Özelleştirici Ayarlarınızı Kaydeder
Yayınlanan: 2022-11-12WordPress Tema Özelleştirici, WordPress kurulumunuzun wp-admin klasöründe bulunur ve Görünüm > Özelleştir menü öğesinden erişilebilir. Özelleştirici, sitenizin farklı temalarla nasıl görüneceğini önizlemenize ve sitenizin görünümünde değişiklikler yapmanıza olanak tanır. Özelleştirici, ayarlarınızı veritabanında tema seçenekleri olarak kaydeder. Özelleştirici'de bir ayarı değiştirdiğinizde, WordPress ayarı veritabanına kaydeder ve sitenizin ön ucunu biçimlendirmek için kullanılan bir CSS dosyası oluşturur. CSS dosyası, wp-content/uploads/customize/theme-name klasörüne kaydedilir.
WordPress'te Özel Css Dosyası Nerede?

WordPress'teki özel css dosyası wp-content/themes/your-theme-name/ dizininde bulunabilir.
WordPress web sitenizde bazen daha fazla değişiklik yapılması gerekebilir. Bu eğitimde, WordPress için özel CSS oluşturmaya yönelik dört tekniğin üzerinden geçeceğiz. Özel CSS eklemek için Özelleştirici'yi veya bir alt temayı kullanabilirsiniz. Başka bir temaya geçerseniz özel CSS'nizi kaybedersiniz. Talimatların altındaki metin alanına giderek stil kurallarınızı yazabilirsiniz. Temanıza özel CSS eklemek istiyorsanız, buraya tıklamanız yeterlidir. Özelleştirici kenar çubuğunun alt kısmında bulunan küçük cihaz simgelerini (masaüstü, tablet, mobil) kullanarak temayı farklı ekran boyutları için test edebilirsiniz.
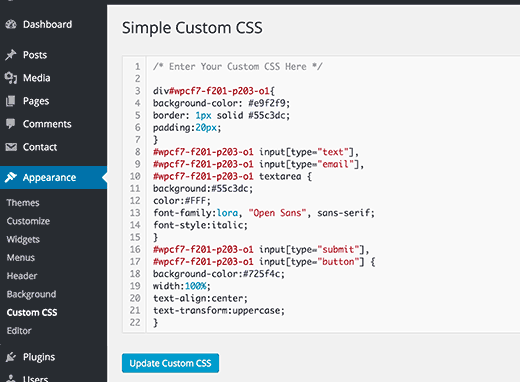
Özel bir CSS eklentisinin, sitenize temadan bağımsız CSS eklemenize izin vermesinin yanı sıra başka avantajları da vardır. Temanızın CSS'sini tamamen değiştirmek istiyorsanız, bir alt tema oluşturmak iyi bir fikirdir. Bir alt temadaki CSS, PHP ve statik varlıklar gibi ana temanın herhangi bir dosyasını geçersiz kılabilirsiniz. Tamamen yapılandırma gerektirmeyen bu eğitimde Basit Özel CSS'yi gözden geçireceğiz. style.js dosyasını kod düzenleyicinizde (Atom veya Visual Studio Code) veya WordPress yönetici alanının Görünüm bölümünde değiştirebilirsiniz. Kod tabanına dokunmayı gerektirmeyen özelleştirme durumunda, Özelleştirici veya Özelleştirici kullanabilirsiniz. WordPress Çekirdeği, alt temanızın functions.php dosyasına ekleyerek harici bir CSS dosyasını çağırabilir.
Alt temalarınızı özelleştirmek istiyorsanız, bunu kendiniz oluşturarak yapabilirsiniz. style.html dosyasına özel stil kuralları eklerseniz alt temanız farklı görünecektir. Harici CSS dosyalarını görüntülemek için önce function.php dosyasını düzenlemelisiniz. ThemeForest, aralarından seçim yapabileceğiniz binlerce WordPress temasına sahiptir.
En basit çözüm, gömülü stilleri kullanmaktır. HTML belgenizde, yalnızca baş bölümünüze stil sayfasına bir bağlantı eklemeniz gerekir. Başka bir deyişle, programın adı. Bu sayfa bir rel=stylesheet ve bir style.html etiketine sahiptir. Bu makalenin içeriği değişebilir. stil sayfaları bu şekilde kullanılacaktır. Yapmanız gereken tek şey, daha sonra çekebileceğiniz style.css dosyasını projenize eklemek. Harici stil sayfaları kullanmak istiyorsanız, bunları belgenize şu şekilde bağlayabilirsiniz: *head* rel=stylesheet href=styles.html Bu stilleri alternatif olarak başka bir dosyaya da dahil edebilirsiniz. Bu seçenek kafada bulunabilir. Bu durumda, stil tipi stil tipi=metin/CSS. * Stil Tanımları Gövde olarak anılır. #fff arka plan rengidir. Bu aşağılayıcı bir terim mi? * /head Gördüğünüz gibi style.css adında ayrı bir dosya var. Dosyayı nereye kaydedeceğinizi seçebilirsiniz; belgeye bağlı olduğu sürece herhangi bir yere yerleştirilebilir. Belgenin stillerini başlatmak da mümkündür: Stil öğesi türü İnsan vücudunu ifade eder. Bu görüntünün arka plan rengi #fff. Satır içi stiller ve gömülü stiller arasındaki fark, satır içi stillerin otomatik olarak bir belgeye eklenmesidir. Stilleri bir kod bloğuna dahil etmek veya stil tanımlarını onları kullanan koddan ayrı tutmak istiyorsanız bu yararlı olabilir. Sözdizimi vurgulamalı satır içi stillerde Less veya Sass gibi CSS ön işlemcilerini kullanmak mümkündür. Bu araçlar, stil tanımlarını tarayıcının anlayabileceği biçimlere dönüştürecektir. Sonuç olarak, bir CSS ön işlemcisinin tüm özellikleri, uyumluluk sorunları korkusu olmadan kullanılabilir. Satır içi stilleri kullanırken birkaç şeyi aklınızda bulundurun. Bir belgedeki satır içi stillerin sayısı, belgedeki stil tanımlarının sayısıyla orantılıdır. Ortam sorgusu tanımının, satır içi ortam sorguları için stil tanımına dahil edilmesi çok önemlidir. Sunucu tarafı oluşturma için satır içi stiller kullanmak mümkündür, ancak stiller belirtilmelidir.

WordPress Sitenizin Görünümünü Nasıl Özelleştirirsiniz?
WordPress, web siteleri ve bloglar oluşturmak için mükemmel bir içerik yönetim sistemidir (CMS). Style.css, tüm WordPress temalarını oluşturmak için kullanılan varsayılan dosyadır. /WP-content/themes/themename/ içinde bulunabilir. Görünüm - Görünüm - web sitenize özel bir stil eklemek için panonuzun özelleştir bölümünü aşağı kaydırın. Bunu yapmak için, web sitenize herhangi bir tür CSS eklemenize izin veren yeni bir araç başlatın. WordPress'te CSS özelleştirmesi nedir? CSS programlama dili, web tasarımında en önemlilerinden biridir. CSS tweaks kullanarak web sitenizin görünümünü, düzenini, yazı tiplerini, renklerini vb. özelleştirebilirsiniz. Bir tema kullanmak yerine sitenizin görünümünü tamamen CSS ile kontrol edebilirsiniz ve hiç de zor değil. Özel bir css düzenleyicisi nedir? Özel CSS Düzenleyici, ayrı bir alt tema oluşturmanıza veya temanızın geri kalanını etkileyen tema güncellemeleri hakkında endişelenmenize gerek kalmadan temanızın görünümünü özelleştirmenize olanak tanır. Bu özelliği etkinleştirmek için Jetpack'in Ayarlar menüsüne gidin ve sitenin kontrol panelinde Yazma'yı seçin.
Bir WordPress Temasının Css'sini Nasıl Bulurum?
WordPress arka ucunuza gidin ve hesabınızda oturum açın, ardından tema özelleştiriciye erişmek için Görünüm > Özelleştirme'ye gidin. Web sitenizin canlı önizlemesinde renkler, menüler ve widget'lar gibi öğeleri özelleştirmek için sayfanın sol tarafında seçenekler vardır. Ek CSS kutusu, menünün alt kısmında bulunmalıdır.
Basamaklı Stil Sayfaları (CSS veya stil sayfaları olarak da bilinir), tarayıcılarımıza web sitesinin görsel bir temsilini verir. Bir web sitesini ziyaret ettiğinizde, tarayıcınız açılır pencerede css dosyasını ve diğer önemli belgeleri içerecektir. Bu gönderi için yukarıdaki küçük pasajda gösterilenden çok daha fazla CSS var ve bu tamamen benim odak alanımın dışında. Başlamak için alan barındırma hizmetinize giriş yapın ve web siteniz için belge kökünü seçin. CSS dosyalarının depolandığı klasörü bulmak için WP'deki PHP temasına tıklayın. CSS stil sayfaları veya CSS stil sayfaları en yaygın kullanılanlardır. İndirip düzenledikten sonra, bunu yapmak için bilgisayarınızda bir metin düzenleme programı kullanabilirsiniz. CSS dosyalarını düzenledikten sonra, onları aynı dizine yükleyebileceksiniz.
Bu dosya normalde bilgisayarınızdaki bir metin düzenleyicide açılır ve kalbinizin içeriğini yansıtacak şekilde düzenlenir. Dosyayı yüklemeyi bitirdikten sonra aynı dizine gidin ve onu tekrar WordPress'e yükleyin. Özel bir tema kullanıyorsanız CSS dosyasına erişemeyebilirsiniz. İhtiyacınız olan stile sahip değilseniz, onu elde etmenin farklı bir yolunu bulmanız gerekecek. ThemeForest ve WordPress.com dahil olmak üzere çevrimiçi olarak sunulan çok sayıda kaynak vardır.
