Bir Çocuk Teması Nasıl Yapılır WordPress Single
Yayınlanan: 2022-10-31WordPress siteniz için bir alt tema oluşturmak için WordPress temalarının nasıl çalıştığına dair temel bir anlayışa sahip olmanız gerekir. Alt tema, yalnızca ana temanın stillerini ve işlevlerini devralan, ancak ana temayı etkilemeden değişiklik yapmak üzere özelleştirilebilen bir temadır. İster birkaç küçük değişiklik yapmak ister sitenizin görünümünü tamamen elden geçirmek istiyorsanız, mevcut bir temayı değiştirmenin önerilen yolu bir alt tema oluşturmaktır. Bir alt tema kullanarak, ana tema güncellendiğinde değişikliklerinizin kaybolmadığından emin olabilirsiniz. Bir alt tema oluşturmadan önce yapmanız gereken birkaç şey vardır: 1. Bir ana tema seçin: Bir alt tema oluşturabilmeniz için önce WordPress sitenizde bir temanın kurulu ve etkinleştirilmiş olması gerekir. Bu yazı için, Yirmi Onyedi temasını ana temamız olarak kullanacağız. 2. Bir alt tema dizini oluşturun : Alt temanız için yeni bir dizin oluşturun. Bu örnek için buna “benim çocuğum-tema” diyeceğiz. 3. Bir stil sayfası oluşturun: Sonraki adım, alt temanız için bir stil sayfası oluşturmaktır. Burası, ana temanın stillerini geçersiz kılacak CSS kurallarınızı ekleyeceğiniz yerdir. 4. Alt temanın stil sayfasını kuyruğa alın: Alt temanızın stil sayfasının yüklenmesi için, ana temanın function.php dosyasına birkaç satır kod eklemeniz gerekir. 5. Alt temayı özelleştirin: Artık alt temanız kurulduğuna göre, üzerinde değişiklik yapmaya başlayabilirsiniz. Ana tema güncellendiğinde yaptığınız değişikliklerin kaybolmaması için, ana temada değil, yalnızca alt temada değişiklik yapmayı unutmayın.
Bir alt temanın işlevi, bir ana temanın işleviyle aynıdır, ancak buna değişiklikler ekleyebilirsiniz. Bir alt tema, ana temasından ayrı tutulur ve ana temayı etkilemez. Alt tema, web sitenizi korumayı ve güncellemeyi kolaylaştırır. Ayrıca, üzerine yazmaktan kaçınmanıza ve sitenizin tasarım estetiğini kaybetmenize yardımcı olur. Ana temadan alt temaya kadar her şey aynıdır. Şablonlar ve işlevlerin yanı sıra JavaScript ve resimler de bu kategoriye dahildir. style.css dosyasının genellikle yalnızca birkaç satır kod içermesi gerekir.
WordPress için bir alt tema oluşturmanın en basit yollarından biridir. Açılır menüden ana temanızı seçmeniz istenecektir. Sitenizde birden fazla tema varsa, özelleştirmek istediğinizi seçmek iyi bir fikirdir. Bundan sonra, çocuğunuz için bir tema seçmeli ve onun bir açıklamasını yazmalısınız. Bu sayfadan ayrıca eklentiyi oluşturan kişiye bir destek talebi gönderebilir veya eklenti üzerinde ham veri analizi yapabilirsiniz. Ebeveyn olarak premium veya kısıtlı bir tema kullanıyorsanız bu adımı gerçekleştiremeyebilirsiniz. Ayarlarınızın bozulmaması için herhangi bir değişiklik yapmadan önce sitenizi yedeklediğinizden emin olun.
Manuel olarak oluşturulan WordPress alt temaları ile daha sonraki bir tarihte istediğiniz değişiklikleri yapabilirsiniz. İlk adımda alt temanız için bir klasör oluşturulmalıdır. Çocuğunuzun teması için bir Stil Sayfası yapın. Üst ve alt temalar için stil sayfaları yapılandırılmalıdır. Son adım, style.css dosyasını az önce oluşturduğunuz dizine yerleştirmektir. Görünüm'e giderek Alt Temayı etkinleştirebilirsiniz. Alt tema, sizi doğrudan bir ana temayı düzenleme zorunluluğundan kurtarır.
Alt tema, mevcut bir web sitesinin tasarımında değişiklik yapmayı kolaylaştırır. Bir barındırma sağlayıcısına ek olarak, bir alan adı bulmanız gerekir. Uygun fiyatlı paylaşımlı barındırma çözümleri için DreamHost'un web sitesi performansına öncelik veren planlarını göz önünde bulundurun.
Css'de Bir Çocuk Temasını Nasıl Sıkarsınız?

Bir alt temayı css'de kuyruğa almaya gerek yoktur. Bir alt tema, ana temanın stil sayfasını devralır, bu nedenle yapmanız gereken tek şey alt temayı yüklemektir.
Alt Tema ve Ana Tema Arasındaki Fark Nedir?

WordPress Codex'e göre, bir alt tema "bir ana temanın işlevselliğini ve stilini devralır", yani ana temanın bir alt kümesi olarak işlev görür. Tasarımları ve kodları bozulmadan kalırken, mevcut temalara ek olarak alt temaların da değiştirilmesi önerilir.
Bir ana temanın aksine bir alt tema, temayı görüntülemek için gereken tüm dosyaları içermez. Alt temanın style.css veya function.php dosyalarını kendi ihtiyaçlarınıza ve ilgi alanlarınıza göre değiştirebilirsiniz. Ayrıca geliştiricilerin ve tasarımcıların temayı orijinal tema şablonuyla tutarlı olacak şekilde değiştirmesine olanak tanır. Alt tema, orijinal ana tema şablonunu korurken ana temada küçük değişikliklere izin verir. Çocuklar için tema indirmeleri size zaman kazandırır ve çok fazla dosya içermediğinden ve yalnızca iki dosya içerdiğinden daha kolay öğrenmenize olanak tanır. Ayrıca hata ayıklamaya giden arama miktarını da azaltır. Çalışması için ana temaya bağlı olan bir alt tema ile bir ana tema arasında hiçbir ayrım yoktur. Alt temada sadece iki dosya vardır – style.html ve function.html. Temanız açık kaynaksa, geliştirici ana temaları kaldırdıktan sonra bile üzerinde değişiklik yapmaya devam edebilirsiniz.
Ayrıca, alt temalar genellikle daha hafiftir ve yüklenmesi daha hızlıdır. Bunun nedeni, temanın yerleşik dosyalarından hiçbirini içermemeleri ve bunun yerine her şeyi ana temadan yüklemeleridir. Sonuç olarak, ana temayı nasıl değiştirdiğinize bakılmaksızın web siteniz sorunsuz bir şekilde çalışabilecektir. Son olarak, tema dosyalarınızı düzenlemek için alt temalar kullanılabilir. Bir alt tema oluşturmak, tüm özel tema dosyalarınızı tek bir konumda düzenlemenize olanak vererek onları bulmayı ve yönetmeyi kolaylaştırır. Özelleştirmelerinizi kaybetmeden yirmi onyedi temanızı güncellemek istiyorsanız bir alt tema yapın. Alt tema, web sitenizin performansını etkilemeden çocuğunuzun içeriğini kişiselleştirmenize olanak tanır. Örneğin bir alt tema, tema dosyalarınızı düzenlemenin mükemmel bir yolu olabilir. WordPress.org'u ziyaret ederek Yirmi Onyedi teması için bir alt tema oluşturma hakkında daha fazla bilgi edinebilirsiniz.
Ana Tema Nasıl Oluşturulur
Bir ana tema oluşturmanın en iyi yolu nedir?
Kendi ana temanızı oluşturmak için tema için bir klasör ve içinde style.css adlı bir dosya oluşturun. Stil kullanmak için. CSS, şu satırı içerir: *br Temamın teması, stili ve teması.
Yeni bir işlev oluşturduktan sonra aşağıdaki kodun function.php adlı dosyaya eklenmesi gerekir. PHP br: [adınız] Tema br> içinde ayarlanmalıdır. Bir theme_register ('benim-tema', '0.0'); bu, temanızı kaydetmenizi sağlar. >
Temam şimdi yüklediğiniz tüm temalarda görünecektir. Sonuç olarak, temanız benim temam temasının bir parçası olacaktır.
Bir alt temanın function.php dosyasına aşağıdaki satırı eklemesi gerekir.
Theme_set_parent ('benim-temam'0'); bir temayı görüntüleme yöntemidir.
Sonuç olarak, alt temanız benim temam temasıyla aynı olacaktır.
Alt Tema Nasıl Oluşturulur
Alt tema, işlevselliğini ana tema adı verilen başka bir WordPress temasından devralan bir WordPress temasıdır. Alt temalar, genellikle mevcut bir WordPress temasında, o temayı güncelleme yeteneğini kaybetmeden değişiklik yapmak istediğinizde kullanılır. Bir alt tema oluşturmak için, /wp-content/themes/ dizini içinde alt temanız için yeni bir dizin oluşturmanız gerekecektir. Alt tema dizininizde iki dosya oluşturmanız gerekecek: style.css ve functions.php. style.css dosyası, ana temadan geçersiz kılmak istediğiniz herhangi bir CSS kodunu ekleyeceğiniz yerdir. Functions.php dosyası, herhangi bir özel işlevi ekleyebileceğiniz yerdir. Bu dosyaları oluşturduktan sonra, alt temanızı WordPress panosundan etkinleştirmeniz gerekecektir.
WordPress ile bir web sitesini neredeyse tamamen HTML, CSS veya PHP bilgisi olmadan özelleştirebilirsiniz. Durumun dezavantajı, geliştirici tarafından temada yapılan herhangi bir değişikliğin kaybolacak olmasıdır. Orijinal dosyalara dokunmak zorunda kalmadan bir web sitesinde değişiklik yapan bir alt tema kullanmanın aksine, bir alt tema kullanabilirsiniz. Mevcut bir temanın dosyaları, bir alt tema tarafından değiştirilebilir veya bunlara eklenebilir. Tema, ana temanın yalnızca istediğiniz kısımlarını değiştirir ve tüm bileşenler ana temada bulunur. Bir alt tema oluşturmak için gereken yalnızca üç şey vardır: bir klasör, bir stil sayfası ve bir function.php dosyası. Bir alt tema üç şey gerektirir: function.php dosyası içeren bir klasör, bir stil sayfası ve bir stil sayfası.
Alt tema, WordPress'in WP-content/themes dizinindedir. Tek ihtiyacınız olan temanın adı ve bir şablon. Temayı işiniz için kullanmayı düşünüyorsanız gerisi önemlidir ve bununla ilgilenmiyorum. Functions.php dosyasıyla bir WordPress web sitesine işlevsellik ve özellikler eklemek ve özelleştirmek kolaydır. Dosyayı oluşturmak, bir stil sayfası oluşturmak kadar basittir, hatta daha fazlası değil. Temanızı değiştirmek için PHP gerekli değildir, bu yüzden tamamen onsuz gidebilirsiniz. Bir ana temaya göre web sitenizin nasıl görünmesi gerektiğini bilmelisiniz.
Bu özelliği kullanmak istiyorsanız, bilgileri ana temanızın stil sayfasından devralmanız gerekir. Bunu başarmanın en etkili yolu CSS veya @import kuralı kullanmaktır. Her şeyi doğru yaptıysanız, ana temasına benzer bir alt tema oluşturduğunuzu varsayabiliriz. Yeni özelleştirme temamızın ve bazı şeyleri değiştirmenin yardımıyla artık istenen sonucu almayı bekleyebiliriz. Arabanızı iyi bir şekilde kişiselleştirmek için çeşitli seçenekleri gözden geçireceğiz. Bir alt temadaki özel stiller, üst temalar tarafından yok sayılır. Web sitenizi değiştirme yöntemi çeşitli şekillerde kullanılabilir.

Alt temanın klasör yapısını ve yapısını ana temayla aynı tutmak iyi bir fikirdir. Aşağıdaki örnek, ana temanın sayfa şablonları klasöründe bulunan bir dosyayı değiştirmek isterseniz, hem ana hem de alt temalarda aynı ada sahip bir klasörü nasıl oluşturacağınızı gösterir. Özel sayfa şablonumuzu oluşturmak için, ana temamızdan page.php dosyasını kopyalayın ve onu custom-full-width.php olarak yeniden adlandırın. Tam genişlik sınıfı, aşağıdaki örnekte olduğu gibi footer-custom.php'deki altbilgi öğesine eklenir: Yapmanız gerekenler: Stil sayfamıza bir kod yazın. Gördüğünüz gibi, sayfa tam genişlikte bir resme sahip. Umarım müşteri hayal kırıklığına uğramaz ama şu anda biraz cilaya ihtiyacı olabilir. Tema kancaları, çekirdek dosyaları düzenlemek zorunda kalmadan bir alt temayı özelleştirmenin harika bir yoludur.
Tema kancası, temaya hemen içerik, işlev ve başka şeyler eklemenizi sağlayan küçük bir dosya yapısıdır. İki tür kanca vardır: hareketli kancalar ve filtre kancaları. Eylem kancalarında, mevcut işlevlere özel işlevler eklenebilirken, filtre kancalarında işlevler, kancadaki konumlarına göre değiştirilir. WordPress'te bir alt tema oluşturmak basittir, yalnızca bir satır kod gereklidir. Altbilgiler Twenty Fifteen temasında yer alıyor ve biz bunları işleyen bir işlev arıyoruz. Functions.php'yi kullanmayı seçerseniz, değiştirilmiş footer.php dosyasını da alt temanızdan silmeniz gerekir. Alt temalardaki kancalar, kelimelerin kendisinden çok daha fazlasını ekleyebilir. Örneğin bir alt tema, herhangi bir çekirdek dosyayı değiştirmeden bir web sitesini tamamen özelleştirmemize olanak tanır. Tema veya çerçeve ile ilgili bir şeyler ters giderse, her zaman geri dönmek için işlevsel bir temanız olacaktır; sıfırdan yazmadan mevcut bir çerçeveye yeni bir tema ekleyebilirsiniz; ve değişiklikleriniz tema güncellemelerinden korunacaktır.
Eklenti Olmadan WordPress'te Alt Tema Nasıl Oluşturulur
WordPress'te eklentisiz bir alt tema oluşturmak, stil ve js olmak üzere yalnızca iki dosya gerektirir. İşlevler ve CSS, kullanıcı deneyiminin en önemli yönlerinden ikisidir. Alt temanın PHP kodu, alt temanın dizininde/klasöründe bulunabilir. Temalar dizininde /WP-content/themes adında yeni bir klasör bulacaksınız.
Alt temayı kullanmak, herhangi bir dosyayı düzenlemenize gerek kalmadan WordPress temanızı değiştirmek veya özelleştirmek için en uygun ve önerilen yöntemdir. Alt tema, ana tema gibi özelleştirilmiştir ve web sitesinin ayrı bir bölümü olarak hizmet eder. Bir çocuk temasının kullanılması çeşitli nedenlerle faydalı olabilir. Kendi ana temanızı özelleştirebilseniz de, güncellediğinizde tüm özelleştirme seçeneklerini kaybedersiniz. Bir alt tema oluşturduğunuzda, özelleştirilmiş kodunuzu kaybetmeden güncelleyebilirsiniz. Bunu yaparak, istediğiniz zaman ana temaya geri dönebileceksiniz. Alt temanın dizin/klasöründe biri style.html ve diğeri function.html olan iki dosya oluşturmanız yeterlidir.
Single.php gibi orijinal tema dosyası, gerektiği gibi özelleştirilmek üzere kopyalanabilir ve alt tema klasörünüze yapıştırılabilir. Tek Tıkla Çocuk Teması, WordPress çocuk temaları için mevcut birçok eklenti seçeneğinden biridir. Tek bir tıklamayla WordPress için bir alt tema oluşturabilirsiniz. Başka bir ana tema ile birlikte kullanırsanız, diğer ana temalar da tek bir tıklamayla kopyalanabilir.
Codex.wordpress.org Alt Teması
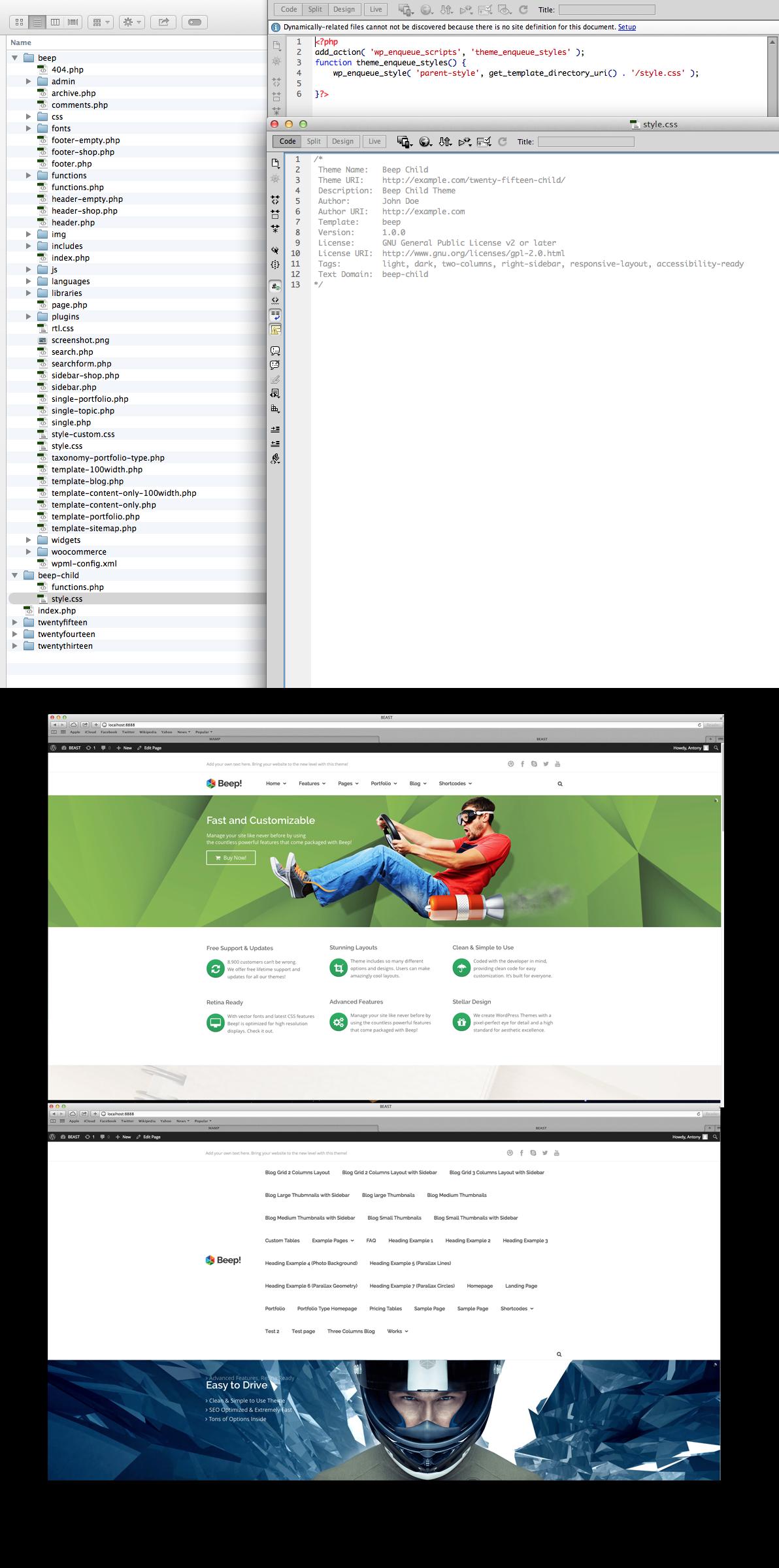
WordPress alt teması , ana tema adı verilen başka bir temanın işlevselliğini devralan bir temadır. Alt temalar genellikle mevcut bir temada değişiklik yapmak istediğinizde kullanılır. Alt tema kullanmak, ana temayı etkilemeden sitenizde değişiklik yapmanın harika bir yoludur. Bu, özellikle ana temayla yapamayacağınız değişiklikler yapmak istiyorsanız yararlıdır. Geliştirici değilseniz, sitenizde küçük değişiklikler yapmak için yine de bir alt tema kullanabilirsiniz. Örneğin, ana temanın kodunu düzenlemek zorunda kalmadan sitenizin renklerini veya yazı tiplerini değiştirebilirsiniz. Bir alt tema oluşturmak için WordPress dizininizde yeni bir klasör oluşturmanız gerekir. Ardından, style.css adında bir dosya ve function.php adında bir dosya oluşturmanız gerekecek. style.css dosyanıza şunları eklemeniz gerekir: /* Tema Adı: My Child Tema Şablonu: yirmibeş */ İlk satır, alt temanızın adıdır. İkinci satır, ana temanın adıdır. Bu durumda, ana tema Yirmi Onbeş'tir. Yapmanız gereken bir sonraki şey, CSS kodunuzu style.css dosyasına eklemek. Bu, sitenizin görünümünü değiştirecek koddur. Functions.php dosyanıza şunları eklemeniz gerekecek: function my_child_theme_scripts() { wp_enqueue_style( 'parent-style', get_template_directory_uri() .' /style.css' ); } add_action('wp_enqueue_scripts', 'my_child_theme_scripts'); ? > Bu kod, WordPress'e ana temanın stil sayfasını yüklemesini söyleyecektir. Şimdi, alt temanızı etkinleştirmeniz gerekecek. Bunu, WordPress yöneticinizdeki Görünüm > Temalar sayfasına giderek yapabilirsiniz. Alt temanız etkinleştirildikten sonra sitenizde değişiklik yapmaya başlayabilirsiniz. Unutmayın, yaptığınız tüm değişiklikler yalnızca alt temanızı etkiler.
Bir Çocuk Temasına ihtiyacınız yok mu?
Bu durumda, herhangi bir değişiklik yapmadan yalnızca bir ana tema kullanıyorsanız, bir alt temaya ihtiyacınız yoktur. Mevcut bir temayı düzeltmek veya kendi kişiselleştirilebilirliğinizi eklemek istiyorsanız, bir alt tema sizin için en iyisidir.
Alt Tema WordPress Eklentisi
Alt tema, ana tema adı verilen başka bir temanın işlevselliğini devralan bir temadır. Alt temalar, mevcut bir temayı değiştirmenin önerilen yoludur. Bir alt tema etkin olduğunda, ana temanın dosyalarını geçersiz kılar, yani ana tema güncellendiğinde değişiklikleriniz kaybolmaz. Alt tema oluşturmanın birkaç nedeni vardır: -Mevcut bir temada değişiklik yapmak istiyorsanız ve tema güncellendiğinde değişikliklerinizi kaybetmek istemiyorsanız -Var olan bir temayı kullanarak sıfırdan bir tema oluşturmak istiyorsanız Başlangıç noktası olarak tema -WordPress temalarının nasıl çalıştığı hakkında daha fazla bilgi edinmek istiyorsanız Bir alt tema oluşturmak oldukça basittir. Tek ihtiyacınız olan bir metin editörü ve temel bir CSS ve HTML anlayışıdır. Çoğu durumda, alt temanızda function.php adlı bir dosya da oluşturmanız gerekir. Bu dosya, ana temanın function.php dosyasında tanımlanan işlevleri geçersiz kılar. Alt temalar oluşturmanıza ve yönetmenize yardımcı olabilecek birkaç WordPress eklentisi vardır. Bunlardan birine Child Theme Configurator denir. Bu eklenti, herhangi bir kodu düzenlemek zorunda kalmadan alt temaları kolayca özelleştirmenizi sağlar.
Bir WordPress alt teması, bir ana temanın tüm işlevlerini alan ve bunları tek bir modülde birleştiren bir temadır. Alt temalar tasarım açısından çok daha esnektir ve renk şeması açısından size daha fazla özgürlük sağlar. Kodda veya tasarımda değişiklik yaptıktan sonra bile, bunlar hakkında sizi güncel tutacaklar. Bu eğitimde, kendi temanızı oluşturmak için alt tema eklentisini nasıl kullanacağınız konusunda size yol göstereceğim. Child Theme Configurator eklentisi, WordPress siteniz için yeni bir alt tema oluşturmanıza olanak tanır. Ayarlarda değişiklik yaptıktan sonra eklentiyi kullanarak alt temayı WordPress'e kaydedebilirsiniz. Eklentinin Pro Sürümünü de satın alabilirsiniz, bu da size web sitenizle yapabilecekleriniz üzerinde daha fazla kontrol sağlar.
İşlev başarılı olursa, sağ üst köşede yeni alt temayı görebileceksiniz. Artık hiçbir şey için endişelenmenize gerek yok çünkü yeni WordPress alt temanız zaten oluşturuldu. Belirli dosyalara erişmek ve kodu değiştirmek istiyorsanız, bunu herhangi bir programa kaydolmak zorunda kalmadan yapabilirsiniz. Bu eklentinin geliştiricileri, çok sayıda ayrıntılı eğitim videosu sağlamanın yanı sıra, çeşitli başka eklenti seçenekleri de sunar.
Alt Teması WordPress Siteniz İçin Uygun mu?
Günümüzde WordPress için bir alt tema oluşturma zorunluluğu artık gerekli değildir. Birçok kullanıcı, mevcut harika eklentilerin ve özelliklerin çoğunun onların yardımına ihtiyaç duymadığını görüyor. Bir alt WordPress teması yapmayı düşünüyorsanız, şu faktörleri aklınızda bulundurun: Tema kodunu veya dosyalarını değiştiriyorsanız bir alt tema gerekli değildir. Özel CSS bölümleri, birçok temada mevcuttur; bu, CSS'de yapılan değişikliklerin popüler olduğu günlerden bir değişikliktir. Alt veya tema dosyalarının dosyalarıyla uğraşmak istemiyorsanız özel CSS eklentileri kullanabilirsiniz. Bu tanıma göre bir alt tema, bazı küçük değişikliklerle ana temanın yalnızca bir kopyasıdır. Genel olarak, sadece birkaç küçük değişiklik yapmak istiyorsanız, ana temayı kullanmalı ve bunları kendiniz yapmalısınız. Bunun için bir alt tema oluştururken lütfen önce eklentinin talimatlarını okuyun. Bazı eklentiler, kullanmadan önce bir alt tema yüklemenizi gerektirir. Son olarak, alt temanızı web sitenizde kullanıma sunmadan önce test ettiğinizden emin olun. Yaptığınız tüm değişikliklerin beklendiği gibi gerçekleştirildiğinden emin olun.
