Las mejores herramientas de desarrollo para WordPress (y las herramientas de desarrollo imprescindibles)
Publicado: 2022-02-08Tener un buen conjunto de herramientas de desarrollo de WordPress es esencial para cualquier desarrollador que trabaje con WordPress.
Dichas herramientas o complementos pueden ayudarlo a acelerar su flujo de trabajo de desarrollo de WordPress y mejorar la calidad de su código .
Hemos compilado para usted la lista definitiva de herramientas de desarrollo para WordPress que pueden ayudarlo en todos los aspectos del proceso de desarrollo . Muchos de ellos son completamente gratuitos.
Además, también hemos agregado algunos complementos que pueden ayudarlo a depurar WordPress y mejorar el rendimiento y la seguridad del sitio web.
Entonces, si eres un desarrollador de WordPress, ¡tienes que leer este artículo!
Las mejores herramientas de desarrollo de WordPress (2021)
La primera parte de esta lista cubrirá las herramientas de desarrollo de WordPress .
De hecho, WordPress requiere un conjunto completo de herramientas para desarrollar temas, complementos y aplicaciones.
Puede elegir entre una variedad de complementos y herramientas con diferentes funciones y, por lo general, son más fáciles de entender, instalar y usar.
Los mejores complementos le muestran errores de PHP, lo ayudan a solucionar problemas de WordPress y lo alertan si algo sale mal.
El último conjunto de herramientas para desarrolladores de WordPress de un vistazo
- WP Umbrella : para monitorear errores de PHP
- DevKinsta : la mejor herramienta de desarrollo local
- Query Monitor : complemento de depuración para WordPress
- Verificación de tema : codificar de acuerdo con las mejores prácticas
- Barra de depuración : una alternativa a Query Monitor
- Health Check & Troubleshooting : para solucionar errores de WordPress
- Complemento ACF : para crear fácilmente campos personalizados avanzados
- Cartero : para construir APIs
- Más bonito : porque tu código merece ser bonito
- Deployer : una herramienta de implementación para PHP
- RTL Tester : para cambiar la dirección del texto
- WP Cli : para administrar sitios web de WordPress sin usar su navegador
- GenerateWP : para crear código personalizado y de alta calidad utilizando los últimos estándares de codificación de WordPress
- Font Awesome : para agregar iconos vectoriales y logotipos sociales en su sitio web
Aquí está la lista rápida de recomendaciones, pero no dude en consultar las revisiones detalladas que hemos realizado sobre las mejores herramientas de desarrollo de WordPress a continuación.
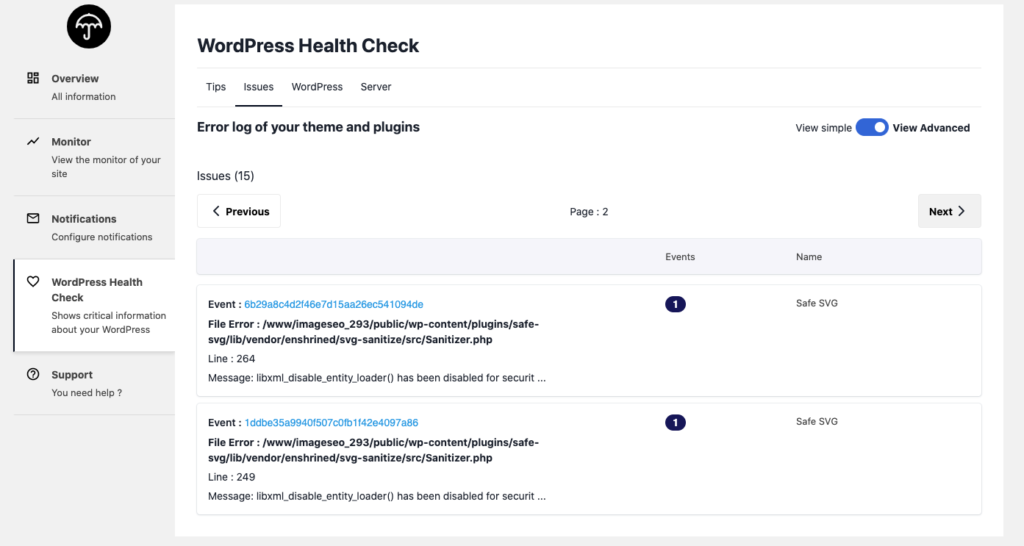
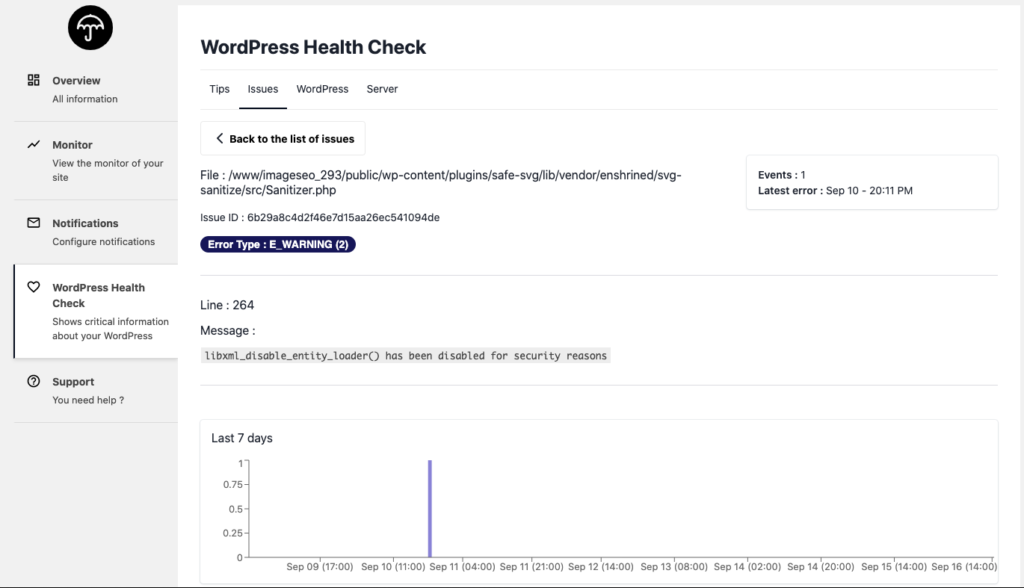
1 # paraguas WP

WP Umbrella es el complemento de monitoreo más completo para WordPress . Este complemento lo ayudará a rastrear e identificar errores de PHP que pueden evitar un rendimiento deficiente y riesgos de seguridad.
Esta solución es ideal para solucionar errores de PHP y facilitar la implementación de proyectos web .

WP Umbrella también monitorea el tiempo de actividad y el rendimiento para que sepa instantáneamente si los sitios web que ha desarrollado se caen.
Además, ofrece todas las funciones que pueda necesitar para administrar múltiples sitios de WordPress sin esfuerzo (copia de seguridad automática, actualización segura, etc.).
2 # DevKinsta

La aplicación DevKinsta hace que la creación de sitios locales sea rápida y sencilla. Con un solo clic, puede activar un sitio de WordPress con Nginx y MariaDB.
Con DevKinsta, los desarrolladores de WordPress pueden crear su tema, complemento y más en un entorno local.
La tecnología Docker de DevKinsta aísla sus sitios locales de WordPress y los protege a través de contenedores.
En comparación con VirtualBox, una tecnología de virtualización que también se usa en el desarrollo local, Docker tiene requisitos de recursos mucho más bajos y tiene un rendimiento casi nativo.
En pocas palabras: DevKinsta es la mejor suite de desarrollo local de WordPress .
Si no está satisfecho con DevKinsta, debe probar LocalWP .
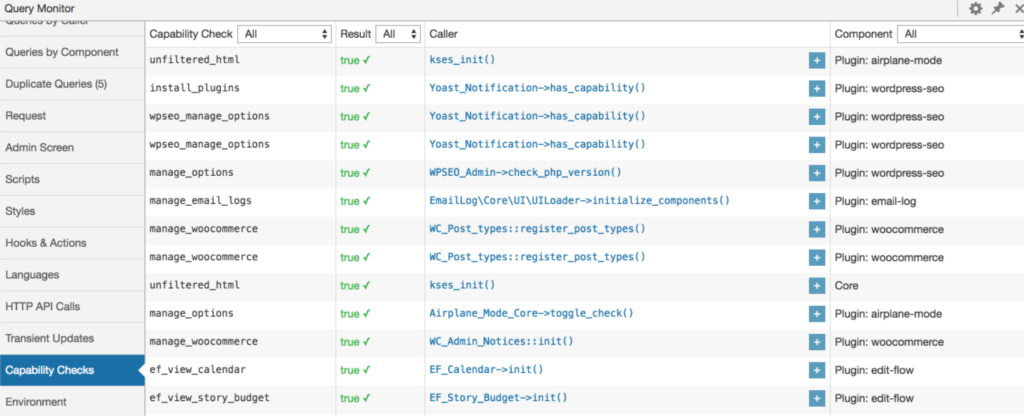
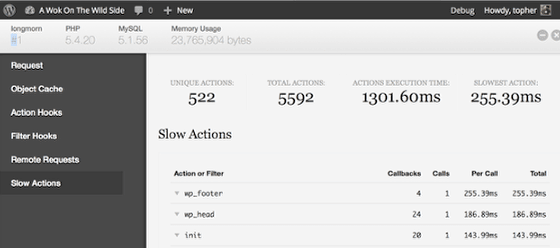
Monitor de consulta 3#
Query Monitor es un complemento gratuito de depuración y desarrollo para WordPress.

Con Query Monitor , puede depurar consultas de bases de datos, errores de PHP , ganchos y acciones, bloques de editor de bloques, scripts y hojas de estilo en cola, llamadas API HTTP y más.
Query Monitor muestra su información de manera útil, como mostrar consultas de bases de datos agregadas por complemento, tema o función.
Además, el complemento informa detalles como dependencias y dependientes de secuencias de comandos, información del entorno de alojamiento, etiquetas de consulta condicional y mucho más.
Si bien WP Umbrella es perfecto para rastrear errores en línea, Query Monitor es ideal para solucionar problemas del sitio web en el área de preparación .
4 # Comprobación del tema
Con Theme Check puede probar sus temas de WordPress de acuerdo con los últimos estándares y prácticas de codificación.

Esta herramienta gratuita te permite comprobar la calidad del código y la seguridad de los temas de WordPress . Entonces, antes de enviar su tema al repositorio, puede revisar y verificar si cumple con las pautas de revisión de temas.
Como resultado, será más probable que su tema sea aceptado, al mismo tiempo que se ajusta a las mejores prácticas de codificación.
Usando Theme Check, puede asegurarse de que sus temas de WordPress estén a la altura . También es una excelente manera de fortalecer la seguridad y el rendimiento de su tema.
5 # Barra de depuración
El complemento de la barra de depuración indicará qué está haciendo su blog o sitio web y qué acciones debe tomar. Es una alternativa a Query Monitor.

La barra de depuración nos facilita mucho la identificación de problemas en una página .

El complemento agrega un menú de solución de problemas para verificar consultas, caché, advertencias y depuración.
6# Comprobación de estado y solución de problemas

Instale este complemento y detectará los errores más comunes y los problemas conocidos en su instalación de WordPress .
En la sección de depuración, puede recopilar fácilmente información detallada sobre su sitio de WordPress y la configuración del servidor .
Esto le permitirá comunicarse con representantes de soporte para temas, complementos y en los foros de soporte de WordPress.org.
Consulte el manual del equipo de soporte de WordPress.org sobre este complemento para obtener un ejemplo más extenso de cómo usar de manera eficiente el complemento Health Check.
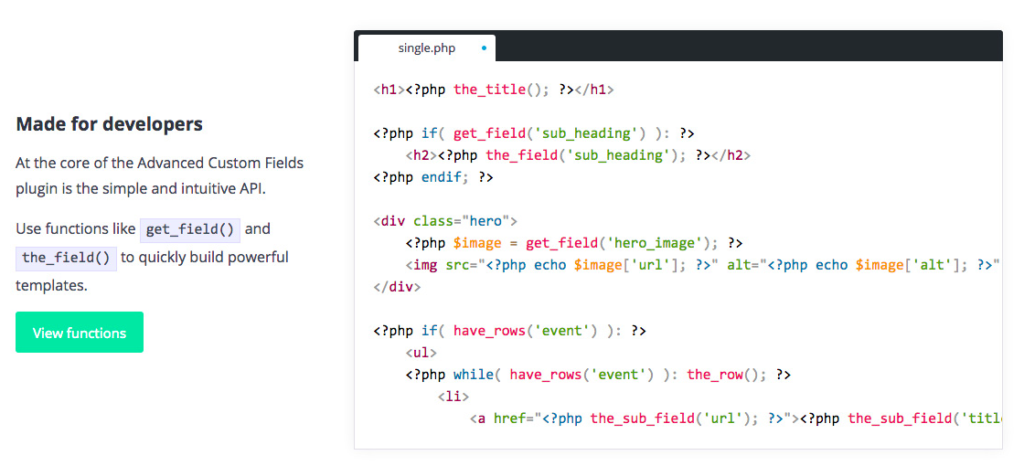
7# Campos personalizados avanzados

El complemento ACF (Campos personalizados avanzados) es una herramienta increíble para los desarrolladores de WordPress.
¿Tiene problemas para agregar o administrar un campo personalizado? Los campos personalizados avanzados los hacen más accesibles para los usuarios a través de una interfaz sencilla. Es un gran ahorro de tiempo para el desarrollo web.
6 # cartero

Postman es una de las mejores herramientas de desarrollo de WordPress en 2021 , pero también es excelente para cualquier desarrollador de API que busque una solución potente y con todas las funciones para su flujo de trabajo de API.
Postnam lo ayuda a simplificar cada paso de la creación de una API y optimizar la colaboración para que pueda crear mejores API, más rápido.
Con un excelente enfoque en las pruebas, Postman es extremadamente fácil de usar.
Administrar múltiples entornos de prueba no solo es sencillo, sino que también puede compartir sus casos de prueba entre ellos.
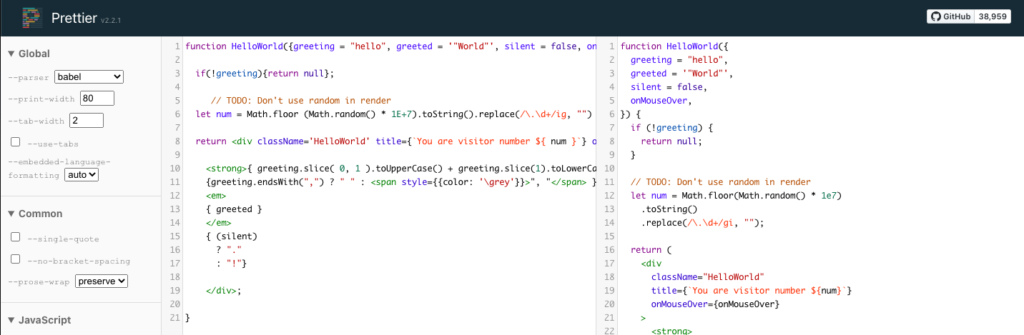
7 # más bonito

La integración e implementación de WordPress no es nada sin un código bien organizado, por lo que creemos que Prettier está en esta lista definitiva de herramientas de desarrollo de WordPress.
Prettier ofrece soporte para una amplia gama de lenguajes de programación, incluidos JavaScript, CSS y JSON . En mi opinión, su mayor activo es que alivia la presión de las revisiones de código; las preguntas de estilo ya no son relevantes. Instalar Prettier también lo ayuda a capacitar a los recién llegados más rápido.
La característica de automatización de Prettier lo distingue de otras guías de estilo. Al hacer clic en un botón, Prettier ejecutará su código sucio y administrará todas esas tareas de formato que odia.
10# Implementador

El complemento Deployer es un poco antiguo, pero aún se encuentra entre las mejores herramientas de desarrollo web de WordPress de 2021 .
Probablemente encuentre al menos algunos errores si todavía está implementando manualmente.
Deployer le proporciona un sistema automatizado, por lo que puede ahorrar tiempo, dinero y oportunidades al limitar la cantidad de errores que comete.
Las características principales del implementador son:
- Proceso de configuración sencillo
- Recetas listas para usar para la mayoría de los marcos
- Ejecución en paralelo sin extensiones
- Reversión fácil
- Sin agente
- Despliegues sin tiempo de inactividad
Probador RTL 11#

Es importante tener en cuenta los lenguajes de derecha a izquierda al diseñar temas y complementos de WordPress .
Lo único que debe hacer para implementar la compatibilidad con RTL es agregar una hoja de estilo RTL y poner en cola correctamente esa hoja de estilo en su tema, por lo que no hay excusa para no implementarla.
RTL Tester puede simular el entorno de desarrollo RTL con solo unos pocos clics del mouse para garantizar que todo funcione según lo previsto
12 # WP CLI

WP Cli, un conjunto de herramientas de línea de comandos que le permite administrar sitios web de WordPress.
Puede usar esta herramienta para actualizar complementos, configurar instalaciones en varios sitios, importar contenido y hacer mucho más sin usar un navegador web.
La documentación de WP Cli es completa y fácil de entender.
13 # GenerarWP

Con GenerateWP, los desarrolladores de WordPress pueden acortar el tiempo de desarrollo con fragmentos de código.
GenerateWP está diseñado tanto para usuarios experimentados que desean simplificar el desarrollo como para nuevos desarrolladores que desean aprender a aprovechar las últimas funciones, estándares de codificación y API de WordPress.
Esta herramienta de desarrollo le permite crear varias taxonomías, widgets, barras laterales, tipos de publicaciones personalizadas y más.
No importa si está creando un sitio para su banda de garaje o el próximo unicornio de Silicon Valley, GenerateWP es para usted.
14 # fuente impresionante

Font Awesome es una de las formas más fáciles de agregar íconos de fuentes a su sitio web. Estos íconos se crean en formato vectorial, por lo que se verán geniales en cualquier pantalla.
Con Font Awesome, puede crear un conjunto de herramientas de fuentes e íconos fácil de usar usando CSS y Less.
Dave Gandy lo desarrolló para Bootstrap y luego lo incorporó a BootstrapCDN.
