Cum să vă îmbunătățiți șablonul de 404 pagini în WordPress (2 moduri)
Publicat: 2021-07-21Doriți să vă îmbunătățiți șablonul de 404 pagini în WordPress?
Îmbunătățirea paginii implicite WordPress 404 poate ajuta la crearea unei experiențe mai bune pentru utilizator, la reducerea ratei de respingere și la creșterea afișărilor de pagină.
În acest articol, vă vom arăta cum să vă personalizați șablonul de 404 pagini în WordPress, pas cu pas.

De ce să vă îmbunătățiți șablonul de 404 pagini în WordPress?
Majoritatea vizitatorilor care ajung pe pagina implicită WordPress 404 vor părăsi site-ul dvs. WordPress rapid.
Acest lucru va crește rata de respingere, va crea o experiență de utilizator slabă și poate chiar avea un impact negativ asupra clasamentului în motoarele de căutare.
Îmbunătățindu-vă pagina WordPress 404, puteți trimite vizitatori la postări populare, puteți crește numărul de afișări de pagină și puteți reduce rata de respingere și puteți transforma vizitatorii unici în cititori și clienți pe termen lung.

Când un vizitator rămâne mai mult timp pe site-ul dvs., este mai probabil să facă o achiziție, să citească mai multe postări, să se alăture listei dvs. de e-mail și multe altele.
În plus, vă poate îmbunătăți SEO WordPress, astfel încât veți obține mai mult trafic în motoarele de căutare.
Notă: este important să creați o pagină 404 personalizată, dar ar trebui să urmăriți și ce adrese URL 404 folosesc vizitatorii pentru a vă vizita site-ul și apoi să configurați redirecționări adecvate pentru a îmbunătăți clasamentul SEO.
Pentru mai multe detalii, consultați ghidul nostru despre cum să urmăriți cu ușurință 404 pagini și să le redirecționați în WordPress.
Acestea fiind spuse, haideți să aruncăm o privire la modul în care vă puteți îmbunătăți șablonul de pagini 404 în WordPress.
Tutorial video
Dacă preferați instrucțiuni scrise, continuați să citiți.
Metoda 1. Creați o pagină personalizată 404 în WordPress fără cod
Cel mai bun și mai prietenos mod pentru începători de a vă îmbunătăți șablonul de pagini 404 este utilizarea pluginului SeedProd page builder.
SeedProd este cel mai bun generator de pagini de destinație pentru WordPress. Vă permite să creați, să editați și să personalizați paginile dvs. WordPress fără a scrie niciun cod.
Cu acest plugin, puteți crea cu ușurință o pagină 404 personalizată folosind șabloanele de pagină 404 incluse.
Primul lucru pe care trebuie să-l faceți este să instalați pluginul SeedProd. Pentru mai multe detalii, consultați ghidul nostru pas cu pas despre cum să instalați un plugin WordPress.
Notă: există o versiune gratuită de SeedProd disponibilă, dar vom folosi versiunea Pro, deoarece are cele 404 șabloane de pagini de care avem nevoie.
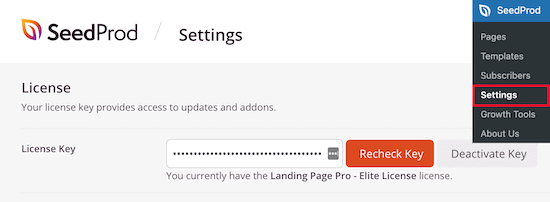
La activare, trebuie să navigați la SeedProd » Setări și să introduceți cheia de licență. Puteți găsi aceste informații pe pagina contului dvs. de pe site-ul web SeedProd.

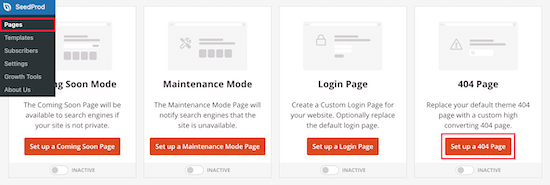
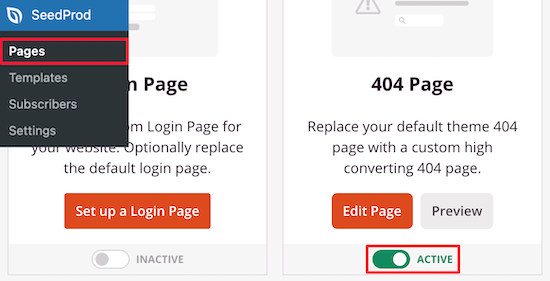
După aceea, accesați SeedProd » Pagini și faceți clic pe butonul „Configurați o pagină 404” în caseta meta „Pagină 404”.
Acest lucru vă va duce la o pagină în care puteți selecta șablonul dvs. de 404 pagini.

Există zeci de șabloane de 404 pagini proiectate profesional pe care le puteți alege pentru a vă ajuta să începeți rapid.
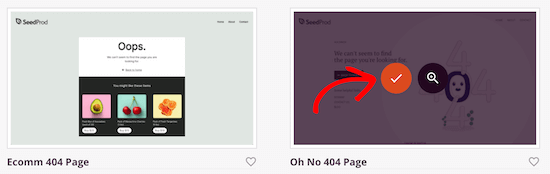
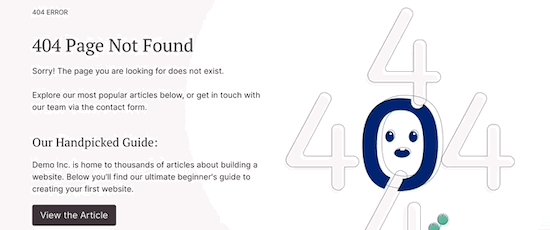
Pentru a selecta un șablon, plasați cursorul peste acesta și faceți clic pe pictograma „Bifă”. Pentru acest tutorial, vom folosi șablonul „Oh No 404 Page”, dar puteți folosi orice șablon doriți.

După ce selectați un șablon, veți fi direcționat către generatorul de glisare și plasare, unde puteți începe să vă personalizați pagina 404.
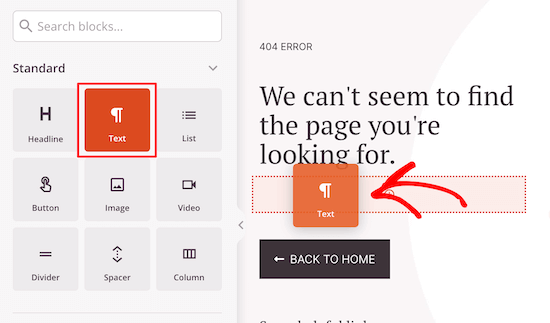
Veți găsi blocuri și secțiuni pe care le puteți adăuga la pagina dvs. 404 în partea stângă a ecranului. Partea dreaptă a paginii este previzualizarea live. Fiecare element de pe pagină poate fi editat și personalizat.

În primul rând, vom adăuga text și vom spune utilizatorilor ce să facă în continuare. În loc să aterizați pur și simplu pe o pagină 404 și să plecați, vă puteți direcționa vizitatorii către conținut valoros și următoarele acțiuni pe care trebuie să le întreprindeți.
Pentru a face acest lucru, trageți blocul „Text” pe pagina dvs. și faceți clic pe el pentru a schimba textul.

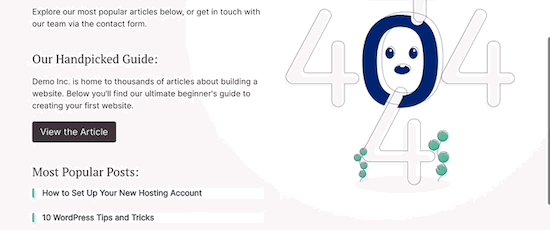
În continuare, vom schimba linkul butonului de la pagina de pornire și, în schimb, vom face legătura către una dintre cele mai valoroase piese de conținut.
Aceasta poate fi o postare pe blogul dvs. WordPress care este cea mai populară sau una care vă aduce cele mai multe venituri.
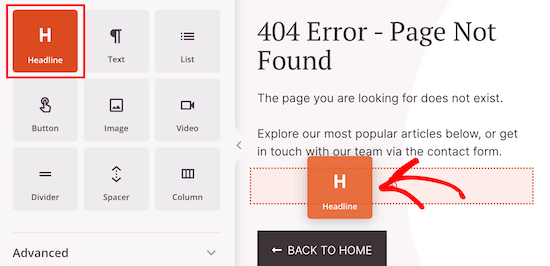
Mai întâi, trageți peste blocul „Titlu” și adăugați noul titlu.

Apoi, trageți peste alt bloc „Text” și introduceți un text care descrie articolul dvs.
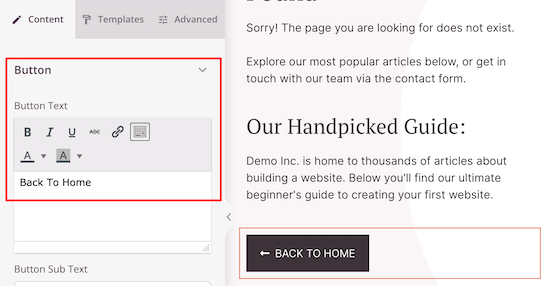
După aceea, faceți clic pe butonul pentru a afișa ecranul editorului de butoane.

Aici puteți personaliza textul, culoarea, dimensiunea și multe altele.
Adăugați cele mai populare postări pe pagina dvs. WordPress 404
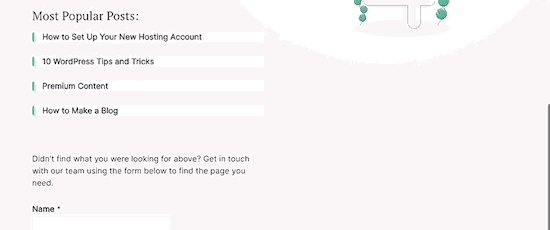
Apoi, puteți adăuga cele mai populare articole. Deoarece aceste articole s-au dovedit a fi populare, există șanse mari ca vizitatorii tăi să găsească ceva care le place.
Cel mai simplu mod de a face acest lucru este folosirea pluginului MonsterInsights. Este cea mai bună soluție de analiză pentru WordPress folosită de peste 3 milioane de site-uri web.
Cu acest plugin, puteți adăuga pur și simplu postări populare oriunde pe site-ul dvs. WordPress.
Pentru mai multe detalii, consultați ghidul nostru despre cum să afișați postări populare în funcție de vizualizări în WordPress.
Odată ce pluginul este activat și configurat, tot ce trebuie să faci este să adaugi un singur shortcode pe pagina ta.
Pentru a face acest lucru, trageți pur și simplu blocul „Shortcode” pe pagina dvs.

Apoi, introduceți următorul cod scurt pentru a afișa cele mai populare postări.
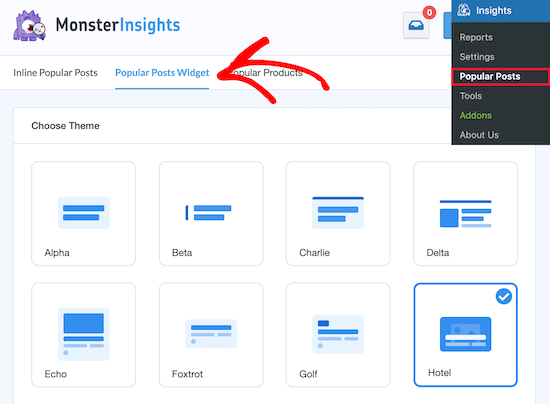
theme=“beta” se referă la modul în care se vor afișa postările tale populare. Dacă doriți să vedeți cum arată diferitele teme, atunci accesați Perspective » Postări populare și faceți clic pe „Widget Postări populare”.
În secțiunea „Alegeți tema”, puteți vizualiza fiecare dintre teme și numele lor.

De asemenea, puteți adăuga un titlu deasupra postărilor dvs. populare urmând aceiași pași ca mai sus.
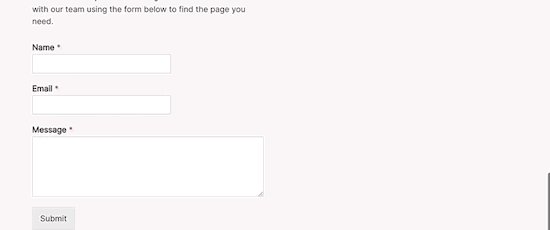
Adăugați un formular de contact la pagina dvs. WordPress 404
După aceea, puteți adăuga un formular de contact direct pe pagina dvs. 404. Acest lucru le permite vizitatorilor să vă contacteze dacă nu au găsit ceea ce căutau în linkurile de mai sus.
Cea mai bună modalitate de a adăuga un formular de contact pe site-ul dvs. este utilizarea pluginului WPForms. Este cel mai bun plugin de formular de contact pentru WordPress folosit de peste 4 milioane de site-uri web.
Pentru mai multe detalii, consultați ghidul nostru pas cu pas despre cum să creați un formular de contact în WordPress.
Odată ce pluginul este activat și configurat, puteți pur și simplu să trageți blocul „Formular de contact” pe pagina dvs.

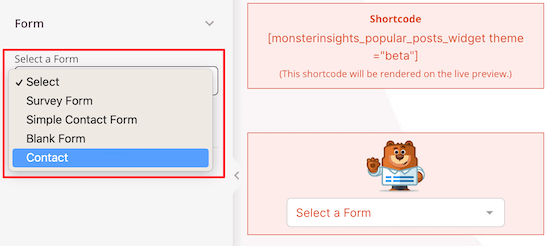
Apoi, tot ce trebuie să faceți este să selectați formularul de contact din lista verticală.
Mai întâi trebuie să vă creați formularul de contact înainte de a-l putea adăuga la pagina dvs. 404.


De asemenea, puteți adăuga un bloc „Titlu” sau „Text” deasupra formularului de contact.
Urmați aceiași pași ca mai sus pentru a adăuga acele blocuri.

După ce ați terminat de făcut modificări, asigurați-vă că faceți clic pe „Salvați” în colțul din dreapta sus al paginii.
Dacă doriți să vă publicați pagina live, selectați săgeata drop-down de lângă „Salvați” și faceți clic pe „Publicați”.

De asemenea, puteți schimba logo-ul și meniul de navigare făcând clic pe ele și făcând modificări cu panoul din stânga, apoi urmând același proces de editare ca mai sus.
Simțiți-vă liber să continuați să vă personalizați pagina, să adăugați noi blocuri și să testați diferite aspecte pentru a vedea ce preferă vizitatorii dvs.

Dacă sunteți proprietarul unui magazin WooCommerce, atunci vă puteți personaliza pagina 404 afișând produse populare pentru a vă ajuta să obțineți mai multe vânzări.
Pentru a activa noua pagină 404, navigați înapoi la SeedProd » Pagini și apoi comutați comutatorul „404 Page” la „Activ”.

Acum, vizitatorii dvs. vor vedea pagina dvs. 404 cu conversie mare, în loc de opțiunea implicită.
Sfat profesionist: puteți urmări performanța paginii dvs. WordPress 404 pentru a vedea cum se convertește și care modificări sunt cele mai utile. Pentru mai multe detalii, consultați ghidul nostru pentru începători despre cum să instalați Google Analytics în WordPress.
Metoda 2. Creați o pagină personalizată 404 în WordPress prin adăugarea de cod
Această metodă nu este la fel de prietenoasă pentru începători, deoarece va trebui să adăugați cod și să modificați fișierele cu teme WordPress.
Dacă nu ați făcut acest lucru înainte, vă rugăm să consultați ghidul nostru pentru începători pentru a lipi fragmente de pe web în WordPress.
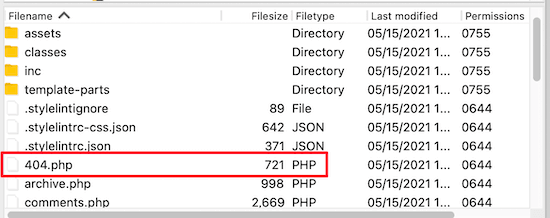
Mai întâi, trebuie să creați un fișier nou în folderul cu tema WordPress și să-l 404.php . Dacă tema dvs. are deja un fișier 404.php , atunci va trebui să editați acel fișier.
Pentru a edita acest fișier, trebuie să vă conectați la contul dvs. de găzduire WordPress cu un client FTP sau instrumentul de gestionare a fișierelor.

După ce vă conectați la site-ul dvs. web, puteți vedea fișierul 404.php în folderul temei dvs. WordPress.
Notă: înainte de a vă personaliza tema WordPress, vă recomandăm să faceți o copie de rezervă a site-ului dvs. WordPress. Pentru mai multe detalii, consultați ghidul nostru despre cum să faceți backup și să restaurați site-ul dvs. WordPress.
Afișați cele mai populare postări pe pagina 404
Primul lucru pe care trebuie să-l faceți este să instalați și să activați pluginul gratuit WordPress Popular Posts. Este unul dintre cele mai populare pluginuri de postări pentru WordPress.
Pentru mai multe detalii, consultați ghidul nostru pas cu pas despre cum să instalați un plugin WordPress.
La activare, trebuie să adăugați această etichetă șablon în fișierul dvs. 404.php unde doriți să afișați postările populare.
<?php wpp_get_mostpopular(); ?>
Afișează cele mai comentate postări pe pagina 404
Pentru a adăuga cele mai comentate postări pe pagina dvs. WordPress 404, vom folosi același plugin pe care l-ați activat mai sus.
Pur și simplu adăugați următoarea etichetă șablon unde doriți să afișați cele mai comentate postări.
<?php wpp_get_mostpopular("range=all&order_by=comments"); ?>
De asemenea, puteți consulta ghidul nostru despre cum să afișați cele mai multe postări comentate în WordPress.
Afișați postările recente pe pagina 404
Există mai multe moduri de a afișa postările recente în WordPress.
Cel mai simplu mod este să adăugați această etichetă de șablon în șablonul dvs. 404 pentru a afișa postările recente.
<?php wp_get_archives( array( 'type' => 'postbypost', 'limit' => 10, 'format' => 'custom', 'before' => '', 'after' => '<br />' ) ); ?>
Afișează postări aleatorii pe pagina 404
Dacă doriți să afișați o listă aleatorie de postări în WordPress, atunci puteți pur și simplu să adăugați acest cod în șablonul dvs. 404, unde doriți să afișați o listă aleatorie de postări de pe site-ul dvs.
<ul>
<?php
$posts = get_posts('orderby=rand&numberposts=5');
foreach($posts as $post) ?>
<li><a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>"><?php the_title(); ?></a>
</li>
<?php ?>
</ul>
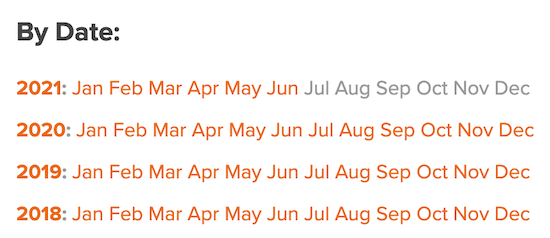
Adăugați arhive lunare cu arhive compacte
Dacă aveți o mulțime de conținut pe site-ul dvs., atunci o modalitate excelentă de a organiza acest lucru este să vă afișați arhivele lunare.
Aici, la WPBeginner, afișăm arhivele noastre lunare pe pagina noastră 404 folosind pluginul Compact Archives. Acest plugin este dezvoltat și întreținut de echipa noastră.
Pentru mai multe detalii, consultați ghidul nostru despre cum să creați arhive compacte în WordPress.
Odată ce pluginul este activat și configurat, pur și simplu adăugați următorul cod în fișierul dvs. 404.php .
<p><strong>By Date</strong></p> <ul> <?php compact_archive($); ?> </ul>
Când un utilizator ajunge pe pagina dvs. 404, va vedea arhivele dvs. compacte de postări.
Iată cum se afișează pe pagina noastră 404.

Un exemplu de șablon 404 pentru WordPress
Iată un exemplu de fișier 404.php bazat pe șablonul de pagină 404 al temei WordPress implicite Twenty Twenty-One.
<?php
/**
* The template for displaying 404 pages (not found)
*
* @link https://codex.wordpress.org/Creating_an_Error_404_Page
*
* @package WordPress
* @subpackage Twenty_Twenty_One
* @since Twenty Twenty-One 1.0
*/
get_header();
?>
<header class="page-header alignwide">
<h1 class="page-title"><?php esc_html_e( 'Nothing here', 'twentytwentyone' ); ?></h1>
</header><!-- .page-header -->
<div class="error-404 not-found default-max-width">
<div class="page-content">
<p><?php esc_html_e( 'It looks like nothing was found at this location. Maybe try a search?', 'twentytwentyone' ); ?></p>
<?php get_search_form(); ?>
<h4>While you're here, check out some of our popular content:</h4>
<div class="col1">
<div class="col-header">
<strong>Popular</strong>
</div>
<?php wpp_get_mostpopular(); ?>
</div>
<div class="col2">
<div class="col-header">
<strong>Comments</strong>
</div>
<?php wpp_get_mostpopular("range=all&order_by=comments"); ?>
</div>
<div class="col3">
<div class="col-header">
<strong>Recent</strong>
</div>
<?php wp_get_archives( array( 'type' => 'postbypost', 'limit' => 5, 'format' => 'custom', 'before' => '', 'after' => '<br />' ) ); ?>
</div>
</div><!-- .page-content -->
</div><!-- .error-404 -->
<?php
get_footer();
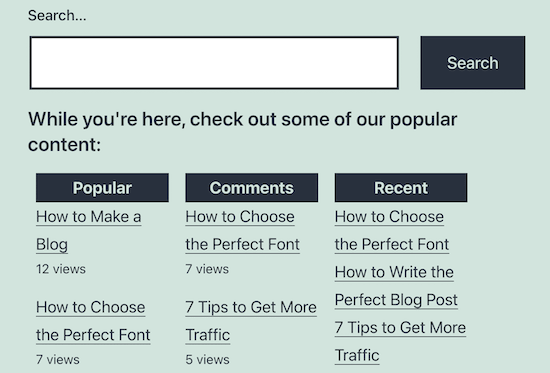
Comparați acest șablon 404 cu șablonul implicit din Twenty Twenty-One.
Veți observa că imediat după formularul de căutare am adăugat codul nostru personalizat pentru a afișa postările populare, cele mai comentate și recente.
După aceea, am adăugat CSS personalizat la foaia de stil a temei WordPress pentru a o împărți în coloane.
Pentru mai multe detalii, consultați ghidul nostru despre cum să adăugați cu ușurință CSS personalizat pe site-ul dvs. WordPress.
.col1, .col2, .col3 width:30%; float:left; padding:0px 10px 10px 10px; margin:0px; .col3:after clear:both; .col-header background:#28303D; color:#D1E3DD; margin:0px; padding:1px; text-align:center;
Acesta este rezultatul final după adăugarea codului de pagină personalizat 404 mai sus.

Sperăm că acest articol v-a ajutat să vă îmbunătățiți șablonul de 404 pagini în WordPress. De asemenea, poate doriți să vedeți cele mai bune exemple de design de pagini de eroare WordPress 404 și alegerile experților noștri ale celui mai bun software de notificare push web pentru a crește traficul site-ului dvs.
Dacă ți-a plăcut acest articol, atunci abonează-te la canalul nostru YouTube pentru tutoriale video WordPress. Ne puteți găsi și pe Twitter și Facebook.
