Как настроить тему WordPress (руководство для начинающих)
Опубликовано: 2022-03-29Вы хотите узнать, как настроить дизайн темы WordPress?
Многие темы WordPress имеют встроенные параметры для простой настройки дизайна и макета. Вы также можете добавить дополнительные параметры настройки с помощью плагинов.
В этой статье мы покажем вам, как легко настроить тему WordPress и сделать ее собственной.

Ниже приведен список тем, которые мы рассмотрим в этом руководстве:
- Зачем настраивать свою тему WordPress
- Использование настройщика темы по умолчанию
- Настройте тему WordPress с помощью полнофункционального редактора сайта
- Использование устаревшего настройщика тем в WordPress
- Настройте свою тему WordPress с полным контролем
- Настройка отдельных страниц с помощью SeedProd Page Builder
- Создайте собственную тему WordPress
Готовый? Давайте начнем.
Зачем настраивать свою тему WordPress
Темы WordPress предназначены для общих ниш веб-сайтов. Например, есть темы для различных типов веб-сайтов малого бизнеса, фотографов, блоггеров и т. д.
После выбора темы вам нужно будет настроить ее в соответствии со своими требованиями.
Например, вы можете использовать свой собственный логотип, фирменные цвета, немного изменить макет, изменить размер шрифта, использовать собственные изображения и многое другое.
Некоторые из этих настроек необходимы для создания веб-сайта, который действительно представляет ваш бизнес и бренд, а не просто выглядит как все остальные.
В зависимости от того, какую тему WordPress вы выберете, эти параметры могут сильно различаться от одной темы к другой.
Например, некоторые темы могут давать вам возможность перемещать боковую панель справа налево, в то время как другие могут даже не иметь боковой панели в своем макете.
При этом давайте посмотрим, как легко настроить тему WordPress без написания кода и вывести ее на новый уровень, не нарушая работу вашего веб-сайта.
Использование настройщика темы по умолчанию
В WordPress 5.9 появилась возможность полноценного редактирования сайта.
В настоящее время на рынке не очень много тем с полной поддержкой новой функции полного редактирования сайта.
Однако мы покажем вам, как использовать его для настройки вашей темы WordPress. Мы также покажем вам, как использовать устаревший настройщик тем, а также полный инструмент для создания сайтов WordPress, который мы рекомендуем новичкам.
Использование полнофункционального редактора сайта в WordPress для настройки темы
Если ваша тема WordPress поддерживает полноценный редактор сайта, вы увидите меню «Редактор» в разделе «Внешний вид» на боковой панели администратора WordPress.

При нажатии на нее запустится полноценный редактор сайта.
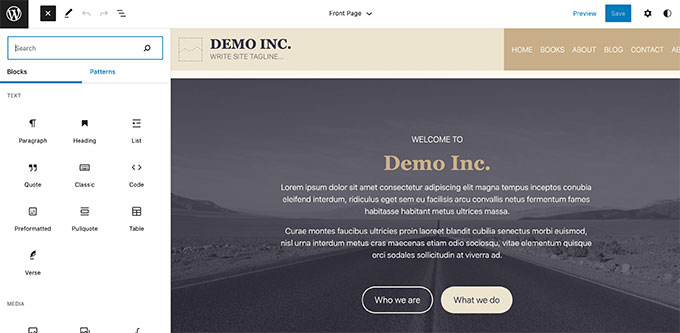
Этот редактор похож на редактор блоков, который вы используете для написания постов и страниц WordPress.

Вы можете добавлять новые элементы в свои шаблоны, добавляя блоки. Помимо обычных блоков, вы также можете использовать блоки для всего сайта, такие как навигация, логотип, циклы пост-запросов и многое другое.
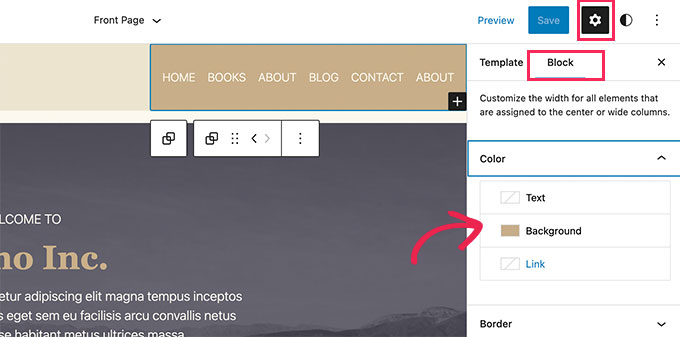
Каждый блок имеет свои собственные настройки, где вы можете изменить его стиль и изменить цвета, типографику и другие параметры.

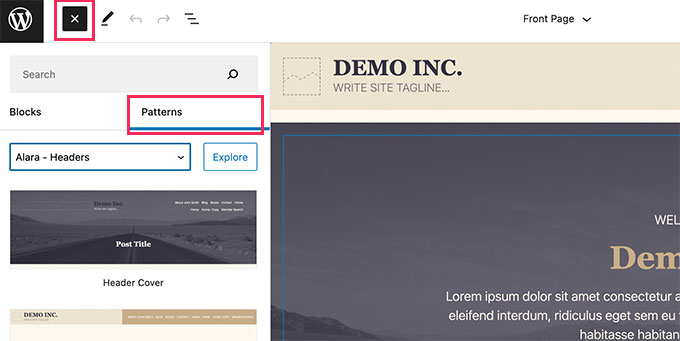
Ваша тема WordPress также может предоставлять дополнительные шаблоны, которые вы можете использовать для быстрого создания различных разделов.
Вы можете найти их на вкладке Patterns.

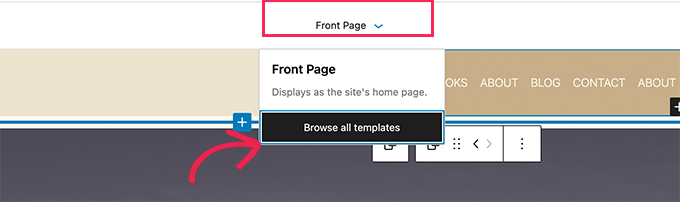
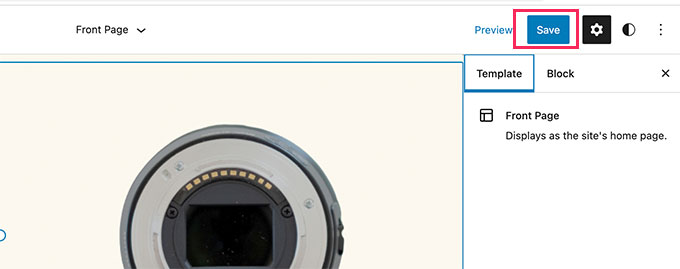
Вы можете редактировать различные области вашего веб-сайта, щелкнув имя шаблона вверху и выбрав другой шаблон для редактирования.
Чтобы просмотреть больше шаблонов, нажмите «Просмотреть все шаблоны» внизу.

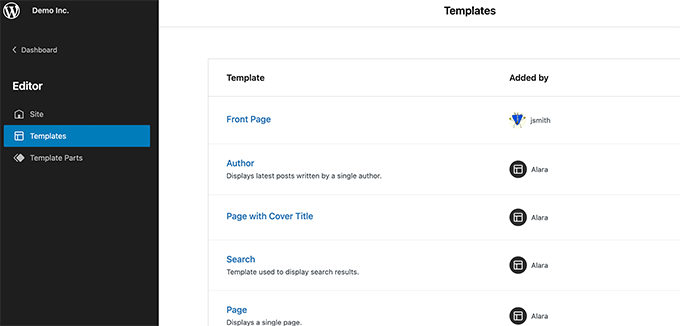
Это покажет вам список шаблонов, доступных в вашей теме, которые вы можете редактировать.
Просто щелкните имя шаблона, чтобы открыть его в редакторе.

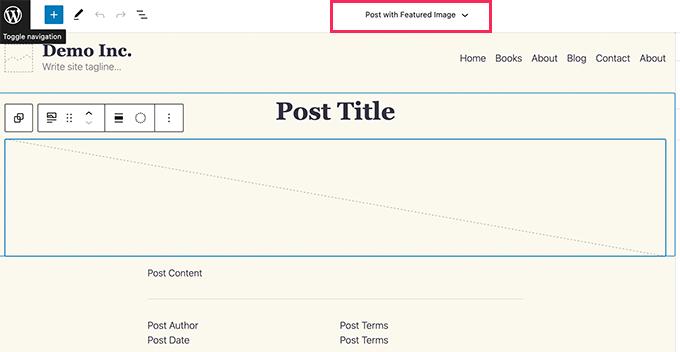
Шаблон откроется в том же редакторе блоков.
Отсюда вы можете редактировать его как хотите.

Когда вы будете удовлетворены изменениями, внесенными в вашу тему, просто нажмите кнопку «Сохранить» вверху, чтобы применить изменения.

Полный редактор сайта — это мощный и гибкий способ настроить тему WordPress.
Однако это совершенно новая функция, и многие темы WordPress на данный момент ее не поддерживают.
Использование устаревшего настройщика тем в WordPress
Если ваша тема WordPress еще не поддерживает полноценный редактор сайта, она будет использовать устаревшую функцию настройки темы в WordPress.
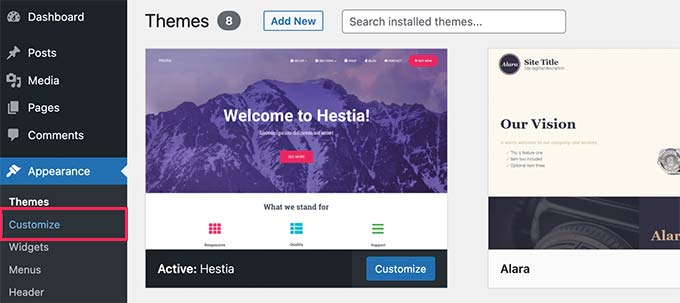
В этом случае вы можете настроить свою тему, перейдя на страницу Внешний вид »Настроить .

Нажав на нее, вы запустите Theme Customizer.
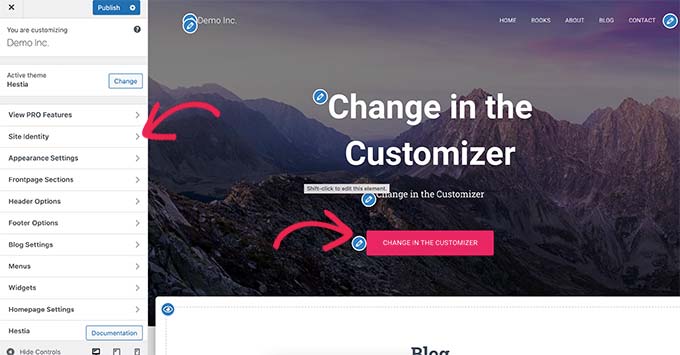
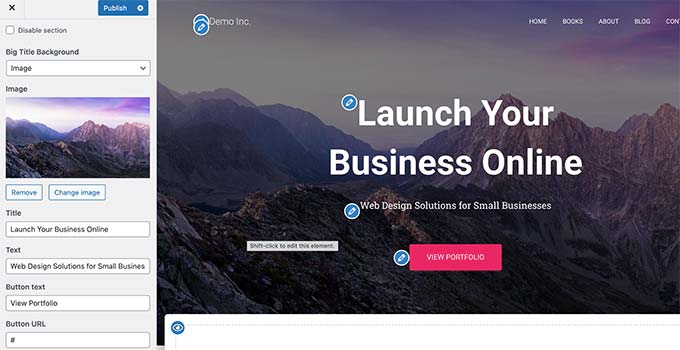
Вы увидите параметры настройки в левой части экрана и предварительный просмотр вашего сайта в реальном времени справа.

Редактируемые области вашего веб-сайта будут выделены значком карандаша в предварительном просмотре в реальном времени.
Вы также можете развернуть каждый параметр на левой панели, чтобы изменить его настройки.

Количество опций на левой панели зависит от темы.
Тем не менее, большинство тем поддерживают такие основные элементы, как слоган вашего сайта, виджеты, настройки главной страницы, меню и дополнительные настройки CSS.
Для получения более подробной информации ознакомьтесь с нашим руководством о том, как использовать настройщик темы WordPress для редактирования вашей темы.
Настройте свою тему WordPress с полным контролем
Параметры настройки темы WordPress по умолчанию зависят от того, какую тему WordPress вы используете.
Если ваша тема поддерживает функцию, вы можете настроить ее с помощью настройщика или полнофункционального редактора сайта. Это ограничивает ваши возможности по настройке темы WordPress.
Что, если вы хотите дополнительно настроить или даже создать собственную тему WordPress для своего веб-сайта?
Здесь на помощь приходит SeedProd.
Это лучший конструктор сайтов WordPress на рынке. Вы можете использовать его для создания красивых макетов веб-сайтов и даже создания собственной темы без написания кода.
Первое, что вам нужно сделать, это установить и активировать плагин SeedProd. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.

При активации необходимо ввести лицензионный ключ. Вы можете найти эту информацию в своей учетной записи на веб-сайте SeedProd.

После этого вам нужно выбрать, хотите ли вы создать собственную тему WordPress или создать отдельные страницы для своего сайта.
SeedProd может делать и то, и другое, и мы покажем вам оба подхода.
Настройте отдельные страницы WordPress с помощью SeedProd
Этот подход достаточно гибкий и позволяет легко создавать макеты страниц по требованию.
Например, вы можете создать собственную целевую страницу для продукта или маркетинговой кампании или создать страницу благодарности, чтобы отправлять посетителей после того, как они подпишутся на вашу рассылку.
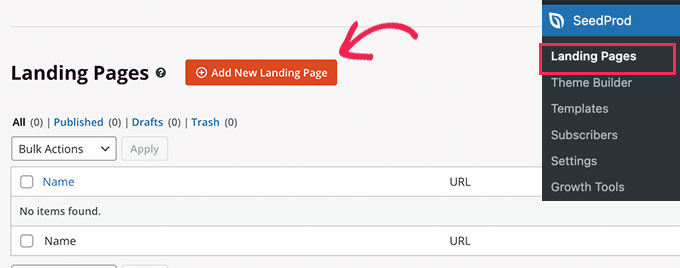
Просто перейдите на страницу SeedProd » Целевые страницы и нажмите кнопку «Добавить новую целевую страницу».

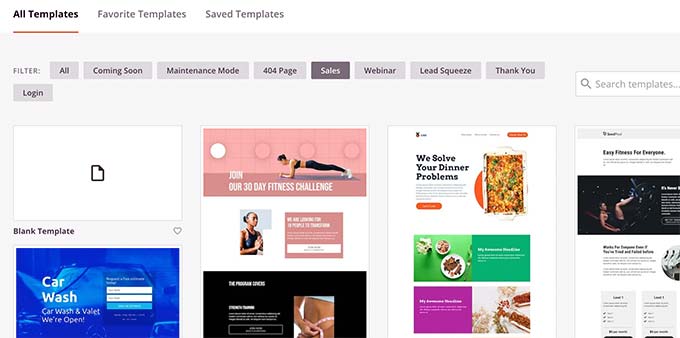
Далее вам нужно выбрать шаблон для вашей страницы.
Этот шаблон используется в качестве отправной точки, поэтому вы можете изменить все внутри него позже. Кроме того, вы можете начать с чистого холста.

Просто нажмите на шаблон, чтобы продолжить.
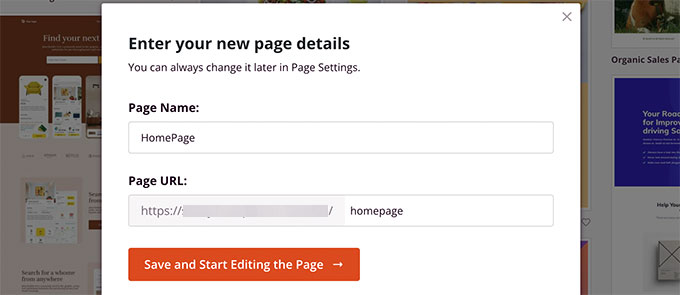
Затем SeedProd попросит вас указать название вашей страницы и выбрать URL-адрес.

После ввода необходимой информации,. нажмите на кнопку Сохранить и начать редактирование страницы.
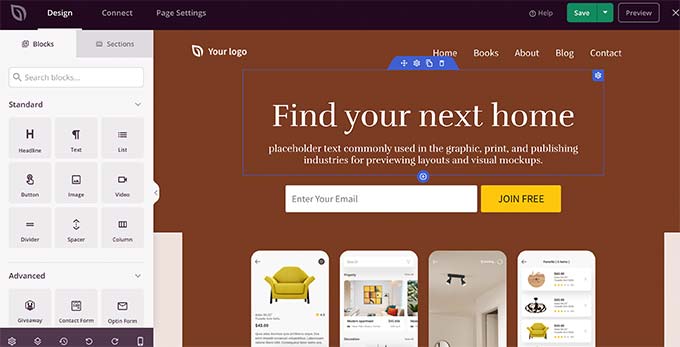
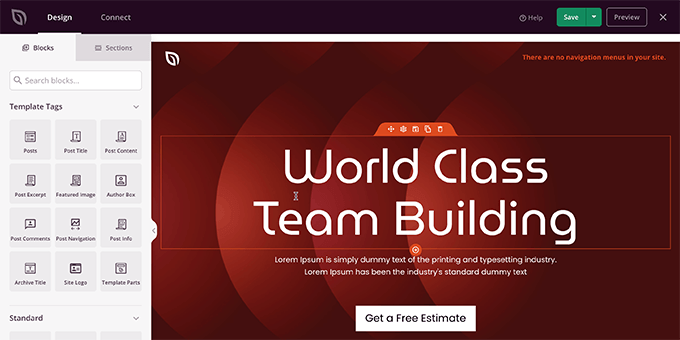
Это запустит интерфейс конструктора страниц SeedProd. Это инструмент для создания дизайна с помощью перетаскивания.

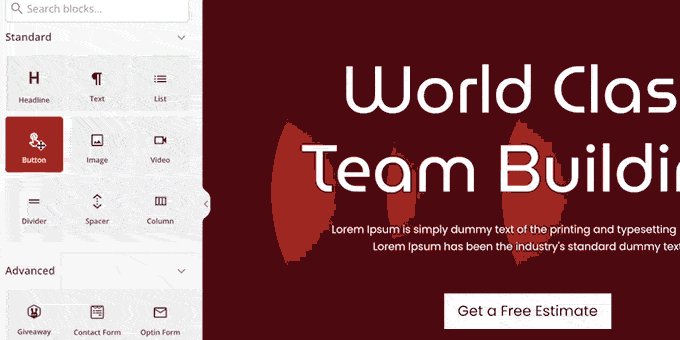
Слева от вас вы увидите блоки и разделы, которые вы можете добавить в макет страницы, а справа можно будет просмотреть редактируемый предварительный просмотр страницы.
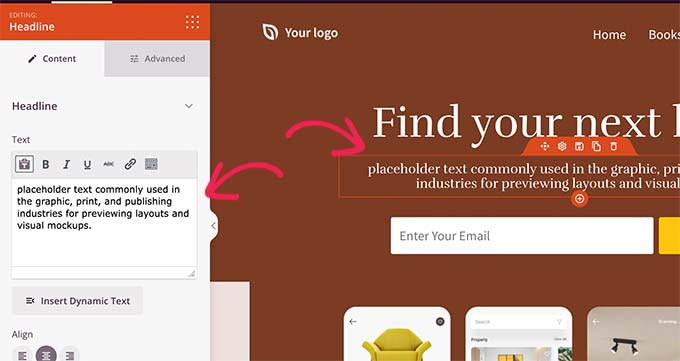
Вы можете просто указать и щелкнуть любой элемент вашей страницы, чтобы отредактировать его.

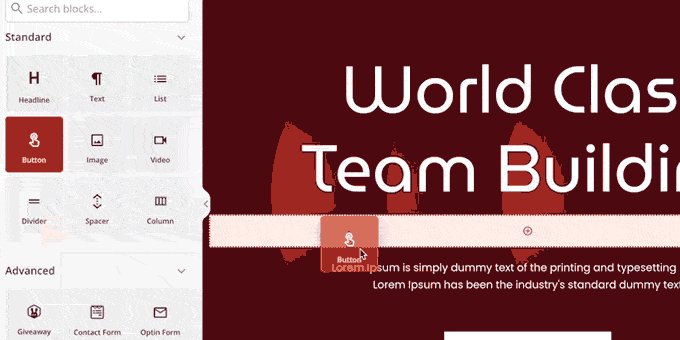
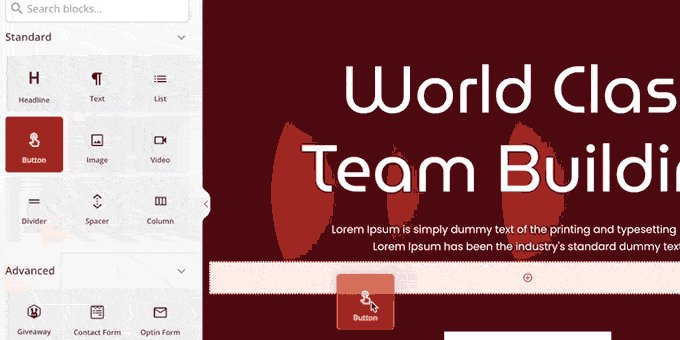
Вы также можете добавлять новые блоки и даже целые разделы в свой макет из левой колонки.

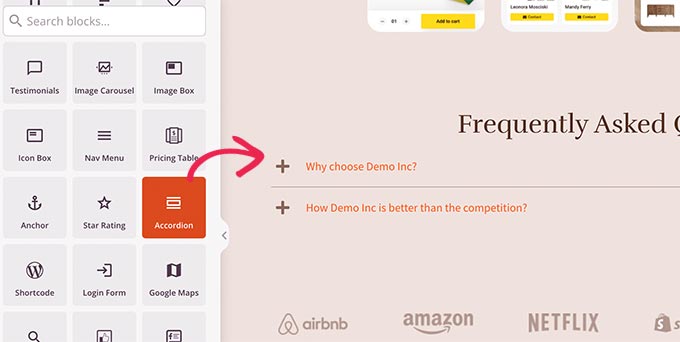
SeedProd поставляется со всеми популярными элементами веб-дизайна, которые вам понадобятся для создания вашего веб-сайта. Он включает в себя контактные формы, формы подписки, формы входа, отзывы, индикаторы выполнения, аккордеоны, навигационные меню, поле значков и многое другое.
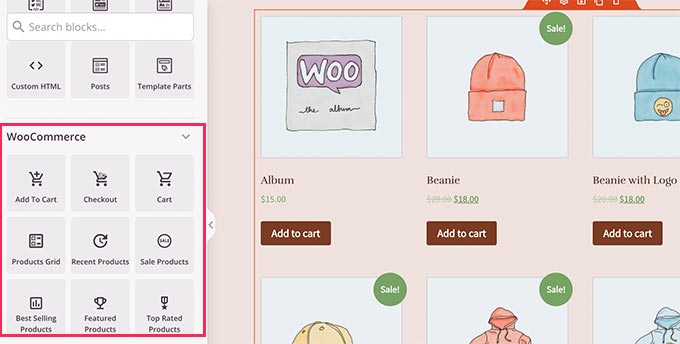
Он также включает полную поддержку WooCommerce. Вы можете использовать блоки WooCommerce для отображения продуктов в любом месте на вашем веб-сайте, создать пользовательскую страницу проверки или создать страницу корзины для своего интернет-магазина.

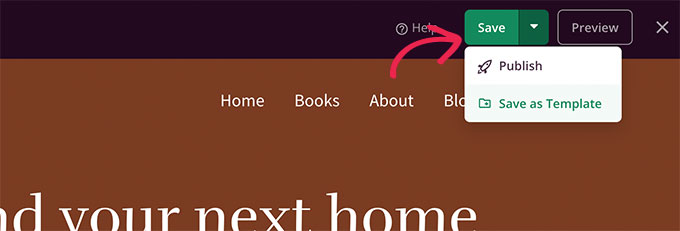
Если вы удовлетворены дизайном и макетом страницы, вы можете нажать кнопку «Сохранить» в правом верхнем углу.
Отсюда вы также можете опубликовать страницу или сохранить ее как шаблон.

Вот и все! Вы можете повторить этот процесс, чтобы создать больше пользовательских страниц на своем веб-сайте.
Создание пользовательской темы в WordPress с помощью SeedProd
Этот подход настоятельно рекомендуется, если вы хотите создать действительно уникальный дизайн для своего блога, бизнес-сайта или магазина электронной коммерции.
С помощью этого метода вы будете создавать свою собственную тему WordPress с нуля, используя тот же конструктор страниц с перетаскиванием.
Самое приятное то, что ваша пользовательская тема SeedProd будет работать независимо от того, какую тему вы установили на свой сайт. Это означает, что вам не нужно беспокоиться о настройке стандартной темы WordPress, но у вас будет полная свобода в создании собственного дизайна.
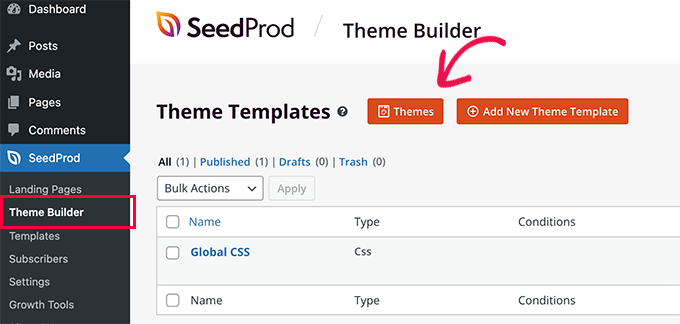
Чтобы начать, просто перейдите на страницу SeedProd » Theme Bulder и нажмите кнопку «Темы».

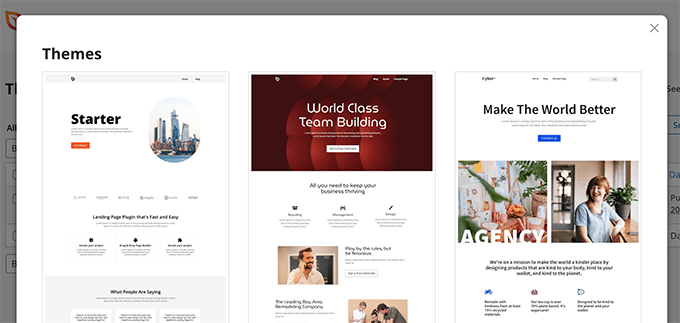
Теперь SeedProd покажет вам несколько стартовых тем на выбор.
Вы можете полностью изменить каждый аспект этих тем.

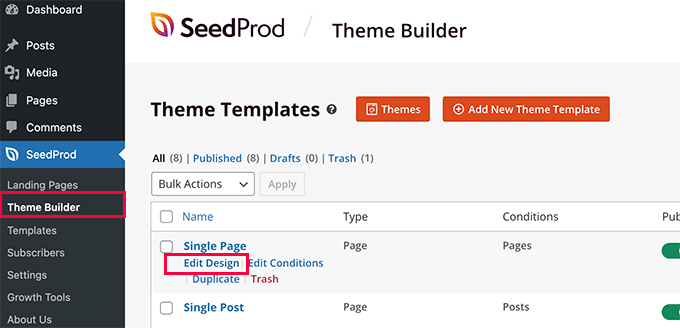
После того, как вы выбрали тему, SeedProd сгенерирует все шаблоны тем.

Просто нажмите ссылку «Редактировать дизайн» под файлом шаблона, чтобы отредактировать его.
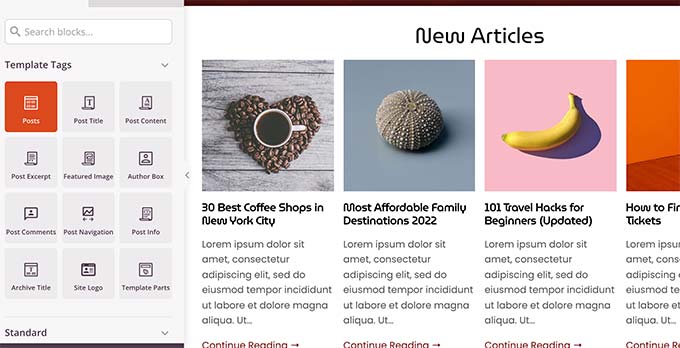
Вы увидите предварительный просмотр шаблона в правом столбце с панелью редактирования в левом столбце.

Просто укажите и щелкните, чтобы отредактировать любой элемент или удалить элементы из левого столбца.

SeedProd также поставляется с блоками, предназначенными для редактирования всего сайта.
Это динамические блоки, которые вы можете использовать для отображения цикла контента (для постов в блоге), заголовка поста, избранного изображения и многого другого.

Когда вы закончите вносить изменения в тему, не забудьте сохранить изменения.
Повторите процесс, чтобы отредактировать другие шаблоны по своему вкусу.
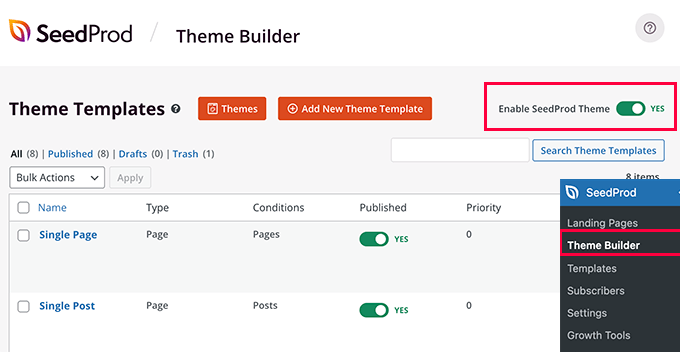
Когда вы закончите, перейдите на страницу SeedProd » Theme Builder и установите переключатель рядом с параметром «Включить тему SeedProd» в положение «Да».

Теперь SeedProd заменит вашу тему WordPress пользовательской темой, которую вы только что создали.
Чтобы узнать больше о конструкторе тем SeedProd для WordPress, ознакомьтесь с нашим руководством о том, как создать пользовательскую тему WordPress без написания кода.
Мы надеемся, что эта статья помогла вам научиться настраивать тему WordPress по своему вкусу.
Вы также можете ознакомиться с нашим руководством о том, как создать информационный бюллетень по электронной почте, или ознакомиться с нашим руководством по поисковой оптимизации WordPress, чтобы оптимизировать свой веб-сайт для увеличения поискового трафика.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
Сообщение «Как настроить тему WordPress (руководство для начинающих)» впервые появилось на WPBeginner.
