Alur Kerja Utama untuk Membangun Situs Web Elementor
Diterbitkan: 2020-10-23Apakah Anda pemilik agensi desain web? Atau desainer web? Saya yakin Anda telah menemukan beberapa contoh di mana membangun sebuah situs web tidak begitu mudah. Anda mungkin melewatkan beberapa tweak awal atau elemen fine-tuning akhir. WordPress dan Elementor telah membuatnya sangat mudah untuk membangun situs web yang sederhana dan kompleks. Tapi, memiliki alur kerja yang pasti sangat penting.
Bagian penting dari setiap proses adalah pemahaman yang jelas tentang persyaratan dan alat. Jika Anda menggunakan Elementor untuk situs web Anda, Anda harus tahu cara kerjanya dan bagaimana Anda bisa memaksimalkannya. Elementor adalah salah satu plugin pembuat halaman yang paling kuat untuk WordPress dengan fitur yang luas, tetapi tidak memiliki beberapa fungsi juga. Jadi, untuk membangun situs web yang fungsional, Anda juga harus mengetahui batasannya.
Di IdeaBox, kami telah membuat add-on Elementor, Template Elementor, dan ratusan situs web klien selama delapan tahun terakhir. Kami telah menemukan tantangan manajemen proyek, umpan balik klien, proses desain, dan banyak lagi.
Dalam panduan ini, saya telah membagikan pembelajaran kami tentang menyiapkan proses yang sangat baik untuk membangun situs web Elementor. Sekedar mengingatkan, kami tidak akan fokus pada manajemen proyek, aspek desain, atau yang lainnya tetapi hanya Elementor. Tujuan kami adalah membantu Anda meningkatkan alur kerja saat menggunakan Elementor.
1. Mulailah dengan Tema Ramah Pembuat Halaman Elementor
Tema adalah bagian penting dari setiap situs web WordPress. Ini bertindak sebagai kanvas untuk tata letak dan desain situs web Anda. Jadi, memilih tema bagus yang sesuai dengan Elementor itu penting. Ada beberapa tema WordPress gratis dan premium; dengan semakin populernya Elementor, pengembang tema memastikan bahwa tema mereka berfungsi dengan baik. Beberapa tema paling populer untuk Elementor adalah:
1.1 Elemen Halo Tema

Dibangun oleh orang-orang baik di Elementor, Hello Theme adalah tulang punggung untuk situs web Elementor Anda. Muncul dengan kode dan opsi minimal. Ini sangat ringan dan super cepat. Tema berpasangan sempurna dengan Elementor dan sangat cocok jika Anda menggunakan Elementor Pro.
Versi gratis Elementor terbatas untuk menyediakan desain kreatif dan widget konten, tetapi Elementor Pro memungkinkan Anda melakukan lebih banyak hal seperti membuat header kustom, footer, template tema, dll. Oleh karena itu, menggunakan tema kosong dan minimal seperti Hello akan menjadi pilihan yang tepat untuk pengguna Elementor Pro.
Baca Juga: Elementor Gratis vs. Elementor Pro
1.2 Kerangka Pembuat Halaman

Kerangka Pembuat Halaman, seperti namanya, adalah tema modern yang dibuat untuk Pembuat Halaman. Ini mungkin terdengar seperti alat pengembang karena namanya mengandung istilah "Kerangka", tapi bukan itu masalahnya. Sangat mudah digunakan untuk pengguna dan pengembang Elementor.
Ini bertindak sebagai dasar/kerangka untuk situs web Page Builder Anda. Jika Anda mencari tema yang menyediakan opsi penataan header, footer, tata letak blog, integrasi WooCommerce, dan beberapa fitur yang lebih berkilau namun bermanfaat, Kerangka Kerja Pembuat Halaman patut dicoba.
Kerangka Pembuat Halaman tersedia secara gratis dan memiliki plugin tambahan Premium untuk memperluas fungsionalitas lebih jauh. Anda dapat menggunakan Kerangka Pembuat Halaman dengan versi Elementor Gratis dan Pro. Jika Anda membuat situs web sederhana, Anda mungkin tidak memerlukan Elementor Pro karena tema tersebut menyediakan kontrol desain yang ekstensif untuk Header, Footer, Blog, dan WooCommerce.
1.3 HasilkanTekan

GeneratePress adalah salah satu tema gratis paling populer dengan lebih dari 2 juta unduhan dan telah ada selama lebih dari lima tahun. GeneratePress adalah tema yang dikodekan dengan baik, sangat modular, dan terkenal. Sudah ada jauh sebelum Elementor muncul.
Tom Usborne, pembuat GeneratePress, telah memelihara dan membangunnya dengan baik selama bertahun-tahun. Mengikuti teknik pengkodean terbaru, fungsionalitas desain, dan fitur kinerja, GeneratePress adalah tema terobosan dan favorit bagi banyak pengguna Elementor.
GeneratePress adalah tema WordPress gratis bersama dengan addon Premium dengan harga yang sangat wajar $49,95 untuk situs web tak terbatas selama setahun dengan diskon perpanjangan 40%. Itu kesepakatan mencuri! Ini juga menawarkan situs web pra-bangun dengan perpustakaan situsnya.
1.4 Astra

Astra adalah yang terbaru, modern, dan salah satu tema terbaik untuk Elementor. Ini memiliki lebih dari 1+ juta pemasangan aktif dengan 3000+ ulasan dari pengguna yang senang. Tim di belakang Astra tidak pernah gagal untuk berinovasi dan meningkatkan penawaran. Versi gratis Astra dimuat dengan fitur yang sangat berguna bersama dengan Situs Astra. Astra Sites adalah perpustakaan templat pembuat halaman gratis dan premium.
Astra juga menawarkan addon Premium, yang akan membawa pengalaman membangun situs web Anda ke tingkat berikutnya. Ini terintegrasi dengan baik dengan WooCommerce bersama dengan plugin seperti LearnDash dan LifterLMS.
1.5 OceanWP

OceanWP adalah tema penuh fitur lainnya dengan lebih dari 600.000+ instalasi dan 2500+ ulasan. Ini memiliki integrasi WooCommerce yang menarik dengan fitur kreatif seperti tombol add to cart mengambang, filter di luar kanvas, dan opsi tampilan cepat untuk detail produk. Tata letak blog yang dibuat sebelumnya, opsi desain yang ekstensif, dan beberapa ekstensi dapat membantu Anda melakukan lebih banyak hal dengan OceanWP dalam waktu yang lebih singkat.
Seperti tema lainnya, OceanWP juga memiliki perpustakaan templat yang dibuat sebelumnya. Impor salah satu template yang ada, perbarui gambar, konten, dan selesai!
2. Konfigurasi Elementor sebelum Anda Memulai
Anda pasti bertanya-tanya apakah saya mengatakan sesuatu yang salah. Mengapa kita perlu mengkonfigurasi Elementor? Bukankah itu seharusnya bekerja di luar kotak, hanya dengan aktivasi sederhana? Yah, itu benar.
Namun tahukah Anda bahwa Elementor menyediakan fitur-fitur tertentu yang dapat Anda konfigurasikan sebelum Anda mulai membangun sebuah situs web? Tweak sederhana ini akan menghemat beberapa klik dan bolak-balik saat Anda mengerjakan situs web Anda. Anda dapat berterima kasih kepada saya nanti untuk tips dan trik pintar ini
2.1 Aktifkan Lisensi Elementor Pro
Jika Anda menggunakan Elementor Pro, pastikan untuk mengaktifkan kunci lisensi di situs web Anda. Elementor memiliki metode aktivasi lisensi yang sangat mudah digunakan. Setelah kunci lisensi aktif, Anda akan dapat menerima pembaruan untuk rilis terbaru.
2.2 Atur Font & Warna Default
Elementor menyediakan opsi untuk menonaktifkan font dan warna default dari pembuat halaman. Jika opsi ini dinonaktifkan, pembuat halaman akan menggunakan gaya yang disediakan oleh tema. Jika Anda tidak ingin menggunakan opsi gaya tema, Anda dapat mengatur font dan warna default sesuai kebutuhan Anda di pengaturan Elementor.
2.3 Mengatur Palet Warna
Setiap situs web menggunakan palet warna yang ditentukan, dan Elementor memahami persyaratan ini. Jadi, Anda dapat mengatur palet warna default untuk situs web Anda. Kumpulan warna ini akan muncul di setiap pemilih warna di pembuat halaman. Tidak perlu khawatir tentang melacak kode hex untuk situs web Anda. Atur sekali, dan Anda selesai.
2.4 Atur Lebar Konten, Spasi, & Breakpoints
Secara default Elementor menggunakan wadah 1200px dan jarak 20px antar kolom bersama dengan breakpoint standar untuk perangkat Tablet dan Seluler pada 1024px dan 768px. Pengaturan ini berfungsi untuk sebagian besar situs web. Tetapi jika Anda perlu melakukan beberapa penyesuaian pada opsi ini sesuai desain, Anda dapat melakukannya dari pengaturan Elementor. Sebaiknya konfigurasikan opsi ini sebelum Anda mulai mengerjakan tata letak halaman.

2.5 Sembunyikan Judul Halaman
Elementor ingin Anda mengambil kendali penuh atas tata letak halaman. Jadi, ini membantu Anda menyembunyikan judul halaman default. Yang perlu Anda lakukan adalah menambahkan Pemilih CSS (berdasarkan CSS tema Anda) ke pengaturan, dan judulnya tidak akan terlihat di front-end. Jadi, Anda akan dapat membangun tata letak dengan kebebasan penuh.
2.6 Konfigurasi reCaptcha dan API pihak ketiga
3. Menyiapkan Addons Elementor
Elementor Free menawarkan banyak fungsi; Elmentor Pro memperluasnya lebih jauh. Jadi, Anda mungkin bertanya-tanya mengapa kita membutuhkan add-on Elementor? Nah, jawaban singkatnya adalah untuk menghemat waktu. Addons Elementor menyediakan lebih banyak widget Elementor, yang akan menyederhanakan alur kerja Anda dan membantu Anda menghemat waktu.
Ingin membuat blok yang dapat diklik dengan ikon, teks, tombol, dll.? Ya, Anda dapat melakukan ini dengan Elementor, tetapi Anda memerlukan banyak widget untuk dimasukkan ke dalam kolom. Dengan addons Elementor, Anda dapat menggunakan widget seperti Kotak Info. Bagaimana jika Anda ingin membuat daftar item dengan ikon, heading, dan deskripsi? Sekali lagi, Anda dapat menggunakan widget seperti Daftar Info.
Tidak hanya itu, ingin membuat menu overlay layar penuh? Anda dapat melakukan ini dengan add-on Elementor. Ingin menambahkan menu di luar kanvas? Anda juga bisa melakukannya.
Add-on elemen dapat menjadi penghemat waktu yang sangat besar bersama dengan fitur dan fungsionalitas baru. Tujuan membuat add-on Elementor adalah untuk membantu Anda melakukan lebih banyak dalam waktu dan klik yang lebih sedikit.
Dapatkan Addons Elemen PowerPack.
4. Atur Pengaturan Tema, Header, dan Footer
Setiap tema WordPress menyediakan opsi konfigurasinya. Jadi, ketika Anda mulai mengerjakan situs web Anda, penting untuk mengonfigurasi pengaturan ini untuk pengalaman desain yang konsisten.
5.1 Atur Tata Letak Header
Periksa apakah tema Anda menyediakan opsi untuk mengunggah logo dan favicon. Jika ya, pastikan untuk menggunakan opsi ini dan menyiapkan Logo dan Favicon untuk situs web Anda. Setelah ini, lanjutkan ke elemen lain seperti tautan navigasi, gaya, dll. Jika Anda menggunakan Elementor Pro, Anda dapat membuat tata letak tajuk khusus dengan Elementor.
5.2 Pengaturan Tata Letak Footer
Tata letak footer juga tetap konsisten di seluruh situs, jadi, ada baiknya untuk mengaturnya sebelum Anda mulai mengerjakan halaman individual. Jangan lupa untuk memperbarui pesan dan tanggal hak cipta.
Dalam kebanyakan kasus, opsi tata letak footer yang disediakan oleh tema berfungsi dengan baik. Tetapi jika Anda ingin membuat tata letak footer khusus, Anda dapat melakukannya dengan Elementor Pro.
5. Mulai Merancang Tata Letak
Sekarang setelah kita memiliki semua yang penting, saatnya membuat tata letak dan halaman dengan Elementor. Saat membangun halaman Anda, pastikan untuk membuat satu bagian dan menyelesaikan tata letak desktop terlebih dahulu. Jangan lupa untuk membuat semua yang penting.
Setelah menyelesaikan tata letak desktop, gunakan mode pengeditan responsif Elementor untuk menyempurnakan tata letak Anda untuk tablet dan perangkat seluler. Anda dapat menyembunyikan/menampilkan beberapa konten untuk perangkat seluler menggunakan opsi visibilitas Elementor.
Sangat penting untuk membuat tata letak konten yang mudah digulir untuk tablet dan perangkat seluler. Jika Anda memiliki animasi atau efek untuk versi desktop, sebaiknya nonaktifkan untuk desain responsif.
6. Gunakan Elementor Navigator
Sangat mudah tersesat saat membuat halaman panjang dengan konten dan bagian yang luas. Terkadang juga menjengkelkan untuk terus menggulir ke berbagai bagian. Jadi, untuk menghemat waktu, Anda dapat mengaktifkan Elementor Navigator. Anda dapat menggunakan pintasan keyboard CMD/CTRL + I untuk mengaktifkan/menonaktifkan Navigator.
Dengan Navigator, Elementor menambahkan panel mengambang/tetap yang mencantumkan semua bagian di halaman Anda. Jika Anda telah menggunakan alat desain seperti Photoshop atau Illustrator, pikirkan panel "Layers". Anda dapat menambahkan label khusus untuk setiap bagian di Navigator.
Navigator sangat cocok untuk halaman panjang atau halaman dengan desain berlapis-lapis yang kompleks dan elemen yang menggabungkan Z-Index, margin negatif, posisi absolut, dll. Ini memungkinkan Anda mengakses pegangan elemen yang mungkin diposisikan di belakang elemen lain. Anda juga dapat menarik dan melepas elemen di Navigator untuk memposisikan ulang dengan cepat di halaman.
Klik di sini untuk mempelajari lebih lanjut tentang Navigator
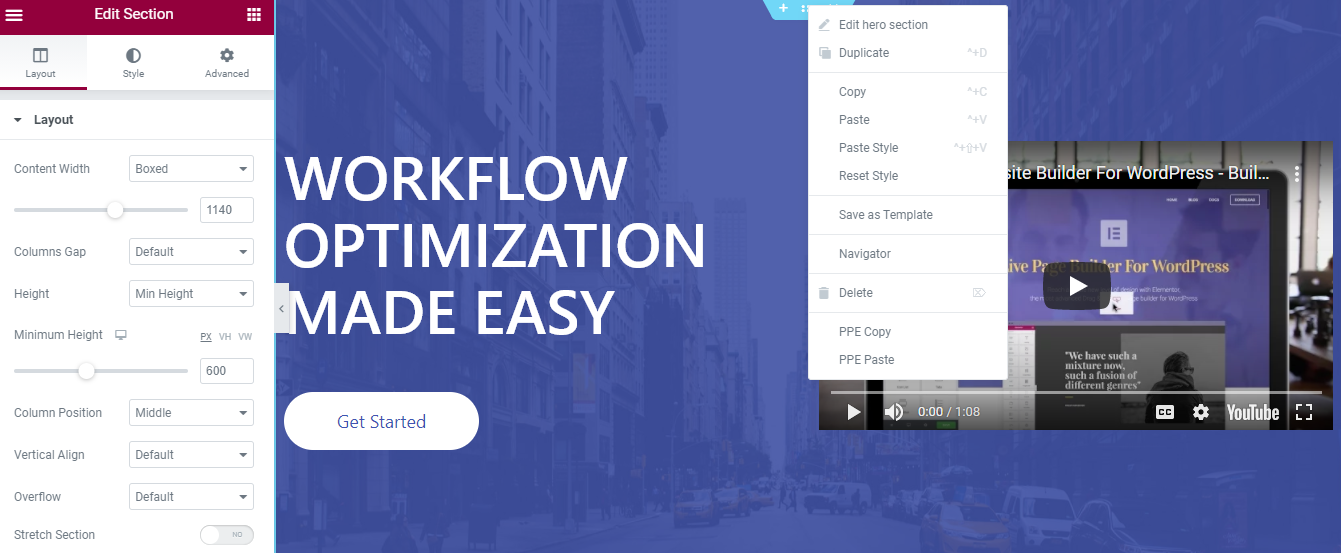
7. Salin, Tempel, Atur Ulang Gaya

Apakah Anda terjebak dengan mereplikasi gaya yang ada dari satu halaman ke halaman lain? Saya tahu membuat ulang elemen yang sama di halaman baru bisa membuat frustasi. Untuk mengatasi masalah ini, Anda dapat menggunakan opsi "Copy Style" Elementor.
Fungsionalitas salin-tempel adalah penghemat waktu yang sangat besar di Elementor. Ini memungkinkan Anda untuk menyalin gaya dan konten dari satu bagian halaman ke halaman lain atau bahkan ke halaman yang berbeda.
Elementor memungkinkan Anda untuk menyalin gaya dari widget, kolom, atau seluruh bagian dan menempelkannya di widget/kolom/bagian lain di halaman yang sama atau bahkan halaman yang berbeda.
Anda juga dapat menggunakan fungsi salin dan tempel untuk menduplikasi bagian, kolom, atau widget. Klik kanan pada elemen yang ingin Anda salin dan tempel di mana saja di halaman. Sesederhana itu.
Ingin memulai dari awal dan menghapus semua gaya yang ada di bagian atau widget? Gunakan opsi Atur Ulang Gaya untuk mengatur semuanya kembali ke default untuk elemen yang dipilih.
8. Tentukan dan Gunakan Widget/Bagian Global
Hampir setiap situs web memiliki bagian ajakan bertindak standar, yang digunakan di banyak halaman. Bahkan tombol atau heading sederhana dapat digunakan berulang kali di seluruh situs web.
Saat membangun sebuah website, ada baiknya menyiapkan daftar elemen yang akan digunakan kembali. Berdasarkan daftar, Anda dapat membuat Bagian atau Widget Global. Manfaat menggunakan elemen global ini adalah jika Anda ingin mengedit konten atau gaya, Anda dapat melakukannya sekali, dan itu akan diperbarui di semua tempat.
Bayangkan menggunakan Widget Testimonial di banyak tempat di situs web Anda. Sekarang, Anda ingin menambahkan lebih banyak konten/testimonial dan sedikit mengubah gaya. Mengedit setiap instance akan memakan waktu, dan ada kemungkinan Anda melewatkan sesuatu. Jadi, menggunakan Widget Testimonial Global akan menyelesaikan masalah. Anda dapat memperbarui konten dan gaya satu kali; itu akan diperbarui di tempat lain.
Meskipun Elementor saat ini tidak menyediakan fungsionalitas bawaan untuk Bagian Global, ada beberapa metode alternatif yang tersedia. Anda dapat melihat tutorial luar biasa ini untuk membuat bagian global.
Bagian Global dapat sangat menghemat waktu untuk contoh seperti membuat bagian dengan Tabel Harga dan detail lainnya. Anda dapat membuat bagian global dan menggunakannya di banyak tempat.
9. Tinjau dan Publikasikan
Setelah membuat dan membuat semua perubahan yang diperlukan, Anda cukup meninjau dan memublikasikan halaman web Anda. Saya harap tip dan trik ini akan membantu Anda meningkatkan alur kerja Anda dengan Elementor.
Beri tahu saya di bagian komentar di bawah; tips mana yang menurut Anda paling membantu? Juga, jika Anda menemukan posting ini bermanfaat, bagikan dengan orang lain!
Untuk mempelajari lebih lanjut tentang Elementor, Anda dapat melihat Daftar Ultimate Sumber Belajar Elementor Gratis Terbaik ini.
