18 darmowych pięknych układów CSS dla projektantów interfejsu użytkownika
Opublikowany: 2022-04-11W jaki sposób strony internetowe uzyskują te wszystkie interesujące wyrównania treści, kolory i elastyczność? To z powodu CSS! Pomyśl o CSS jako o wyglądzie sieci. To ta dodatkowa powłoka na torcie, aby wyglądała cudownie. I chociaż nie możemy posmakować sieci, z pewnością możemy cieszyć się nią w pełni, gdy projektanci poświęcają swój czas na zapewnienie wyjątkowych, ambitnych i znakomitych doświadczeń związanych z przeglądaniem sieci. Rozpoczęcie pracy z CSS nigdy nie było łatwiejsze; teraz istnieją setki książek, frameworków i stron poświęconych kodowaniu, które zapewniają doświadczenie w zrozumieniu stylizacji sieci. Najlepsze jest to, że możesz przyczynić się do tych stylizacji!
Więc bez zbędnych ceregieli dajemy Ci 18 najbardziej wszechstronnych układów CSS stworzonych przez samych weteranów CSS. Te projekty i układy są gotowe do użycia w projektach lub służą wyłącznie do zrozumienia, jak działają układy. To wspaniała kolekcja układów, która zainspiruje Cię, gdy zaczniesz zdawać sobie sprawę z postępów w CSS i jak niewielki dodatek interaktywnych kodów JS może wszystko zmienić. Na samym dole dołączyliśmy kilka słynnych frameworków CSS, które pomogą Ci szybko nadać styl responsywnemu i nowoczesnemu układowi.
Czysty

Przy tych wszystkich pięknych układach CSS, które przyjrzeliśmy się, wciąż zdajesz sobie sprawę, że czegoś brakuje. Są to elementy i komponenty webowe, które możesz umieścić, aby stworzyć w pełni funkcjonalną stronę internetową. Jasne, samodzielne kodowanie jest możliwe, ale po co tracić czas, gdy masz do pracy takie frameworki jak Pure? Sam Pure zapewnia kilka opcji układu. Należą do nich blogi, e-maile, galerie zdjęć, strony docelowe, tabele cen, menu boczne i inne rodzaje menu.
Możesz połączyć te układy razem i rozpocząć tworzenie unikalnego projektu internetowego. Komponenty dostarczane z Pure to siatki, przyciski, tabele, formularze i menu. Wszystkie te płyną bez wysiłku, gdy je połączysz. Dołączając Pure i pisząc trochę kodu CSS, możesz upewnić się, że Twoja witryna lub aplikacja działa poprawnie w różnych przeglądarkach. Będzie nawet wyglądał naprawdę wyjątkowo. Co najlepsze, rozmiar pliku CSS pozostanie niewielki. Ta funkcja jest świetna dla użytkowników mobilnych i innych osób z wolnymi połączeniami.
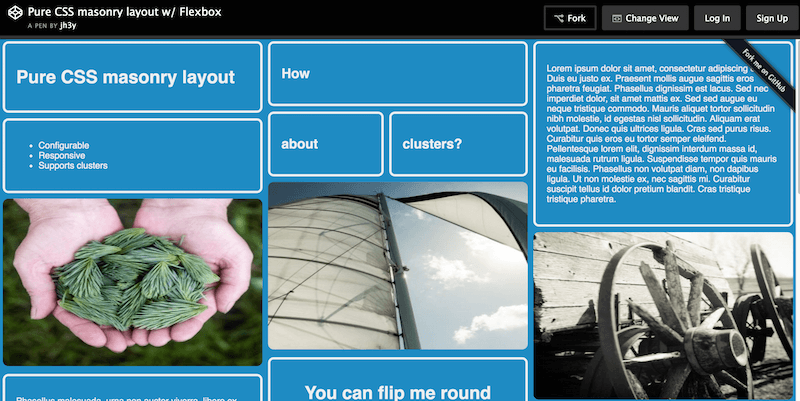
Czysty układ murów CSS z Flexbox

Jhey Tompkins jest ekspertem CSS z ponad 15 000 indywidualnych wpisów na GitHub tylko w zeszłym roku; co za niesamowite osiągnięcie! Wiele z jego repozytoriów na GitHub ma ponad 100 gwiazdek i jest dobrze znany wśród swoich rówieśników. Ten konkretny układ CSS firmy Jhey wykorzystuje również Flexbox, aby uzyskać solidny układ murowany gotowy dla Twoich elementów i widżetów witryny. Niektóre ekscytujące funkcje obejmują „odwracanie” poszczególnych siatek, aby zwiększyć kreatywność i podświetlenie, gdy użytkownik najedzie nad nimi. Podsumowując, jest to idealny układ siatki dla projektu strony internetowej, który będzie zajmował się dużą ilością treści.
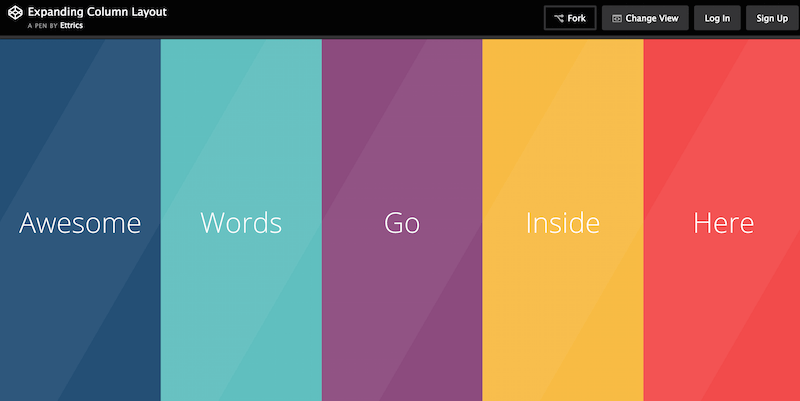
Rozszerzanie układu kolumn

Ettrics to mała agencja zajmująca się projektowaniem cyfrowym w Kanadzie. Dwóch facetów zarządza tą małą agencją i stworzyło niesamowite dzieła sztuki, które rozpoznało tysiące projektantów na całym świecie. W przeszłości udostępnili także kilka fajnych fragmentów CSS, takich jak animacje Hexagon, animacje suwaków, nakładki menu, interfejsy przeciągania i upuszczania oraz interaktywne wykresy słupkowe — łącznie do 100 000 widoków.
Nie wstydzą się też pisać i udostępniać samouczki społeczności. Obszernie pisali o tym, jak projektanci mogą tworzyć zestawy interfejsów użytkownika i atrakcyjne wrażenia użytkownika, korzystając z dobrego zrozumienia projektu. Deweloperzy zbudowali również ten układ o nazwie Expanding Column Layout. Widzowie obejrzeli ten układ już ponad 30 000 razy. Gdy uzyskasz dostęp do tego układu, zobaczysz prosty układ strony, idealny dla portfeli, który pokazuje kolumny w różnych kolorach i indywidualnie rozwija każdą kolumnę. W rozwijanym oknie możesz umieścić dowolną treść, która Ci się podoba.
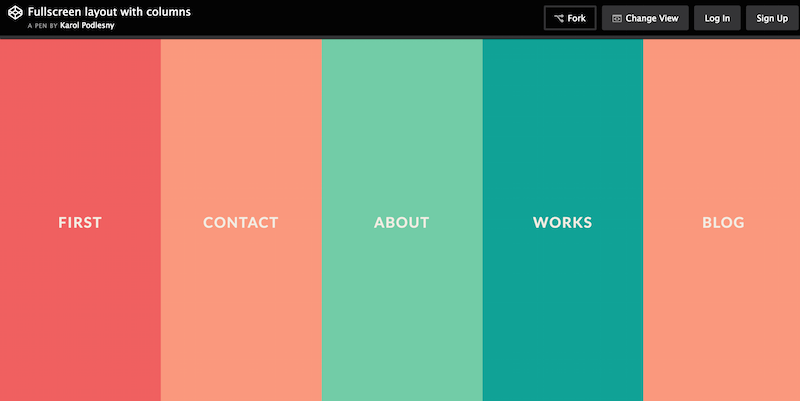
Układ pełnoekranowy z kolumnami

Karol Podlesny przejął pracę Ettrics i nieco zmienił schematy. Otrzymasz również inny zestaw kolorów i nieco bardziej zoptymalizowane rozwijane okna do udostępniania treści. Warto się podzielić, aby zaoszczędzić czas na indywidualnym zarządzaniu kolorami! Co więcej, jest pełnoekranowy i z wdziękiem dostosowuje się do urządzeń mobilnych.
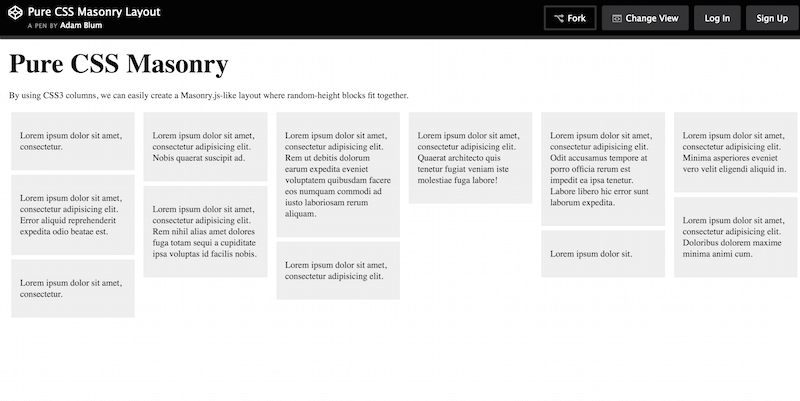
Czysty układ murów CSS

Adam Blum dokonał kilku interesujących akcji w przeszłości i ten czysty układ CSS nie jest wyjątkiem. Jeśli chcesz poszerzyć swoją wiedzę o kolumnach CSS3 bez konieczności majstrowania przy JavaScript, ten prosty układ może być świetnym punktem wyjścia. I tak wszyscy musimy gdzieś zacząć. Ponadto twórcy starannie zorganizowali razem poszczególne bloki kolumn i możesz szybko budować na każdym z bloków, dodając kolejne elementy do swojego układu.
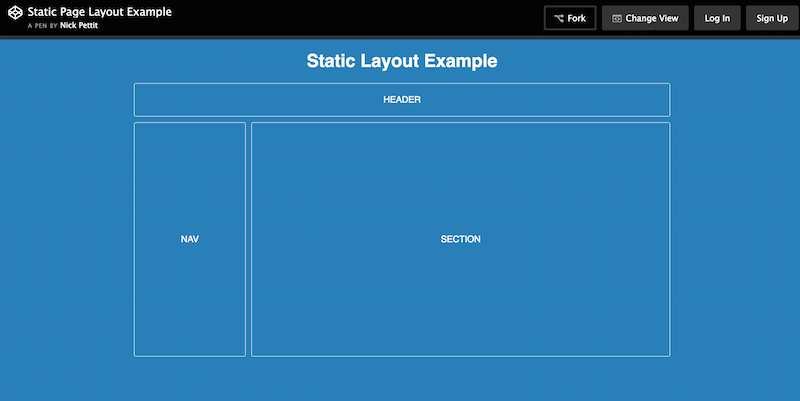
Przykład statycznego układu strony

Nick Pettit jest wyjątkowym twórcą gier, który jest jednym z wewnętrznych nauczycieli kursów w Treehouse, światowej sławy zasobach edukacyjnych dla programistów. To, co Nick zbudował tutaj za pomocą tego układu, jest przykładem tego, jak działa statyczny układ witryny i jak można użyć takiego statycznego układu do budowania prototypów bez konieczności poświęcania godzin na dostarczenie bezbłędnie działającego demo.
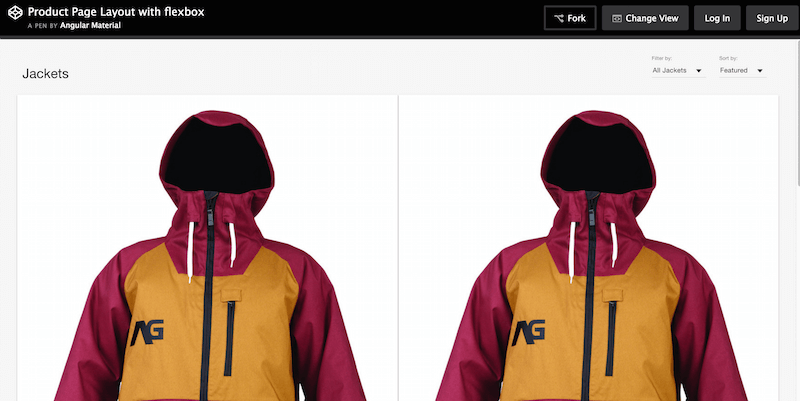
Układ strony produktu z Flexbox

Oficjalny zespół odpowiedzialny za Angular.js również aktywnie udostępnia różne fragmenty i struktury kodu, aby tworzyć określone układy. I tak, Angular Material daje społeczności solidny układ Flexbox dla stron produktów. Deweloperzy umieścili ten motyw w indywidualnych siatkach produktów, do prezentacji polecanych i zwykłych produktów. Dali również temu produktowi możliwość sortowania i filtrowania wyników. W sumie wspaniałe rezultaty. Daje to trochę przedsmak tego, czego można się spodziewać w nowej strukturze Angular 2 wzmocnionej specyfikacją Material Design.
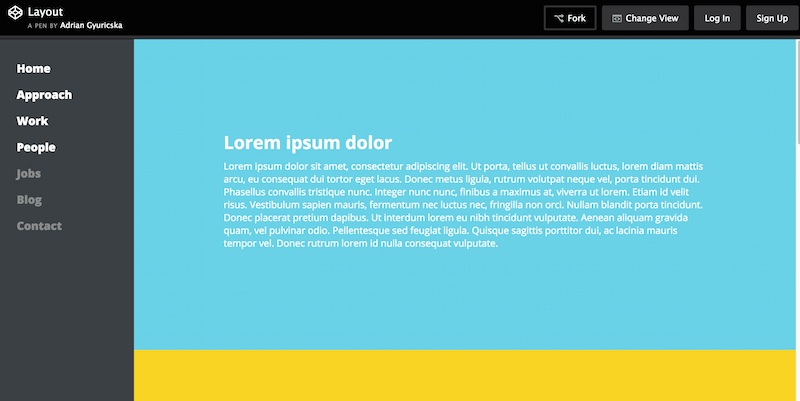
Piękny układ CSS3

Adrian Gyuricska stworzył bardzo schludny, mały układ CSS, który idealnie nadaje się do hostowania strony portfolio, ale zasadniczo można go również przekonwertować na jednostronicowy układ bloga. Najbardziej podoba nam się gładki pasek boczny wzbogacony linkami oraz kolorowy układ elementów podzielony na różne sekcje. Jest też trochę akcji JavaScript, a szablon jest stylizowany za pomocą Jade i SCSS.
Układ siatki Flexbox z menu mobilnym


Lindsey Di Napoli stoi za CSSgirl — projektem portfolio/zasobów, który przedstawia jej karierę jako projektantki front-end. W swoim czasie stworzyła fajne rzeczy, a układ siatki Flexbox (z obsługiwaną nawigacją mobilną) jest jednym z jej najlepszych dotychczasowych dzieł, przynajmniej pod względem bezpłatnego udostępniania; jesteśmy pewni, że sama pracowała w przeszłości nad naprawdę inspirującym projektem. Tak czy inaczej, ten układ ponownie pokazuje, w jaki sposób można użyć Flexbox do stworzenia estetycznego i idealnie dopasowanego projektu. Lubimy karty w obszarach zawartości, ze schludnymi małymi nakładkami, które wyświetlają przyciski udostępniania społecznościowego.
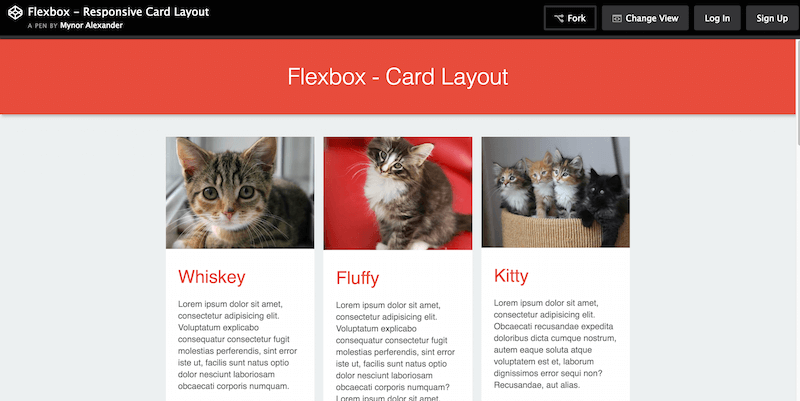
Responsywny układ kart z Flexbox

Mynor Alexander może nauczyć Cię kilku rzeczy o Flexbox i układach kart, a nawet nie musisz się z nim widzieć osobiście! Wszystko jest tutaj w kodzie źródłowym tego Responsive Card Layout zbudowanego przy użyciu Flexbox. Obecnie adaptacja układów kart stale rośnie; ich wartość dla doświadczenia projektowego jest nieoceniona. Nie trzeba więc dodawać, że nauka korzystania z kart w projektowaniu jako programista front-end będzie kluczem do postępu w przyszłości projektowania stron internetowych.
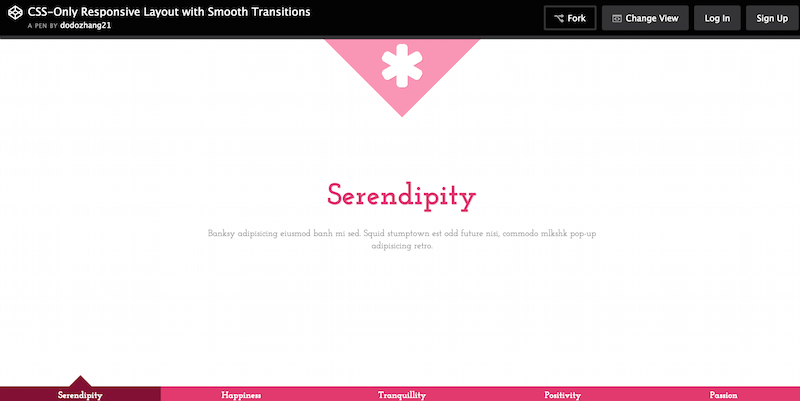
Układ responsywny tylko CSS z płynnymi przejściami

Ying Zhang współpracuje z kilkoma dużymi markami jako programistka stron internetowych i prowadzi swój projekt Pure Essence, aby omówić jej postępy w karierze. Wśród udostępnionych przez nią fragmentów znajdziesz czysty układ CSS z obsługiwanym płynnym przejściem, w pełni responsywnym. Przejścia następują poprzez wybór menu na dole strony. Po kliknięciu elementu otwiera się nowa strona z płynnym przejściem. Ponadto możesz dostosować każdy aspekt strony do swoich wymagań. Piękny przykład budowania interaktywności w sieci.
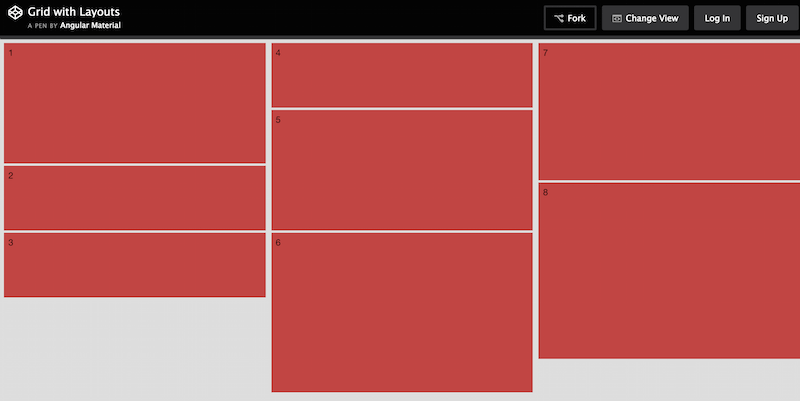
Siatka z układami

To kolejny udział w Angular Material; tym razem dzielą się prostym układem siatki, który można wykorzystać jako szablon do przyszłego rozwoju projektu. Miej oko na ich stronę CodePen, ponieważ nadal wypuszczają nowe układy i koncepcje w ramach przygotowań do pełnego wydania frameworka Angular 2.
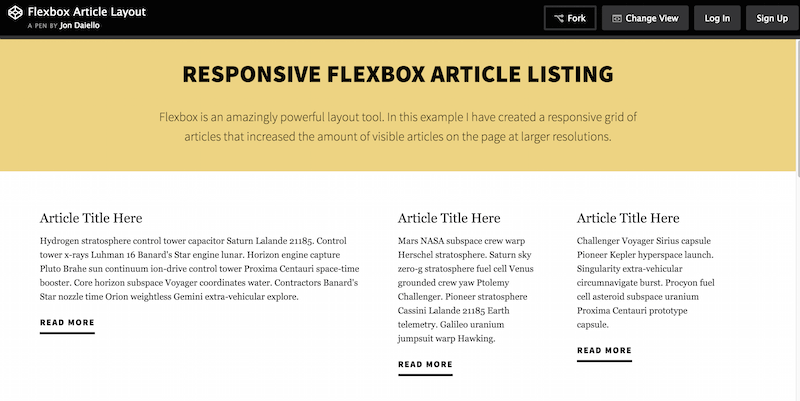
Układ artykułu Flexbox

Jon Daiello pracował nad wieloma wspaniałymi projektami, które obejmowały projektowanie i rozwój produktów. Tutaj, w tym układzie, poszedł i pokazał nam, jak elastyczny może być Flexbox, jeśli chodzi o tworzenie układu treści. Niezależnie od tego, czy chodzi o artykuły w czasopismach, czy na blogach, dzięki Flexbox możliwe jest osiągnięcie tej wyrazistej jakości, której nie znajdziesz nigdzie indziej. Ten responsywny układ artykułu jest zbudowany tak, aby przypominał tradycyjny układ treści w siatce. Jest to ten sam układ, którego Jon używa na swojej stronie internetowej, co jest kolejnym sposobem na powiedzenie, że ufa swojej pracy. Obszary nagłówka i stopki z pewnością przydałyby się trochę ulepszeń i być może wszystko, co musisz wynieść z tego układu, to rzeczywista struktura samej siatki.
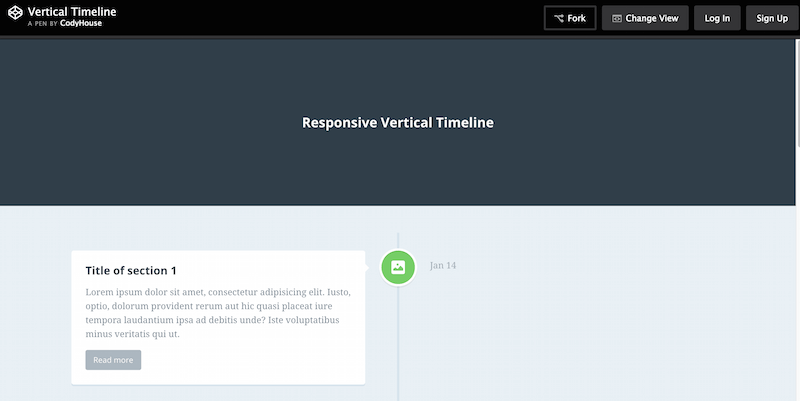
Responsywna pionowa oś czasu

CodyHouse to darmowa biblioteka gotowych do użycia i łatwych do dostosowania fragmentów kodu. CodyHouse publikuje nowy fragment lub skrypt, dołączając do niego samouczki i przewodniki. Te przewodniki i samouczki mogą pokazać, jak działa kod i osiągnąć ostateczne wyniki. W tym przykładzie mamy układ Responsive Vertical Timeline. Możesz go idealnie wykorzystać w witrynach biznesowych lub portfolio, w których chcesz pokazać swoje postępy. Niezwykłe byłoby zobaczyć ten projekt w czasopismach. Ale możesz uciec od niektórych witryn typu blog, używając układu osi czasu. Osoby, które publikują treści związane z najnowszymi aktualizacjami biznesowymi i wiadomościami, mogą również korzystać z tej funkcji.
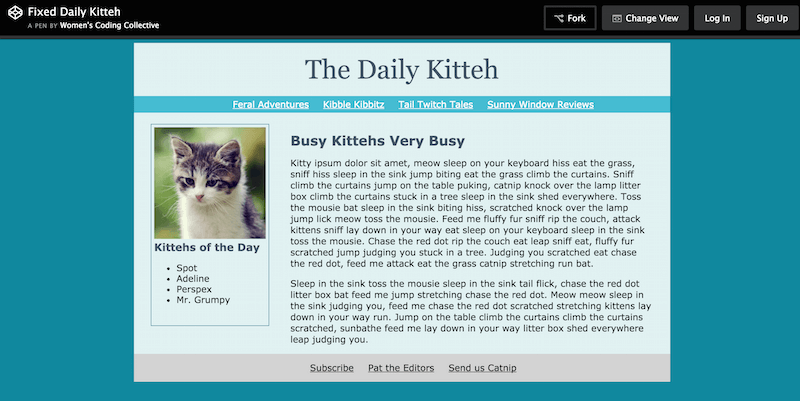
Naprawiono dzienny kotek

WCC, znane również jako Women's Coding Collective, to społeczność programistów, której celem jest pomoc kobietom. WCC wspiera ich poprzez pisanie kodu. Może wypełnić lukę między rolami płci, które zazwyczaj można znaleźć w dzisiejszych społecznościach programistów internetowych. WCC zapewnia kobietom wskazówki i zasoby dotyczące rozpoczynania kariery programistycznej. Ten przykładowy układ Daily Kitteh jest tylko jednym z przykładów rodzaju pracy, którą WCC oferuje do nauki. Kobiety mogą nauczyć się, jak zbudować ładną i statyczną stronę internetową. WCC może również pozwolić im zrozumieć, jak wszystkie elementy współpracują ze sobą, aby uzyskać ostateczny rezultat.
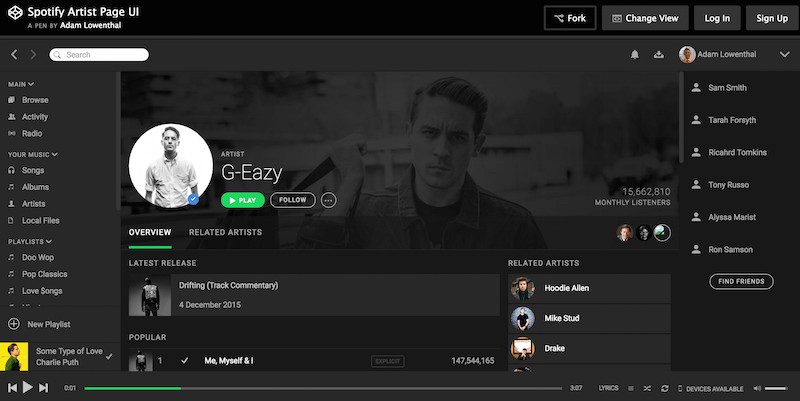
Interfejs strony wykonawcy Spotify

Adam Lowenthal rozdaje szaloną kompilację elementów interfejsu użytkownika, które pochodzą bezpośrednio ze stron artystów Spotify. Jest to ogromny układ, którego pełne zobrazowanie i zrozumienie zajmie trochę czasu. Masz paski boczne pełne menu nawigacyjnych, które zagłębiają się w układ. Te układy umożliwiają użytkownikom dostęp do różnych aspektów stron artystów. Masz zintegrowane najnowsze utwory i odtwarzacz muzyczny, a także pokrewnych wykonawców. Musisz poświęcić trochę czasu, aby w pełni zrozumieć ten układ; jednak możesz i powinieneś cieszyć się podróżą, ponieważ to prawdziwy skarb.
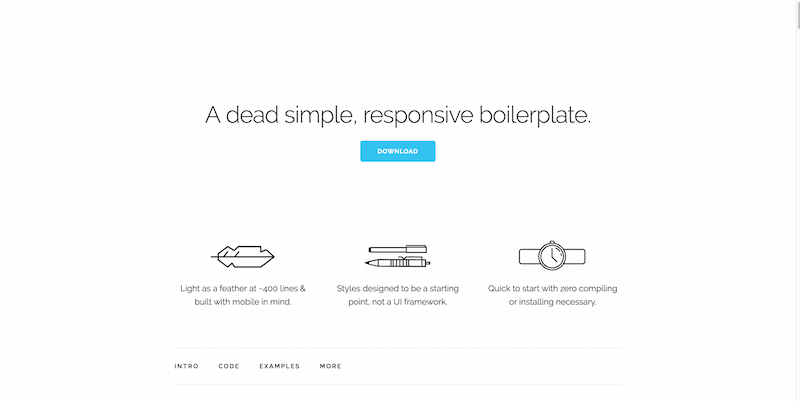
Szkielet

Jeśli tworzysz projekt, który nie wymaga wszystkich rozbudowanych funkcji dużych frameworków, Skeleton jest najlepszym wyborem. Deweloperzy uzupełnili ten szablonowy szablon przydatnymi elementami do odświeżenia projektów. Siatka to podstawowa 12-kolumnowa siatka, która reaguje na urządzenia mobilne i automatycznie dostosowuje się do urządzeń. Typografia jest konfigurowalna i wykorzystuje właściwości responsywne, aby odpowiednio dostosować się w każdej przeglądarce. Możesz wybierać spośród kilku predefiniowanych stylów przycisków, a także wdrażać niestandardowe formularze. Wszyscy wiemy, że czasami może to być trudne do zarządzania, ale Skeleton sprawia, że ten proces jest bardzo prosty. Następnie masz takie elementy, jak zapytania o media, podświetlanie kodu, tabele, listy i podstawowe narzędzia. Możesz również pobrać dostępną stronę docelową demo.
Susi

Susy jest potężnym frameworkiem, który wykonuje całą ciężką pracę za Ciebie. Może połączyć Twoje pomysły i wzorce projektowe w jeden układ.
