğretici gibi davranan, fikir sahibi bir JavaScript makalesi yazmıştır. Bu kavramı anlamak, çalışmak için çerçeveler veya kitaplıklar arasında seçim yapmayı kolaylaştırır, çünkü aniden, son çerçevenizle aynı bileşen yapısını kullanacağından, yeni bir şey öğrenmenin çok fazla iş olmayacağını anlarsınız.
2016 için React.js En İyi Uygulamaları

React, 2015'te tüm haberlerde yer aldı. Topluluğun son birkaç yılda gördüğü en hızlı büyüyen JavaScript kitaplığıdır ve hala her gün yüz binlerce geliştirici tarafından aktif olarak kullanılmaktadır. React, çalışmakta olduğunuz projenizin diğer yönlerine müdahale etmeyen yerel UI arayüzleri oluşturmayı gülünç derecede basitleştirir, bu nedenle bir anlamda UI'nizi oluşturmak için React'i kullanabilir veya kendinize bir proje oluşturmak için React'i kullanabilirsiniz. daha iyi bir kullanıcı arayüzü ve hiçbir noktada React bir ana kitaplık rolünü üstlenmeyecek ve bunun yerine yalnızca siz istediğinizde işlev görecektir. Tüm bunlar kulağa basit gelse de, hala bir öğrenme eğrisi var ve RisingStack'in CTO'su Peter Marton, kendi bakış açısıyla React için en iyi uygulamaları anlatıyor.
Ember'da yeni misiniz? Buradan başlayın! (2016 eğitimi)

Ember hakkındaki görüşümüzü zaten belirledik, bu, son makalelerimizden birine mükemmel uyan modern bir web geliştirme çerçevesidir; en iyi JavaScript çerçeveleri. Ember, JavaScript geliştiricilerinin, diğer birleştirilmiş kitaplıkların sunabileceğinden çok fazla ödün vermeden masaüstü ve mobil cihazlar için hızla modern web uygulamaları oluşturmasını sağlar. Ember'de yeniyseniz ve bunu daha yakın zamanda duyduysanız, Frank Treacy'nin bu öğreticisini incelemenizi şiddetle tavsiye ederiz. Yazma stili ve rehberliği, Ember Framework'ü daha derinden anlamak için mükemmeldir.
ES6 Nasıl Öğrenilir

Birçok JavaScript geliştiricisi, standart yayınlanmadan çok önce ES6'nın ne olduğunu biliyordu. Bu, programlama dillerinin yoludur, standartlar, herhangi bir sonuçlandırma yapılmadan önce topluluğun denemesi için taslaklar olarak kullanılabilir hale gelir. Aynısı ECMAScript 7 veya ES7 için de geçerli, özellikler zaten mevcut, ancak herkes tarayıcıların yetişmesini bekliyor, bu her zaman sorunsuz bir süreç değil. Eric Elliott, ES6 öğrenme sürecine nasıl daha iyi yaklaşılacağına dair Medium gönderisinde kullanışlı bir dizi makale ve ipucu derledi.
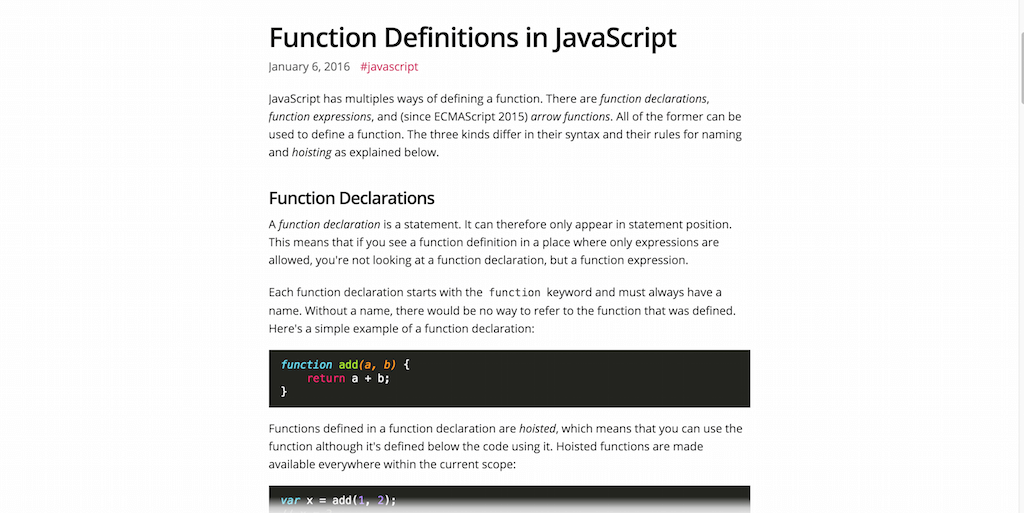
JavaScript'te İşlev Tanımları

Marius Schulz, JavaScript geliştiricilerine, JavaScript'te işlev tanımlarının nasıl çalıştığı ve özellikle ES6 ve Ok İşlevlerinin yayınlanmasından bu yana üç farklı şekilde nasıl yaklaşılabileceği konusunda biraz fikir veriyor.
Web paketi ve ES6 kullanarak kendi JavaScript kitaplığınızı başlatın

JavaScript kitaplıkları, geliştiricilerin projelerini, aksi takdirde ayrı olarak oluşturmanız gerekecek belirli bir işlevle genişletmelerine yardımcı olan küçük JavaScript komut dosyalarıdır (her zaman küçük değildir). Bazıları React.js'nin bir kütüphane görevi gördüğünü söylüyor, bazıları ise bunun daha çok bir çerçeve olduğunu söylüyor. Durum ne olursa olsun, Krasimir Tsonev, ES6 ve WebPack yardımıyla bir JavaScript kitaplığı oluşturma sürecini daraltıyor.
7 Temel JavaScript İşlevi

David Walsh, birçok front-end geliştiricisinin favorisi, tutarlı bir geliştirici ve aynı zamanda düşüncelerini, fikirlerini ve deneyimlerini front-end dünyasıyla paylaşmaktan korkmayan bir yazar. Web sitesi, yerel gelişimin ne kadar ileri götürülebileceğinin ve bir içerik web sitesi biçiminde ne kadar güzel bir şekilde yürütülebileceğinin harika bir örneğidir. Ancak, yazısı tasarımla ilgili değil, JavaScript işlevleriyle ilgili; dilin önemli bir parçası işlevlerdir. David, dili ve daha önemli yönlerini öğrenirken terk etmiş olabileceğimiz yedi işlevi daha veriyor.
Google Haritalar, GMaps.js ile Kolaylaştı

Web'deki her şey bir öğeye, belirli bir özelliği gerçekleştiren belirli bir öğeye gelir. Haritalar söz konusu olduğunda, resmi Google sayfasından yerel Google Haritalar widget'ını kullanabilir veya bağımsız bir widget'tan alacağımızdan biraz daha fazla işlevsellik sağlayan üçüncü taraf kitaplıklarına güvenebiliriz. Burada, GMaps.js kitaplığına en iyi şekilde nasıl yaklaşılacağı ve haritalarınızı oluştururken en iyi şekilde nasıl yararlanılacağı konusunda bir eğitimimiz var.
JavaScript Geliştirici Anketi Sonuçları

Anketler kulağa öğretici gibi gelmeyebilir ama bir bakıma öyle. Bunlar, topluluğa, topluluğun düşünme biçimine ve topluluğun, modern evrimi göz önüne alındığında, JavaScript'e yaklaşmak için en iyi olduğunu düşündüğü şey hakkında öğreticilerdir. Bu nedenle evet, JavaScript geliştiricileri, onların görüş ve önerileri hakkında daha fazla bilgi edinmek ve belki de bu içgörülerden bazılarını kendi üretken iş akışınıza dahil etmek için bu anketi kullanmanızı öneririz.
evrensel tepki

React gibi kitaplıklar, istemci tarafı uygulamaların üretilme şeklini değiştirdi. Bu programlama yönteminin birçok faydası, gelişmiş performansı ve daha kolay erişilebilirliği vardır. Yine de, düşüşler de var ve düşüşlerden biri, JavaScript etkin tarayıcılara veya JavaScript ile iyi çalışmayan arama motoru robotlarına sahip olmayan kullanıcılara JavaScript içeriği sunmak zorunda kalmaktır. İyi haber şu ki, bu sorun fark edildi ve sunucuda oluşturulabilecek tam özellikli bir istemci tarafı uygulaması oluşturmak mümkün. React, sunucu tarafı ve istemci tarafı JavaScript yürütmesini gerçeğe dönüştürmenin yolunu açıyor ve Jack Franklin, sorunları ve nasıl çözülebileceğini daha derinlemesine inceleyen bir eğitim yayınladı.

JavaScript'te Arka Plan Görevleri Nasıl Planlanır

Craig Buckler, JavaScript'te arka plan görevlerinin nasıl çalıştığına ve bunlara en iyi nasıl yaklaşılacağına dair kısa bir açıklama sunuyor. Craig Buckler, SitePoint için binlerce makale yazmıştır ve JavaScript, HTML5 ve CSS3 gibi dillerde kapsamlı deneyime sahiptir - bu kadar geniş konulardan bahsederken onun sözünün doğru olduğunu kabul edebilirsiniz.

RSS Akışları, web'de yayınlanan içeriği çok daha erişilebilir hale getirir. Bugün blogların %99'u RSS beslemelerini desteklemektedir, bu da diğerlerinin beslemeleri kullanarak düzenli olarak içerik almasını kolaylaştırır. Yayınların diğer kullanımları, onları ayrıştırma ve ardından ayrıştırılan verileri bir bağlantı çiftliği web sitesi veya ayrıştırılmış bir RSS yayınından belirli veri kümelerine ihtiyaç duyan bir uygulama için farklı şekillerde kullanma becerisini içerir, Raymond Camden bu konuyu daha fazla araştırıyor. ve RSS beslemelerini ayrıştırmak için JavaScript kullanmak isteyen JavaScript geliştiricileri için olası seçenekleri geri sayar.

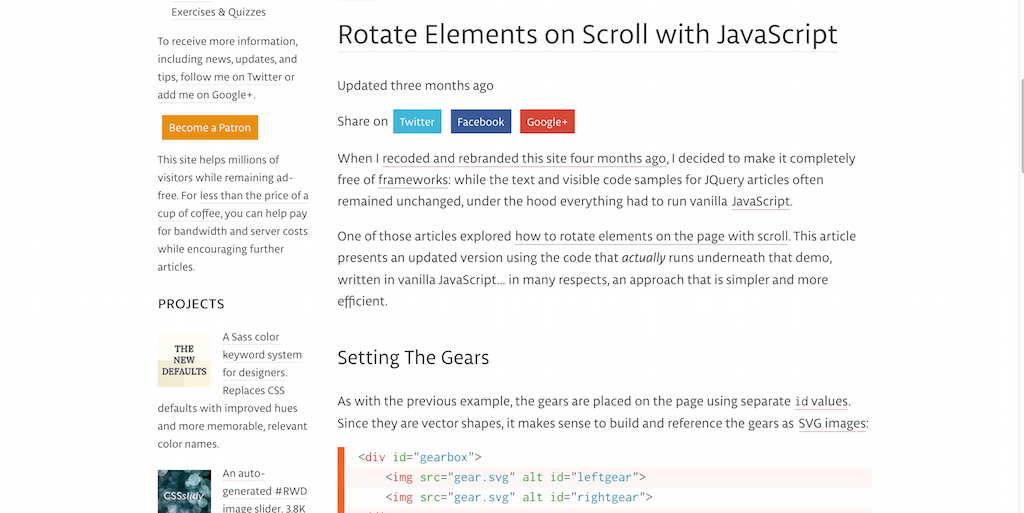
Dudley Storey, web sitesini herhangi bir JavaScript çerçevesinden tamamen bağımsız olacak şekilde nasıl dönüştürdüğü ve bunun yerine okuyucuları için etkileşimli bir web tarama deneyimi oluşturmak için Vanilla JavaScript'i nasıl kullandığıyla ilgili hikayesini paylaşıyor. Vanilya JavaScript kullanarak. Web projelerinizde JS kullanmanın diğer birçok etkileşimli yolunun kapılarını açacak büyüleyici bir öğreticidir.
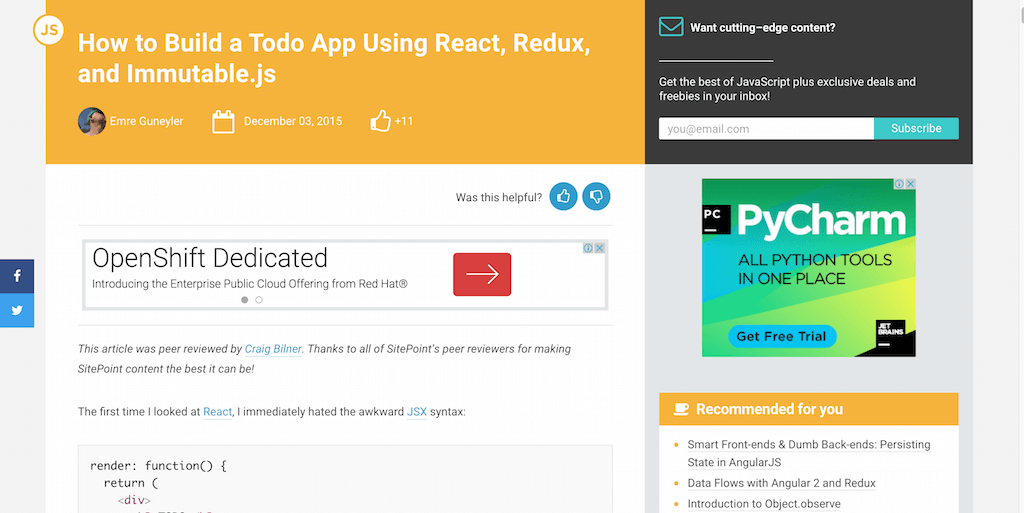
React, Redux ve Immutable.js Kullanarak Yapılacaklar Uygulaması Nasıl Oluşturulur

React, Redux ve Immutable.js, geliştirmeyi algılama şeklimizi ve tüm cihazlar için uygulama oluşturma şeklimizi değiştiren JavaScript kitaplığı adlarını hızla geliştiriyor. Emre Güneyler bu makalede bize bu üç kitaplığın tümü hakkında hızlı bir giriş ve size modern çerçeveler ve kitaplıklarla uygulama oluşturmanın nasıl gittiğine dair daha iyi bir fikir verecek tek bir 'yapılacaklar uygulamasının' nasıl oluşturulacağını anlatıyor.
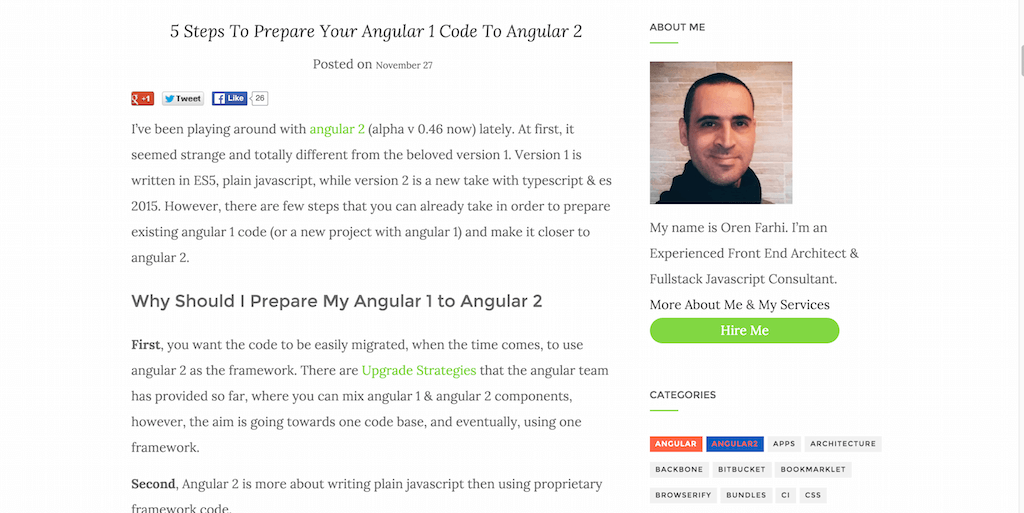
Angular 1 Kodunuzu Angular 2'ye Hazırlamak için 5 Adım

Angular.js'nin büyük hayranlarıyız - Duyarlı AngularJS Web Sitesi Şablonları, AngularJS Yönetici Şablonları ve Angular 2 için Topluluk Kaynakları gibi en iyi Angular.js içeriklerimizden bazılarına göz atın - Angular 2'yi karşılamaya hazırız ve hatta dahası, Oren Farhi'den bu öğreticinin eklenmesiyle. Angular 2'nin gelişi kaçınılmazdır ve şu anda aktif bir Angular.js geliştiricisiyseniz, gelecek değişikliklere kendinizi hazırlamak için bu öğreticiyi okuyun ve kodunuzu yeni bir sürüme kolay geçiş için hazırlayın.
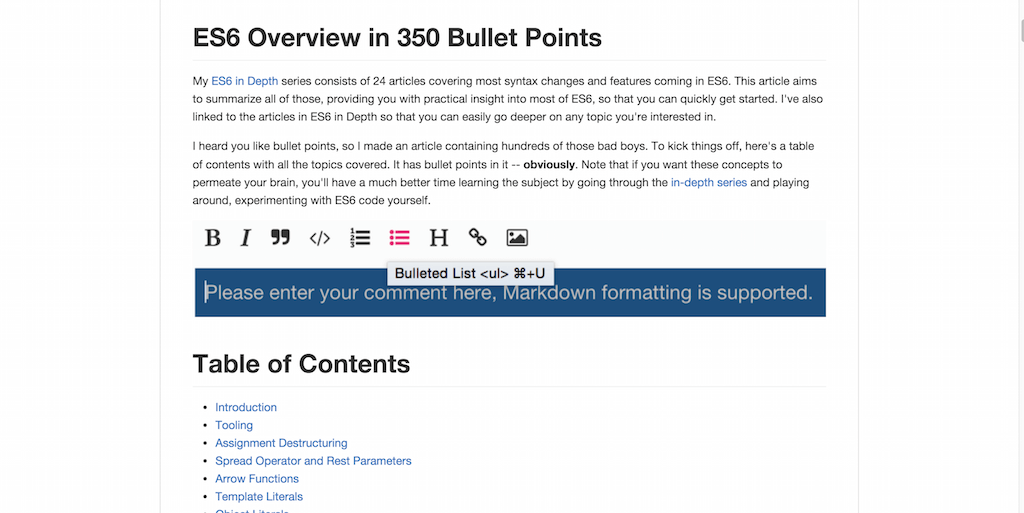
350 Mermi Noktasında ES6 Genel Bakış

ES6, son birkaç yılda bir JavaScript standardına yapılan en büyük güncellemeydi, zaten sağlam bir programlama diline büyük bir ekleme, ancak bu ekleme JavaScript'in web'de çalışma şeklini gerçekten değiştiriyor. Tarayıcılar daha zorlu özellikleri entegre etmeye başladıkça çalışmaya devam edecek. Bu GitHub deposu, özellikler gibi ES6'nın tonlarca farklı yönünü ve bu özelliklerin nasıl kullanılacağını tartışan 350'den fazla madde işaretinin bir birleşimidir. Ayrıca işlevler ve ES6 hakkındaki anlayışınızı derinleştirmenize yardımcı olacak çok sayıda giden kaynak bağlantısıyla yeni işlevlerin nasıl göründüğü.
Eşzamanlı JavaScript: JS'de eşzamanlılık üzerine 3 bölümlük bir dizi

Kyle Simpson, JavaScript eşzamanlılığı ve eşzamansızlığı ve aynı kavramları geliştirme ortamınızda nasıl kullanabileceğiniz hakkındaki düşüncelerini paylaşmak için biraz zaman ayırıyor. Büyüleyici içerik ve çok daha fazlası, üç farklı bölüme ayrılmış derinlemesine bir eğitim.
Çerçevelerin Maliyeti

Bir çerçeve kullanmanın tüm sorunlarınızı nasıl çözeceğine dair yoğun tavsiyelerle karşılaşmadan JavaScript'te nasıl kod yazılacağını öğrenmeyi deneyin, bugünlerde JavaScript öğreniminin çoğu React, Angular, Backbone ve diğerleri gibi çerçevelere dayanmaktadır. Evet, çerçeveler web ve mobil uygulamaları hızla oluşturmayı kolaylaştırır, ancak yerel (vanilya) JS'yi değil çerçeveleri kullanmanın gerçek maliyetleri nelerdir? Paul Lewis, yeni (ve belki de deneyimli) geliştiricilerin daha iyi çerçeve seçimleri yapmasına yardımcı olan kısa kıyaslama analizini bir araya getirerek bunu tasvir ediyor.
Büyük bir Angular uygulamasının anatomisi

Angular, şu anda hızlı web uygulamaları oluşturmak için önde gelen JavaScript çerçevesidir. Bununla birlikte, genişletilmiş ve büyük Angular uygulamaları oluşturmak zor olabilir, bazıları deli olmanın eşiğine geldiğiniz bir noktaya geldiğini söyleyebilir, bu nedenle Kristian Poslek bir öğretici sunarak topluluğa geri vermek için zaman ayırıyor. Çıldırmadan büyük Açısal uygulamaların nasıl oluşturulacağı hakkında.
JavaScript ile Yüze Yakınlık Algılama

Programlama dilleri her geçen gün daha akıllı hale geliyor. Peter Bengtsson, eğitiminde, uygulamalarınızda ve projelerinizde hemen kullanabileceğiniz bir yüz yakınlık algılama motoru oluşturmak için JavaScript'i nasıl kullanabileceğimizi açıklıyor.
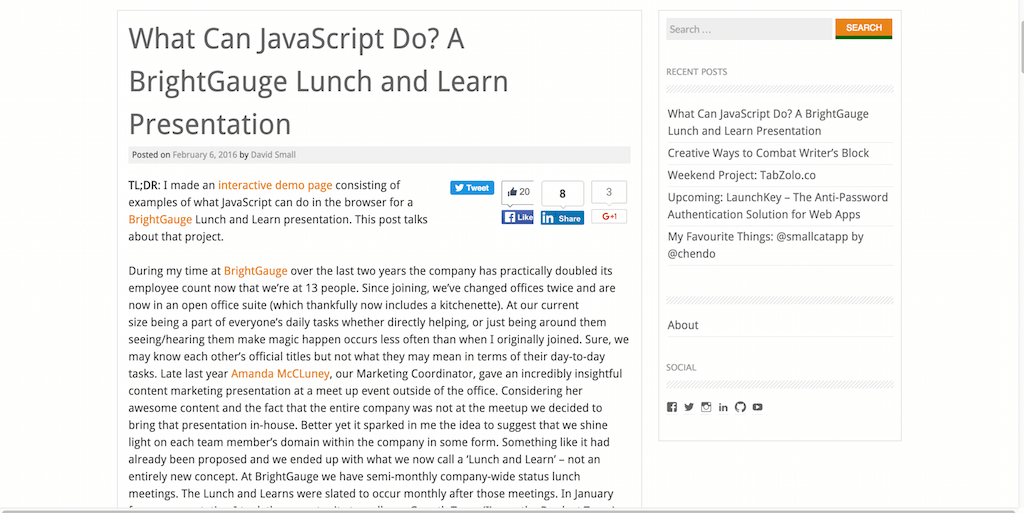
JavaScript Ne Yapabilir?

JavaScript'in neler yapabileceğinden tam olarak emin değil misiniz? David Small, JavaScript'in yapabilecekleri ve bu dilin temel amacı hakkında basit ama etkili bir sunum sunuyor. JavaScript ile ilgilenen herkes için ilginç bir okuma, dilin daha geniş yönlerini öğreten bir eğitim.
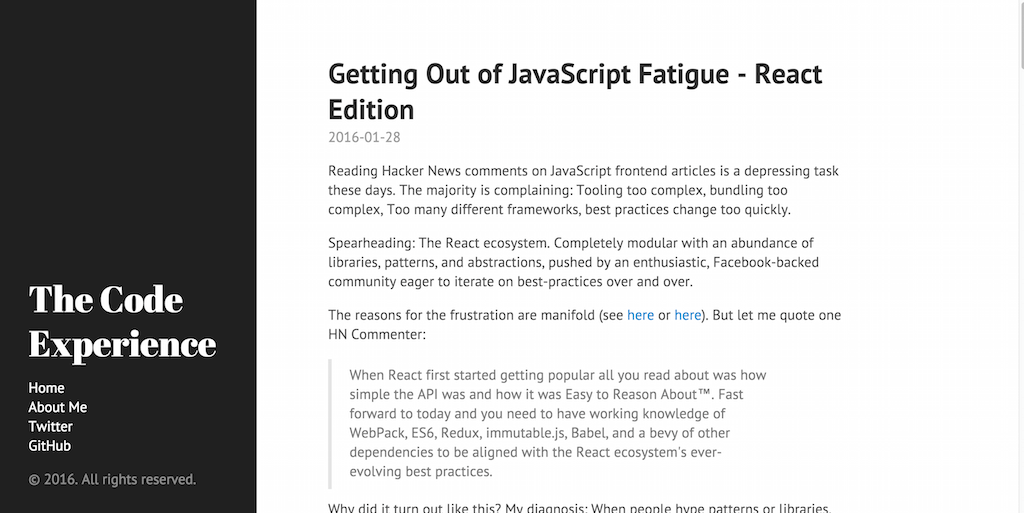
JavaScript Yorgunluğundan Kurtulmak – React Edition

Yorgunluk bir üretkenlik katilidir, bir şeyle çok uzun süre çalışmak kişinin uzun süre dayanabilecek derin bir yorgunluk yaşamasına neden olabilir, ancak elbette, belirli çerçevelere atfettiğimiz bir tür yorgunluk da vardır, bu durumda olur React olmak. Peki, React'e karşı yorgunluğumuzu nasıl atacağız? Reto Schlapfer'ın bu soruya bir cevabı var, dalın.
Çevrimiçi JavaScript Öğrenme Kaynakları
Web'in sunduğu JavaScript ile ilgili en güncel eğitimlerden bazılarını araştırdık, ancak önceden JavaScript bilginiz yoksa tüm bu eğitimlerle ne yapacaksınız? Özellikle JavaScript eğitimlerini aradığınız için bu pek olası değil sanırım. Yine de, JS bilginizi genişletmek veya belki de uzun bir aradan sonra yenilemek isteyebilirsiniz. Bu durumda, JavaScript'i çevrimiçi ücretsiz olarak öğrenmeyi sunan web sitelerinin ve platformların çok erişilebilir bir listesi burada. Sadece en iyi.
- Codecademy — web geliştirmenin, özellikle JavaScript'in temellerini kavramak için bir platform. Codecademy, yeni ve hevesli ön uç geliştiricilerin kariyerlerine başladıkları ilk sitelerden biridir. Eğlenceli, etkileşimli ve işi iyi yapıyor.
- Learn-JS — Codecademy'ye benzer bir platformdur, farklı görevler ve öğrenme eğrileri içerir ve Codecademy'yi bitirdikten sonra yeni öğrendiğiniz becerilerinizi geliştirmek ve belki de neleri kaçırmış olabileceğinizi fark etmek için oldukça faydalıdır.
- freeCodeCamp — sitenin her üyesinin sorunları ve zorlukları çözmeye katılabileceği ve ardından profesyonel kodlayıcılara gücü yetmeyen kar amacı gütmeyen kuruluşlar için yeni ve heyecan verici uygulamaları teşvik etmeye yardımcı olabileceği, hızla gelişen topluluk tabanlı bir kodlama platformu. Bu bir kazan-kazan durumu.
- Stil Kılavuzu — stil kılavuzları, başkalarının oluşturmasını kolaylaştıran kod oluşturmaya yardımcı olur, AirBNB kendi stil kılavuzunu yayınladı ve hızla GitHub'da veya bu konuda başka herhangi bir yerde bulabileceğiniz en popüler JavaScript stil kılavuzu haline geldi.
Sonuç olarak, JavaScript öğrenmenin o kadar büyük bir sorun olmaması gerektiği çok açık, aktif geliştiriciler nasıl daha iyi olunacağına ve dili maksimum potansiyelinde nasıl kullanacaklarına dair tavsiyelerini, içgörülerini ve öğreticilerini sürekli olarak paylaşıyorlar. Bu kaynakların öğrenme süreciniz için en üst düzeyde fayda sağlayacağını umuyoruz.
