Como adicionar uma animação de carregamento ao seu site WordPress
Publicados: 2022-09-25Adicionar uma animação de carregamento ao seu site WordPress pode ajudar a tornar seu site mais responsivo e melhorar a experiência geral do usuário. Existem algumas maneiras diferentes de adicionar uma animação de carregamento ao seu site WordPress. Uma opção é usar um plugin como o WP Loader. Este plugin irá adicionar uma animação de carregamento ao seu site automaticamente. Outra opção é adicionar uma animação de carregamento ao seu site WordPress manualmente. Isso pode ser feito adicionando algumas linhas de código ao arquivo header.php do seu site. Existem algumas maneiras diferentes de adicionar uma animação de carregamento ao seu site WordPress. Outra opção é adicionar uma animação de carregamento ao seu site WordPress manualmente.
Você pode personalizar o efeito de animação da tela de carregamento no WordPress, que é um dos recursos disponíveis na plataforma. Usando o plugin WP Smart Preloader, você pode criar uma animação de carregamento que pode ser aplicada ao seu site. Além disso, o produto suporta a capacidade de personalizar qualquer uma das animações padrão com CSS personalizado. Você pode criar uma animação de carregamento personalizada para o seu site com o WP Smart Preloader. Seis imagens de pré-carregamento estão disponíveis, mas você pode criar suas próprias usando código personalizado. Se você quer aprender CSS de graça, o W3Schools tem excelentes tutoriais. Quando se trata de carregar animações, a plataforma WordPress suporta uma variedade de plugins.
Preloader Matrix, além de telas de carregamento e animações que você pode personalizar, também são excelentes opções. O plugin emprega um design leve, o que significa que a quantidade de dados que você gera é mínima. Você pode personalizar as páginas de carregamento para atender às suas necessidades específicas. Os usuários podem escolher entre mais de 40 animações diferentes com o plug-in e podem personalizar cada uma delas usando uma variedade de opções. Para controlar a duração da tela de carregamento, você também pode configurá-la para um horário específico. Alguns desenvolvedores podem acreditar que esta é a maneira de obter um tempo de carregamento mais rápido.
Como adiciono um carregador ao meu site WordPress sem plugins?
 Crédito: useyourpassion.com
Crédito: useyourpassion.comExistem algumas maneiras diferentes de adicionar um carregador ao seu site WordPress sem usar um plug-in. Uma maneira é simplesmente adicionar algum código ao arquivo functions.php do seu tema. Você também pode usar um script personalizado ou usar um serviço de terceiros.
Como adiciono animações a um menu do WordPress?
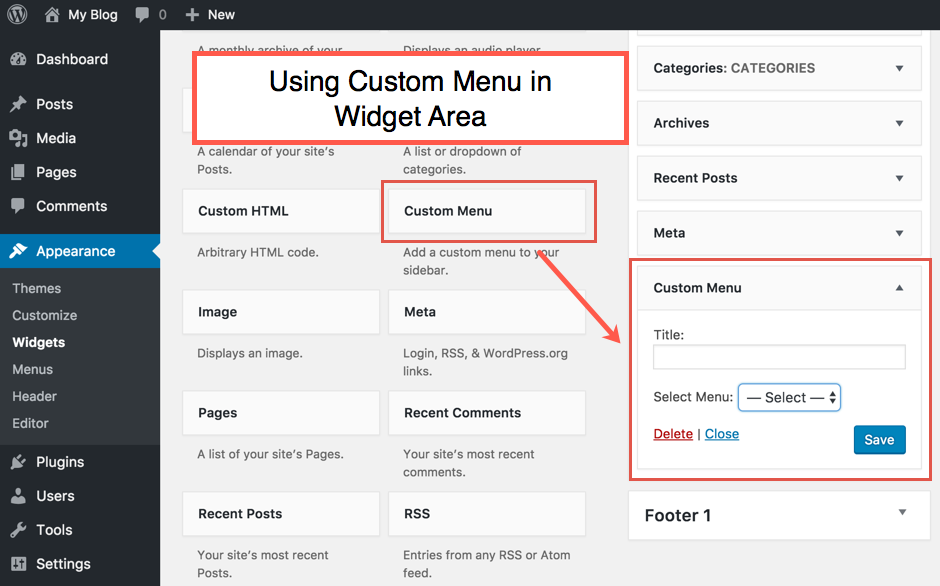
 Crédito: www.webnots.com
Crédito: www.webnots.comPara usar um tema, vá para o painel do WordPress > WP Mega Menu Pro > Temas. Ao selecionar o tema desejado, você pode configurá-lo. Com o WP Mega Menu, você também pode criar um tema e usar animação dentro dele.
Esta é uma maneira muito simples de adicionar uma animação de menu do WordPress ao seu site. A razão para isso é que facilita a interação dos usuários com a interface e melhora a interação. Os usuários respondem instantaneamente à atração captando sua atenção. O WP Mega Menu pode ser instalado como um aplicativo gratuito ou pago. Para baixar a versão gratuita deste plugin de menu WordPress, acesse este link:. O plugin WP Mega Menu é um plugin de menu WordPress fantástico. Você pode criar seus próprios menus e adicionar animação com este plugin.
Suas animações de menu do WordPress serão animadas em sete estilos diferentes. Faça seu menu em torno de um estilo de animação que você já tenha em mente. Usando o WP Mega Menu, você pode alterar o estilo de animação do seu menu WordPress. Isso permitirá que você veja como seu site ao vivo ficará com todas as opções de animação . É uma maneira fantástica de direcionar os usuários ao seu menu, mantendo a experiência o mais simples possível. Qual menu do WordPress você usa? Por favor, deixe-nos saber se você tiver algum feedback.
Animação de carregamento do site
Um problema comum que pode ocorrer ao carregar um site é a animação de carregamento. Esta é a pequena roda giratória ou barra de progresso que é mostrada para indicar que o site ainda está carregando. Isso pode ser um problema para os usuários se demorar muito para a animação carregar ou se ela não carregar. Existem algumas coisas que podem ser feitas para ajudar a melhorar a animação de carregamento em um site. Uma é garantir que a animação seja otimizada para o tamanho e a resolução da tela do usuário. Outra é garantir que a animação seja colocada em um local que não faça com que ela seja bloqueada por outros elementos na página.
Aqui estão alguns exemplos de como carregar animação em sites e aplicativos. Em alguns casos, os usuários terão que esperar um breve momento para que todos os dados e páginas sejam carregados. Para fazer isso, você pode usar uma animação de carregamento atraente ou gif para fazer o upload para o site. As melhores coisas são aquelas que são simples, e a mesma regra vale para animações de carregamento de CSS. O efeito de derretimento neste gif chama instantaneamente a atenção do usuário e também adiciona elementos calmantes, como a linha brilhante. Você pode criar uma animação de carregamento dinâmico com a ajuda do efeito 3D. Um gif de carregamento é uma imagem que não conta história e é desprovida de lógica.

Como resultado, selecionamos as imagens do pré-carregador mostradas aqui para esta finalidade. Aqui estão algumas opções de coleção de gerador de gif para criar a animação de carregamento exatamente como você deseja. As animações desta coleção são todas criadas com puro CSS e podem ser facilmente incorporadas a qualquer site. Para criar um efeito incrível e atraente, usei a biblioteca ctx e JavaScript. CSS é usado para animar os pontos e JavaScript não é necessário. Se um site quer ter uma boa aparência sem ser pretensioso, pode usar as bolas pretas saltitantes que aparecem do nada e desaparecem. Círculos coloridos que se movem para a esquerda ou para a direita como um só, e depois se voltam e reaparecem como um em cada direção, tornam o carregamento para os visitantes muito menos interessante.
Plugin de animação de carregamento de página do WordPress
Existem muitos plugins de animação de carregamento de páginas do WordPress disponíveis. Alguns são gratuitos, enquanto outros são pagos. Qual deles você escolhe depende de suas necessidades e preferências. Alguns dos plugins populares são WP Loading Animation, Loading Animation for WordPress e Preloading Animation for WordPress.
Laser Loader – Barra de Progresso Elegante Pré-carregando Tipos de Arquivo: $ 15 64 O tipo de arquivo Advanced Masonry Portfolio Builder incluído nesta lista está incluído abaixo: Vendas: $ 183 Animate Lazy Load WordPress Preloading Pro . Em 23 de dezembro, a data de vendas mais recente, as vendas foram informadas. Foram relatadas vendas de US$ 15.110 e US$ 27,28 mil.
Melhores animações de carregamento
As animações de carregamento são uma ótima maneira de melhorar a experiência do usuário do seu site ou aplicativo. Ao fornecer uma indicação visual de que algo está acontecendo, você pode ajudar a reduzir a frustração do usuário e melhorar o fluxo geral do seu site ou aplicativo. Existem várias maneiras de criar animações de carregamento melhores , portanto, experimente e encontre a abordagem certa para o seu projeto.
Na maioria dos casos, os usuários esperam que seus produtos digitais reajam rapidamente a novas informações. Uma barra de progresso, indicador de carga, dispositivo de pré-carregamento ou spinner são comumente usados por designers nesta situação. Os indicadores de progresso mostram que o sistema não travou e que ainda está trabalhando para resolver o problema. Eles indicam quanto tempo o usuário não poderá esperar por uma resposta. Em 2007, os pré-carregamentos eram assim: Você também podia encontrar guias para criar animações de carregamento nos dois anos anteriores, como Flash (2008) e Fireworks (2007). Em 2010, CSS3 foi usado com mais frequência, resultando em resultados mais rápidos. A animação de carregamento inteligente permite explicar o que está acontecendo sob o capô de uma maneira mais lógica. É possível reduzir a percepção do usuário quanto ao tempo de espera, fornecendo uma animação envolvente que mantém os olhos do usuário ocupados.
Quando você encontra algo para prender a atenção do usuário enquanto ele espera, seu tempo mental vai mais rápido. Uma barra de progresso, um spinner de carregamento e uma tela de esqueleto são formas de obter feedback sobre o carregamento de conteúdo. Os indicadores infinitos no aplicativo exigem que os usuários esperem enquanto carregam ou executam o processo, mas não especificam quanto tempo levará. Essa tarefa era tradicionalmente realizada com animações em loop. Quando a interface é carregada, as telas de esqueleto tornam o processo de carregamento mais lento. Este termo apareceu pela primeira vez no artigo de Luke Wroblewski de 2013 (Mobile Design Details: Avoid the Spinner). Se você estiver desenvolvendo um MVP (produto mínimo viável) ou uma versão inicial de um projeto paralelo, usar animações de carregamento simples, padrão ou de código aberto é mais lógico. Ao contrário de usar um indicador de carregamento personalizado, o indicador de carregamento de um aplicativo que usa SO em vez de um personalizado provavelmente fará com que os usuários reclamem sobre a velocidade de sua conexão com a Internet ou o desempenho do dispositivo.
O que é animação de carga?
Os usuários têm certeza de que sua solicitação foi processada corretamente pelo sistema se ele exibir animações de carregamento. Quando um usuário clica em um link ou botão, a animação aparece até que o processo de carregamento seja concluído. Por exemplo, algumas animações têm barras de progresso que indicam quanto tempo levará para que os dados ou conteúdo sejam carregados.
