Cara Meningkatkan Template Halaman 404 Anda di WordPress (2 Cara)
Diterbitkan: 2021-07-21Apakah Anda ingin meningkatkan template halaman 404 Anda di WordPress?
Meningkatkan halaman WordPress 404 default dapat membantu menciptakan pengalaman pengguna yang lebih baik, mengurangi rasio pentalan, dan meningkatkan tampilan halaman.
Pada artikel ini, kami akan menunjukkan cara menyesuaikan template halaman 404 Anda di WordPress, langkah demi langkah.

Mengapa Meningkatkan Template Halaman 404 Anda di WordPress?
Sebagian besar pengunjung yang masuk ke halaman default WordPress 404 akan meninggalkan situs WordPress Anda dengan cepat.
Ini akan meningkatkan rasio pentalan Anda, menciptakan pengalaman pengguna yang buruk, dan bahkan dapat berdampak negatif pada peringkat mesin telusur Anda.
Dengan meningkatkan halaman WordPress 404, Anda dapat mengirim pengunjung ke posting populer, meningkatkan tampilan halaman dan mengurangi rasio pentalan, dan mengubah pengunjung satu kali menjadi pembaca dan pelanggan jangka panjang.

Ketika pengunjung tinggal di situs Anda lebih lama, mereka cenderung melakukan pembelian, membaca lebih banyak posting, bergabung dengan daftar email Anda, dan banyak lagi.
Plus, itu dapat meningkatkan SEO WordPress Anda, sehingga Anda akan mendapatkan lebih banyak lalu lintas mesin pencari.
Catatan: penting untuk membuat halaman 404 khusus, tetapi Anda juga harus melacak URL 404 yang digunakan pengunjung untuk mengunjungi situs web Anda dan kemudian mengatur pengalihan yang tepat untuk meningkatkan peringkat SEO.
Untuk detail lebih lanjut, lihat panduan kami tentang cara melacak halaman 404 dengan mudah dan mengarahkannya di WordPress.
Dengan itu, mari kita lihat bagaimana Anda dapat meningkatkan template halaman 404 Anda di WordPress.
Video tutorial
Jika Anda lebih suka instruksi tertulis, teruslah membaca.
Metode 1. Buat Halaman 404 Kustom di WordPress Tanpa Kode
Cara terbaik dan paling ramah pemula untuk meningkatkan template halaman 404 Anda adalah menggunakan plugin pembuat halaman SeedProd.
SeedProd adalah pembuat halaman arahan terbaik untuk WordPress. Ini memungkinkan Anda membuat, mengedit, dan menyesuaikan halaman WordPress Anda tanpa menulis kode apa pun.
Dengan plugin ini, Anda dapat dengan mudah membuat halaman 404 khusus menggunakan templat halaman 404 yang disertakan.
Hal pertama yang perlu Anda lakukan adalah menginstal plugin SeedProd. Untuk detail lebih lanjut, lihat panduan langkah demi langkah kami tentang cara menginstal plugin WordPress.
Catatan: ada versi gratis dari SeedProd yang tersedia, tetapi kami akan menggunakan versi Pro karena memiliki 404 halaman template yang kami butuhkan.
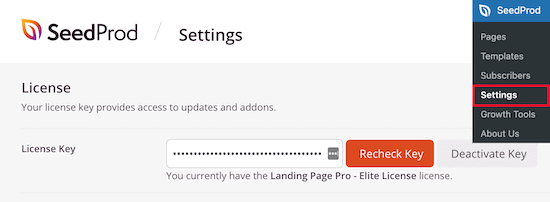
Setelah aktivasi, Anda perlu menavigasi ke SeedProd »Pengaturan dan masukkan kunci lisensi Anda. Anda dapat menemukan informasi ini di halaman akun Anda di situs web SeedProd.

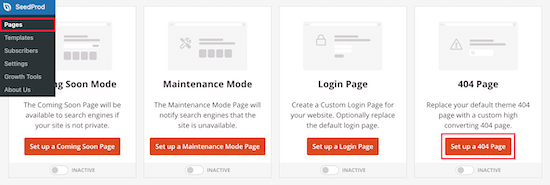
Setelah itu, buka SeedProd » Pages dan klik tombol 'Set up a 404 Page' di kotak meta '404 Page'.
Ini akan membawa Anda ke halaman di mana Anda dapat memilih template halaman 404 Anda.

Ada lusinan templat halaman 404 yang dirancang secara profesional yang dapat Anda pilih untuk membantu Anda memulai dengan cepat.
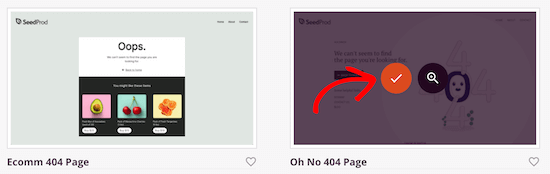
Untuk memilih template, arahkan kursor ke atasnya dan klik ikon 'Tanda Centang'. Untuk tutorial ini, kami akan menggunakan template 'Oh No 404 Page', tetapi Anda dapat menggunakan template apa pun yang Anda suka.

Setelah memilih template, Anda akan dibawa ke pembuat seret dan lepas, tempat Anda dapat mulai menyesuaikan halaman 404 Anda.
Anda akan menemukan blok dan bagian yang dapat Anda tambahkan ke halaman 404 Anda di sisi kiri layar. Sisi kanan halaman adalah pratinjau langsung. Setiap elemen pada halaman dapat diedit dan disesuaikan.

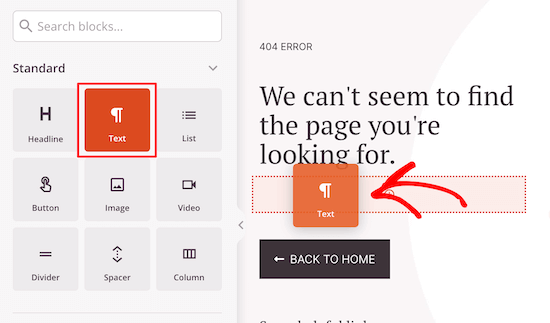
Hal pertama, kita akan menambahkan teks dan memberitahu pengguna apa yang harus dilakukan selanjutnya. Alih-alih hanya mendarat di halaman 404 dan pergi, Anda dapat mengarahkan pengunjung Anda ke konten yang berharga dan tindakan selanjutnya yang harus diambil.
Untuk melakukannya, seret blok 'Teks' ke halaman Anda, dan klik untuk mengubah teks.

Selanjutnya, kami akan mengubah tautan tombol beranda dan sebagai gantinya menautkan ke salah satu konten yang paling berharga.
Ini bisa berupa posting di blog WordPress Anda yang paling populer atau yang memberi Anda pendapatan paling banyak.
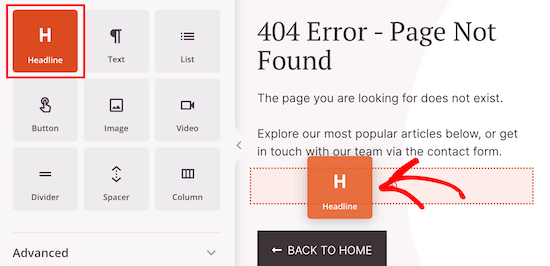
Pertama, seret blok 'Judul' dan tambahkan judul baru Anda.

Kemudian, seret blok 'Teks' lainnya dan masukkan beberapa teks yang menjelaskan artikel Anda.
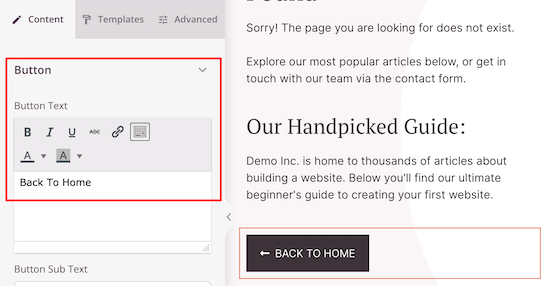
Setelah itu, klik tombol untuk membuka layar editor tombol.

Di sini Anda dapat menyesuaikan teks, warna, ukuran, dan lainnya.
Tambahkan Postingan Paling Populer Anda ke Halaman WordPress 404 Anda
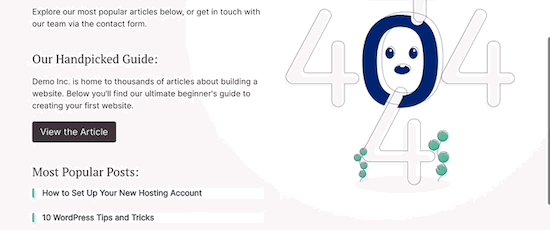
Selanjutnya, Anda dapat menambahkan artikel Anda yang paling populer. Karena artikel ini terbukti populer, ada kemungkinan besar pengunjung Anda akan menemukan sesuatu yang mereka sukai.
Cara termudah untuk melakukannya adalah dengan menggunakan plugin MonsterInsights. Ini adalah solusi analitik terbaik untuk WordPress yang digunakan oleh lebih dari 3 juta situs web.
Dengan plugin ini, Anda cukup menambahkan posting populer di mana saja di situs WordPress Anda.
Untuk detail lebih lanjut, lihat panduan kami tentang cara menampilkan posting populer berdasarkan tampilan di WordPress.
Setelah plugin diaktifkan dan diatur, yang harus Anda lakukan adalah menambahkan satu kode pendek ke halaman Anda.
Untuk melakukannya, cukup seret blok 'Kode Pendek' ke halaman Anda.

Kemudian, masukkan kode pendek berikut untuk menampilkan posting Anda yang paling populer.
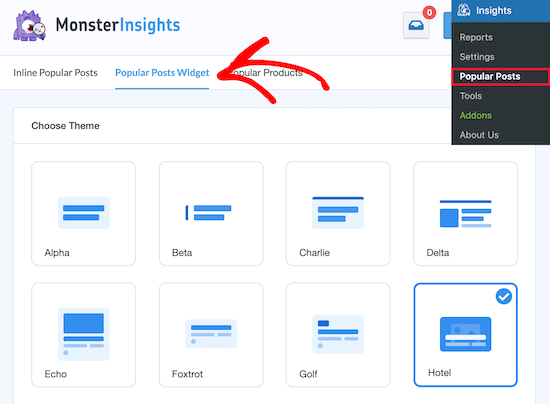
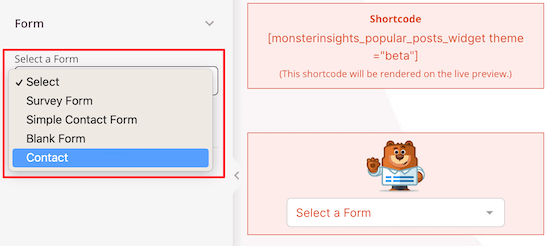
Bagian theme=“beta” mengacu pada bagaimana posting populer Anda akan ditampilkan. Jika Anda ingin melihat tampilan berbagai tema, buka Insights » Popular Posts dan klik 'Popular Posts Widget'.
Di bagian 'Pilih Tema', Anda dapat melihat masing-masing tema dan namanya.

Anda juga dapat menambahkan judul di atas posting populer Anda dengan mengikuti langkah-langkah yang sama seperti di atas.
Tambahkan Formulir Kontak ke Halaman WordPress 404 Anda
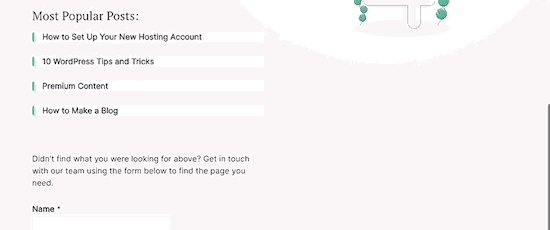
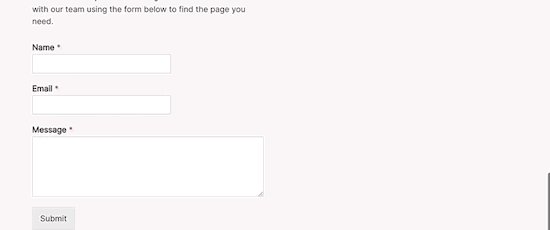
Setelah itu, Anda dapat menambahkan formulir kontak langsung ke halaman 404 Anda. Ini memungkinkan pengunjung Anda menjangkau Anda jika mereka tidak dapat menemukan apa yang mereka cari di tautan di atas.
Cara terbaik untuk menambahkan formulir kontak ke situs Anda adalah menggunakan plugin WPForms. Ini adalah plugin formulir kontak terbaik untuk WordPress yang digunakan oleh lebih dari 4 juta situs web.
Untuk detail lebih lanjut, lihat panduan langkah demi langkah kami tentang cara membuat formulir kontak di WordPress.
Setelah plugin diaktifkan dan diatur, Anda cukup menyeret blok 'Formulir Kontak' ke halaman Anda.

Kemudian, yang harus Anda lakukan adalah memilih formulir kontak Anda dari daftar drop-down.
Anda harus membuat formulir kontak terlebih dahulu sebelum dapat menambahkannya ke halaman 404 Anda.


Anda juga dapat menambahkan blok 'Judul' atau 'Teks' di atas formulir kontak Anda.
Ikuti langkah yang sama seperti di atas untuk menambahkan blok tersebut.

Setelah Anda selesai membuat perubahan, pastikan Anda mengklik 'Simpan' di sudut kanan atas halaman.
Jika Anda ingin memublikasikan halaman Anda secara langsung, pilih panah tarik-turun di sebelah 'Simpan' dan klik 'Terbitkan'.

Anda juga dapat mengubah logo dan menu navigasi dengan mengkliknya dan melakukan perubahan dengan panel di sebelah kiri, kemudian mengikuti proses pengeditan yang sama seperti di atas.
Jangan ragu untuk terus menyesuaikan halaman Anda, menambahkan blok baru, dan menguji tata letak yang berbeda untuk melihat apa yang disukai pengunjung Anda.

Jika Anda adalah pemilik toko WooCommerce, maka Anda dapat menyesuaikan halaman 404 Anda dengan menampilkan produk populer untuk membantu mendapatkan lebih banyak penjualan.
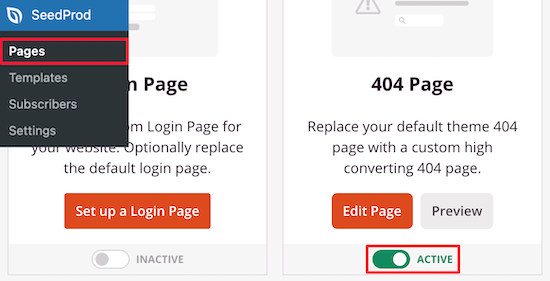
Untuk mengaktifkan halaman 404 baru Anda, navigasikan kembali ke SeedProd »Halaman lalu alihkan tombol '404 Halaman' ke 'Aktif'.

Sekarang, pengunjung Anda akan melihat halaman 404 konversi tinggi Anda, bukan opsi default.
Kiat pro: Anda dapat melacak kinerja halaman WordPress 404 Anda untuk melihat bagaimana konversi dan perubahan mana yang paling berguna. Untuk detail lebih lanjut, lihat panduan pemula kami tentang cara menginstal Google Analytics di WordPress.
Metode 2. Buat Halaman 404 Kustom di WordPress Dengan Menambahkan Kode
Metode ini tidak ramah pemula karena Anda harus menambahkan kode dan memodifikasi file tema WordPress.
Jika Anda belum pernah melakukan ini sebelumnya, silakan lihat panduan pemula kami untuk menempelkan cuplikan dari web ke WordPress.
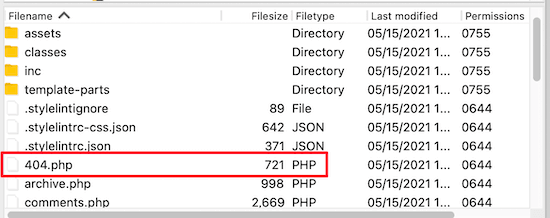
Pertama, Anda perlu membuat file baru di folder tema WordPress Anda dan beri nama 404.php . Jika tema Anda sudah memiliki file 404.php , Anda harus mengedit file tersebut.
Untuk mengedit file ini, Anda harus terhubung ke akun hosting WordPress Anda dengan klien FTP, atau alat pengelola file mereka.

Setelah Anda terhubung ke situs web Anda, Anda dapat melihat file 404.php Anda di folder tema WordPress Anda.
Catatan: sebelum Anda menyesuaikan tema WordPress, kami sarankan untuk mencadangkan situs WordPress Anda. Untuk detail lebih lanjut, lihat panduan kami tentang cara mencadangkan dan memulihkan situs WordPress Anda.
Tampilkan Postingan Paling Populer di Halaman 404
Hal pertama yang perlu Anda lakukan adalah menginstal dan mengaktifkan plugin WordPress Popular Posts gratis. Ini adalah salah satu plugin posting populer terbaik untuk WordPress.
Untuk detail lebih lanjut, lihat panduan langkah demi langkah kami tentang cara menginstal plugin WordPress.
Setelah aktivasi, Anda perlu menambahkan tag template ini ke dalam file 404.php Anda di mana Anda ingin menampilkan posting populer.
<?php wpp_get_mostpopular(); ?>
Tampilkan Postingan Paling Banyak Dikomentari di Halaman 404
Untuk menambahkan posting yang paling banyak dikomentari ke halaman WordPress 404 Anda, kami akan menggunakan plugin yang sama dengan yang Anda aktifkan di atas.
Cukup tambahkan tag template berikut di mana Anda ingin menampilkan posting Anda yang paling banyak dikomentari.
<?php wpp_get_mostpopular("range=all&order_by=comments"); ?>
Anda juga dapat melihat panduan kami tentang cara menampilkan posting yang paling banyak dikomentari di WordPress.
Tampilkan Posting Terbaru di Halaman 404
Ada beberapa cara untuk menampilkan posting terbaru di WordPress.
Cara termudah adalah dengan menambahkan tag template ini di template 404 Anda untuk menampilkan posting terbaru Anda.
<?php wp_get_archives( array( 'type' => 'postbypost', 'limit' => 10, 'format' => 'custom', 'before' => '', 'after' => '<br />' ) ); ?>
Tampilkan Posting Acak di Halaman 404
Jika Anda ingin menampilkan daftar posting acak di WordPress, Anda cukup menambahkan kode ini di template 404 tempat Anda ingin menampilkan daftar posting acak dari situs Anda.
<ul>
<?php
$posts = get_posts('orderby=rand&numberposts=5');
foreach($posts as $post) ?>
<li><a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>"><?php the_title(); ?></a>
</li>
<?php ?>
</ul>
Tambahkan Arsip Bulanan dengan Arsip Ringkas
Jika Anda memiliki banyak konten di situs web Anda, maka salah satu cara terbaik untuk mengaturnya adalah dengan menunjukkan arsip bulanan Anda.
Di sini, di WPBeginner, kami menampilkan arsip bulanan kami di halaman 404 kami menggunakan plugin Arsip Ringkas. Plugin ini dikembangkan dan dikelola oleh tim kami.
Untuk detail lebih lanjut, lihat panduan kami tentang cara membuat arsip ringkas di WordPress.
Setelah plugin diaktifkan dan diatur, cukup tambahkan kode berikut ke file 404.php Anda.
<p><strong>By Date</strong></p> <ul> <?php compact_archive($); ?> </ul>
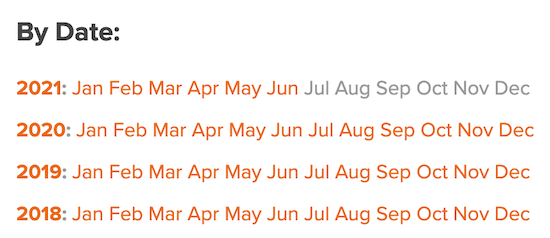
Saat pengguna membuka halaman 404 Anda, mereka akan melihat arsip posting ringkas Anda.
Berikut tampilannya di halaman 404 kami.

Contoh Template 404 untuk WordPress
Berikut adalah contoh file 404.php berdasarkan template 404 halaman tema WordPress default Twenty Twenty-One.
<?php
/**
* The template for displaying 404 pages (not found)
*
* @link https://codex.wordpress.org/Creating_an_Error_404_Page
*
* @package WordPress
* @subpackage Twenty_Twenty_One
* @since Twenty Twenty-One 1.0
*/
get_header();
?>
<header class="page-header alignwide">
<h1 class="page-title"><?php esc_html_e( 'Nothing here', 'twentytwentyone' ); ?></h1>
</header><!-- .page-header -->
<div class="error-404 not-found default-max-width">
<div class="page-content">
<p><?php esc_html_e( 'It looks like nothing was found at this location. Maybe try a search?', 'twentytwentyone' ); ?></p>
<?php get_search_form(); ?>
<h4>While you're here, check out some of our popular content:</h4>
<div class="col1">
<div class="col-header">
<strong>Popular</strong>
</div>
<?php wpp_get_mostpopular(); ?>
</div>
<div class="col2">
<div class="col-header">
<strong>Comments</strong>
</div>
<?php wpp_get_mostpopular("range=all&order_by=comments"); ?>
</div>
<div class="col3">
<div class="col-header">
<strong>Recent</strong>
</div>
<?php wp_get_archives( array( 'type' => 'postbypost', 'limit' => 5, 'format' => 'custom', 'before' => '', 'after' => '<br />' ) ); ?>
</div>
</div><!-- .page-content -->
</div><!-- .error-404 -->
<?php
get_footer();
Bandingkan template 404 ini dengan template default di Twenty Twenty-One.
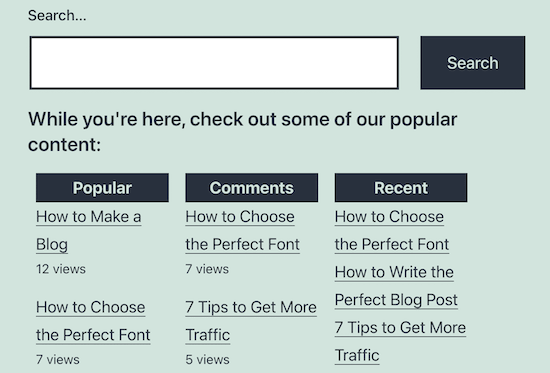
Anda akan melihat bahwa tepat setelah formulir pencarian kami telah menambahkan kode kustom kami untuk menampilkan posting populer, paling banyak dikomentari, dan terbaru.
Setelah itu kami menambahkan CSS khusus ke lembar gaya tema WordPress untuk membaginya menjadi beberapa kolom.
Untuk detail lebih lanjut, lihat panduan kami tentang cara mudah menambahkan CSS khusus ke situs WordPress Anda.
.col1, .col2, .col3 width:30%; float:left; padding:0px 10px 10px 10px; margin:0px; .col3:after clear:both; .col-header background:#28303D; color:#D1E3DD; margin:0px; padding:1px; text-align:center;
Ini adalah hasil akhir setelah menambahkan kode halaman 404 kustom di atas.

Kami harap artikel ini membantu Anda meningkatkan template halaman 404 Anda di WordPress. Anda mungkin juga ingin melihat contoh desain halaman kesalahan WordPress 404 terbaik dan pilihan ahli kami dari perangkat lunak pemberitahuan push web terbaik untuk meningkatkan lalu lintas situs web Anda.
Jika Anda menyukai artikel ini, silakan berlangganan Saluran YouTube kami untuk tutorial video WordPress. Anda juga dapat menemukan kami di Twitter dan Facebook.
