เครื่องมือปรับแต่งจะบันทึกการตั้งค่าของคุณ
เผยแพร่แล้ว: 2022-11-12ตัวปรับแต่งธีม WordPress อยู่ในโฟลเดอร์ wp-admin ของการติดตั้ง WordPress ของคุณและสามารถเข้าถึงได้ผ่านรายการเมนู ลักษณะที่ปรากฏ > ปรับแต่ง เครื่องมือปรับแต่งช่วยให้คุณดูตัวอย่างว่าเว็บไซต์ของคุณจะมีลักษณะอย่างไรด้วยธีมต่างๆ และทำการเปลี่ยนแปลงรูปลักษณ์ของเว็บไซต์ของคุณ เครื่องมือปรับแต่งจะบันทึกการตั้งค่าของคุณเป็น ตัวเลือกธีม ในฐานข้อมูล เมื่อคุณเปลี่ยนการตั้งค่าในเครื่องมือปรับแต่ง WordPress จะบันทึกการตั้งค่าในฐานข้อมูล และสร้างไฟล์ CSS ที่ใช้ในการจัดรูปแบบส่วนหน้าของไซต์ของคุณ ไฟล์ CSS ถูกบันทึกในโฟลเดอร์ wp-content/uploads/customize/theme-name
ไฟล์ Css ที่กำหนดเองใน WordPress อยู่ที่ไหน

ไฟล์ css ที่กำหนดเอง ใน wordpress สามารถพบได้ในไดเร็กทอรี wp-content/themes/your-theme-name/
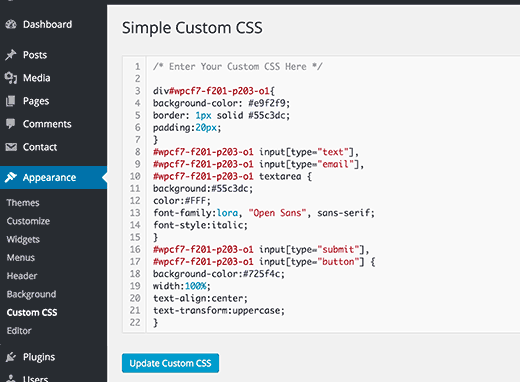
การเปลี่ยนแปลงเพิ่มเติมในเว็บไซต์ WordPress ของคุณอาจมีความจำเป็นในบางครั้ง ในบทช่วยสอนนี้ เราจะพูดถึงสี่เทคนิคในการสร้าง CSS แบบกำหนดเองสำหรับ WordPress คุณสามารถใช้เครื่องมือปรับแต่งหรือธีมลูกเพื่อเพิ่ม CSS ที่กำหนดเองได้ หากคุณเปลี่ยนไปใช้ธีมอื่น คุณจะสูญเสีย CSS ที่กำหนดเอง คุณพิมพ์กฎของสไตล์ได้โดยไปที่พื้นที่ข้อความใต้คำแนะนำ หากคุณต้องการเพิ่ม CSS แบบกำหนดเองให้กับธีมของคุณ เพียงคลิกที่นี่ คุณสามารถทดสอบธีมสำหรับขนาดหน้าจอต่างๆ ได้โดยใช้ไอคอนอุปกรณ์เล็กๆ (เดสก์ท็อป แท็บเล็ต มือถือ) ที่ด้านล่างของ แถบด้านข้างเครื่องมือปรับแต่ง
ปลั๊กอิน CSS ที่กำหนดเอง นอกจากให้คุณเพิ่ม CSS ที่ไม่ขึ้นอยู่กับธีมลงในไซต์ของคุณแล้ว ยังมีข้อดีอื่นๆ หากคุณต้องการเปลี่ยน CSS ของธีมโดยสมบูรณ์ คุณควรสร้างธีมย่อย คุณสามารถแทนที่ไฟล์ใดๆ ของธีมหลัก เช่น CSS, PHP และทรัพย์สินแบบคงที่ ในธีมย่อย เราจะพูดถึง Simple Custom CSS ในบทช่วยสอนนี้ ซึ่งไม่มีการกำหนดค่าเลย คุณสามารถเปลี่ยนไฟล์ style.js ในตัวแก้ไขโค้ดของคุณ (รหัส Atom หรือ Visual Studio) หรือส่วนลักษณะที่ปรากฏของพื้นที่ผู้ดูแลระบบ WordPress ในกรณีของการปรับแต่งที่ไม่ต้องแตะฐานโค้ด คุณสามารถใช้ตัวปรับแต่งเองหรือตัวปรับแต่งเองได้ WordPress Core สามารถเรียก ไฟล์ CSS ภายนอก ได้โดยการแทรกลงในไฟล์ functions.php ของธีมย่อยของคุณ
หากคุณต้องการปรับแต่งธีมลูกของคุณ คุณสามารถทำได้โดยการสร้างธีมของคุณเอง ธีมลูกของคุณจะดูแตกต่างออกไปหากคุณเพิ่มกฎของสไตล์ที่กำหนดเองในไฟล์ style.html ในการแสดง ไฟล์ CSS ภายนอก คุณต้องแก้ไข functions.php ก่อน ThemeForest มีธีม WordPress ให้เลือกหลายพันแบบ
วิธีแก้ปัญหาที่ตรงไปตรงมาที่สุดคือการใช้สไตล์ที่ฝังไว้ ในเอกสาร HTML คุณจะต้องใส่ลิงก์ไปยังสไตล์ชีตในส่วนหัวเท่านั้น กล่าวอีกนัยหนึ่งคือชื่อของโปรแกรม หน้านี้มีแท็ก rel=stylesheet และ style.html เนื้อหาของบทความนี้อาจมีการเปลี่ยนแปลง สไตล์ชีตจะถูกใช้ในลักษณะนี้ สิ่งเดียวที่คุณต้องทำคือรวมไฟล์ style.css ไว้ในโปรเจ็กต์ของคุณ ซึ่งคุณจะสามารถดึงเข้ามาได้ในภายหลัง ถ้าคุณต้องการใช้สไตล์ชีตภายนอก คุณสามารถเชื่อมโยงสไตล์ชีตเข้ากับเอกสารของคุณในลักษณะนี้: *head* rel=stylesheet href=styles.html คุณสามารถรวมสไตล์เหล่านี้ไว้ในไฟล์อื่นแทนได้ ตัวเลือกนี้สามารถพบได้ในหัว ในกรณีนี้ ประเภทสไตล์ style type=text/CSS * คำจำกัดความของสไตล์ เรียกว่า ร่างกาย #fff คือสีพื้นหลัง นี่เป็นคำที่เสื่อมเสียหรือไม่? * /head อย่างที่คุณเห็น มีไฟล์แยกชื่อ styles.css คุณสามารถเลือกตำแหน่งที่จะบันทึกไฟล์ ตราบใดที่เชื่อมโยงกับเอกสารก็สามารถวางได้ทุกที่ การเริ่มต้นรูปแบบของเอกสารยังเป็นไปได้: ประเภทองค์ประกอบรูปแบบ หมายถึงร่างกายมนุษย์ สีพื้นหลังของรูปภาพนี้คือ #fff ความแตกต่างระหว่างสไตล์อินไลน์และสไตล์แบบฝังคือสไตล์อินไลน์จะถูกแทรกลงในเอกสารโดยอัตโนมัติ อาจมีประโยชน์หากคุณต้องการรวมสไตล์ไว้ในบล็อคโค้ด หรือหากคุณต้องการแยกคำจำกัดความของสไตล์ออกจากโค้ดที่ใช้ เป็นไปได้ที่จะใช้ตัวประมวลผลล่วงหน้า CSS เช่น Less หรือ Sass ในรูปแบบอินไลน์พร้อมการเน้นไวยากรณ์ เครื่องมือเหล่านี้จะแปลงคำจำกัดความของสไตล์ให้เป็นรูปแบบที่เบราว์เซอร์สามารถเข้าใจได้ ด้วยเหตุนี้ คุณลักษณะทั้งหมดของตัวประมวลผลล่วงหน้าของ CSS จึงสามารถใช้ได้โดยไม่ต้องกลัวปัญหาความเข้ากันได้ เมื่อใช้รูปแบบอินไลน์ โปรดคำนึงถึงบางสิ่ง จำนวนของสไตล์อินไลน์ในเอกสารเป็นสัดส่วนกับจำนวนของคำจำกัดความของสไตล์ในเอกสาร จำเป็นอย่างยิ่งที่ข้อกำหนดคิวรีสื่อต้องรวมอยู่ในข้อกำหนดสไตล์สำหรับคิวรีสื่อแบบอินไลน์ คุณสามารถใช้สไตล์อินไลน์สำหรับการแสดงผลฝั่งเซิร์ฟเวอร์ได้ แต่ต้องระบุสไตล์

วิธีปรับแต่งรูปลักษณ์ของไซต์ WordPress ของคุณ
WordPress เป็นระบบจัดการเนื้อหา (CMS) ที่ยอดเยี่ยมสำหรับการสร้างเว็บไซต์และบล็อก Style.css เป็นไฟล์เริ่มต้นที่ใช้สร้างธีม WordPress ทั้งหมด สามารถพบได้ใน /WP-content/themes/themename/ เลื่อนลงไปที่ ลักษณะที่ปรากฏ – ลักษณะที่ปรากฏ – ปรับแต่งส่วนแดชบอร์ดของคุณเพื่อเพิ่มสไตล์ที่กำหนดเองให้กับเว็บไซต์ของคุณ ในการดำเนินการดังกล่าว ให้เปิดตัวเครื่องมือใหม่ที่ให้คุณเพิ่ม CSS ประเภทใดก็ได้ลงในเว็บไซต์ของคุณ การปรับแต่ง CSS ใน WordPress คืออะไร? ภาษาการเขียนโปรแกรม CSS เป็นหนึ่งในสิ่งที่สำคัญที่สุดในการออกแบบเว็บ คุณสามารถปรับแต่งลักษณะที่ปรากฏ เลย์เอาต์ ฟอนต์ สี และอื่นๆ ของเว็บไซต์ของคุณได้โดยใช้การ ปรับแต่ง CSS คุณสามารถควบคุมลักษณะที่ปรากฏของไซต์ของคุณได้อย่างสมบูรณ์ด้วย CSS แทนที่จะใช้ธีม และมันก็ไม่ยากเลย ตัวแก้ไข CSS ที่กำหนดเองคืออะไร Custom CSS Editor ให้คุณปรับแต่งลักษณะที่ปรากฏของธีมของคุณโดยไม่ต้องสร้างธีมย่อยแยกต่างหากหรือกังวลเกี่ยวกับการอัปเดตธีมที่ส่งผลต่อธีมที่เหลือของคุณ หากต้องการเปิดใช้งานคุณสมบัตินี้ ให้ไปที่เมนูการตั้งค่าของ Jetpack และเลือกการเขียนในแดชบอร์ดของเว็บไซต์
ฉันจะค้นหา Css ของธีม WordPress ได้อย่างไร
ไปที่แบ็กเอนด์ WordPress ของคุณและลงชื่อเข้าใช้บัญชีของคุณ จากนั้นไปที่ ลักษณะที่ปรากฏ > การปรับแต่ง เพื่อเข้าถึงเครื่องมือปรับแต่งธีม มีตัวเลือกทางด้านซ้ายของหน้าเพื่อปรับแต่งองค์ประกอบต่างๆ เช่น สี เมนู และวิดเจ็ตในการแสดงตัวอย่างแบบสดของเว็บไซต์ของคุณ กล่อง CSS เพิ่มเติมควรอยู่ที่ด้านล่างของเมนู
Cascading Style Sheets (หรือที่เรียกว่า CSS หรือสไตล์ชีต) ทำให้เบราว์เซอร์ของเราแสดงภาพเว็บไซต์ได้ เมื่อคุณเยี่ยมชมเว็บไซต์ เบราว์เซอร์ของคุณจะรวมไฟล์ css และเอกสารสำคัญอื่นๆ ไว้ในหน้าต่างป๊อปอัป CSS มีอะไรมากกว่าที่แสดงในตัวอย่างเล็ก ๆ ด้านบนสำหรับโพสต์นี้ และมันอยู่นอกเหนือขอบเขตที่ฉันสนใจโดยสิ้นเชิง ในการเริ่มต้น ให้เข้าสู่ระบบบริการโฮสต์โดเมนของคุณและเลือกรูทเอกสารสำหรับเว็บไซต์ของคุณ คลิกที่ธีม PHP ใน WP เพื่อค้นหาโฟลเดอร์ที่เก็บไฟล์ CSS สไตล์ชีต CSS หรือสไตล์ชีต CSS เป็นที่นิยมใช้มากที่สุด หลังจากที่คุณดาวน์โหลดและแก้ไขแล้ว คุณสามารถใช้โปรแกรมแก้ไขข้อความบนคอมพิวเตอร์ของคุณ หลังจากแก้ไขไฟล์ CSS แล้ว คุณจะสามารถอัปโหลดไปยังไดเร็กทอรีเดียวกันได้
ไฟล์นี้ปกติจะเปิดในโปรแกรมแก้ไขข้อความบนคอมพิวเตอร์ของคุณ และแก้ไขเพื่อให้สะท้อนถึงเนื้อหาในหัวใจของคุณ หลังจากที่คุณอัปโหลดไฟล์เสร็จแล้ว ไปที่ไดเร็กทอรีเดียวกันแล้วอัปโหลดกลับไปที่ WordPress หากคุณใช้ ธีมที่กำหนดเอง คุณอาจไม่สามารถเข้าถึงไฟล์ CSS ได้ หากคุณไม่มีสไตล์ที่ต้องการ คุณจะต้องหาวิธีอื่นเพื่อให้ได้มันมา มีแหล่งข้อมูลออนไลน์มากมาย รวมถึง ThemeForest และ WordPress.com
