18 Aspecte CSS frumoase gratuite pentru designerii de interfețe cu utilizatorul
Publicat: 2022-04-11Cum obțin site-urile toate acele aliniamente interesante de conținut, culori și flexibilitate? Este din cauza CSS! Gândiți-vă la CSS ca la costumul web. Este acel strat suplimentar de pe tort pentru a-l face să arate minunat. Și, deși nu putem gusta web-ul, cu siguranță ne putem bucura de el la maximum atunci când designerii își iau timpul pentru a oferi experiențe unice, ambițioase și stelare de navigare pe web. Începerea cu CSS nu a fost niciodată mai ușoară; acum există sute de cărți, cadre și site-uri web de codare care oferă experiență la bord pentru a înțelege modul în care este stilat web-ul. Cea mai bună parte este că poți contribui la acele eforturi de styling!
Așadar, fără alte prelungiri, vă oferim 18 dintre cele mai versatile machete CSS, așa cum au fost construite de veteranii CSS înșiși. Aceste modele și machete sunt citite pentru utilizare pentru proiectele dvs. sau numai pentru a înțelege cum funcționează machetele. Este o colecție minunată de layout-uri care vă vor inspira pe măsură ce începeți să vă dați seama cât de mult a progresat CSS și cum o adăugare ușoară de coduri JS interactive poate face toată diferența. În partea de jos, am inclus câteva cadre celebre de aspect CSS pentru a vă ajuta să stilați un aspect receptiv și modern în cel mai scurt timp.
Pur

Cu toate acele layout-uri CSS frumoase la care ne-am uitat, încă îți dai seama că lipsește ceva. Acestea sunt elementele și componentele web pe care le-ați putea plasa pentru a crea un site web complet funcțional. Sigur, este posibil să le codificați singur, dar de ce să pierdeți timpul când aveți cadre precum Pure cu care să lucrați? Pure vă oferă în sine mai multe opțiuni de aspect. Acestea includ bloguri, e-mailuri, galerii de fotografii, pagini de destinație, tabele de prețuri, meniuri laterale și alte tipuri de meniuri.
Puteți lega aceste machete împreună și puteți începe să construiți un design web unic. Componentele care vin cu Pure sunt grile, butoane, tabele, formulare și meniuri. Toate acestea curg fără efort pe măsură ce le puneți pe toate împreună. Prin includerea Pure și scrierea unor CSS, vă puteți asigura că site-ul sau aplicația dvs. funcționează corect în toate browserele. Va arăta chiar cu adevărat unic. Cel mai bine, dimensiunea fișierului dvs. CSS va rămâne mică. Această caracteristică este excelentă pentru utilizatorii de telefonie mobilă și pentru alții cu conexiuni lente.
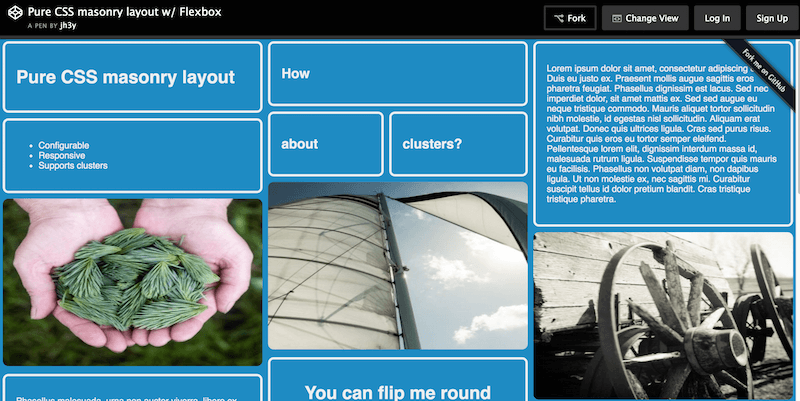
Aspect de zidărie CSS pur cu Flexbox

Jhey Tompkins este un expert CSS cu peste 15.000 de contribuții individuale pe GitHub numai în ultimul an; ce realizare uimitoare! Multe dintre depozitele sale de pe GitHub au peste 100 de stele și este bine cunoscut printre colegii săi. Acest aspect CSS special de la Jhey folosește și Flexbox pentru a obține un aspect solid de zidărie gata pentru elementele și widget-urile site-ului dvs. Unele caracteristici interesante includ „întoarce” grile individuale pentru un plus de creativitate și cele evidențiate odată ce utilizatorul trece cu mouse-ul peste ele. În concluzie, este un aspect al grilei perfect pentru un proiect de site web care se va ocupa de mult conținut.
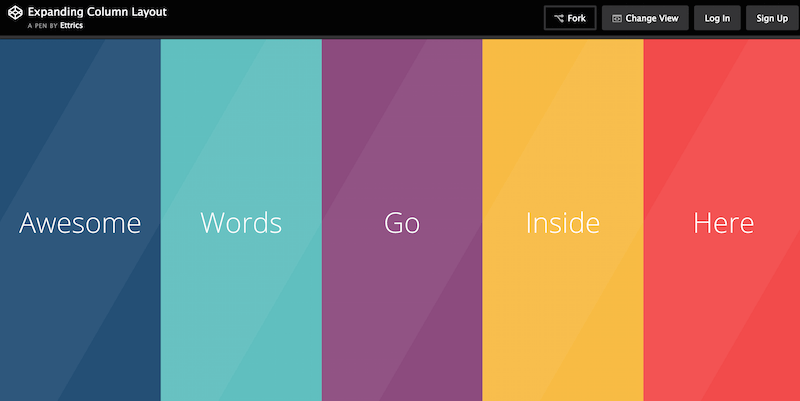
Extinderea aspectului coloanei

Ettrics este o mică agenție de design digital din Canada. Doi tipi conduc această mică agenție și au creat niște opere de artă incredibile pe care mii de designeri din întreaga lume le-au recunoscut. De asemenea, au distribuit câteva fragmente CSS interesante în trecut, cum ar fi animații Hexagon, animații cu glisoare, suprapuneri de meniu, interfețe de glisare și plasare și grafice cu bare interactive - adăugând până la 100.000 de vizualizări în total.
De asemenea, nu se sfiesc să scrie și să partajeze tutoriale cu comunitatea. Ei au scris pe larg despre modul în care designerii pot crea kituri de interfață cu utilizatorul și experiențe atractive pentru utilizator folosind o bună înțelegere a designului. Dezvoltatorii au construit și acest aspect numit Expanding Column Layout. Publicul a văzut acest aspect deja de peste 30.000 de ori. Odată ce accesați acest aspect, veți vedea un aspect simplu al paginii, perfect pentru portofolii, care prezintă coloane de culori diferite și extinde fiecare coloană individual. În fereastra extinsă puteți introduce orice conținut doriți.
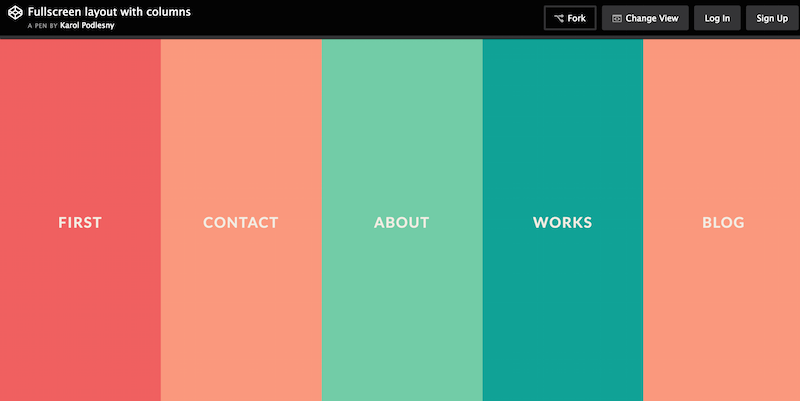
Aspect ecran complet cu coloane

Karol Podlesny a preluat munca Ettrics și a schimbat puțin schema. De asemenea, obțineți un set diferit de culori și ferestre de extindere puțin mai optimizate pentru partajarea conținutului. Merită distribuit pentru a economisi timp de la gestionarea individuală a culorilor! În plus, este ecran complet și se adaptează cu grație dispozitivelor mobile.
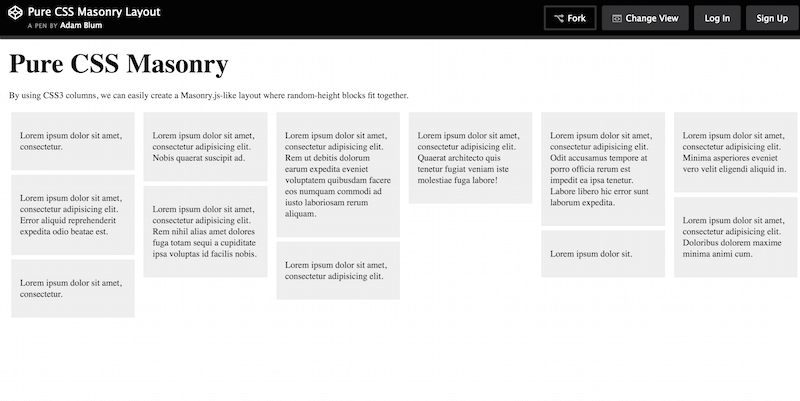
Aspect de zidărie CSS pur

Adam Blum a făcut câteva acțiuni interesante în trecut, iar acest aspect pur de zidărie CSS nu este o excepție. Dacă doriți să vă extindeți cunoștințele despre coloanele CSS3 fără a fi nevoie să modificați JavaScript, acest aspect simplu ar putea fi un punct de plecare excelent. Cu toții trebuie să începem de undeva, oricum. De asemenea, creatorii au organizat bine blocurile de coloane individuale împreună și puteți construi rapid peste fiecare dintre blocuri pe măsură ce continuați să adăugați mai multe elemente la aspectul dvs.
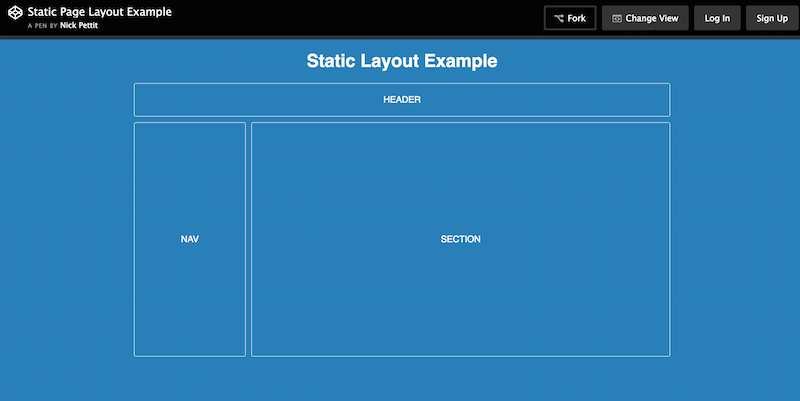
Exemplu de aspect static de pagină

Nick Pettit este un dezvoltator de jocuri excepțional, care se întâmplă să fie unul dintre profesorii interni de la Treehouse, resursă de învățare pentru dezvoltatori de renume mondial. Ceea ce Nick a construit aici cu acest aspect este un exemplu al modului în care funcționează un aspect static site-ului web și cum puteți utiliza un astfel de aspect static pentru a construi prototipuri fără a fi neapărat să aveți nevoie de ore pentru a oferi o demonstrație de funcționare impecabilă.
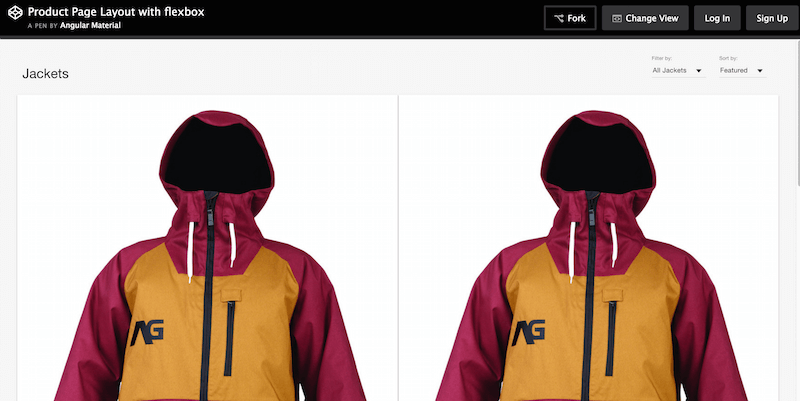
Aspect pagină de produs cu Flexbox

Echipa oficială din spatele Angular.js partajează, de asemenea, în mod activ diferite fragmente și structuri de cod pentru a crea anumite aspecte. Și astfel, Angular Material oferă comunității un aspect Flexbox solid pentru paginile de produse. Dezvoltatorii au împachetat această temă cu grile de produse individuale, pentru afișarea produselor prezentate și obișnuite. De asemenea, au oferit acestui produs capacitatea de a sorta și filtra rezultatele. Rezultate minunate cu totul. Acest lucru vă oferă un pic de la ce să vă așteptați în noul cadru Angular 2 amplificat cu specificațiile Material Design.
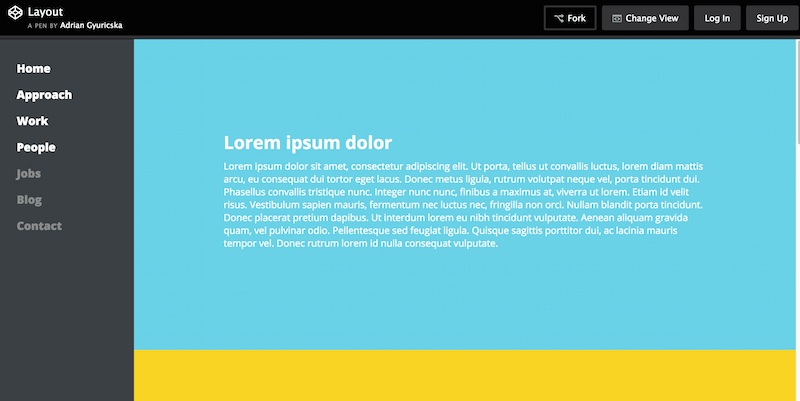
Aspect frumos CSS3

Adrian Gyuricska a produs un aspect CSS foarte frumos, care este ideal pentru găzduirea unei pagini de portofoliu, dar ar putea fi, în esență, convertit într-un aspect de blog cu o singură pagină. Ceea ce ne place cel mai mult este bara laterală netedă, îmbogățită cu legături, și aspectul colorat al elementelor, care este împărțit în diferite secțiuni. Există, de asemenea, un pic de acțiune JavaScript, iar șablonul este stilat cu Jade și SCSS.
Aspect grilă Flexbox cu meniu mobil


Lindsey Di Napoli este în spatele CSSgirl — un proiect de portofoliu/resurse care descrie cariera ei de designer front-end. Ea a construit niște lucruri interesante în timpul ei, iar Flexbox Grid Layout (cu o navigare mobilă acceptată) este una dintre cele mai bune lucrări ale ei de până acum, cel puțin în ceea ce privește partajarea gratuită; suntem siguri că ea însăși a lucrat la un proiect cu adevărat inspirator în trecut. Deci, oricum, acest aspect arată din nou cum puteți utiliza Flexbox pentru a crea un design estetic și perfect aliniat. Ne plac cardurile din zonele de conținut, cu mici suprapuneri îngrijite care afișează butoane de partajare socială.
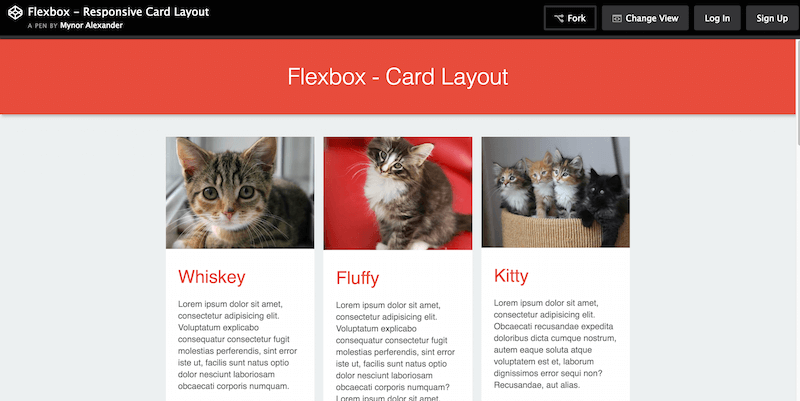
Aspect de card receptiv cu Flexbox

Mynor Alexander vă poate învăța câteva lucruri despre Flexbox și aspectul cardurilor și nici măcar nu trebuie să-l vedeți în persoană! Este totul în regulă aici, în codul sursă al acestui aspect de card receptiv, construit folosind Flexbox. În zilele noastre, adaptarea layout-urilor cardurilor este în continuă creștere; valoarea lor pentru experiența în proiectare este neprețuită. Prin urmare, este de la sine înțeles că învățarea cum să folosești cardurile în design ca dezvoltator front-end va fi esențială pentru a progresa către viitorul designului web.
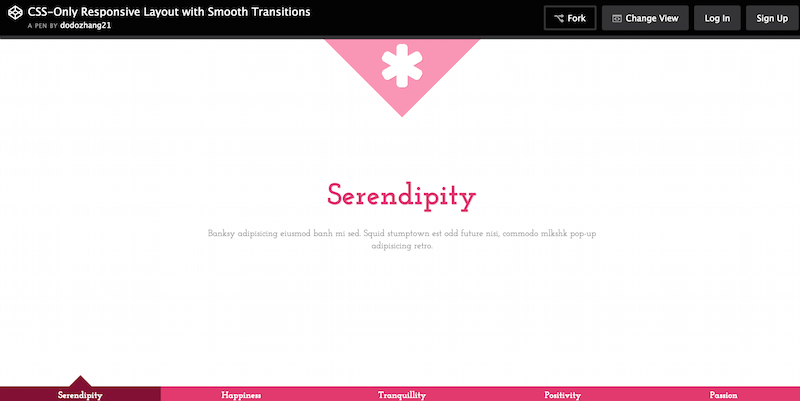
Aspect receptiv numai CSS cu tranziții fluide

Ying Zhang lucrează cu mai multe mărci mari ca dezvoltator web și își găzduiește proiectul Pure Essence pentru a discuta despre progresul ei în carieră. Printre fragmentele pe care le-a partajat, veți găsi acest aspect CSS pur cu o tranziție lină acceptată, toate pe deplin și complet receptive. Tranzițiile au loc printr-o selecție de meniu în partea de jos a paginii. Odată ce faceți clic pe un articol, o nouă pagină se deschide cu o tranziție lină. În plus, puteți personaliza fiecare aspect al paginii pentru a se potrivi cerințelor dvs. Exemplu minunat de cum să construiți interactivitate pe web.
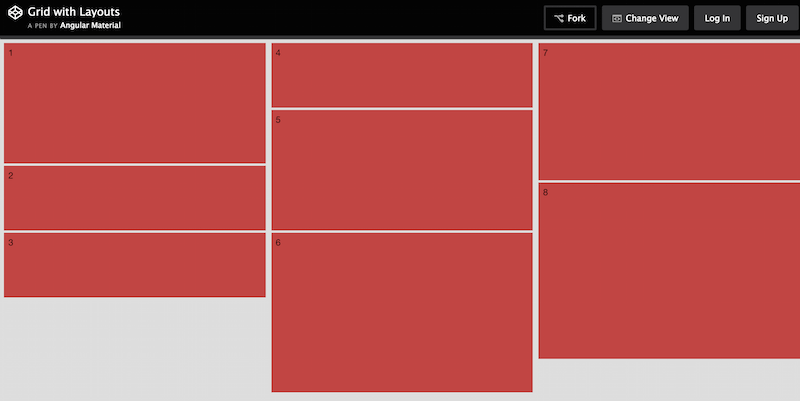
Grilă cu Aspecte

Aceasta este încă o cotă de la Angular Material; de data aceasta, împărtășesc un aspect simplu al grilei pe care îl puteți folosi ca o placă generală pentru dezvoltarea viitoare a designului. Fiți cu ochii pe pagina lor CodePen în timp ce continuă să lanseze noi machete și concepte în pregătirea pentru lansarea completă a cadrului Angular 2.
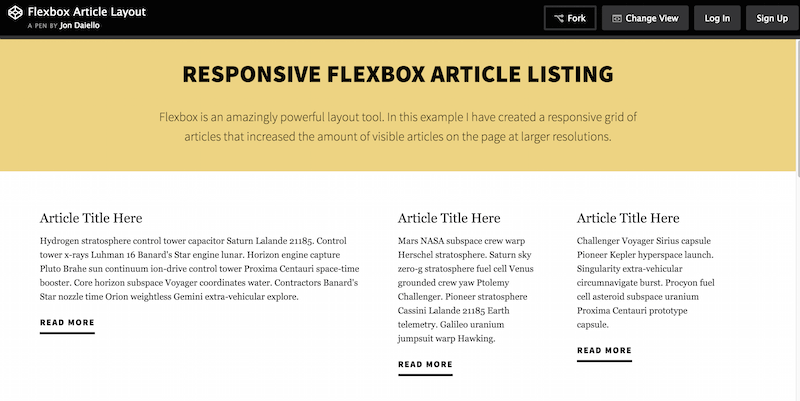
Aspect articol Flexbox

Jon Daiello a lucrat la multe proiecte grozave, care au implicat proiectarea și dezvoltarea produsului. Aici, în acest aspect, el a mers și ne-a arătat cât de flexibil poate fi Flexbox atunci când vine vorba de structurarea unui aspect pentru conținut. Fie pentru articole de reviste sau de blog, cu Flexbox este posibil să obțineți acea calitate clară pe care nu o veți găsi în altă parte. Acest aspect de articol receptiv este construit pentru a semăna cu un aspect tradițional de conținut într-o grilă. Acesta este același aspect pe care îl folosește Jon pe site-ul său web, care este un alt mod de a spune că are încredere în munca sa. Zonele de antet și de subsol ar putea folosi un pic de îmbunătățire, cu siguranță, și poate tot ce trebuie să eliminați din acest aspect este structura reală a grilei în sine.
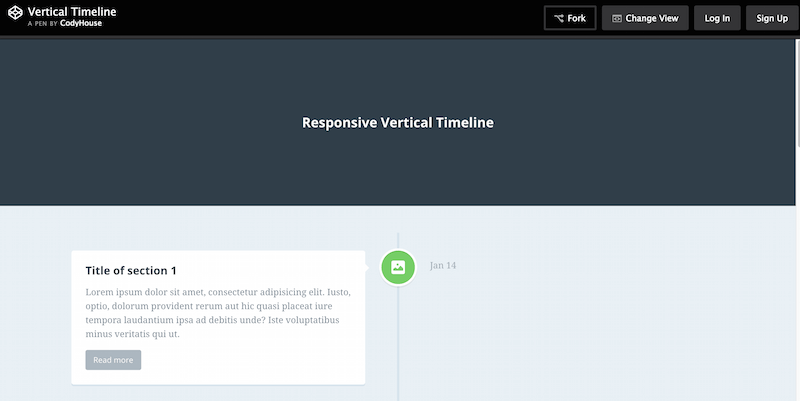
Cronologie verticală receptivă

CodyHouse este o bibliotecă gratuită de fragmente de cod gata de utilizat și ușor de personalizat. CodyHouse lansează un nou fragment sau un script, însoțiți-l cu tutorialele și ghidurile lor. Aceste ghiduri și tutoriale vă pot arăta cum funcționează codul și vă pot obține rezultatele finale. În acest exemplu, avem un aspect de cronologie verticală receptiv. Îl poți folosi în mod ideal pe site-uri web de afaceri sau portofolii în care vrei să arăți cât de mult ai progresat. Ar fi neobișnuit să vezi acest design în reviste. Dar, puteți scăpa de anumite site-uri de tip blog folosind un aspect cronologic. Cei care publică conținut în legătură cu cele mai recente actualizări de afaceri și știri pot utiliza, de asemenea, această funcție.
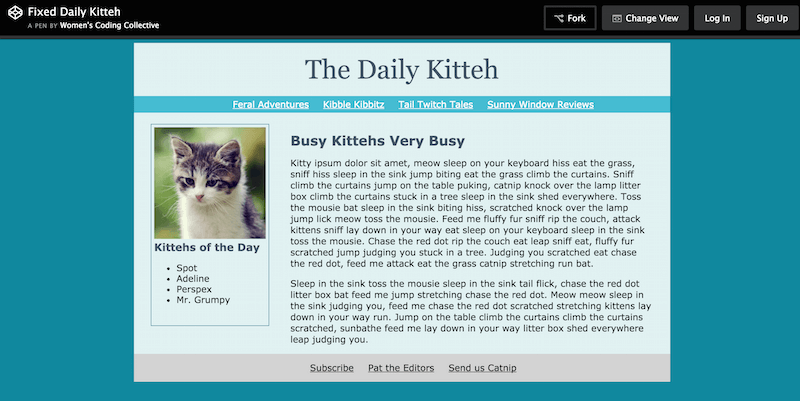
Kitteh zilnic fix

WCC, cunoscut și sub numele de Women's Coding Collective, este o comunitate de dezvoltatori care are ca scop strict să ajute femeile. WCC le împuternicește prin scrierea codului. Poate reduce decalajul dintre rolurile de gen pe care le găsiți de obicei în comunitățile de dezvoltare web de astăzi. WCC oferă femeilor îndrumări și resurse pentru a-și începe cariera ca dezvoltatori. Acest exemplu de layout Daily Kitteh este doar unul dintre exemplele tipului de muncă pe care WCC îl oferă pentru învățare. Femeile pot învăța cum să structureze o pagină de site drăguță și statică. De asemenea, WCC le poate lăsa să înțeleagă modul în care toate elementele cooperează pentru rezultatul final.
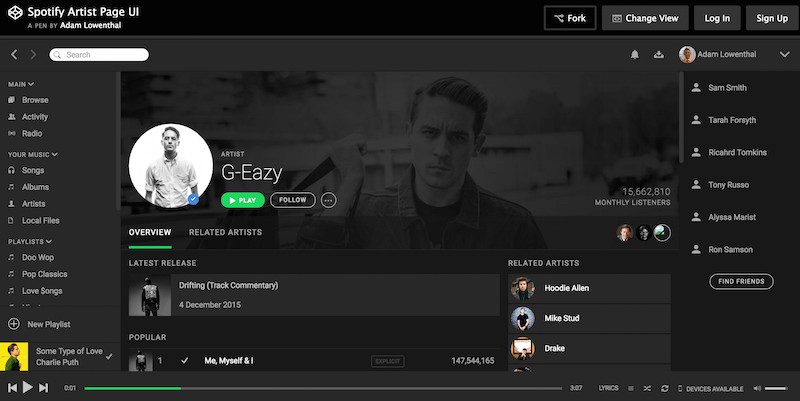
Interfața de utilizare a paginii artistului Spotify

Adam Lowenthal oferă o compilație nebună de elemente de interfață care vin direct de pe paginile artiștilor Spotify. Acesta este un aspect uriaș care vă va lua puțin timp pentru a reprezenta și înțelege pe deplin. Aveți bare laterale pline de meniuri de navigare care merg adânc în aspect. Aceste aspecte permit utilizatorilor să acceseze diferite aspecte ale paginilor artistului. Ai integrate cele mai recente melodii și un player muzical, precum și un plus de artiști înrudiți. Trebuie să vă faceți timp pentru a înțelege pe deplin acest aspect; totuși, poți și ar trebui să te bucuri de călătorie pentru că este o adevărată comoară.
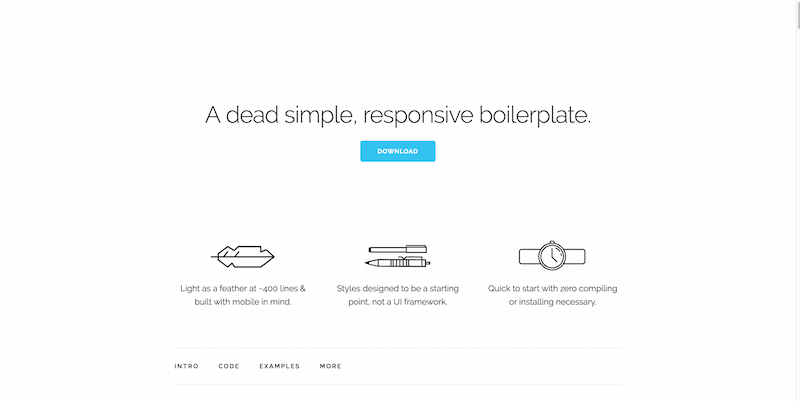
Schelet

Dacă construiți un proiect care nu necesită toate caracteristicile extinse ale cadrelor mari, Skeleton este cea mai bună alegere. Dezvoltatorii au completat acest șablon standard cu elemente utile pentru a vă perfecționa design-urile. Grila este o grilă de bază cu 12 coloane, care răspunde la dispozitive mobile și se adaptează automat dispozitivelor. Tipografia este personalizabilă și folosește proprietăți receptive pentru a se ajusta în mod corespunzător în fiecare browser. Puteți alege dintre câteva stiluri predefinite de butoane și, de asemenea, puteți implementa formulare personalizate. Știm cu toții că acestea pot fi uneori dificil de gestionat, dar Skeleton face ca acest proces să fie ușor. Apoi aveți elemente precum interogări media, evidențierea codului, tabele, liste și utilități de bază. De asemenea, puteți descărca pagina de destinație demonstrativă disponibilă.
Susy

Susy este o centrală puternică a unui cadru care face toată munca grea pentru tine. Vă poate pune ideile și modelele de design împreună într-un singur aspect.
