Maneiras fáceis de criar um formulário de pagamento WordPress com cálculo
Publicados: 2021-02-11
Vender itens em seu site WordPress pode ser complicado às vezes. Você não poderá simplesmente fazer isso através do seu site WordPress por padrão!
Se o seu negócio é vender produtos on-line através do seu site WordPress, você precisa simplificar uma maneira fácil de aceitar pagamentos on-line com segurança e sem esforço para seus clientes.
Dito isto, você precisaria oferecer várias opções de produtos ou serviços do seu site WordPress com os meios de seus formulários online do WordPress.
Felizmente, você pode fazer isso com a utilização do melhor plugin de criação de formulários do WordPress!
Graças ao plug-in construtor de formulários ARForms WordPress, um plug-in único de seu tipo que oferece um conjunto incrível de recursos de nível altamente avançado para ajudá-lo a criar não apenas formulários de contato, mas também aceitar pagamentos por meio de formulários do WordPress para vários propósitos.
Ou seja, você pode aceitar pagamentos de seus produtos ou serviços, eventos, ou até mesmo cobrar a taxa de inscrição dependendo da escolha do usuário.
Agora, criar um formulário de pagamento do WordPress é uma coisa, mas se você deseja exibir um formulário de pagamento do WordPress que pode realizar um cálculo matemático, é possível com o plugin ARForms WordPress form builder.
Assim como com o plugin ARForms WordPress form builder, seus visitantes podem obter a experiência de compra perfeita para vários produtos para comprar seus vários produtos imediatamente!
Aqui neste artigo, vamos levá-lo ao guia passo a passo que o ajudará a criar e construir um formulário WordPress que permita aceitar os pagamentos ao mesmo tempo.
Vamos levá-lo aos métodos guiados para criar um formulário de pagamento WordPress com cálculo.
Métodos para criar os formulários de pagamento do WordPress que podem lidar com as transações
Mostraremos exatamente o uso do plug-in do construtor de formulários ARForms WordPress:
Aqui estão as etapas para criar um formulário de pagamento WordPress com o plugin ARForms WordPress form builder:
Método 1: Criando o formulário de pedido online do WordPress a partir do zero
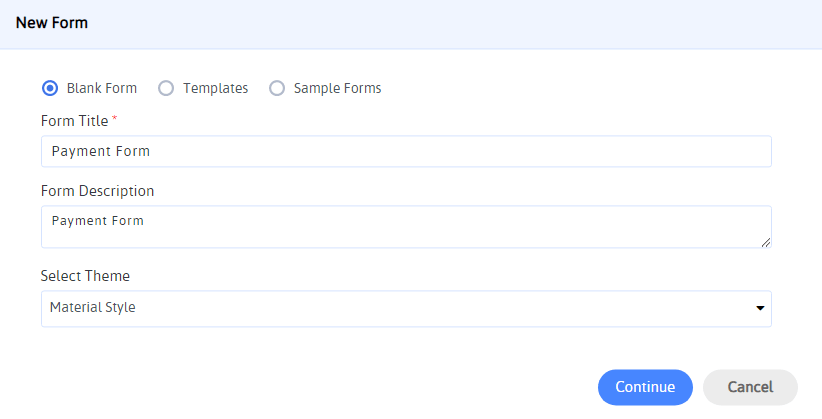
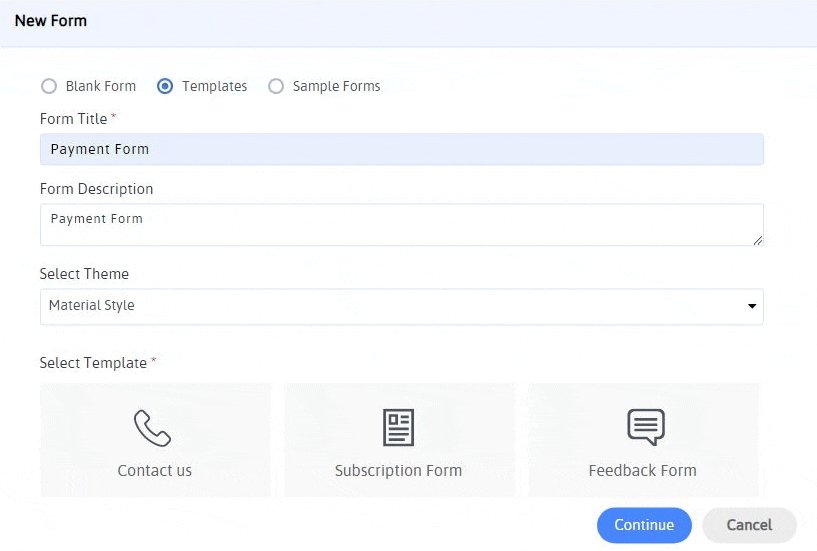
Bem, quando você instala e ativa o plug-in do construtor de formulários ARForms WordPress, pode navegar para ARForms> Adicionar novo formulário diretamente do seu painel do WordPress.
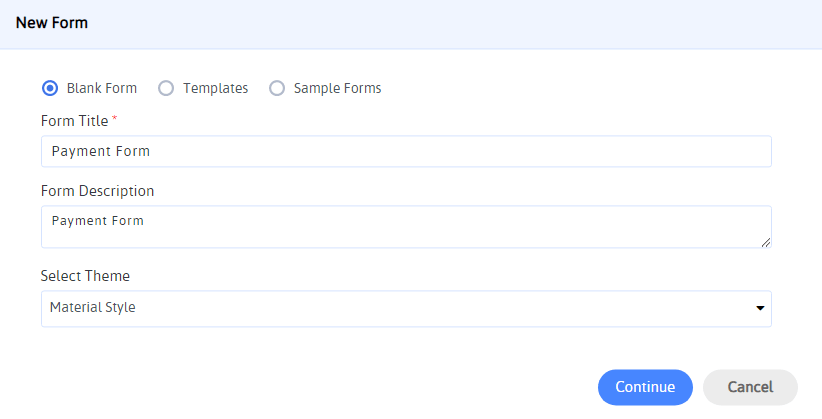
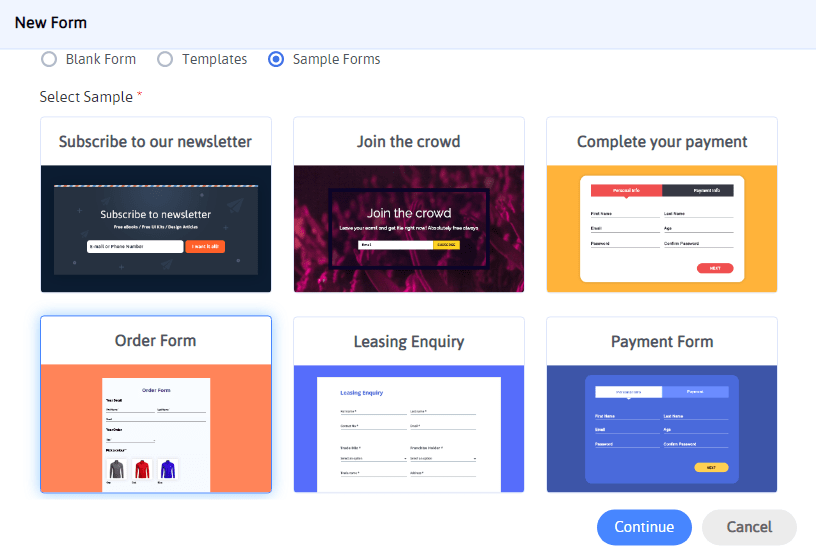
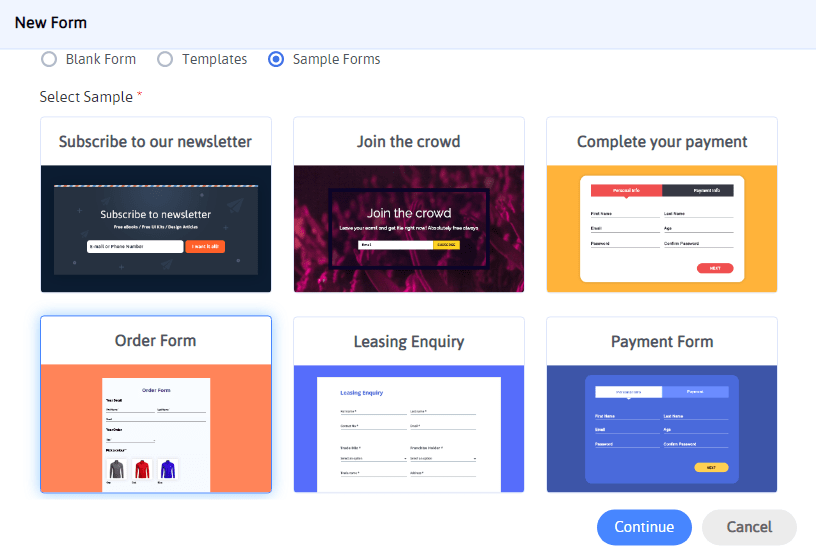
Você poderá ver a nova janela que aparece com as opções de Formulário em branco, Modelos e Formulários de amostra .
A primeira opção de um formulário em branco pode ser selecionada se você quiser criar e construir um formulário de pagamento WordPress do zero.

Se você deve criar um formulário de pagamento escolhendo o formulário em branco, considere adicionar todos os campos desde o início.
Aqui estão os campos que você precisa considerar ao criar e construir um formulário de pagamento:
Inserindo campos para suas opções de produto.
Em primeiro lugar, você precisaria incluir os seguintes campos em seu formulário online de pedido:
Por fim, você precisaria configurar seu formulário de pagamento do WordPress com os gateways de pagamento populares. Bem, o plugin construtor de formulários ARForms WordPress oferece métodos de pagamento populares como Authorize.Net, PayPal, Stripe e muito mais.
Vamos mergulhar mais fundo nisso em nossa próxima etapa de escolher um formulário de pagamento WordPress com cálculo com opção de modelos em ARForms.
Método 2: Selecionando um formulário de pagamento do WordPress com o cálculo para modelos pré-construídos de ARForms
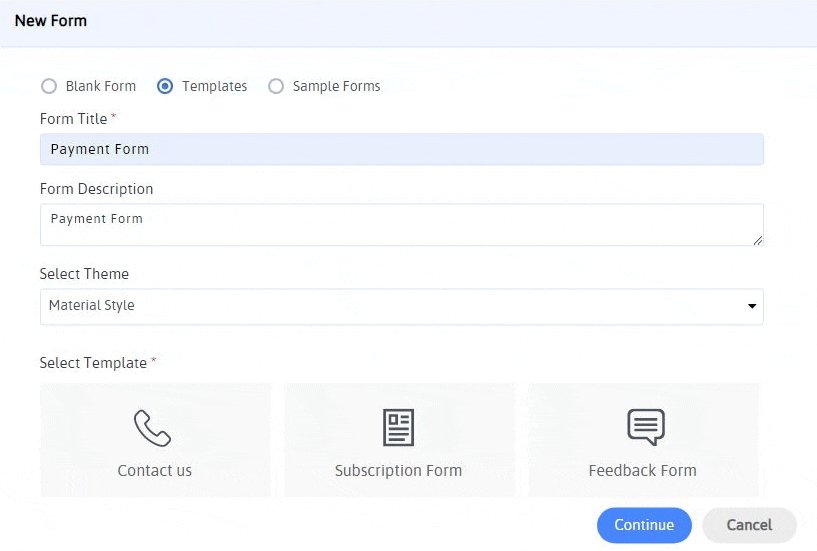
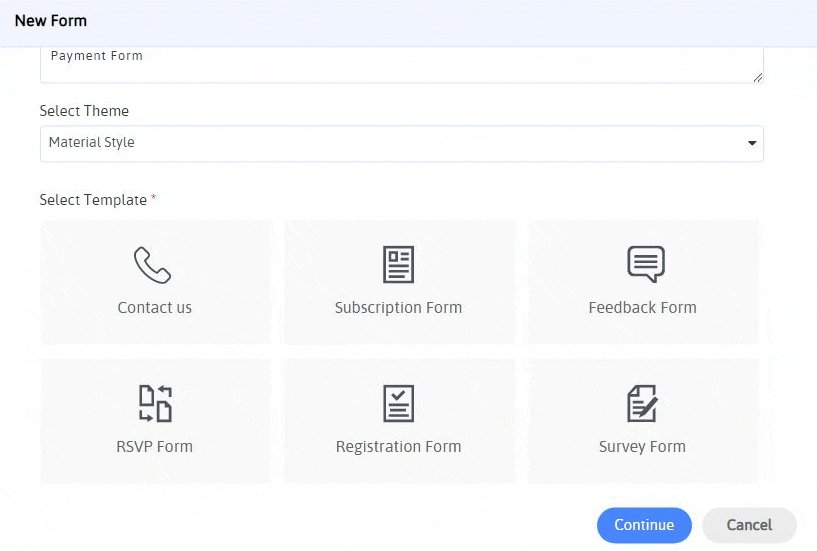
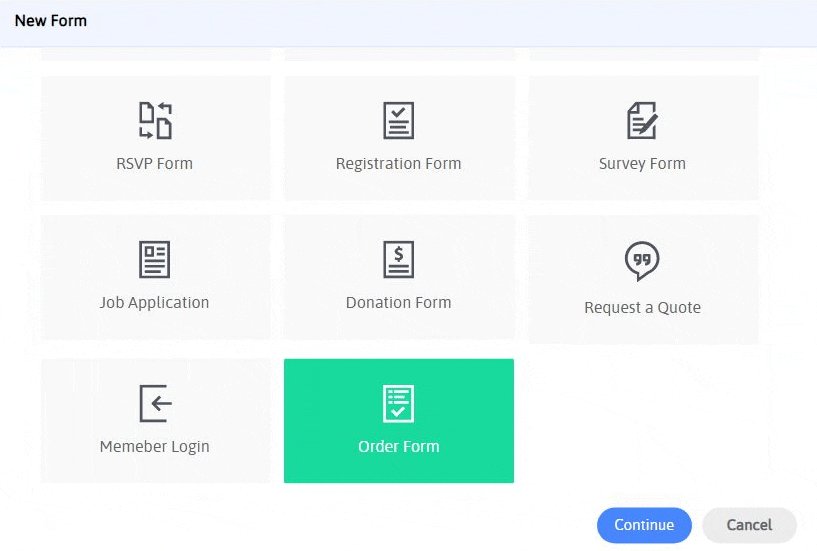
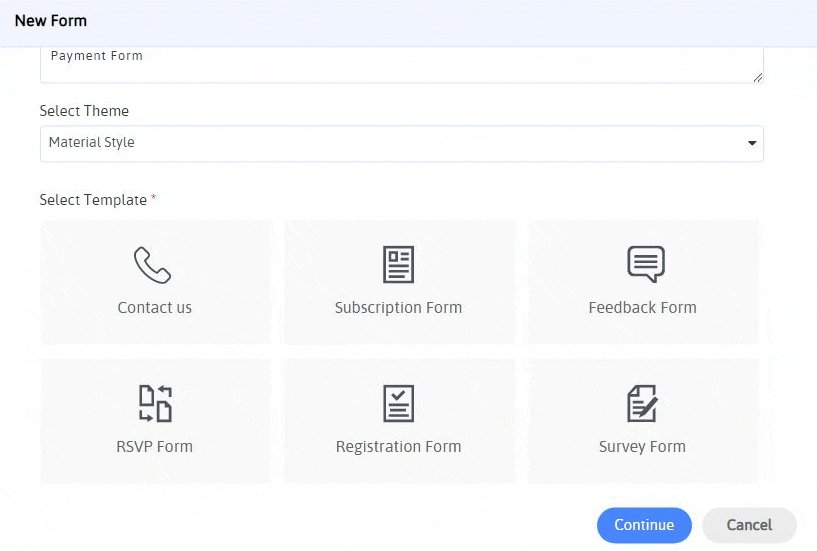
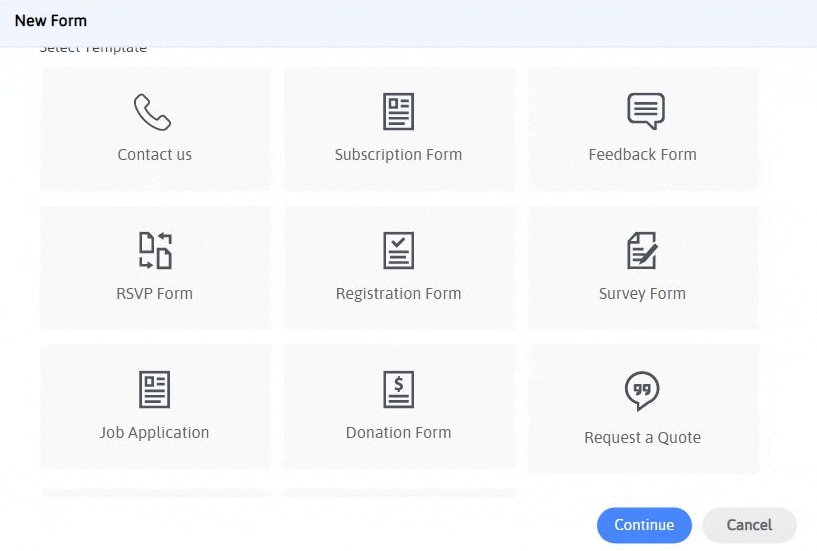
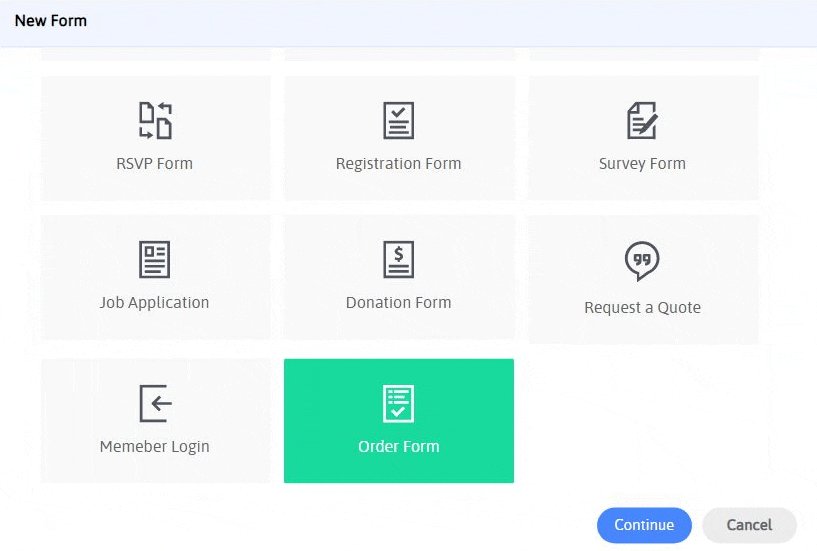
Esta é a opção que você verá ao lado da opção Formulário em branco quando for para ARForms> Adicionar novo formulário . Você pode simplesmente selecionar o Formulário de Pedido predefinido em Modelos que exibirão o formulário de pagamento pré-feito de maneira fácil.

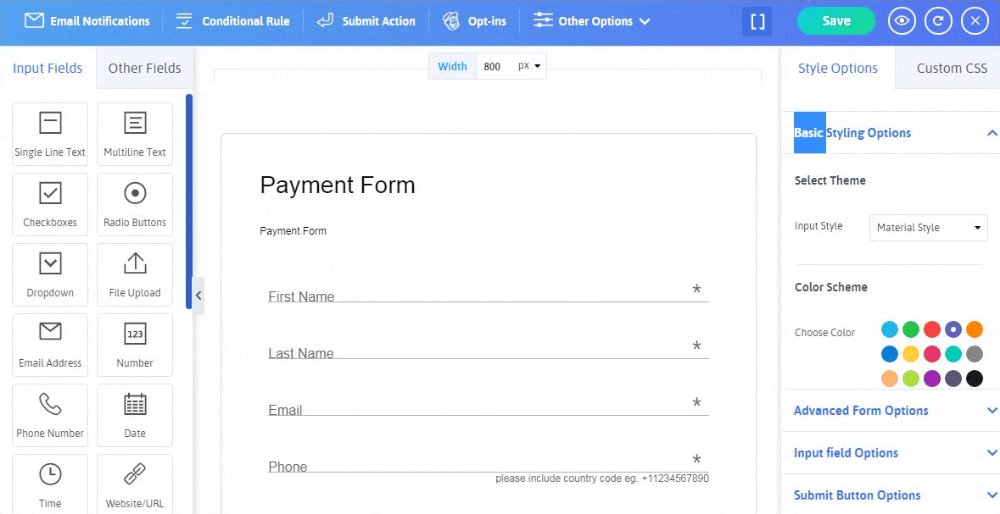
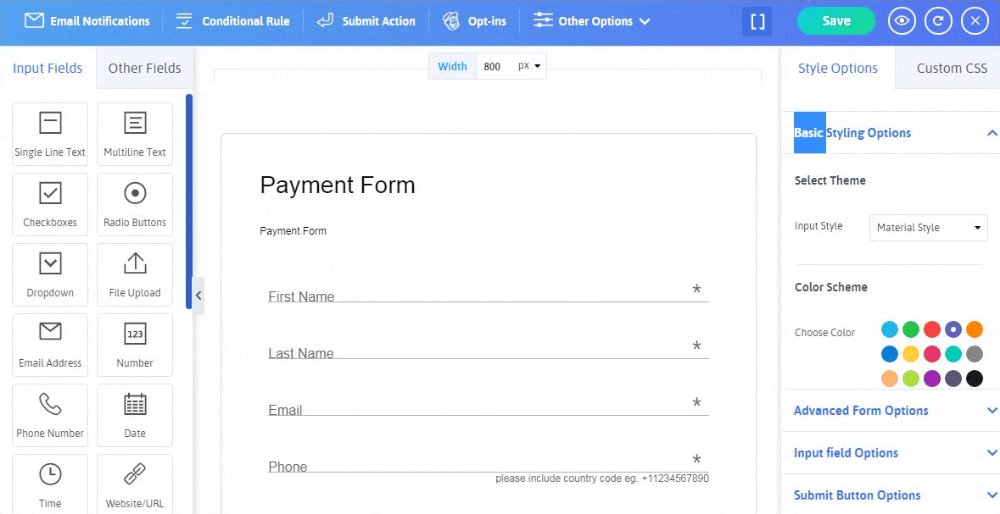
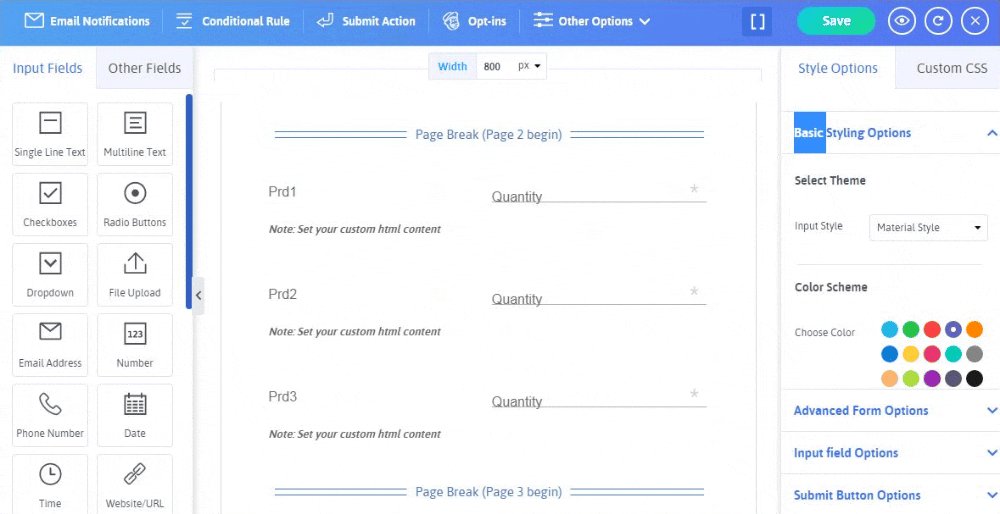
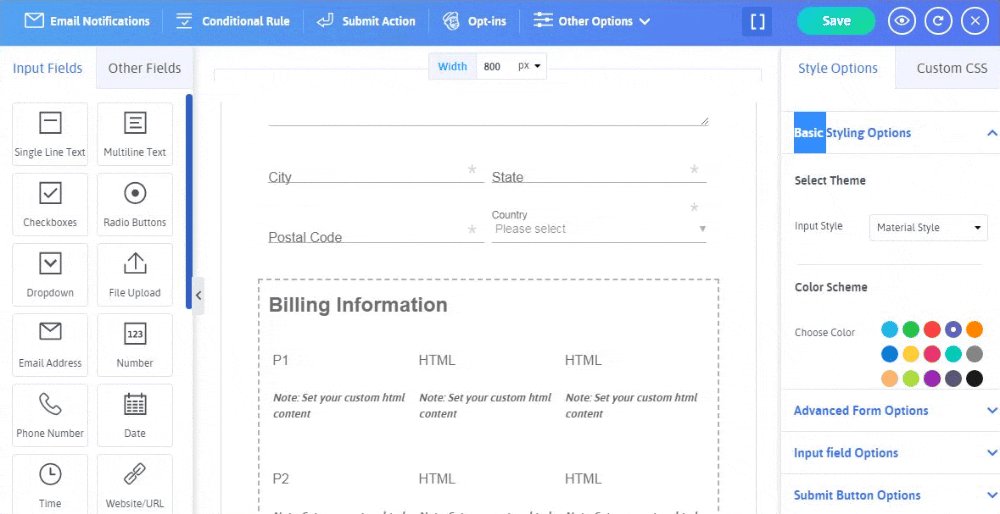
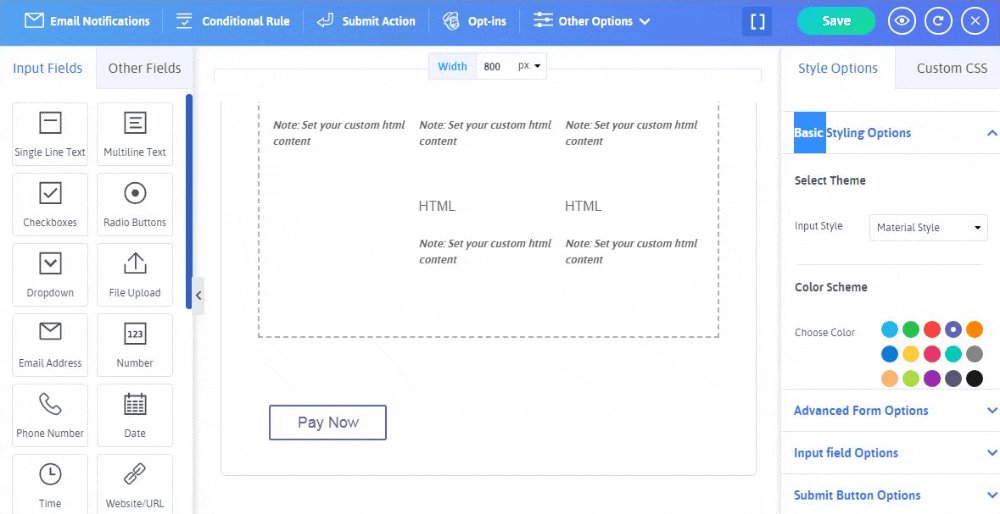
É assim que o formulário de pagamento aparece quando você seleciona o formulário de pedido nos modelos.

Bem, você pode estar pensando que este é um formulário um pouco longo e demorado de se olhar, certo? Mas, a beleza do plugin construtor de formulários ARForms WordPress é tal que você pode facilmente dividir o formulário longo e longo em um formulário de várias etapas .
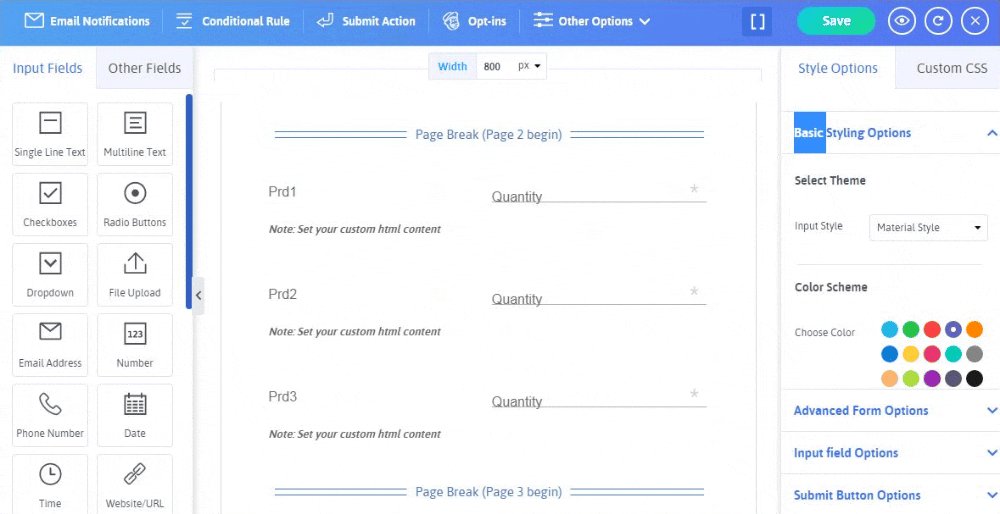
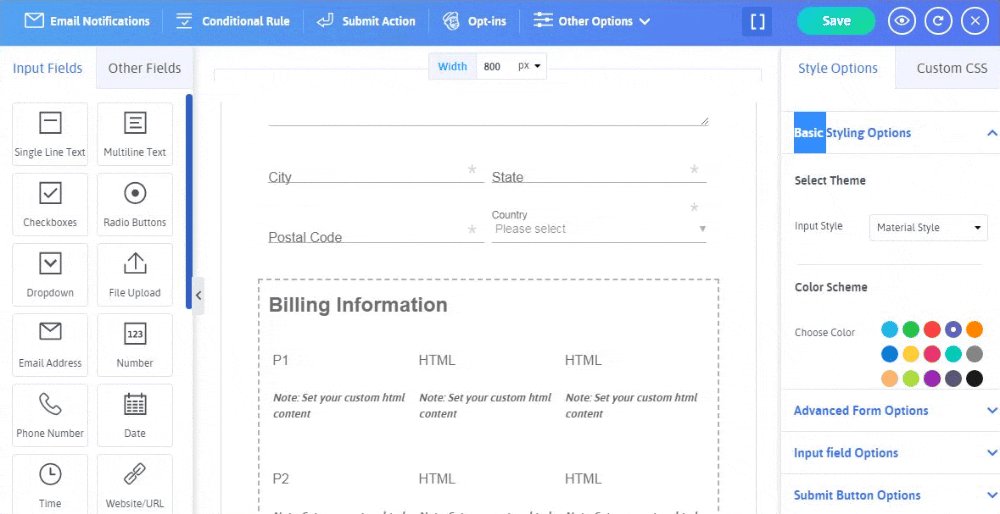
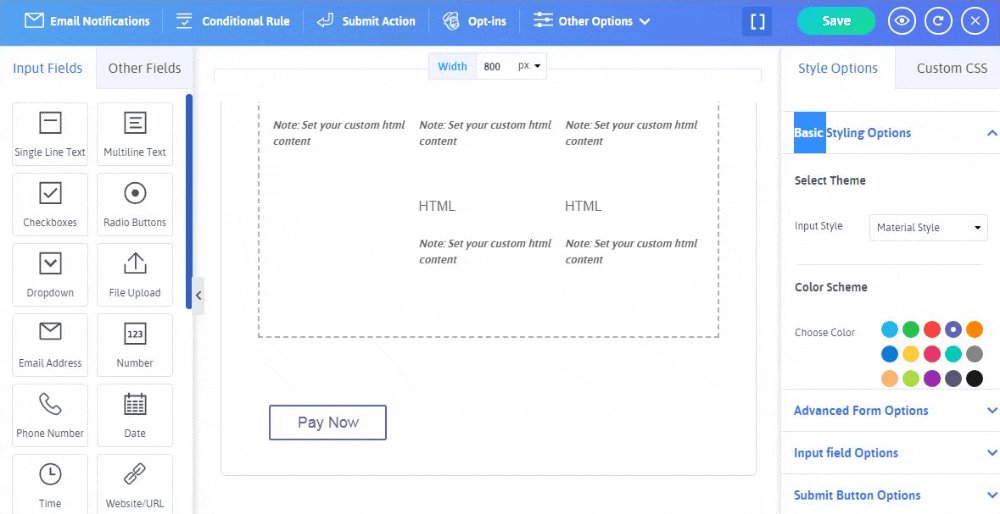
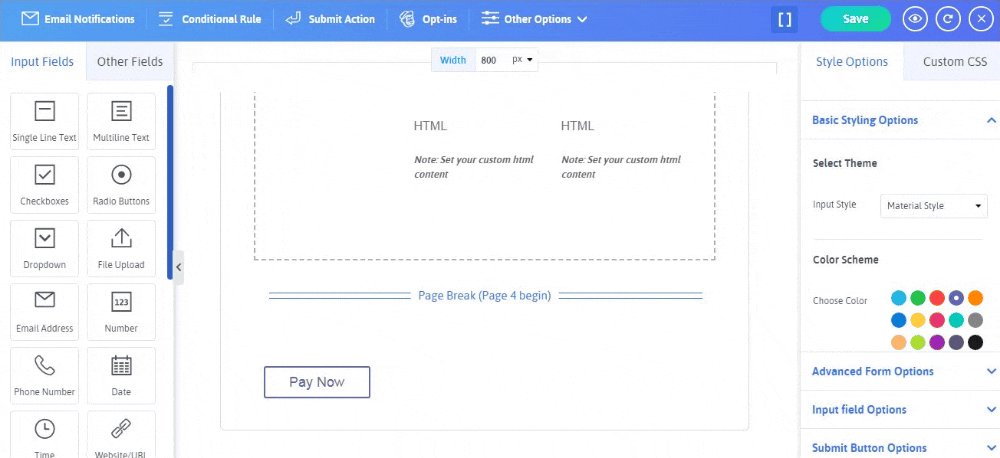
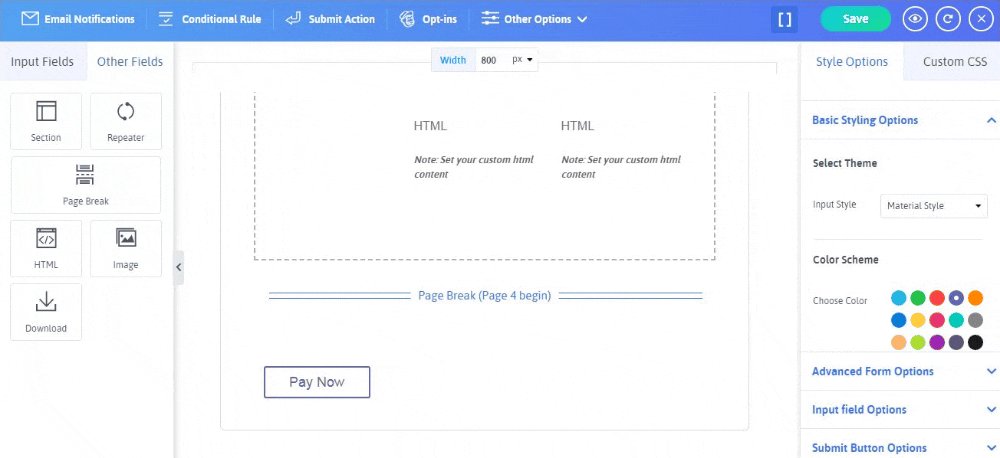
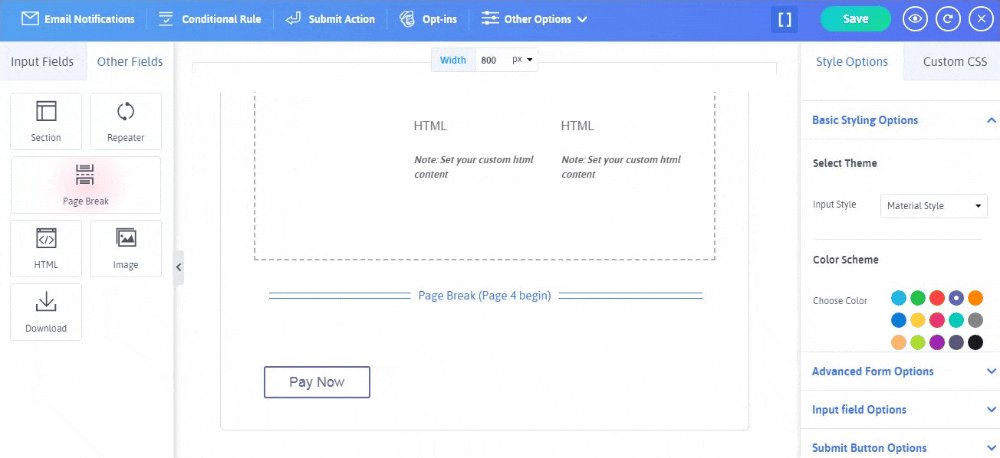
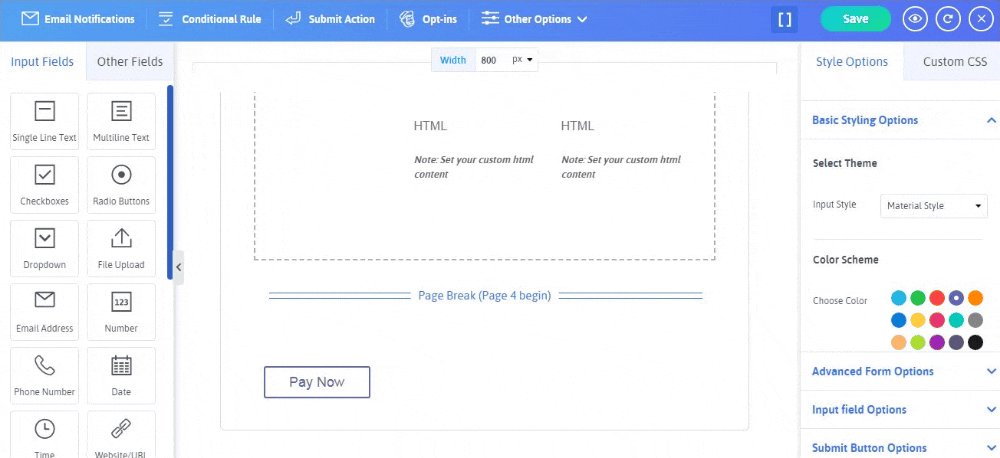
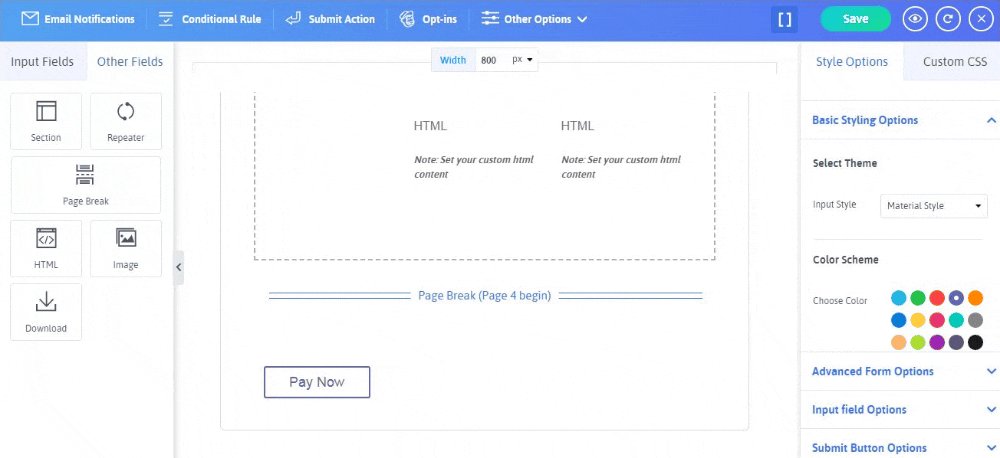
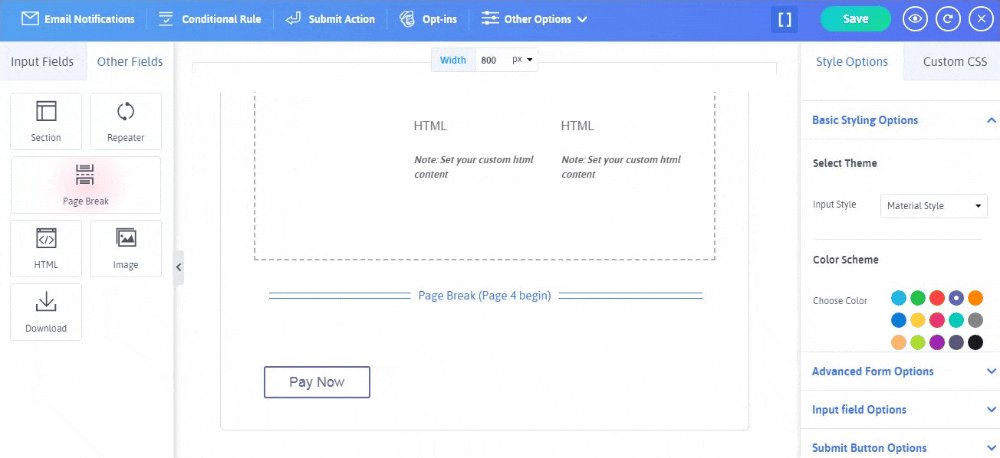
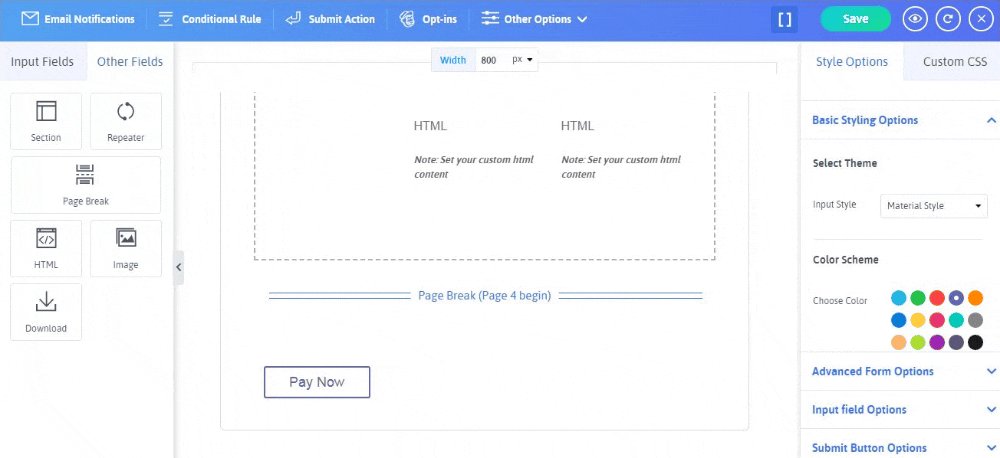
Se você está se perguntando como fazer isso? Então é feito simplesmente com o uso da opção de quebra de página que você pode encontrar na opção Outros campos do lado esquerdo do editor de formulários ARForms.
Vamos dar uma olhada na imagem abaixo para verificar como adicionar a opção “Page Break field”:

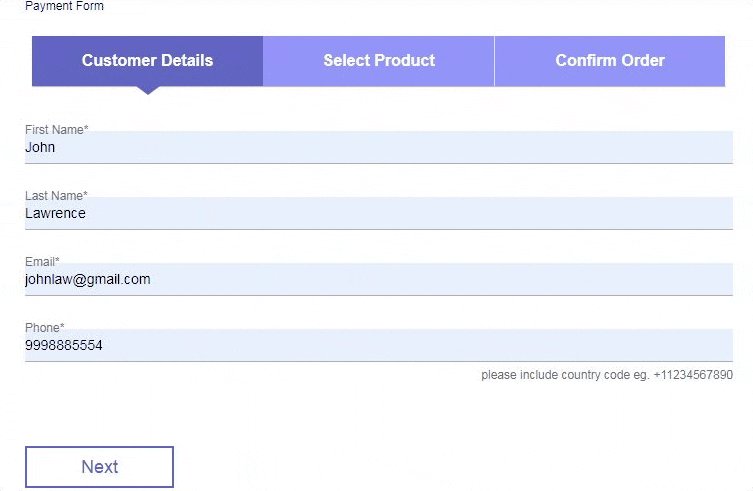
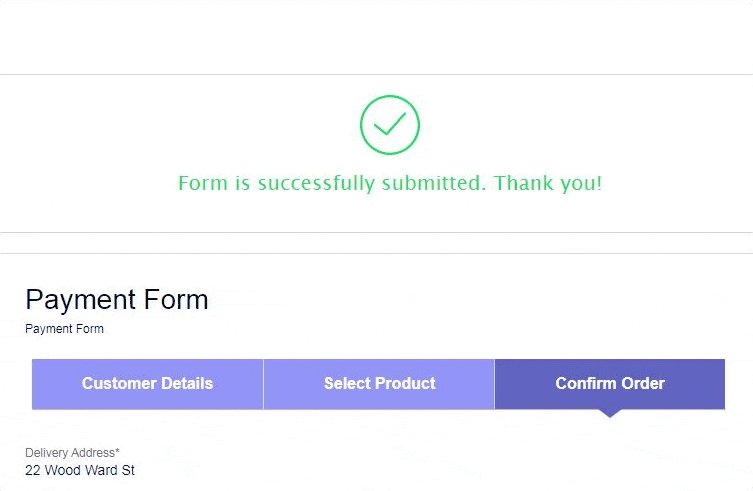
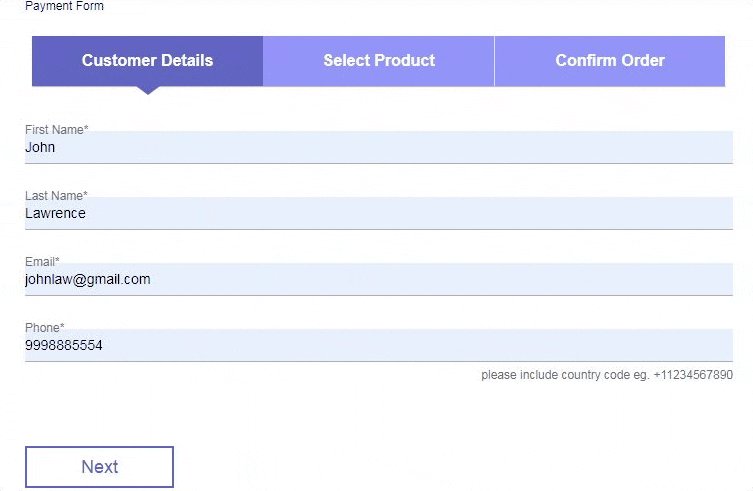
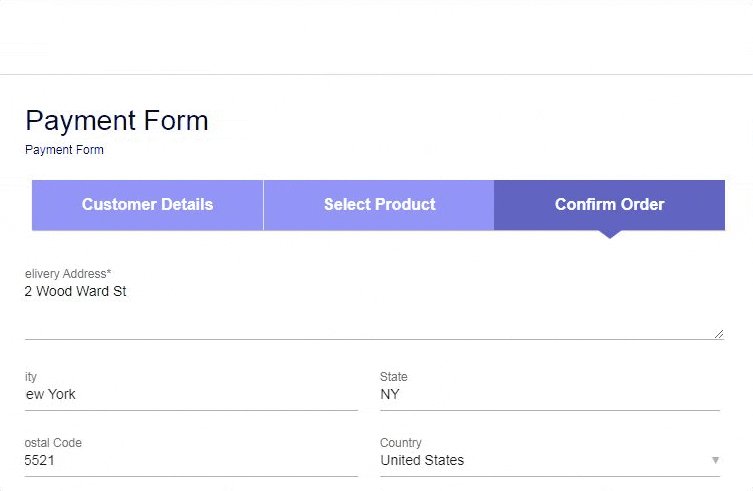
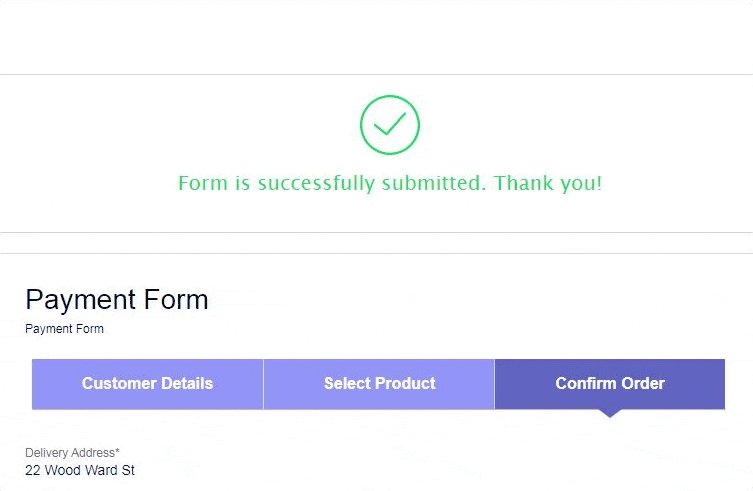
Por fim, quando o formulário de pagamento for publicado em seu site WordPress, o formulário de pagamento aparecerá como o formulário de várias etapas e não um formulário longo.
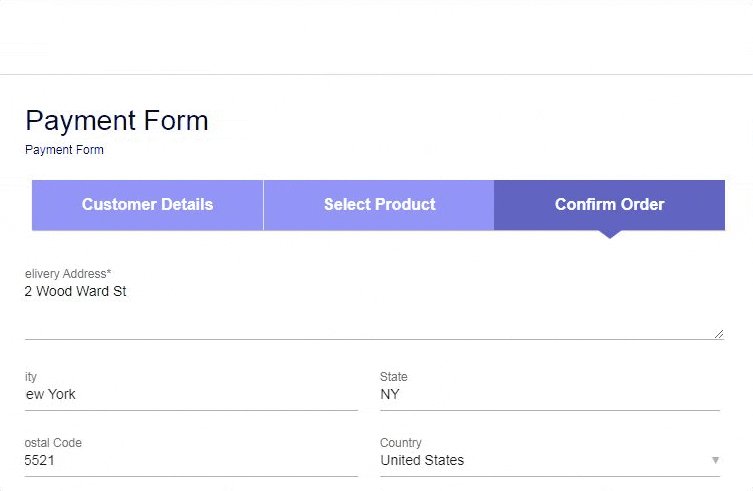
Dê uma olhada na imagem abaixo para ver como o formulário de pagamento é exibido ao vivo:

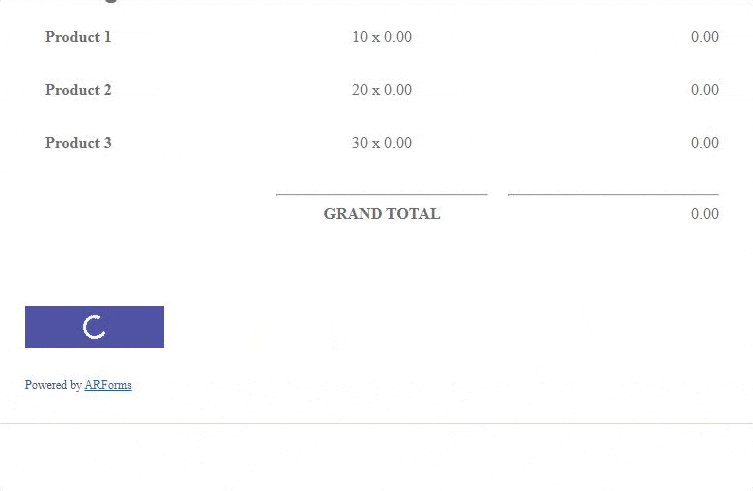
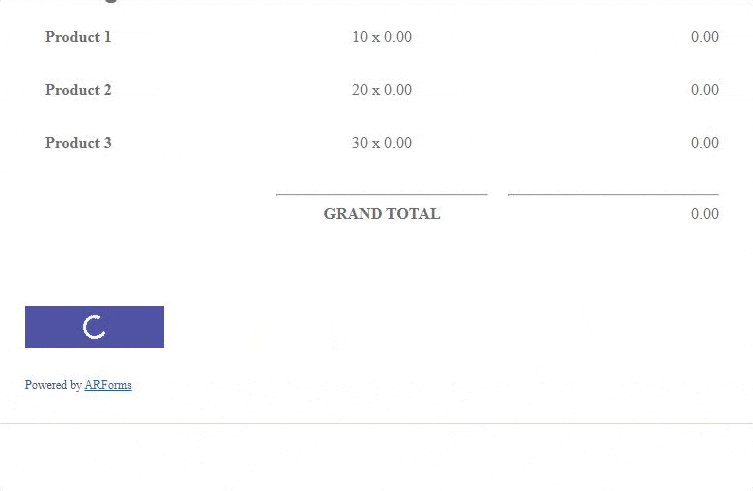
Você notou a parte total geral da etapa de seleção do produto? Lá, você pode ver que o custo do primeiro produto é de $ 10, o segundo custa $ 20 e $ 30 para o terceiro produto. Assim, quando selecionamos 1 quantidade para todos os 3 produtos, o formulário de pagamento automaticamente dá o total geral de $ 60.
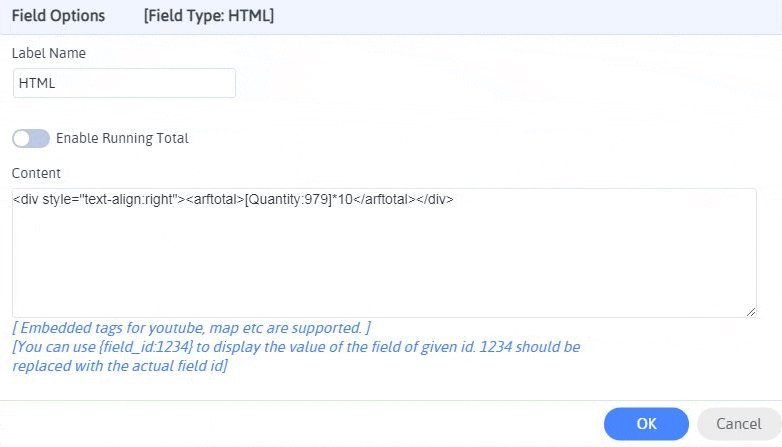
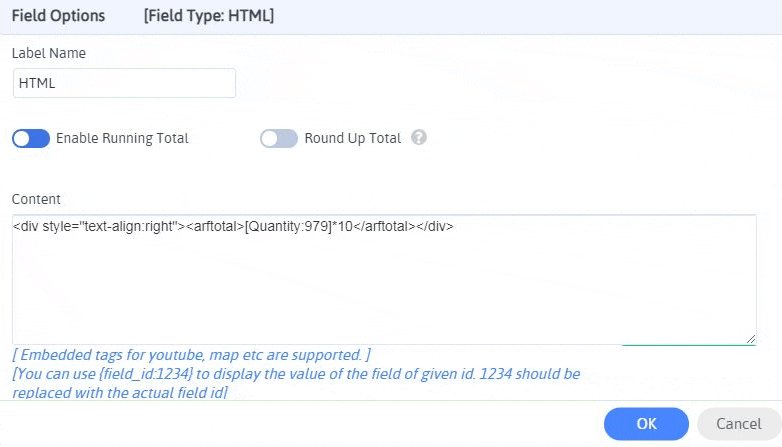
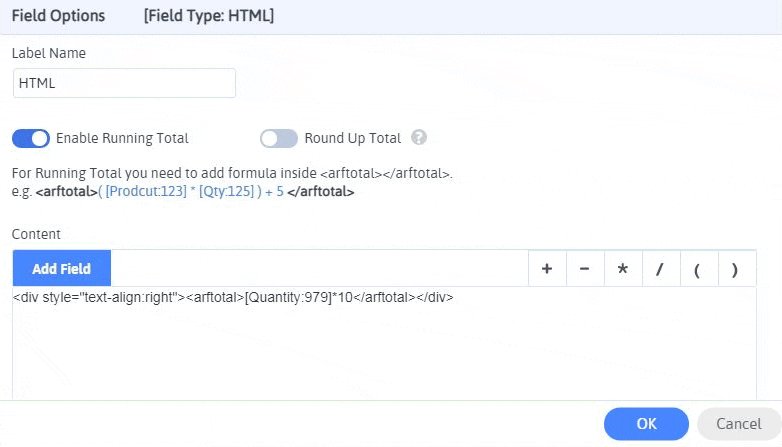
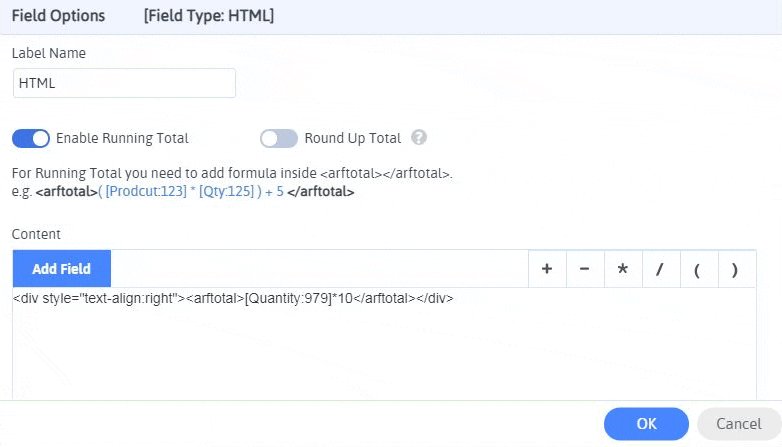
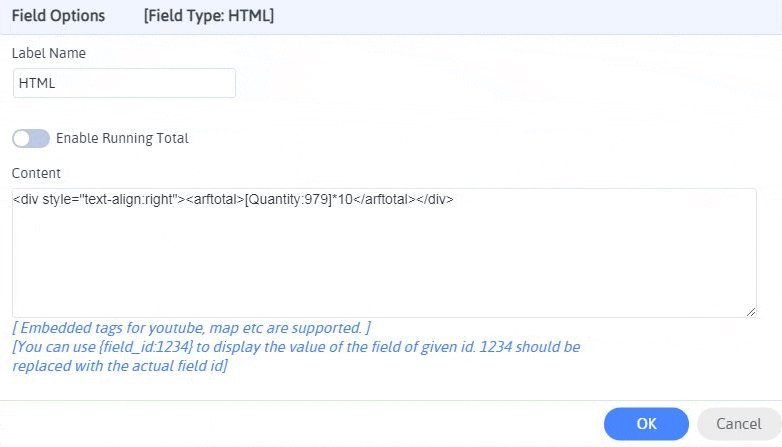
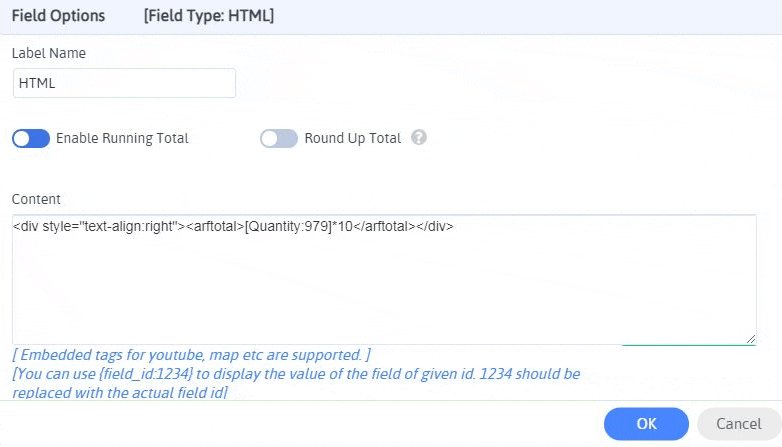
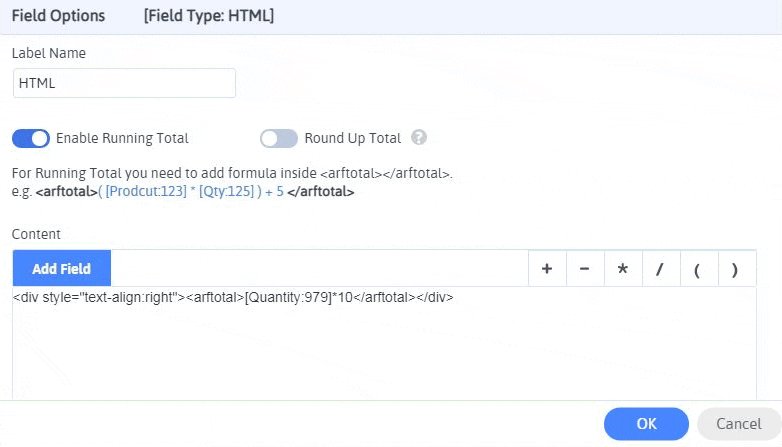
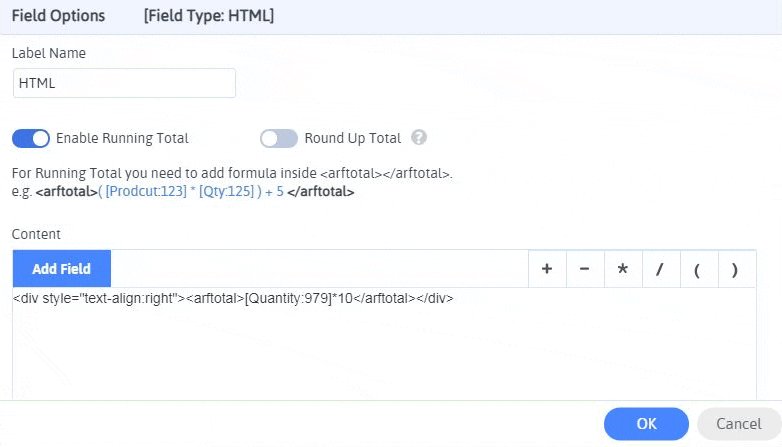
Isso é feito utilizando a opção HTML Field ativando a opção de alternância Enable Running Total.

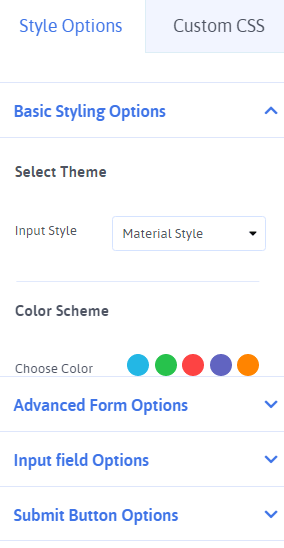
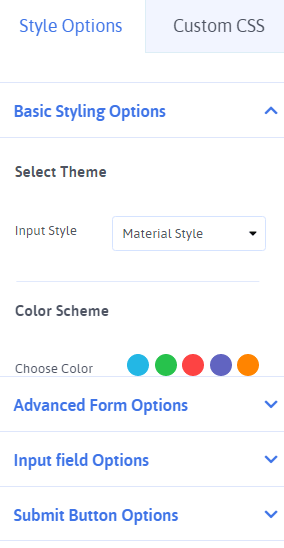
Enquanto você aplica o formulário de pagamento dos modelos ARForms, se você deseja mais personalização e deseja personalizar com mais algumas opções de estilo, não precisa se preocupar, pois pode aplicar facilmente várias opções de estilo , mesmo se desejar fazer seu forma de pagamento mais atraente, você também pode usar a opção CSS personalizado .
Confira a imagem abaixo para o mesmo:

Além disso, vamos mergulhar você na configuração do seu formulário de pagamento do WordPress com o método de pagamento. Digamos, por exemplo, que você precise configurar seu formulário de pagamento WordPress criado com a configuração do PayPal.
Para isso, você precisa navegar até ARForms> PayPal Configuration . Você será direcionado para a nova janela de configuração do PayPal .

Você precisa clicar na opção Configurar novo formulário que o levará à nova tela para selecionar facilmente seu formulário de pagamento do WordPress e configurá-lo com o PayPal.
Você verá muito mais opções na tela de configuração do PayPal.
Se você quiser saber mais sobre a configuração do PayPal com ARForms, leia nossa documentação de integração com ARForms PayPal.
Método 3: escolha o formulário de pagamento do WordPress em formulários de amostra
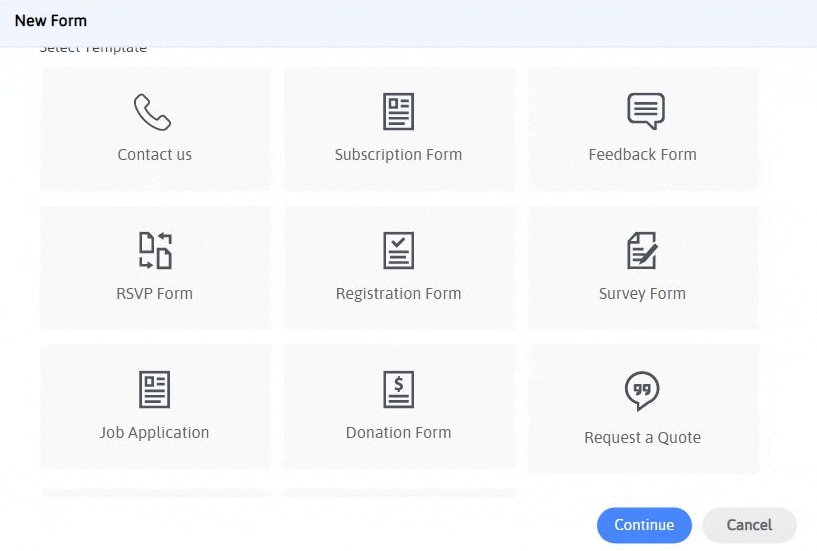
Por fim, se o formulário de pagamento do WordPress fornecido acima não atender aos requisitos do formulário de pagamento, você poderá dar um passo à frente e selecionar o formulário de pedido do WordPress que pode ser encontrado em ARForms> Add New Form> Sample Forms .

Este é o tipo de formulário de pedido do WordPress adequado se você deseja mostrar vários produtos.
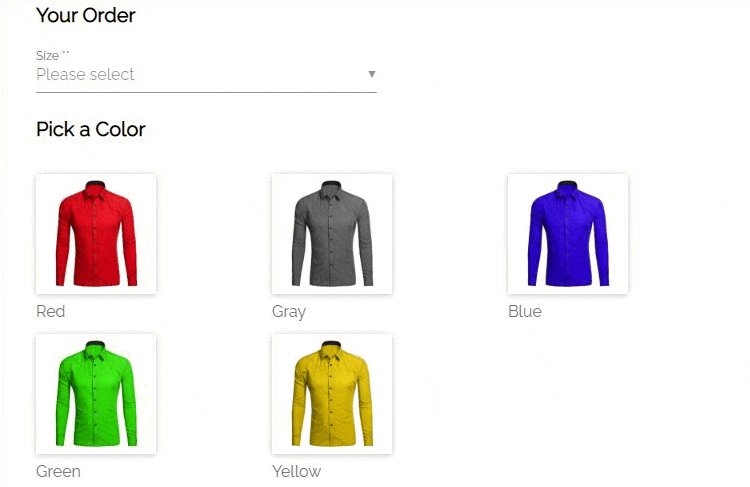
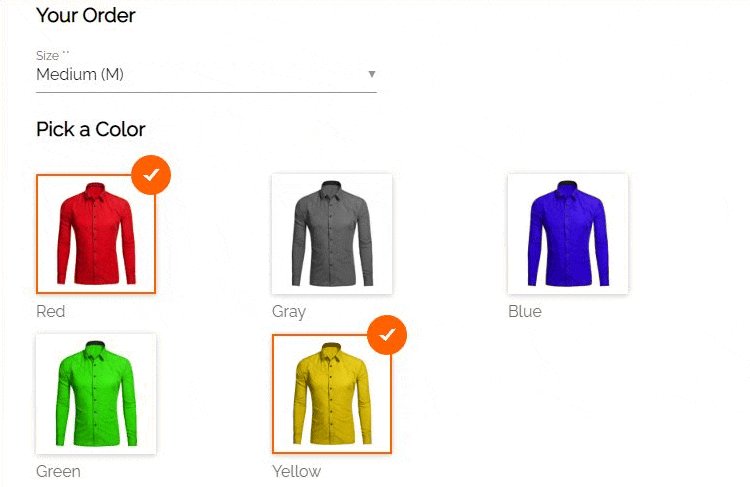
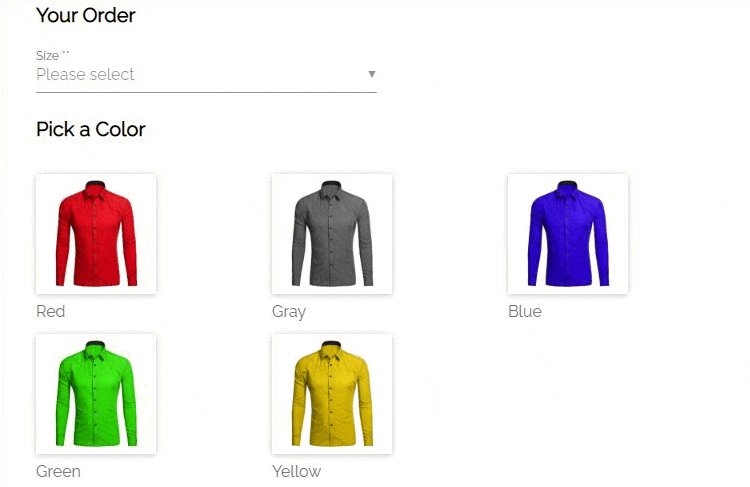
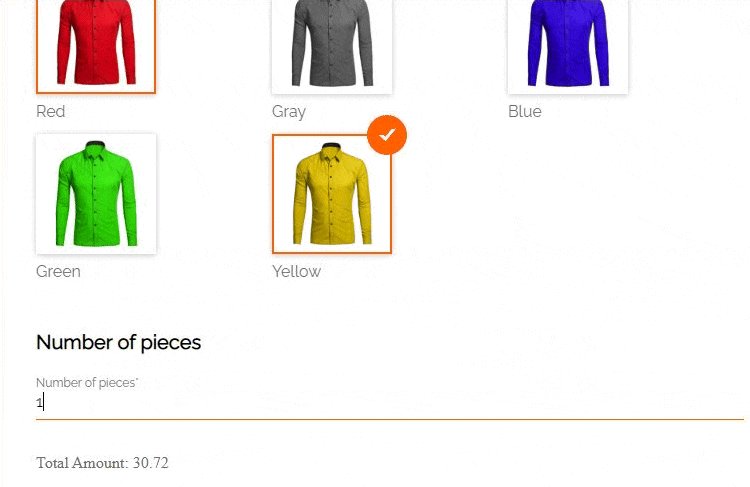
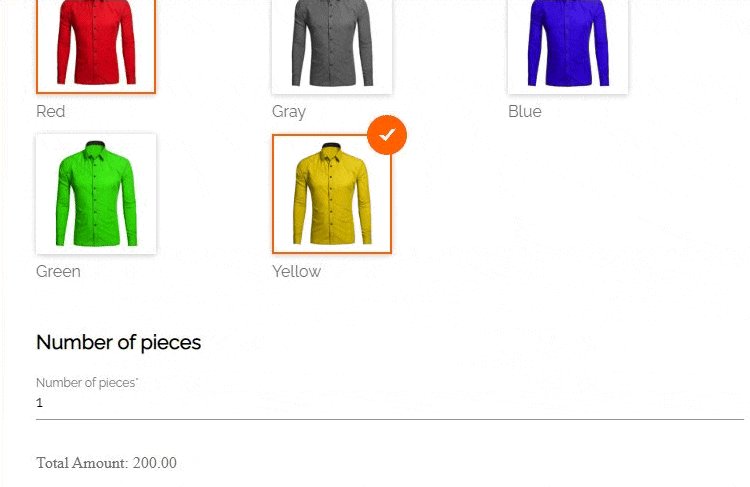
O formulário de pedido WordPress de amostra pré-construído no ARForms mostra as diferentes variantes das camisas com diferentes cores e tamanhos.
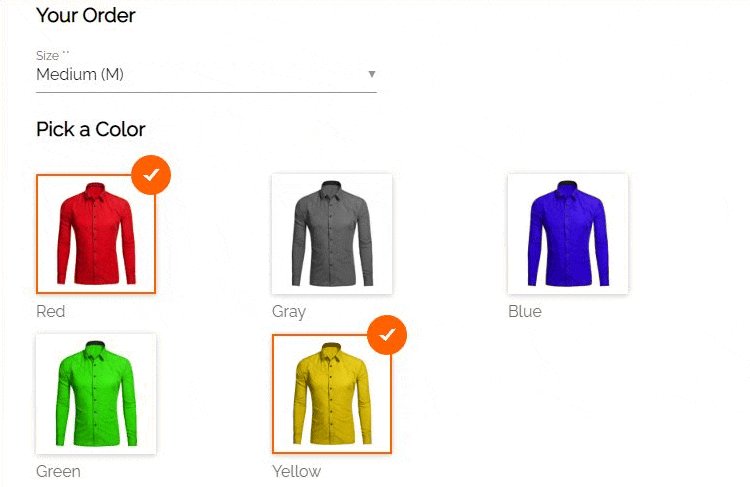
Assim, sempre que um cliente escolher uma ou várias camisas (preenchendo a quantidade) no formulário de pedido do WordPress, ele receberá automaticamente o valor total
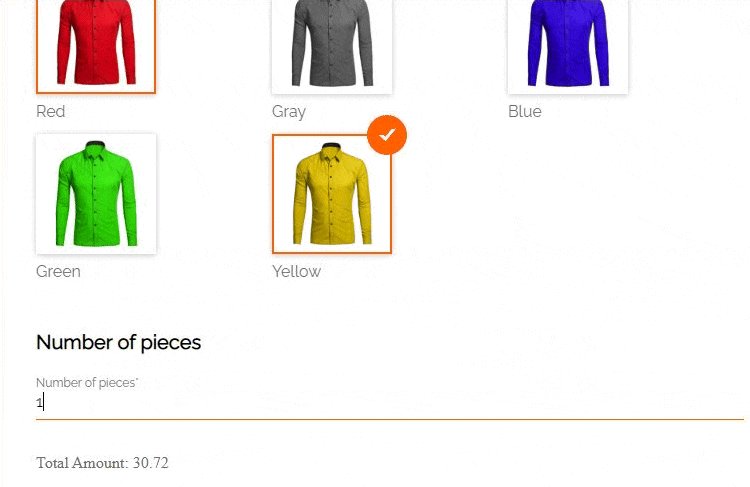
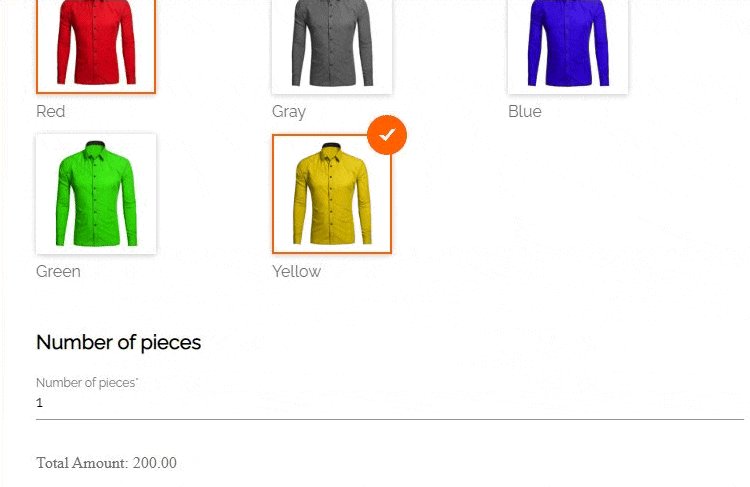
Dê uma olhada na imagem abaixo que mostra o formulário de pedido do WordPress com várias seleções de produtos (selecionando o tamanho, opção de escolha de cores, quantidade total com valor total)

Bem, todas as coisas do formulário de pedido acima são possíveis com os campos abaixo:
E apenas no caso, se você quiser usar os formulários de pagamento ARForms WordPress com construtores de páginas populares como WPBakery Page Builder, Cornerstone e Elementor, então o plugin ARForms WordPress form builder tem isso coberto para isso, pois você pode encontrar os blocos nativos por isso!
Para você
Por fim, você pode usar o recurso premium do plug-in do construtor de formulários ARForms WordPress, como cálculos matemáticos, para criar um formulário de pagamento do WordPress como um Pro. Além disso, você precisa garantir a integração do método de pagamento, como PayPal, Stripe e muito mais, para começar a ganhar dinheiro vendendo seus vários produtos/serviços utilizando o plugin ARForms WordPress form builder.
Você achou este post uma boa leitura? Compartilhe nos canais de mídia social para nos mostrar seu apoio!
Se o seu negócio é vender produtos on-line através do seu site WordPress, você precisa simplificar uma maneira fácil de aceitar pagamentos on-line com segurança e sem esforço para seus clientes.
Dito isto, você precisaria oferecer várias opções de produtos ou serviços do seu site WordPress com os meios de seus formulários online do WordPress.
Felizmente, você pode fazer isso com a utilização do melhor plugin de criação de formulários do WordPress!
Graças ao plug-in construtor de formulários ARForms WordPress, um plug-in único de seu tipo que oferece um conjunto incrível de recursos de nível altamente avançado para ajudá-lo a criar não apenas formulários de contato, mas também aceitar pagamentos por meio de formulários do WordPress para vários propósitos.
Ou seja, você pode aceitar pagamentos de seus produtos ou serviços, eventos, ou até mesmo cobrar a taxa de inscrição dependendo da escolha do usuário.
Agora, criar um formulário de pagamento do WordPress é uma coisa, mas se você deseja exibir um formulário de pagamento do WordPress que pode realizar um cálculo matemático, é possível com o plugin ARForms WordPress form builder.
Assim como com o plugin ARForms WordPress form builder, seus visitantes podem obter a experiência de compra perfeita para vários produtos para comprar seus vários produtos imediatamente!
Aqui neste artigo, vamos levá-lo ao guia passo a passo que o ajudará a criar e construir um formulário WordPress que permita aceitar os pagamentos ao mesmo tempo.
Vamos levá-lo aos métodos guiados para criar um formulário de pagamento WordPress com cálculo.
Métodos para criar os formulários de pagamento do WordPress que podem lidar com as transações
Mostraremos exatamente o uso do plug-in do construtor de formulários ARForms WordPress:
Aqui estão as etapas para criar um formulário de pagamento WordPress com o plugin ARForms WordPress form builder:
Método 1: Criando o formulário de pedido online do WordPress a partir do zero
Bem, quando você instala e ativa o plug-in do construtor de formulários ARForms WordPress, pode navegar para ARForms> Adicionar novo formulário diretamente do seu painel do WordPress.
Você poderá ver a nova janela que aparece com as opções de Formulário em branco, Modelos e Formulários de amostra .
A primeira opção de um formulário em branco pode ser selecionada se você quiser criar e construir um formulário de pagamento WordPress do zero.

Se você deve criar um formulário de pagamento escolhendo o formulário em branco, considere adicionar todos os campos desde o início.
Aqui estão os campos que você precisa considerar ao criar e construir um formulário de pagamento:
Inserindo campos para suas opções de produto.
Em primeiro lugar, você precisaria incluir os seguintes campos em seu formulário online de pedido:
- Informações do cliente como (nome, sobrenome, e-mail, número de telefone)
- Caixa de seleção única
- Lista de caixas de seleção (Adicionando as imagens nas caixas de seleção)
- Menu suspenso
- Cálculos matemáticos
- Detalhes de faturamento
Por fim, você precisaria configurar seu formulário de pagamento do WordPress com os gateways de pagamento populares. Bem, o plugin construtor de formulários ARForms WordPress oferece métodos de pagamento populares como Authorize.Net, PayPal, Stripe e muito mais.
Vamos mergulhar mais fundo nisso em nossa próxima etapa de escolher um formulário de pagamento WordPress com cálculo com opção de modelos em ARForms.
Método 2: Selecionando um formulário de pagamento do WordPress com o cálculo para modelos pré-construídos de ARForms
Esta é a opção que você verá ao lado da opção Formulário em branco quando for para ARForms> Adicionar novo formulário . Você pode simplesmente selecionar o Formulário de Pedido predefinido em Modelos que exibirão o formulário de pagamento pré-feito de maneira fácil.

É assim que o formulário de pagamento aparece quando você seleciona o formulário de pedido nos modelos.

Bem, você pode estar pensando que este é um formulário um pouco longo e demorado de se olhar, certo? Mas, a beleza do plugin construtor de formulários ARForms WordPress é tal que você pode facilmente dividir o formulário longo e longo em um formulário de várias etapas .
Se você está se perguntando como fazer isso? Então é feito simplesmente com o uso da opção de quebra de página que você pode encontrar na opção Outros campos do lado esquerdo do editor de formulários ARForms.
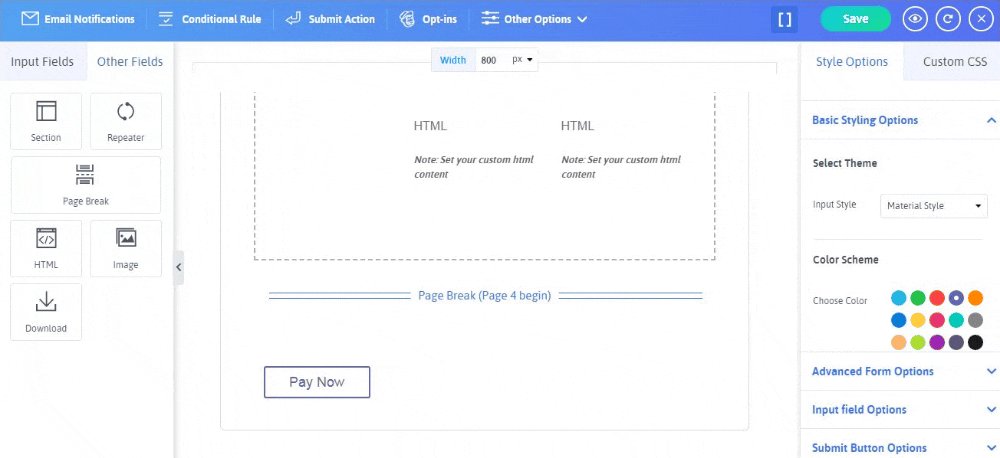
Vamos dar uma olhada na imagem abaixo para verificar como adicionar a opção “Page Break field”:

Por fim, quando o formulário de pagamento for publicado em seu site WordPress, o formulário de pagamento aparecerá como o formulário de várias etapas e não um formulário longo.
Dê uma olhada na imagem abaixo para ver como o formulário de pagamento é exibido ao vivo:

Você notou a parte total geral da etapa de seleção do produto? Lá, você pode ver que o custo do primeiro produto é de $ 10, o segundo custa $ 20 e $ 30 para o terceiro produto. Assim, quando selecionamos 1 quantidade para todos os 3 produtos, o formulário de pagamento automaticamente dá o total geral de $ 60.
Isso é feito utilizando a opção HTML Field ativando a opção de alternância Enable Running Total.

Enquanto você aplica o formulário de pagamento dos modelos ARForms, se você deseja mais personalização e deseja personalizar com mais algumas opções de estilo, não precisa se preocupar, pois pode aplicar facilmente várias opções de estilo , mesmo se desejar fazer seu forma de pagamento mais atraente, você também pode usar a opção CSS personalizado .
Confira a imagem abaixo para o mesmo:

Além disso, vamos mergulhar você na configuração do seu formulário de pagamento do WordPress com o método de pagamento. Digamos, por exemplo, que você precise configurar seu formulário de pagamento WordPress criado com a configuração do PayPal.
Para isso, você precisa navegar até ARForms> PayPal Configuration . Você será direcionado para a nova janela de configuração do PayPal .

Você precisa clicar na opção Configurar novo formulário que o levará à nova tela para selecionar facilmente seu formulário de pagamento do WordPress e configurá-lo com o PayPal.
Você verá muito mais opções na tela de configuração do PayPal.
Se você quiser saber mais sobre a configuração do PayPal com ARForms, leia nossa documentação de integração com ARForms PayPal.
Método 3: escolha o formulário de pagamento do WordPress em formulários de amostra
Por fim, se o formulário de pagamento do WordPress fornecido acima não atender aos requisitos do formulário de pagamento, você poderá dar um passo à frente e selecionar o formulário de pedido do WordPress que pode ser encontrado em ARForms> Add New Form> Sample Forms .

Este é o tipo de formulário de pedido do WordPress adequado se você deseja mostrar vários produtos.
O formulário de pedido WordPress de amostra pré-construído no ARForms mostra as diferentes variantes das camisas com diferentes cores e tamanhos.
Assim, sempre que um cliente escolher uma ou várias camisas (preenchendo a quantidade) no formulário de pedido do WordPress, ele receberá automaticamente o valor total
Dê uma olhada na imagem abaixo que mostra o formulário de pedido do WordPress com várias seleções de produtos (selecionando o tamanho, opção de escolha de cores, quantidade total com valor total)

Bem, todas as coisas do formulário de pedido acima são possíveis com os campos abaixo:
- Campo suspenso
- Campo Checkboxes (permite adicionar as imagens)
- Cálculo matemático (para total em execução com base na quantidade selecionada do produto)
E apenas no caso, se você quiser usar os formulários de pagamento ARForms WordPress com construtores de páginas populares como WPBakery Page Builder, Cornerstone e Elementor, então o plugin ARForms WordPress form builder tem isso coberto para isso, pois você pode encontrar os blocos nativos por isso!
Para você
Por fim, você pode usar o recurso premium do plug-in do construtor de formulários ARForms WordPress, como cálculos matemáticos, para criar um formulário de pagamento do WordPress como um Pro. Além disso, você precisa garantir a integração do método de pagamento, como PayPal, Stripe e muito mais, para começar a ganhar dinheiro vendendo seus vários produtos/serviços utilizando o plugin ARForms WordPress form builder.
Você achou este post uma boa leitura? Compartilhe nos canais de mídia social para nos mostrar seu apoio!
