Melhores ferramentas de desenvolvimento para WordPress (e ferramentas de desenvolvimento obrigatórias)
Publicados: 2022-02-08Ter um bom conjunto de ferramentas de desenvolvimento do WordPress é essencial para qualquer desenvolvedor que trabalha com o WordPress.
Essas ferramentas ou plugins podem ajudá-lo a acelerar o fluxo de trabalho de desenvolvimento do WordPress e melhorar a qualidade do seu código .
Nós compilamos para você a lista definitiva de ferramentas de desenvolvimento para WordPress que podem ajudá-lo em todos os aspectos do processo de desenvolvimento . Muitos deles são totalmente gratuitos.
Além disso, também adicionamos alguns plugins que podem ajudá-lo a depurar o WordPress e melhorar o desempenho e a segurança do site.
Então, se você é um desenvolvedor WordPress , precisa ler este artigo!
As melhores ferramentas de desenvolvimento do WordPress (2021)
A primeira parte desta lista cobrirá as Ferramentas de Desenvolvimento do WordPress .
O WordPress realmente requer um conjunto abrangente de ferramentas para desenvolver temas, plugins e aplicativos.
Você pode escolher entre uma variedade de plug-ins e ferramentas com recursos diferentes, e geralmente são mais fáceis de entender, instalar e usar.
Os melhores plugins mostram erros de PHP, ajudam a solucionar problemas do WordPress e alertam se algo der errado.
O conjunto definitivo de ferramentas para desenvolvedores do WordPress em resumo
- WP Umbrella : para monitorar erros do PHP
- DevKinsta : a melhor ferramenta de desenvolvimento local
- Query Monitor : plugin de depuração para WordPress
- Verificação de Tema : para codificar de acordo com as melhores práticas
- Barra de depuração : uma alternativa ao Query Monitor
- Verificação de saúde e solução de problemas : para solucionar erros do WordPress
- Plugin ACF : para criar facilmente campos personalizados avançados
- Postman : para construir APIs
- Mais bonito : porque seu código merece ser bonito
- Deployer : uma ferramenta de implantação para PHP
- RTL Tester : para mudar a direção do texto
- WP Cli : para gerenciar sites WordPress sem usar seu navegador
- GenerateWP : para criar código personalizado e de alta qualidade usando os mais recentes padrões de codificação do WordPress
- Font Awesome : para adicionar ícones vetoriais e logotipos sociais em seu site
Aqui está a lista rápida de recomendações, mas sinta-se à vontade para conferir as análises detalhadas que concluímos sobre as melhores ferramentas de desenvolvimento do WordPress abaixo.
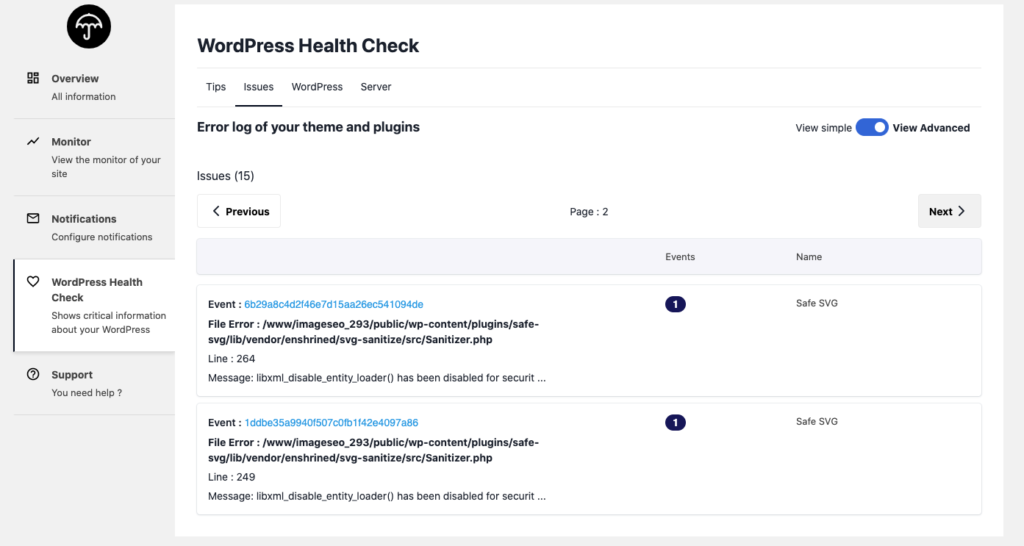
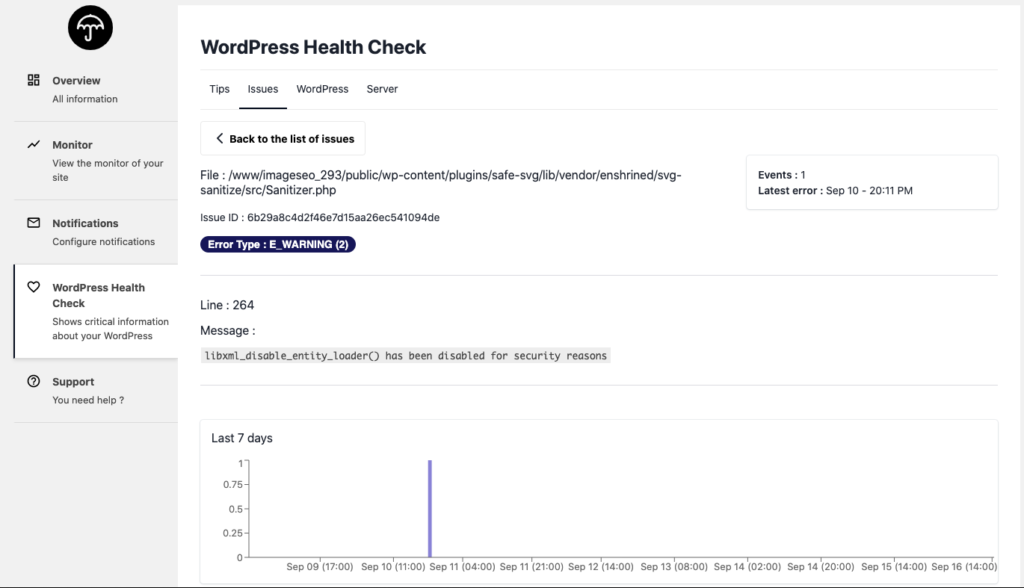
1# Guarda-chuva WP

WP Umbrella é o plugin de monitoramento mais abrangente para WordPress . Este plugin irá ajudá-lo a rastrear e identificar erros de PHP que podem evitar um desempenho ruim e riscos de segurança.
Esta solução é ideal para solucionar erros de PHP e facilitar a implantação de projetos web .

O WP Umbrella também monitora o tempo de atividade e o desempenho para que você instantaneamente se os sites que você desenvolveu fiquem inativos.
Além disso, oferece todos os recursos necessários para gerenciar vários sites WordPress sem esforço (backup automático, atualização segura, etc).
2# DevKinsta

O aplicativo DevKinsta torna a criação de sites locais rápida e fácil. Com um único clique, você pode criar um site WordPress com Nginx e MariaDB.
Com o DevKinsta, os desenvolvedores do WordPress podem criar seu tema, plugin e muito mais em um ambiente local.
A tecnologia Docker da DevKinsta isola seus sites locais do WordPress e os protege por meio da conteinerização.
Comparado ao VirtualBox, uma tecnologia de virtualização que também é usada no desenvolvimento local, o Docker tem requisitos de recursos muito menores e tem desempenho quase nativo.
Conclusão: DevKinsta é a melhor suíte de desenvolvimento local do WordPress .
Se você não estiver satisfeito com o DevKinsta, tente LocalWP .
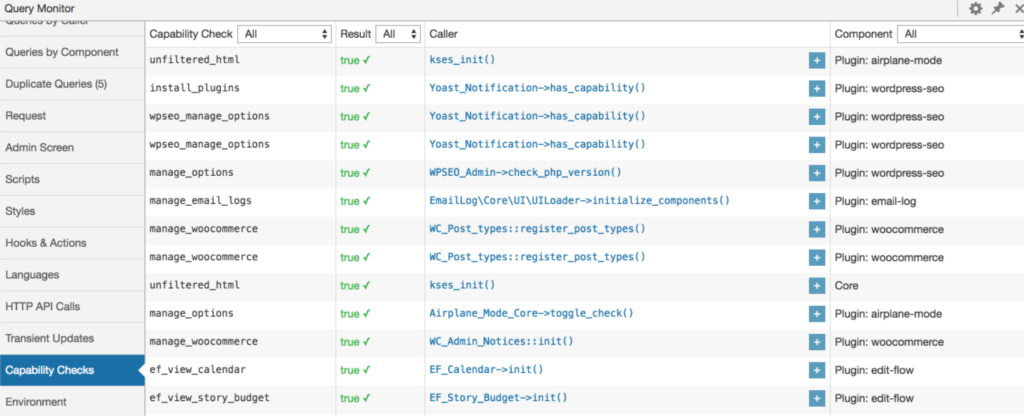
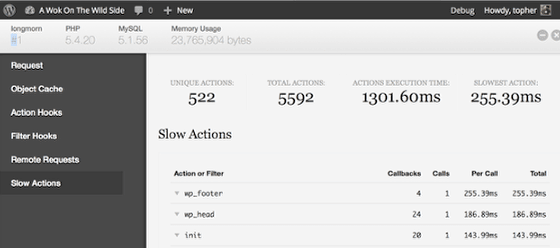
3# Monitor de Consulta
O Query Monitor é um plugin gratuito de depuração e desenvolvimento para WordPress.

Com o Query Monitor , você pode depurar consultas de banco de dados, erros de PHP , ganchos e ações, blocos do editor de blocos, scripts e folhas de estilo enfileirados, chamadas de API HTTP e muito mais.
O Query Monitor mostra suas informações de maneira útil, como exibir consultas de banco de dados agregadas por plug-in, tema ou função.
Além disso, o plug-in relata detalhes como dependências e dependentes de script, informações do ambiente de hospedagem, tags de consulta condicional e muito mais.
Enquanto o WP Umbrella é perfeito para rastrear erros online, o Query Monitor é ideal para solucionar problemas do site na área de teste .
4# Verificação do Tema
Com Theme Check você pode testar seus temas WordPress de acordo com os últimos padrões e práticas de codificação.

Esta ferramenta gratuita permite verificar a qualidade do código e a segurança dos temas do WordPress . Portanto, antes de enviar seu tema para o repositório, você pode revisar e verificar se ele atende às diretrizes de revisão de tema.
Como resultado, seu tema terá mais chances de ser aceito, além de estar em conformidade com as melhores práticas de codificação.
Usando o Theme Check, você pode garantir que seus temas do WordPress estejam à altura . Também é uma excelente maneira de fortalecer a segurança e o desempenho do seu tema.
5# Barra de Depuração
O plugin Debug Bar indicará o que seu blog ou site está fazendo e quais ações você precisa realizar. É uma alternativa ao Query Monitor.

A barra de depuração facilita muito a identificação de problemas em uma página .

O plug-in adiciona um menu de solução de problemas para verificar consulta, cache, avisos e depuração.
6# Verificação de integridade e solução de problemas

Instale este plugin e ele detectará os erros mais comuns e problemas conhecidos em sua instalação do WordPress .
Na seção de depuração, você pode coletar facilmente informações detalhadas sobre o seu site WordPress e a configuração do servidor .
Isso permitirá que você se comunique com representantes de suporte para temas, plugins e fóruns de suporte do WordPress.org.
Confira o manual da equipe de suporte do WordPress.org sobre este plug-in para obter um exemplo mais abrangente de como usar o plug-in Health Check com eficiência.
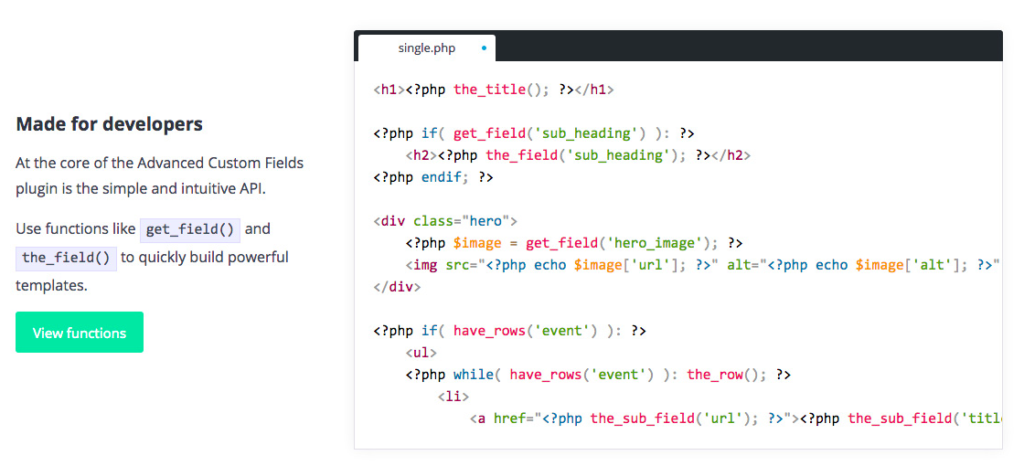
7# Campos personalizados avançados

O plugin ACF (Advanced Custom Fields) é uma ferramenta incrível para desenvolvedores WordPress.
Está com problemas para adicionar ou gerenciar um campo personalizado? Campos personalizados avançados os tornam mais acessíveis para os usuários por meio de uma interface direta. É uma grande economia de tempo para o desenvolvimento da web.
6# Carteiro

O Postman é uma das melhores ferramentas de desenvolvimento do WordPress em 2021 , mas também é ótimo para qualquer desenvolvedor de API que esteja buscando uma solução poderosa e completa para seu fluxo de trabalho de API.
Postnam ajuda você a simplificar cada etapa da criação de uma API e agilizar a colaboração para que você possa criar APIs melhores e mais rapidamente.
Com excelente foco em testes, o Postman é extremamente fácil de usar.
Gerenciar vários ambientes de teste não é apenas simples, você também pode compartilhar seus casos de teste entre eles.
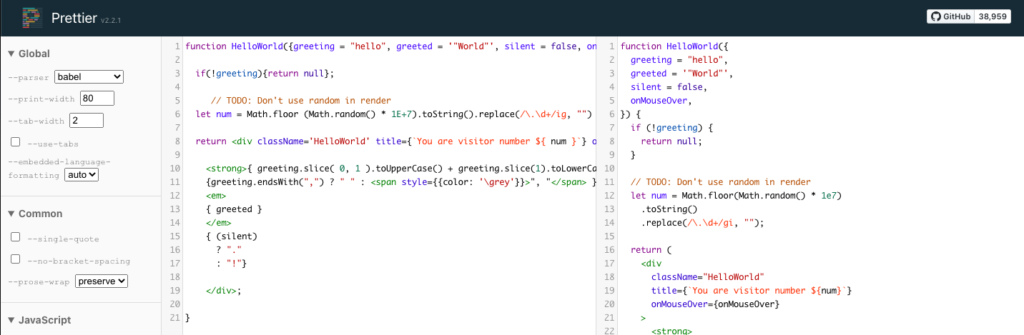
7# mais bonita

Integrar e implantar o WordPress não é nada sem um código bem organizado, e é por isso que achamos que o Prettier está nesta lista definitiva de ferramentas de desenvolvimento do WordPress.
A Prettier oferece suporte para uma ampla variedade de linguagens de programação, incluindo JavaScript, CSS e JSON . Na minha opinião, seu maior trunfo é o alívio da pressão das revisões de código; questões de estilo não são mais relevantes. A instalação do Prettier também ajuda a treinar os recém-chegados mais rapidamente.
O recurso de automação do Prettier o diferencia de outros guias de estilo. Ao clicar em um botão, o Prettier percorrerá seu código sujo e gerenciará todas as tarefas de formatação que você odeia.
10# Implantador

O plugin Deployer é um pouco antigo, mas ainda está entre as melhores ferramentas de desenvolvimento web WordPress de 2021 .
Você provavelmente encontrou pelo menos alguns erros se ainda estiver implantando manualmente.
O Deployer fornece um sistema automatizado para que você economize tempo, dinheiro e oportunidades limitando a quantidade de erros cometidos.
Os principais recursos do implantador são:
- Processo de configuração simples
- Receitas prontas para usar para a maioria dos frameworks
- Execução paralela sem extensões
- Reversão fácil
- Sem agente
- Implantações de tempo de inatividade zero
11# Testador RTL

É importante considerar os idiomas da direita para a esquerda ao projetar temas e plugins do WordPress .
A única coisa que você precisa fazer para implementar o suporte RTL é adicionar uma folha de estilo RTL e enfileirar adequadamente essa folha de estilo em seu tema, então não há desculpa para não implementá-la.
O RTL Tester pode simular o ambiente de desenvolvimento RTL com apenas alguns cliques do mouse para garantir que tudo funcione conforme o esperado
12# WP Cl

WP Cli um conjunto de ferramentas de linha de comando que permite gerenciar sites WordPress.
Você pode usar essa ferramenta para atualizar plug-ins, configurar instalações em vários sites, importar conteúdo e fazer muito mais sem usar um navegador da web.
A documentação do WP Cli é abrangente e fácil de entender.
13# Gerar WP

Com o GenerateWP, os desenvolvedores do WordPress podem reduzir o tempo de desenvolvimento com trechos de código.
O GenerateWP foi projetado para usuários experientes que desejam simplificar o desenvolvimento e novos desenvolvedores que desejam aprender como aproveitar os recursos mais recentes do WordPress, padrões de codificação e APIs.
Essa ferramenta de desenvolvimento permite criar várias taxonomias, widgets, barras laterais, tipos de postagem personalizados e muito mais.
Não importa se você está criando um site para sua banda de garagem ou para o próximo unicórnio do Vale do Silício, o GenerateWP é para você.
14# Fonte incrível

Font Awesome é uma das maneiras mais fáceis de adicionar ícones de fonte ao seu site. Esses ícones são criados em formato vetorial, para que fiquem ótimos em qualquer tela.
Com Font Awesome, você pode criar um kit de ferramentas fácil de usar de fontes e ícones usando CSS e menos.
Dave Gandy o desenvolveu para o Bootstrap e o incorporou ao BootstrapCDN.
