WordPress Blok Düzenleyici ile Tarif Kartı Nasıl Oluşturulur
Yayınlanan: 2022-03-18Geçen yaz, kalıp oluşturan bir bükücüydüm. İki ayda sadece utangaç 100 blok desen tasarlamıştım. İş ve gerekli ev işleri dışında, uyanık olduğum her anı eğlenmek için blok düzenleyiciyle bir şeyler inşa ederek geçirdim. Tamamen yaratıcı özgürlüğüm vardı, ticari bir ürün çıkarmaya gerek yoktu ve kendimden başka memnun edecek kimsem yoktu.
Bir sanatçı olarak rüyayı yaşıyordum. Akla gelenleri yaratmaktan başka bir şey yapma baskısı yoktu. Tabii bir süre sonra düştüm. Gerçek dünya her zaman yetişir, ancak yaz boyunca bazı düzgün desenler oluşturdum.
Haziran ayının ortasında, yalnızca yemek blogcuları ve yemek tarifi siteleri için kalıplara odaklandığım yaklaşık üç günlük bir süre vardı. Bir hafta boyunca evde oturup filmi televizyonda izlemek yerine neden bilgisayarda olduğumu sorduğunu net bir şekilde hatırlıyorum.
Dizüstü bilgisayarımı ona doğru eğdim ve "Şuna bak. Yemek blogcularının gönderilerine tarif kartları eklemeleri için bir yol yapıyorum. Biliyor musun, sadece bir tarif bulmaya çalışırken birinin hayat hikayesinin 2.000'den fazla kelimesini kaydırdıktan sonra gördüğün kart gibi mi? Oldukça havalı, değil mi?”
Bu tam bir alıntı olmayabilir, ama yeterince yakın - bu benim hikayem, o yüzden hatırladığım gibi anlatacağım .
Bu gıda blogcu kalıpları oluşturma sürecinde çok önemli anlardan birini yaşadım. Bunu şimdi yapabilirsem, sonunda tasarımcılar temalarla herhangi bir düzen oluşturabilecek ve bir araya getirebilecekler ve kullanıcılar bunları bir düğme tıklamasıyla ekleyebilecekler , diye düşündüm.
O noktada zaten blok vagonundaydım. Ancak, her zaman işlerin bir araya geldiği anlar vardır. Ampul tıklar. Yıldızlar hizalanır. Nasıl adlandırmak istersen.
Ne yazık ki, 21 Yazından yalnızca birkaç model, bazı belirsiz GitHub deposundaki bir klasörün ötesinde bir şey gördü. Bugün Bloklarla Yapı serisine giriş için, paylaşmak üzere bir tane çıkardım. Ayrıca, daha yeni blok tasarım araçlarıyla sıfırdan yeniden oluşturma fırsatı sağladı.
Tarif Kartı Oluşturma
Bu Bloklarla İnşa Etme eğitiminde, basit bir tarif kartı oluşturmanın her adımında size yol göstereceğim. Aynı sonuçlar için Twenty Twenty-Two temasını etkinleştirmenizi tavsiye ederim. Ancak metin, arka plan ve kenarlık renkleri için kasıtlı olarak yalnızca siyah beyaz kullandım, böylece mümkün olduğu kadar çok temaya aktarıldı.
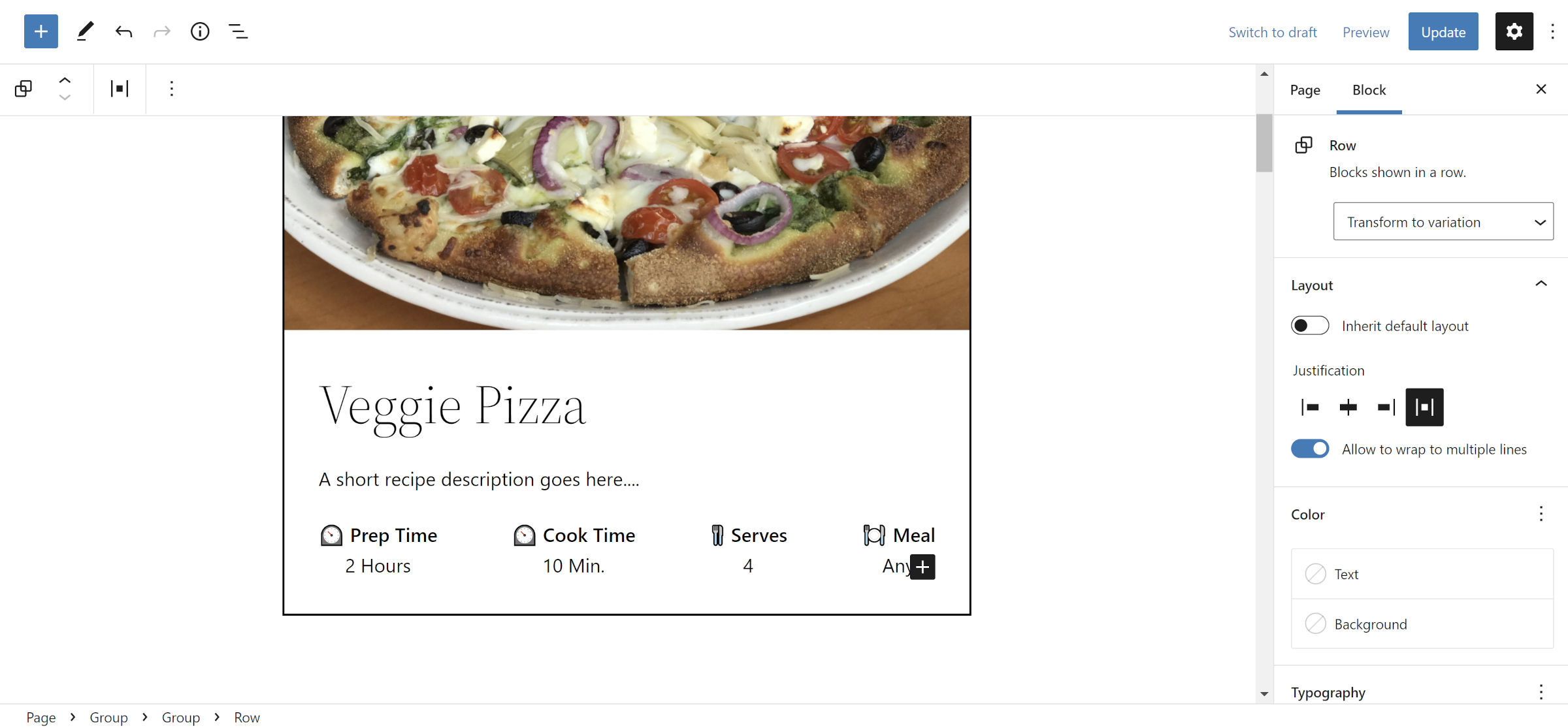
Bittiğinde, tarif kartınız aşağıdakine benzer görünmelidir:

Her adımı kendiniz denemenizi tavsiye etsem de, Gist'ten HTML kalıbını kopyalayıp doğrudan düzenleyiciye yapıştırmaktan çekinmeyin.
Bu izlenecek yolun son adımı, Nick Diego'nun Sosyal Paylaşım Bloğu eklentisini gerektirir. Temel WordPress bloklarına bağlı kalmayı tercih ederseniz, son bölümü atlayabilirsiniz.
Adım 1: Kart Grubu

Bu adım adım basit bir şeyle başlayalım. İşleri bu kadar erken karmaşıklaştırmaya gerek yok.
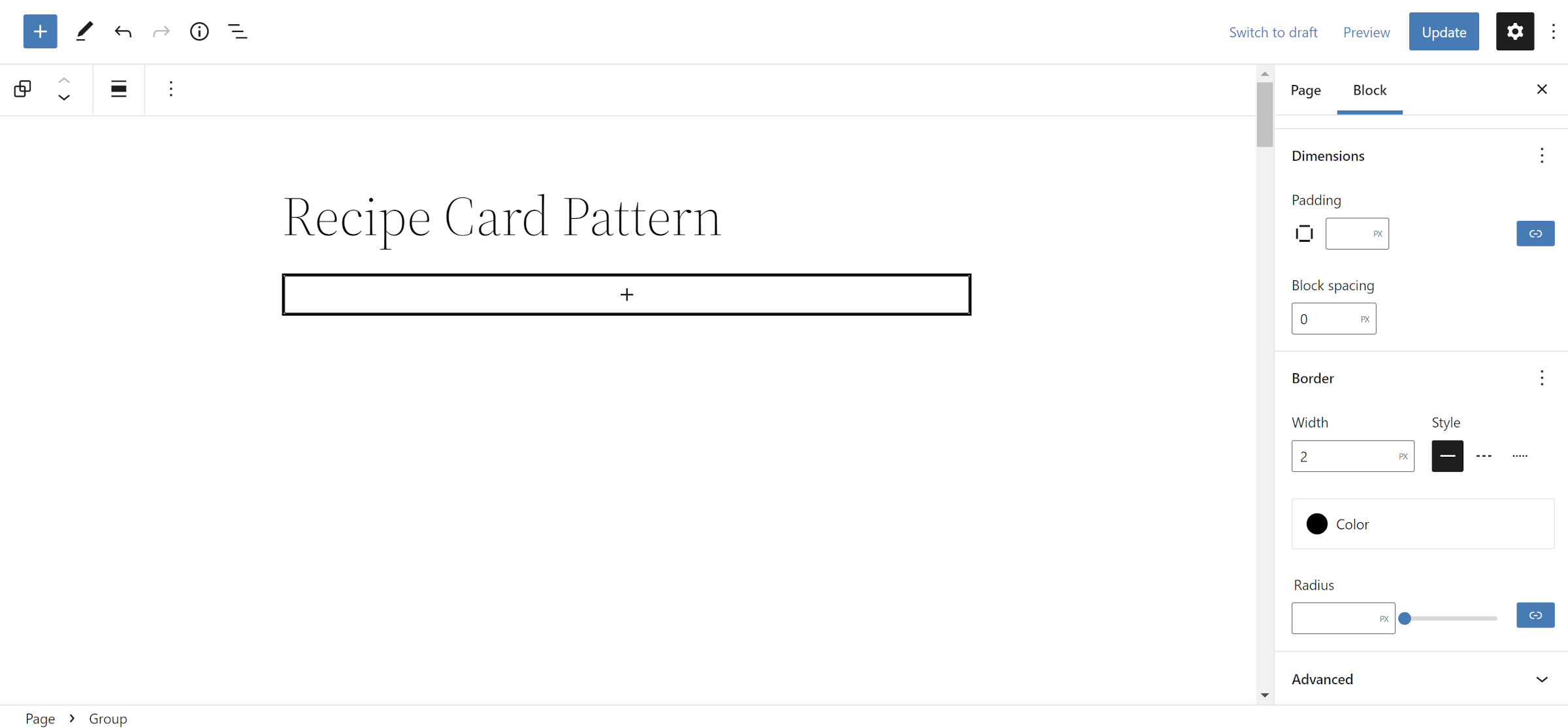
WordPress yöneticinizde yeni bir gönderi veya sayfa açın ve bir Grup bloğu ekleyin. Sağdaki blok seçenekleri panelinde “Boyutlar” bölümünü bulun ve “Blok aralığı” seçeneğini 0 olarak ayarlayın. Peşinde olduğumuz kart tasarımını elde etmek için bu gereklidir. Ardından, seçtiğiniz bir kenarlık ekleyin.
Not: Bu adımda tüm kart için bir arka plan rengi ekleyebilirsiniz. Ancak, yaparsanız, WordPress bazı varsayılan dolgu ekleyecektir. Bu nedenle, “Dolgu” seçeneğini de 0 olarak ayarlamanız gerekecektir.
2. Adım: Kart Resmi Başlığı

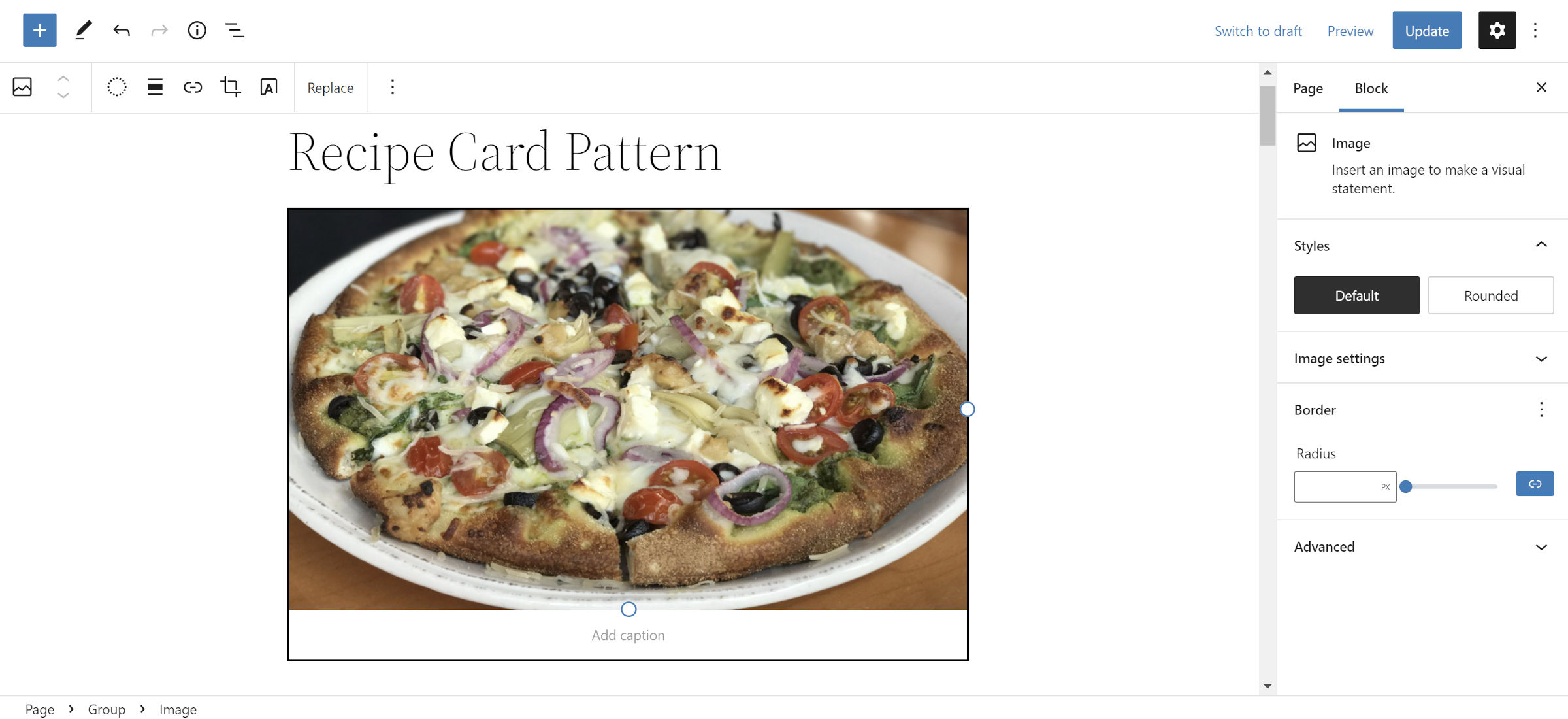
Bu, kartınız hakkında gerçekten karar verebileceğiniz ilk andır. Bir tarif kartı görüntüsü için en belirgin iki seçenek Görüntü ve Kapak bloklarıdır. Bir Resim seçtim ve onu 1. Adımdaki Grup bloğuna yerleştirdim.
Sebzeli pizza resmi Jennifer Bourn'a aittir ve WordPress Fotoğraf dizininde mevcuttur.
Bir Kapak bloğu eklemeye karar verirseniz, bunun içine 4. Adımdaki tarif başlığını ve açıklamasını ekleyebilirsiniz.
3. Adım: Kart İçerik Grubu

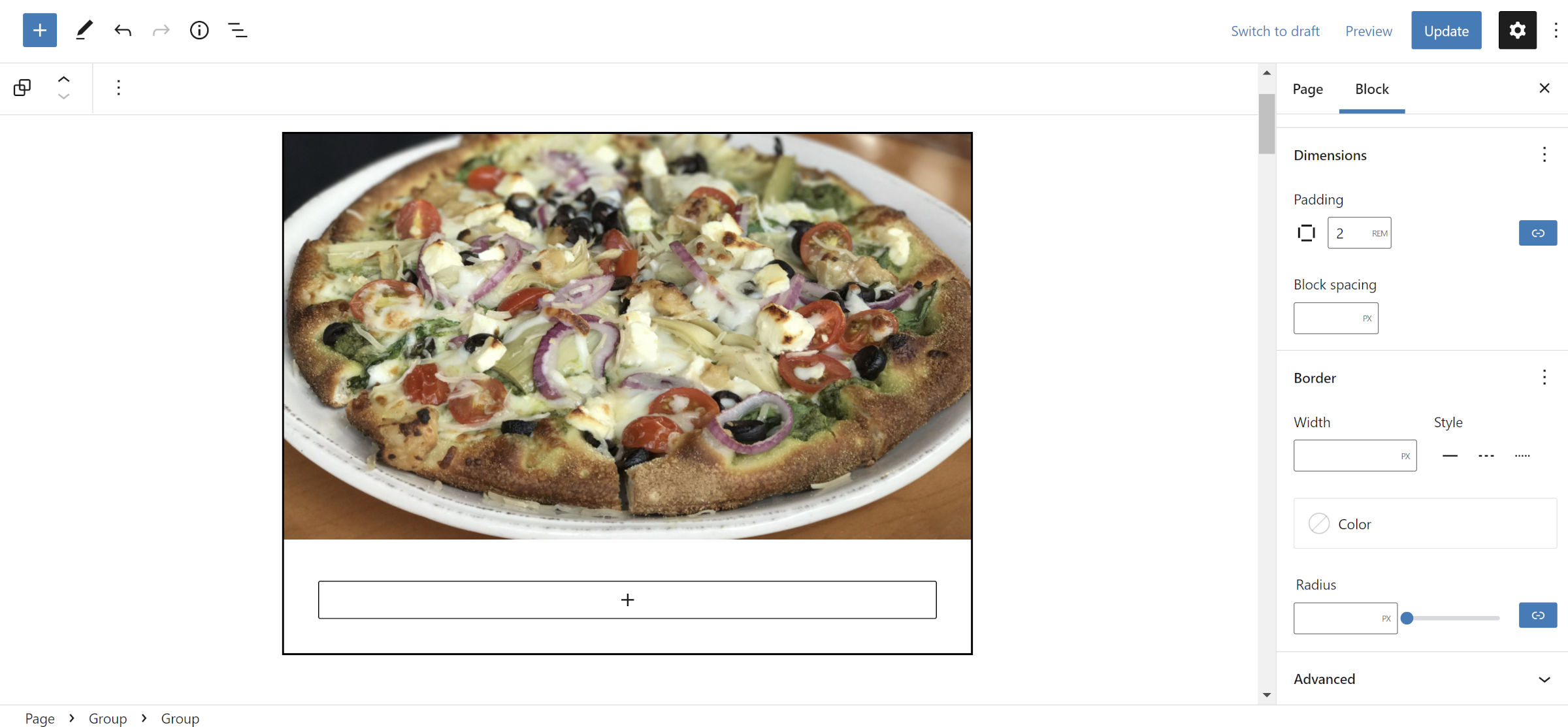
Şimdilik işleri basit tutmaya devam edelim. Tarif kartının “içeriklerini” birlikte gruplandırmamız gerekiyor. Yine, yeni bir Grup bloğu ekleyin.

Bu blok için ihtiyacınız olan tek değişiklik, etrafına biraz boşluk eklemek. Kenar çubuğundaki blok seçenekleri panelinde “Dolgu” seçeneğini 2rem veya tercih ettiğiniz değere ayarlayın.
4. Adım: Kart Başlığı ve Açıklaması

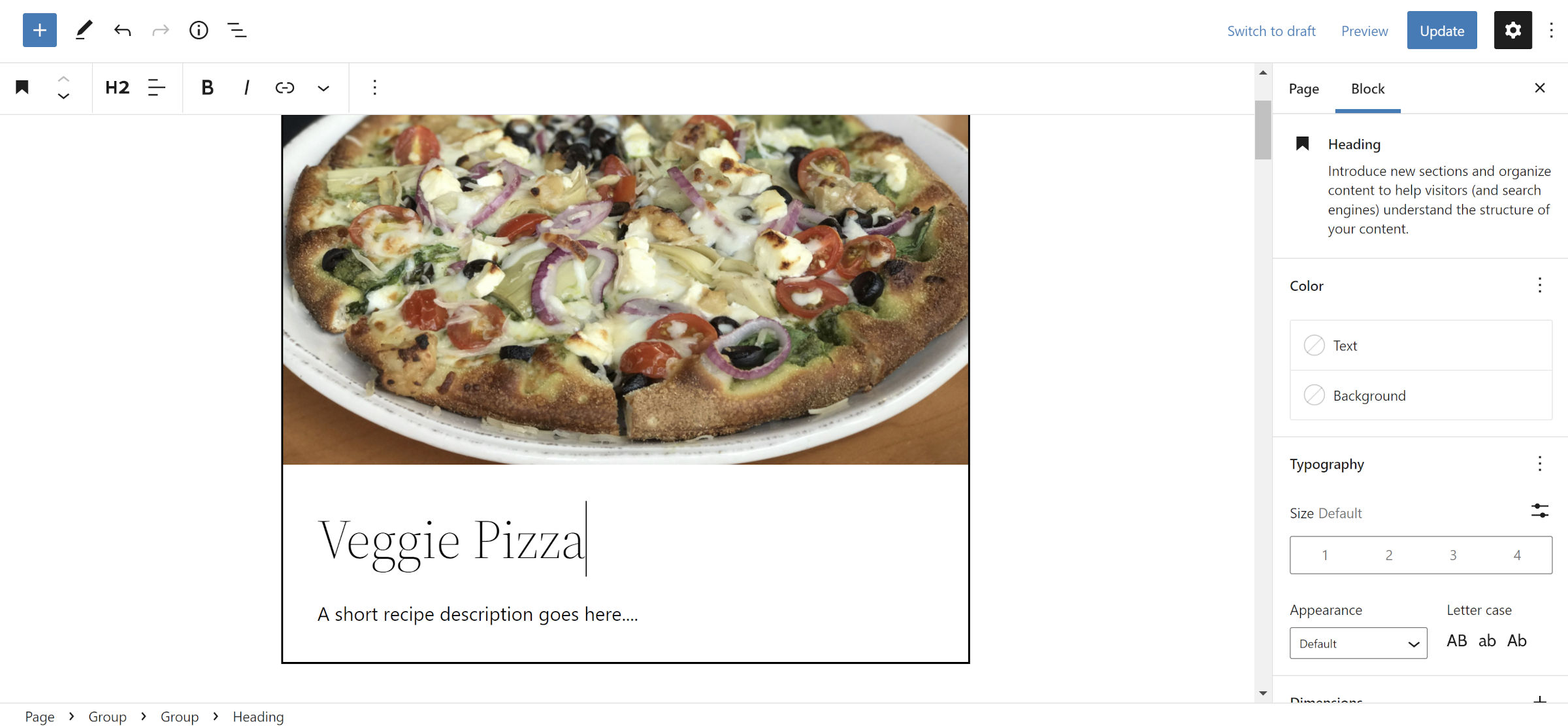
3. Adımdaki Grup bloğunun içine bir Başlık bloğu ekleyin. Bunu yemeğinizin başlığı için kullanın. Ardından, açıklama için hemen sonra bir Paragraf ekleyin.
Bu daha çok serbest biçimli bir adımdır, bu nedenle eklemek istediğiniz kadar çok veya az ayrıntıyla çıldırın.
Adım 5: Kart Metası

Buraya kadar her şey nispeten basit olmalıydı. Önceki dört adım, düzende karmaşık bir şey yapmadı. Bu değişmek üzere.
Bu adım için pişirme sürelerini ve diğer reçete meta verilerini gösteren dört sütunlu bir bölüm oluşturmanız gerekir. Bunun için WordPress'teki en iyi çözüm Row bloğudur. İsterseniz Columns ile deneyebilirsiniz. Her iki deneyim de küçük alanlarda biraz sarsıntılı hissedebilir.
Çalışmakta olduğunuz Grup bloğunun içine yeni bir Satır bloğu ekleyin. “Yaslama” kontrolü için “Öğeler arası boşluk” seçeneğini seçtim. Bu, her şeyin eşit aralıklarla olmasını sağlar, ancak seçim sizin.
Ardından, Satırdaki “+” simgesine tıklayın ve içine bir Paragraf bloğu ekleyin. İlk Paragraf bloğum için önce “Hazırlık Zamanı” metnini ekledim. Ardından, satır sonu oluşturmak için klavyemde Shift + Enter tuşlarına bastım ve “2 Saat” ekledim. Eğlenmek için bir emoji koydum.
Bunun geri kalanını kolaylaştırmanın püf noktası, tam istediğiniz gibi tasarlanmış ilk Paragraf bloğunu almak, onu üç kez çoğaltmak ve metni özelleştirmek.
Adım 6: Kart Malzemeleri ve Talimatlar

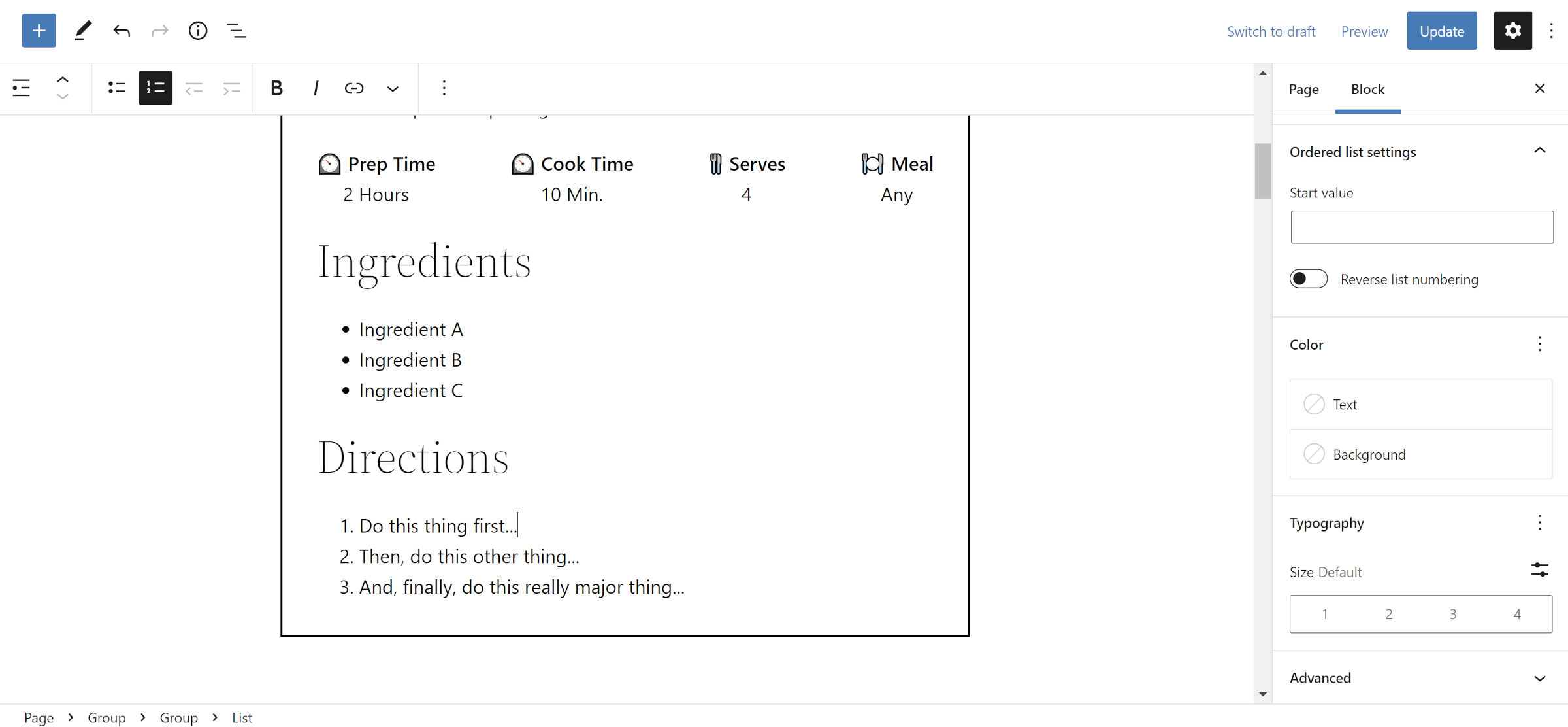
Zor kısım yolun dışında. Söz veriyorum. Bu sonraki adım, bir Malzemeler bölümü için Başlık ve Liste blokları eklemek ve aynısını Yol Tarifi bölümü için yapmak kadar basittir. Bunlar yine de önceki blokların bulunduğu Grupta yer almalıdır.
Başlık blokları için seviyeyi H3 olarak ayarladım. Yaptığım diğer tek ayar değişikliği, Yol Tarifi altındaki liste için araç çubuğundaki "Sıralı listeye dönüştür" düğmesini seçmekti.
7. Adım: Kart Sosyal Paylaşımı

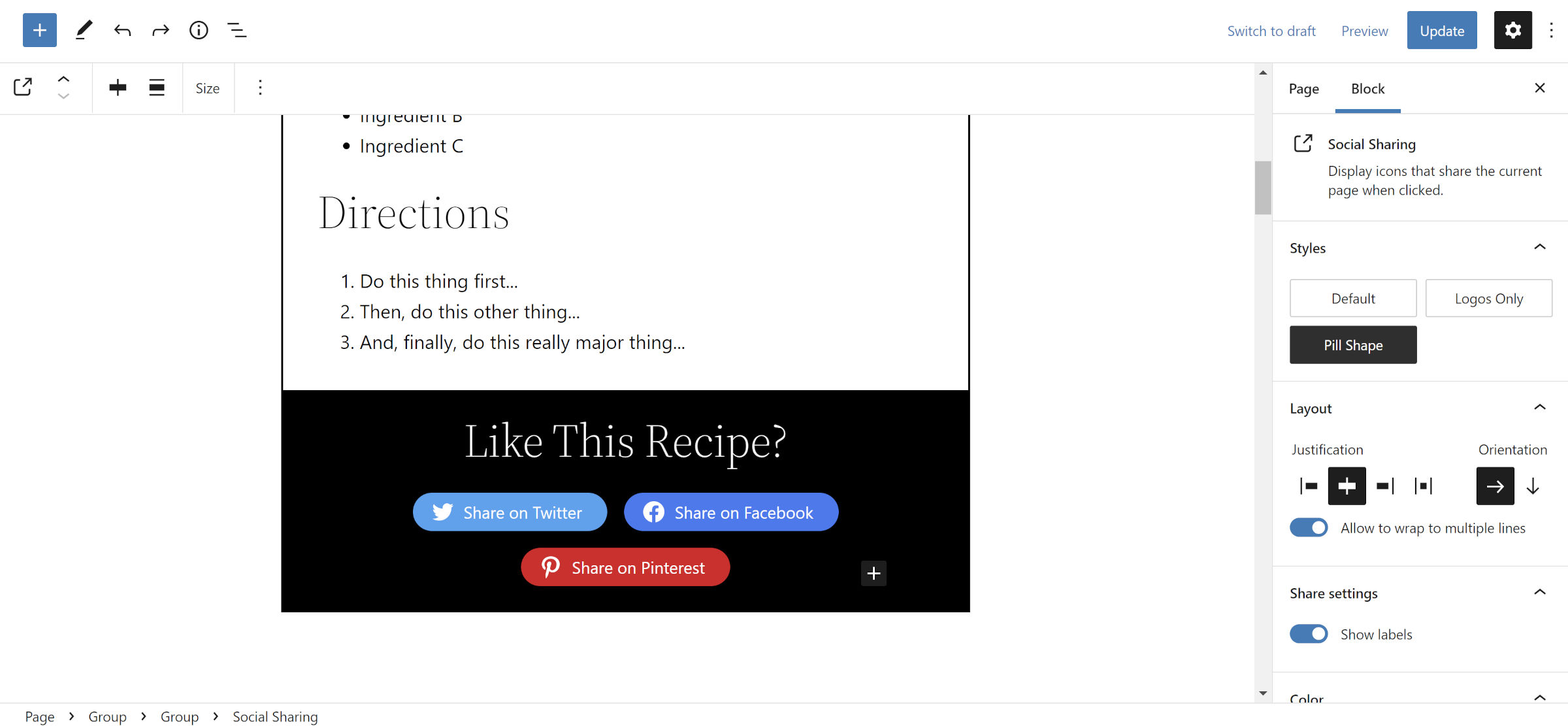
Sosyal bölüm olmadan modern bir tarif kartına sahip olamazsınız, değil mi? Bunun için yüklü olan Social Sharing Block eklentisine ihtiyacınız olacak. Veya tamamladığınız kartınızla şimdi durabilirsiniz.
Bu bölüm için, tarif içeriğini barındıran Gruptan sonra (içeride değil) yeni bir Grup ekleyin. Metin rengini beyaz olarak değiştirin ve koyu bir arka plan rengi ekleyin. Ayrıca dolgu ile de oynayabilirsiniz (bunu 2rem olarak ayarladım) veya ekstra nefes alma alanı istiyorsanız bir Spacer bloğu kullanabilirsiniz.
“Bu Tarifi Beğendiniz mi?” metin, H3 düzeyine sahip bir Başlık bloğu ekleyin. Ardından, Sosyal Paylaşım bloğunu altına yerleştirin. Tasarımla oynamaktan çekinmeyin. Ortalanmış yaslama kullandım ve "Etiketleri göster" seçeneğini etkinleştirdim.
Bu bir sargı!
Notlar ve Diğer Düşünceler
Bu tarif kartındaki her şey için temel WordPress bloklarını kullanmak istedim. Sosyal paylaşım bölümü bariz bir barikattı, bu yüzden üçüncü taraf bir eklentiye güvenmem gerekiyordu.
Web'de gördüğüm birçok modern tarif kartıyla karşılaştırıldığında, bu çözümde hâlâ iki özellik eksik:
- Malzemelerin veya adımların üzerini çizmek için görev stili onay kutuları veya radyo girişleri.
- Bir "bu tarifi yazdır" düğmesi.
Görev listesi için David Towoju'nun Todo Block eklentisi, List bloğuna harika bir alternatif olarak çalışır. Hafiftir ve site ziyaretçilerinin tarif üzerinde çalışırken öğelerin üzerinden geçmelerine olanak tanır.
Yazdır düğmesi için önerilen bir çözümüm yok. Kod aracılığıyla yapmak özellikle zor olmazdı ve bir tema yazarının bu model fikrini alıp onunla birlikte çalışmasını görmek isterim.
