วิธีสร้างการ์ดสูตรอาหารผ่าน WordPress Block Editor
เผยแพร่แล้ว: 2022-03-18ฤดูร้อนที่แล้ว ฉันกำลังดัดแบบสร้างลวดลาย ในสองเดือน ฉันได้ออกแบบรูปแบบบล็อกเพียง 100 รูปแบบเท่านั้น นอกเวลางานและงานบ้านที่จำเป็น ฉันใช้เวลาทุกช่วงเวลาที่ตื่นนอนสร้างสิ่งต่างๆ ด้วยตัวแก้ไขบล็อกเพื่อความสนุกสนาน ฉันมีอิสระในการสร้างสรรค์อย่างเต็มที่ ไม่จำเป็นต้องเปิดตัวผลิตภัณฑ์เชิงพาณิชย์ และไม่มีใครเอาใจใครนอกจากตัวฉันเอง
ในฐานะศิลปิน ฉันใช้ชีวิตตามความฝัน ไม่มีแรงกดดันให้ทำอย่างอื่นนอกจากสร้างสิ่งที่อยู่ในใจ แน่นอน ฉันพังหลังจากนั้นไม่นาน โลกแห่งความจริงมักจะตามทันเสมอ แต่ฉันได้สร้างรูปแบบที่เรียบร้อยในช่วงฤดูร้อน
ช่วงกลางเดือนมิถุนายนมีช่วงพักยาวประมาณ 3 วัน โดยเน้นที่รูปแบบสำหรับบล็อกเกอร์ด้านอาหารและเว็บไซต์สูตรอาหารเท่านั้น ฉันจำได้แม่นว่าน้องสาวของฉันซึ่งพักอยู่ที่นั่นหนึ่งสัปดาห์ และถามว่าทำไมฉันถึงเล่นคอมพิวเตอร์แทนที่จะดูภาพยนตร์ทางทีวี
ฉันเอียงแล็ปท็อปไปทางเธอแล้วพูดว่า “ดูนี่สิ ฉันกำลังสร้างวิธีให้บล็อกเกอร์อาหารใส่การ์ดสูตรอาหารในโพสต์ของพวกเขา คุณรู้ไหมว่าเหมือนการ์ดใบนั้นที่คุณเห็นหลังจากเลื่อนดูเรื่องราวชีวิตของใครบางคนมากกว่า 2,000 คำเมื่อคุณแค่พยายามหาสูตรอาหาร? สวยมากใช่มั้ย”
นั่นอาจไม่ใช่คำพูดที่แน่ชัด แต่ใกล้พอแล้ว นี่คือเรื่องราวของฉัน ฉันจะเล่าอย่างที่ฉันจำ ได้
ฉันมีช่วงเวลาสำคัญในช่วงเวลาหนึ่งในการสร้างรูปแบบบล็อกเกอร์อาหาร ถ้าฉันสามารถทำได้ในตอนนี้ ในที่สุด นักออกแบบจะสามารถสร้างและรวมเค้าโครงใดๆ เข้ากับธีมได้ และผู้ใช้สามารถแทรกเค้าโครงเหล่านั้นได้ด้วยการคลิกปุ่ม ฉันคิดว่า
ตอนนั้นฉันอยู่บนกระดานบล็อกแล้ว อย่างไรก็ตาม มีช่วงเวลาที่สิ่งต่าง ๆ ดูเหมือนจะมารวมกันอยู่เสมอ หลอดไฟคลิกที่ ดาวเรียงกัน. จะเรียกอะไรก็ช่างเถอะ
น่าเสียดาย มีเพียงไม่กี่รูปแบบจาก ฤดูร้อนปี '21 เท่านั้นที่ได้เห็นอะไรนอกเหนือจากโฟลเดอร์ในที่เก็บ GitHub ที่คลุมเครือ สำหรับการเข้าสู่ซีรีส์ Building with Blocks ในวันนี้ ผมได้ดึงออกมาเพื่อแบ่งปัน นอกจากนี้ยังให้โอกาสในการสร้างใหม่ตั้งแต่ต้นด้วยเครื่องมือออกแบบบล็อกที่ใหม่กว่า
สร้างการ์ดสูตรอาหาร
สำหรับบทช่วยสอนการสร้างด้วยบล็อกนี้ ฉันจะแนะนำคุณผ่านแต่ละขั้นตอนสำหรับการสร้างการ์ดสูตรอาหารอย่างง่าย ฉันแนะนำให้เปิดใช้งานธีม Twenty Twenty-Two เพื่อให้ได้ผลลัพธ์ที่เหมือนกัน อย่างไรก็ตาม ฉันตั้งใจใช้เฉพาะขาวดำสำหรับสีข้อความ พื้นหลัง และเส้นขอบ เพื่อให้สามารถถ่ายโอนไปยังธีมต่างๆ ได้มากที่สุด
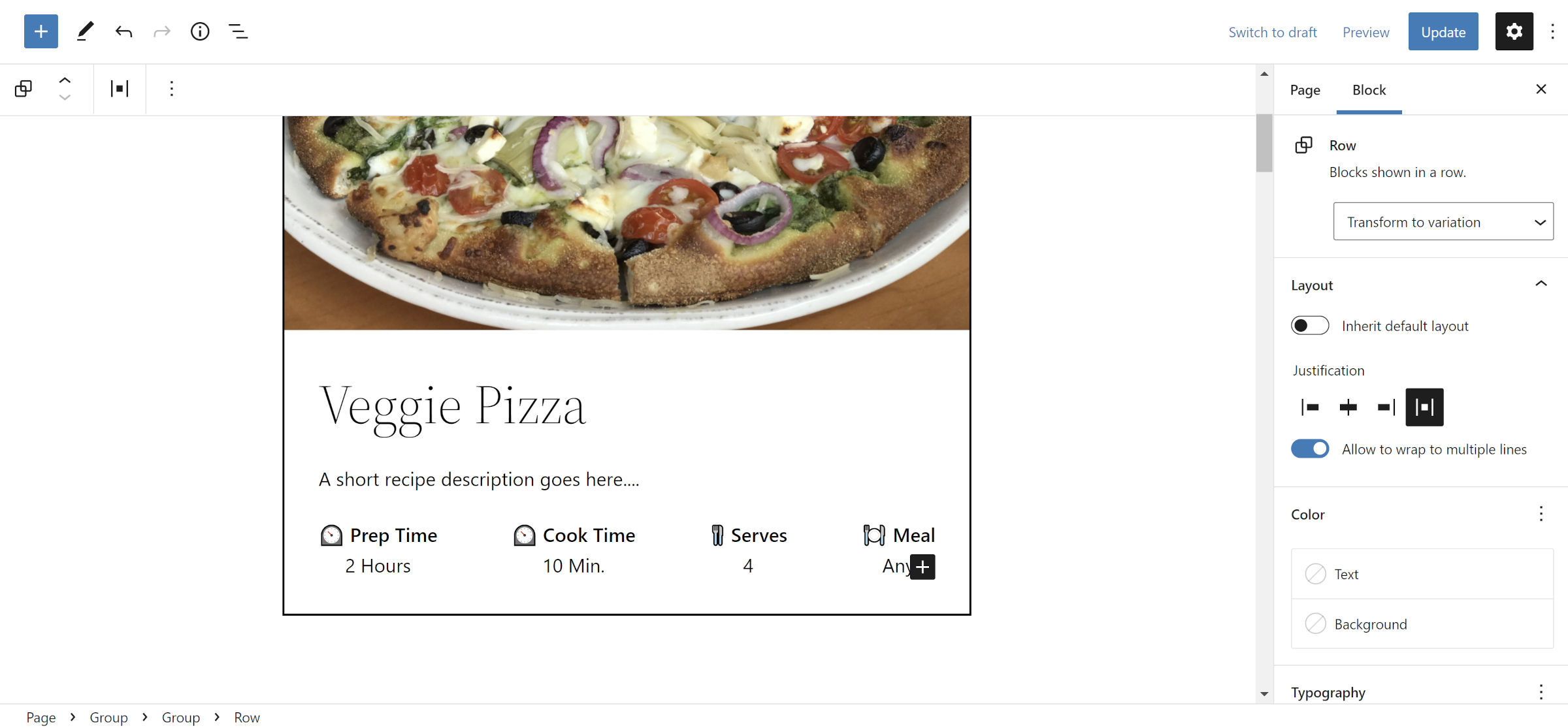
เมื่อเสร็จแล้ว การ์ดสูตรอาหารของคุณควรมีลักษณะดังนี้:

ในขณะที่ฉันสนับสนุนให้ลองทำแต่ละขั้นตอนด้วยตัวเอง อย่าลังเลที่จะคัดลอกรูปแบบ HTML จาก Gist แล้ววางลงในโปรแกรมแก้ไขโดยตรง
ขั้นตอนสุดท้ายของคำแนะนำนี้ต้องใช้ปลั๊กอิน Social Sharing Block โดย Nick Diego หากคุณต้องการยึดติดกับบล็อก WordPress หลัก คุณสามารถละเว้นส่วนสุดท้ายได้
ขั้นตอนที่ 1: กลุ่มการ์ด

ให้เราเริ่มต้นคำแนะนำแบบง่ายๆ นี้ ไม่จำเป็นต้องทำให้เรื่องนี้ซับซ้อนแต่เนิ่นๆ
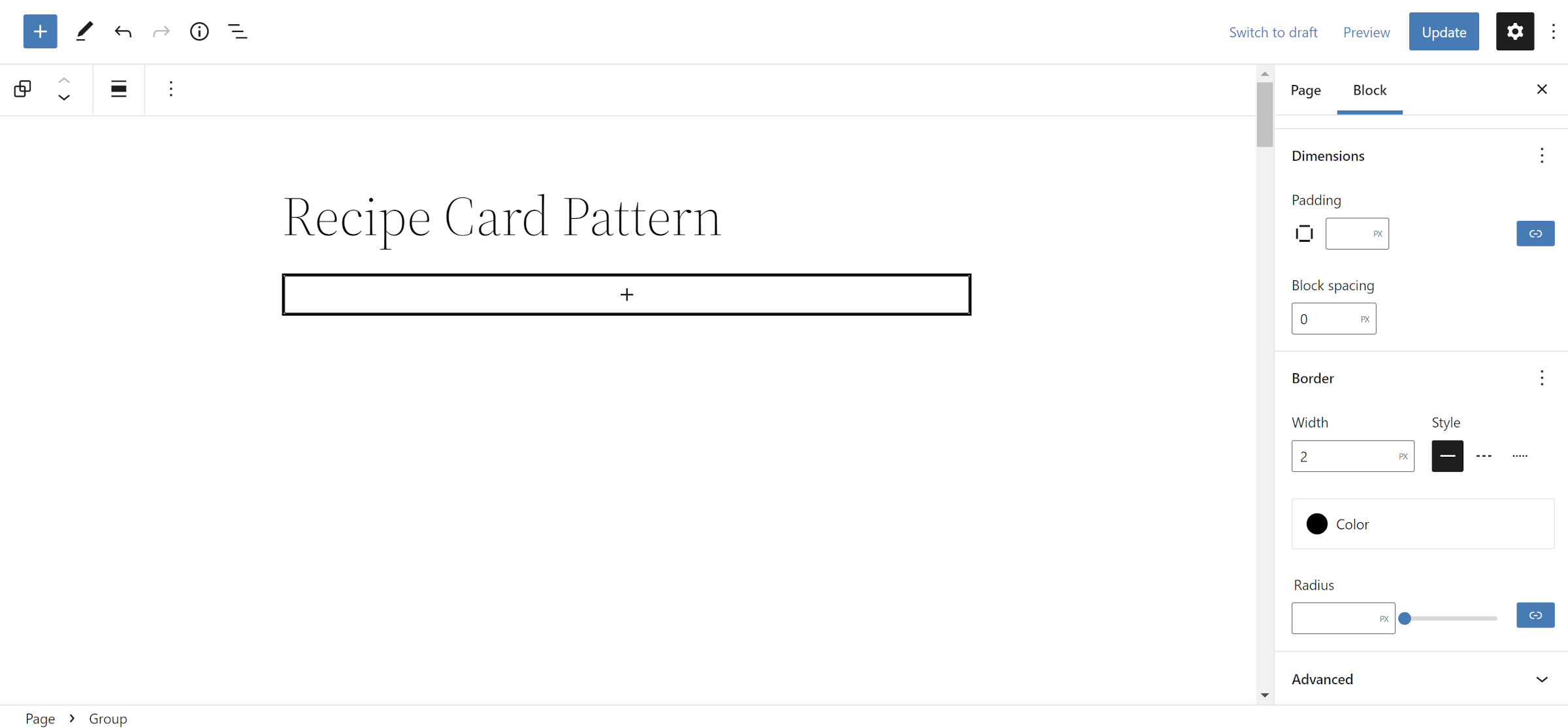
เปิดบทความหรือหน้าใหม่ในผู้ดูแลระบบ WordPress และเพิ่มบล็อกกลุ่ม ในแผงตัวเลือกการบล็อกทางด้านขวา ให้มองหาส่วน "มิติข้อมูล" และตั้งค่าตัวเลือก "ระยะห่างระหว่างบล็อก" เป็น 0 นี่เป็นสิ่งจำเป็นในการออกแบบการ์ดที่เราต้องการ จากนั้นเพิ่มเส้นขอบที่คุณเลือก
หมายเหตุ: คุณสามารถเพิ่มสีพื้นหลังสำหรับทั้งการ์ดได้ในระหว่างขั้นตอนนี้ อย่างไรก็ตาม หากคุณทำเช่นนั้น WordPress จะเพิ่มช่องว่างภายในเริ่มต้น ดังนั้น คุณจะต้องตั้งค่าตัวเลือก "Padding" เป็น 0 ด้วย
ขั้นตอนที่ 2: หัวรูปการ์ด

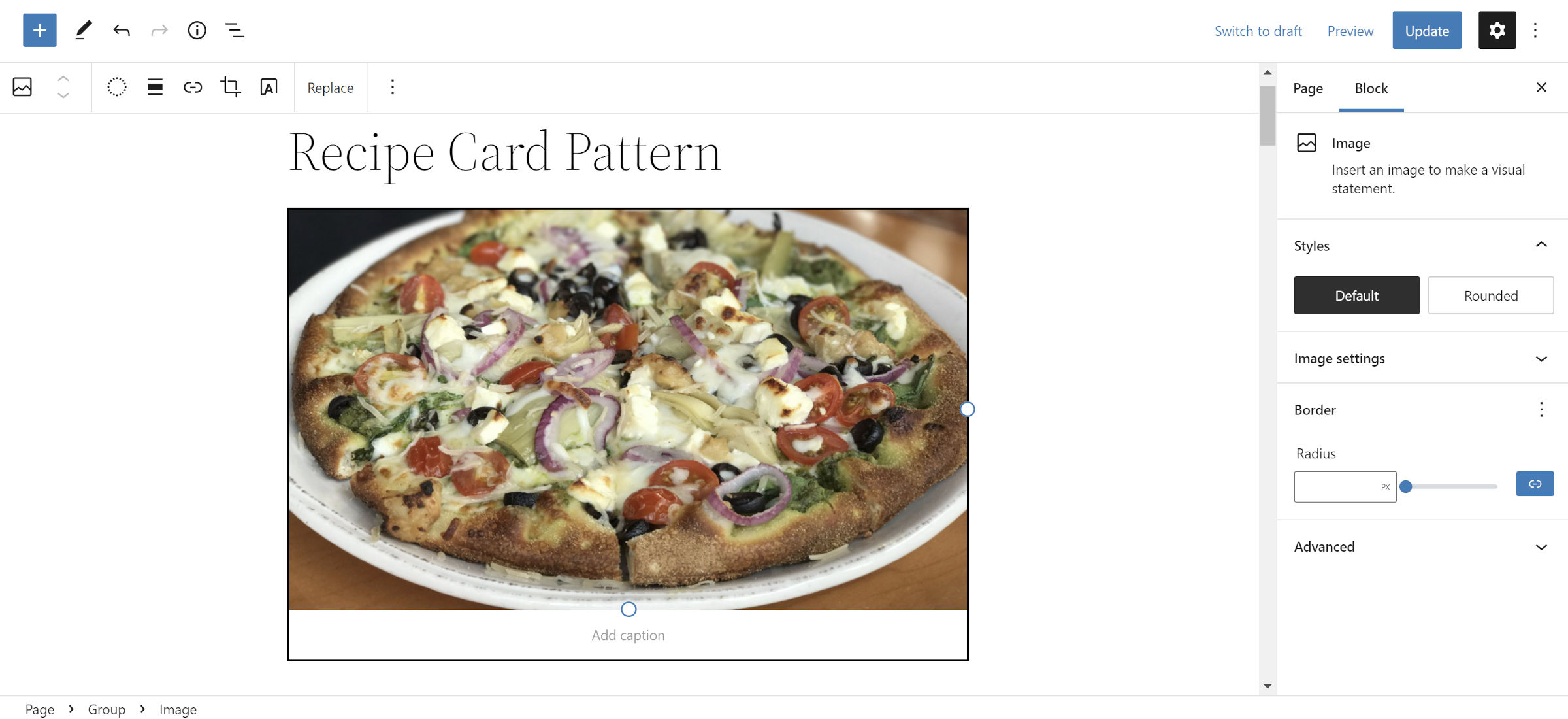
นี่เป็นช่วงเวลาแรกที่คุณสามารถตัดสินใจเกี่ยวกับบัตรของคุณได้จริงๆ สองตัวเลือกที่ชัดเจนที่สุดสำหรับรูปภาพการ์ดสูตรอาหารคือบล็อกรูปภาพและหน้าปก ฉันเลือกรูปภาพแล้ววางลงในบล็อกกลุ่มจากขั้นตอนที่ 1
รูปภาพพิซซ่าผักเป็นของ Jennifer Bourn และมีอยู่ในไดเรกทอรี WordPress Photo
หากคุณตัดสินใจที่จะเพิ่ม Cover block คุณสามารถเพิ่มชื่อสูตรและคำอธิบายจากขั้นตอนที่ #4 ด้านในได้
ขั้นตอนที่ 3: กลุ่มเนื้อหาการ์ด

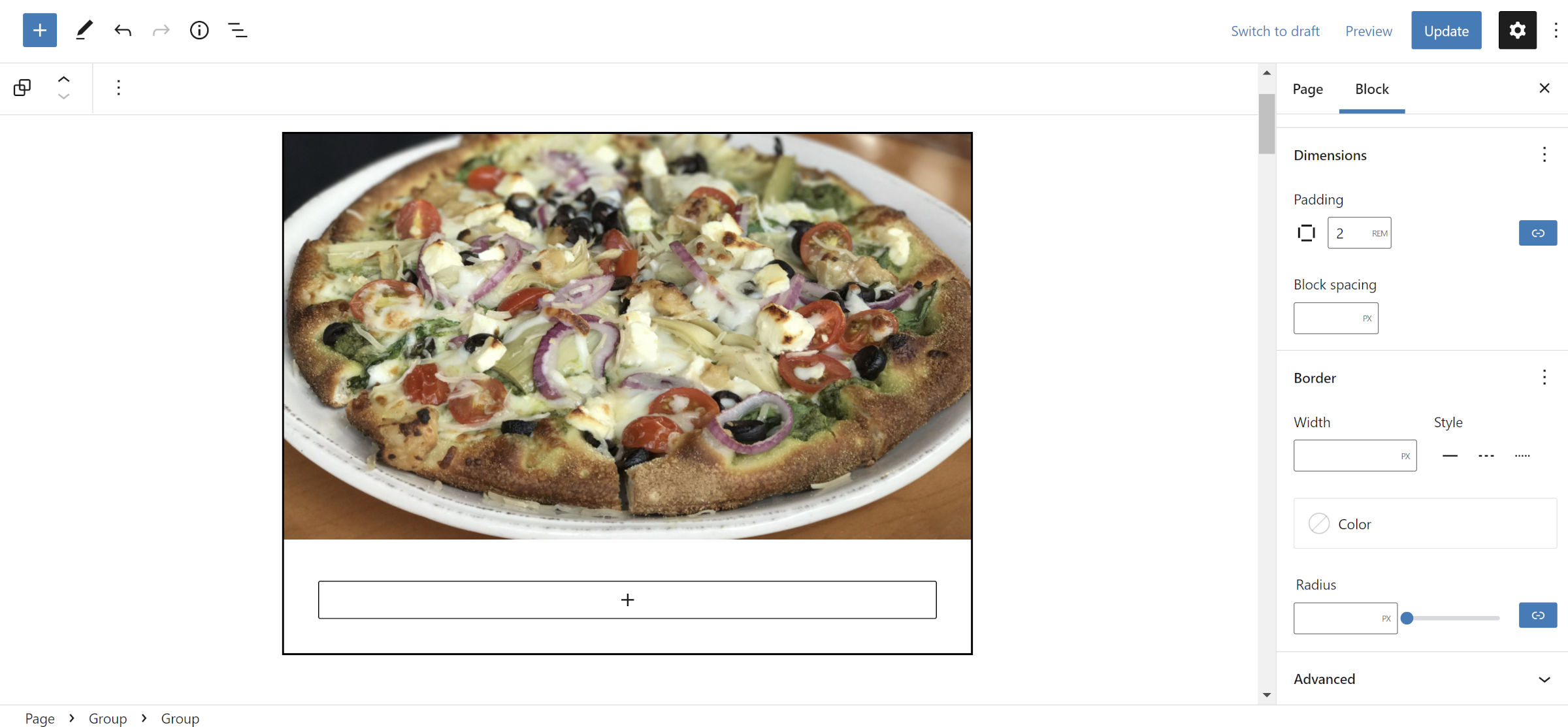
ให้เราทำสิ่งต่างๆ ให้เรียบง่ายต่อไปในตอนนี้ เราต้องจัดกลุ่ม “เนื้อหา” ของการ์ดสูตรอาหารไว้ด้วยกัน เพิ่มบล็อกกลุ่มใหม่อีกครั้ง

การเปลี่ยนแปลงเพียงอย่างเดียวที่คุณต้องการสำหรับบล็อกนี้คือการเพิ่มพื้นที่รอบๆ ในแผงตัวเลือกการบล็อกในแถบด้านข้าง ให้ตั้งค่าตัวเลือก "Padding" เป็น 2rem หรือค่าที่คุณต้องการ
ขั้นตอนที่ 4: ชื่อการ์ดและคำอธิบาย

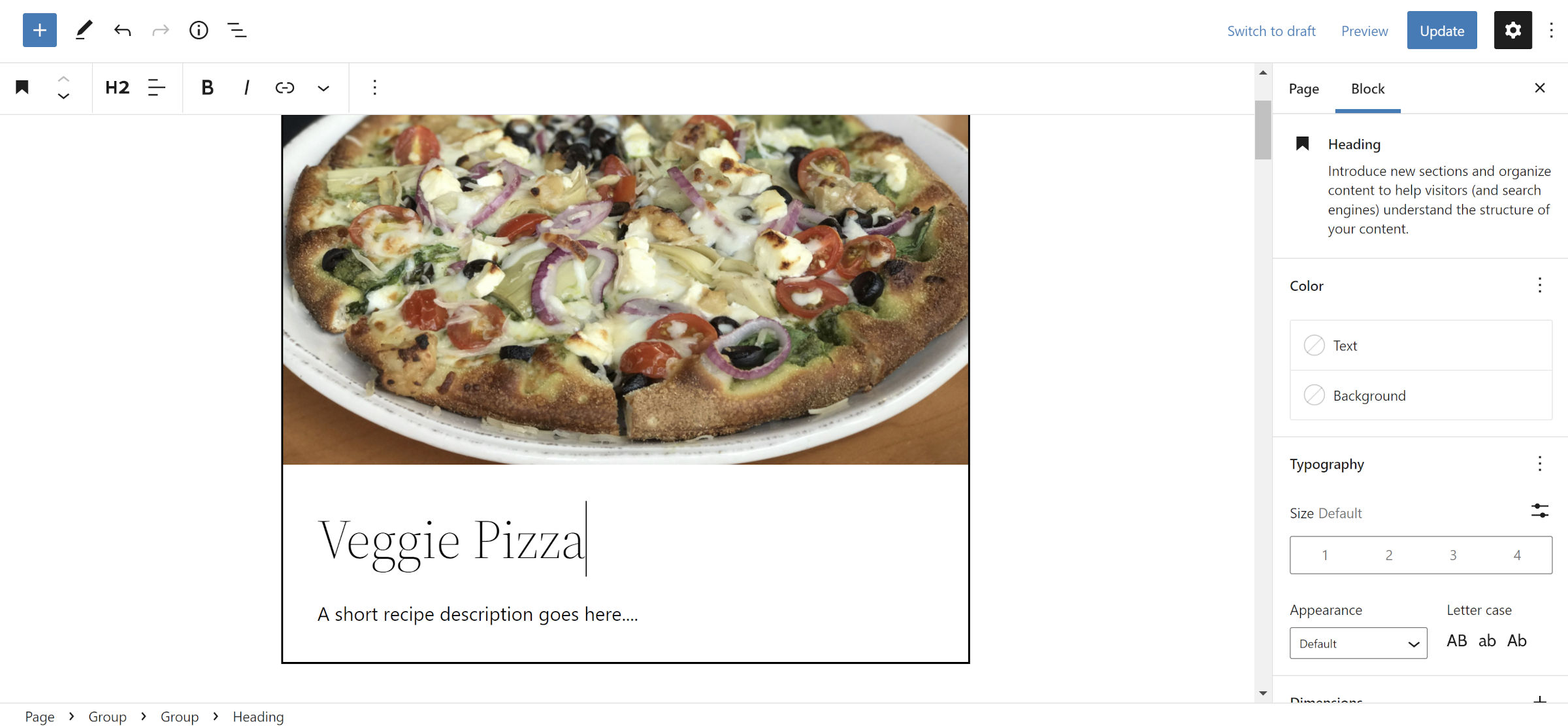
ภายในบล็อกกลุ่มจากขั้นตอนที่ 3 ให้แทรกบล็อกส่วนหัว ใช้สิ่งนี้เป็นชื่ออาหารของคุณ จากนั้น ให้แทรกย่อหน้าหลังสำหรับคำอธิบายทันที
นี่เป็นขั้นตอนแบบอิสระมากกว่า ดังนั้นจงคลั่งไคล้รายละเอียดมากหรือน้อยตามที่คุณต้องการเพิ่ม
ขั้นตอนที่ 5: เมตาการ์ด

จนถึงตอนนี้ ทุกอย่างควรจะค่อนข้างตรงไปตรงมา สี่ขั้นตอนก่อนหน้านี้ไม่ได้ทำอะไรให้ซับซ้อนกับเลย์เอาต์ นี้กำลังจะเปลี่ยนไป
คุณต้องสร้างส่วนสี่คอลัมน์ที่แสดงเวลาทำอาหารและข้อมูลเมตาของสูตรอาหารอื่นๆ สำหรับขั้นตอนนี้ ทางออกที่ดีที่สุดใน WordPress สำหรับสิ่งนี้คือบล็อกแถว หากต้องการ คุณสามารถลองใช้คอลัมน์ได้ ประสบการณ์ทั้งสองอาจดูไม่ค่อย เรียบร้อย ในพื้นที่ขนาดเล็ก
เพิ่มบล็อกแถวใหม่ภายในกลุ่มกลุ่มที่คุณทำงานอยู่ ฉันเลือกตัวเลือก "ช่องว่างระหว่างรายการ" สำหรับตัวควบคุม "เหตุผล" สิ่งนี้ทำให้แน่ใจว่าทุกอย่างมีระยะห่างเท่ากัน แต่ตัวเลือกเป็นของคุณ
จากนั้นคลิกไอคอน "+" ในแถวและเพิ่มบล็อกย่อหน้าภายใน สำหรับช่วงย่อหน้าแรกของฉัน ฉันเพิ่มข้อความ "เวลาเตรียมการ" ก่อน จากนั้นฉันกด Shift + Enter บนแป้นพิมพ์เพื่อสร้างตัวแบ่งบรรทัดและเพิ่ม "2 ชั่วโมง" เพื่อความสนุกสนานฉันโผล่ในอีโมจิ
เคล็ดลับในการทำให้ส่วนที่เหลือของสิ่งนี้ง่ายขึ้นคือการจัดรูปแบบบล็อกย่อหน้าแรกตามที่คุณต้องการ ทำซ้ำสามครั้ง และปรับแต่งข้อความ
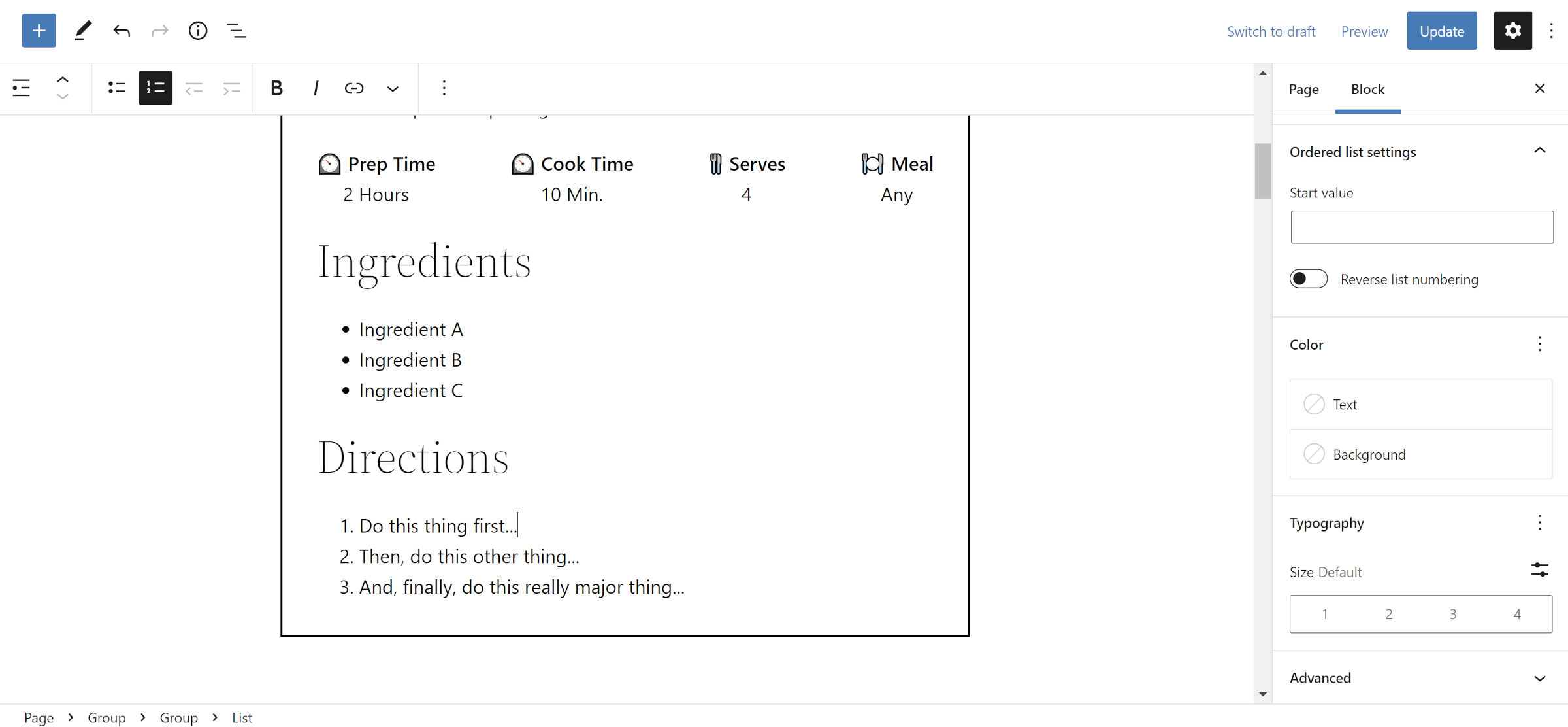
ขั้นตอนที่ 6: ส่วนผสมและทิศทางของการ์ด

ส่วนที่ยากคือออกไปให้พ้นทาง ฉันสัญญา. ขั้นตอนถัดไปนี้ทำได้ง่ายเพียงแค่เพิ่มบล็อกหัวเรื่องและรายการสำหรับส่วนส่วนผสม และทำเช่นเดียวกันกับส่วนทิศทาง สิ่งเหล่านี้ควรยังคงอยู่ในกลุ่มเดียวกันกับกลุ่มก่อนหน้า
สำหรับบล็อกส่วนหัว ฉันตั้งค่าระดับเป็น H3 การเปลี่ยนแปลงการตั้งค่าอื่น ๆ ที่ฉันทำคือเลือกปุ่ม "แปลงเป็นรายการที่สั่งซื้อ" ในแถบเครื่องมือสำหรับรายการภายใต้เส้นทาง
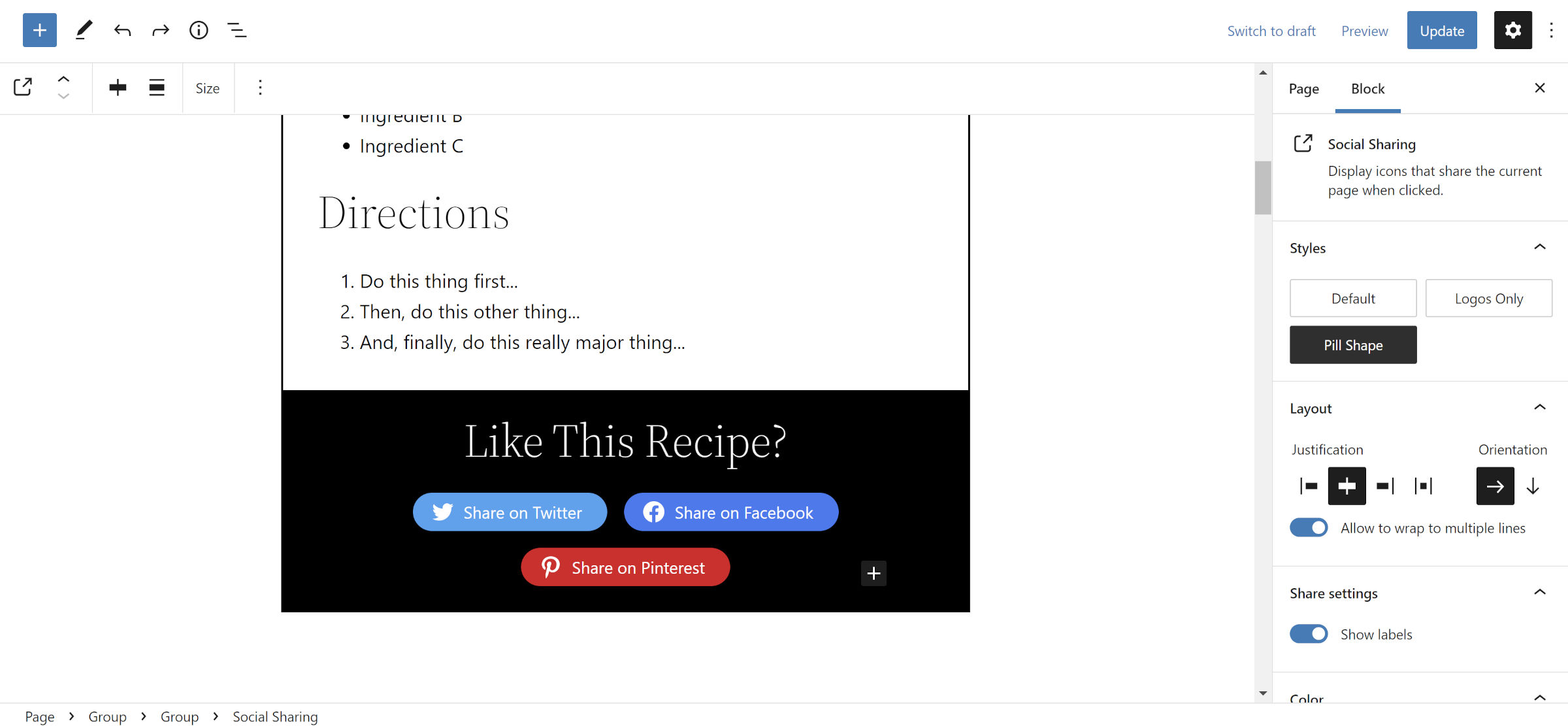
ขั้นตอนที่ 7: การแชร์การ์ดโซเชียล

คุณไม่สามารถมีการ์ดสูตรอาหารสมัยใหม่ได้หากไม่มีส่วนโซเชียล ใช่ไหม คุณจะต้องติดตั้งปลั๊กอิน Social Sharing Block สำหรับสิ่งนี้ หรือคุณสามารถหยุดตอนนี้ด้วยบัตรที่กรอกเสร็จแล้ว
สำหรับส่วนนี้ ให้แทรกกลุ่มใหม่ตามหลัง (ไม่ใช่ภายใน) กลุ่มที่ใช้เก็บเนื้อหาสูตร เปลี่ยนสีข้อความเป็นสีขาวและเพิ่มสีพื้นหลังสีเข้ม คุณยังสามารถปรับแต่งช่องว่างภายในได้ (ฉันตั้งค่าเป็น 2rem ) หรือใช้บล็อก Spacer หากคุณต้องการพื้นที่หายใจเพิ่มเติม
สำหรับ "ชอบสูตรนี้หรือไม่" ข้อความ เพิ่มบล็อกหัวเรื่องที่มีระดับ H3 จากนั้นใส่บล็อก Social Sharing ด้านล่าง รู้สึกอิสระที่จะเล่นกับการออกแบบ ฉันใช้การให้เหตุผลตรงกลางและเปิดใช้งานตัวเลือก "แสดงป้ายกำกับ"
นั่นคือห่อ!
หมายเหตุและความคิดอื่น ๆ
ฉันต้องการใช้บล็อก WordPress หลักสำหรับทุกอย่างในการ์ดสูตรอาหารนี้ ส่วนการแบ่งปันทางสังคมเป็นสิ่งกีดขวางบนถนนที่ชัดเจน ดังนั้นฉันจึงต้องพึ่งพาปลั๊กอินของบุคคลที่สาม
เมื่อเทียบกับการ์ดสูตรอาหารสมัยใหม่หลายๆ ใบที่ฉันเห็นในเว็บ โซลูชันนี้ยังขาดคุณสมบัติสองประการ:
- ช่องทำเครื่องหมายลักษณะงานหรืออินพุตวิทยุสำหรับการข้ามส่วนผสมหรือขั้นตอน
- ปุ่ม "พิมพ์สูตรนี้"
สำหรับรายการงาน ปลั๊กอิน Todo Block โดย David Towoju ทำงานเป็นทางเลือกที่ยอดเยี่ยมสำหรับบล็อกรายการ มีน้ำหนักเบาและจะช่วยให้ผู้เยี่ยมชมไซต์สามารถขีดฆ่ารายการในขณะที่ทำงานผ่านสูตรได้
สำหรับปุ่มพิมพ์ ฉันไม่มีวิธีแก้ปัญหาที่แนะนำ มันจะไม่ยากมากที่จะทำผ่านโค้ด และฉันชอบที่จะเห็นผู้เขียนธีมนำแนวคิดรูปแบบนี้ไปใช้และดำเนินการด้วย
