เวิร์กโฟลว์ขั้นสูงสุดสำหรับการสร้างเว็บไซต์ Elementor
เผยแพร่แล้ว: 2020-10-23คุณเป็นเจ้าของหน่วยงานออกแบบเว็บไซต์หรือไม่? หรือนักออกแบบเว็บไซต์? ฉันแน่ใจว่าคุณเคยเจอเหตุการณ์หลายครั้งที่การสร้างเว็บไซต์ไม่ใช่เรื่องง่าย คุณอาจพลาดการปรับแต่งครั้งแรกหรือองค์ประกอบการปรับแต่งขั้นสุดท้าย WordPress และ Elementor ทำให้ง่ายต่อการสร้างเว็บไซต์ที่เรียบง่ายและซับซ้อน แต่การมีเวิร์กโฟลว์ที่กำหนดไว้มีความสำคัญมาก
ส่วนสำคัญของกระบวนการใดๆ ก็ตามคือความเข้าใจที่ชัดเจนเกี่ยวกับข้อกำหนดและเครื่องมือ หากคุณใช้ Elementor สำหรับเว็บไซต์ของคุณ คุณควรรู้ว่ามันทำงานอย่างไรและคุณจะใช้ประโยชน์สูงสุดจากมันได้อย่างไร Elementor เป็นหนึ่งในปลั๊กอินสำหรับสร้างเพจที่ทรงพลังที่สุดสำหรับ WordPress ที่มีคุณสมบัติมากมาย แต่ก็ยังขาดฟังก์ชันการทำงานบางอย่างเช่นกัน ดังนั้น ในการสร้างเว็บไซต์ที่ใช้งานได้จริง คุณควรตระหนักถึงข้อจำกัดด้วย
ที่ IdeaBox เราได้สร้าง Elementor addons, Elementor Templates และเว็บไซต์ลูกค้าหลายร้อยแห่งในช่วงแปดปีที่ผ่านมา เราได้พบความท้าทายในการจัดการโครงการ ผลตอบรับจากลูกค้า กระบวนการออกแบบ และอื่นๆ อีกมากมาย
ในคู่มือนี้ ฉันได้แบ่งปันการเรียนรู้ของเราเกี่ยวกับการตั้งค่ากระบวนการที่ยอดเยี่ยมในการสร้างเว็บไซต์ Elementor ขอย้ำอีกครั้งว่า เราจะไม่เน้นที่การจัดการโครงการ ด้านการออกแบบ หรืออย่างอื่น แต่เฉพาะ Elementor เป้าหมายของเราคือช่วยคุณปรับปรุงเวิร์กโฟลว์ของคุณในขณะที่ใช้ Elementor
1. เริ่มต้นด้วย Elementor Page Builder Friendly Theme
ธีมเป็นส่วนสำคัญของทุกเว็บไซต์ WordPress ทำหน้าที่เป็นผืนผ้าใบสำหรับการจัดวางและการออกแบบเว็บไซต์ของคุณ ดังนั้นการเลือกธีมที่ดีที่ใช้ได้กับ Elementor จึงเป็นสิ่งที่สำคัญ มีธีม WordPress ฟรีและพรีเมียมมากมาย ด้วยความนิยมที่เพิ่มขึ้นของ Elementor ผู้พัฒนาธีมจึงทำให้แน่ใจว่าธีมของพวกเขาทำงานได้ดี ธีมยอดนิยมบางส่วนสำหรับ Elementor ได้แก่:
1.1 Elementor สวัสดีธีม

สร้างขึ้นโดยคนดีที่ Elementor Hello Theme เป็นกระดูกเปล่าสำหรับเว็บไซต์ Elementor ของคุณ มันมาพร้อมกับรหัสและตัวเลือกที่น้อยที่สุด น้ำหนักเบาเป็นพิเศษและเร็วมาก ธีมนี้เข้ากันได้ดีกับ Elementor และเหมาะอย่างยิ่งหากคุณใช้ Elementor Pro
เวอร์ชันฟรีของ Elementor นั้นจำกัดเฉพาะการออกแบบที่สร้างสรรค์และวิดเจ็ตเนื้อหา แต่ Elementor Pro ช่วยให้คุณทำสิ่งต่างๆ ได้มากขึ้น เช่น การสร้างส่วนหัว ส่วนท้าย เทมเพลตธีม ฯลฯ ที่กำหนดเอง ดังนั้น การใช้ธีมเปล่าและน้อยที่สุดอย่าง Hello จะเป็นตัวเลือกที่เหมาะสม สำหรับผู้ใช้ Elementor Pro
อ่านเพิ่มเติม: Elementor Free vs. Elementor Pro
1.2 กรอบงานตัวสร้างหน้า

Page Builder Framework ตามชื่อคือธีมสมัยใหม่ที่สร้างขึ้นสำหรับ Page Builders อาจดูเหมือนเครื่องมือของนักพัฒนาซอฟต์แวร์เนื่องจากชื่อมีคำว่า "Framework" แต่นั่นไม่ใช่กรณี ใช้งานง่ายทั้งผู้ใช้ Elementor และนักพัฒนา
ทำหน้าที่เป็นฐาน/กรอบสำหรับเว็บไซต์ Page Builder ของคุณ หากคุณกำลังมองหาธีมที่มีตัวเลือกการจัดสไตล์ส่วนหัว ส่วนท้าย เลย์เอาต์บล็อก การรวม WooCommerce และคุณสมบัติที่เป็นประโยชน์อีกสองสามอย่าง Page Builder Framework ก็คุ้มค่าที่จะลอง
Page Builder Framework ให้บริการฟรีและมีปลั๊กอินเสริมแบบพรีเมียมเพื่อขยายฟังก์ชันการทำงานเพิ่มเติม คุณสามารถใช้ Page Builder Framework กับทั้งเวอร์ชัน Elementor Free และ Pro หากคุณกำลังสร้างเว็บไซต์อย่างง่าย คุณอาจไม่จำเป็นต้องใช้ Elementor Pro เนื่องจากธีมนี้มีการควบคุมการออกแบบที่ครอบคลุมสำหรับส่วนหัว ส่วนท้าย บล็อก และ WooCommerce
1.3 GeneratePress

GeneratePress เป็นหนึ่งในธีมฟรียอดนิยมที่มีการดาวน์โหลดมากกว่า 2 ล้านครั้งและมีมานานกว่าห้าปีแล้ว GeneratePress เป็นธีมที่มีการเข้ารหัสอย่างดี เป็นแบบโมดูลาร์สูงและมีชื่อเสียง มันมีอยู่มากก่อนที่ Elementor จะเกิดขึ้น
Tom Usborne ผู้สร้าง GeneratePress ได้ดูแลและสร้างมันขึ้นมาอย่างดีตลอดหลายปีที่ผ่านมา การติดตามเทคนิคการเข้ารหัสล่าสุด ฟังก์ชันการออกแบบ และคุณลักษณะด้านประสิทธิภาพ GeneratePress เป็นธีมที่แปลกใหม่และเป็นที่ชื่นชอบสำหรับผู้ใช้ Elementor หลายคน
GeneratePress เป็นธีม WordPress ฟรีพร้อมกับส่วนเสริมพรีเมียมในราคาที่สมเหตุสมผล $49.95 สำหรับเว็บไซต์ไม่ จำกัด หนึ่งปีพร้อมส่วนลดการต่ออายุ 40% นั่นเป็นข้อตกลงที่ขโมยมา! นอกจากนี้ยังมีเว็บไซต์ที่สร้างไว้ล่วงหน้าพร้อมไลบรารีไซต์
1.4 แอสตร้า

Astra เป็นธีมใหม่ล่าสุด ทันสมัย และเป็นหนึ่งในธีมที่ดีที่สุดสำหรับ Elementor มีการติดตั้งมากกว่า 1 ล้านครั้งพร้อมรีวิวมากกว่า 3,000 รายการจากผู้ใช้ที่มีความสุข ทีมงานที่อยู่เบื้องหลัง Astra ไม่เคยล้มเหลวในการคิดค้นและปรับปรุงข้อเสนอ Astra เวอร์ชันฟรีเต็มไปด้วยคุณสมบัติที่มีประโยชน์อย่างมากพร้อมกับ Astra Sites Astra Sites เป็นไลบรารีเทมเพลตตัวสร้างเพจระดับพรีเมียมฟรี
แอสตร้ายังมีส่วนเสริมพรีเมียมซึ่งจะนำประสบการณ์การสร้างเว็บไซต์ของคุณไปสู่อีกระดับ มันรวมเข้ากับ WooCommerce ได้ดีพร้อมกับปลั๊กอินเช่น LearnDash และ LifterLMS
1.5 มหาสมุทรWP

OceanWP เป็นอีกธีมหนึ่งที่อัดแน่นด้วยฟีเจอร์ที่มีการติดตั้งมากกว่า 600,000+ รายการและบทวิจารณ์มากกว่า 2,500 รายการ มีการผสานรวม WooCommerce ที่น่าสนใจพร้อมคุณสมบัติสร้างสรรค์ เช่น ปุ่มเพิ่มในรถเข็นแบบลอยตัว ฟิลเตอร์นอกผ้าใบ และตัวเลือกมุมมองด่วนสำหรับรายละเอียดผลิตภัณฑ์ เค้าโครงบล็อกที่สร้างไว้ล่วงหน้า ตัวเลือกการออกแบบที่กว้างขวาง และส่วนขยายต่างๆ สามารถช่วยให้คุณทำสิ่งต่างๆ ได้มากขึ้นด้วย OceanWP โดยใช้เวลาน้อยลง
เช่นเดียวกับธีมอื่นๆ OceanWP ยังมีไลบรารีของเทมเพลตที่สร้างไว้ล่วงหน้า นำเข้าเทมเพลตที่มีอยู่ อัปเดตรูปภาพ เนื้อหา เท่านี้ก็เสร็จเรียบร้อย!
2. กำหนดค่า Elementor ก่อนที่คุณจะเริ่มต้น
คุณคงสงสัยว่าฉันพูดอะไรผิดหรือเปล่า ทำไมเราต้องกำหนดค่า Elementor? มันควรจะทำงานนอกกรอบด้วยการเปิดใช้งานง่ายๆ หรือไม่? มันก็ไม่
แต่คุณรู้หรือไม่ว่า Elementor มีคุณสมบัติบางอย่างที่คุณสามารถกำหนดค่าได้ก่อนที่คุณจะเริ่มสร้างเว็บไซต์ การปรับแต่งง่ายๆ เหล่านี้จะช่วยให้คุณไม่ต้องคลิกหลายครั้งและกลับไปกลับมาในขณะที่คุณทำงานบนเว็บไซต์ คุณสามารถขอบคุณฉันในภายหลังสำหรับเคล็ดลับและกลเม็ดอันชาญฉลาดเหล่านี้
2.1 เปิดใช้งาน Elementor Pro License
หากคุณกำลังใช้ Elementor Pro ตรวจสอบให้แน่ใจว่าได้เปิดใช้งานรหัสใบอนุญาตบนเว็บไซต์ของคุณ Elementor มีวิธีการเปิดใช้งานใบอนุญาตที่ใช้งานง่ายมาก เมื่อคีย์ใบอนุญาตใช้งานได้ คุณจะสามารถรับการอัปเดตสำหรับรุ่นล่าสุดได้
2.2 ตั้งค่าแบบอักษรและสีเริ่มต้น
Elementor ให้ตัวเลือกในการปิดใช้งานแบบอักษรและสีเริ่มต้นจากตัวสร้างเพจ หากตัวเลือกเหล่านี้ถูกปิดใช้งาน ตัวสร้างเพจจะใช้สไตล์ที่ธีมมีให้ หากคุณไม่ต้องการใช้ตัวเลือกการจัดสไตล์ของธีม คุณสามารถตั้งค่าแบบอักษรและสีเริ่มต้นตามความต้องการของคุณในการตั้งค่า Elementor
2.3 ตั้งค่าจานสี
ทุกเว็บไซต์ใช้จานสีที่กำหนดไว้ และ Elementor เข้าใจข้อกำหนดนี้ ดังนั้น คุณสามารถตั้งค่าจานสีเริ่มต้นสำหรับเว็บไซต์ของคุณได้ ชุดสีนี้จะแสดงในทุกตัวเลือกสีในตัวสร้างเพจ ไม่ต้องกังวลกับการติดตามรหัสฐานสิบหกสำหรับเว็บไซต์ของคุณ ตั้งค่าครั้งเดียวและคุณทำเสร็จแล้ว

2.4 ตั้งค่าความกว้าง ระยะห่าง และเบรกพอยต์ของเนื้อหา
โดยค่าเริ่มต้น Elementor จะใช้คอนเทนเนอร์ 1200px และระยะห่าง 20px ระหว่างคอลัมน์พร้อมกับเบรกพอยต์มาตรฐานสำหรับอุปกรณ์แท็บเล็ตและมือถือที่ 1024px และ 768px การตั้งค่าเหล่านี้ใช้ได้กับเว็บไซต์ส่วนใหญ่ แต่ในกรณีที่คุณจำเป็นต้องทำการปรับเปลี่ยนตัวเลือกเหล่านี้ตามการออกแบบ คุณสามารถทำได้จากการตั้งค่า Elementor เป็นการดีที่จะกำหนดค่าตัวเลือกเหล่านี้ก่อนที่คุณจะเริ่มทำงานกับเค้าโครงหน้าของอาคาร
2.5 ซ่อนชื่อหน้า
Elementor ต้องการให้คุณควบคุมเค้าโครงหน้าอย่างสมบูรณ์ ดังนั้นจึงช่วยให้คุณซ่อนชื่อหน้าเริ่มต้นได้ สิ่งที่คุณต้องทำคือเพิ่มตัวเลือก CSS (ตาม CSS ของธีมของคุณ) ในการตั้งค่า และหัวเรื่องจะไม่ปรากฏที่ส่วนหน้า ดังนั้น คุณจะสามารถสร้างเลย์เอาต์ได้อย่างอิสระอย่างเต็มที่
2.6 กำหนดค่า reCaptcha และ API ของบริษัทอื่น
3. การตั้งค่า Elementor Addons
Elementor Free มีฟังก์ชันมากมาย Elmentor Pro ขยายไปอีก ดังนั้นคุณอาจสงสัยว่าทำไมเราถึงต้องการส่วนเสริม Elementor? คำตอบสั้น ๆ คือประหยัดเวลา ส่วนเสริมของ Elementor มีวิดเจ็ต Elementor มากขึ้น ซึ่งจะทำให้เวิร์กโฟลว์ของคุณง่ายขึ้นและช่วยให้คุณประหยัดเวลา
ต้องการสร้างบล็อกที่สามารถคลิกได้ด้วยไอคอน ข้อความ ปุ่ม ฯลฯ หรือไม่? ได้ คุณสามารถทำเช่นนี้กับ Elementor ได้ แต่คุณจะต้องใส่วิดเจ็ตหลายรายการในคอลัมน์ ด้วยส่วนเสริม Elementor คุณสามารถใช้วิดเจ็ตเช่นกล่องข้อมูล จะทำอย่างไรถ้าคุณต้องการสร้างรายการที่มีไอคอน หัวเรื่อง และคำอธิบาย คุณสามารถใช้วิดเจ็ตเช่นรายการข้อมูลได้อีกครั้ง
ไม่เพียงแค่นี้ ต้องการสร้างเมนูโอเวอร์เลย์แบบเต็มหน้าจอหรือไม่ คุณสามารถทำได้ด้วยส่วนเสริม Elementor ต้องการเพิ่มเมนูนอกผ้าใบหรือไม่? คุณสามารถทำได้เช่นกัน
ส่วนเสริมของ Elementor สามารถประหยัดเวลาได้มากพร้อมกับคุณสมบัติและฟังก์ชันการทำงานใหม่ เป้าหมายสำหรับการสร้างส่วนเสริม Elementor คือการช่วยให้คุณทำสิ่งต่างๆ ได้มากขึ้นโดยใช้เวลาและคลิกน้อยลง
รับโปรแกรมเสริม PowerPack Elementor
4. ตั้งค่าธีม ส่วนหัว และส่วนท้าย
ทุกธีมของ WordPress มีตัวเลือกการกำหนดค่า ดังนั้น เมื่อคุณเริ่มทำงานบนเว็บไซต์ การกำหนดค่าการตั้งค่าเหล่านี้เพื่อประสบการณ์การออกแบบที่สอดคล้องกันจึงเป็นสิ่งสำคัญ
5.1 ตั้งค่าเค้าโครงส่วนหัว
ตรวจสอบว่าธีมของคุณมีตัวเลือกในการอัปโหลดโลโก้และไอคอน Fav หรือไม่ ถ้าใช่ อย่าลืมใช้ตัวเลือกเหล่านี้และตั้งค่าโลโก้และ Favicon สำหรับเว็บไซต์ของคุณ หลังจากนี้ ไปที่องค์ประกอบอื่นๆ เช่น ลิงก์การนำทาง สไตล์ ฯลฯ หากคุณใช้ Elementor Pro คุณสามารถสร้างเค้าโครงส่วนหัวที่กำหนดเองด้วย Elementor
5.2 ตั้งค่าเค้าโครงส่วนท้าย
เลย์เอาต์ส่วนท้ายยังคงสอดคล้องกันทั่วทั้งไซต์ ดังนั้นจึงควรตั้งค่าก่อนที่คุณจะเริ่มทำงานในแต่ละหน้า อย่าลืมอัปเดตข้อความลิขสิทธิ์และวันที่
ในกรณีส่วนใหญ่ ตัวเลือกเค้าโครงส่วนท้ายที่มีให้โดยธีมจะทำงานได้ดี แต่ถ้าคุณต้องการสร้างเค้าโครงส่วนท้ายแบบกำหนดเอง คุณสามารถทำได้ด้วย Elementor Pro
5. เริ่มออกแบบเลย์เอาต์
ตอนนี้เรามีทุกสิ่งที่จำเป็นแล้ว ก็ถึงเวลาสร้างเลย์เอาต์และหน้าด้วย Elementor ขณะสร้างเพจ อย่าลืมสร้างส่วนหนึ่งและจัดวางเลย์เอาต์เดสก์ท็อปให้เรียบร้อยก่อน อย่าลืมสร้างสิ่งสำคัญทั้งหมด
หลังจากเสร็จสิ้นเลย์เอาต์เดสก์ท็อปแล้ว ให้ใช้โหมดการแก้ไขที่ตอบสนองของ Elementor เพื่อปรับแต่งเลย์เอาต์ของคุณสำหรับแท็บเล็ตและอุปกรณ์มือถือ คุณสามารถซ่อน/แสดงเนื้อหาบางอย่างสำหรับอุปกรณ์มือถือได้โดยใช้ตัวเลือกการมองเห็นของ Elementor
สิ่งสำคัญคือต้องสร้างเค้าโครงเนื้อหาที่เลื่อนดูได้ง่ายสำหรับแท็บเล็ตและอุปกรณ์เคลื่อนที่ หากคุณมีแอนิเมชั่นหรือเอฟเฟกต์สำหรับเวอร์ชันเดสก์ท็อป จะเป็นการดีที่จะปิดการใช้งานพวกมันสำหรับการออกแบบที่ตอบสนอง
6. ใช้ Elementor Navigator
ง่ายที่จะหลงทางเมื่อสร้างหน้ายาวที่มีเนื้อหาและส่วนต่างๆ มากมาย บางครั้งการเลื่อนดูส่วนต่างๆ ก็น่ารำคาญเช่นกัน ดังนั้น เพื่อประหยัดเวลา คุณสามารถเปิดใช้งาน Elementor Navigator ได้ คุณสามารถใช้ แป้นพิมพ์ลัด CMD/CTRL + I เพื่อเปิด/ปิดใช้งานเนวิเกเตอร์
ด้วยเนวิเกเตอร์ Elementor จะเพิ่มพาเนลแบบลอย/คงที่ซึ่งแสดงรายการส่วนทั้งหมดบนเพจของคุณ หากคุณเคยใช้เครื่องมือออกแบบ เช่น Photoshop หรือ Illustrator ให้นึกถึงแผง "เลเยอร์" คุณสามารถเพิ่มป้ายกำกับที่กำหนดเองสำหรับแต่ละส่วนในเนวิเกเตอร์ได้
เนวิเกเตอร์เหมาะอย่างยิ่งสำหรับหน้ายาวหรือหน้าที่มีการออกแบบหลายชั้นที่ซับซ้อนและองค์ประกอบที่รวมดัชนี Z, ระยะขอบเชิงลบ, ตำแหน่งที่แน่นอน ฯลฯ ช่วยให้คุณเข้าถึงที่จับองค์ประกอบที่อาจวางไว้หลังองค์ประกอบอื่นๆ คุณยังสามารถลากและวางองค์ประกอบในเนวิเกเตอร์เพื่อจัดตำแหน่งใหม่อย่างรวดเร็วบนหน้าได้อีกด้วย
คลิกที่นี่เพื่อเรียนรู้เพิ่มเติมเกี่ยวกับตัวนำทาง
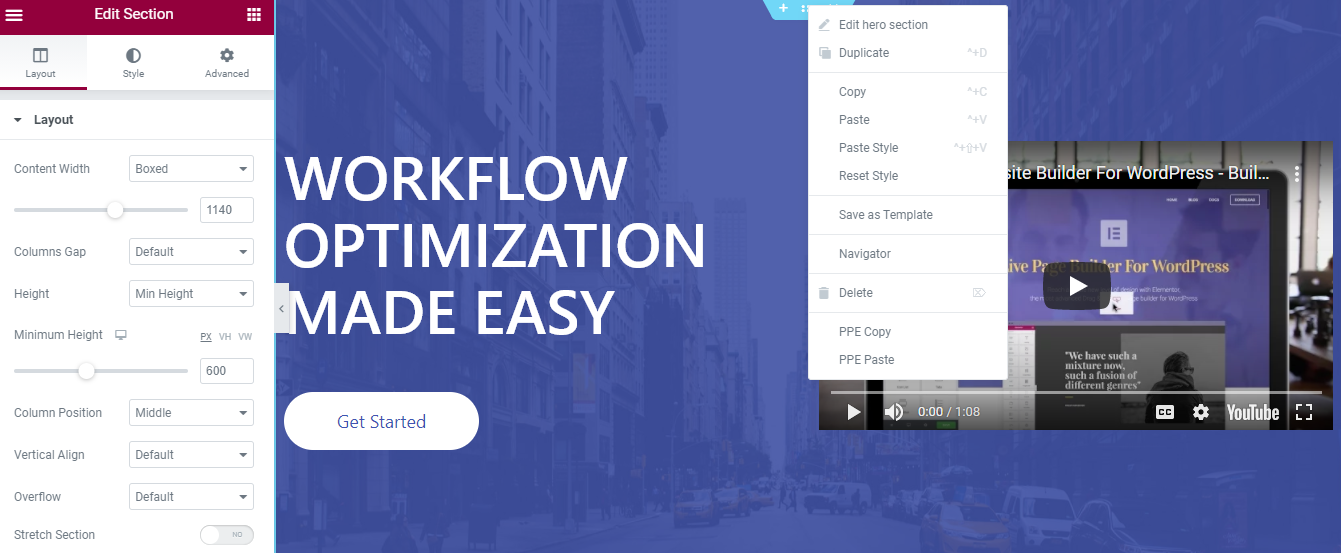
7. คัดลอก วาง รีเซ็ตสไตล์

คุณติดอยู่กับการจำลองสไตล์ที่มีอยู่จากหน้าหนึ่งไปอีกหน้าหรือไม่? ฉันรู้ว่าการสร้างองค์ประกอบเดิมขึ้นมาใหม่บนหน้าใหม่อาจเป็นเรื่องที่น่าหงุดหงิดใจ เพื่อแก้ปัญหานี้ คุณสามารถใช้ตัวเลือก "Copy Style" ของ Elementor
ฟังก์ชันคัดลอกและวางช่วยประหยัดเวลาได้มากใน Elementor ช่วยให้คุณสามารถคัดลอกสไตล์และเนื้อหาจากส่วนหนึ่งของหน้าไปยังอีกหน้าหนึ่งหรือไปยังหน้าอื่นได้
Elementor อนุญาตให้คุณคัดลอกสไตล์จากวิดเจ็ต คอลัมน์ หรือทั้งส่วน แล้ววางลงในวิดเจ็ต/คอลัมน์/ส่วนอื่น ๆ ในหน้าเดียวกันหรือแม้แต่หน้าอื่น
คุณยังสามารถใช้ฟังก์ชันคัดลอกและวางเพื่อทำซ้ำส่วน คอลัมน์ หรือวิดเจ็ต คลิกขวาที่องค์ประกอบที่คุณต้องการคัดลอกและวางที่ใดก็ได้บนหน้า มันง่ายมาก
ต้องการเริ่มต้นจากศูนย์และลบสไตล์ที่มีอยู่ทั้งหมดในส่วนหรือวิดเจ็ตหรือไม่ ใช้ตัวเลือกรีเซ็ตสไตล์เพื่อตั้งค่าทุกอย่างกลับเป็นค่าเริ่มต้นสำหรับองค์ประกอบที่เลือก
8. กำหนดและใช้งาน Global Widgets/Sections
เกือบทุกเว็บไซต์มีส่วนเรียกร้องให้ดำเนินการมาตรฐาน ซึ่งใช้ในหลายๆ หน้า แม้แต่ปุ่มหรือหัวเรื่องธรรมดาก็สามารถใช้ซ้ำได้ทั่วทั้งเว็บไซต์
เมื่อสร้างเว็บไซต์ คุณควรเตรียมรายการองค์ประกอบที่จะนำกลับมาใช้ใหม่ คุณสามารถสร้าง Global Section หรือ Widget ได้ตามรายการ ประโยชน์ของการใช้องค์ประกอบสากลเหล่านี้ก็คือ หากคุณต้องการแก้ไขเนื้อหาหรือสไตล์ คุณสามารถทำได้เพียงครั้งเดียว และจะมีการอัปเดตในทุกที่
ลองนึกภาพการใช้ Widget คำรับรองในหลายๆ ที่บนเว็บไซต์ของคุณ ตอนนี้ คุณต้องการเพิ่มเนื้อหา/คำรับรองเพิ่มเติมและปรับแต่งสไตล์เล็กน้อย การแก้ไขทุกอินสแตนซ์จะใช้เวลานาน และมีโอกาสที่คุณอาจพลาดบางสิ่งบางอย่าง ดังนั้นการใช้ Global Testimonial Widget จะช่วยแก้ปัญหาได้ คุณสามารถอัปเดตเนื้อหาและรูปแบบได้เพียงครั้งเดียว มันจะได้รับการอัปเดตทุกที่อื่น
แม้ว่าปัจจุบัน Elementor จะไม่มีฟังก์ชันการทำงานในตัวสำหรับ Global Sections แต่ก็มีวิธีการอื่นที่สามารถใช้ได้ คุณสามารถดูบทช่วยสอนที่ยอดเยี่ยมนี้สำหรับการสร้างส่วนทั่วโลก
Global Sections สามารถประหยัดเวลาได้มาก เช่น การสร้างส่วนที่มีตารางราคาและรายละเอียดอื่นๆ คุณสามารถสร้างส่วนร่วมและใช้งานได้ในหลายที่
9. ตรวจสอบและเผยแพร่
หลังจากสร้างและทำการเปลี่ยนแปลงที่จำเป็นทั้งหมดแล้ว คุณสามารถตรวจสอบและเผยแพร่หน้าเว็บของคุณได้ ฉันหวังว่าคำแนะนำและเคล็ดลับเหล่านี้จะช่วยคุณปรับปรุงเวิร์กโฟลว์ของคุณด้วย Elementor
แจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง เคล็ดลับใดที่คุณพบว่ามีประโยชน์มากที่สุด นอกจากนี้ หากคุณพบว่าโพสต์นี้มีประโยชน์ โปรดแชร์กับผู้อื่น! 🙂
หากต้องการเรียนรู้เพิ่มเติมเกี่ยวกับ Elementor คุณสามารถดูรายการทรัพยากรการเรียนรู้ Elementor ที่ดีที่สุดได้ฟรี
