Divi Temasını Kullanarak WordPress'te Bir Sayfa Nasıl Çoğaltılır
Yayınlanan: 2022-09-22Divi temasını kullanarak WordPress'te sayfaları çoğaltmaya giriş yapmak istediğinizi varsayarsak: WordPress için Divi teması, sayfaları doğrudan sayfa düzenleyicisinden çoğaltmanın kolay bir yolunu sunar. Bu, başka bir sayfa için başlangıç noktası olarak kullanmak istediğiniz içeriğe sahip bir sayfanız varsa yardımcı olabilir. Divi'de bir sayfayı çoğaltmak için, sayfa düzenleyicinin üst çubuğundaki üç nokta simgesine tıklayın ve açılır menüden "Sayfayı Çoğalt" seçeneğini seçin.
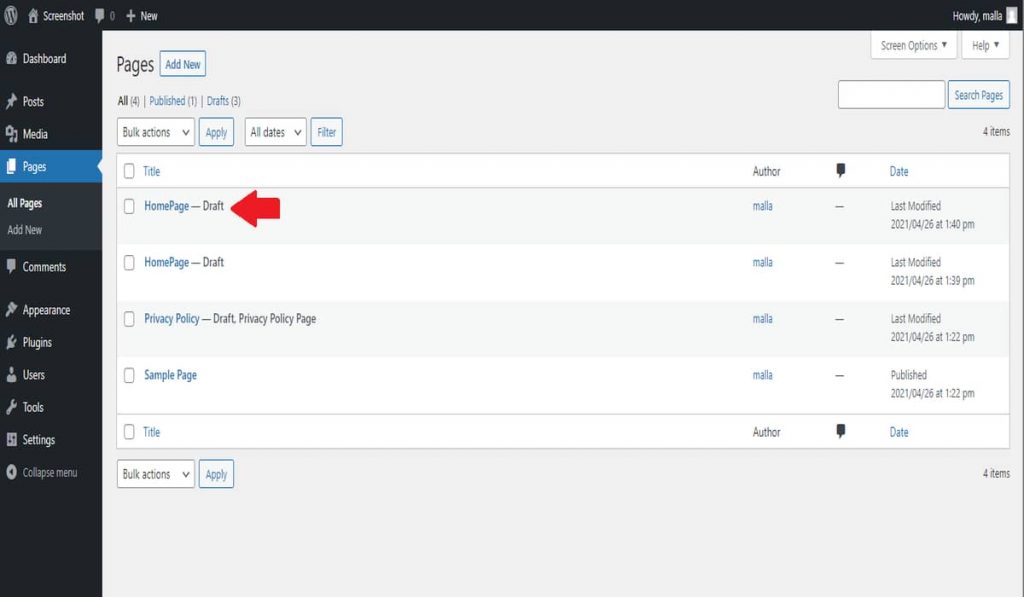
Divi temasının Divi Builder'ı bir WordPress sayfasını kopyalamayı, klonlamayı veya çoğaltmayı kolaylaştırır. WordPress kontrol panelinizin sol üst köşesindeki Sayfalar'a ve ardından sol altta Yeni Ekle'ye tıklamanız yeterlidir. Aşağıdaki ekran sizi sayfa geliştirmeye başlayacağınız yere götürecektir: Küçük dikdörtgen kutusuna tıklayarak bir sayfayı kopyalayabilir/çoğaltabilirsiniz. Ardından, sayfanızın ayarlarını düzenleyebilir veya değiştirebilirsiniz. Gutenberg gibi blok stili düzenleyicilerdeki sayfalar, sayfa ayarları alanında bu şekilde görünebilir. Ardından, o bölüme erişmek için sağ üst köşedeki dişli simgesini tıklayın. Sayfanızın yayında olmasını istiyorsanız, Taslak olarak kaydedin veya Yayınla düğmesini tıklayın.
Divi'de Bir Sayfayı Çoğaltabilir miyim?
 Kredi bilgileri: divi-professional.com
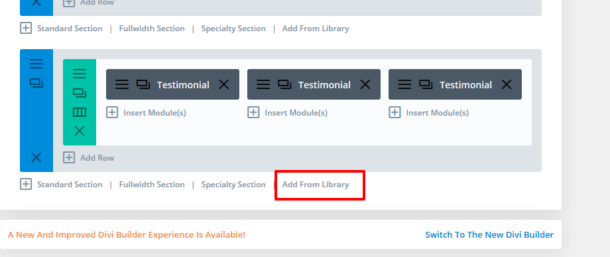
Kredi bilgileri: divi-professional.comDivi araç çubuğundaki mor “+” simgesi sayfanın alt kısmında bulunur. Üzerine tıklarsanız Divi Kütüphanesine yönlendirilirsiniz. En üstteki sekmeler, “Kaydedilen Düzenleriniz”i seçmenize olanak tanır. Bir bulut öğesini çoğaltmak için sağ tıklayın ve “Çoğalt”ı seçin.
WordPress'te Bir Sayfayı veya Gönderiyi Çoğaltmak
Eklenti olmadan wordpress sayfasını çoğaltmak mümkün mü? Gösterge tablonuzdaki adına tıklayarak bir sayfayı veya gönderiyi çoğaltabilirsiniz. Elips menüsüne (üç dikey nokta) tıkladıktan sonra, kopyalanacak yazıların ve sayfaların bir listesini göreceksiniz. Kopya seçilebilir. WordPress Düzenleyici başlatıldığında, yeni gönderide yinelenen içerik görüntülenecektir.
WordPress'te Bir Sayfayı Nasıl Çoğaltırım?
 Kredi bilgileri: alleythemes.com
Kredi bilgileri: alleythemes.comKopyalamanın amacına bağlı olarak, Gönderiler > Tümü veya Sayfalar > Tümü'ne giderek herhangi bir sayfayı veya gönderiyi çoğaltabilirsiniz. Bir sayfayı klonlamak için fareyi üzerine kullanın veya gönderin. Listeden yinelenen seçeneği seçin.
Bir kodu kopyalamak, WordPress sayfalarını veya gönderilerini otomatik olarak çoğaltır. Bu bölümün amacı, WordPress gönderilerinin ve sayfalarının nasıl kopyalanacağını veya klonlanacağını göstermektir. Manuel yöntemde, mevcut bir sayfadan/yazıdan gelen kod yenisine kopyalanır. Alternatif bir yöntem, bir eklenti yüklemektir. Sayfa ve Gönderi Klonunu kurduktan sonra, önce eklentiyi etkinleştirmelisiniz. Bir sayfayı klonlamak istiyorsanız soldaki menüden Sayfalar'ı seçin. Bir gönderiyi klonlamak için, klonlamak istediğiniz gönderi üzerinde fare imlecini basılı tutun ve Klonla'yı seçin.
Yayınla düğmesini tıkladığınızda, gönderiniz çoğaltılacaktır. Klonladığınızda veya yayınladığınızda Gönderiyi Görüntüle düğmesi ve Bağlantıyı Kopyala düğmesi görünür. Başka bir gönderiyi çoğalttıysanız lütfen onları bulun. Yinelenen WordPress sayfalarının yerini alacak başka eklentiler de var. Bu eğitim, bu eklentilerden yalnızca biri hakkındadır. Eklenti kullanımı, sitelerinin performansını azalttığına inandıkları için bazı kullanıcılar tarafından önerilmez.
WordPress'te İçeriği Çoğaltma
WordPress'in özelliklerinden biri olarak, içeriği çoğaltma yeteneği şu şekillerde kullanılabilir: bir gönderiyi veya sayfayı kopyalayın veya aynı seçenek ve içeriğin tümüne sahip yinelenen bir gönderi oluşturmak için "Yeni Taslak" seçeneğini kullanın. Sonuç olarak, herhangi bir veri veya ayar kaydetmeye gerek kalmadan hemen yeni bir sürüm oluşturmak kolaydır.
Divi Düzenini Nasıl Kopyalayabilirim?
Bir Divi düzenini kopyalamak için önce yeni bir sayfa veya gönderi oluşturun ve ardından 'Düzen Ekle' düğmesini tıklayın. Ardından, açılır menüden ' Yerleşimi Kopyala ' seçeneğini seçin. Bu, yeni düzeniniz için bir ad girebileceğiniz ve onu hangi Divi Kitaplığına kaydedeceğinizi seçebileceğiniz kalıcı bir pencere açacaktır. Son olarak, yeni düzeninizi oluşturmak için 'Yerleşimi Kopyala' düğmesine tıklayın.
Burada sağlanan Divi düzen paketini indirmeniz gerekecek. Bir düzen paketi yedi ila dokuz sayfa içerir (ana sayfa, açılış sayfası, hakkında, kişi vb.). Web sitemizin sayfalarının tasarımı, sahip olduğumuz araçlar kullanılarak gerçekleştirilebilir. "Ev" başlıklı yeni bir sayfa oluşturulabilir ve ardından ilgili ana sayfa düzeni ile yüklenebilir. Divi Builder ayarları menüsü, önceden hazırlanmış düzenleri seçme seçeneğini içerir. Arama çubuğunu ve/veya kategori filtrelerini kullanarak aramak istediğiniz düzen paketi türlerini filtreleyebilirsiniz. Bir sayfaya bir düzen yüklemek için düğmeye tıklamanız veya istediğiniz sayfa düzenini yazmanız yeterlidir.
Divi Builder kullanıyorsanız, geri dönüp içerik ve tasarımda tüm değişiklikleri görsel olarak yapabilirsiniz. 250'den fazla hazır düzen paketinin her birindeki dosyalar, tam çözünürlüklü görüntüler olarak indirilebilir. Web sitenizi tasarlamayı bitirdiğinizde, bu görselleri uygun gördüğünüz şekilde dahil edebilirsiniz. 3096 x 1920 çözünürlüğe sahip görüntüler (örneğin, fotoğraflar, grafikler, çizimler ve simgeler) JPG veya PNG dosyalarında saklanabilir. Kaynak dosyaları düzenlemek istiyorsanız, Adobe Illustrator gibi daha gelişmiş bir fotoğraf düzenleyiciye veya grafik yazılımına ihtiyacınız olacak. Divi web siteniz için kullanmak istediğiniz logo türünü Tema Seçenekleri altında seçebilirsiniz. Özel üstbilgiler, altbilgiler, kategori sayfaları, ürün şablonları, blog yazısı şablonları, 404 sayfalar ve diğer özelliklerin tümü Divi Tema Oluşturucu aracılığıyla kullanılabilir.
Divi'yi ziyaret edin. Web siteniz için bir blog oluşturmayı düşünüyorsanız, bir blog yazısı şablonu gereklidir. Ayrıca şablon tabanlı kategori sayfalarınız olmalıdır. Hazır bir düzen paketi kullanarak yeni bir web sitesini birkaç dakika içinde çalışır duruma getirebilirsiniz. Birini mümkün olduğunca çabuk kurup çalıştırmanıza yardımcı olacak birkaç kaynak vardır. Ayrıca, web sitenizde 404 sayfalık bir şablon kullanmak istiyorsanız, lütfen blogumuzu kaynak olarak kullanın.
Bir Divi Sayfasını Başka Bir Siteye Kopyalayabilir miyim?
Divi Builder'ı kullanarak bir sayfa düzenini dışa aktarmak için ayarlar menüsüne gidin ve taşınabilirlik seçeneğini seçin. Divi Builder Düzenini Dışa Aktar açılır penceresine tıkladığınızda, bir ad ("Özel Sayfa Düzeni") girin ve Divi Builder Düzenini Dışa Aktar düğmesine basın.
WordPress 2021'de Bir Sayfayı Nasıl Çoğaltırım?
Gönderilerinizi veya sayfalarınızı görüntülemek için kontrol paneline gidin ve seçin. Kopyalamak istediğiniz yazının veya sayfanın sağındaki üç nokta menüsü (üç dikey nokta) burada bulunabilir. Onu seçerek kopyalayabilirsiniz. WordPress Düzenleyici hemen açılır ve gönderi, yinelenen içerikle oluşturulur.

WordPress'te (2021) sayfalar veya yayınlar nasıl çoğaltılır. WordPress, bu kılavuzda eklentiler olmadan gönderileri ve sayfaları klonlamanıza ve kopyalamanıza izin verecektir. Bu kod, function.php dosyanız için dosya klonlamayı manuel olarak etkinleştirmenizi sağlar. Bu yöntemi, sayfaları ve gönderileri, eklentilerin yaptığı gibi çoğaltmak için kullanabilirsiniz. Bir sonraki bölümde, yinelenen sayfalar veya gönderiler oluşturmak için eklentilerin nasıl kullanılacağını gözden geçireceğim. Labinator Content Types Duplicator ile her tür WordPress içeriğini çoğaltabilir ve bunu istediğiniz herhangi bir dilde yapabilirsiniz. Çok fazla çaba harcamadan sayfalar ve gönderiler oluşturmak için mükemmel bir eklentidir.
İzinler sekmesi, belirli bir yönetici ve kullanıcıya erişim izni vermenizi sağlar. Görüntüleme seçeneklerini seçtiğinizde, içerik bağlantılarının görüneceği yeri değiştirebilirsiniz. Bu prosedürü kullanarak istediğiniz sayfaları ve gönderileri çoğaltabilir veya klonlayabilirsiniz . Kapsamlı WordPress kılavuzları ve kaynakları koleksiyonumuzla WordPress hakkında bilmeniz gereken her şeyi öğrenebilirsiniz.
WordPress'te Bir Sayfayı Klonladığınızda Ne Olur?
Klonla'ya tıklarsanız, yalnızca yinelenen bir gönderi oluşturacaksınız, onu gönderi düzenleyicide açmayacaksınız. 'Yeni Taslak' seçeneğini seçerseniz, gönderiyi çoğaltacak ve gönderi düzenleyicide açarak hemen üzerinde çalışmaya başlamanıza olanak tanıyacaktır. Bir sayfa da e-posta ile aynı seçeneklere sahiptir.
Yinelenen Sayfa WordPress
Bir WordPress siteniz varsa, “yinelenen sayfa” terimiyle karşılaşmış olabilirsiniz. Yinelenen sayfa, sitenizdeki başka bir sayfanın tam kopyası olan bir sayfadır. Yinelenen sayfalar yanlışlıkla oluşturulabilir veya arama motoru sonuçlarını değiştirmeye çalışan biri tarafından kasıtlı olarak oluşturulabilir. Yinelenen sayfalar, arama motorlarını ve ziyaretçileri karıştırabileceğinden siteniz için sorunlara neden olabilir. Ayrıca sitenizin arama motorları tarafından cezalandırılmasına da neden olabilirler. Sitenizde yinelenen sayfalar varsa, bunları kaldırmalısınız.
Bu aracı wordpress projenize ekleyin ve hazır bir web sayfanız olsun. Bu uygulama kullanımı basit ve çok kullanıcı dostudur. Greate eklentisinin yazılım üzerinde harcanan süre üzerinde önemli bir etkisi vardır. İstemiyorsan başlatamazsın. Bu, bir gönderi türünü, sayfayı veya özel gönderi türünü çoğaltmak için belirli sorguların bir listesidir. Okunacak 285 yorum var. Yinelenen sayfa programı açık kaynak olarak sunulur.
Post Duplicator Plugin: Gönderilerinizi Çoğaltmanın En İyi Yolu
Bir gönderiyi çoğaltmak istiyorsanız, Post Duplicator eklentisini kullanabilirsiniz. Bu eklentinin çoğaltma özelliği , daha gelişmiş seçeneklere sahip olmasının yanı sıra diğer iki eklentiden daha üstündür.
Eklentisiz WordPress Yinelenen Sayfa
Eklenti kullanmadan WordPress'te bir sayfayı çoğaltmanın birkaç yolu vardır. Bir yol, yeni bir sayfa oluşturmak ve ardından içeriği orijinal sayfadan kopyalayıp yeni sayfaya yapıştırmaktır. Başka bir yol da WordPress dışa aktarma/içe aktarma aracını kullanmaktır. Bu araç, WordPress yönetici alanındaki Araçlar menüsünde bulunabilir.
Herhangi bir eklenti kullanmadan yinelenen bir WordPress sayfasının nasıl oluşturulacağını göstereceğim. Bu makale, bir WordPress sayfasını ve bir Elementor sayfasını kopyalama sürecinde size yol gösterecektir. WordPress altında, bir sayfanın tüm içeriğini kopyalayabilirsiniz. Her iki işlem de, kopyaladığınız sayfanın türü ne olursa olsun çalışacaktır. Elementor sayfa oluşturucu, en popüler WordPress oluşturuculardan biridir. Bu aracı kullandığınızda, standart WordPress düzenleyicisini, görsel olarak daha çekici düzenler oluşturmanıza olanak tanıyan bir araç seti ile değiştirebilirsiniz. Elementor ürün sayfası, Elementor mağaza sayfası veya başka herhangi bir mevcut Elementor sayfasını veya gönderisini hızlı ve kolay bir şekilde çoğaltabilirsiniz.
Aşağıdaki talimatları kullanarak Elementor'da bir sayfayı çoğaltmak gerekir. İşlemi başlatmak için WordPress panosunda yeni bir sayfa oluşturun. Adım 2, kopyalamak istediğiniz sayfadaki tüm içeriği kopyalamaktır. Üçüncü adım, boş kutudaki gri klasör simgesine sağ tıklayıp açılır menüden Tüm İçeriği Kopyala'yı seçmektir. İçerik, siz yapıştırdıktan sonra yeni sayfaya yapıştırılacaktır.
WordPress'te Bir Sayfayı Çoğaltabilir miyim?
Kontrol panelinizde çoğaltmak için bir Sayfayı veya Gönderiyi tıklayın. Gönderinin veya sayfanın sağ köşesindeki üç nokta menüsünü (üç dikey nokta) seçin. Kopyala, seçtiğiniz seçenektir. WordPress Düzenleyici hemen etkinleştirilecek ve yinelenen içeriğe sahip yeni bir gönderi oluşturmanıza olanak tanıyacak.
Kolay Düzenleme için Gönderilerinizi Klonlayın
Web sitenize tıklayarak ve kopyalamak istediğiniz gönderinin yanında gezinerek/Düzenle'yi seçerek gönderileri kopyalayabilirsiniz. Gönderiyi klonlamak için Daha Fazla sekmesine ve ardından Klonla'ya tıklayın.
WordPress'te Bir Bölümü Nasıl Klonlarım?
Bölüm simgesine sağ tıklanabilir ve kopyala seçeneği belirlenebilir, ardından yeni sayfaya kopyalanabilir.
Klonlama: WordPress Sitenizi Yedeklemenin, Taşımanın veya Klonlamanın Harika Bir Yolu
Clone, çeşitli şekillerde kullanılabilir ve bu da onu en popüler WordPress özelliklerinden biri yapar. Bu aracın yardımıyla WordPress sitenizi yedekleyin, taşıyın ve başka bir etki alanına veya barındırma sunucusuna kopyalayın. Sitenizi yerel bir sunucu barındırmaya/sunucudan yedeklemek, taşımak veya klonlamak, geliştirme veya test amacıyla bir yedek oluşturmak veya WordPress'in önceden yapılandırılmış yedeklerini yüklemek istiyorsanız, bu aracı kullanabilirsiniz. Klonlamayı, test veya geliştirme amacıyla web sitenizin bir yedeğini oluşturmak ve WordPress'i yeniden yüklemek zorunda kalmadan orijinal konumuna geri yüklemek için kullanabileceğiniz için, yedekleme ve geçiş durumunda özellikle yararlıdır. Geliştiricilerin ve test kullanıcılarının değişiklikleri canlı siteye dağıtılmadan önce test etmelerini kolaylaştırır. Bir klon, web sitenizde güncel kalmanın mükemmel bir yoludur. Web sitenizi klonlarsanız, yedeklemenizde yapılan en son değişikliklerle canlı sitenizi kolayca güncel tutabilirsiniz. Bu, dinamik içerik açısından zengin web siteleri için mükemmel bir çözümdür, çünkü canlı siteyi veri kaybetme endişesi olmadan güncellemenize olanak tanır. Klonlama özelliği , bir WordPress sitesini yedeklemenize, taşımanıza ve klonlamanıza olanak tanır. Yedeklemeler, taşımalar ve aktarımlar bu etki alanında veya diğer etki alanlarında veya barındırma sunucularında gerçekleştirilebilir. Bu hizmet aynı zamanda Yedekleme, Taşıma, Klonlama ve Yerel Sunucu Barındırma ile Sitenizin Geliştirme veya Test amacıyla Yedeklenmesi ve WordPress Önceden Yapılandırılmış Yedeklemeleri Yüklemek için de yararlıdır.
