كيفية تخصيص قالب WordPress الخاص بك (دليل المبتدئين)
نشرت: 2022-03-29هل تتطلع إلى تعلم كيفية تخصيص تصميم قالب WordPress الخاص بك؟
تأتي العديد من سمات WordPress بخيارات مضمنة لتخصيص التصميم والتخطيط بسهولة. يمكنك أيضًا إضافة المزيد من خيارات التخصيص باستخدام المكونات الإضافية.
في هذه المقالة ، سنوضح لك كيفية تخصيص سمة WordPress الخاصة بك بسهولة وجعلها خاصة بك.

فيما يلي قائمة بالموضوعات التي سنغطيها في هذا الدليل:
- لماذا تخصيص موضوع WordPress الخاص بك
- استخدام مُخصص النسق الافتراضي
- تخصيص سمة WordPress باستخدام محرر الموقع الكامل
- استخدام Legacy Theme Customizer في ووردبريس
- تخصيص موضوع WordPress الخاص بك مع التحكم الكامل
- تخصيص الصفحات الفردية باستخدام SeedProd Page Builder
- قم بإنشاء سمة WordPress مخصصة
مستعد؟ هيا بنا نبدأ.
لماذا تخصيص موضوع WordPress الخاص بك
تم تصميم سمات WordPress لمنافذ مواقع الويب العامة. على سبيل المثال ، هناك سمات لأنواع مختلفة من مواقع الويب للشركات الصغيرة والمصورين والمدونين والمزيد.
بعد اختيار سمة ، ستحتاج إلى تخصيصها وفقًا لمتطلباتك الخاصة.
على سبيل المثال ، قد ترغب في استخدام شعارك المخصص وألوان علامتك التجارية وتعديل التنسيق قليلاً وتغيير أحجام الخطوط واستخدام صورك الخاصة والمزيد.
بعض هذه التخصيصات ضرورية لإنشاء موقع ويب يمثل حقًا عملك وعلامتك التجارية ، ولا يبدو مثل أي شخص آخر.
اعتمادًا على سمة WordPress التي تختارها ، قد تختلف هذه الخيارات كثيرًا من موضوع إلى آخر.
على سبيل المثال ، قد تمنحك بعض السمات خيارًا لتحريك الشريط الجانبي من اليمين إلى اليسار بينما قد لا يكون لدى البعض الآخر شريط جانبي في تخطيطها.
ومع ذلك ، دعنا نلقي نظرة على كيفية تخصيص سمة WordPress الخاصة بك بسهولة دون كتابة أي رمز ، والانتقال بها إلى المستوى التالي دون كسر موقع الويب الخاص بك.
استخدام مُخصص النسق الافتراضي
جاء WordPress بتجربة تحرير موقع كامل في WordPress 5.9.
لا يوجد حاليًا الكثير من السمات في السوق مع دعم كامل لميزة تحرير الموقع الكامل الجديدة.
ومع ذلك ، سنوضح لك كيفية استخدامه لتخصيص سمة WordPress الخاصة بك. سنوضح لك أيضًا كيفية استخدام أداة تخصيص السمات القديمة بالإضافة إلى أداة إنشاء مواقع WordPress الكاملة التي نوصي بها للمبتدئين.
استخدام محرر الموقع الكامل في WordPress لتخصيص سمة
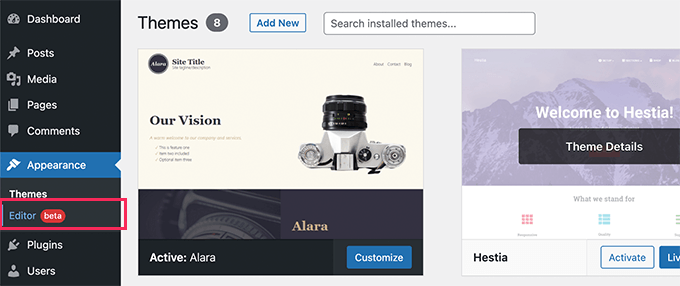
إذا كان موضوع WordPress الخاص بك يدعم محرر الموقع الكامل ، فسترى قائمة المحرر ضمن خيار المظهر في الشريط الجانبي لمسؤول WordPress.

سيؤدي النقر فوقه إلى تشغيل محرر الموقع بالكامل.
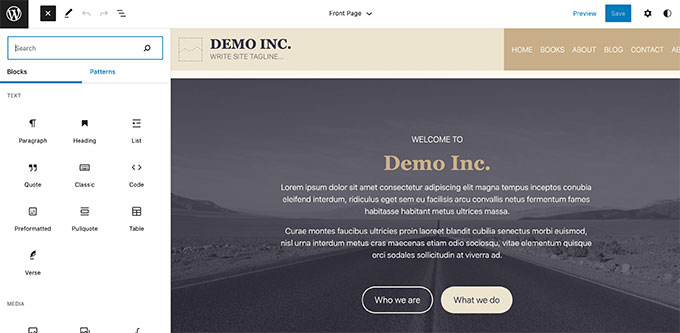
يشبه هذا المحرر محرر الكتلة الذي تستخدمه لكتابة منشورات وصفحات WordPress.

يمكنك إضافة عناصر جديدة إلى القوالب الخاصة بك عن طريق إضافة الكتل. بصرف النظر عن الكتل العادية ، يمكنك أيضًا استخدام الكتل على مستوى الموقع مثل التنقل والشعار وحلقات ما بعد الاستعلام والمزيد.
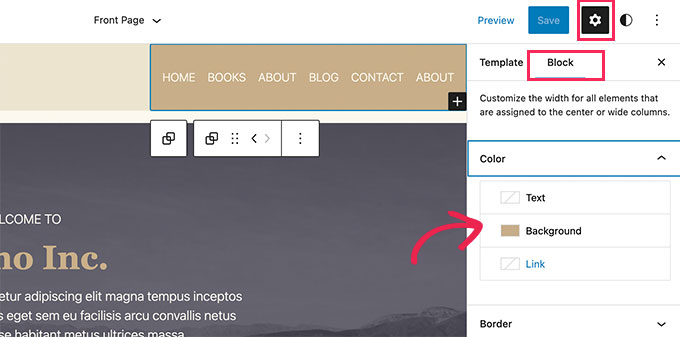
تأتي كل كتلة مع إعداداتها الخاصة ، حيث يمكنك تصميمها بشكل مختلف وتغيير الألوان والطباعة والخيارات الأخرى.

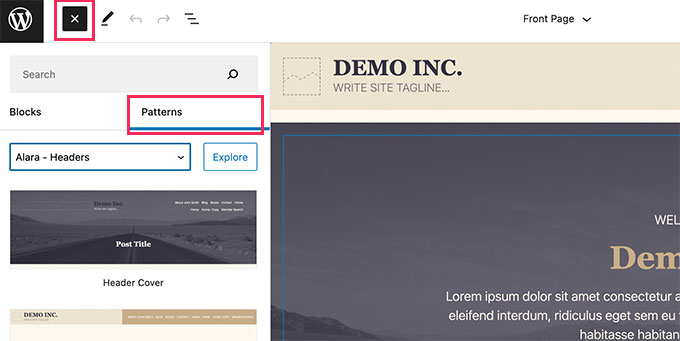
قد يوفر موضوع WordPress الخاص بك أيضًا أنماطًا إضافية يمكنك استخدامها لإنشاء أقسام مختلفة بسرعة.
يمكنك العثور عليها ضمن علامة التبويب "أنماط".

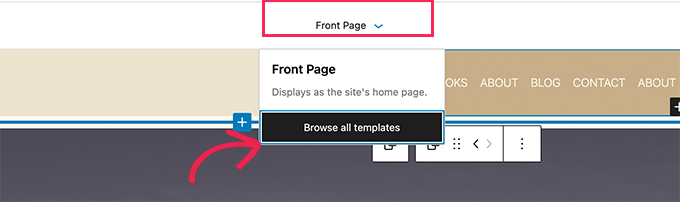
يمكنك تحرير مناطق مختلفة من موقع الويب الخاص بك عن طريق النقر فوق اسم النموذج في الأعلى واختيار قالب مختلف لتحريره.
لعرض المزيد من القوالب ، يمكنك النقر فوق "تصفح جميع القوالب" في الجزء السفلي.

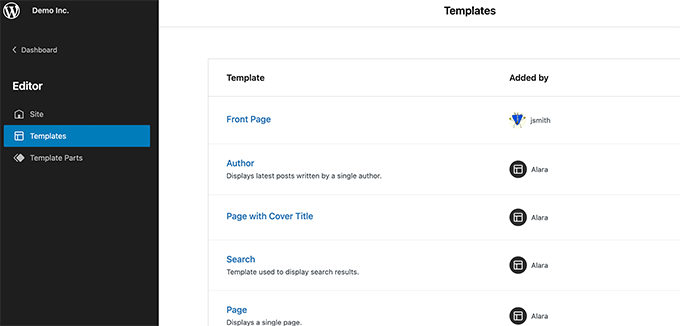
سيُظهر لك هذا قائمة بالقوالب المتوفرة في المظهر الخاص بك والتي يمكنك تعديلها.
ما عليك سوى النقر فوق اسم القالب لفتحه في المحرر.

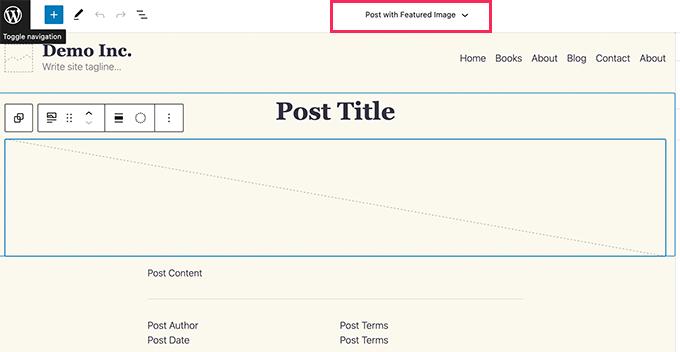
سيتم فتح القالب في نفس محرر الكتلة.
من هنا ، يمكنك تعديله بالطريقة التي تريدها.

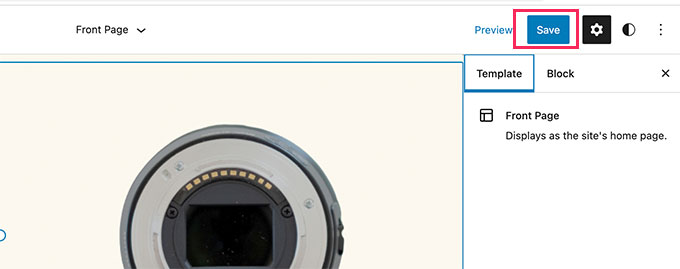
بمجرد أن تشعر بالرضا عن التغييرات التي أجريتها على المظهر الخاص بك ، ما عليك سوى النقر فوق الزر حفظ في الجزء العلوي لتطبيق التغييرات.

يعد محرر الموقع الكامل طريقة قوية ومرنة لتخصيص سمة WordPress الخاصة بك.
ومع ذلك ، فهي ميزة جديدة تمامًا والعديد من سمات WordPress لا تدعمها في الوقت الحالي.
استخدام Legacy Theme Customizer في ووردبريس
إذا كان قالب WordPress الخاص بك لا يدعم محرر الموقع بالكامل حتى الآن ، فسيستخدم ميزة تخصيص السمات القديمة في WordPress.
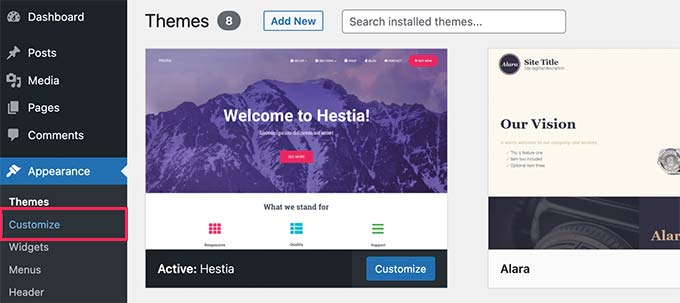
في هذه الحالة ، يمكنك تخصيص المظهر الخاص بك من خلال الانتقال إلى المظهر »تخصيص الصفحة.

سيؤدي النقر فوقه إلى تشغيل أداة تخصيص السمة.
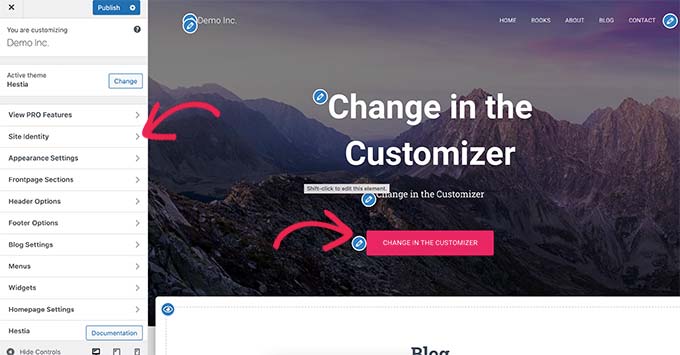
سترى إعدادات التخصيص على الجانب الأيسر من شاشتك ، والمعاينة المباشرة لموقع الويب الخاص بك على اليمين.

سيتم تمييز المناطق القابلة للتعديل في موقع الويب الخاص بك برمز قلم رصاص في المعاينة المباشرة.
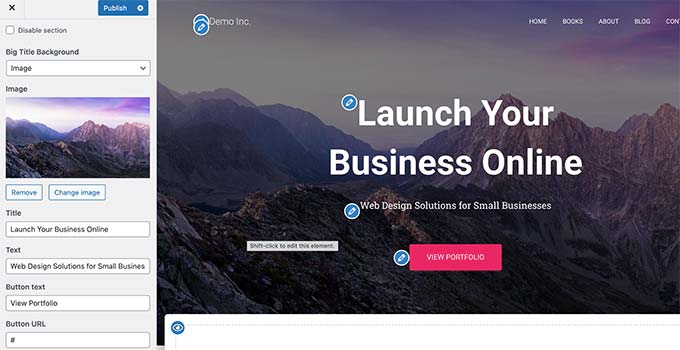
يمكنك أيضًا توسيع كل خيار في اللوحة اليمنى لتغيير إعداداته.

سيختلف عدد الخيارات في اللوحة اليمنى من سمة إلى أخرى.
ومع ذلك ، ستدعم معظم السمات الأساسيات مثل شعار موقعك وعناصر واجهة المستخدم وإعدادات الصفحة الرئيسية والقوائم وإعدادات CSS الإضافية.
لمزيد من التفاصيل ، راجع دليلنا حول كيفية استخدام أداة تخصيص سمة WordPress لتحرير المظهر الخاص بك.
تخصيص موضوع WordPress الخاص بك مع التحكم الكامل
تعتمد خيارات تخصيص سمة WordPress الافتراضية على سمة WordPress التي تستخدمها.
إذا كان المظهر الخاص بك يدعم ميزة ، فقد تتمكن من تخصيصها باستخدام أداة التخصيص أو محرر الموقع الكامل. هذا يحد من قدرتك على تخصيص سمة WordPress.
ماذا لو كنت تريد المزيد من التخصيص أو حتى إنشاء سمة WordPress مخصصة لموقعك على الويب؟
هذا هو المكان الذي يأتي فيه SeedProd.

إنه أفضل منشئ مواقع WordPress في السوق. يمكنك استخدامه لإنشاء تخطيطات مواقع ويب جميلة وحتى إنشاء سمة مخصصة دون كتابة أي رمز.
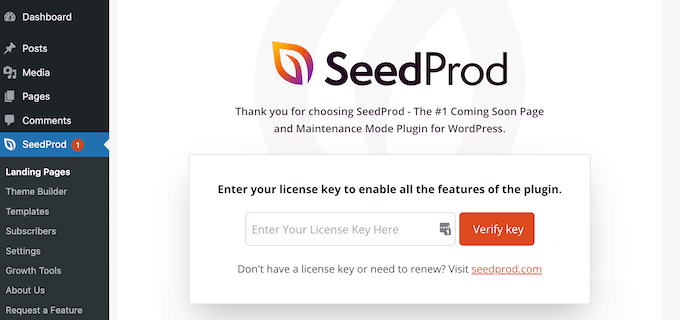
أول شيء عليك القيام به هو تثبيت وتفعيل البرنامج المساعد SeedProd. لمزيد من التفاصيل ، راجع دليلنا خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي.
عند التنشيط ، تحتاج إلى إدخال مفتاح الترخيص الخاص بك. يمكنك العثور على هذه المعلومات ضمن حسابك على موقع SeedProd.

بعد ذلك ، تحتاج إلى اختيار ما إذا كنت تريد إنشاء سمة WordPress مخصصة أو إنشاء صفحات فردية لموقعك على الويب.
يمكن لبرنامج SeedProd القيام بالأمرين وسنعرض لك كلا الطريقتين.
تخصيص صفحات WordPress الفردية باستخدام SeedProd
هذا الأسلوب مرن للغاية ويسمح لك بإنشاء تخطيطات للصفحة عند الطلب بسهولة.
على سبيل المثال ، يمكنك تصميم صفحة مقصودة مخصصة لمنتج أو حملة تسويقية ، أو إنشاء صفحة شكر لإرسال الزوار بعد الاشتراك في قائمة البريد الإلكتروني الخاصة بك.
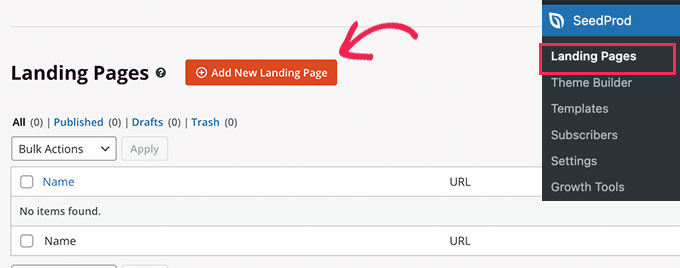
ما عليك سوى التوجه إلى SeedProd »صفحات الهبوط ، ثم النقر فوق الزر" إضافة صفحة مقصودة جديدة ".

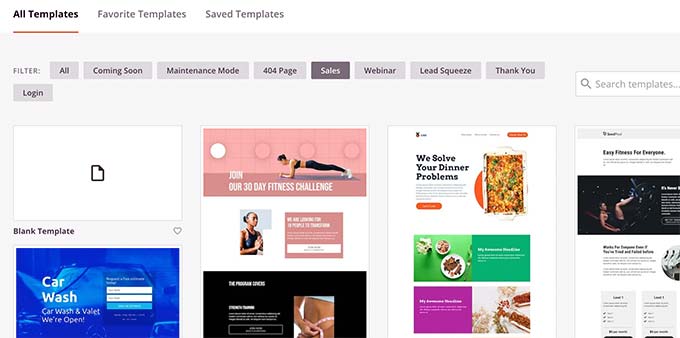
بعد ذلك ، تحتاج إلى اختيار قالب لصفحتك.
يُستخدم هذا النموذج كنقطة بداية ، لذا يمكنك تغيير كل شيء بداخله لاحقًا. بدلاً من ذلك ، يمكنك البدء بلوحة بيضاء فارغة.

ببساطة انقر فوق قالب للمتابعة.
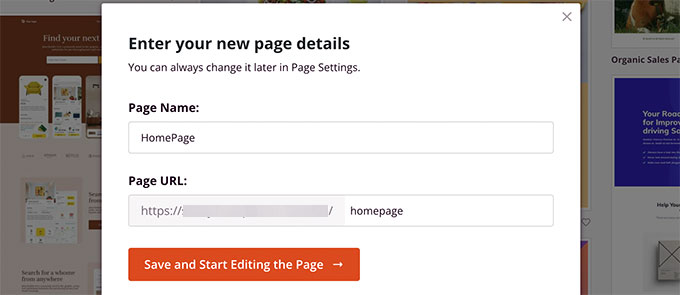
سيطلب منك SeedProd بعد ذلك تقديم عنوان لصفحتك واختيار عنوان URL.

بعد إدخال البيانات المطلوبة. انقر فوق الزر حفظ وابدأ تحرير الصفحة.
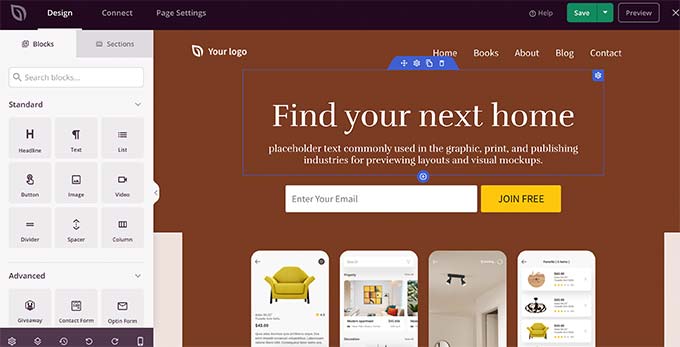
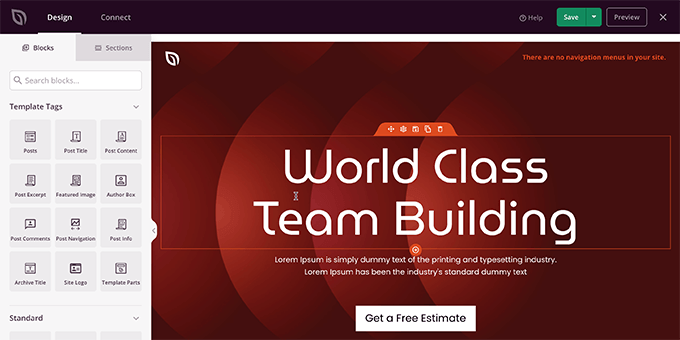
سيؤدي هذا إلى تشغيل واجهة منشئ الصفحة SeedProd. هذه أداة تصميم بالسحب والإفلات.

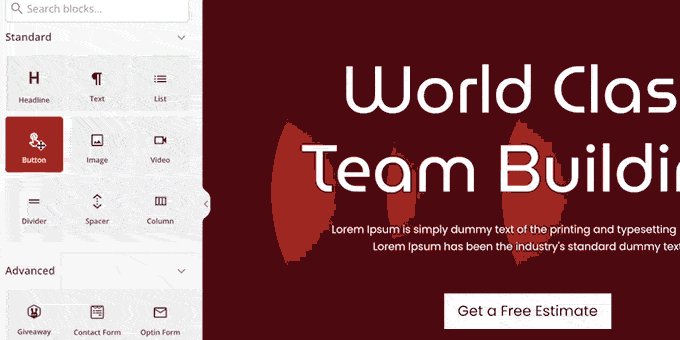
على يسارك ، سترى كتل وأقسام يمكنك إضافتها إلى تخطيط صفحتك بمعاينة مباشرة قابلة للتعديل للصفحة على اليمين.
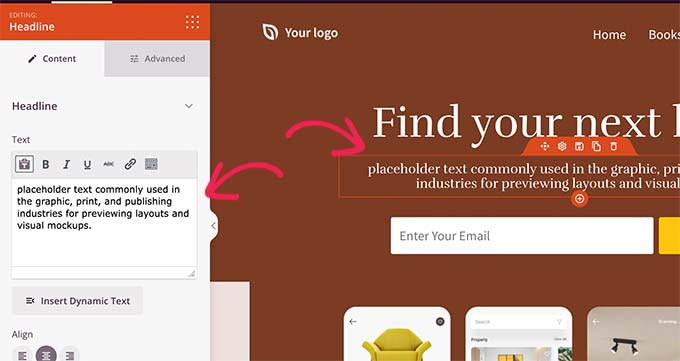
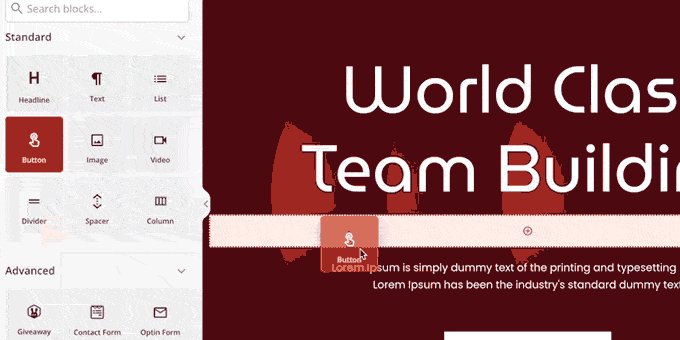
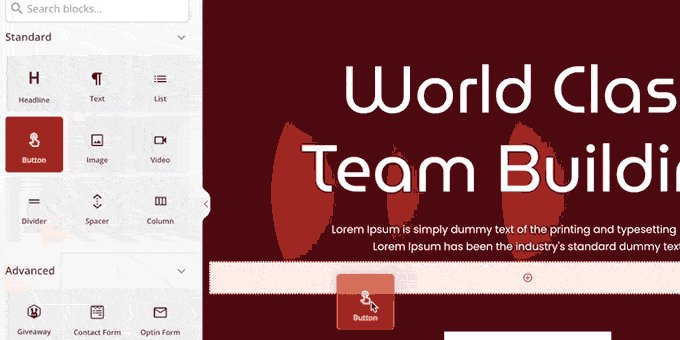
يمكنك ببساطة الإشارة والنقر فوق أي عنصر في صفحتك لتحريره.

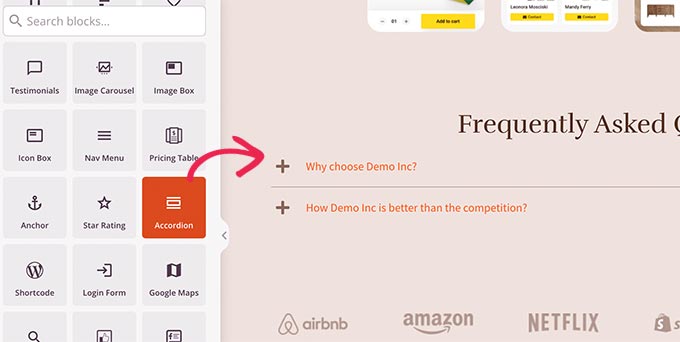
يمكنك أيضًا إضافة كتل جديدة وحتى أقسام كاملة إلى التخطيط الخاص بك من العمود الأيسر.

يأتي SeedProd مع جميع عناصر تصميم الويب الشائعة التي ستحتاجها لإنشاء موقع الويب الخاص بك. يتضمن نماذج الاتصال ، ونماذج Optin ، ونماذج تسجيل الدخول ، والشهادات ، وأشرطة التقدم ، والأكورديون ، وقوائم التنقل ، ومربع الأيقونات ، وغير ذلك الكثير.
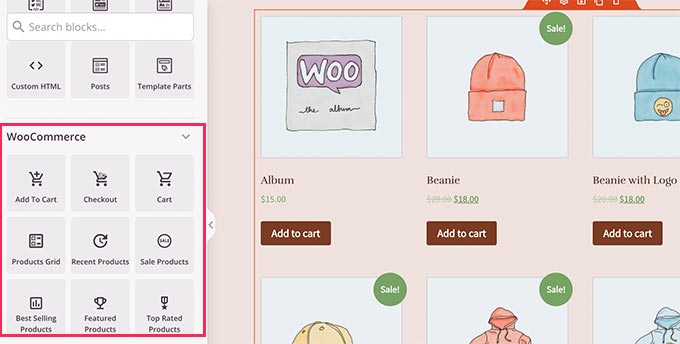
يتضمن أيضًا دعمًا كاملاً لـ WooCommerce. يمكنك استخدام كتل WooCommerce لعرض المنتجات في أي مكان على موقع الويب الخاص بك ، أو إنشاء صفحة سحب مخصصة ، أو تصميم صفحة عربة التسوق لمتجرك عبر الإنترنت.

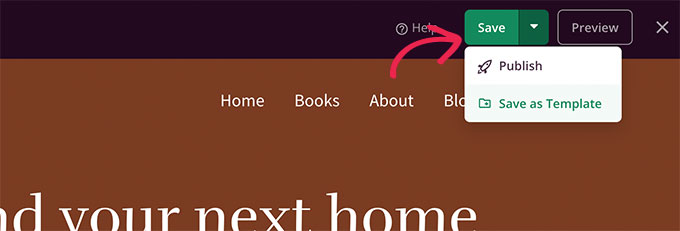
بمجرد أن تشعر بالرضا عن تصميم صفحتك وتخطيطها ، يمكنك النقر فوق الزر حفظ في أعلى اليمين.
من هنا ، يمكنك أيضًا اختيار نشر الصفحة أو حفظها كقالب.

هذا هو! يمكنك تكرار هذه العملية لإنشاء المزيد من الصفحات المخصصة على موقع الويب الخاص بك.
إنشاء قالب مخصص في WordPress باستخدام SeedProd
يوصى بشدة بهذا الأسلوب إذا كنت ترغب في إنشاء تصميم فريد حقًا لمدونتك أو موقع الويب الخاص بالعمل أو متجر التجارة الإلكترونية.
باستخدام هذه الطريقة ، ستصمم سمة WordPress المخصصة الخاصة بك من البداية باستخدام نفس أداة إنشاء صفحات السحب والإفلات.
أفضل جزء هو أن سمة SeedProd المخصصة الخاصة بك ستعمل بغض النظر عن السمة التي قمت بتثبيتها على موقعك. هذا يعني أنه لا داعي للقلق بشأن تخصيص سمة WordPress قياسية ، ولكن ستتمتع بالحرية الكاملة في إنشاء التصميم الخاص بك.
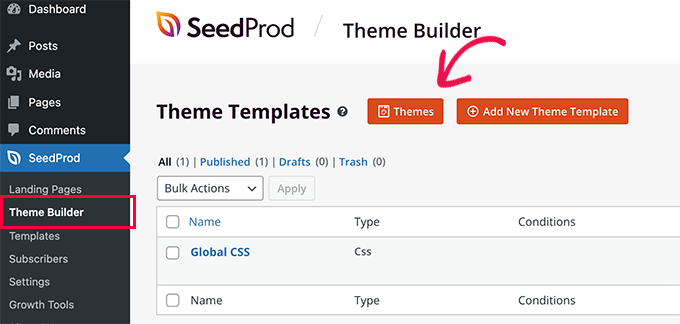
للبدء ، ما عليك سوى التوجه إلى صفحة SeedProd »Theme Bulder والنقر فوق الزر Themes.

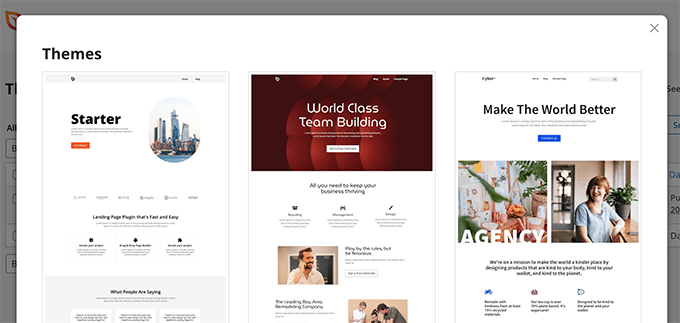
سيعرض لك SeedProd الآن مجموعة من السمات المبدئية للاختيار من بينها.
يمكنك تعديل كل جانب من جوانب هذه السمات بالكامل.

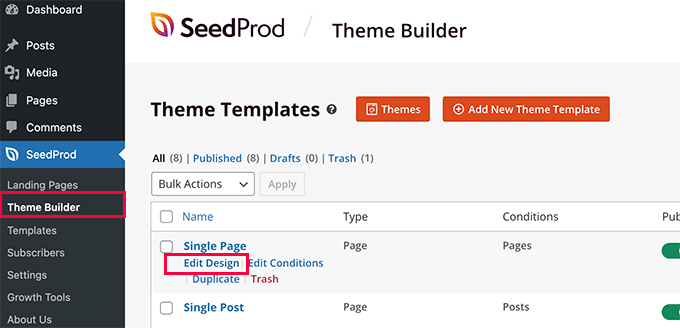
بمجرد اختيار سمة ، سينشئ SeedProd جميع قوالب القوالب.

ما عليك سوى النقر على رابط "تعديل التصميم" الموجود أسفل ملف القالب لتحريره.
سترى معاينة مباشرة للقالب في العمود الأيمن مع لوحة تحرير في العمود الأيسر.

ما عليك سوى الإشارة والنقر لتحرير أي عنصر أو إسقاط عناصر من العمود الأيسر.

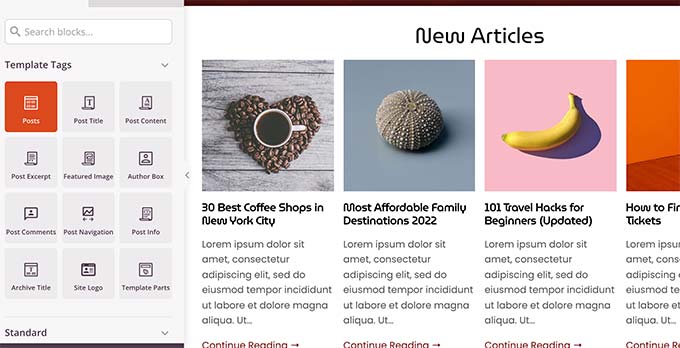
يأتي SeedProd أيضًا مع كتل خاصة بالتحرير على مستوى الموقع.
هذه هي الكتل الديناميكية التي يمكنك استخدامها لعرض حلقة المحتوى (لمنشورات المدونة) ، وعنوان المنشور ، والصورة المميزة ، والمزيد.

بمجرد الانتهاء من إجراء التغييرات على أحد السمات ، لا تنس حفظ التغييرات.
كرر العملية لتحرير القوالب الأخرى حسب رغبتك.
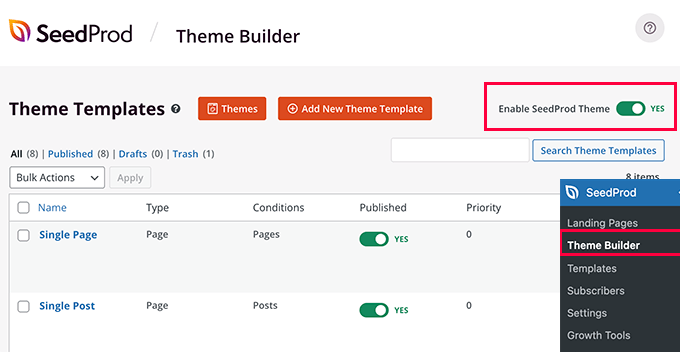
بمجرد الانتهاء ، انتقل إلى صفحة SeedProd »Theme Builder وقم بتبديل المفتاح الموجود بجوار الخيار" Enable SeedProd Theme "إلى" نعم ".

سيقوم SeedProd الآن باستبدال قالب WordPress الخاص بك بالموضوع المخصص الذي قمت بإنشائه للتو.
لمعرفة المزيد حول مُنشئ قوالب SeedProd WordPress ، راجع البرنامج التعليمي الخاص بنا حول كيفية إنشاء سمة WordPress مخصصة دون كتابة رمز.
نأمل أن تساعدك هذه المقالة في تعلم كيفية تخصيص سمة WordPress الخاصة بك حسب رغبتك.
قد ترغب أيضًا في الاطلاع على دليلنا حول كيفية إنشاء رسالة إخبارية عبر البريد الإلكتروني ، أو الاطلاع على دليل WordPress SEO الخاص بنا لتحسين موقع الويب الخاص بك لمزيد من حركة البحث.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
ظهر المنشور How to Customize Your WordPress Theme (دليل المبتدئين) لأول مرة على WPBeginner.
