Cum să adăugați o animație de încărcare pe site-ul dvs. WordPress
Publicat: 2022-09-25Adăugarea unei animații de încărcare pe site-ul dvs. WordPress poate ajuta site-ul să se simtă mai receptiv și să îmbunătățească experiența generală a utilizatorului. Există câteva moduri diferite prin care puteți adăuga o animație de încărcare pe site-ul dvs. WordPress. O opțiune este să utilizați un plugin precum WP Loader. Acest plugin va adăuga automat o animație de încărcare pe site-ul dvs. O altă opțiune este să adăugați manual o animație de încărcare pe site-ul dvs. WordPress. Acest lucru se poate face prin adăugarea de câteva linii de cod în fișierul header.php al site-ului dvs. Există câteva moduri diferite prin care puteți adăuga o animație de încărcare pe site-ul dvs. WordPress. O altă opțiune este să adăugați manual o animație de încărcare pe site-ul dvs. WordPress.
Puteți personaliza efectul de animație a ecranului de încărcare în WordPress, care este una dintre caracteristicile disponibile pe platformă. Folosind pluginul WP Smart Preloader, puteți crea o animație de încărcare care poate fi aplicată site-ului dvs. În plus, produsul acceptă capacitatea de a personaliza oricare dintre animațiile implicite cu CSS personalizat. Puteți crea o animație de încărcare personalizată pentru site-ul dvs. cu WP Smart Preloader. Sunt disponibile șase imagini de preîncărcare, dar vă puteți crea propriile imagini folosind codul personalizat. Dacă doriți să învățați CSS gratuit, W3Schools are câteva tutoriale excelente. Când vine vorba de încărcarea animațiilor, platforma WordPress acceptă o varietate de pluginuri.
Preloader Matrix, precum și ecranele de încărcare și animațiile pe care le puteți personaliza, sunt, de asemenea, opțiuni excelente. Pluginul folosește un design ușor, ceea ce înseamnă că cantitatea de date pe care o generați este minimă. Puteți personaliza paginile de încărcare pentru a răspunde nevoilor dvs. specifice. Utilizatorii pot alege dintre peste 40 de animații diferite cu pluginul și le pot personaliza pe fiecare folosind o varietate de opțiuni. Pentru a controla cât durează ecranul de încărcare, îl puteți seta și la o anumită oră. Unii dezvoltatori pot crede că acesta este modul lor de a obține un timp de încărcare mai rapid.
Cum adaug un încărcător pe site-ul meu WordPress fără pluginuri?
 Credit: useyourpassion.com
Credit: useyourpassion.comExistă câteva moduri diferite prin care puteți adăuga un încărcător pe site-ul dvs. WordPress fără a utiliza un plugin. O modalitate este să adăugați pur și simplu un cod în fișierul functions.php al temei. De asemenea, puteți utiliza un script personalizat sau puteți utiliza un serviciu terță parte.
Cum adaug animații la un meniu WordPress?
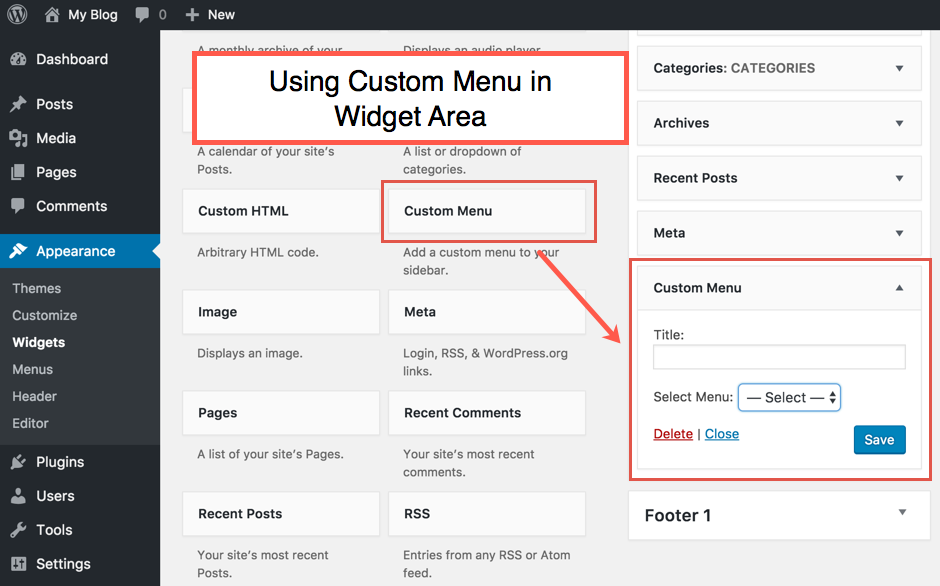
 Credit: www.webnots.com
Credit: www.webnots.comPentru a utiliza o temă, accesați tabloul de bord WordPress > WP Mega Menu Pro > Teme. Selectând tema dorită, o puteți configura. Cu WP Mega Menu, puteți, de asemenea, să creați o temă și să utilizați animația în cadrul acesteia.
Aceasta este o modalitate foarte simplă de a adăuga o animație de meniu WordPress pe site-ul dvs. Motivul pentru aceasta este că facilitează interacțiunea utilizatorilor cu interfața și îmbunătățirea interacțiunii. Utilizatorii răspund instantaneu la atracție prin captarea atenției lor. WP Mega Menu poate fi instalat fie ca aplicație gratuită, fie ca aplicație plătită. Pentru a descărca versiunea gratuită a acestui plugin de meniu WordPress, accesați acest link:. Pluginul WP Mega Menu este un plugin fantastic de meniu WordPress. Puteți crea propriile meniuri și puteți adăuga animație cu acest plugin.
Animațiile din meniul WordPress vor fi animate în șapte stiluri diferite. Faceți-vă meniul în jurul unui stil de animație pe care îl aveți deja în minte. Folosind WP Mega Menu, puteți schimba stilul de animație al meniului WordPress. Acest lucru vă va permite să vedeți cum va arăta site-ul dvs. live cu toate opțiunile de animație . Este o modalitate fantastică de a direcționa utilizatorii către meniul dvs., păstrându-și experiența cât mai simplă posibil. Ce meniu WordPress folosești? Vă rugăm să ne spuneți dacă aveți feedback.
Animație de încărcare a site-ului web
O problemă comună care poate apărea la încărcarea unui site web este animația de încărcare. Aceasta este roata mică sau bara de progres care este afișată pentru a indica faptul că site-ul încă se încarcă. Aceasta poate fi o problemă pentru utilizatori dacă se încarcă animația durează prea mult sau dacă nu se încarcă deloc. Există câteva lucruri care pot fi făcute pentru a ajuta la îmbunătățirea animației de încărcare pe un site web. Una este să vă asigurați că animația este optimizată pentru dimensiunea și rezoluția ecranului utilizatorului. Un altul este să vă asigurați că animația este plasată într-o locație care nu o va determina blocarea de către alte elemente de pe pagină.
Iată câteva exemple despre cum să încărcați animația în site-uri web și aplicații. În unele cazuri, utilizatorii vor trebui să aștepte un scurt moment pentru ca toate datele și paginile să se încarce. Pentru a realiza acest lucru, puteți folosi o animație de încărcare atrăgătoare sau un GIF pentru a încărca pe site. Cele mai bune lucruri sunt cele care sunt simple și aceeași regulă este valabilă pentru animațiile de încărcare CSS. Efectul de topire din acest gif captează instantaneu atenția utilizatorului și, de asemenea, adaugă elemente liniștitoare, cum ar fi linia strălucitoare. Puteți crea o animație de încărcare dinamică cu ajutorul efectului 3D. Un gif de încărcare este o imagine care nu spune nicio poveste și este lipsită de logică.

Drept urmare, am selectat imaginile de preîncărcare afișate aici în acest scop. Iată câteva opțiuni de colectare a generatorului de gif pentru a crea animația de încărcare exact așa cum doriți. Animațiile din această colecție sunt toate create cu CSS pur și pot fi încorporate cu ușurință în orice site web. Pentru a crea un efect uimitor și atrăgător, am folosit biblioteca ctx și JavaScript. CSS este folosit pentru a anima punctele, iar JavaScript nu este necesar. Dacă un site web dorește să arate bine fără a fi pretențios, poate folosi bilele negre care săritură care apar de nicăieri și dispar. Cercurile colorate care se deplasează la stânga sau la dreapta ca unul singur, apoi se întorc și reapar ca unul în fiecare direcție, fac încărcarea pentru vizitatori mult mai puțin interesantă.
Plugin de animație de încărcare a paginii WordPress
Există multe pluginuri de animație de încărcare a paginilor WordPress disponibile. Unele sunt gratuite, în timp ce altele sunt plătite. Pe care o alegeți depinde de nevoile și preferințele dvs. Unele dintre pluginurile populare sunt WP Loading Animation, Loading Animation pentru WordPress și Preloading Animation pentru WordPress.
Laser Loader – Bara de progres elegant Tipuri de fișiere de preîncărcare: 15 USD 64 Tipul de fișier Advanced Masonry Portfolio Builder inclus în această listă este inclus mai jos: Vânzări: 183 USD Animate Lazy Load WordPress Preloading Pro . Pe 23 decembrie, cea mai recentă dată de vânzare, au fost raportate vânzări. Au fost raportate vânzări de 15 110 USD și 27,28 K USD.
Încărcare mai bună a animațiilor
Încărcarea animațiilor este o modalitate excelentă de a îmbunătăți experiența utilizatorului site-ului sau aplicației dvs. Oferind o indicație vizuală că ceva se întâmplă, puteți contribui la reducerea frustrării utilizatorilor și la îmbunătățirea fluxului general al site-ului sau al aplicației dvs. Există mai multe moduri de a crea animații de încărcare mai bune , așa că asigurați-vă că experimentați și găsiți abordarea potrivită pentru proiectul dvs.
În cele mai multe cazuri, utilizatorii se așteaptă ca produsele lor digitale să reacționeze rapid la informații noi. O bară de progres, un indicator de încărcare, un dispozitiv de preîncărcare sau un spinner sunt utilizate în mod obișnuit de designeri în această situație. Indicatorii de progres arată că sistemul nu s-a prăbușit și că încă funcționează pentru a rezolva problema. Acestea indică cât timp utilizatorul nu va putea aștepta un răspuns. În 2007, preîncărcările arătau astfel: puteți găsi, de asemenea, ghiduri pentru crearea animațiilor de încărcare în ultimii doi ani, și anume Flash (2008) și Fireworks (2007). În 2010, CSS3 a fost folosit mai frecvent, rezultând rezultate mai rapide. Animația inteligentă de încărcare vă permite să explicați ce se întâmplă sub capotă într-un mod mai logic. Este posibil să se reducă percepția utilizatorului asupra timpului de așteptare prin furnizarea unei animații captivante care ține ochii utilizatorului ocupați.
Când găsești ceva care să capteze atenția utilizatorului în timp ce acesta așteaptă, timpul tău mental va merge mai repede. O bară de progres, un rotor de încărcare și un ecran schelet sunt toate modalități de a obține feedback cu privire la încărcarea conținutului. Indicatorii infiniti din aplicație cer ca utilizatorii să aștepte în timp ce încarcă sau efectuează procesul, dar nu specifică cât timp va dura. Această sarcină a fost efectuată în mod tradițional cu animații în buclă. Când interfața este încărcată, ecranele scheletului încetinesc procesul de încărcare. Acest termen a apărut pentru prima dată în articolul lui Luke Wroblewski din 2013 (Mobile Design Details: Avoid the Spinner). Dacă dezvoltați un MVP (produs minim viabil) sau o lansare inițială a unui proiect secundar, este mai logic să folosiți animații de încărcare simple, implicite sau open-source. Spre deosebire de utilizarea unui indicator de încărcare personalizat, indicatorul de încărcare al unei aplicații care utilizează sistemul de operare în loc de unul personalizat va fi mai probabil să îi determine pe utilizatori să se plângă de viteza conexiunii la internet sau de performanța dispozitivului.
Ce este Load Animation?
Utilizatorii sunt asigurați că cererea lor a fost procesată corect de către sistem dacă acesta afișează animații de încărcare. Când un utilizator face clic pe un link sau pe un buton, animația apare până la finalizarea procesului de încărcare. De exemplu, unele animații au bare de progres care indică cât timp va dura încărcarea datelor sau a conținutului.
