บทแนะนำ CSS3 20 อันดับแรกเพื่อพัฒนาทักษะการพัฒนาเว็บของคุณ
เผยแพร่แล้ว: 2022-05-06Cascading Style Sheets (CSS) เป็นมากกว่าภาษาสำหรับการจัดสไตล์เว็บ ค่อยๆ เติบโตเป็นภาษาที่มีความสามารถอย่างเต็มที่ ซึ่งสามารถจัดการกับการออกแบบแบบไดนามิกได้ ในหลาย ๆ ทาง CSS สามารถแทนที่ HTML และ JavaScript แบบเดิมเพื่อให้ได้การโต้ตอบและการพึ่งพาตนเองจากไลบรารีภายนอกและข้อมูลโค้ด สไตล์ทั้งหมดที่เราเห็นบนเว็บในปัจจุบันนั้นใช้ CSS โดยตรง ในขณะที่มาตรฐานยังคงเติบโตและปรับปรุงอย่างต่อเนื่อง การอยู่เหนือสิ่งอื่นใดจึงสำคัญกว่าที่เคย เว็บเบราว์เซอร์แสดงผล CSS เหมือนกับ HTML ซึ่งบางครั้งอาจหมายความว่าเบราว์เซอร์รุ่นเก่าไม่สามารถรองรับคุณสมบัติใหม่ได้
ในช่วงไม่กี่ปีที่ผ่านมา การเริ่มต้นพัฒนาเว็บส่วนหน้าและการออกแบบเว็บกลายเป็นเรื่องง่าย เราเห็นบทช่วยสอน คู่มือ และหลักสูตรอีกมากมายให้ลงทะเบียน แต่สุดท้ายแล้ว สิ่งที่เกิดขึ้นคือความเต็มใจที่จะทำงานด้วยทักษะที่ได้เรียนรู้ใหม่และนำไปใช้ในโครงการในชีวิตจริง CSS เป็นหนึ่งในภาษาสคริปต์ที่ต้องการให้ผู้ใช้ใช้รูปแบบและตัวเลือกเค้าโครงเฉพาะเพื่อนำไปใช้กับภาษาต่างๆ เช่น JavaScript และ HTML เมื่อสร้างเว็บไซต์ใหม่ด้วย HTML และ CSS วิธีที่ดีที่สุดคือทำงานทีละขั้นตอนเพื่อใช้สิ่งที่เรียนรู้อย่างเต็มที่
วันนี้ เป้าหมายของเราคือการครอบคลุมบทช่วยสอน CSS3 ที่โดดเด่นและทันสมัยที่สุดจากนักพัฒนาและนักออกแบบส่วนหน้าชั้นนำ บทช่วยสอนทั้งหมดนี้มีพื้นฐานมาจากมาตรฐานล่าสุดเพื่อช่วยให้คุณออกแบบเว็บไซต์ได้ดีขึ้น ในตอนท้ายของโพสต์ เราจะพูดถึงแหล่งข้อมูลการเรียนรู้ CSS3 สองสามอย่างสำหรับการเรียนรู้เพิ่มเติม เช่นเดียวกับภาษาการเขียนโปรแกรมอื่นๆ เพื่อให้เข้าใจบางสิ่งมากขึ้น เราควรอนุญาตให้ตัวเองเขียนโค้ดซ้ำๆ ผ่านแพลตฟอร์มออนไลน์แบบไดนามิกหรือภายในโปรแกรมแก้ไขโค้ดส่วนบุคคลของเรา
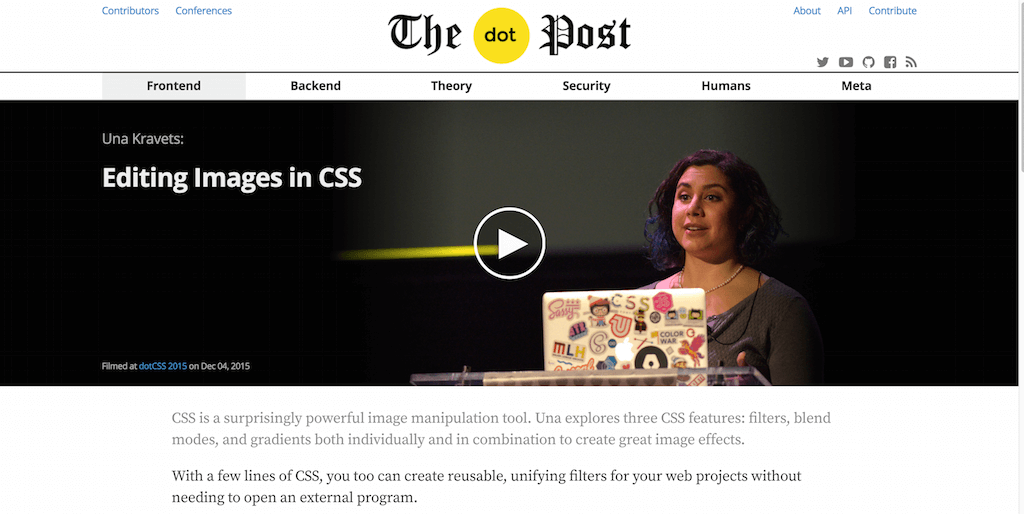
การแก้ไขรูปภาพใน CSS

การใช้รูปภาพในการออกแบบเว็บนั้นสมเหตุสมผล แต่เรื่องราวมีเทคนิคมากกว่านั้น แม้ว่าการใช้ภาพถ่ายที่คุณชื่นชอบในการออกแบบเว็บจะเป็นเรื่องสนุก แต่ในบางครั้ง ก็มีบางสิ่งที่เราต้องคำนึงถึง ขนาดไฟล์ภาพเหมาะสมกับโครงการของเราหรือไม่? เราสามารถเพิ่มตัวกรองผ่าน CSS มากกว่าผ่านแอพภายนอกเช่น Photoshop ได้หรือไม่? เราสามารถทำอะไรกับ CSS เพื่อช่วยให้รูปภาพของเราดูดีขึ้น? Una Kravets ใช้เวลาเดินทาง 15 นาที ในนั้น เธอพูดถึงการแก้ไขภาพ CSS และวิธีที่เราสามารถแปลง CSS ให้ทำหน้าที่เป็นแพลตฟอร์มซอฟต์แวร์แก้ไขภาพแบบสแตนด์อโลน แทนที่จะเป็นเพียงวิธีในการจัดการด้านการออกแบบ
การใช้ Modern CSS เพื่อสร้างตารางรูปภาพที่ตอบสนอง

ต่อด้วยหัวข้อของภาพ เรามี George Martsoukos เขานำเสนอกวดวิชาน้ำหนักเบาอย่างง่ายเกี่ยวกับวิธีการใช้ฟังก์ชัน CSS3 ที่ทันสมัยเพื่อสร้างตารางภาพที่ตอบสนอง ตารางรูปภาพ (หรือบางครั้งเรียกว่าแกลเลอรี) เป็นข้อมูลเกี่ยวกับการแสดงเนื้อหาที่เป็นภาพภายในบริบทของตาราง กริดประเภทนี้มีประโยชน์สำหรับผู้ที่แบ่งปันภาพถ่ายหรือใช้กริดรูปภาพเพื่อขยายรายการพอร์ตโฟลิโอ ในบทช่วยสอนนี้ George พูดถึงเราตลอดกระบวนการเพื่อให้แน่ใจว่ากริดที่เราสร้างจะตอบสนองต่อเดสก์ท็อปและแอปพลิเคชันมือถืออย่างเท่าเทียมกัน
บันทึกย่อทบทวน CSS

โน้ตและคำแนะนำสไตล์เป็นแรงผลักดันสำหรับนักออกแบบเว็บไซต์หลายคน เราต้องจำไว้ว่าให้ทิ้งแหล่งข้อมูลบันทึกที่เราชื่นชอบไว้เพื่อใช้อ้างอิงในอนาคตได้ง่ายขึ้น และเท่าที่ CSS3 ดำเนินไปนั้น CSS Refresh Notes เป็นหนึ่งในรายการโปรดในชุมชน GitHub; ดาวนับร้อยและข้อมูลจากชุมชนมากมายเกี่ยวกับวิธีการขยายทรัพยากรนี้ให้ดีที่สุด CSS Refresh Notes มุ่งเน้นไปที่ส่วนที่สำคัญที่สุดของการพัฒนา CSS3 นอกจากนี้ยังช่วยให้นักออกแบบใช้บันทึกย่ออ้างอิงสำหรับคุณสมบัติ CSS3 ส่วนใหญ่ได้อย่างรวดเร็ว ไม่ว่าจะเป็นการวางตำแหน่งหรือตัวเลือกที่คุณต้องการความช่วยเหลือ บางทีการสืบค้นสื่อสำหรับการออกแบบที่ตอบสนอง หรือวิธีการใช้ SVG ให้เกิดประโยชน์สูงสุดภายในรูปแบบการออกแบบ CSS3 ของคุณ บันทึกย่อเหล่านี้จะมีประโยชน์แม้ว่าคุณจะไม่รู้สึกเช่นนั้น
ตัวแปร: กระดูกสันหลังของสถาปัตยกรรม CSS

ในช่วงไม่กี่ปีที่ผ่านมา ตัวประมวลผลล่วงหน้าได้ถอดออก เฟรมเวิร์กและชุดเครื่องมือที่เรียบง่าย ซึ่งช่วยให้นักออกแบบสามารถขยายฟังก์ชันการทำงานพื้นฐาน CSS3 ด้วยมิกซ์อิน ฟังก์ชัน และตัวแปรได้ คุณมักจะคาดหวังว่าจะได้เห็นคุณลักษณะต่างๆ ในภาษาการเขียนโปรแกรมแบบฮาร์ดโค้ด เช่น JavaScript เป็นไปได้ว่าทุกคนควรมีความชำนาญใน CSS3 เพื่อเขียนโค้ดโดยไม่ต้องใช้ตัวประมวลผลล่วงหน้าอย่างราบรื่น อย่างไรก็ตาม สิ่งต่างๆ เช่น เวลาของการพัฒนายังคงมีความสำคัญ ตัวแปรช่วยใช้ CSS3 ในสภาพแวดล้อมแบบไดนามิกมากขึ้น นั่นคือเหตุผลที่ Karen Menezes ได้รวบรวมเนื้อหาที่ครอบคลุมมากที่สุดแห่งหนึ่งในหัวข้อนี้ที่คุณเคยพบ
การออกแบบเค้าโครงหน้าผลิตภัณฑ์ด้วย Flexbox

Flexbox เป็นโหมดเลย์เอาต์ CSS3 ใหม่ที่มีเป้าหมายเพื่อช่วยให้นักออกแบบสามารถเพิ่มประสิทธิภาพการออกแบบสำหรับอุปกรณ์ต่างๆ ได้ดีที่สุด ฟังก์ชันใหม่นี้ยังค่อนข้างใหม่และแปลกใหม่สำหรับหลาย ๆ คน แต่การใช้ Flexbox กำลังเป็นที่นิยมมากขึ้นในด้านต่างๆ เช่น อีคอมเมิร์ซ บทช่วยสอน CSS3 นี้มาจากทีมงานที่ Shopify ซึ่งพวกเขากำลังรายงานเกี่ยวกับวิธีที่พวกเขาจัดการเพื่อสร้างเทมเพลต Shopify ใหม่ล่าสุดของพวกเขาด้วยความช่วยเหลือของ Flexbox กระบวนการดำเนินการและผลลัพธ์ที่ได้จะเป็นอย่างไร เมื่อทราบถึงชื่อเสียงของ Shopify ในตลาดอีคอมเมิร์ซและเรียนรู้จากบทแนะนำด้วยตนเอง นี่อาจเป็นหนึ่งในคู่มือที่มีประโยชน์ที่สุดที่จะช่วยให้คุณเข้าใจเพิ่มเติมเกี่ยวกับ Flexbox และวิธีเริ่มใช้งานในการออกแบบเว็บของคุณเอง
สไลด์โชว์ CSS ที่ง่ายที่สุด

สไลด์โชว์ด้วย CSS3? นั่นจะต้องเป็นไปไม่ได้! แนวคิดดังกล่าวมักมุ่งเป้าไปที่ภาษาต่างๆ เช่น JavaScript หรือ jQuery ภาษาเหล่านี้ทำให้ง่ายต่อการสร้างเนื้อหาแบบไดนามิกในขณะเดินทาง แต่แล้ว CSS3 ล่ะ? Jonathan Snook ไม่ได้สัญญาอะไรกับเราใหม่ แต่เขากำลังยกตัวอย่างว่าเราสามารถใช้เอฟเฟกต์ภาพเคลื่อนไหว CSS3 เพื่อสร้างประสบการณ์การแสดงสไลด์โชว์โดยไม่ต้องใช้ทรัพยากรภายนอก เช่น JavaScript เป็นต้น บทแนะนำเล็กๆ น้อยๆ ของเขาเกี่ยวกับแอนิเมชั่น CSS3 เป็นตัวอย่างที่สมบูรณ์แบบของการที่ความคิดสร้างสรรค์สำคัญกว่าความสงสัย
โมดูล CSS — การแก้ปัญหาความท้าทายของ CSS ในระดับต่างๆ

CSS จะเติบโตเกินขีดจำกัดในปัจจุบันอย่างหลีกเลี่ยงไม่ได้ เช่นเดียวกับที่ JavaScript ทำ เมื่อมองย้อนกลับไปที่อดีตของ CSS ในอดีต เราได้มาไกลจากความสามารถในการจัดการสีและลักษณะที่ปรากฏขององค์ประกอบ ทุกวันนี้ CSS มีกล่องเครื่องมือที่ซับซ้อนมากขึ้นสำหรับนักพัฒนาที่ต้องการอาศัยอยู่ในภาษาเดียวเพื่อทำทั้งหมด งานพัฒนา โมดูล CSS มีไว้เพื่อช่วยนักพัฒนาในการจัดวางโค้ด CSS ของตนให้ดีขึ้น ซึ่งสามารถปรับขนาดได้เมื่อแอปหรือโปรเจ็กต์เริ่มเติบโตจนควบคุมไม่ได้ ในบทช่วยสอนที่ยอดเยี่ยมนี้ Tom Cornilliac อธิบายวิธีที่เราสามารถรวมสไตล์ชีตต่างๆ และใช้เป็นโมดูลสำหรับโปรเจ็กต์ของเราที่เราเปิดตัวผ่านเฟรมเวิร์กอย่าง React ใครจะรู้ว่าการนำเข้าสไตล์ชีตและการเข้าถึงฟังก์ชันที่กำหนดไว้ล่วงหน้าจะเป็นเรื่องง่าย
การสร้างภาพเคลื่อนไหวองค์ประกอบที่ถูกตัดใน SVG

แอนิเมชั่น SVG และ CSS3 เป็นหัวข้อที่ได้รับความนิยมมากที่สุดในการพัฒนาเว็บ ต้องขอบคุณความจริงที่ว่าเรากำลังเริ่มที่จะเลิกใช้ไฟล์ภาพและแอนิเมชั่นจำนวนมากเพื่อแสดงเนื้อหาของเรา และนักออกแบบก็กำลังเรียนรู้วิธีเลียนแบบแอนิเมชั่นเหล่านั้นโดยใช้ภาษาดั้งเดิมในเบราว์เซอร์แทน Dennis Gaebel Jr ให้ข้อมูลสรุปเกี่ยวกับการใช้ CSS clipping เพื่อให้ได้เอฟเฟกต์แอนิเมชั่นที่น่าทึ่งและการใช้ภาพเวกเตอร์ที่น่าทึ่ง
CSS ที่แสดงออก

Expressive เป็นศัพท์บัญญัติศัพท์ในชุมชนนักพัฒนามาระยะหนึ่งแล้ว เป็นคำที่ยืมมาจากแนวคิดของการแสดงออกในภาษาโปรแกรมอย่างหลวมๆ โดยทั่วไปแล้ว ภาษาการเขียนโปรแกรมจะถือว่าแสดงออกได้ หากช่วยให้คุณแสดงความคิดได้อย่างเป็นธรรมชาติด้วยโค้ดที่เข้าใจง่าย โดยทั่วไปแล้ว 'การแสดงออก' ไม่ใช่เรื่องใหม่ นักพัฒนาซอฟต์แวร์ได้พูดคุยเกี่ยวกับเรื่องนี้มาหลายปีแล้ว ถึงกระนั้น ทุกครั้งที่มีการเปิดตัวฟีเจอร์ใหม่ในป่า นักพัฒนาและโดยเฉพาะอย่างยิ่งนักออกแบบต้องใช้เวลาบางครั้งในการปรับให้เข้ากับเวิร์กโฟลว์ที่แสดงออก ดังนั้นบางครั้งโปรเจ็กต์ก็อาจยุ่งเหยิงและเต็มไปด้วยฟังก์ชันจำนวนมากเกินไปที่พยายามทำงานทั้งหมดในคราวเดียว Expressive เป็นวิธีการง่ายๆ ในการเขียนโค้ดที่ทำงานได้ดี ดูดี และดูแลรักษาง่าย ใช้สิ่งนี้เป็นแนวทางและอย่าลืมแสดงความขอบคุณต่อผู้เขียน จอห์น โพลาเซก.

แอนิเมชั่นในการออกแบบตอบสนอง

ตามที่ได้เรียนรู้มาตลอดทั้งบทความแล้ว แอนิเมชั่นและการตอบสนองเป็นสองหัวข้อที่ร้อนแรงมากสำหรับนักออกแบบ และการรวมทั้งสองสิ่งนี้เข้าด้วยกันกลายเป็นสิ่งที่น่าสนใจมากขึ้นสำหรับผู้ที่ต้องการทดสอบขีดจำกัดของความสามารถในการพัฒนาเว็บสมัยใหม่อย่างแท้จริง Val Head ตีพิมพ์บทความเชิงลึกเกี่ยวกับการใช้แอนิเมชั่น CSS3 ภายในการออกแบบเว็บแบบตอบสนอง และวิธีนำเสนอแอนิเมชั่นเหล่านี้ให้ดีที่สุดโดยที่ไม่สูญเสียคุณค่า ครอบคลุมบทความที่มีการสาธิตการแสดงหลายจากเว็บไซต์ที่ประสบความสำเร็จอื่น ๆ ที่สร้างแอนิเมชั่นบนเดสก์ท็อปและอุปกรณ์มือถือ
ทำไมฉันถึงตื่นเต้นกับ Native CSS Variables

คุณสมบัติที่กำหนดเองของ CSS หรือที่เรียกว่าตัวแปร ช่วยนักพัฒนา CSS3 ในการเร่งกระบวนการพัฒนา CSS3 โดยการเปิดใช้งานฟังก์ชันแบบไดนามิก ตัวประมวลผลล่วงหน้าได้ทำสิ่งนี้มาระยะหนึ่งแล้ว หลายคนได้ปรับให้เข้ากับแนวคิดของการใช้ตัวประมวลผลล่วงหน้าอย่างถาวรแล้ว อย่างไรก็ตาม ฟีเจอร์ทั้งหมดเหล่านี้ (มีให้ในมาตรฐาน) ย่อมเข้าถึงเบราว์เซอร์สมัยใหม่ได้อย่างหลีกเลี่ยงไม่ได้ ไม่มีอะไรดีไปกว่าการพัฒนาในสภาพแวดล้อมดั้งเดิม ไม่ต้องกังวลกับการบำรุงรักษาและความน่าเชื่อถือของซอฟต์แวร์ภายนอก Philip Walton ซึ่งเป็นวิศวกรของ Google ได้ใช้เวลาอันมีค่าของเขาในการรวบรวมผลงานอันชาญฉลาดเกี่ยวกับคุณลักษณะ CSS ใหม่ และเหตุใดชุมชนจึงควรยอมรับการเปลี่ยนแปลงดังกล่าว และไม่ต้องกังวลกับสิ่งไร้สาระ เช่น ลักษณะไวยากรณ์
แอนิเมชั่นหัวใจของ Twitter ใน CSS แบบเต็ม

Twitter เป็นข่าวไปทั่วและด้วยเหตุผลที่ดีหลายประการ หนึ่งในเหตุผลเหล่านั้นคือ Twitter ตัดสินใจเปลี่ยนปุ่ม 'รายการโปรด' ด้วยไอคอน 'ความรัก' เป็นการเคลื่อนไหวที่กล้าหาญ แต่จำเป็นเพื่อสร้างความรู้สึกเชิงชุมชนรอบไซต์ การประกาศดังกล่าวเกิดขึ้นบนหนึ่งในบัญชีทางการของ Twitter ผ่านภาพ GIF แบบเคลื่อนไหว มันแสดงแอนิเมชั่น 'heart splash' ที่ยอดเยี่ยมพร้อมด้วยข้อความ Nicolas Escoffier นักออกแบบสนใจที่จะดูว่าเขาจะสามารถแฮ็กแอนิเมชั่นที่คล้ายกันโดยใช้ CSS3 ล้วนๆ ได้หรือไม่ และลองเดาดูสิ เขาประสบความสำเร็จ และชุมชนก็มีความสุขไม่ได้มากไปกว่านี้แล้ว!
ใช้แบบอักษรของไอคอนอย่างจริงจัง

SVG กำลังทำให้เว็บเป็นสถานที่ที่ดีกว่า แม้ว่านักพัฒนาซอฟต์แวร์จะต้องคำนึงถึงข้อเท็จจริงที่ว่าหลายคนยังคงท่องเว็บจากระบบปฏิบัติการมือถือรุ่นที่ล้าสมัย และข้อมูลเชิงลึกดังกล่าวต้องการให้นักพัฒนาทำงานหนักเป็นพิเศษเพื่อให้สิ่งต่าง ๆ ทำงานได้ คนอื่นยังคงเรียนรู้แบบอักษรของไอคอน แต่ฟีเจอร์นี้กำลังเป็นที่นิยมอย่างมากในตลาดนักพัฒนาสมัยใหม่ ซึ่งผู้พัฒนาต้องการสร้างประสบการณ์ที่ราบรื่นและน่าพึงพอใจในการทำงานด้วย
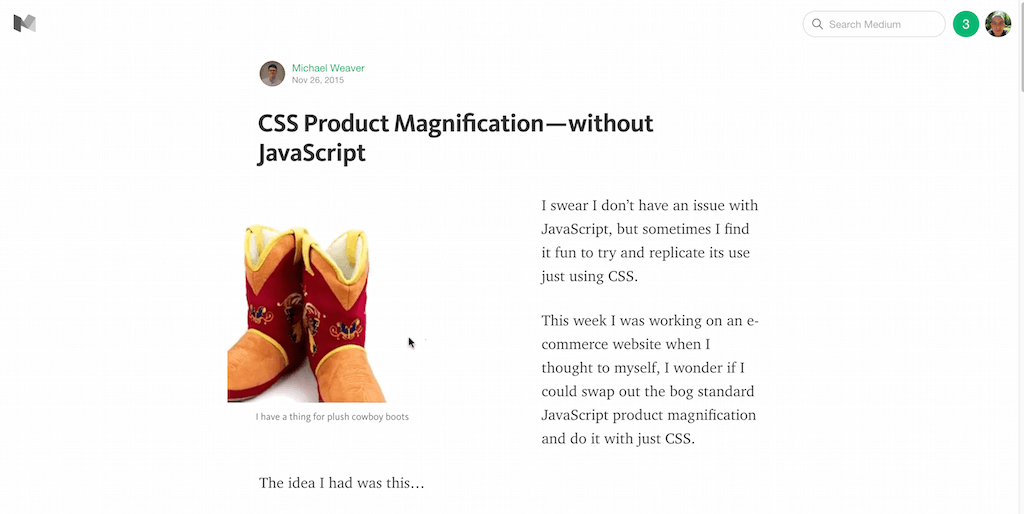
การขยายผลิตภัณฑ์ CSS — ไม่มี JavaScript

ในอีคอมเมิร์ซ การซูมเข้าและการขยายช่วยให้ลูกค้าซูมเข้าไปใกล้ผลิตภัณฑ์มากขึ้นและสำรวจแง่มุมที่มองเห็นได้น้อยลง เป็นผลดีที่มี แต่สำหรับหลาย ๆ คน ความสำเร็จของธุรกิจเป็นสิ่งสำคัญ Michael Weaver เป็นแฮ็กเกอร์ CSS3 ที่มีแนวคิดในการสร้างวิดเจ็ตการขยายโดยไม่ต้องใช้โค้ด JavaScript ซึ่งเป็นความสำเร็จที่เขาทำสำเร็จ ตอนนี้ใครๆ ก็เรียกดูโค้ดของเขาและสร้างวิดเจ็ตที่คล้ายกันบนเว็บไซต์ของตนได้
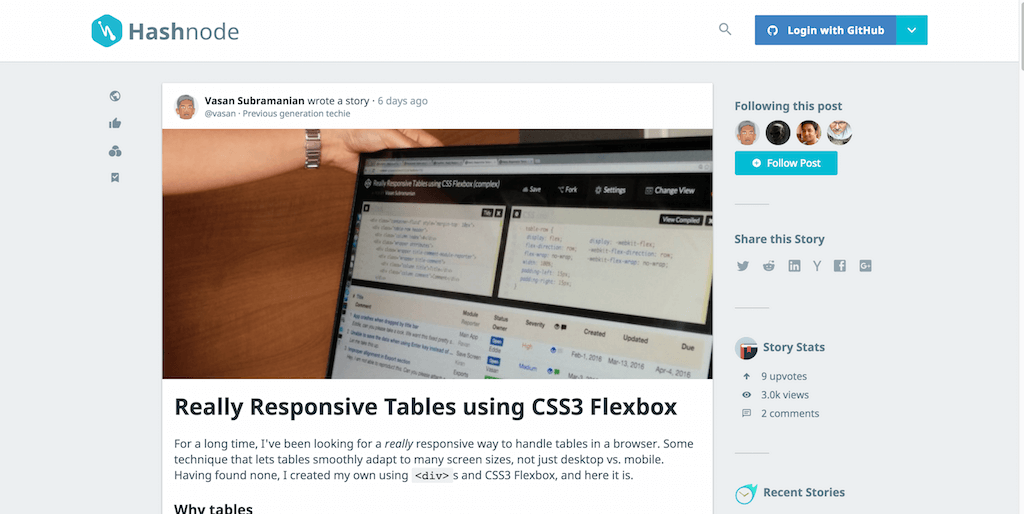
ตารางตอบสนองจริง ๆ โดยใช้ CSS3 Flexbox

ตารางช่วยให้เราจัดข้อมูลของเราในลักษณะที่เป็นมิตรมากขึ้น บางครั้ง องค์ประกอบตารางที่มีสไตล์ดีอาจไม่ปรากฏเป็นองค์ประกอบเดียว แต่ด้วยความสามารถในการขยายของ jQuery, HTML5 และ JavaScript เราสามารถทำให้ตารางของเราทำหน้าที่เหมือนเอกสาร Excel ได้มากกว่าอย่างอื่น Vasan Subramanian ได้เผยแพร่บทช่วยสอนที่ลึกซึ้งเกี่ยวกับการใช้ฟีเจอร์ Flexbox ของ CSS3 เพื่อสร้างตารางที่น่าทึ่งและตอบสนองได้ดีสำหรับเว็บไซต์หรือโปรเจ็กต์แอปถัดไปของคุณ
เพิ่มประสิทธิภาพการจัดส่ง CSS

บทช่วยสอน CSS3 ล่าสุดจะเกี่ยวกับความเร็ว และวิธีเขียนโค้ดสไตล์ชีตของเราให้ดีขึ้นอย่างน้อยเพื่อรับประกันว่าความเร็วจะเพิ่มขึ้นเหนือกว่าปกติ Optimize CSS Delivery เป็นคู่มือสไตล์ทางเทคนิคที่แสดงวิธีเขียนโค้ด CSS ดั้งเดิมโดยไม่กระทบต่อทรัพยากรใดๆ การเขียน CSS ควรเป็นเรื่องสนุก ซึ่งเป็นเนื้อหาเกี่ยวกับบทช่วยสอนนี้
แหล่งข้อมูลการเรียนรู้สำหรับ CSS3 สมัยใหม่
หากไม่มีพื้นฐานที่เหมาะสม บางครั้งการเรียนรู้จากบทช่วยสอนอาจรู้สึกค่อนข้างยาก เป็นเรื่องที่สมเหตุสมผล บทช่วยสอนสามารถครอบคลุมได้มากสำหรับเรื่องใดเรื่องหนึ่งโดยเฉพาะก่อนที่เนื้อหาจะหมด บทช่วยสอนมีไว้สำหรับผู้ที่เคยสร้างบางสิ่งมาก่อน และต้องการขยายโครงการเหล่านั้นด้วยคุณสมบัติใหม่ แนวคิดที่น่าสนใจ และความเป็นไปได้อื่นๆ ที่ได้รับแรงบันดาลใจ โดยชุมชน และเพื่อช่วยให้คุณเข้าใจบทเรียน CSS3 ที่เราพูดถึงในโพสต์ได้ดียิ่งขึ้น เราจะแสดงรายการแหล่งข้อมูลที่ยอดเยี่ยมและฟรีสำหรับการเรียนรู้ CSS3 (สมัยใหม่ด้วย) ทางออนไลน์
บทช่วยสอน CSS3 ที่สมบูรณ์

เราเน้นย้ำถึงความจำเป็นในการแสดงแหล่งข้อมูลบทช่วยสอนที่จะช่วยให้คุณเรียนรู้ทุกอย่างเกี่ยวกับ CSS ทรัพยากรนี้เป็นบทช่วยสอน CSS3 ฉบับสมบูรณ์ที่พูดถึงคุณสมบัติ CSS3 และการใช้งานในโลกแห่งความเป็นจริง บทช่วยสอนนี้กล่าวถึงตัวเลือก ตัวเลือกขั้นสูง โมเดลกล่อง ข้อความและแบบอักษร และคุณลักษณะอื่นๆ อย่างครบถ้วน พร้อมตัวอย่างมากมายให้คุณเริ่มเล่น ใครก็ตามที่เริ่มต้นการพัฒนา CSS จะสามารถรับรู้ความคืบหน้าได้อย่างรวดเร็วจากโครงการง่ายๆ เพียงไม่กี่โครงการ
กวดวิชา CSS

W3Schools เป็นบ้านของการพัฒนาส่วนหน้าสำหรับผู้เริ่มต้น แหล่งข้อมูลนี้ช่วยให้นักพัฒนาหลายล้านคนเข้าใจบางส่วนของ HTML และ CSS ได้ดีขึ้น นอกจากนี้ยังมีเนื้อหาการเรียนรู้ฟรีที่คุณไม่สามารถหาได้จากที่อื่น W3Schools เป็นสถานที่เรียนรู้ CSS ที่สมบูรณ์แบบสำหรับผู้ที่ไม่มีประสบการณ์กับเว็บอย่างแท้จริง และต้องการเร่งความเร็วอย่างรวดเร็ว
HTML & CSS

คุณไม่สามารถเรียนรู้ CSS3 หรือ HTML5 ตั้งแต่ต้นจนจบและไม่ลองใช้ Codecademy แม้แต่ส่วนคำรับรองก็ยังเต็มไปด้วยบทวิจารณ์ว่าผู้คนสามารถหางานที่ดีและได้ผลตอบแทนที่ดีได้อย่างไรหลังจากเรียนจบด้วย Codecademy ไซต์กวดวิชาหลายแห่งสอนไวยากรณ์โดยตรงผ่านตัวอย่างโค้ด ในทางกลับกัน Codecademy 'บังคับ' ให้คุณเล่นกับโค้ด ทำได้ผ่านงานโดยตรงและโต้ตอบที่ได้รับมอบหมายจากผู้ที่อยู่เบื้องหลังหลักสูตรการเรียนรู้แต่ละหลักสูตร แพลตฟอร์มดังกล่าวได้รับความนิยมอย่างมาก และขณะนี้มีให้บริการในเกือบทุกภาษาการเขียนโปรแกรม วิธีที่มีประสิทธิภาพมากในการเรียนรู้โดยไม่มีคำถาม
เรียนรู้เค้าโครง CSS

เราได้เรียนรู้ไปแล้วในโพสต์นี้ว่าเลย์เอาต์เป็นพื้นฐานของ CSS3 แต่ตอนนี้ ถึงเวลาแล้วที่ต้องใช้แนวคิดนี้ ให้เรามาดูตัวอย่างอนาคตว่าคุณสมบัติเค้าโครง CSS3 ทำงานอย่างไร และเราสามารถทำอะไรกับคุณสมบัติเหล่านี้ได้บ้าง ให้เวลาตัวเองสองสามวันเพื่อทำบทแนะนำนี้ให้เสร็จ หลังจากนั้น คุณจะเข้าใจคุณสมบัติเลย์เอาต์และการใช้งานในระดับกลางที่แน่นหนา
CSS – การเรียนรู้เว็บ

Mozilla Developer Network ยังคงเป็นหนึ่งในแหล่งข้อมูลชั้นนำสำหรับทุกสิ่ง HTML5, CSS3 และ JavaScript MDN ขับเคลื่อนโดยชุมชนโดยสมบูรณ์ มีคู่มือสไตล์สำหรับภาษาที่กล่าวถึงทั้งหมด ในลักษณะที่เหมาะสมที่สุดสำหรับก้าวการเรียนรู้ของคุณ และเข้าใจ CSS3 โดยรวมตั้งแต่แรก
